မင်္ဂလာပါ ခင်ဗျ။
ကျွန်တော်ကတော့ Spiceworks Myanmar မှာ လက်ရှိ အလုပ်လုပ်ကိုင်လျက် ရှိသော ဌေးမင်းခေါင် ဖြစ်ပါတယ်။ ယနေ့ blog မှာတော့ JavaScript Prototype Extension နဲ့ပတ်သက်ပြီး အခြေခံ ဗဟုသုတလေး မျှဝေပေးချင်ပါတယ်။
JavaScript ကို web developer တော်တော်များများ အနည်းနဲ့ အများတော့ လုပ်ရတာ များပါတယ်။ JavaScript Language သည် Web Development အတွက် အခရာကျသော language ဖြစ်ပါတယ်။
Object Prototype ဆိုတာ ဘာလဲ။
JavaScript ကို prototype-based language လို့ ဖော်ပြလေ့ ရှိပါတယ်။ Prototype Chain အနေနဲ့လည်း အသုံးပြုလို့ ရပါတယ်။ Object တွေမှာ Properties တွေ၊ Methods တွေရှိပြီး ထို Properties, Methods တွေကနေတဆင့် အခြား object တွေကို ဆင့်ဆင့်ပြီး ရေးသွားလို့ ရပါတယ်။
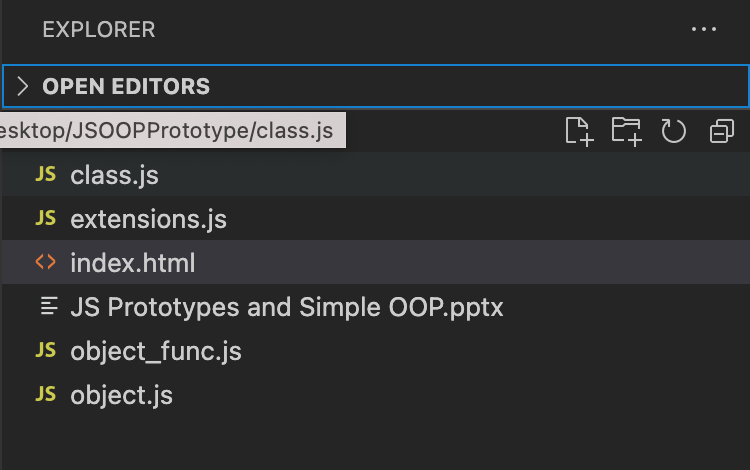
Prototype Extension ကို အရင် လုပ်ကြည့်ပါမယ်။ အရင်ဦးဆုံး Desktop မှာ JSOOPPrototype ဆိုတဲ့ နာမည်နဲ့ Folder တစ်ခုကို ဆောက်ပါမယ်။ ထိုနောက် VSCode IDE ထဲကို ထည့်လိုက်ပါမယ်။ index.html, extensions.js, object.js, object_func.js, class.js ဆိုပြီး ဖိုင် (၅) ခု ဆောက်ပါမယ်။

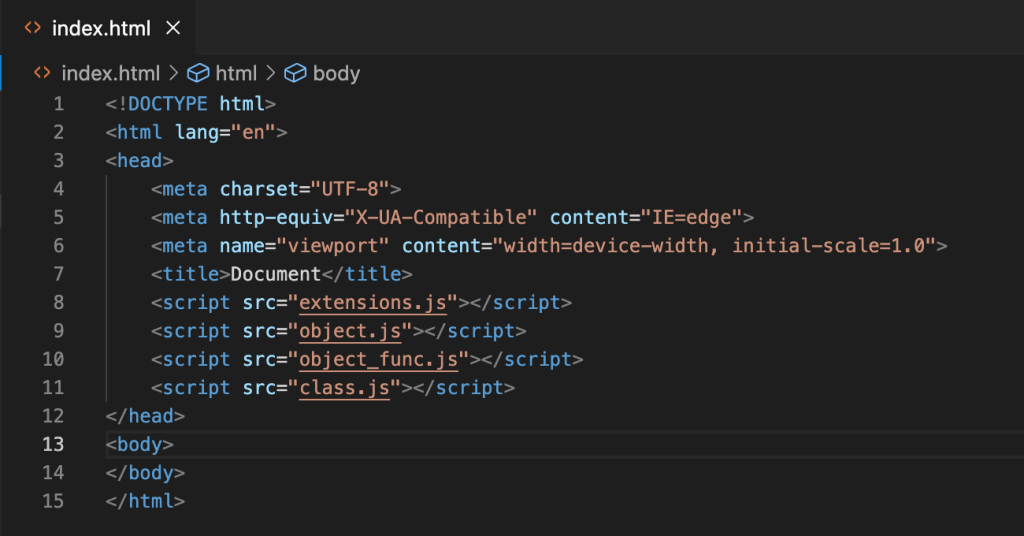
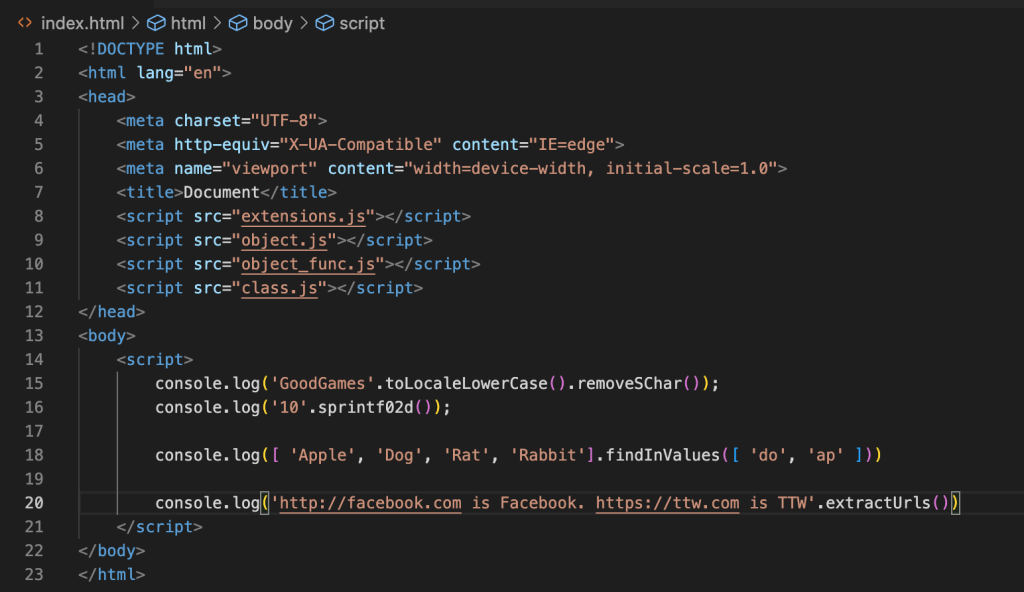
ထို့နောက် index.html ဖိုင်ထဲတွင် အောက်ပါ Code များကို ထည့်ပါမယ်။

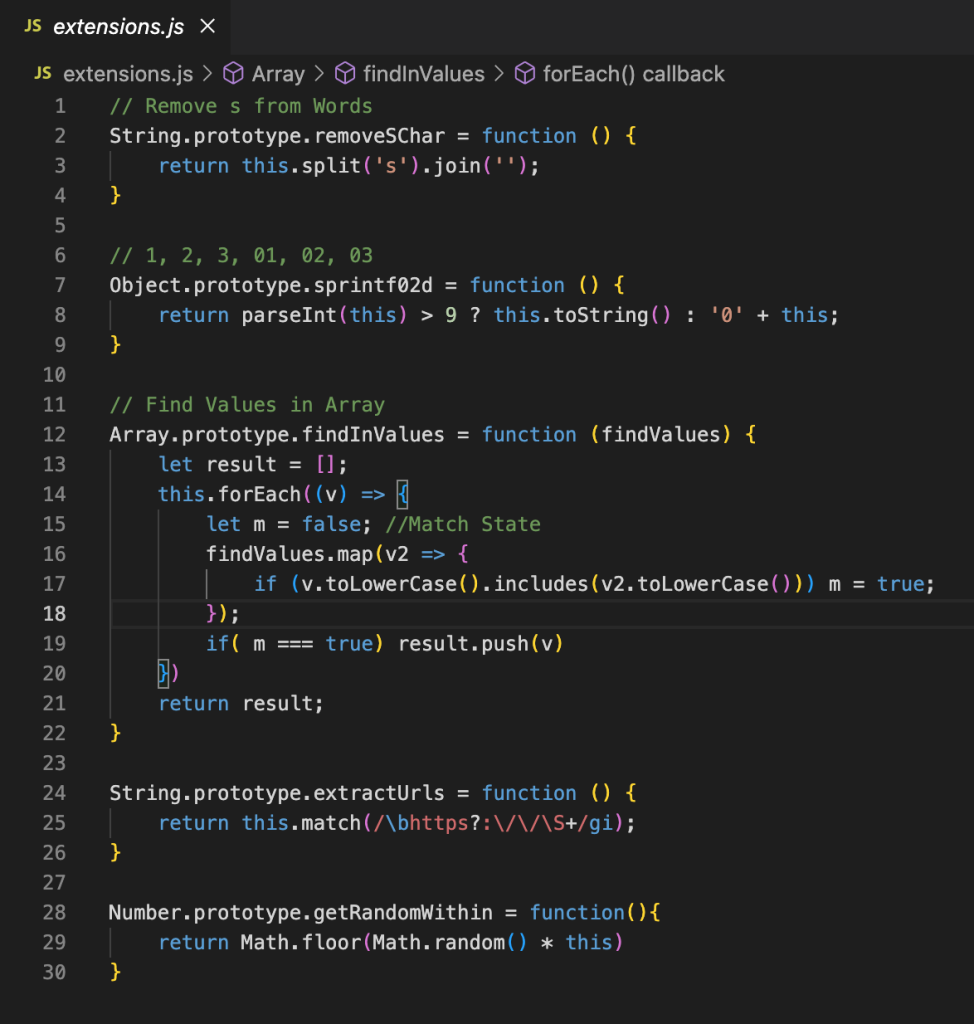
ဆောက်ထားတဲ့ ဖိုင် (၅) ခု ထဲက extension.js ကို VS Code ကနေ ဖွင့်ပါမယ်။ အောက်က Code တွေကို ထည့်လိုက်ပါမယ်။

လိုင်းနံပါတ် (၁) က Comment ပါ။ လိုင်းနံပါတ် (၂) ကနေ (၄) အထိက Function ပါ။ String.prototype.removeSChar ဆိုတာက String ဆိုတဲ့ Prototype Object ကို removeSChar Methods တစ်ခု ထပ်ထည့်လိုက်တာပါ။ return this.split(‘s’).join(”); ဆိုတာက this ဆိုတာ ပေးတဲ့ value ကို s နဲ့ ဖြတ်ပြီး ” (single quote) နှစ်ခုထဲမှာ ဘာမှ မထည့်ထားတဲ့အတွက် s ကို String ထဲက ဖြုတ်လိုက်မယ်ဆိုတဲ့ သဘောပါ။
လိုင်းနံပါတ် (၇) က Object.prototype.sprintf02d ကတော့ Object ဆိုတဲ့ (any object) Prototype မှာ sprintf02d ဆိုတဲ့ Method တစ်ခု ထပ်တိုးလိုက်တာပါ။ လိုင်းနံပါတ် (၈) က return parseInt(this) > 9 ? this.toString() : ‘0’ + this; က parseInt(this) ဆိုတော့ ပေးမယ့် value ကို integer type ပြောင်းပြီး ၉ ထက်ကြီးလျှင် အဲ့အတိုင်း return ပြန်ပြီး ၉ နဲ့ညီလျှင် (သို့) ၉ အောက်ဆို ရှေ့မှာ သုည ထည့်ပေးပြီး return ပြန်ပေးမှာပါ။ လိုင်းနံပါတ် (၉) အထိက Function တစ်ခု ဖြစ်ပါတယ်။
လိုင်းနံပါတ် (၁၂) က Array.prototype.findInValues ဆိုတာကတော့ Array Protype ကို findInValues ဆိုတဲ့ Method တစ်ခု ထပ်တိုးလိုက်တာပါ။ လိုင်းနံပါတ် (၁၃) ကနေ (၂၁) ကတော့ ပေးလိုက် Array Values တွေကနေ မိမိ ရှာချင်တဲ့ Values တွေကို ရှာပေးမယ့် Function ဖြစ်ပါတယ်။ လိုင်းနံပါတ် (၂၂) ထိ ဖြစ်ပါတယ်။
လိုင်းနံပါတ် (၂၄) က String.prototype.extractUrls ကတော့ String Prototype ကိုဘဲ (လိုင်းနံပါတ် ၂ လိုပဲ) extractUrls Method တိုးလိုက်တာ ဖြစ်ပါတယ်။ သူကတော့ ပေးလိုက်တဲ့ String စာကြောင်းထဲကနေ URLs တွေက စစ်ထုတ်ပေးမှာ ဖြစ်ပါတယ်။ Regular Expression ပုံစံနဲ့ ရေးထားတာ ဖြစ်ပါတယ်။ လိုင်းနံပါတ် (၂၆) အထိ ဖြစ်ပါတယ်။
လိုင်းနံပါတ် (၂၈) က Number.prototype.getRandomWithin ဆိုတာတော့ Number ဆိုတဲ့ Prototype မှာ getRandomWithin ဆိုတဲ့ Method တစ်ခု ထပ်ပေါင်းလိုက်တာ ဖြစ်ပါတယ်။ getRandomWithin ကတော့ ပေးလိုက်တဲ့ Value ထဲကနေ Random Value တစ်ခုကို ထုတ်ပေးမှာ ဖြစ်ပါတယ်။ လိုင်းနံပါတ် (၃၀) က Function အဆုံး ဖြစ်ပါတယ်။
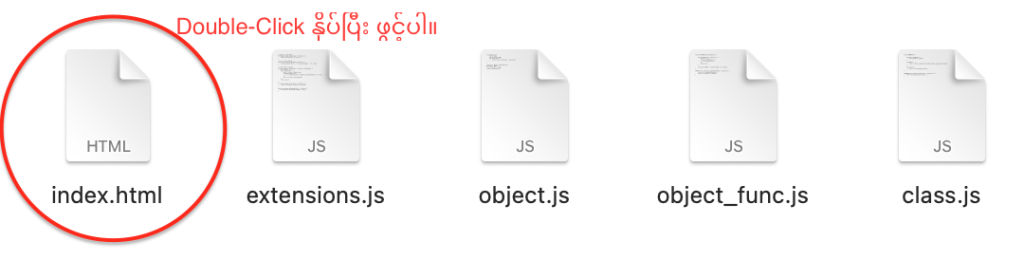
အခုဆိုလျှင် extension.js မှာ Protype Extension တွေ sample အနေနဲ့ (၅) ခု ထည့်ပြီးပါပြီ။ ဆိုတော့ Code ကို ကြည့်မယ်ဆို [Type].prototype.[Method Name] ဆိုတဲ့ ပုံစံမျိုးနဲ့ ရေးသွားတာကို တွေ့မိပါလိမ့်မယ်။ Object Type တစ်ခုကို Method Extend လုပ်တဲ့အခါ အဲ့ပုံစံအတိုင်း ရေးသွားလို့ ရပါတယ်။ အခုဆိုလျှင် Code မှာ လက်တွေ့ သုံးကြည့်ပါမယ်။ index.html ကို Browser မှာ ဖွင့်ပါမယ်။ index.html ကို ပုံမှန်အတိုင်း double-click နှိပ်လိုက်လျှင် ရပါပြီ။

JavaScript ဖြစ်တဲ့အတွက် Console ကို ဖွင့်ထားဖို့ လိုပါမယ်။ Browser Screen မှာ ဘာမှ မြင်ရမှာ မဟုတ်ပါဘူး။ Console ဖွင့်ဖို့အတွက် ခုနက ဖွင့်ထားတဲ့ အဖြူ Screen ကို Right-Click နှိပ်ပြီး Inspect ကို နှိပ်ပါ။

အောက်က ပုံကနေ Console ကို နှိပ်ပါ။

ထို့နောက် VS Code ကို သွားပြီး အောက်က Code များကို ထည့်ပါမယ်။ လိုင်းနံပါတ် (၁၄) ကနေ (၂၁) အထိ Code အသစ် ထပ်ထည့်ပါမယ်။

လိုင်းနံပါတ် (၁၄) က script Tag တစ်ခု ဖွင့်လိုက်ပါတယ်။
လိုင်းနံပါတ် (၁၅) မှာ console.log(‘GoodGames’.toLocaleLowerCase().removeSChar()); ကတော့ GoodGames ဆိုတဲ့ String ကို toLocaleLowerCase() ဆိုတာက JavaScript မှာ Default အနေနဲ့ပါတဲ့ Method တစ်ခု ဖြစ်ပြီး String ကို စကားလုံးတွေကို Alphabet အသေး ပြောင်းလိုက်တာပါ။ ထိုနောက် .removeSChar() ဆိုပြီး ခုနက extension.js က လိုင်းနံပါတ် (၂) က Method ကို ထည့်လိုက်ပါတယ်။ အောက်ကလို goodgame ဆိုပြီး Console Screen မှာ ပေါ်လာပါမယ်။
![]()
လိုင်းနံပါတ် (၁၆) က console.log(’10’.sprintf02d()); ဆိုတာက 10 ဆိုတဲ့ String ကို extension.js File ထဲက လိုင်းနံပါတ် (၇) ကို အသုံးပြုထားတာပါ။ 10 ကို integer ပြောင်းလိုက်တော့ ၉ ထက်ကြီးလို့ 10 ဘဲ Console မှာ ပြန်ပေါ်ပါမယ်။
![]()
အကယ်၍ 10 နေရာမှာ 9 လို့ ပြောင်းလိုက်မယ်ဆိုလျှင်တော့ 09 လို့ ပြပါမယ်။
![]()
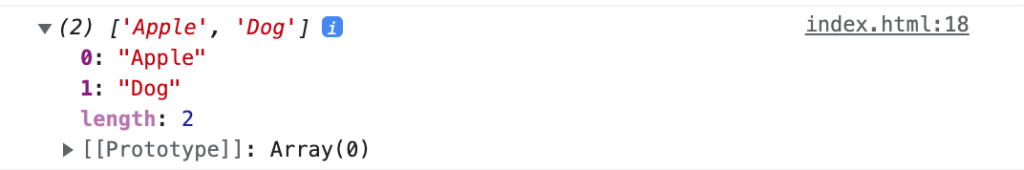
လိုင်းနံပါတ် (၁၈) က console.log([ ‘Apple’, ‘Dog’, ‘Rat’, ‘Rabbit’].findInValues([ ‘do’, ‘ap’ ])) ကတော့ Apple, Dog, Rat, Rabbit ဆိုတဲ့ စကားလုံး (၄) လုံးထဲက do, ap ဆိုတဲ့ စကားလုံးပါတဲ့ စကားလုံးတွေကို ရွေးထုတ်ပေးမှာ ဖြစ်ပါတယ်။ extension.js File ထဲက လိုင်းနံပါတ် (၁၂) က Array.prototype.findInValues ကို ပြန်အသုံးပြုထားတာ ဖြစ်ပါတယ်။ Apple နဲ့ Dog နှစ်ခုကို Console မှာ ပြပါလိမ့်မယ်။

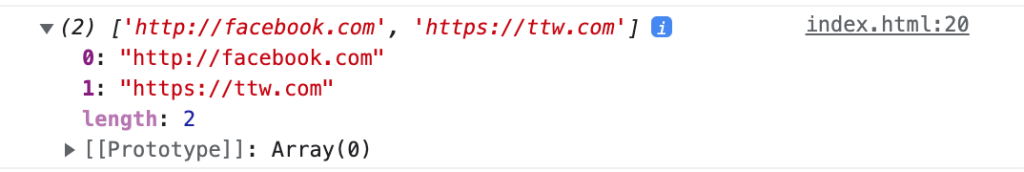
လိုင်းနံပါတ် (၂၀) က console.log(‘http://facebook.com is Facebook. https://ttw.com is TTW’.extractUrls()) ကတော့ ပေးထားတဲ့ စာလုံးတွေထဲက URL တွေကို စစ်ထုတ်တာ ဖြစ်ပါတယ်။ extension.js File ထဲက လိုင်းနံပါတ် (၂၄) က String.prototype.extractUrls Method ကို သုံးလိုက်တာ ဖြစ်ပါတယ်။ http://facebook.com, https://ttw.com ဆိုတဲ့ URL နှစ်ခုရပါမယ်။

အခုလို အချိန်ပေး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။ JavaScript Prototype Extension နဲ့ ပတ်သက်ပြီး အခြေခံ သိရှိသွားလိမ့်မယ်လို့ မျှော်လင့်ရင်း blog လေးကို အဆုံးသတ်လိုက်ပါမယ်။ နောက်များမှာလည်း အခြား ဗဟုသုတနဲ့ ဆိုင်သော blog များ ဆက်လက်ရေးသားပေးသွားမည်ဖြစ်သည့်အတွက် စောင့်မျှော်ပေးဖို့ မေတ္တာရပ်ခံချင်ပါတယ် ခင်ဗျ။ သာယာသော နေ့သစ်လေး ဖြစ်ကြပါစေခင်ဗျ။



