What is a Theme?
WordPress theme ဆိုသည်မှာ သက်ဆိုင်ရာ website အတွင်း layout များရဲ့ Design များကို ပြင်ဆင်နိုင်သည့်အရာဖြစ်ပါသည်။
front-end ပိုင်းတွင် သက်ဆိုင်ရာ website အား theme များစွာပြောင်းလဲ အသုံးပြုနိုင်ပါသည်။
WordPress.org Theme Directory တွင် custom ပြုလုပ်ပြီးသား themes များစွာပါဝင်ပါသည်။
What can themes do?
Browser ပြသရန် wordpress မှ content နှင့် data stored အားချိတ်ဆက်ပေးသည့်အရာဖြစ်ပါသည်။
သင်ဟာ WordPress Theme ပြုလုပ်သည့်အခါ content layout အား သင်ဘယ်လိုပြသမည်ကို စဉ်းစားဆုံးဖြတ်ရမည်ဖြစ်ပါသည်။
ကိုယ်တိုင် theme ပြုလုပ်သည့်အခါ သတိထားရမည့် options များစွာရှိပါသည်။
ဥပမာ
သင့်ရဲ့ theme သည် one column or two ၊ static or responsive အတွက် layout များစွာရှိပါသလား
သင့်ရဲ့ theme သည် သင် အချက်အလက်ပြသလိုသည့်နေရာတိုင်း ပြသမှုှရှိပါသလား
သင့်ရဲ့ theme သည် သင် content ပြုလုပ်သည့်အခါ deviceများစွာ actionများစွာအတွက် သတ်မှတ်ချက်များပြုလုပ်နိုင်ပါသလား။
သင့်ရဲ့ theme သည် CSS ဖြင့် typography နှင့် design elements များအတွက် customize ပြုလုပ်နိုင်ပါသလား။
သင့်ရဲ့ theme တွင် မည်သည့်နေရာတွင်မဆို အခြားသော images၊ videos စသည့် elementများပါဝင်ပါသလား။
What are themes made of?
WordPress theme သည် များစွာသော file များချိတ်ဆက်ပြီး ရေးသားဖော်ပြခြင်းဖြစ်ပါသည်။
WordPress theme တွင် အောက်ပါ file နှစ်ခုသည်အဓိကလိုအပ်ပါသည်။
- index.php – the main template file
- style.css – the main style file
additional files အနေဖြင့်လည်း မြင်တွေ့ရမည်ဖြစ်ပါသည်။
- PHP files – including template files
- Localization files
- CSS files
- Graphics
- JavaScript
- Text files – usually license info,
readme.txtinstructions, and a changelog file
What is the difference between a theme and a plugin?
WordPress ကို ပုံမှန်အားဖြင့် themes နှင့် plugins အတွင်းရှိ feature များစွာဖြင့် (အနေအထား၊ ပုံစံ၊ သွင်ပြင်)ပြောင်းလဲနိုင်ပါသည်။
သို့သော် WordPress Theme ကတော့ website ရဲ့ အပြင်အဆင်အကြောင်းအရာ တွေကို control လုပ်ဖို့ အတွက် အသုံးပြုပြီး
WordPress ရဲ့ plugin တွေကတော့ Website ရဲ့ behavior နှင့် features တွေကို control လုပ်ဖို့ အတွက် အသုံးပြုပါတယ်။
Setting up a Development Environment
WP_DEBUG
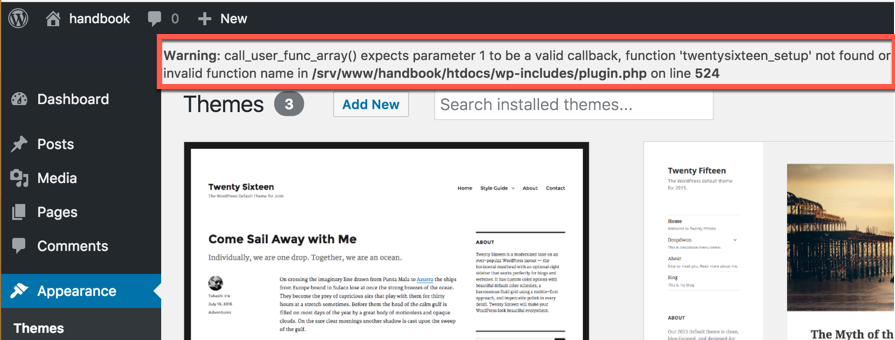
WordPress theme development အတွင်း configuring debugging ပြုလုပ်ရန်အတွက် WP_DEBUG အား true ပြောင်းလဲရန်လိုအပ်ပါသည်။
WP_DEBUG true ပေးခြင်းအားဖြင့် theme ပြုလုပ်ချိန် error များအား မြင်တွေ့ရမည်ဖြစ်ပါသည်။
1.WordPress folder အောက်ရှိ wp-config.php အတွင်းဝင်ပါ။
2. Change
define( 'WP_DEBUG', false );
to
define( 'WP_DEBUG', true);
WordPress—alpha နှင့် beta versions တွင် WP_DEBUG အားအဆင်သင့် default အနေဖြင့် true ပေးထားတာ ပါဝင်နေမည်ဖြစ်ပါသည်။
အပေါ်က WP_DEBUG_LOG နှင့် WP_DEBUG_DISPLAY ကိုလည်း true ပေးခြင်းအားဖြင့် display page တွင် error အား မြင်တွေ့နိုင်မည်ဖြစ်ပါသည်။
define( 'WP_DEBUG_DISPLAY', true );

Theme Development Examples
Default “Twenty” themes
- Twenty Seventeen
- Twenty Sixteen (only packaged in WordPress 4.8)
- Twenty Fifteen
- Twenty Fourteen
- Twenty Thirteen
- Twenty Twelve
- Twenty Eleven
- Twenty Ten
Template Files
Common template partials include:
header.phpfor generating the site’s headerfooter.phpfor generating the footersidebar.phpfor generating the sidebar
Common WordPress template files
- index.php
- The main template file. It is required in all themes.
- style.css
- The main stylesheet. It is required in all themes and contains the information header for your theme.
- rtl.css
- The right-to-left stylesheet is included automatically if the website language’s text direction is right-to-left.
- comments.php
- The comments template.
- front-page.php
- The front page template is always used as the site front page if it exists, regardless of what settings on Admin > Settings > Reading.
- home.php
- The home page template is the front page by default. If you do not set WordPress to use a static front page, this template is used to show latest posts.
- header.php
- The header template file usually contains your site’s document type, meta information, links to stylesheets and scripts, and other data.
- singular.php
- The singular template is used for posts when
single.phpis not found, or for pages whenpage.phpare not found. Ifsingular.phpis not found,index.phpis used.- single.php
- The single post template is used when a visitor requests a single post.
- single-{post-type}.php
- The single post template used when a visitor requests a single post from a custom post type. For example,
single-book.phpwould be used for displaying single posts from a custom post type named book. Theindex.phpis used if a specific query template for the custom post type is not present.- archive-{post-type}.php
- The archive post type template is used when visitors request a custom post type archive. For example,
archive-books.phpwould be used for displaying an archive of posts from the custom post type named books. Thearchive.phptemplate file is used if thearchive-{post-type}.phpis not present.- page.php
- The page template is used when visitors request individual pages, which are a built-in template.
- page-{slug}.php
- The page slug template is used when visitors request a specific page, for example one with the “about” slug (page-about.php).
- category.php
- The category template is used when visitors request posts by category.
- tag.php
- The tag template is used when visitors request posts by tag.
- taxonomy.php
- The taxonomy term template is used when a visitor requests a term in a custom taxonomy.
- author.php
- The author page template is used whenever a visitor loads an author page.
- date.php
- The date/time template is used when posts are requested by date or time. For example, the pages generated with these slugs:
http://example.com/blog/2014/
http://example.com/blog/2014/05/
http://example.com/blog/2014/05/26/- archive.php
- The archive template is used when visitors request posts by category, author, or date. Note: this template will be overridden if more specific templates are present like
category.php,author.php, anddate.php.- search.php
- The search results template is used to display a visitor’s search results.
- attachment.php
- The attachment template is used when viewing a single attachment like an image, pdf, or other media file.
- image.php
- The image attachment template is a more specific version of
attachment.phpand is used when viewing a single image attachment. If not present, WordPress will useattachment.phpinstead.- 404.php
- The 404 template is used when WordPress cannot find a post, page, or other content that matches the visitor’s request.
Using template files
WordPress templates အတွင်း Template Tags များအား အခြားသော template files များမှ လိုအပ်သလို ချိတ်ဆက်အသုံးပြုနိုင်ပါသည်။
ဥပမာအနေဖြင့် index.php တွင် အခြားသော file များချိတ်ဆက်ရန်အတွက် အောက်ပါ function များ ပါဝင်လေ့ရှိပါသည်။
- To include the header, use get_header()
- To include the sidebar, use get_sidebar()
- To include the footer, use get_footer()
- To include the search form, use get_search_form()
- To include custom theme files, use get_template_part()
template tags များတွင်လည်း လိုအပ်သလို tempate name သတ်မှတ်သည့် ပုံစံလည်းပါဝင်လေ့ရှိပါသည်။
<?php get_sidebar(); ?> <?php get_template_part( 'featured-content' ); ?> <?php get_footer(); ?>
Main Stylesheet (style.css)
stye.css သည် WordPress theme ရဲ့ page အားလုံးအတွက်ဖြစ်ပါသည်။
Basic Structure
style.css ရဲ့ ထိပ်ပိုင်း comment section ဖြင့် Theme ၏အဓိကအချက်အလက်များကိုမြင်တွေ့ရမည်ဖြစ်ပါသည်။
Example
အောက်ပါအတိုင်း style.css ရဲ့ ထိပ်ပိုင်းတွင်မြင်တွေ့ရမည်ဖြစ်ပါသည်။
/* Theme Name: Twenty Seventeen Theme URI: https://wordpress.org/themes/twentyseventeen/ Author: the WordPress team Author URI: https://wordpress.org/ Description: Twenty Seventeen brings your site to life with immersive featured images and subtle animations. With a focus on business sites, it features multiple sections on the front page as well as widgets, navigation and social menus, a logo, and more. Personalize its asymmetrical grid with a custom color scheme and showcase your multimedia content with post formats. Our default theme for 2017 works great in many languages, for any abilities, and on any device. Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: twentyseventeen Tags: one-column, two-columns, right-sidebar, flexible-header, accessibility-ready, custom-colors, custom-header, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */
- Theme Name (*): Theme နာမည်.
- Theme URI: Theme ရဲ့အဓိကအချက်အလက်တွေကို user မှမြင်တွေ့နိုင်သည့် url
- Author (*): Theme ဖန်တီးပြုလုပ်သူ (သို့) အဖွဲ့အစည်း ၏ နာမည်
- Author URI: Theme ဖန်တီးပြုလုပ်သူ (သို့) အဖွဲ့အစည်း ၏ url
- Description (*): Theme ရဲ့ အတိုကောက်ရှင်းလင်းဖော်ပြချက်
- Version (*): Version သတ်မှတ်ချက်၊ ဥပမာ X.X (သို့) X.X.X ပုံစံ
- License (*): Theme ရဲ့ လိုင်စင်.
- License URI (*): Theme ရဲ့ လိုင်စင် url
- Text Domain (*): ဘာသာပြန်ပြုလုပ်ရန် textdomain အသုံးပြုသည့်အရာ
- Tags: theme တွင် အသုံးပြုနိုင်သော theme tags များ Theme Review Handbook.
- Domain Path: Used so that WordPress knows where to find the translation when the theme is disabled. Defaults to
/languages.
Style.css for a Child Theme
အကယ်၍ child theme ပြုလုပ်လိုသည့်အခါ အောက်ပါအတိုင်း style.css တွင်သတ်မှတ်လေ့ရှိပါသည်။
/* Theme Name: My Child Theme Template: Twenty Seventeen */
Post Types
WordPress တွင် အမျိုးမျိုးသော content များစွာရှိတဲ့အထဲမှ ပုံမှန်အားဖြင့် post အမျိုးအစားများဖြင့် contect များအား ပြုလုပ်ရေးသားကြပါသည်။
ဥပမာအနေဖြင့်ဆိုရင် Post တစ်ခုကို Page တစ်ခုအဖြစ် သတ်မှတ်လို့ရနိုင်ပါသည်။
Theme Developer များအနေဖြင့် Post, Page, Attchment, Custom Post Types အနေဖြင့် အပိုင်းလေးဖြင့် ချိတ်ဆက် ရေးသားကြပါသည်။
Default Post Types
default post အမျိုးအစားများအနေဖြင့် အောက်ပါအတိုင်း အသုံးပြုနိုင်ပါသည်။
- Post (Post Type: ‘post’)
- Page (Post Type: ‘page’)
- Attachment (Post Type: ‘attachment’)
- Revision (Post Type: ‘revision’)
- Navigation menu (Post Type: ‘nav_menu_item’)
Post
Posts are used in blogs. They are:
- displayed in reverse sequential order by time, with the newest post first
- have a date and time stamp
- may have the default taxonomies of categories and tags applied
- are used for creating feeds
The template files that display the Post post type are:
- single.php and single-post.php
- category.php and all its iterations
- tag.php and all its iterations
- taxonomy.php and all its iterations
- archive.php and all its iterations
- author.php and all its iterations
- date.php and all its iterations
- search.php
- home.php
- index.php
theme developer များအနေဖြင့် front-page.php ဖိုင်တွင် post အမျိုးအစားများအား လိုအပ်သလို ဖော်ပြနိုင်ပါသည်။
Page
Page များစွာရေးသားရာတွင် post အမျိုးအစားအနေဖြင့် static များဖြစ်ကြပါသည်။အဓိကလိုအပ်သော feacture များအားအောက်ပါအတိုင်းဖြစ်ပါသည်။
non-time dependent and without a time stamp
are not organized using the categories and/or tags taxonomies
can have page templates applied to them
can be organized in a hierarchical structure — i.e. pages can be parents/children of other pages
page post အမျိုးအစားဖြစ်သော template file များ
- page.php and all its iterations
- $custom.php and all its iterations
- front-page.php
- search.php
- index.php
Attachment
Attachment သည် များသောအားဖြင့် image or media ပြသရန်အတွက် အသုံးပြုကြပါသည်။
သူနဲ့သက်ဆိုင်သော feature များကို အောက်တွင်မြင်တွေ့ရမည်ဖြစ်ပါသည်။
contain information (such as name or description) about files uploaded through the media upload system
for images, this includes metadata information stored in the wp_postmeta table (including size, thumbnails, location, etc)
The template files that display the Attachment post type are:
- MIME_type.php
- attachment.php
- single-attachment.php
- single.php
- index.php
Custom Post Types
များသောအားဖြင့် custom post type ဖိုင်များသည်အောက်ပါအတိုင်းဖြစ်ပါသည်။
- single-{post-type}.php
- archive-{post-type}.php
- search.php
- index.php
Theme folder and file structure
assets (dir) - css (dir) - images (dir) - js (dir) inc (dir) template-parts (dir) - footer (dir) - header (dir) - navigation (dir) - page (dir) - post (dir) 404.php archive.php
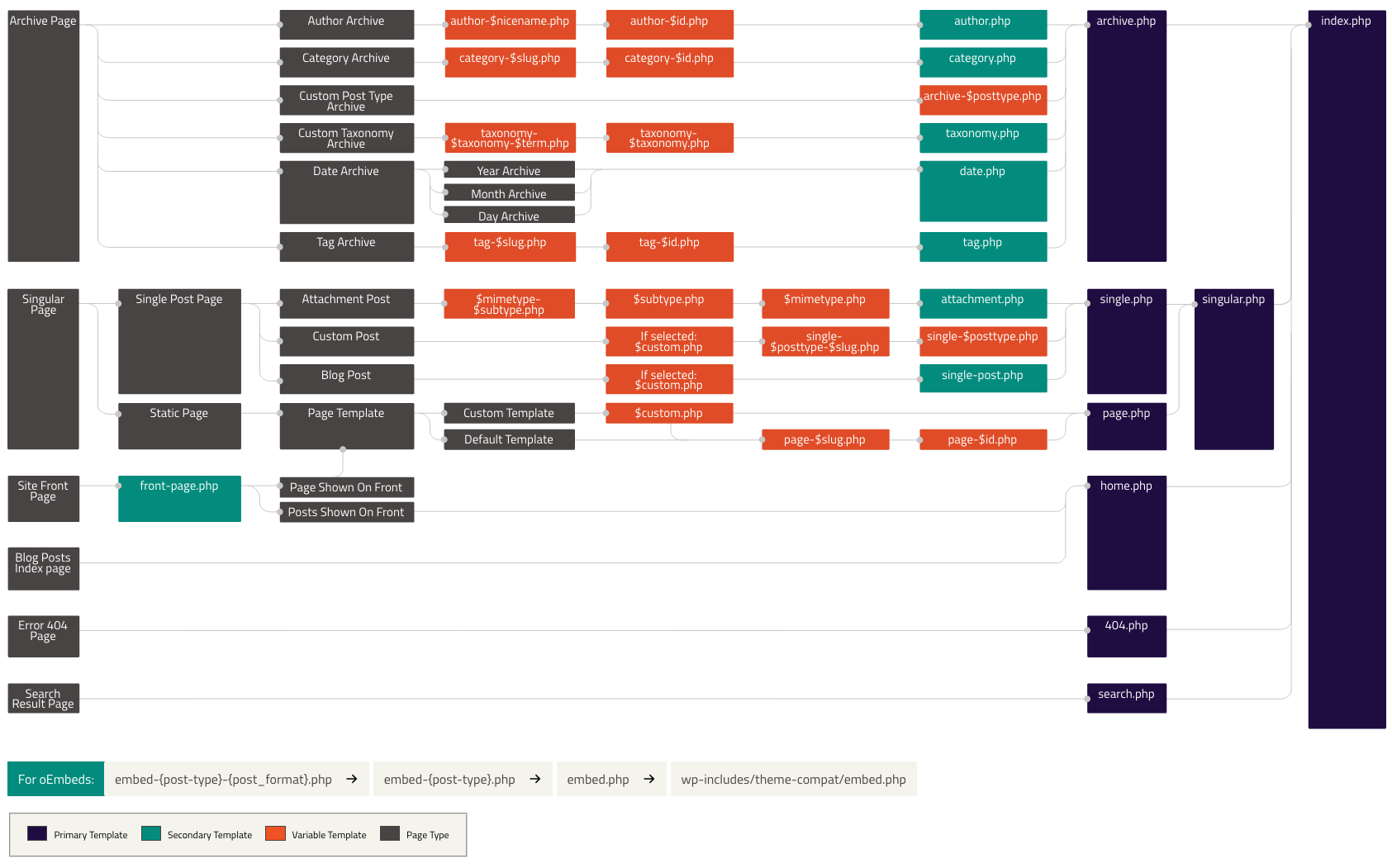
The Template File Hierarchy