မင်္ဂလာပါ။
ကျွန်တော်ကတော့ Spiceworks Myanmar မှာ Backend Developer အနေနဲ့ တာဝန်ယူလုပ်ကိုင်နေတဲ့ သုတယာမိုး ဖြစ်ပါတယ်။ ဒီတစ်ခေါက်မှာတော့ Quasar အကြောင်းကို ဝေမျှပေးချင်ပါတယ်။
What is Quasar?
Quasar ဆိုတာကတော့ Vue.js ကို အခြေခံထားတဲ့ Framework တစ်ခုဖြစ်ပါတယ်။ Quasar ကို အသုံးပြုခြင်းဖြင့် SPA (single page app), SSR (server-side rendered app), PWA (progressive web app), BEX (browser extension), mobile apps (andriod, ios) နှင့် desktop apps အစရှိတာတွေကို ပြုလုပ်နိုင်မှာ ဖြစ်ပါတယ်။ ထို့ပြင် Quasar မှာ built-in components တွေများစွာပါဝင်တဲ့အတွက် design ပိုင်းတွင်လည်း အချိန်ကုန်သက်သာစေမှာ ဖြစ်ပါတယ်။
How to install Quasar?
Quasar ကို စတင်အသုံးပြုမယ်ဆိုရင် Quasar CLI ကို အောက်ပါ commands များဖြင့် အသုံးပြုပြီးတော့ install လုပ်ရမှာ ဖြစ်ပါတယ်။ Quasar CLI ကို install လုပ်ပြီးပြီဆိုရင်တော့ project တွေကို create လုပ်နိုင်ပြီဖြစ်ပါတယ်။
npm i -g @quasar/cli@latest yarn global add @quasar/cli@latest
How to create Quasar Project
Quasar ကို အသုံးပြုပြီးတော့ project တစ်ခု create လုပ်မယ်ဆိုရင်တော့ “npm init quasar” ဆိုတဲ့ command ကိုအသုံးပြုပေးရမှာ ဖြစ်ပါတယ်။
npm init quasar
ထို့နောက် အောက်ပါ commands များထဲမှ မိမိ develop လုပ်မယ့် platform နှင့်ဆိုင်တဲ့ command တစ်ခုကို run ပေးရမှာဖြစ်ပါတယ်။
quasar dev (single page app) quasar dev –m ssr (server-side rendered app) quasar dev –m capacitor –T [android|ios] (for mobile app) quasar dev –m electron (for desktop app)
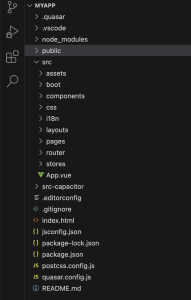
“quasar dev” command ကတော့ single page application တစ်ခုပြုလုပ်ရင် အသုံးပြုပေးရမှာ ဖြစ်ပါတယ်။ “quasar dev –m ssr” ကိုတော့ server-side rendered application တစ်ခုပြုလုပ်ချင်တဲ့အခါ run ပေးရမှာဖြစ်ပါတယ်။ Mobile applications တွေကို capacitor (သို့) cordova ကို အသုံးပြုပြီးတော့ create ပြုလုပ်နိုင်မှာ ဖြစ်ပါတယ်။ capacitor ကိုအသုံးပြုမယ်ဆိုရင် “quasar dev –m capacitor –T [android|ios]” command ကို run ပေးရမှာဖြစ်ပြီး cordova ကိုအသုံးပြုမယ်ဆိုရင်တော့ “quasar dev –m cordova –T [android|ios]” command ကို အသုံးပြုပေးရမှာ ဖြစ်ပါတယ်။ ထို့အတူပဲ desktop apps တွေကိုတော့ electron ကို အသုံးပြုပြီး create လုပ်နိုင်မှာဖြစ်ပါတယ်။ “quasar dev –m electron” command ကိုတော့ desktop app တစ်ခု ပြုလုပ်တဲ့အခါ အသုံးပြုပေးရမှာ ဖြစ်ပါတယ်။ Quasar Project တစ်ခု create လုပ်ပြီးရင်တော့ အောက်ပါပုံအတိုင်း Folder Structure ကို ရရှိမှာဖြစ်ပါတယ်။ အဲ့ဒီ folders တွေထဲမှာမှ src folder က အဓိကအသုံးပြုမယ့် folder ဖြစ်ပါတယ်။ src/assets folder မှာ ပုံ၊ video တို့ကို ထားပေးရမှာဖြစ်ပါတယ်။ boot folder မှာတော့ မိမိသုံးမယ့် plugins တွေကို ထားပေးရမှာဖြစ်ပါတယ်။ မိမိ အသုံးပြုမယ့် page, layout, component တို့ကို pages, layouts, components အစရှိတဲ့ folder တွေမှာ ထားပေးရမှာဖြစ်မယ်။ router folder မှာကတော့ routes တွေကို ထားပေးရမှာဖြစ်ပါတယ်။ routes တွေအတွက်ကတော့ က vue-router ကို အသုံးပြုထားတာဖြစ်ပါတယ်။ store folder မှာကတော့ pinia, vuex အစရှိတဲ့ store library ကို အသုံးပြုထားတဲ့ file တွေကို ထားပေးရမှာဖြစ်ပါတယ်။ css folder မှာကတော့ မိမိအသုံးပြုမယ့် css file တွေကို ထားပေးရမှာဖြစ်ပါတယ်။ composables, api နဲ့ အခြား folders တွေကိုလည်း မိမိ project မှာလိုရင်လိုသလို ထည့်သွင်းနိုင်ပါတယ်။

The $q Object
$q ဆိုတာကတော့ Quasar ကိုအထူးပြုတဲ့ သင်္ကေတတစ်ခုလို့ မှတ်ယူနိုင်ပါတယ်။ $q ကို အသုံးပြုပြီးတော့ အောက်ပါ built-in ပါဝင်တဲ့ features တွေကို ရယူနိုင်မှာဖြစ်ပါတယ်။
$q.version $q.platform $q.screen
$q.version ကတော့ မိမိစက်ထဲမှာရှိတဲ့ Quasar CLI ရဲ့ version ကိုဖော်ပြပေးမှာဖြစ်ပါတယ်။
$q.platform ကတော့ မိမိရဲ့ app က android လား၊ ios လား၊ desktop app လား စသဖြင့် app ရဲ့ platform တွေကို ဖော်ပြပေးမှာဖြစ်ပါတယ်။
$q.screen ကတော့ မိမိ computer screen ရဲ့ width, height, small screen, large screen အစရှိတာတွေကို ဖော်ပြပေးမှာဖြစ်ပါတယ်။
$q object ကို အသုံးပြုပြီးရနိုင်တဲ့ features တွေအကြောင်းကို ပိုမိုသိရှိလိုပါက https://quasar.dev/options/the-q-object အဆိုပါလင့်ခ်ကနေတစ်ဆင့် ဖတ်ရှုနိုင်ပါတယ်။
How to add external CSS file?
External CSS file ထည့်တဲ့ပုံစံကတော့ နှစ်မျိုး ရှိပါတယ်။ Quasar Project တစ်ခု create လုပ်လိုက်ပြီဆိုပါက src folder အောက်မှာ css folder တစ်ခု built-in ပါဝင်နေမှာဖြစ်ပါတယ်။ ဥပမာ Home.vue, About.vue ဆိုတဲ့ vue page နှစ်ခုရှိတယ်ဆိုပါစို့။ About.vue page တစ်ခုထဲမှာပဲ css file ကို အသုံးပြုချင်ရင်တော့ src/css folder မှာ မိမိအသုံးပြုမယ့် css file တစ်ခု create လုပ်ပေးပြီး ထို file ကို About.vue page ရဲ့ style tag အဖွင့်အပိတ်အတွင်းမှာ အောက်ပါအတိုင်း ရေးပေးရမှာ ဖြစ်ပါတယ်။
<style scoped src="src/css/app.css"></style>
နောက်တစ်နည်းကတော့ မိမိ project မှာရှိနေတဲ့ vue page တိုင်းမှာ ထို css file ဖိုင်အသုံးပြုတဲ့နည်းဖြစ်ပါတယ်။ ထိုသို့ အသုံးပြုမယ်ဆိုရင်တော့ src/css folder မှာ မိမိအသုံးပြုမယ့် css file တစ်ခု create လုပ်ပေးရမှာဖြစ်ပါတယ်။ Create လုပ်ပြီးပါက quasar.config.js ရဲ့ css array အတွင်းမှာထို filename ကို ထည့်ပေးရမှာဖြစ်ပါတယ်။
css: [ 'app.css' ]
Color (brand, palette)
Brand Color နှင့် Palette Color တို့သည် Quasar မှ built-in ပါဝင်လာမည့် colors များဖြစ်ပါတယ်။ Brand Color တွင် primary, secondary, accent, dark, positive, negative, info နှင့် warning ဆိုပြီး color ရှစ်မျိုးပါဝင်မှာဖြစ်ပါတယ်။ ထို brand color တွင် default ပါဝင်လာသောအရောင်များကို မကြိုက်ပါက မိမိစိတ်ကြိုက်အရောင်သို့ ပြောင်းလဲနိုင်ပါတယ်။ ထိုသို့ပြောင်းလဲလိုပါက quasar.config.js > framework > config > brand object အတွင်းမှာ အောက်ပါအတိုင်း ပြောင်းလဲနိုင်ပါတယ်။
framework: {
config: {
brand {
primary: '#111111’,
secondary: '#ffffff',
accent: '#colorcode',
dark: '#colorcode'
positive: '#colorcode',
negative: '#colorcode',
info: '#colorcode',
warning: '#colorcode'
}
}
}
Palette color မှာကတော့ built-in colors များစွာပါဝင်ပါတယ်။ သူကိုတော့ brand color တွေလို မိမိစိတ်ကြိုက်အရောင်သို့ ပြောင်းလဲလို့မရနိုင်ပါဘူး။ Palette color တွေကိုတော့ https://quasar.dev/style/color-palette အဆိုပါလင့်ခ်မှတစ်ဆင့် လေ့လာနိုင်ပါတယ်။ ထို color တွေကို vue file မှာ text- နှင့် bg- တို့ကို အသုံးပြုပြီး စာသားအရောင် (color) နှင့် နောက်ခံအရောင် (background-color) တို့ကို ပြောင်းလဲနိုင်မှာဖြစ်ပါတယ်။ text ရဲ့အရောင်ကို ပြောင်းလဲလိုပါက text-primary (brand color), text-red (palette color) စသဖြင့် text- ကို prefix အနေနဲ့ အသုံးပြုပေးရမှာ ဖြစ်ပါတယ်။ background အရောင်ကို ပြောင်းလဲချင်ရင်တော့ bg- ကို prefix အနေနဲ့အသုံးပြုပြီးတော့ bg-dark (brand color), bg-yellow (palette color) စသဖြင့် ရေးပေးရမှာဖြစ်ပါတယ်။ Built-in ပါဝင်တဲ့ brand color, palatte color တွေကို မသုံးချင်ဘဲ custom color setup ပြုလုပ်လိုပါက src/css folder မှာ css file တစ်ခု create လုပ်ပြီး ထို file မှာ အောက်ပါအတိုင်း ရေးနိုင်ပါတယ်။
.text-my-color {
color: #a2aa33 !important;
}
.bg-my-color {
background: #a2aa33 !important;
}
text- နှင့် bg- ကို Quasar ရဲ့ prefix တွေနဲ့တူအောင် ရေးထားခြင်းဖြစ်ပါတယ်။ ထိုနေရာမှာ မိမိအသုံးပြုချင်တဲ့ class name (.class_name) (သို့) id name (#id_name) တို့ကို အသုံးပြုနိုင်ပါတယ်။
Breakpoints, Visibility & Screen Plugin
Quasar ရဲ့ breakpoints တွေကတော့ အောက်ပါအတိုင်းဖြစ်ပါတယ်။
Extra Small (xs) => 0px to 599.99px, Small (sm) => 600px to 1023.99px, Medium (md) => 1024px to 1439.99px, Large (lg) => 1440px to 1919.99px , Extra Large (xl) => 1920px to infinity
Quasar မှာ Dom Elements တွေ၊ components တွေရဲ့ visibility ကို စီမံခန့်ခွဲနိုင်ဖို့အတွက် Window Width Related, Platform Related, Orientation Related, Printing Related တို့မှာပါဝင်တဲ့ css classes တွေကို အသုံးပြုပေးရမှာ ဖြစ်ပါတယ်။ Window Width Related မှာပါတဲ့ css classes တွေကိုတော့ ကိုယ်က DOM Element or Component တစ်ခုကို small-sized screen မှာပဲပေါ်စေချင်တယ်၊ large-sized screen ကျရင်တော့ ပျောက်နေစေချင်တယ်ဆိုတဲ့ အခြေအနေမျိုးတွေမှာ အသုံးပြုနိုင်ပါတယ်။ ထို classes တွေကတော့ xs, sm, md, lg နှင့် xl တို့ပဲဖြစ်ပါတယ်။ ဥပမာ <div> ဆိုတဲ့ element တစ်ခုရှိတယ်ဆိုပါစို့။ ထို element ကို medium-sized screen (tablet, ipad) မှာပဲ ပေါ်စေချင်တယ်ဆိုရင် <div class=”md”></div> ဆိုပြီး အသုံးပြုပေးရမှာ ဖြစ်ပါတယ်။
(Display only on extra small windows)
(Display only on medium-sized windows)
(Display only on large windows)
ထို element ကို medium ထက်ကြီးတဲ့ screen (laptop, desktop) တွေမှာပဲ ပေါ်စေချင်တယ်ဆိုရင်တော့ gt- (greater than) ဆိုတဲ့ gt- prefix ကို အသုံးပြုပြီးတော့ ရေးပေးရမှာဖြစ်ပါတယ်။
(display on greater than medium windows: lg and xl)
(display only on extra large windows)
ထို့အတူပဲ medium အောက်ငယ်တဲ့ screen (mobile phones) တွေမှာပဲ ပေါ်စေချင်တယ်ဆိုရင်တော့ lt- (less than) ဆိုတဲ့ lt- prefix ကို အသုံးပြုပြီးတော့ ရေးပေးရမှာဖြစ်ပါတယ်။
(display on xs and sm only)
(display on xs, sm and md)
DOM Element or Component တစ်ခုကို ios, android, mobile, desktop စသဖြင့် platform အလိုက် ပေါ်ချင်တယ်၊ ဖျောက်ချင်တယ်ဆိုရင်တော့ platform related မှာပါတဲ့ css classes တွေကို အသုံးပြုနိုင်ပါတယ်။
(Visible only on an iOS platform)
(Hide on iOS platform)
(Visible only on an Android platform)
(Hide on Android platform)
“platform-ios-only” class name ကတော့ ios device တွေမှာပဲ ပေါ်စေချင်တဲ့အခါ အသုံးပြုရမှာဖြစ်ပါတယ်။ “platform-android-hide” class name ကိုတော့ android device တွေမှာ ပျောက်နေစေချင်တဲ့အခါ အသုံးပြုရမှာဖြစ်ပါတယ်။ အခြား classes တွေအကြောင်းကိုတော့ https://quasar.dev/style/visibility အဆိုပါလင့်ခ်ကနေတစ်ဆင့် လေ့လာနိုင်ပါတယ်။ အထက်ပါအကြောင်းအရာတွေကတော့ css classes တွေကို အသုံးပြုပြီးတော့ visibility ကို သတ်မှတ်တဲ့ပုံစံဖြစ်ပါတယ်။ နောက်တစ်နည်းအနေနဲ့ $q.screen object ကိုအသုံးပြုပြီး visibility ကို စီမံနိုင်ပါတယ်။ medium ထက်ကြီးတဲ့ screen တွေမှာပဲ ပေါ်စေချင်ရင် $q.screen.gt.md ဆိုပြီးရေးပေးရမှာဖြစ်ပြီး medium အောက်ငယ်တဲ့ screen တွေမှာပဲ ပေါ်စေချင်တယ်ဆိုရင်တော့ $q.screen.lt.md ဆိုပြီး ရေးပေးရမှာဖြစ်ပါတယ်။ screen size တစ်ခုတည်းတွင်သာ ပေါ်ချင်ပါက $q.screen.xs, $q.screen.sm, $q.screen.md စသဖြင့် ရေးပေးရမှာဖြစ်ပါတယ်။ $q.screen ကို အသုံးပြုမယ်ဆိုရင်တော့ v-if, v-show အစရှိတဲ့ directive တွေနဲ့တွဲသုံးပေးရမှာ ဖြစ်ပါတယ်။
<div v-if="$q.screen.gt.md"></div> (display on greater than medium windows: lg and xl) <div v-show="$q.screen.gt.lg"></div> (display only on extra large windows) <div v-if="$q.screen.lt.md"></div> (display on xs and sm only) <div v-show="$q.screen.gt.lg"></div> (display on xs, sm and md)
$q.screen အကြောင်းကိုတော့ https://quasar.dev/options/screen-plugin အဆိုပါလင့်ခ်ကနေတစ်ဆင့် လေ့လာနိုင်ပါတယ်။
Spacing
Padding, Margin အစရှိတဲ့ spacing အတွက်လည်း Quasar မှာ built-in css classes တွင်ပါဝင်ပါတယ်။ ထို class တွေကို အသုံးပြုမယ်ဆိုရင်တော့ q- prefix ကို အသုံးပြုပေးရမှာ ဖြစ်ပါတယ်။
q-[p|m][t|r|b|l|a|x|y]-[none|auto|xs|sm|md|lg|xl]
T D S
T - type
- values: p (padding), m (margin)
D - direction
- values:
t (top), r (right), b (bottom), l (left),
a (all), x (both left & right), y (both top & bottom)
S - size
- values:
none,
auto (ONLY for specific margins: q-ml-*, q-mr-*, q-mx-*),
xs (extra small),
sm (small),
md (medium),
lg (large),
xl (extra large)
xs(4px), sm(8px), md(16px), lg(24px), xl(48px)
no-padding, no-margin
spacing တွေကို q-pa-md, q-mr-sm အစရှိသဖြင့် မိမိလိုအပ်သလို အသုံးပြုနိုင်ပါတယ်။ သူ့မှာ ပါဝင်တာတွေကတော့ q- (prefix), p|m (padding,margin), a(direction) နှင့် md(size) တို့ပဲဖြစ်ပါတယ်။ q-pa-md က top, right, bottom, left အကုန်လုံးမှာ padding 16px ထည့်ပေးတဲ့ class name ဖြစ်ပါတယ်။ css မှာဆိုရင်တော့ padding: 16px နဲ့တူပါတယ်။ q-mr-sm ကတော့ margin-right: 4px လို့ဆိုလိုတာဖြစ်ပါတယ်။ padding မလိုချင်ရင် “no-padding” class name ကိုအသုံးပြုနိုင်ပြီး margin မလိုချင်တော့ “no-margin” class name ကိုအသုံးပြုနိုင်ပါတယ်။ ထို့ပြင် small-sized screen မှာ padding:4px၊ large-sized screen မှာဆိုရင် padding:8px ထားချင်တယ် စသဖြင့် breakpoints တွေကိုကြည့်ပြီး spacing သတ်မှတ်ချင်ရင်တော့ window width related ရဲ့ class name တွေဖြစ်တဲ့ xs, sm, md, lg, xl တို့ကို အသုံးပြုနိုင်ပါတယ်။ q-pa-sm-sm ဆိုရင် small-sized screen မှာ padding: 4px လို့ဆိုလိုတာဖြစ်ပြီး q-pa-md-lg ဆိုရင် medium-sized screen မှာ padding: 24px ဟုဆိုလိုတာဖြစ်ပါတယ်။ ထိုသို့ xs, sm, md, lg, xl အစရှိတဲ့ class names တွေကို ခေါ်သုံးနိုင်ဖို့အတွက် quasar.config.js file ရဲ့ framework object ထဲက cssAddon ကို true ထားပေးရမှာဖြစ်ပါတယ်။
quasar.config.js > framework > cssAddon: true
Spacing နှင့်ပတ်သက်တဲ့ အကြောင်းတွေကို ပိုမိုသိလိုပါက https://quasar.dev/style/spacing အဆိုပါလင့်ခ်ကနေတစ်ဆင့် လေ့လာနိုင်ပါတယ်။
Icons
Quasar မှာ Material Icons, Material Symbols, Font Awesome, Ionicons, MDI, Eva Icons, Themify Icons, Line Awesome and Bootstrap Icons တို့အပြင် အခြား icon packages တွေကိုလည်း အသုံးပြုနိုင်ပါတယ်။ Quasar မှ support လုပ်ထားတဲ့ icon packages တွေကို https://github.com/quasarframework/quasar/tree/dev/ui/icon-set အဆိုပါ github လင့်ခ်ကနေတစ်ဆင့် လေ့လာနိုင်ပါတယ်။ Icons တွေကို အသုံးပြုမယ်ဆိုရင်တော့ မိမိအသုံးပြုမယ့် icon package names တွေကို quasar.config.js file ရဲ့ extras array အတွင်းမှာ ထည့်ပေးရမှာဖြစ်ပါတယ်။ ထို့နောက် အောက်ပါအတိုင်း q-icon ဆိုတဲ့ quasar component နှင့်တွဲပြီးအသုံးပြုနိုင်ပါတယ်။ name နေရာမှာတော့ icon name ကိုထည့်ပေးရမှာဖြစ်ပါတယ်။
//quasar.config.js extras: [ 'material-icons', 'eva-icons', 'fontawesome-v5' ]
<-- Material icons --> <q-icon name="arrow_upward"></q-icon> <-- Eva icons --> <q-icon name="eva-arrow-upward-outline"></q-icon> <-- Fontawesome icons --> <q-icon name="fas fa-arrow-up"></q-icon>
Vue Componets
Quasar မှာ q-table, q-button, q-icon စသဖြင့် components များစွာပါဝင်တဲ့အတွက် မိမိစိတ်ကြိုက် component တွေကို အလွယ်တကူ ယူသုံးနိုင်ပါတယ်။ Component တစ်ခုမှာ ထို component မှာပါဝင်တဲ့ methods တွေ၊ slots တွေ၊ events တွေ၊ props တွေ အကြောင်းကို အသေးစိတ်ရှင်းပြတဲ့ သက်ဆိုင်ရာ component ရဲ့ API တစ်ခု ပါဝင်ပါတယ်။ ထို့ကြောင့် component တစ်ခုကို ယူသုံးတော့မယ်ဆိုရင် ထို component ရဲ့ API ကို သေချာစွာဖတ်ဖို့လိုအပ်ပါတယ်။ ထိုမှသာ အဲ့ဒီ package မှာပါဝင်တဲ့ features အစုံကို ယူသုံးနိုင်မှာ ဖြစ်ပါတယ်။
အခုဆိုရင်တော့ Quasar အကြောင်းကို နားလည်သွားမယ်လို့ ထင်ပါတယ်။ Quasar အကြောင်းကို ပိုမိုလေ့လာချင်ပါက https://quasar.dev/ အထက်ပါလင့်ခ်မှတစ်ဆင့် လေ့လာနိုင်ပါတယ်။ အဆုံးထိဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ် ခင်ဗျ။



