မင်္ဂလာပါရှင့်။
ညီမကတော့ Spiceworks Myanmar မှ ဆုရည်ထွန်းပါ။ ဒီနေ့ဆွေးနွေးမယ့် အကြောင်းအရာကတော့ Web Development ၏အနာဂတ် Astro Framework ဆိုတဲ့ ခေါင်းစဉ်အောက်ကနေ ဆွေးနွေးသွားမှာဖြစ်ပါတယ်။
မာတိကာ
1. မိတ်ဆက်
2. Astro Framework ဆိုတာဘာလဲ?
3. Astro ၏ အဓိက အင်္ဂါရပ်များ နှင့် အသုံးဝင်မှုများ
4. အခြား Framework များထက် Astro ကို ဘာကြောင့် ရွေးချယ်သင့်သလဲ?
5. Astro ကို ဘယ်လိုစတင်အသုံးပြုမလဲ?
6. Astro ၏ <slot> ဆိုတာဘာလဲ?
7. Astro ၏ Astro.props ဆိုတာဘာလဲ?
8. နိဂုံးချုပ်
1. မိတ်ဆက်
ယနေ့ခေတ် မြန်ဆန်စွာပြောင်းလဲနေသော Web development လောကတွင် မှန်ကန်သော framework ကို ရွေးချယ်ခြင်းသည် မိမိ website ၏စွမ်းဆောင်ရည်နှင့် အသုံးပြုသူ user experience ကို သိသိသာသာသက်ရောက်မှုရှိစေနိုင်ပါတယ်။ ခေတ်သစ် Web Framework Ecosystem တွင် ထင်ရှားလာသော Framework တစ်ခုမှာ Astro ဖြစ်ပါတယ်။ Astro framework သည် အမြန်နှုန်းနှင့် ပြောင်းလွယ်၊ ပြင်လွယ်ရှိမှုအတွက် ဒီဇိုင်းထုတ်ထားပြီး website တည်ဆောက်ပုံကို ပြောင်းလဲလာစေပါတယ်။
သို့သော် Astro ဆိုသည်မှာ အဘယ်နည်း? မိမိ၏ နောက်လာမည့်ပရောဂျက်အတွက် အဘယ်ကြောင့် ထည့်သွင်းစဉ်းစားသင့်သနည်း? စသဖြင့် Astro အကြောင်း ဆက်လက်လေ့လာကြည့်ရအောင်။
2. Astro ဆိုတာဘာလဲ?
Astro သည် မူရင်းအတိုင်း JavaScript ကို သုညဖြင့် ပို့ဆောင်ခြင်းဖြင့် အလွန်မြန်ဆန်သော website များကို browser သို့ ပေးပို့ခြင်းအပေါ် အာရုံစိုက်သည့် ခေတ်သစ် front-end framework တစ်ခုဖြစ်ပါတယ်။
မလိုအပ်သော scripts များကို ဖွင့်ပေးသော သမားရိုးကျ framework များနှင့်မတူဘဲ Astro သည် လိုအပ်သောကုဒ်ကိုသာ browser သို့ ပေးပို့ပြီး website များကို အံ့သြဖွယ်ကောင်းအောင် မြန်ဆန်စေပါတယ်။
3. Astro ၏ အဓိက အင်္ဂါရပ်များ နှင့် အသုံးဝင်မှုများ
Astro သည် All-in-One Web Framework တစ်ခုဖြစ်ပါတယ်။ ၎င်းတွင် website တစ်ခုဖန်တီးရန် လိုအပ်သမျှအားလုံးကို ပါဝင်ထည့်သွင်းထားပြီး မိမိ၏လိုအပ်ချက်နှင့် အသုံးပြုမှုပုံစံအလိုက် ပရောဂျက်ကို စိတ်ကြိုက်ပြင်ဆင်နိုင်ရန် များပြားလှသော integrations များနှင့် API hooks များလည်း ပါဝင်ပါတယ်။
3.1 Astro ၏ အဓိက ထင်ရှားသောအင်္ဂါရပ်များ
- ● Islands
Content ဗဟိုပြု website များအတွက် အကောင်းဆုံးဖြစ်အောင် ဒီဇိုင်းထုတ်ထားသော Component-based Web Architecture တစ်ခုဖြစ်ခြင်း။ - ● UI-agnostic
React, Preact, Svelte, Vue, Solid, HTMX, Web Components စသည့် Framework များနှင့် လိုက်လျောညီထွေရှိခြင်း။ - ● Server-first
Website လာရောက်ကြည့်ရှုသူများ၏ devices များပေါ်တွင် မလိုအပ်သော rendering ကုန်ကျစရိတ်ကို လျှော့ချပေးခြင်း။ - ● Zero JS, by default
Client-side JavaScript ကို လျှော့ချပေးသောကြောင့် website များပိုမိုမြန်ဆန်စေခြင်း။ - ● Content collections
Markdown content များကို စနစ်တကျဖွဲ့စည်းခြင်း၊ စစ်ဆေးခြင်းနှင့် TypeScript type-safety ပေးခြင်းတို့ကို ပံ့ပိုးပေးခြင်း။ - ● Customizable
Tailwind, MDX နှင့် ရာနှင့်ချီသော integrations များကို ရွေးချယ်အသုံးပြုနိုင်ခြင်း။
3.2 Astro ၏ အသုံးဝင်မှုများ
Astro သည် အောက်ပါတို့အတွက် အကောင်းဆုံးဖြစ်ပါတယ်။
- ● Blogs & Content Sites – Markdown & MDX ပံ့ပိုးမှုကြောင့် ရေးသားရန် လွယ်ကူပါသည်။
- ● E-commerce – မြန်ဆန်သော Web စာမျက်နှာများကြောင့် အသုံးပြုသူ၏ user experience ကို မြှင့်တင်ပေးပါသည်။
- ● Marketing Websites – မြန်နှုန်းနှင့် SEO အတွက် အကောင်းဆုံးဖြစ်ပါသည်။
- ● Documentation Sites – ရှင်းလင်းပြီး လွယ်ကူစွာ လမ်းကြောင်းရှာနိုင်သော တည်ဆောက်ပုံ
4. အခြား Framework များထက် Astro ကို ဘာကြောင့် ရွေးချယ်သင့်သနည်း?
Astro သည် အထက်တွင်ဆွေးနွေးခဲ့သည့်အတိုင်း Content ဗဟိုပြု website များ (ဥပမာ – Blogs များ၊ စျေးကွက်ရှာဖွေရေးဆိုဒ်များနှင့် E-commerce Website များ) တည်ဆောက်ရန် အတွက် ဒီဇိုင်းထုတ်ထားသော web framework တစ်ခုဖြစ်သည်။
Astro သည် အခြား framework များနှင့် နှိုင်းယှဉ်ပါက JavaScript ၏ ဝန်ထုပ်ဝန်ပိုးနှင့် ရှုပ်ထွေးမှုများကို လျှော့ချရန် ခေတ်သစ် Frontend Architecture တစ်ခုကို စတင်မိတ်ဆက်ခဲ့သည့် အတွက် လူသိများထင်ရှားပါသည်။ မိမိအနေဖြင့် web စာမျက်နှာများမြန်ဆန်စွာဖွင့်နိုင်ပြီး SEO ကောင်းမွန်သော website တစ်ခု လိုအပ်ပါက Astro သည် အကောင်းဆုံး ရွေးချယ်မှုဖြစ်လာနိုင်ပါသည်။
5. 5. Astro ကို ဘယ်လိုစတင်အသုံးပြုမလဲ?
Astro ကို စမ်းသုံးရန် အဆင်သင့်ဖြစ်ပြီဆိုလျှင် စတင်ရန် အလွန်လွယ်ကူပါသည်။
Step1. Node.js ကို ထည့်သွင်းပါ။
Node.js – v18.17.1 or v20.3.0, v22.0.0 or higher. ( v19 and v21 are not supported.)
Text editor – We recommend VS Code with our Official Astro extension.
အောက်ပါ Command များသည် Astro Project အသစ်တစ်ခုကို စတင်ပြီး Dependencies များကို Install လုပ်ကာ Local Development Server ကို ဖွင့်ပေးပါသည်။
Step2. Astro Project အသစ်တစ်ခုဖန်တီးပါ။
npm create astro@latest
Step3. ပရောဂျက်လမ်းညွှန်သို့ သွားပါ။
cd my-astro-site
Step4.Install Dependencies
npm install
Step5.Start the Development Server
npm run dev
5.1 ပရောဂျက်သို့ components များထည့်ခြင်း
src/components/directory အတွင်းတွင် component ဖိုင်အသစ်တစ်ခု ဖန်တီးပါ။ ဥပမာ MyComponent.astro component အား ဖန်တီးပါမည်။
Hello, Testing Astro!
This is a simple Astro component.
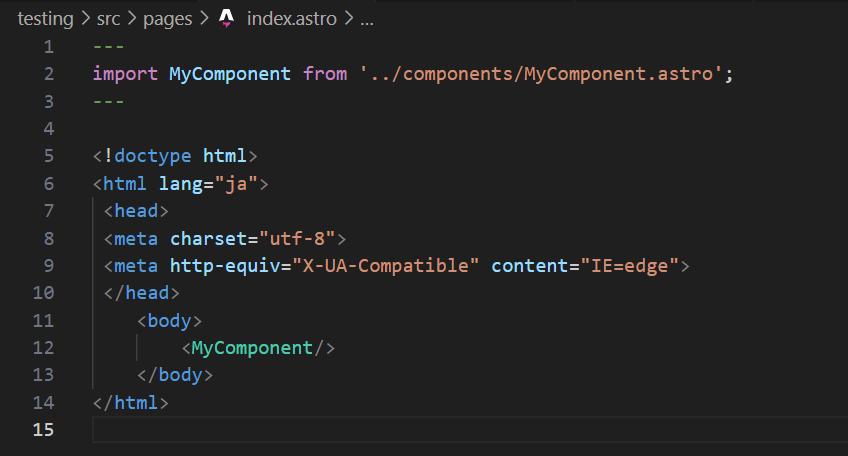
MyComponent.astro component အား index.astro တွင် import ပြုလုပ်၍ အောက်ပါအတိုင်းအသုံးပြုနိုင်ပါသည်။

လွယ်ကူရိုးရှင်းတဲ့အတွက် စတင်အသုံးပြုနိုင်လိမ့်မယ့်လို့ မျှော်လင့်ပါတယ်။
အသေးစိတ်ထပ်မံသိရှိလိုပါက https://docs.astro.build/en/install-and-setup/ တွင်လေ့လာနိုင်ပါသည်။
ညီမအနေဖြင့် အခုကစပြီး Astro တွင်အရေးပါသော slot နှင့် astro.props အကြောင်းအနည်းငယ် မိတ်ဆက်ပေးချင်ပါသည်။
6. Astro ၏ <slot> ဆိုတာဘာလဲ?
<slot> ကို နေရာယူထားရန် သို့မဟုတ် component အစိတ်အပိုင်းကို မိမိအသုံးပြုသောအခါတွင် မည်သည့်အရာမဆို ဖြည့်စွက်နိုင်သော အကွက်အလွတ်တစ်ခုအဖြစ် စဉ်းစားပါ။
Astro (သို့မဟုတ် အလားတူ Framework များ) တွင် ပြန်သုံးနိုင်သော component အစိတ်အပိုင်းတစ်ခုကို တည်ဆောက်သောအခါတွင် တစ်စုံတစ်ယောက်သည် ၎င်းအတွင်း၌ မည်သည့်အကြောင်းအရာအတိအကျကို အလိုရှိမည်ကို အမြဲမသိနိုင်ပေ။
Example: Using <slot>
Without <slot> : Button component တစ်ခုအားဖန်တီး၍ စာသားကို hard-code အဖြစ် coding ရေးသားထားခြင်းကြောင့် လူတိုင်းက တစ်ခုတည်းကို အသုံးပြုရမှာ ဖြစ်ပါတယ်။
Click Here
အခြား စာသားမတူညီသော Button တစ်ခုလိုအပ်သည့်အခါတိုင်း ၎င်းကို ပြန်လည်ရေးသားရမည်ဖြစ်ပါသည်။
ထိုအခြေနေအား reusable Button component အနေဖြင့် အောက်ပါအတိုင်း slot အားအသုံးပြုမည်ဆိုပါက
<slot />
ထို component အား ခေါ်သုံးမည့် index.astro တွင် စာသားများအားချိန်း၍ ပြန်လည် အသုံးပြုနိုင်မည်ဖြစ်သည်။
--- import Button from '../components/button.astro'; ---
Astro ၏ <slot> သည် အချိန်ကုန်သက်သာစေပြီး ကုဒ်ကို ပြောင်းလွယ်၊ ပြင်လွယ်ဖြစ်စေကာ သပ်ရပ်စွာ ထိန်းသိမ်းထားသည်။ မတူညီသော စာသားအပိုင်းအစ (၁၀) ခုအတွက် မတူညီသော button (၁၀) ခုကို ဖန်တီးမည့်အစား၊ <slot> တစ်ခုဖြင့် button တစ်ခုကိုသာ ပြုလုပ်စေပြီး ထို့နောက်တွင် အခြားအသုံးပြုသူသည် အတွင်းဘက်တွင် မည်သည့်အရာဖြည့်စွက်မည်ကို ဆုံးဖြတ်နိုင်သည်။
Astro ၏ <slot> သည် <a> tags အတွင်းတွင်သာ အသုံးပြုနိုင်ခြင်းမဟုတ်ပါ။ HTML element အမျိုးအစား တစ်ခုခုတွင်<slot> ကို အသုံးပြုနိုင်သည်။
Coder သည် ပြန်သုံးနိုင်သော component အစိတ်အပိုင်းများကို ဖန်တီးနိုင်ပြီး ၎င်းတွင် မည်သည့်အကြောင်းအရာ ပါဝင်မည်ကို အတိအကျ မသတ်မှတ်ထားချင်သောအခါလည်းကောင်း၊ component တစ်ခုလုံး သို့မဟုတ် အစိတ်အပိုင်းတစ်နေရာအားပြင်လွယ်ပြောင်းလွယ် ပြုလုပ်ချင်သောအခါတွင် လည်းကောင်း၊ အနည်းငယ်သာကွဲပြားသော content အတွက် version များစွာ coding ရေးသားခြင်းအား လျော့ချလိုသည့်အခါ စသည့် အခြေနေများတွင် <slot> ဟုကြေညာ၍ အသုံးပြုနိုင်သည်။ ၎င်းသည် အလွန်ပြောင်းလွယ်၊ ပြင်လွယ်ရှိပြီး dynamic content အတွက် နေရာတိုင်းတွင် လုပ်ဆောင်နိုင်သည်။
7. Astro ၏ Astro.props ဆိုတာဘာလဲ?
Astro component သို့ ဒေတာ (သို့မဟုတ်) အချက်အလက် ပေးပို့ရန် Astro.props ကို စဉ်းစားပါ။ Astro.props သည် component တွင်ပြသသင့်သည့်အရာ (သို့မဟုတ်) မည်သို့ပြုမူသင့်သည်အတွက် ညွှန်ကြားချက်များ (သို့မဟုတ်) ရွေးချယ်စရာများကို ပေးသကဲ့သို့ဖြစ်သည်။
အဘယ်ကြောင့် Astro.props ကိုအသုံးပြုသနည်း။
1. Dynamic Components– မတူညီသောဒေတာဖြင့် လုပ်ဆောင်နိုင်စေခြင်းဖြင့် သင့် component များကို ပိုမိုပြောင်းလွယ်၊ ပြင်လွယ် ဖြစ်စေနိုင်သည်။
2. Reusable – hardcoding တန်ဖိုးများအစား ၎င်းတို့ကို props အဖြစ် အသုံးပြုပါက မတူညီသောထည့်သွင်းမှုများဖြင့် သင့် component ကို ပြန်လည်အသုံးပြုနိုင်စေသည်။
3. Cleaner Code – သင်၏ component ကုဒ်ကို စနစ်တကျ ထိန်းသိမ်းထားပြီး ဒေတာကို UI ဒီဇိုင်းနှင့် ခွဲခြားထားနိုင်သည်။
Example: Using Astro.props
// Card.astro
---
export interface Props {
title: string;
description: string;
}
const { title, description} = Astro.props;
---
{title}
{description}
// List.astro
-
{Astro.props.items.map(item => (
- {item} ))}
Usage in index.astro:
<Card title="Hello!" description="This is a card." />
<List items={['Apple', 'Banana', 'Cherry']} />
8. နိဂုံးချုပ်
Astro သည် website များကို ပိုမိုမြန်ဆန်ပြီး တည်ဆောက်ရန် လွယ်ကူစေခြင်းဖြင့် ခေတ်သစ် web development ကို တော်လှန်ပြောင်းလဲလာစေပါသည်။ အတွေ့အကြုံရှိသော developer တစ်ဦးဖြစ်စေ၊ စတင်လုပ်ကိုင်နေသူဖြစ်စေ Astro သည် စူးစမ်းလေ့လာသင့်သော framework တစ်ခုဖြစ်ပြီး ယခု blog အားဖတ်ရှု့၍ အကျိုးတစ်စုံတရာရရှိလိမ့်မယ့်လို့ မျှော်လင့်ပါတယ်။
Astro ဖြင့် website ကို နောက်တစ်ဆင့်တက်ရန် အဆင်သင့်ဖြစ်ပြီလား။ ယနေ့ပဲ စမ်းသပ်လုပ်ကိုင်ကြည့်ပြီး ခေတ်သစ် web framework ၏စွမ်းအားကို ခံစားကြည့်ပါ။
SEO သို့မဟုတ် web content marketing နှင့်ပတ်သက်ပြီး စိုးရိမ်ပူပန်မှုများနှင့် အခက်အခဲ တစ်စုံတစ်ရာရှိပါက ကျွန်ုပ်တို့ထံ အခမဲ့ ဆက်သွယ်နိုင်ပါတယ်။
https://www.spiceworksmyanmar.com/contact
အဆုံးထိ ဖတ်ရှုပေးသည့်အတွက် ကျေးဇူးအများကြီးတင်ပါတယ်။
[အရင်းအမြစ်များနှင့် ကိုးကားချက်များ]
https://astro.build/



