မင်္ဂလာပါ။
ညီမကတော့ Spiceworks Myanmar မှာ Web Designer အဖြစ်ဝင်ရောက်လုပ်ကိုင်နေတဲ့ ဆုရည်ထွန်း ဖြစ်ပါတယ်။
Web Production ပိုင်းနှင့်ပတ်သက်ပြီး အသုံးဝင်မည့်အကြောင်းအရာများကို အဓိကထားပြီး Spiceworks Myanmar Blog Page ကနေ ညီမသိသလောက် knowledge sharing လုပ်လာခဲ့ ပြီးတော့ ဒီတခေါက်မှာတော့ Wireframe နဲ့ ပတ်သက်ပြီး sharing လုပ်ပေးချင်ပါတယ်ရှင့်။
ကိုယ့်ရဲ့အလုပ် Career ကို Web Developer တစ်ယောက်အနေနဲ့ ဖြစ်ဖြစ်၊ Web Designer တစ်ယောက်အနေနဲ့ ဖြစ်ဖြစ် လုပ်ကိုင်နေကြတဲ့သူအများစုကတော့ ညီမရဲ့ blog ကိုမဖတ်ခင်ထဲက Wireframe ဆိုတဲ့ဝေါဟာရနဲ့ အကျွမ်းတဝင်ရှိပြီးတော့ Wireframe လို့ပြောလိုက်တာနဲ့ မည်သည့်အကြောင်းအရာကိုပြောချင်တာလဲနှင့်သူ့ရဲ့ရည်ရွယ်ချက်ကို အကြမ်းဖျင်းစိတ်ကူးထားပြီးဖြစ်မှာပါ။
Wireframe ကိုမိမိရဲ့လုပ်ငန်းခွင်မှာ အထက်လူကြီးရဲ့စေခိုင်းမှုကြောင့်ပဲဖြစ်ဖြစ်၊ မိမိကိုယ်တိုင်လိုအပ်လာလို့ပဲဖြစ်ဖြစ် ဘယ်ကနေစလုပ်ရမယ်ဆိုတာ မသိသေးတဲ့ ညီ်ငယ်၊ ညီမငယ်လေးတွေအတွက် ရည်ရွယ်ပြီးပြောပြပေးချင်ပါတယ်ရှင့်။
Wireframe နှင့် ပတ်သက်ပြီး
(၁) Wireframe ဆိုတာ ဘာလဲ?
(၂) Wireframe ကို ဘာကြောင့် ပြုလုပ်သင့်တာလဲ?
(၃) Wireframe ကို အခုမှ စတင်ပြုလုပ်မည့်သူများအတွက်
(၄) Wireframe ပြုလုပ်တော့မယ်ဆိုလျှင် သတိထားရမည့်အချက်များ စသည်ဖြင့် sharing လုပ်ပေးသွားပါမယ်။
(၁) Wireframe ဆိုတာဘာလဲ?
ညီမအနေနဲ့ ကတော့ Wireframe ဆိုတာက
“အများအားဖြင့် UX Designer သို့မဟုတ် Client တွေအနေဖြင့် အသုံးပြုသူ user တွေဆီကနေ အဆင့်ဆင့်သုတေသနလုပ်ထားတဲ့ အချက်အလက်တွေပေါ်အခြေခံပြီး User တွေ အတွက် အဆင်ပြေစေမည့် Website တစ်ခု၊ Application တစ်ခု (သို့မဟုတ်) ထုတ်ကုန် product တွေအတွက်သူတို့၏ Design အချက်အလက်အဆင့်ဆင့်ကို သတ်မှတ်စီမံရန်”
လို့ အဓိပ္ပါယ်ဖွင့်ချင်ပါတယ်။

(၂) Wireframe ကိုဘာကြောင့် ပြုလုပ်သင့်တာလဲ?
Wireframe ကိုဘာကြောင့် ပြုလုပ်ရန်လိုအပ်တာလဲ ဆိုတာကတော့သူ့ရဲ့အဓိပ္ပါယ်ဖွင့်ဆိုချက်ကို ဖတ်ပြီးတော့ အနည်းငယ်တော့ နားလည်သွားလိမ့်မယ်ထင်ပါတယ်ရှင့်။
ညီမတို့ Website တစ်ခုကို coding စမရေးခင်မှာ ကိုယ့် Website ရဲ့လုပ်ဆောင်ပုံအဆင့်ဆင့်ကို နားလည်ထားဖို့လိုအပ်ပါတယ်ရှင့်။ Client ဆီကနေရရှိလာတဲ့ product နှင့်ပတ်သက်ပြီး အဆင့်ဆင့်သုတေသနလုပ်ထားတဲ့ အချက်အလက်တွေပေါ်အခြေခံ၍ User တွေအဆင်ပြေစေမည့် Website တစ်ခုကို မိမိကိုယ်တိုင် Design ပြုလုပ်ရန်သော်လည်းကောင်း၊ Coder (သို့မဟုတ်) Project Member တွေကိုရှင်းလင်းပြောပြရာမှာ အသုံးပြုဖို့အတွက်သော်လည်းကောင်း Wireframe ကမရှိမဖြစ်လိုအပ်ပါတယ်။
ဒီနေရာမှာ အဓိကပြောချင်တာကတော့
“Wireframe ပြုလုပ်ဖန်တီးခြင်းအားအချိန်ဖြုန်းသည်”
ဟု မယူဆသင့်ပါဘူးရှင့်။
Wireframe ဆိုသည်မှာ Website တစ်ခုတွင်ပါဝင်မည့် Menu တစ်ခုချင်းစီ၏အလုပ်လုပ်ပုံ၊ Button တစ်ခုချင်းစီ၏အလုပ်လုပ်ပုံကို Design ဖန်တီးပေးမည့် Designer အပြင်၊ Website အားသက်ဝင်လာစေရန်ပြုလုပ်ပေးမည့် Coder များကို project flow အားရှင်းရှင်းလင်းလင်းမြင်သာစေရန် ပြုလုပ်ပေးမည့်အရာဖြစ်ပါတယ်ရှင့်။
Wireframe ကောင်းတစ်ခုဖန်တီးထားခြင်းဖြင့် Designer ၊ Developer များနှင့် Business Partner Client များ၏ အချိန်နှင့်အားထုတ်မှုကို အများကြီးသက်သာစေပါတယ်ရှင့်။
(၃) Wireframe ကိုအခုမှစတင်ပြုလုပ်သူများအတွက်
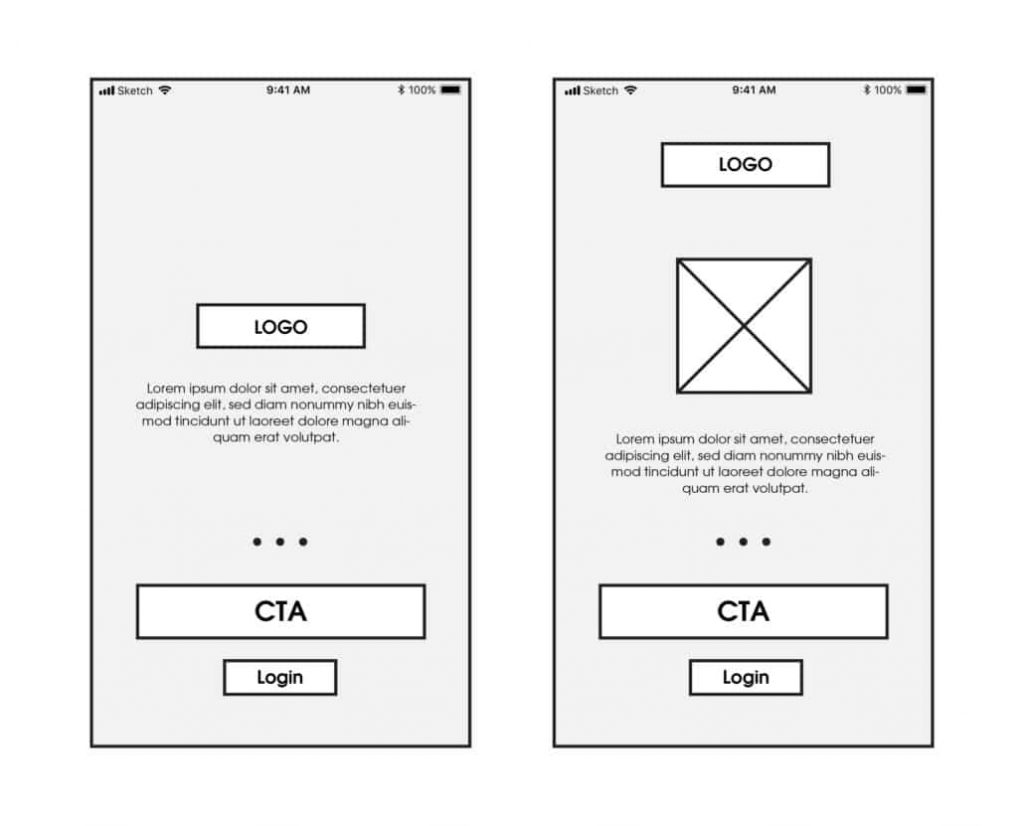
Wireframe တစ်ခုကို အခုမှစတင်ဖန်တီးမည်ဆိုလျှင် “စာရွက်”ပေါ်တွင် “ခဲတံ” ဖြင့်ရေးဆွဲခြင်း (သို့မဟုတ်) Whiteboard တို့အား အသုံးပြုနိုင်ပါတယ်ရှင့်။ Wireframe ပြုလုပ်သည့် tool များနှင့် မရင်းနှီးသေးသော beginner များအတွက် paper prototype ကိုအသုံးပြုခြင်းသည် ပြင်ဆင်ရပိုမိုလွယ်ကူစေပါတယ်ရှင့်။
” Wireframe ပြုလုပ်ချိန်တွင် ကုန်ကျသောပြင်ဆင်စရိတ်များသည် coding ပြုလုပ်ပြီးမှ ပြန်လည်ပြင်ဆင်သည့်စရိတ်ထက် အများကြီးသက်သာပါတယ်ရှင့်။”

Website Production ပြုလုပ်ရာမှာလည်း
- Wireframe > Interactive Prototype > Visual > Design > Code
- Sketch > Code
- Sketch > Wireframe > Hi-Def Wireframe > Visual > Code
- Sketch > Wireframe > Visual > Code
စသည်ဖြင့် မိမိ project လိုအပ်ချက်ပေါ်လိုက်ပြီး Processing Structure အမျိုးမျိုးကွဲပြားနိုင်ပါတယ်။
မိမိ၏ project မှာဖန်တီးမှုအချိန်နည်းပြီး System ပိုင်းအဓိကထားသော project ဖြစ်ပါက Design Wireframe အား Sketch သာဆွဲ၍ coding ပြုလုပ်ခြင်းကအဆင်ပြေနိုင်ပါတယ်။သို့သော် မိမိ၏ project မှာဖန်တီးမှုအချိန်အတွက် အလုံအလောက်ရရှိရုံသာမက UI ပိုင်းကိုအဓိကထားသော Project ဖြစ်ပါက
Hi-Def Wireframe > Interactive Prototype > Visual > Design > Code
စသည်ဖြင့် Wireframe ပိုင်းကိုဦးစားပေးလုပ်ဆောင်ပြီးမှသာ Coding ဖန်တီးမှုအပိုင်းသို့သွားပါမှ ပိုမိုအဆင်ပြေမှာဖြစ်ပါတယ်။
Web Production တွင် Designer တစ်ယောက်နှင့်တစ်ယောက် တွေးခေါ်ပုံမတူညီနိုင်သလို Design ဆွဲရာတွင် အသုံးပြုသည့် Tool များလည်း မတူညီကြတဲ့အတွက်ကြောင့် Wireframe ဆွဲရာတွင်လည်းအသုံးပြုသည့် Tool နှင့် ဖန်တီးမှုအဆင့်ဆင့်သည်အမျိုးမျိုးကွဲပြားနိုင်ပါတယ်။
2020 မှာ Wireframe ဖန်တီးရန်အတွက် အကောင်းဆုံးလို့ သတ်မှတ်ခြင်းခံထားရတဲ့ Tool လေးတွေကိုလည်း မိတ်ဆက်ပေးချင်ပါတယ်ရှင့်။
The 8 Best Wireframe Tools for UX Designers in 2020
အထက်ပါ Tool (၈)ခု နှင့်ပတ်သက်ပြီး အားသာချက်၊ အားနည်းချက်၊ ငွေပေးချေမှုအကြောင်းအရာများကို အောက်ပါ link တွင်အသေးစိတ်လေ့လာနိုင်ပါတယ်ရှင့်။
https://careerfoundry.com/en/blog/ux-design/free-wireframing-tools/
အထက်ပါ Tool (၈)ခုလုံးက Free အသုံးပြုနိုင်မည့်အချိန်ပါဝင်တဲ့အတွက်ကြောင့် မိမိအနေဖြင့် အသုံးပြုရလွယ်ကူရုံသာမက ရေရှည်အသုံးပြုလိုသည့် Tool အားသေချာစွာသိရှိစေရန် Tool (၈)ခုလုံးကို အစမ်းအသုံးပြုကြည့်ဖို့ ညီမအနေနဲ့အကြံပေးချင်ပါတယ်။
Beginner များအနေနဲ့ကတော့ Wireframe ပြုလုပ်ရန် အထက်ပါ Tool များကို မဖြစ်မနေ အသုံးပြုရမည်လို့တော့မဆိုလိုပါဘူးရှင့်။ ဘာလို့လဲဆိုတော့ အပေါ်မှာပြောပြပေးခဲ့တဲ့အတိုင်း Wireframe ပြုလုပ်ရန်အတွက် “စာရွက်နှင့်ခဲတံ” ကိုလည်းအသုံးပြုလို့ရတဲ့အတွက်ကြောင့် ဖြစ်ပါတယ်ရှင့်။
Wireframe ဆိုတာဘာလဲ၊ Wireframe ကိုဘာကြောင့် ပြုလုပ်သင့်တာလဲ ဆိုတဲ့အကြောင်းအရာများအပြင် Wireframe ဖန်တီးနိုင်ရန်အတွက် Tool (၈)ခု ကိုပါမိတ်ဆက်ပေးပြီးပြီဆိုတော့ အခု Wireframe တစ်ခုပြုလုပ်ရာမှာ သတိထားရမည့် အချက်လေးတွေကိုလည်း တစ်ခါထဲ ပြောပြပေးမယ်နော်။
(၄) Wireframe ပြုလုပ်တော့မည်ဆိုလှျှင် သတိထားရမည့်အချက်များ
Wireframe ပြုလုပ်တော့မည်ဆိုလှျှင် အောက်ပါအချက်(၆)ချက်ကို သတိထားလုပ်ဆောင်ပေးဖို့လိုပါတယ်။
Step 1 : Make sure you know what you are building
ပထမအဆင့်အနေနဲ့ကတော့ Wireframe အတွက်သာမက လုပ်ငန်းတစ်ခုစတင်တော့မည်ဆိုလျှင်လည်းမဖြစ်မနေ သိရမှာကတော့ ကိုယ်ဘာလုပ်မှာလဲ? ဆိုတာပါပဲ။ဒါကြောင့် Wireframe မပြုလုပ်ခင် ပထမအဆင့်အနေနဲ့ ကိုယ့်ရဲ့project နှင့်ပတ်သက်ပြီး Target ကဘာလဲဆိုတာကို နားလည်ထားရပါမယ်။ဒါပေမယ့် ပထမအဆင့်မှာ Design Theory တွေကိုတော့ မေ့ထားစေချင်ပါတယ်။ Website ရဲ့ Color ၊ Images နှင့် Font Style တွေကို စဉ်းစားနေမည့်အစား Page အရေအတွက်၊ button တစ်ခုချင်းစီ၏ Function ၊ Menu ၊ Search bar လိုမလို၊ Chat feature ၊ Social media အသုံးပြုမပြု စသည်ဖြင့် Website ၏လိုအပ်ချက်များကို အရင်စဉ်းစားရမှာဖြစ်ပါတယ်ရှင့်။
Step 2 : Focus on UX, not design
Wireframe အတွက်စဉ်းစားတဲ့အချိန်မှာ ပထမအဆင့်မှာ ပြောခဲ့သလို ဒုတိယအဆင့်မှာလည်း Design ထက် UX ပိုင်းကို ပိုပြီးသတိထားလုပ်ဆောင်ပေးရမှာဖြစ်ပါတယ်ရှင့်။ UX ဆိုတာကတော့ Website တစ်ခုလုံးမှာပါတဲ့ page တိုင်းအတွက် content အပြည့်လိုက်ဖြည့်ခြင်းမဟုတ်ဘဲ ကိုယ့် Website ရဲ့ Target User က ဘယ်သူလဲ? ဆိုတာပေါ်မူတည်၍ သူတို့စိတ်ဝင်စားနိုင်မည့် အချက်အလက်တွေ၊ ကိုယ်ရဲ့ Website ကိုဖြစ်နိုင်သမျှ မြန်မြန်နှင့်အသုံးပြုရလွယ်ကူအောင် မည်သို့အသုံးချရမလဲဆိုတာကို အဓိကထားစဉ်းစားပြီး လုပ်ဆောင်ရမည့်အချက်များကို list ထုတ်ရမှာဖြစ်ပါတယ်ရှင့်။
Step 3 : Find inspiration in existing sources
အဆင့် (၃) အနေနဲ့ ကတော့ Wireframe ပြုလုပ်ရာမှာ အကြမ်းခြစ်တဲ့ပုံစံဖြင့်မစတင်ဘဲ တစ်ခြားသူများပြုလုပ်ထားတဲ့ Template များကိုအသုံးချပြီး မိမိတို့ company စည်းမျဉ်း၊ စည်းကမ်းများအတိုင်း ချိန်ညှိပေးရမှာဖြစ်ပါတယ်။ကိုယ့်ရဲ့ Wireframe ကို Hi-Def Wireframe အဆင့်မရရင်တောင် အနည်းဆုံး medium-fidelity level လောက်တော့ရေးဆွဲသင့်ပါတယ်ရှင့်။

Step 4 : Build your wireframe
အဆင့် (၄) ရောက်လာရင်တော့ အပေါ်မှာပြောပြခဲ့တဲ့ Wireframe tool များကို အသုံးပြုပြီး Wireframe စတင်ပြုလုပ်ရမှာဖြစ်ပါတယ်ရှင့်။

Step 5 : Make It Work
အဆင့် (၅) မှာတော့ Website ၏လိုအပ်ချက်၊ User လိုအပ်ချက်များကို သုံးသပ်ပြီးရရှိလာသော Wireframe အား Client ကိုပြသပြီး design အချောမရေးဆွဲမီ လိုအပ်ချက်များအားပြင်ဆင်နိုင်ရန် feedback တောင်းရမှာဖြစ်ပါတယ်။
Step 6 : Test and present your idea
အဆင့် (၆) ရောက်ရင်တော့ Website မှာထည့်သွင်းမည့် function တွေက ဖြစ်နိုင်မဖြစ်နိုင် developer များနှင့် ဆွေးနွေးတိုင်ပင်ပြီး Development ပိုင်းအတွက် feedback ယူ၍ ရလာသောအချက်အလက်များအား Client နှင့် Confirm လုပ်ရမှာဖြစ်ပါတယ်။Client နှင့် ဆွေးနွေးပြီး အဆင်ပြေပါက Wireframe ပြုလုပ်ခြင်းပြီးစီး၍ Design အချောပြုလုပ်ခြင်းအဆင့်အား ကူးပြောင်းရမှာဖြစ်ပါတယ်ရှင့်။
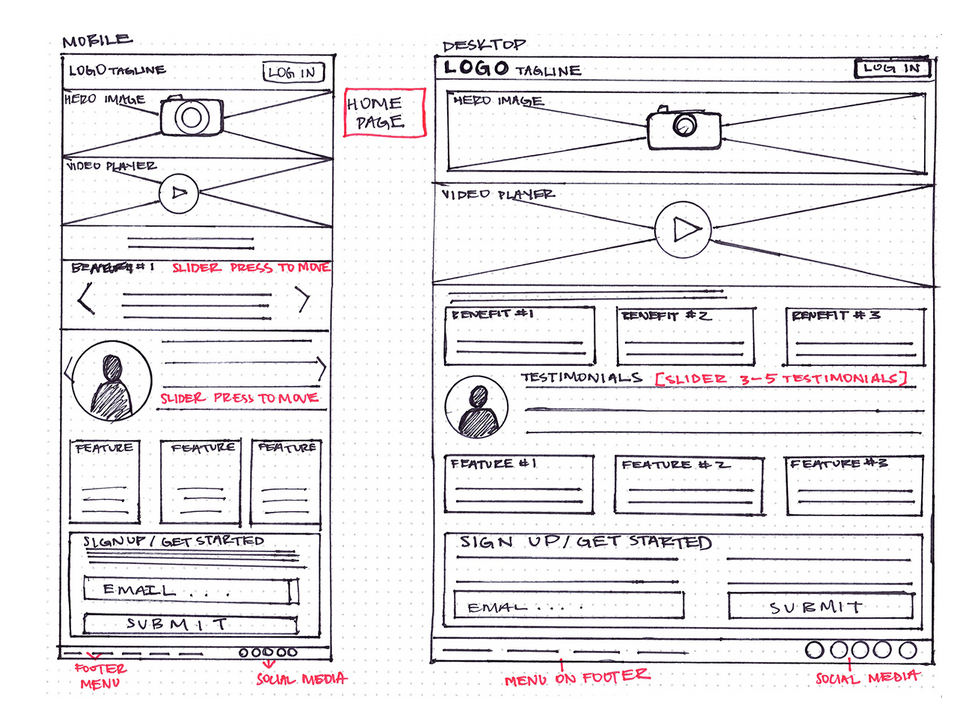
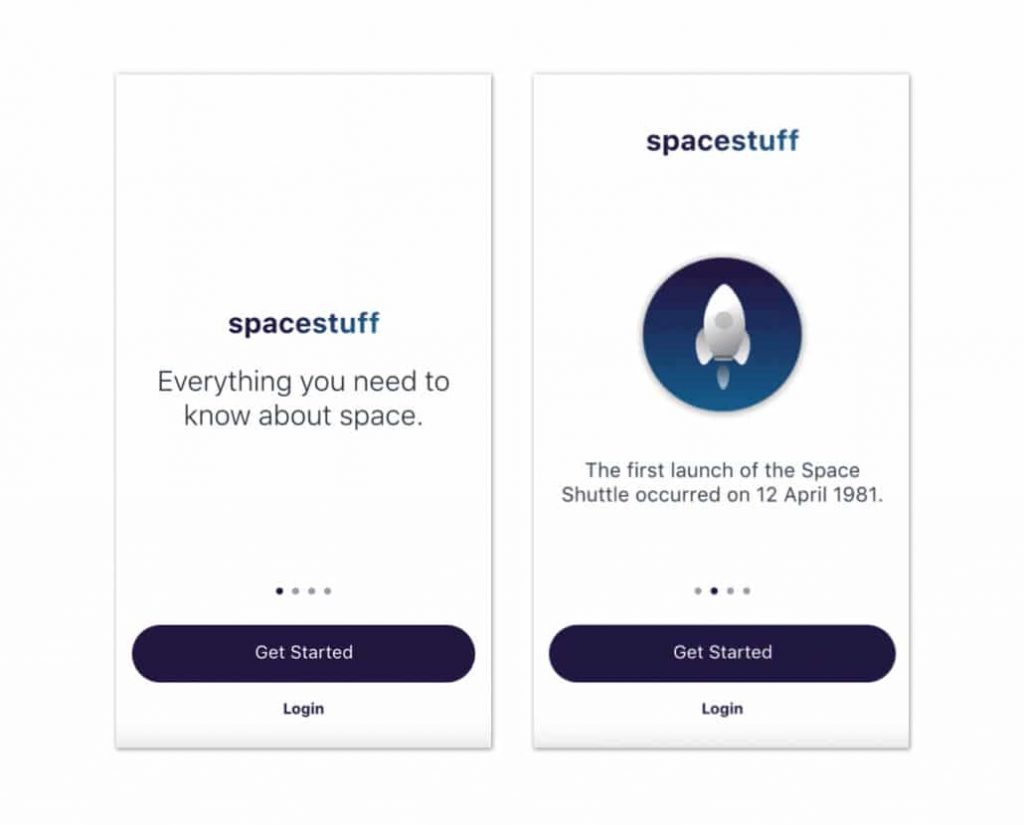
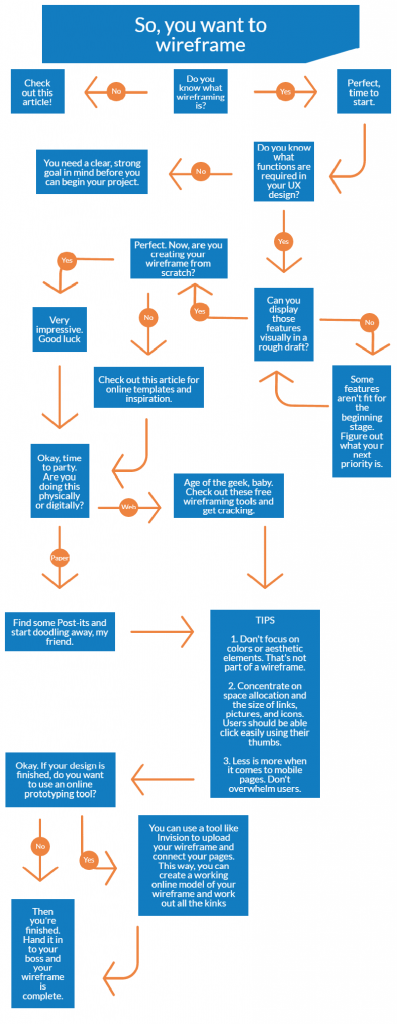
အောက်ပါပုံကိုကြည့်၍လည်း Wireframe တစ်ခုပြုလုပ်ရာမှာပါဝင်တဲ့ အဆင့်ဆင့်ကို လေ့လာနိုင်ပါတယ်။

အားလုံးကိုကျေးဇူးတင်ပါတယ်။
Reference:
https://careerfoundry.com/en/blog/ux-design/how-to-create-your-first-wireframe/
https://careerfoundry.com/en/blog/ux-design/free-wireframing-tools/#1-balsamiq-wireframes
https://blog.capterra.com/how-to-create-wireframes/



