အားလုံးပဲ မင်္ဂလာပါခင်ဗျ။
ကျွန်တော်ကတော့ Spiceworks Myanmar Company တွင် Web Designer အဖြစ် ဝင်ရောက် အလုပ်လုပ်ကိုင်နေတဲ့ မောင်ကျော်စိုးနိုင် ဖြစ်ပါတယ်ခင်ဗျ။
ဒီတစ်ပတ်မှာတော့ website မှာ image များကို responsive ဖြစ်စေရန် picture tag နှင့် srcset attribute အသုံးပြုပုံနဲ့ ပတ်သက်ပြီး ကျွန်တော် လေ့လာမိသလောက် မျှဝေပေးသွားမှာ ဖြစ်ပါတယ်။
ပထမဦးဆုံး developer တစ်ယောက်အနေဖြင့် img tag နှင့် picture tag အသုံးပြုပုံနဲ့ပတ်သက်ပြီး ရှင်းရှင်းလင်းလင်းသိထားဖို့ လိုအပ်ပါတယ်။
What is a picture tag?
picture tag ဆိုသည်မှာ မိမိ website မှာရှိသော ပုံများကို screen width အပြောင်းအလဲ အချုံ့အချဲ့ပေါ်မူတည်ပြီး ပြသနိုင်ရန် အသုံးပြုနိုင်သော HTML element အမျိုးအစားတစ်ခုဖြစ်ပါတယ်။
Picture tag တစ်ခုမှာဆိုရင် sources and img ဆိုပြီး group တစ်ခုအနေဖြင့် ပါဝင်ပါတယ်။
sources
screen width အပြောင်းအလဲ အချုံ့အချဲ့ပေါ်မူတည်ပြီး ပုံအမျိုးမျိုးကိုပြသပေးသော element တစ်ခုဖြစ်ပါတယ်။
Img
နောက်တစ်ခု picture ထဲမှာရှိသော img tag ကတော့ မိမိ အသုံးပြုထားတဲ့ source မှပုံများကို browser မှာ support မလုပ်တဲ့အခါမှာဆိုရင် default format အဖြစ်ပြသပေးတဲ့ element တစ်ခုဖြစ်ပါတယ်။
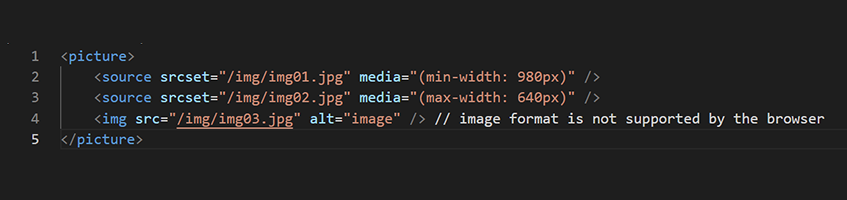
အောက်ပါ code မှာတော့ picture tag ကိုအသုံးပြုနိုင်ရန် coding ဖြင့်ပြသထားခြင်း ဖြစ်ပါတယ်။

coding အလုပ်လုပ်ပုံ အဆင့်ဆင့်ကို အောက်ဖော်ပြပါ image load order မှာ ရှင်းပြထားပါတယ်။
Image Load Order
1. Image load ရဲ့ပထမဆုံး အဆင့်ကတော့ source ကို အပေါ်ဆုံးကနေ read လုပ်ပါတယ်။
2. ဒုတိယအဆင့်ကတော့ screen width သတ်မှတ်ချက်ကို read လုပ်ပါတယ်။
3. ဒုတိယအဆင့် screen width သတ်မှတ်ချက်ကို ကျော်လွန်သွားသည်ဖြစ်စေ၊ နောက် screen width တစ်ခုကို ရောက်သွားသည်ဖြစ်စေ နောက် source တစ်ခုကို read လုပ်ပါတယ်။
4. နောက်ဆုံးအဆင့်အနေဖြင့် သတ်မှတ်ထားသော source အားလုံး မကိုက်ညီတဲ့အခါမှာ img tag ကိုဘဲ read လုပ်ပါတယ်။
Source Specification
Source tag အလုပ်လုပ်ဆောင်ပုံသည် အပေါ်က ရှင်းပြခဲ့သလို screen width အချုံ့အချဲ့ ပေါ်မူတည်ပြီး အလုပ်လုပ်နိုင်ရန် type (3) မျိုး ပါဝင်ပါတယ်။
1. Image URL (srcset)
2. Media Query
3. Image Format (type)
1. Image URL (srcset)
ပုံရှိရာလမ်းကြောင်းကို ချိတ်ဆက်အသုံးပြုနိုင်ရန် srcset မှာ သတ်မှတ်ပေးဖို့ လိုအပ်ပါတယ်။ဥပမာ – srcset=”/img/oo.jpg”.
2. Media Query
မိမိ screen width ပေါ်မူတည်ပြီး ပုံများကို ဖော်ပြချင်တဲ့အခါမှာဆိုရင် media query ကိုအသုံးပြုဖို့ လိုအပ်ပါတယ်။ မိမိ ဖော်ပြလိုသော device သည် pc နှင့် desktop ဖြစ်ပါက minimum width 769 အထက်ကို သတ်မှတ်ဖို့ လိုအပ်ပါတယ်။
<source srcset="/img/img_01.jpg" media="(min-width: 980px)" />
အထက်ပါလုပ်ဆောင်ချက်သည် minimum width 980 နှင့်အထက်တွင် img_01.jpg ကို ပြသမှာဖြစ်ပါတယ်။
မိမိ device သည် tablet ဖြစ်ပါက maximum width 979 အောက်ကို သတ်မှတ်ဖို့ လိုအပ်ပါတယ်။
<source srcset="/img/img_02.jpg" media="(max-width: 979px)" />
အထက်ပါလုပ်ဆောင်ချက်သည် maximum width 979 နှင့်အောက်တွင် img_02.jpg ကို ပြသမှာဖြစ်ပါတယ်။
မိမိ device သည် smartphone ဖြစ်ပါက maximum width 640 အောက်ကို သတ်မှတ်ဖို့ လိုအပ်ပါတယ်။
<source srcset="/img/img_03.jpg" media="(max-width: 640px)" />
အထက်ပါလုပ်ဆောင်ချက်သည် maximum width 640 နှင့်အောက်တွင် img_03.jpg ကို ပြသမှာဖြစ်ပါတယ်။
3. Image Format (type)
နောက်ဆုံးတစ်ခုကတော့ ပုံရဲ့ format ကိုသတ်မှတ်ပေးဖို့ရန် image format ပါဝင်ပါတယ်။ JPG, JPEG, PNG နှင့် GIF စတဲ့ ပုံများကို browser support ပေးသောကြောင့် format type ကို ထည့်သွင်းအသုံးမပြုလည်း ပုံများကို ပြသနိုင်မှာဘဲဖြစ်ပါတယ်။
Method for using picture and img
1. Switch to a different image
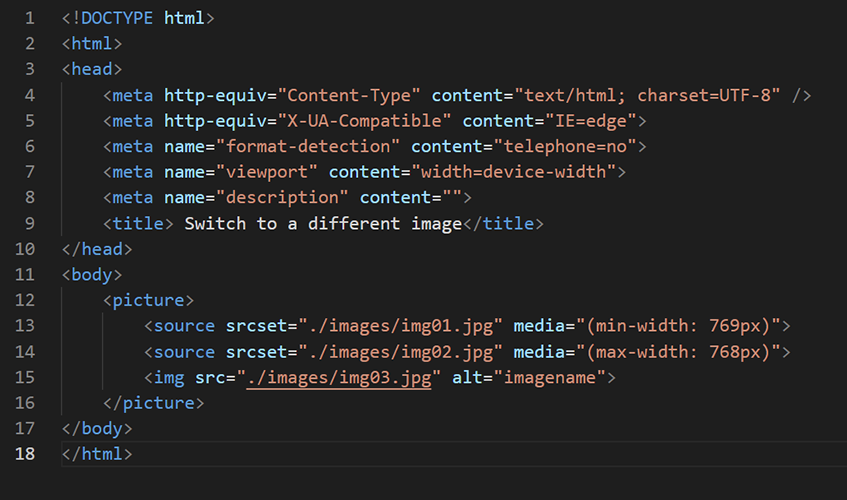
မိမိ website ရှိ မတူညီသောပုံ သို့မဟုတ် အချိုးအစားမညီသော ပုံများကို screen width ပေါ်မူတည်ပြီး ပြသချင်တဲ့အခါ picture tag + source tag ကို အောက်ပါပုံအတိုင်း အသုံးပြုနိုင်ပါတယ်။
Coding အပိုင်းအနေဖြင့် အောက်ပါအတိုင်း အသုံးပြုပြီး ရေးသားနိုင်ပါတယ်။

2. Switch Resolution
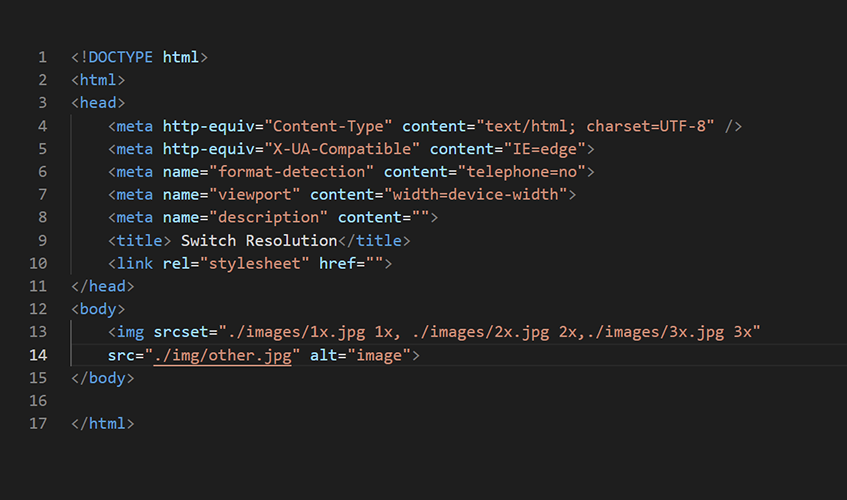
မိမိ website ရှိ ပုံများကို အချိုးအစားတူညီပြီး ပုံရဲ့ resolution ကို high resolution ဖြင့် ပြသချင်တဲ့အခါမှာဆိုရင် img tag srcset attribute ကို အောက်ပါအတိုင်း အသုံးပြုနိုင်ပါတယ်။
Browser ကို refresh လုပ်လိုက်တဲ့အခါ ကောင်းမွန်တဲ့ resolution တစ်ခုကို ပြသပေးမှာဖြစ်ပါတယ်။
Coding အပိုင်းအနေဖြင့် အောက်ပါအတိုင်း အသုံးပြုပြီး ရေးသားနိုင်ပါတယ်။

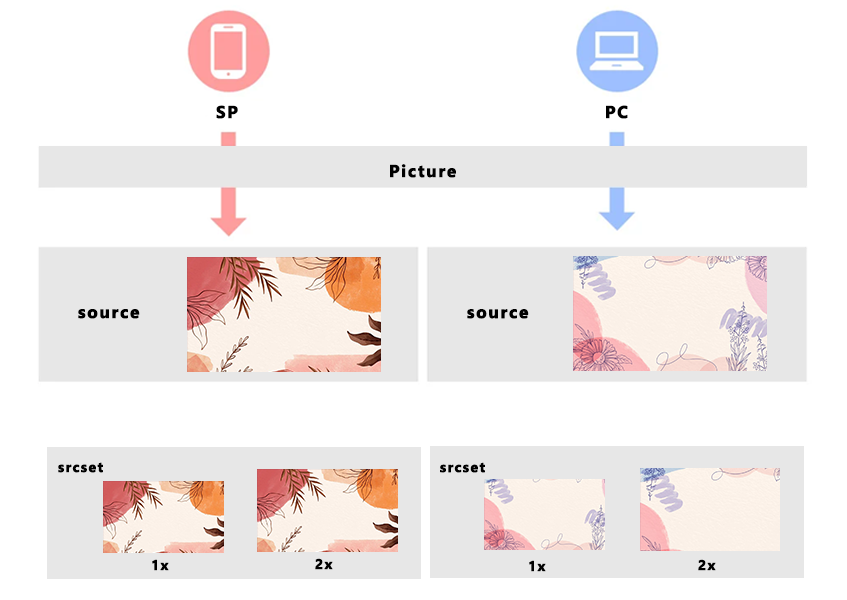
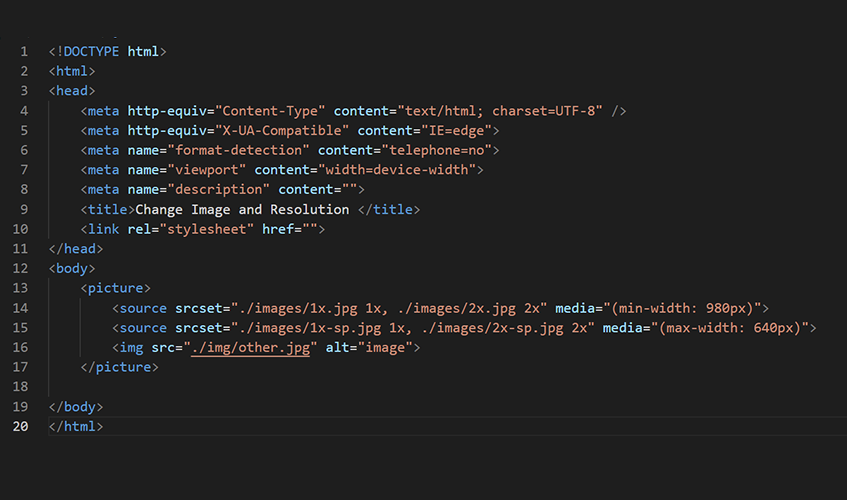
3. 1+2 Change Image and Resolution
Screen Width အချုံ့အချဲ့ ပေါ်မူတည်ပြီး ပုံပြောင်းပြချင်တဲ့အပြင် နောက်ထပ်မိမိသုံးထားတဲ့ ပုံရဲ့ resolution ကိုလည်း high resolution အနေဖြင့် ပြသချင်တဲ့အခါမှာဆိုရင် picture tag + source tag + srcset attribute ကို အသုံးပြုနိုင်ပါတယ်။

Coding အပိုင်းအနေဖြင့် အောက်ပါအတိုင်း အသုံးပြုပြီး ရေးသားနိုင်ပါတယ်။

Website နဲ့ပတ်သက်ပြီး လေ့လာနေသော developer တွေ အတွက် picture tag နှင့် srcset element အသုံးပြုပုံ ကို သိရှိသွားလိမ့်မယ်လို့ မျှော်လင့်မိပါတယ်။
အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။