အားလုံးပဲမင်္ဂလာပါ
ကျွန်တော်ကတော့ မောင်အောင်ခန့်ဖြိုး ဖြစ်ပါတယ်။
Spiceworks Myanmar Company မှာ Web Developer အဖြစ် လုပ်ကိုင်နေပါတယ်။
ယနေ့web development ရဲ့ front end development တွင် အသုံးများနေသာ bootstrap 4 အကြောင်း ကျွန်တော် လေ့လာရသလောက် ရှင်းလင်းရေးသားဖော်ပြပေးသွားမှာဖြစ်ပါတယ်။
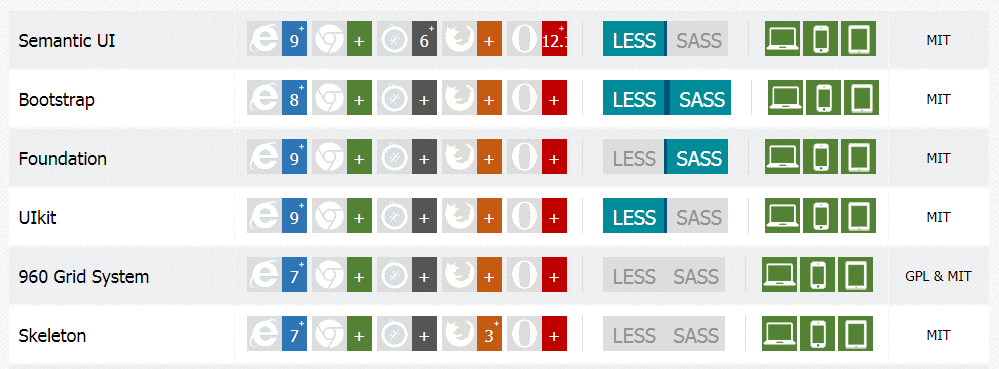
Front end frameworks များကို အောက်ပါ link တွင် ဝင်ရောက်လေ့လာနိုင်ပါသည်။
https://usablica.github.io/front-end-frameworks/compare.html?v=2.0
အထက်ပါ link တွင် bootstrap ရဲ့ LESS support, SASS support, computer ,tablet, mobile ထောက်ပံ့မှုများ တွေ့မြင်နိုင်မည်ဖြစ်ပါသည်။

Bootstrap ဆိုတာဘာလဲ ?
free front-end framework ဖြစ်ပြီးတော့ လွယ်ကူ လျင်မြန်စွာ development လုပ်နိုင်သော framework တစ်ခုဖြစ်ပါတယ်။
web development တွင် အသုံးများသော typography, forms, buttons, tables, navigation, modals, image carousels နဲ့ အခြားသော ပုံဖော် ရေးသားမှုတွေအား computer, tablet, mobile device သုံးမျိုးတို့တွင် အဆင်ပြေစေရန် HTML, CSS, Javascript plugins options တွေနဲအခြေခံထား ပြုလုပ်ဖန်တီးပေးထားပါသည်။
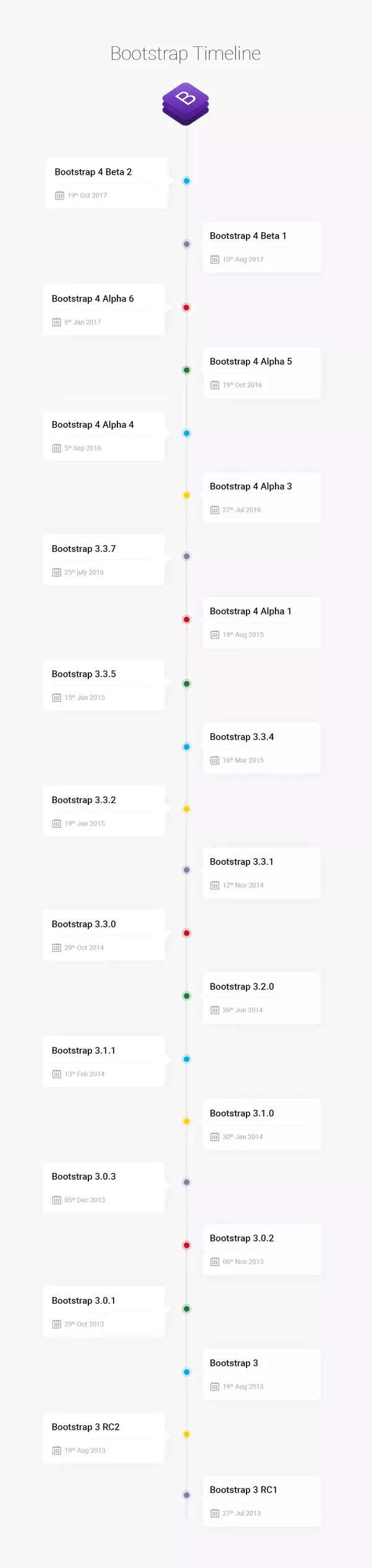
Bootstrap ရဲ့ alpha version အဆင့်ဆင့် အား ထုတ်ပြန်ရာတွင် ၂၀၁၅ခုနှစ် ၈လပိုင်း ၁၉ရက်မှစတင်ထုတ်ပြန်၍ နောက်ဆုံး alpha 6 version အထိ ၂နှစ်ကြာမြင့်ခဲ့ပါတယ်။ အဲဒီနောက် beta version အဆင့်ဆင့်အား ထုတ်ပြန်ရင်း နောက်ဆုံး Bootstrap 4 Beta 2 အားထုတ်ပြန်ပြီး Bootstrap 4 အား 99% ပြည့်စုံစွာ ထုတ်ပြန်လာနိုင်ခဲ့ပါသည်။
Bootstrap 4 ထုတ်ပြန်မှုအား အသေးစိတ်ကြည့်ရှုလိုပါက အောက်ပါ Link တွင် ကြည့်ရှုနိုင်ပါသည်။
https://www.bootstrapdash.com/bootstrap-4-release-date/

Bootstrap 4 နဲ့ Bootstrap 3 ကွာဟချက်များ
Switched from Less to Sass.
Dropped IE8, IE9, and iOS 6 support.
Added flexbox support and then dropped non-flexbox support.
Switched from pixels to root ems.
Increased global font-size from 14px to 16px.
Dropped the panel, thumbnail, and well components in favor of cards.
Dropped the Glyphicons icon font.
Dropped the pager component.
Rewrote almost all components, jQuery plugins and documentation.
Bootstrap အသုံးပြုရန် CSS နှင့် JS ချိတ်ဆက်ပုံ
CSS
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
JS
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
bootstrap css file အပေါ်မူတည်ပြီး အသုံးပြုနိုင်သော အချက်များ
bootstrap.css / bootstrap.min.css
( Layout, Content, Components, Utilities )
bootstrap-grid.css / bootstrap-grid.min.css
( Only grid system, only flex utilities )
bootstrap-reboot.css / bootstrap-reboot.min.css
(Only Reboot)
Bootstrap 4 တွင် support လုပ်ထားသော Mobile Devices
Android ( Chrome , Firefox , Android v5.0 + supported, Microsoft Edge )
iOS ( Chrome , Firefox , Safari , Microsoft Edge )
Windows 10 Mobile ( Microsoft Edge )
Desktop Browser အတွက် support
Mac ( Chrome , Firefox , Opera , Safari )
iOS ( Chrome , Firefox , Internet Explorer , Microsoft Edge, Opera)
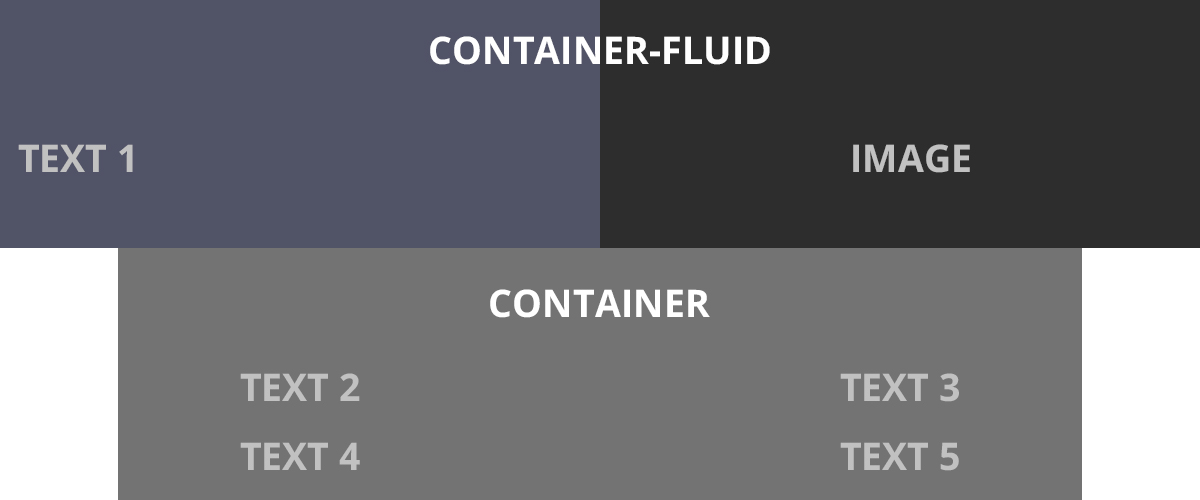
Bootstrap Layout
Container-Fluid & Container
bootstrap default grid system ကို အသုံးပြုရာတွင် containers class သည် အဓိက အခြေခံအကျဆုံးသော layout element ဖြစ်ပါသည်။
responsive ရေးသာရာတွင်
၁. window width အတွင်း နေရာအပြည့်ယူရေးသားချက် (container-fluid)
၂. window width အတွင်း breakpoint တစ်ခုချင်းစီတွင် max-width ထိန်းပြီးရေးသားချက် (container)
ဆိုပြီးနှစ်မျိုးသတ်မှတ်ထားသည်

၁. window width အတွင်း နေရာအပြည့်ယူရေးသားချက် (container-fluid) ရေးသားပုံ
<div class="container-fluid"> <!-- Content here --> </div>
၂. window width အတွင်း breakpoint တစ်ခုချင်းဆီတွင် max-width ထိန်းပြီးရေးသားချက် (container)
<div class="container">
<!-- Content here -->
</div>
Bootstrap Grid Options
# of columns :12
Gutter width :30px (15px on each side of a column)
Nestable :Yes
Column ordering :Yes
bootstrap သည် column ၁၂ခုဖြင့် grid ဖွဲ့ထားပါသည်။
column များအား အောက်ပါအတိုင်း သတ်မှတ်ပြီး grid ၁၂ခုခွဲနိုင်ပါသည်။
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12

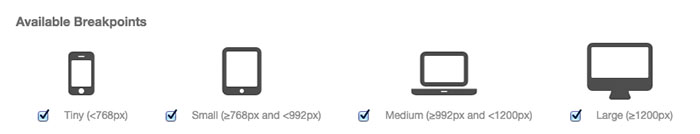
column ခွဲထုတ်ရာတွင် အထက်ပါ breakpoint လေးမျိုး ပေါ် မူတည်ပြီး column များအား ခွဲ၍ရနိုင်ပါသည်။
Small
.col-sm- ≥576px
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12
Medium
.col-md- ≥768px
Max container width 540px
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12
Large
.col-lg- ≥992px
Max container width 960px
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12
Extra large
.col-lg- ≥1200px
Max container width 1140px
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12
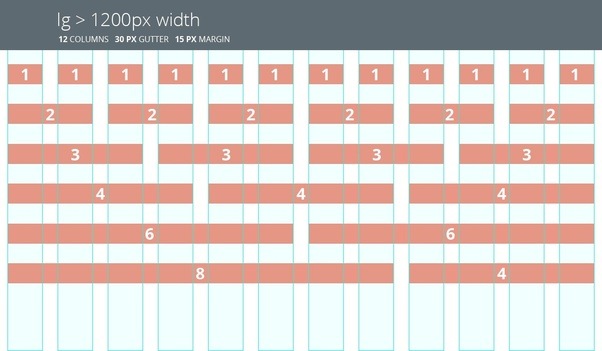
Grid lg > 1200px width

col ခွဲရာတွင် row ခြုံပြီး အောက်ပါအတိုင်းခွဲရပါမည်။
<div class="container"> <div class="row"> <div class="col"> 1 of 3 </div> <div class="col"> 2 of 2 </div> <div class="col"> 3 of 3 </div> </div> </div>
Alignment
Bootstrap 4 တွင် အသစ်ပါရှိသော flexbox alignment ဖြင့် columnsများအား vertically နဲ့ horizontally align များအားချိန်ဆနိုင်ပါသည်။
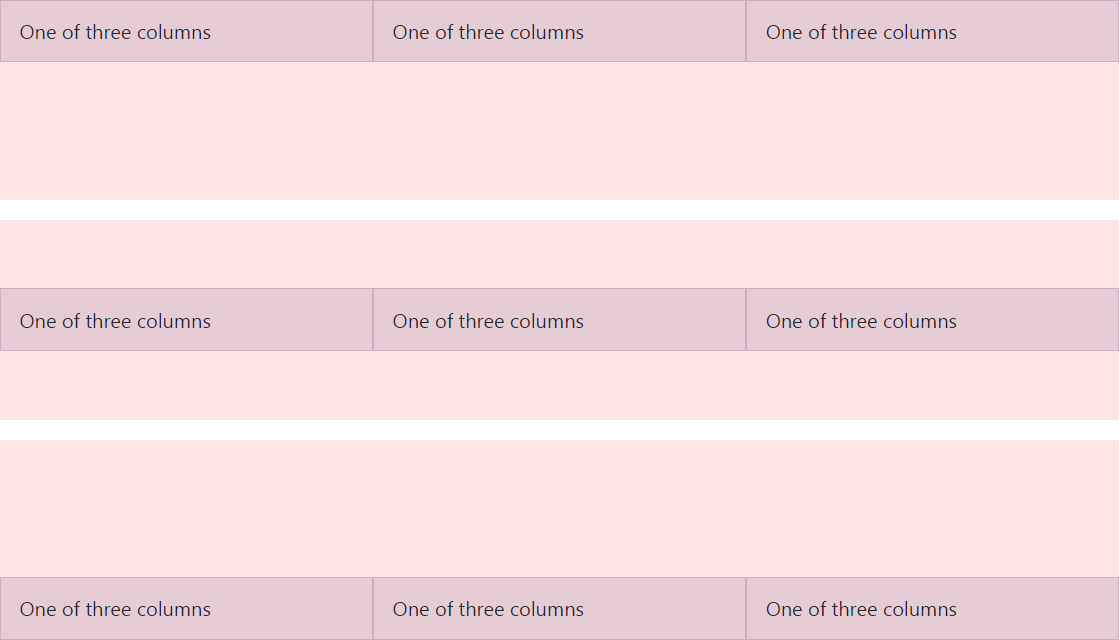
Vertical Alignment

<div class="container"> <div class="row align-items-start"> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> </div> <div class="row align-items-center"> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> </div> <div class="row align-items-end"> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> </div> </div>
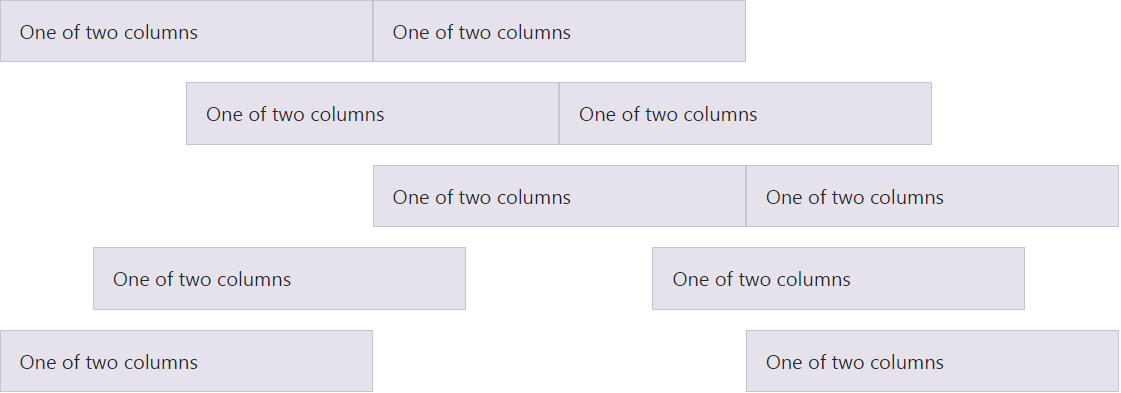
Horizontal alignment

<div class="container"> <div class="row justify-content-start"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> <div class="row justify-content-center"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> <div class="row justify-content-end"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> <div class="row justify-content-around"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> <div class="row justify-content-between"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> </div>
Borders
images, buttons နဲ့ အခြားသော html element tag များအတွက် အောက်ပါပုံစံအတိုင်း border ပုံစံအမျိုးမျိုး ပြုလုပ်နိုင်ပါသည်။
border ထည့်သွင်းသည့်ပုံစံများ

<span class="border"></span> <span class="border-top"></span> <span class="border-right"></span> <span class="border-bottom"></span> <span class="border-left"></span>
border ဖြုတ်သည့်ပုံစံများ

<span class="border-0"></span> <span class="border-top-0"></span> <span class="border-right-0"></span> <span class="border-bottom-0"></span> <span class="border-left-0"></span
အထက်ပါ ပုံစံအတိုင်း သက်ဆိုင်ရာ class များထည့်သွင်းပြီး မိမိအလိုရှိသော layout, design များအား Bootstrap 4 အသုံးပြုပြီး အချိန်မြန်လွယ်ကူစွာ ပြုလုပ်နိုင်မည်ဖြစ်ပါသည်။
အောက်ပါမူရင်းsite မှ လည်း လေ့လာနိုင်ပါသည်။
Bootstrap 4 Introduction



