မင်္ဂလာပါခင်ဗျ။
ကျွန်တော်ကတော့ Spiceworks Myanmar Company တွင် Web Designer အဖြစ် ဝင်ရောက်လုပ်ကိုင် လျက်ရှိသော စိုင်းအောင်နိုင်ဦး ဖြစ်ပါတယ်။
ဒီတစ်ပတ်မှာတော့ Preloader နဲ့ ပတ်သက်ပြီး အနည်းငယ်ဝေမျှပေးချင်ပါတယ်။
Preloader က အရမ်းကိုအသုံးဝင်ပါတယ်။ Website တိုင်းလိုလိုမှာလဲ အသုံးများကြပြီး မတူညီတဲ့ ပုံစံအမျိုးမျိုးနဲ့ ရေးကြပါတယ်။
ကျွန်တော်က CSS Property [animation, animation-delay နဲ့ @keyframes] ကို အဓိက သုံးပြီး ရေးထားပါတယ်။

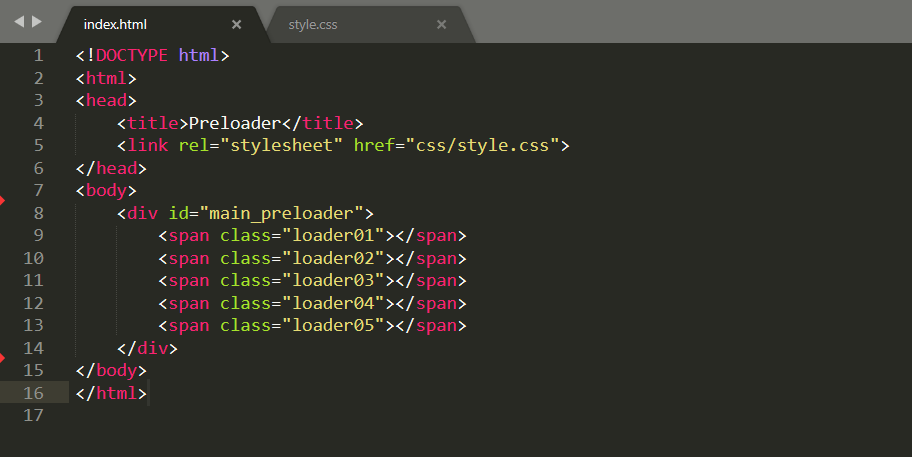
ပုံမှာပြထားတဲ့အတိုင်း HTML Code တွေကို ကျွန်တော် [id selector] နဲ့ [span tag] တွေကို သုံးပြီး ရေးထားပါတယ်။

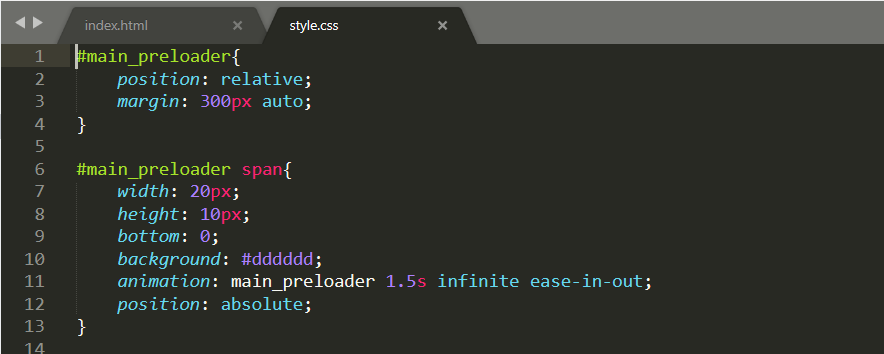
[ ID Selector #main_preloader ] ကို [ position : relative ] သတ်မှတ်ပြီး ကျွန်တော်တို့ ကစားမယ့် [span tag] တွေကို [ position : absolute ] သတ်မှတ်ပေးရပါမယ်။ ထို့နောက် [ animation property ] ကို [ id #main_preloader ] ကို ပြန်ခေါ်ပြီး ပုံမှာ ပြထားတဲ့အတိုင်း second ( စက္ကန့် ) နဲ့ ကစားပေးလို့ရပါတယ်။

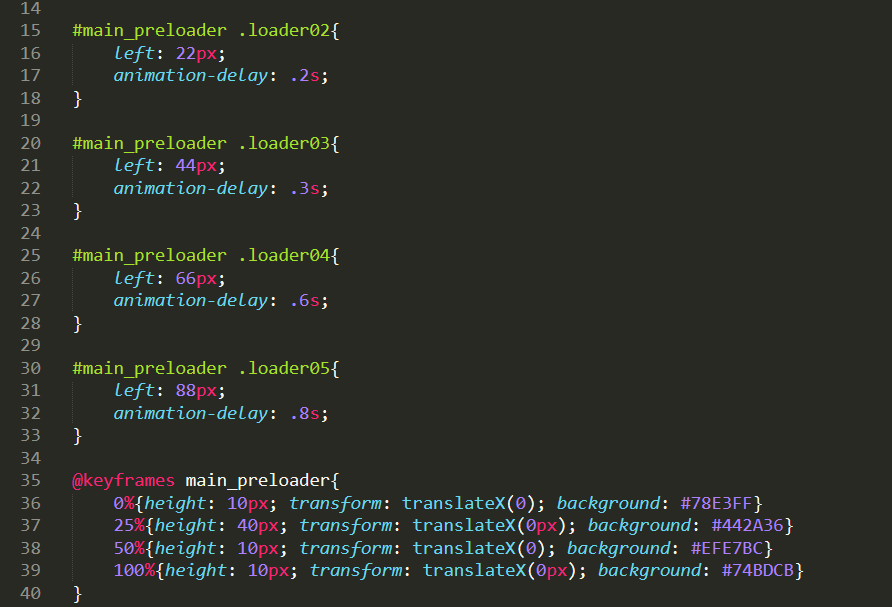
[span tag (.loader)] တွေကို [id] နဲ့ တွဲခေါ်ပြီးတော့ [animation-delay property] ကို second (စက္ကန့်) သတ်မှတ်ပြီး ရေးပေးရပါမယ်။ [animation-delay] ကို second သတ်မှတ်ပေးခြင်းဖြင့် [@keyframes] မှာ ကျွန်တော်တို့သတ်မှတ်ထားတဲ့ css property (eg. height, translateX, etc…) တွေကို စပြီးအလုပ်လုပ်စေမယ့် CSS ပဲ ဖြစ်ပါတယ်။
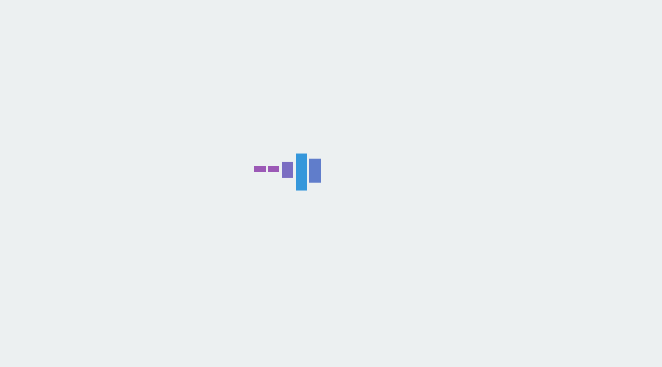
[@Keyframes] ကတော့ ထိုနည်းတူ [id name] နဲ့တွဲရေးပေးမှသာ animation တွေက အလုပ်လုပ်ပါမယ်။ ဒီနေရာမှာ ကျွန်တော်က “Audio Wave Preloader Animation” လုပ်မှာဖြစ်တဲ့အတွက် @keyframes ကို Percentage တွေသတ်မှတ်ပြီး [translateX] နဲ့ [span] ရဲ့ [height] [color] တွေကို ကစားသွားပါမယ်။
ရလဒ်က ပုံပါ ပြထားတဲ့အတိုင်းပဲ ဖြစ်ပါတယ်။

အကယ်၍ Preloader နဲ့ပတ်သက်ပြီး ပိုမိုလေ့လာချင်ရင်တော့ အောက်ပါ Link ကနေမှ အသေးစိတ်ဝင်ရောက်လေ့လာလို့ရပါတယ်ခင်ဗျ။
Link address:
https://webdesign.tutsplus.com/tutorials/creating-a-collection-of-css3-animated-pre-loaders–cms-21978
ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။



