အားလုံးပဲ မင်္ဂလာပါ။
ညီမကတော့ Spiceworks Myanmar မှ မဇင်နုထွေး ဖြစ်ပါတယ်။
ဒီတစ်ပတ်မှာတော့ “CSS Filter” ဆိုတဲ့ ခေါင်းစဥ်နှင့်အတူ CSS ရဲ့ property တွေထဲက တစ်ခုအပါအဝင်ဖြစ်တဲ့ filter ရဲ့ အသုံးပြုပုံလေးတွေကို မျှဝေပေးသွားပါမယ်။
CSS filter property ကို element ရဲ့ style ပြောင်းချင်တဲ့အခါမှာ အသုံးပြုလို့ရပါတယ်။ များသောအားဖြင့် ပုံတွေကို css နဲ့ style ပြောင်းချင်တဲ့အခါ အသုံးပြုများကြပါတယ်။
ဥပမာ ပုံတွေကို ဝါးချင်တဲ့အခါ၊ အရောင်တွေကို ညှိချင်တဲ့အခါ အစရှိသဖြင့် သုံးလို့ရပါတယ်။
Property အနေနဲ့ကတော့
filter: none | blur() | brightness() | opacity() | grayscale() | sepia() | hue-rotate() | invert() | contrast() | saturate() | drop-shadow() ဆိုပြီး အစရှိသဖြင့် ရှိပါမယ်။
တစ်ခုချင်းစီရဲ့ syntax နဲ့ ထွက်လာမယ့် result ကို ဖော်ပြပေးသွားပါမယ်။
Value တွေအနေနဲ့ကတော့ ကိုယ်လိုချင်တဲ့ design ပေါ်မူတည်ပြီး လိုအပ်သလို ထည့်လို့ရပါတယ်။
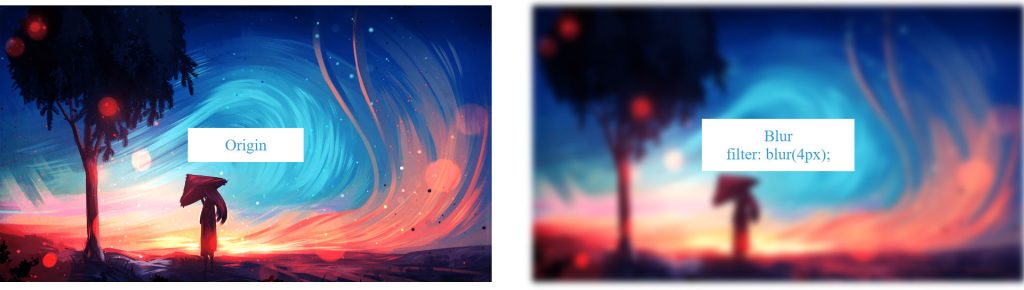
blur()
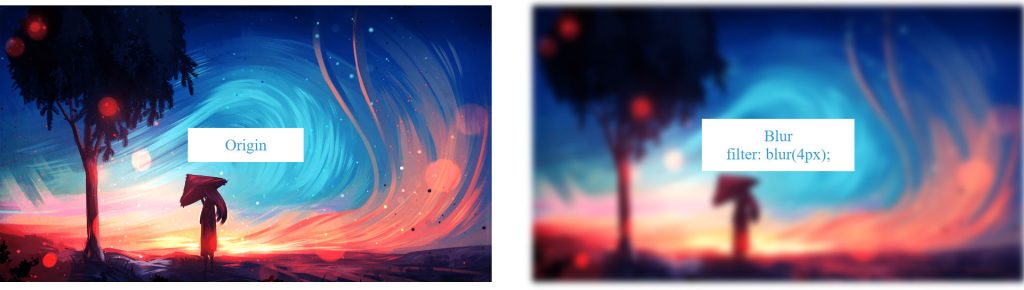
ပုံကို blur အနေနဲ့ ဖြစ်ချင်တဲ့အခါ အသုံးပြုလို့ရပါတယ်။
filter: blur(4px);

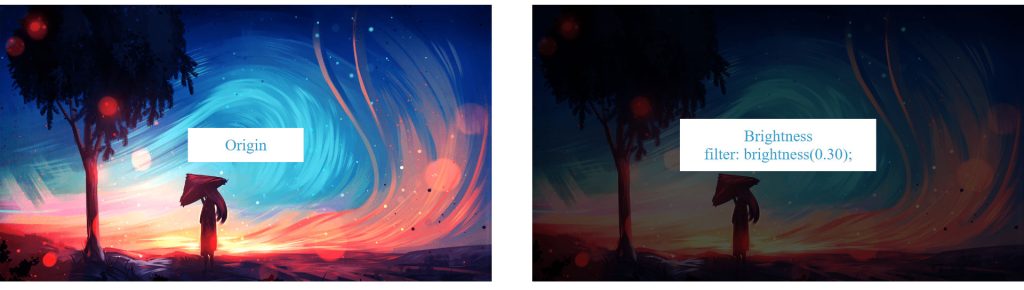
brightness()
ပုံရဲ့ brightness ကို ချိန်ချင်တဲ့အခါ အသုံးပြုလို့ရပါတယ်။
filter: brightness(0.30);

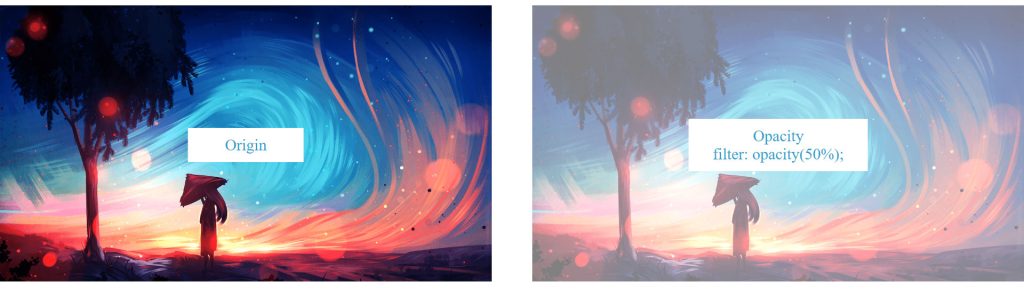
opacity()
ပုံကို opacity အနေနဲ့ ထားချင်တဲ့အခါ သုံးပါတယ်။
filter: opacity(50%);

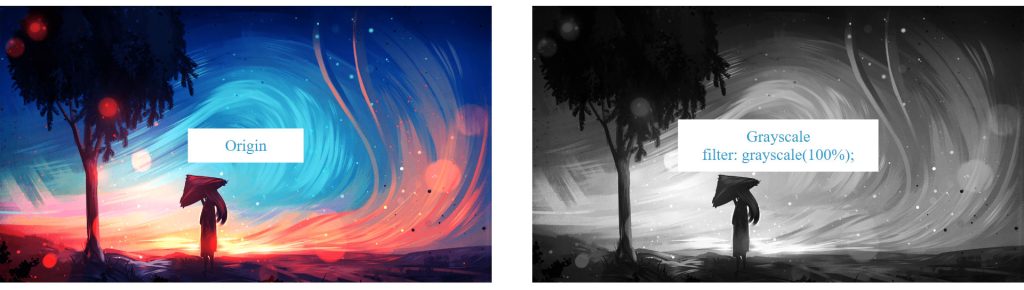
grayscale()
မူလပုံကို အဖြူအမည်း အရောင်အနေနဲ့ ချိန်းချင်တဲ့အခါမျိုးမှာ သုံးပါတယ်။
filter: grayscale(100%);

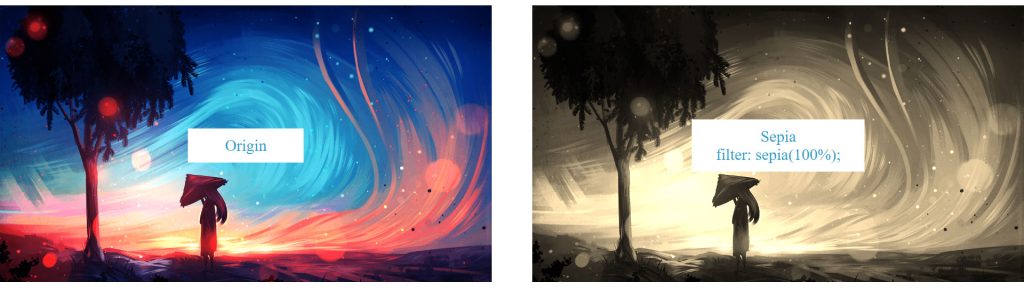
sepia()
ပုံရဲ့အရောင်ကို အညိုရောင် ပုံစံအနေနဲ့ ချိန်းချင်တဲ့အခါ သုံးပါတယ်။
filter: sepia(100%);

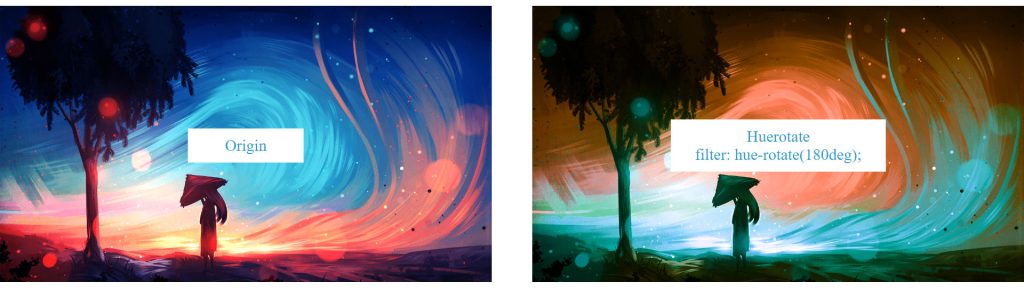
hue-rotate()
Color circle ကို ချိန်ညှိပြီး လိုချင်တဲ့ အရောင်ကို ပြောင်းချင်တဲ့အခါ အသုံးပြုပါတယ်။
filter: hue-rotate(180deg);

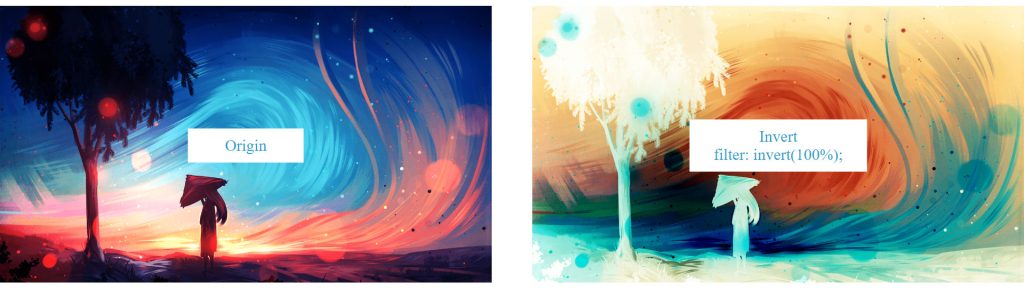
invert()
အောက်ပုံမှာပြထားသလို style မျိုးပြောင်းချင်တဲ့အခါ အသုံးပြုလို့ရပါတယ်။
filter: invert(100%);

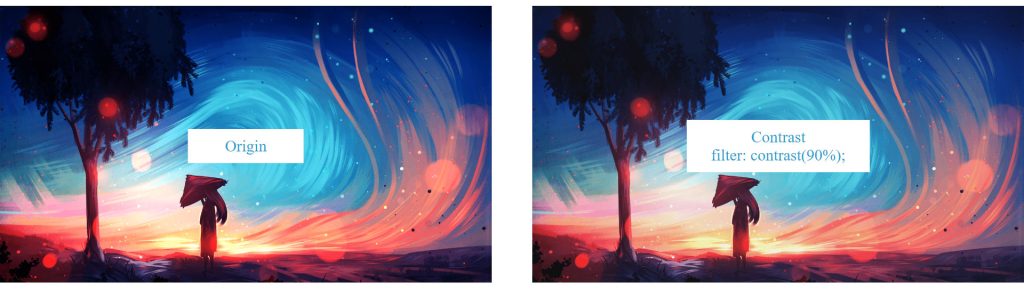
contrast()
ပုံရဲ့ အလင်းအမှောင်ကို မူလပုံထက် ပိုပြီးအဆင်ပြေအောင် ချိန်ညှိချင်တဲ့အခါ အသုံးပြုပါတယ်။
filter: contrast(90%);

saturate()
ပုံရဲ့အရောင်ကို အနီရောင်များများပါတဲ့ style မျိုးလိုချင်တဲ့အခါ သုံးပါတယ်။
filter: saturate(7);

drop-shadow()
ပုံမှာ shadow ထည့်ချင်တဲ့အခါ သုံးပါတယ်။ box-shadow နဲ့ ပုံစံတူတူပဲ ဖြစ်ပါတယ်။
filter: drop-shadow(6px 6px 8px gray);

အထက်မှာ ဖော်ပြပေးထားခဲ့သလို ပုံတွေကို css property အသုံးပြုပြီး လိုချင်တဲ့ design ပုံစံကို ပြောင်းလဲလို့ ရပါတယ်။ Value တွေကိုတော့ လိုသလို ချိန်ညှိပြီး အသုံးပြုကြဖို့လည်း ပြောချင်ပါတယ်။
အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးအထူးတင်ရှိပါတယ်။



