မင်္ဂလာပါရှင့်။
ညီမကတော့ Spiceworks Myanmar မှ ဆုရည်ထွန်းပါ။
ဒီတစ်ခေါက် ဆွေးနွေးသွားချင်တဲ့အကြောင်းအရာကတော့ CSS Methodologies ဆိုတဲ့ အကြောင်းပဲဖြစ်ပါတယ်။
၁၉၉၄ ခုနှစ်ကနေ စတင်အဆိုပြုခဲ့ပြီး ၁၉၉၆ ခုနှစ် ဒီဇင်ဘာလကနေစပြီး CSS1 အဖြစ် W3S က စတင်အကြံပြုခဲ့တဲ့ အံ့ဩစရာကောင်းလောက်အောင် ရှည်လျားသော သမိုင်းကြောင်းရှိတဲ့ CSS ကရိုးရှင်းတဲ့ syntax ရှိပြီးတော့ ဘယ်သူမဆိုသင်ယူမှုအနည်းငယ်ရှိရုံမျှဖြင့် တတ်မြောက်နိုင်တဲ့ နည်းပညာတစ်ခု ဖြစ်ပါတယ်။ တကယ်တော့ သူရဲ့ ရိုးရှင်းတဲ့ပုံစံရှိနေခြင်းက သူရဲ့အားနည်းချက်တစ်ခုလည်း ဖြစ်ပါတယ်။
နိုင်ငံတကာ စံညွှန်း Web Browser များ၊ Device များတွင် ကောင်းမွန်စွာ အသုံးပြုနိုင်ရန် CSS version များကို upgrade လုပ်ရင်း ပိုမိုတွင်ကျယ်စွာ အသုံးပြုနိုင်လာတာနှင့်အမျှ Web page စာမျက်နှာ များရင်များလာသလောက် ပိုမိုရှုပ်ထွေးလာပြီး စီမံခန့်ခွဲရန်ခက်ခဲလာသည့် ပြဿနာတစ်ခုက စောင့်ကြိုနေပါတယ်။
Web page စာမျက်နှာတစ်ခုတည်းကို Website ဟုခေါ်ဆိုနိုင်သော်လည်း အကန့်အသတ်မရှိ စာမျက်နှာ ၁၀၀၊ ၁၀၀၀ သို့မဟုတ် ၁၀၀၀၀ ကျော်ရှိသော Website များသည်လည်း အဆန်းမဟုတ်နိုင်ပေ။
ဒီလိုအခြေအနေမျိုးမှာ ဘာမှမစဉ်းစားဘဲ Top page သို့မဟုတ် Home page ၏ p element ကို ပိုကြီးအောင်လုပ်ချင်လို့ font အရွယ်အစားကို 18px မှ 20px သို့ ပြောင်းလိုက်ပါက Home page စာမျက်နှာကို ကြည့်ပါက ရည်ရွယ်ထားသည့်အတိုင်း 20px ဖြစ်သွားပါမည်။ သို့သော်လည်း CSS ဖိုင်ကို တင်လိုက်ပါက အခြား Web page စာမျက်နှာများရှိ p element သည်လည်း 20px အဖြစ် ပြောင်းလဲသွားနိုင်တာမျိုးရှိနိုင်ပါသည်။
Website တစ်ခုသည် ဖန်တီးခြင်း၊ ထုတ်ဝေခြင်းနှင့် ပြီးဆုံးရုံမျှသာမကဘဲ အချက်အလက်များကို update လုပ်ပြီး Web page စာမျက်နှာအသစ်များကို ဖန်တီးခြင်းဖြင့် လုပ်ငန်းလည်ပတ်မှုသဘောတရားရှိသည်ကို အားလုံးနားလည်ပြီးသားဖြစ်မယ်လို့ ယူဆပါတယ်။
ထုတ်ဝေသည့်အချိန်၌ပင် CSS သည်အတော်လေး ဖရိုဖရဲဖြစ်နေလျှင် ကိုယ်ကိုယ်တိုင် သို့မဟုတ် အခြားသူတစ်ဦးဦးအတွက် လပေါင်းများစွာကြာပြီးနောက် ထိုဖရိုဖရဲဖြစ်နေသော CSS များကို အသုံးပြုပြီး update လုပ်ရန်မှာ အလွန်ခက်ခဲသော အလုပ်ဖြစ်ပါတယ်။
Role and purpose of CSS
CSS ၏ အခန်းကဏ္ဍမှာ HTML နှင့် XML ၏ Element တစ်ခုစီကို အလှဆင်ရန်ဖြစ်ပြီး ၎င်း၏ ရည်ရွယ်ချက်မှာ စာရွက်စာတမ်းတစ်ခု၏ ဖွဲ့စည်းပုံ (HTML နှင့် XML) နှင့် Style (အစီအစဉ်၊ ဒီဇိုင်း) ကို ခွဲခြားရန်ဖြစ်ပါတယ်။
Adopting a methodology for long-term CSS maintainability and scalability
HTML သည် markup language တစ်ခုဖြစ်သောကြောင့် စာရွက်စာတမ်းတစ်ခုအနေဖြင့် ၎င်း၏အခန်းကဏ္ဍသည် ရှင်သန်ပြီးကောင်းမွန်နေဆဲဖြစ်ပါသည်။ သို့သော်လည်း ယနေ့ခေတ်တွင် Website အသုံးပြုသူများကို ဆွဲဆောင်ရန် Web page စာမျက်နှာများရှိ အကြောင်းအရာကို animation ထည့်သွင်းရန် သို့မဟုတ် ပြသထားသည့် အကြောင်းအရာကို အချိန်အခါပေါ်လိုက်၍ ပြောင်းရန် လိုအပ်သည်မှာ အဆန်းမဟုတ်ပါ။
ထို့အပြင် Web page များကို ဖန်တီးခြင်းနည်းလမ်းအနေဖြင့် HTML ဖိုင်များကို အကြိမ်တိုင်း ကိုယ်တိုင်ပြင်ဆင်ခြင်းထက် CMS ကဲ့သို့သော စနစ်များမှတဆင့် Web page များကို ထုတ်လွှတ်ခြင်းသည် အတော်လေးကို ရေပန်းစားလာပါသည်။ CMS အမျိုးအစားနှင့် Plugin ပေါ် မူတည်၍ HTML နှင့် CSS ကို ပြင်ဆင်ပြီးအသုံးပြုရန် ခိုင်းစေနိုင်သည် သို့မဟုတ် အတိုင်းအတာတစ်ခုအထိ ချိန်ညှိနိုင်သော်လည်း အချို့အပိုင်းများအတွက် CMS မှ HTML/CSS output ကို အသုံးပြုရန်မှလွဲ၍ ရွေးချယ်စရာမရှိတော့ပေ။ ထိုသို့သော အခြေအနေများတွင် မိမိရေးသားထားသော CSS များနှင့် CMS ၏မူရင်း CSS များ ရှုပ်ထွေးမှုမဖြစ်စေရန် ချိန်ညှိရသည်ကို coder တိုင်းနားလည်လိမ့်မည်ဟု ယူဆပါတယ်။
Development မစတင်မီ CSS ကို မှန်ကန်စွာ ဒီဇိုင်းမဆွဲပါက မမျှော်လင့်ထားသော ပုံစံကွဲလွဲမှုများ အလွယ်တကူဖြစ်ပွားနိုင်ပြီး တစ်စုံတစ်ခုကို မည်သည့်နေရာတွင် ရေးသားထားသည်ကို မသိခြင်းကဲ့သို့သော ပြဿနာများ ဖြစ်ပွားနိုင်ပါတယ်။ CSS ကို မှန်ကန်သော စည်းမျဉ်းများဖြင့် ဖန်တီးထားသရွေ့ စီမံခန့်ခွဲရန် အဆင်ပြေနိုင်သော်လည်း စည်းမျဉ်းများမပါဘဲ ရေးသားထားသော CSS များရေးသားခြင်းဖြစ်ပါက မည်မျှကျွမ်းကျင်သော coder သို့မဟုတ် developer ဖြစ်စေကာမူ Web page စာမျက်နှာများလာတာနှင့်အမျှ စီမံခန့်ခွဲရန် ခက်ခဲလာနိုင်ပါတယ်။
ဤပြဿနာကို ဖြေရှင်းရန်အတွက် ကုမ္ပဏီများနှင့် လူတစ်ဦးချင်းစီသည် CSS ကိုစီမံခန့်ခွဲနိုင်စေရန် နည်းလမ်းများကို ရှာဖွေလျက်ရှိပါတယ်။
ဤနေရာတွင် CSS Methodologies ဆိုတဲ့ CSS နည်းစနစ်များပါဝင်လာပါတယ်။
CSS နည်းစနစ်များသည် CSS များပြန်လည်အသုံးပြုနိုင်မှုနှင့် ထိန်းသိမ်းနိုင်မှုတို့ကို မြှင့်တင်ပေးသည့် CSS ရေးသားခြင်းအတွက် ဖွဲ့စည်းတည်ဆောက်ပုံ နည်းလမ်းများကို ပံ့ပိုးပေးပါတယ်။ ရေရှည် CSS ကိုထိန်းသိမ်းနိုင်မှု နှင့် scalability ဟုခေါ်သော ချဲ့ထွင်ရေးသားခြင်းအတွက် CSS နည်းစနစ်များကို ကျင့်သုံးခြင်းသည် များစွာအရေးကြီးပါတယ်။
CSS methodologies
CSS နည်းစနစ်များ၏ အရေးပါမှုအကြောင်း ရှည်လျားထွေပြားစွာရှင်းပြပေးခဲ့ပြီးပြီဖြစ်လို့ အားလုံးပဲ CSS နည်းစနစ်များ၏ အရေးပါမှုကို နားလည်လိမ့်မယ်လို့မျှော်လင့်ပါတယ်။ ထို့ကြောင့် အခုကစပြီး နာမည်ကြီးတဲ့ CSS နည်းစနစ် (၄)ခု ကို အကျဉ်းချုပ်ပြောပြပေးသွားမှာဖြစ်ပါတယ်။
1. Atomic Design Methodology
Atomic Design Methodology ကိုယ်တိုင်က CSS အတွက် ရေးဆွဲထားခြင်းမဟုတ်ဘဲ Web Design စနစ်တစ်ခု တည်ဆောက်ရန်အတွက် နည်းစနစ်တစ်ခုမျှသာဖြစ်ပါတယ်။ သို့ရာတွင် Atomic Design မှ သတ်မှတ်ထားသော UI ၏ အမျိုးအစားခွဲ (၅) ခုသည် အမှန်တကယ်တွင် CSS နည်းစနစ်နှင့် ဆက်စပ်မှုအချို့ရှိပြီး ရေရှည် CSS ကိုထိန်းသိမ်းနိုင်မှုနှင့် scalability အတွက်နားလည်ရန် အထူးအသုံးဝင်ပါတယ်။
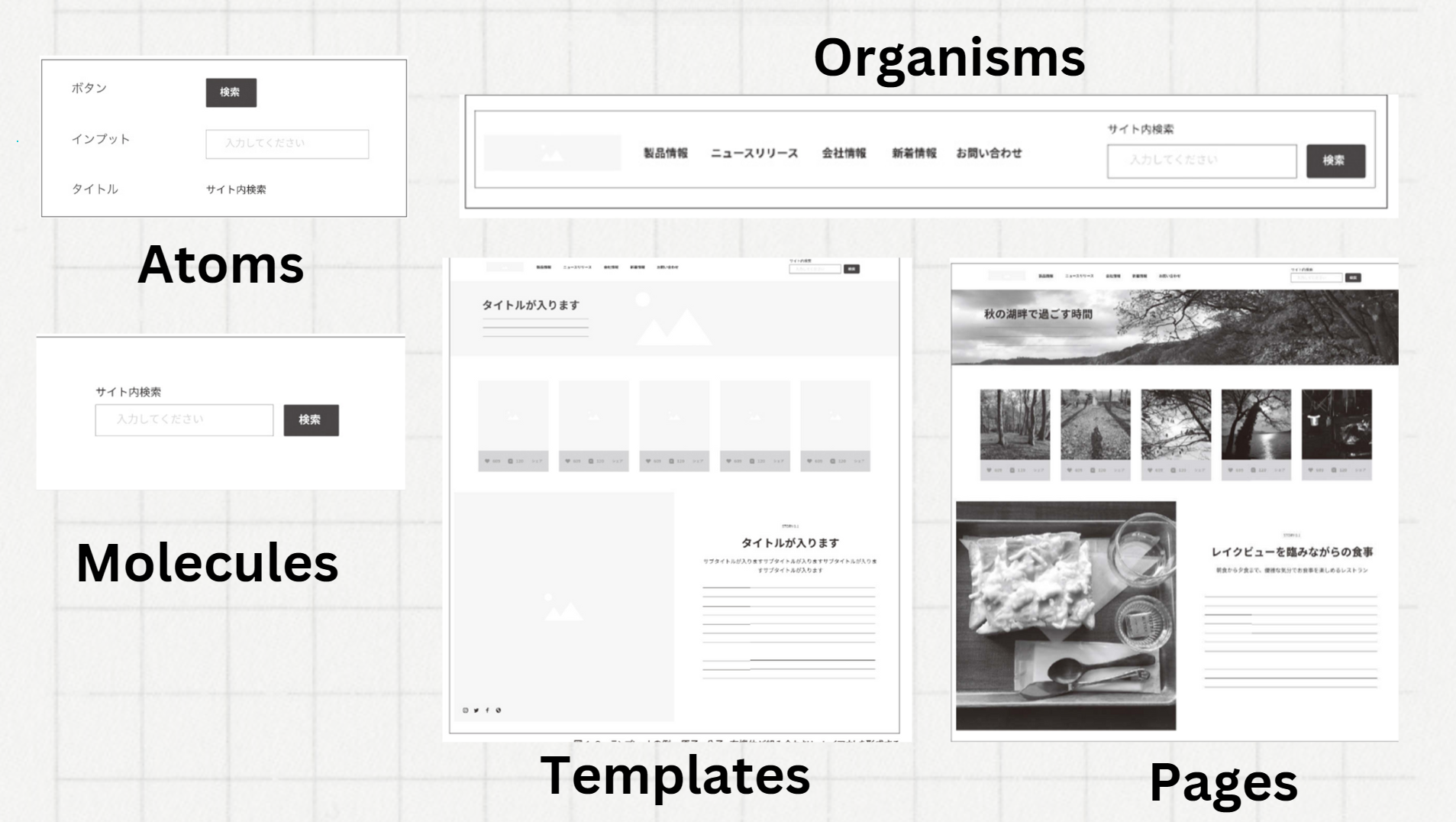
Atomic Design မှ သတ်မှတ်ထားသော UI ၏ အမျိုးအစားခွဲ (၅) ခုကို ထပ်မံရှင်းပြပေးပါမည်။ အသေးစိတ်ကို နားလည်စေရန် အောက်ပါပုံနှင့် တွဲ၍ဖတ်ရှုပေးပါ။

1.1 Atoms
Atoms သည် Atomic Design methodology တွင် အသေးငယ်ဆုံး module တစ်ခုဖြစ်ပါတယ်။ ၎င်းတွင် မည်သည့် Web page တွင်မဆို အသုံးပြုနိုင်သော buttons, input elements, titles စသည်တို့ပါဝင်ပါတယ်။
1.2 Molecules
Molecules သည် Atoms များအစုအဝေးတစ်ခုအဖြစ် ပေါင်းစပ်ဖွဲ့စည်းထားပါတယ်။
1.3 Organisms
Organisms တွင် Molecules များသာမက Atoms များနှင့် အခြား Organisms များပါ ပေါင်းစပ်ဖွဲ့စည်းထားနိုင်ပါတယ်။
1.4 Templates
နောက်ဆုံးတွင် ဓာတုဗေဒအသုံးအနှုန်းမှ ခွဲထွက်ပြီး Web development တွင်အသုံးပြုသော Templates ဝေါဟာရအဖြစ် အသုံးပြုပါမည်။ Template ပုံစံတစ်ခုသည် layout အပြင်အဆင်တစ်ခုဖန်တီးရန် အပေါ်က အဆင့်များတွင် ဖန်တီးခဲ့သောအရာများ ပေါင်းစပ်မှုတစ်ခုဖြစ်ပါတယ်။ Template ပုံစံတစ်ခုတွင် Web page တွင် အမှန်တကယ်အသုံးပြုမည့် ရုပ်ပုံများနှင့် စာသားကဲ့သို့သော အကြောင်းအရာကို ထည့်သွင်းစဉ်းစားမည်မဟုတ်ဘဲ layout လို့ခေါ်တဲ့ အပြင်အဆင်နှင့် ဖွဲ့စည်မှုပုံစံကိုသာ သတ်မှတ်ပါမည်။
1.5 Pages
Atomic Design ၏ နောက်ဆုံးသတ်မှတ်ထားသော ယူနစ်မှာ Pages ဖြစ်ပါသည်။ ၎င်းသည် အထက်ဖော်ပြပါ Template ပုံစံတွင် အမှန်တကယ်အသုံးပြုမည့် ပုံများနှင့် စာသားကဲ့သို့သော အကြောင်းအရာများကို အသုံးချပြီး Web Pages အဖြစ် ထုတ်ဝေနိုင်ပါသည်။
Atomic Design Methodology နှင့်ပတ်သက်ပြီး အထက်ပါအကြောင်းအရာများအား ဖတ်ရှုကြည့်ပြီးသောအခါ အခြေခံသဘောတရားနားလည်ပြီး CSS ရေးသည့်အခါတွင် မည်သို့ ခွဲခြမ်းစိတ်ဖြာ၍ စီမံခန့်ခွဲရမည်ကို နားလည်လိမ့်မည်ဟု ထင်ပါတယ်။ Atomic Design Methodology သည် စနစ်ကျသော နည်းစနစ်ပုံစံရှိပြီး အတိုင်းအတာတစ်ခုအထိ CSS ရှုပ်ထွေးမှုကို ဖြည့်ဆည်းပေးနိုင်သော်လည်း အချို့သော project များအတွက် အလွန်ရှုပ်ထွေးပြီး အသေးစိတ်ဖြစ်နိုင်ပါတယ်။
2. BEM (Block Element Modifier) Methodology
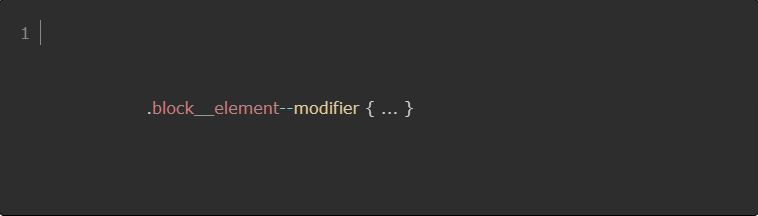
BEM သည် Web Development တွင် CSS class များကို အမည်ပေးခြင်းနှင့် စုစည်းခြင်းဆိုင်ရာ နည်းစနစ်တစ်ခုဖြစ်သည့် Block Element Modifier ကို ကိုယ်စားပြုပါတယ်။ ၎င်း၏ အဓိကအခြေခံမူများမှာ အောက်ပါအတိုင်း ဖြစ်ပါတယ်။

2.1 Block
Block သည် သူ့ဘာသာသူ အဓိပ္ပါယ်ရှိသော သီးခြားရပ်တည်မှုတစ်ခုဖြစ်သည်။ Block ကို application ၏ “building block” အဖြစ် ယူဆပါ။ ဥပမာအနေဖြင့် headers, navigation menus, buttons စသည်တို့ ပါဝင်နိုင်ပါတယ်။
2.2 Element
သီးသန့် အဓိပ္ပါယ်မရှိသော block တစ်ခု၏ အစိတ်အပိုင်းများနှင့် block ကိုဝေါဟာရအရ ချိတ်ဆက်ထားပါတယ်။ Elements များသည် အမြဲတမ်း block ၏ အစိတ်အပိုင်းဖြစ်ပြီး block အပြင်တွင် မရှိရပါ။
ဥပမာအားဖြင့် .button ကဲ့သို့သော block တစ်ခုတွင် block ၏ element အစိတ်အပိုင်းတစ်ခုသည် .button__text ဖြစ်နိုင်ပါတယ်။
2.3 Modifier
block သို့မဟုတ် element ၏ အခြေအနေ သို့မဟုတ် ပုံပန်းသဏ္ဌာန်ကို Modifier ကပြုပြင်မွမ်းမံနိုင်ပါတယ်။ ဥပမာအားဖြင့် .button–disabled သည် .button block disabled အခြေအနေတွင်ပေါ်လာစေရန် ပြုပြင်မွမ်းမံပေးသော CSS Modifier ဖြစ်ပါတယ်။
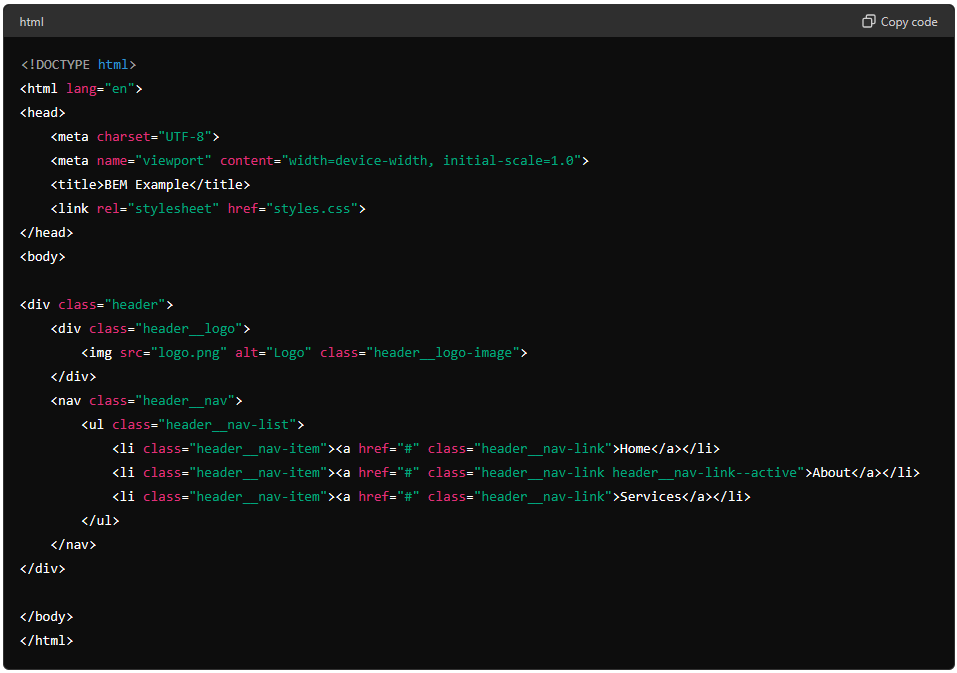
Example of BEM naming convention in code

BEM CSS နည်းစနစ်များသည် project တစ်ခုလုံး၏ CSS ကို တင်းကြပ်တဲ့ naming ပေးတဲ့ပုံစံကို အသုံးပြုပြီး ရေးသားရမှာဖြစ်တဲ့အတွက် new coder များအတွက်တောင်မှ နားလည်ရလွယ်ကူစေနိုင်ပြီး ပြန်လည်အသုံးပြုနိုင်သော အစိတ်အပိုင်းများကို တိုးပွားစေပြီး နှစ်ခါထပ်မရေးမိနိုင်စေခြင်းနှင့် မလိုအပ်သော code ပွမှုများကို လျော့ချစေနိုင်ပါတယ်။
တစ်ဖက်မှာလည်း အားနည်းချက်အနေဖြင့် ရှည်လျားသော နာမည်ပေးခြင်းများကြောင့် HTML တွင်ရှုပ်ပွစေနိုင်ပါတယ်။ Naming rule နှင့် ပတ်သက်ပြီး coding ရေးမည့်အဖွဲ့ဝင်များကြား naming ပေးပုံပေးနည်း သတ်မှတ်ထားရန်လိုအပ်ပြီး ထိုသဘောတူညီချက်အား အားလုံးက လိုက်နာမှုရှိစေရန်လည်း လိုအပ်ပါမည်။ ထို့ပြင် တချို့သော project များအတွက် တင်းကြပ်သော naming ပေးခြင်းက အဆင်ပြေနိုင်သော်လည်း တချို့ project များတွင် အခက်အခဲရှိနိုင်ပါတယ်။
3. SMACSS (Scalable and Modular Architecture for CSS) Methodology
SMACSS (Scalable and Modular Architecture for CSS) သည် အဓိကအမျိုးအစား (၅) ခုအဖြစ် အမျိုးအစားခွဲထားပြီး CSS စည်းမျဉ်းများ တည်ဆောက်ရာတွင် ကူညီရန်အတွက် အထူးအသုံးဝင်ပါတယ်။
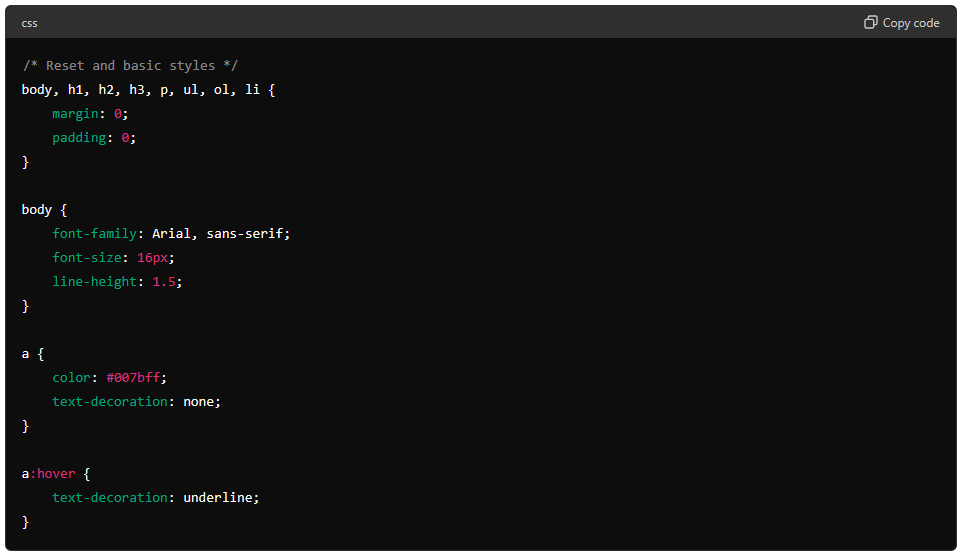
3.1 Base Rules
Base စည်းမျဉ်းတွင် class name များ သို့မဟုတ် attributes များမပါဘဲ HTML element များအတွက် မူရင်း CSS Style များကို သတ်မှတ်ပါမည်။ ဤ style များသည် ပုံမှန်အားဖြင့် reset CSS ဟုခေါ်သော CSS အားပြန်လည်သတ်မှတ်ခြင်း (Browser မကိုက်ညီမှုများကို ပုံမှန်ဖြစ်စေရန်)၊ typography များနှင့် link များ (a tag) သို့မဟုတ် ခေါင်းစဉ်များ (h1, h2 စသည်ဖြင့်) ကဲ့သို့သော common elements များအတွက် basic styles များပါဝင်ပါတယ်။

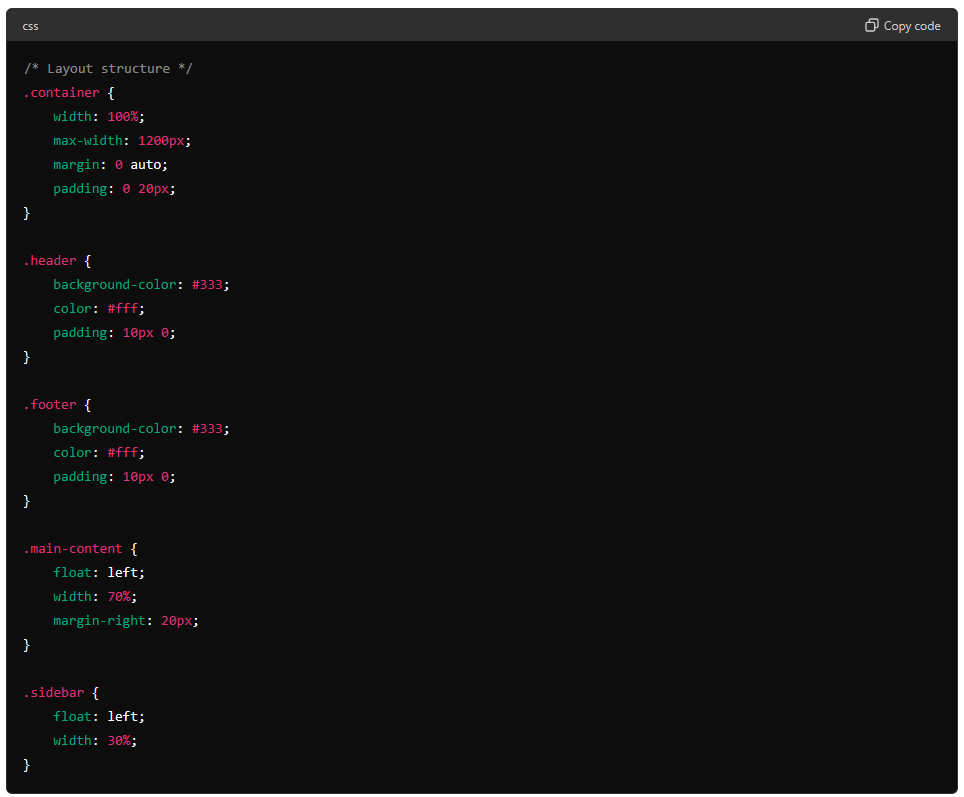
3.2 Layout Rules
Layout စည်းမျဉ်းတွင် page ကိုအပိုင်းများခွဲ၍ သို့မဟုတ် page ၏ overall structure ကို သတ်မှတ်ပါမည်။ အဓိကအားဖြင့် Website ၏ အဓိကအပိုင်းများဖြစ်သည့် နေရာချထားခြင်းနှင့် အပေါ်အောက် layout စီစဉ်ပေးခြင်းများဖြစ်သည့် headers, footers, sidebars နှင့် main content areas များကဲ့သို့သော ကဏ္ဍများဖြစ်ပါတယ်။ Layout စည်းမျဉ်းများသည် grids သို့မဟုတ် columns များကဲ့သို့ ဖွဲ့စည်းတည်ဆောက်ပုံဆိုင်ရာ အစိတ်အပိုင်းများကို ဖော်ပြရန်အတွက် class များကို အသုံးပြုလေ့ရှိပါတယ်။

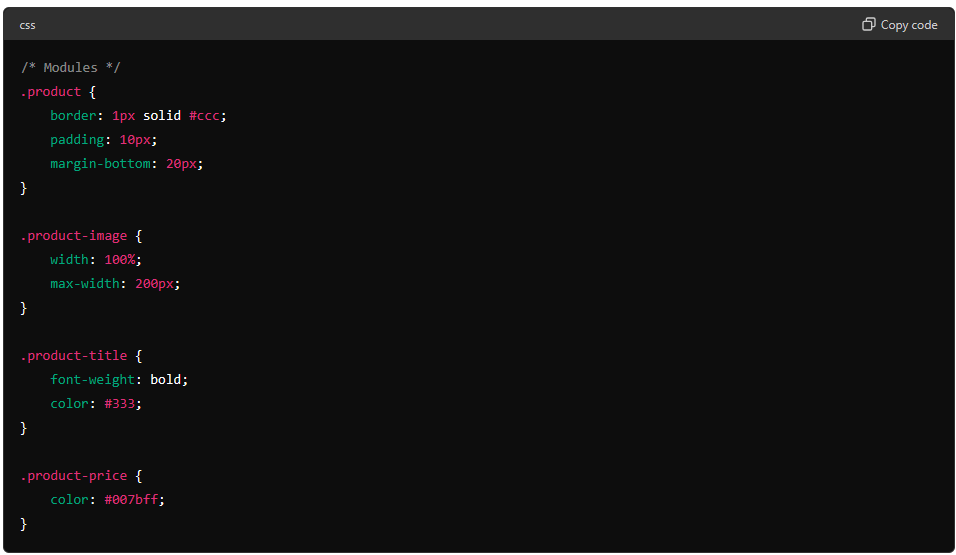
3.3 Module Rules
Module စည်းမျဉ်းများသည် Website အတွင်းပြန်သုံးနိုင်သော အစိတ်အပိုင်းများ သို့မဟုတ် widgets များကို သတ်မှတ်ပါမည်။
Module တစ်ခုသည် navigation menu, a product grid သို့မဟုတ် login form ပုံစံကဲ့သို့သော UI အစိတ်အပိုင်းတစ်ခု ဖြစ်နိုင်ပါတယ်။
Module စည်းမျဉ်းများသည် Module အစိတ်အပိုင်းများ၏ အသွင်အပြင်နှင့် အမူအကျင့်ကို ပုံဖော်ပြီး ပုံမှန်အားဖြင့် Website ၏ မတူညီသော layout အစိတ်အပိုင်းများတွင် ပြန်လည်အသုံးပြုနိုင်ပါတယ်။

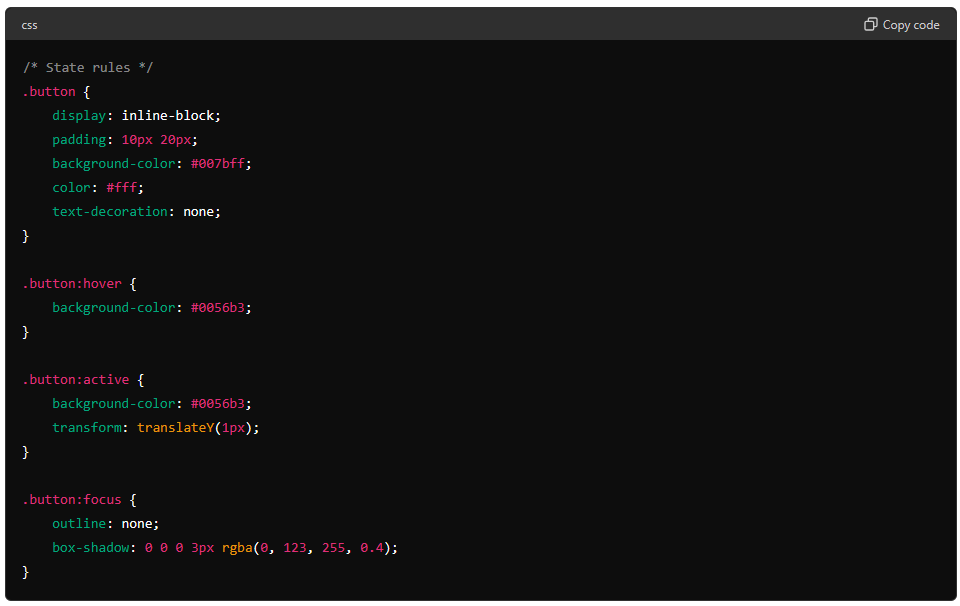
3.4 State Rules
မတူညီသော state များ သို့မဟုတ် အခြေအနေများတွင် Module များ သို့မဟုတ် layout အပြင်အဆင်များ မည်သို့ပေါ်လာသည်ကို သတ်မှတ်ပါမည်။ ၎င်းတွင် active, inactive, hover, focus or disabled ကဲ့သို့သော State များအတွက် CSS Style များပါဝင်ပါတယ်။
user interaction သို့မဟုတ် application state ပေါ် အခြေခံ၍ အမြင်ဆိုင်ရာ တုံ့ပြန်ချက်ပေးခြင်းဖြင့် State စည်းမျဉ်းများသည် consistency နှင့် အသုံးပြုနိုင်စွမ်းကို ထိန်းသိမ်းရန် ကူညီပေးပါတယ်။

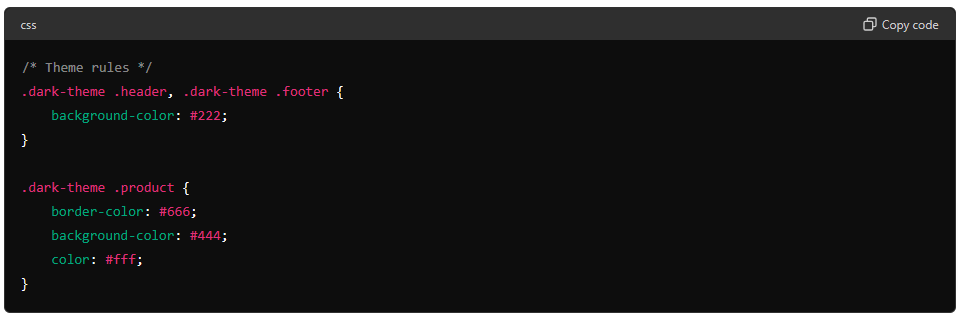
3.5 Theme Rules
Theme စည်းမျဉ်းများသည် မတူညီသော Layout အပြင်အဆင်များ သို့မဟုတ် branding သတ်မှတ်ခြင်းဆိုင်ရာ လိုအပ်ချက်များအရ Website ကို style ချိန်းခြင်းအတွက် အမြင်ပိုင်းဆိုင်ရာပုံစံကို သတ်မှတ်ဖော်ပြပေးပါတယ်။
HTML ဖွဲ့စည်းပုံကို မွမ်းမံခြင်းမပြုဘဲ Website တစ်ခုလုံး၏အသွင်အပြင်နှင့် ခံစားချက်ကို ပြောင်းလဲရန်အလွယ်တကူ လဲလှယ်နိုင်သော colors, fonts နှင့် အခြား aesthetic ရွေးချယ်မှုများအတွက် CSS style များပါဝင်ပါတယ်။

အထက်ဖော်ပြပါ ဖွဲ့စည်းပုံနည်းလမ်းများအား အသုံးပြုထားသော SMACSS နည်းစနစ်များသည် Web project တစ်ခု၏ မတူညီသော အစိတ်အပိုင်းများအား modularity, scalability နှင့် ပြုပြင်ထိန်းသိမ်းရလွယ်ကူမှုကို မြှင့်တင်ပေးသည့် ရှင်းရှင်းလင်းလင်း စုစည်းထားသော CSS architecture ကို ထိန်းသိမ်းရန် ကူညီပေးပါသည်။
အားနည်းချက်အနေဖြင့် module coding သို့မဟုတ် BEM ကဲ့သို့သော သီးခြားအမည်ပေးခြင်းများနှင့် မရင်းနှီးသော developer များအတွက် လေ့လာပြီးမှ အသုံးပြုနိုင်မည်ဖြစ်ပြီး module ရေးထားသော သို့မဟုတ် သတ်မှတ်ထားသော basic CSS, layout CSS, module CSS များအား coding team အတွင်း တခြားသူများအား အသိပေးခြင်းမရှိဘဲ အလွယ်တကူပြောင်းလဲခြင်းများ မပြုလုပ်ရန်နှင့် သတ်မှတ်ထားသော စည်းမျဉ်းများအား coding member အားလုံးမှ လိုက်နာမှုရှိရန် လိုအပ်ပါတယ်။ ထို့ကြောင့် သေးငယ်သော သို့မဟုတ် ရိုးရှင်းသော project များတွင် မလိုအပ်ဘဲ အချိန်များစွာကုန်ခြင်းနှင့် စည်းကမ်းတင်းကြပ်မှုများကြောင့် စိတ်ရှုပ်စေနိုင်ခြင်းများရှိနိုင်သောကြောင့် မိမိတို့၏ project အရွယ်အစားနှင့် ရှုပ်ထွေးမှုတို့ကို ချိန်ညှိရန်အရေးကြီးပါတယ်။
4. Object-Oriented CSS (OOCSS) Methodology
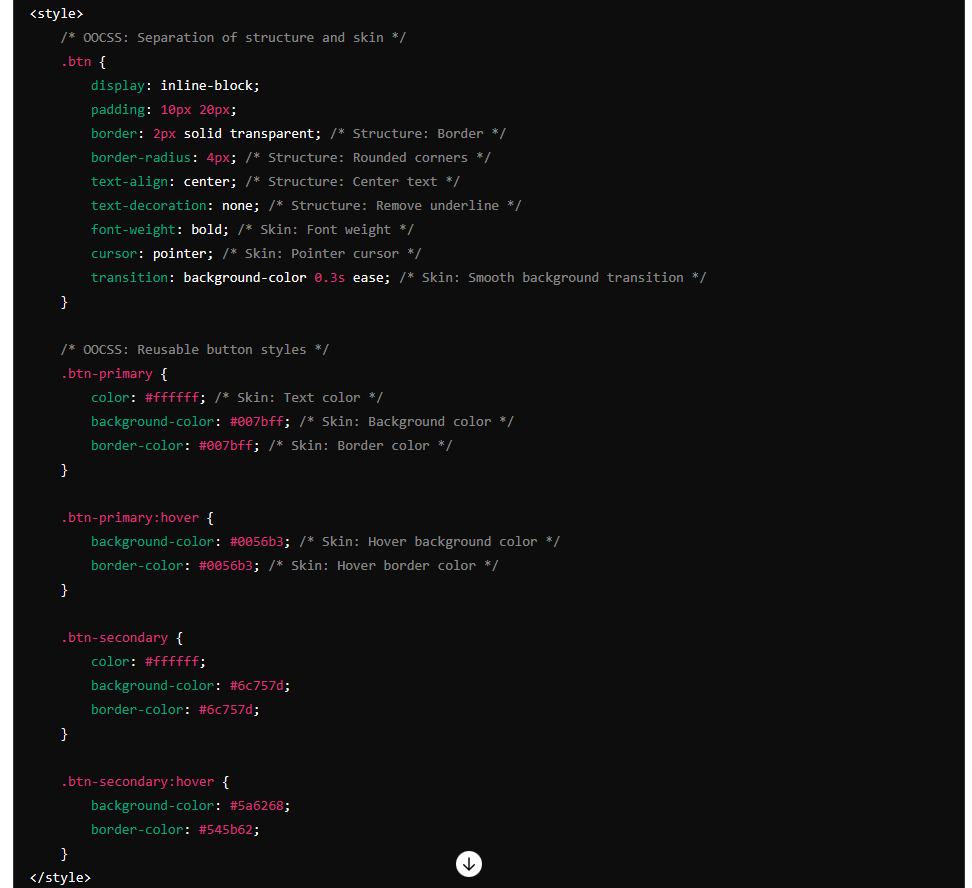
Object-Oriented CSS (OOCSS) တွင် အဓိက အယူအဆမှာ HTML Element များ၏ skin (visual appearance) နှင့် ဖွဲ့စည်းတည်ဆောက်ပုံ (layout) ကို ခွဲခြားရန်ဖြစ်ပါတယ်။
4.1 Structure (Layout)
Element တစ်ခု၏ အခြေခံ သို့မဟုတ် framework ကို ရည်ညွှန်းပါသည်။
width, height, positioning (e.g., float, flexbox), margins နှင့် paddings ကဲ့သို့သော CSS properties များ ပါဝင်ပါတယ်။
Web page တစ်ခု၏ Layout အပြင်အဆင်အတွင်း Element များ မည်ကဲ့သို့ထားရှိပုံနှင့် အပြန်အလှန် တုံ့ပြန်ပုံကို အလေးပေးပါတယ်။
4.2 Skin (Visual Appearance)
ဖွဲ့စည်းတည်ဆောက်ပုံနှင့် သက်ဆိုင်သည့် အမြင်ပုံစံကို ရည်ညွှန်းပါသည်။
colors, backgrounds, borders, fonts နှင့် အခြားသော အမြင်ပိုင်းဆိုင်ရာ မြှင့်တင်မှုများကဲ့သို့သော CSS properties များ ပါဝင်ပါတယ်။
Element များ၏ အလှတရားနှင့် တင်ဆက်မှုအပေါ် အာရုံစိုက်အလေးပေးပါတယ်။
အသေးစိတ်ကို နားလည်စေရန်အောက်ပါပုံနှင့် တွဲ၍ ဖတ်ရှုပေးပါ။

OOCSS သည် လိုက်လျောညီထွေရှိပြီး ထိန်းသိမ်းနိုင်မှုမှာ အရေးပါသည့် ပိုကြီးသော Project များ သို့မဟုတ် application များအတွက် အထူးအကျိုးရှိပါတယ်။ OOCSS စည်းမျဉ်းများကို ထိထိရောက်ရောက်အသုံးချရန် အဖွဲ့၀င်များအကြား ကောင်းမွန်သော ဆက်ဆံရေးနှင့် နားလည်မှု လိုအပ်ပါတယ်။ Sass သို့မဟုတ် PostCSS ကဲ့သို့ preprocessors များကို အသုံးပြုခြင်းသည် OOCSS စတိုင်များကို ပိုမိုထိရောက်စွာ စီမံခန့်ခွဲခြင်းနှင့် စီမံခန့်ခွဲရာတွင် ကူညီပေးနိုင်ပါတယ်။
အနှစ်ချုပ်
CSS Modules ကို ဘယ်အချိန်မှာ ဖန်တီးမလဲ?
အောက်ပါ အခြေအနေအချိန်များတွင် CSS module ကို ခွဲထုတ်သင့်ပါတယ်။
- 1. component-based development environments
- 2. ကြီးမားသော project များတွင် ပုံစံကွဲလွဲမှုများကို ရှောင်ရှားရန်
- 3. မကြာခဏ မွမ်းမံပြင်ဆင်ခြင်း သို့မဟုတ် အသစ်ထည့်သွင်းထားသော features များ
မည်သည့်အပိုင်းများ ကို CSS Modules အဖြစ်အသုံးပြု ဖန်တီးမလဲ?
- 1. Start with atomic and molecular components
အသေးငယ်ဆုံးအစိတ်အပိုင်းများ (Atomic Design methodology ရှိ atoms နှင့် molecules များ) ဖြင့် စတင်ပါ။ ၎င်းတို့တွင် buttons, inputs များ၊ ဖောင်ထိန်းချုပ်မှုများကဲ့သို့ ရိုးရှင်းသော အုပ်စုများ ပါဝင်ပါတယ်။ - 2. Use for dynamic and interactive elements
အသုံးပြုသူ user interaction အပေါ် အခြေခံ၍ အသွင်အပြင်ကို ပြောင်းလဲသည့် အစိတ်အပိုင်းများ (ဥပမာ နှိပ်လိုက်သည့်အခါ အရောင်ပြောင်းသည့် ခလုတ်များ၊ ပေါ်လာပြီး ပျောက်ကွယ်သွားသည့် ပုံစံများ) CSS Style များသည် စီမံခန့်ခွဲရန်နှင့် localize သတ်မှတ်ရန် ပိုမိုလွယ်ကူသောကြောင့် CSS Modules ထုတ်ခြင်းမှ အကျိုးကျေးဇူးရရှိမည်ဖြစ်ပါသည်။
မှန်ကန်သော CSS နည်းစနစ်ကို ရွေးချယ်ခြင်း
မှန်ကန်သော CSS နည်းစနစ်ကို ရွေးချယ်ခြင်းသည် OOCSS, SMACSS, BEM သို့မဟုတ် အခြားချဉ်းကပ်မှုဖြစ်စေ၊ project လိုအပ်ချက်များနှင့် အဖွဲ့စွမ်းရည်များကို ဂရုတစိုက်ထည့်သွင်းစဉ်းစားခြင်းအပေါ် အခြေခံသင့်ပါတယ်။ အထူးသဖြင့် အောက်ပါအချက်များအား ထည့်သွင်းစဉ်းစားသင့်ပါတယ်။
1. Project Goals and Constraints
2. Project Size and Complexity
3. Team Expertise and Familiarity
4. Maintenance and Scalability
5. Flexibility vs. Rigidity စသည်တို့ဖြစ်ပါတယ်။
ယခု blog အား ဖတ်ရှုပြီး CSS module ထုတ်ရန် အခက်အခဲဖြစ်နေသူများ၊ project ကြီးလာသည်နှင့်အမျှ CSS အား maintenance ပြုလုပ်ရန် အခက်အခဲရှိသူများအတွက် တစ်စုံတစ်ရာ အကျိုးရှိမယ်လို့ မျှော်လင့်ပါတယ်။ Blog ပါအကြောင်းအရာတချို့မှာ CSS設計完全ガイド စာအုပ်မှ reference ယူထားပြီး တချို့အကြောင်းအရာများမှာ ညီမတစ်ဦးတစ်ယောက်ထဲ၏အမြင်၊ အတွေ့အကြုံဖြင့်သာ ရေးသားထားသောကြောင့် အမှားပါလျှင် နားလည်ပေးဖို့မျှော်လင့်ပါတယ်။
အဆုံးထိ ဖတ်ရှုပေးသည့်အတွက် ကျေးဇူးအများကြီးတင်ပါတယ်။