အားလုံးပဲ မင်္ဂလာပါဗျာ။ ကျွန်တော်ကတော့ Spiceworks Myanmar Web Production Company က ညီညီဇော်ဖြစ်ပါတယ်ဗျာ။ ဒီအပတ်မှာတော့ Html element ရဲ့ DOM property တစ်ခုဖြစ်တဲ့ classList ကိုသုံးပြီး HTML element မှာ style တွေ ပေးထားတာတွေကို JavaScript ကနေ add, remove, toggle လုပ်တာကို sharing လုပ်ပေးသွားမှာ ဖြစ်ပါတယ်။
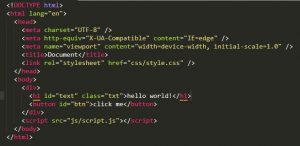
ပထမ အရင်ဆုံး index file တစ်ခု တည်ဆောက်ပါမယ်။ ပြီးရင် HTML code ထည့်ပါမယ်။ ပြီးတော့ CSS link ချိတ်ပါမယ်။ ကျွန်တော်တို့က JavaScript ကနေ handle လုပ်ပြပေးသွားမှာ ဖြစ်လို့ JS link လေး ချိတ်ပါမယ်ဗျာ။
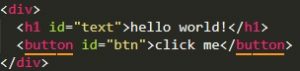
ခု ကျွန်တော်က button နှိပ်လိုက်တဲ့အခါ စာသားရဲ့ design ပြောင်းသွားတာတွေ၊ မူလရှိတဲ့ design ကို ဖြုတ်လိုက်တာတွေ၊ ထည့်လိုက်၊ ဖြုတ်လိုက်၊ ပြောင်းပြန်ကစားတာတွေ လုပ်ပြမှာ ဖြစ်လို့ text စာသား နဲ့ button တစ်ခု တည်ဆောက်ပါမယ်။

အဲ့ဒီစာသားကို ကျွန်တော်တို့ CSS ကနေ style နည်းနည်းလေး ထည့်ပြီး မူလ text နဲ့ ကွဲအောင် ပြင်လိုက်ပါမယ်။

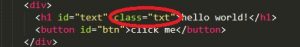
ခုပုံစံကို ကျွန်တော်တို့ run ကြည့်လိုက်တဲ့အခါကျရင် ကျွန်တော်တို့သတ်မှတ်ခဲ့တဲ့ စာသားလေးက ပုံစံတစ်မျိုးနဲ့ လှနေမှာ ဖြစ်ပါတယ်။ အဲ့လို CSS file မှာ သတ်မှတ်ထားခဲ့တဲ့ style ကို Javascript ကနေ cLassList remove ကို သုံးပြီး ဖြုတ်မှာ ဖြစ်ပါတယ်။
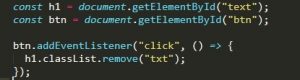
JS file မှာက အဲ့ဒီ txt နဲ့ button က ပေးထားတဲ့ id ကို const နဲ့ သတ်မှတ်ပါမယ်။
ပြီးရင် အဲ့ const နဲ့ သတ်မှတ်ထားတဲ့ btn ကို click လိုက်တဲ့အခါ action တစ်ခု ဖြစ်မှာဆိုတော့
အောက်မှာ ပြထားတဲ့ အတိုင်း ES6 arrow function တစ်ခု တည်ဆောက်ပါမယ်။ ပြီးရင် text ရဲ့ id ကို ထည့်ထားတဲ့ const မှာ classList.remove() ကို ထည့်လိုက်ရင် မူလ ကျွန်တော်တို့ ပုံစံလှအောင် CSS မှာပေးထားတဲ့ text ရဲ့ style က ပြောင်းသွားမှာ ဖြစ်ပါတယ်။ ခုလုပ်တဲ့ပုံစံက ရှိတဲ့ class ကို ဖြုတ်လိုက်ရုံသက်သက်ပဲ ဖြစ်ပါတယ်ဗျာ။


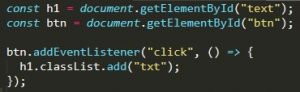
အောက်မှာ ပြထားတဲ့ classList add က html element ကနေ class name မပေးထားဘဲ CSS style ကနေ ပေးတဲ့ class ကို ထည့်တာ ဖြစ်ပါတယ်။


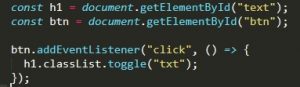
အောက်မှာ ပြထားတဲ့ classList toggle က true / false လိုမျိုးဗျ။ သူကရိုးရှင်းပါတယ်။ ရှိရင် ဖြုတ်မယ်။ မရှိဘူးဆိုရင် ထည့်မယ် ဆိုတဲ့သဘောမျိုးပါဘဲ ခင်ဗျာ။

ဟုတ်ကဲ့ ခုလိုအချိန်ပေးပြီး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။ နေ့ရက်တိုင်း ပျော်ရွင်ကျန်းမာပါစေ ခင်ဗျာ။