အားလုံးပဲ မင်္ဂလာပါခင်ဗျ။
ကျွန်တော်ကတော့ Spiceworks Myanmar Company တွင် Web Designer အဖြစ် ဝင်ရောက် အလုပ်လုပ်ကိုင်နေတဲ့ မောင်ကျော်စိုးနိုင်ဖြစ်ပါတယ်ခင်ဗျ။ ဒီတစ်ပတ်မှာတော့ website တစ်ခုရေးဆွဲရာမှာ အစိတ်အပိုင်းတစ်ခု အနေနဲ့ အရေးပါတဲ့ Button Hover Effects များကို ဘယ်လို ဖန်တီးပြီး အသုံးပြုရမလဲဆိုတာ ရိုးရိုးရှင်းရှင်းနဲ့ နားလည်ရလွယ်ကူအောင် မျှဝေပေးသွားမှာ ဖြစ်ပါတယ်။
What is Button?
Website တော်တော်များများမှာ Button က မပါမဖြစ်အရေးပါတဲ့ website တစ်ခုရဲ့ အစိတ်အပိုင်းတစ်ခုဖြစ်ပါတယ်။ User များရွေးချယ်လိုက်တဲ့ လုပ်ဆောင်ချက်၊ ရွေးချယ်မှုများ ပေါ်မူတည်ပြီး ဆက်သွယ်ပေးနိုင်သော အစိတ်အပိုင်းတစ်ခုဖြစ်ပါတယ်။ Website မှာဆိုရင် button ကို <button> element နဲ့ ကိုယ်စားပြုပြီး clickable button အဖြစ်သတ်မှတ်ထားပါတယ်။ Button များကို များသောအားဖြင့် forms, home page, dialog box အစရှိတဲ့နေရာများမှာ ထည့်သွင်းအသုံးပြုလေ့ရှိကြပါတယ်။
အခြားသော page တစ်ခုသို့ ချိတ်ဆက်ပေးသည့် link တစ်ခုအနေနဲ့ဖြစ်စေ၊ form submit အနေနဲ့ဖြစ်စေ၊ purchase function အနေနဲ့ဖြစ်စေ function အမျိုးမျိုးအနေဖြင့် လုပ်ဆောင်ပေးလျက်ရှိပါတယ်။
Button Type
Button တစ်ခုမှာဆိုရင် button behavior အနေဖြင့် types (၃)မျိုးရှိပါတယ်။
1. submit
2. reset
3. button
1. Submit
Button type submit ကို user မှ server ဆီကို ပိုချင်တဲ့ form data တွေကို ပို့ဖို့အတွက် button type submit ကို အသုံးပြုပါတယ်။
2. Reset
Button type reset ကို ထိန်းချုပ်မှုအောက်မှရှိတဲ့ တန်ဖိုးတွေကို ပြန်လည်သတ်မှတ်ဖို့အတွက် button type reset ကို အသုံးပြုပါတယ်။
3. Button
Button type button ကတော့ no default behavior ဖြစ်ပြီး သူ့ကိုနှိပ်ရင် ပြောင်းလဲမှုမရှိတာကိုတွေ့ရပါတယ်။ Button type button ကို client-side script မှာ event တစ်ခုအနေနဲ့ အသုံးပြုပါတယ်။
Why Hover effect button is used?
Website တော်တော်များများမှာဆိုရင် button ကို hover effect ပါတဲ့ hover effect button များအဖြစ် အသုံးပြုလာကြပါတယ်။ မိမိ website ရှိ Button များကို hover effect ထည့်သွင်းပြီး ဖန်တီးထားလျှင် users များအား attention ပိုဖြစ်စေနိုင်သလို ပိုပြီးတော့လည်း ဆွဲဆောင်နိုင်တဲ့ website ကောင်းတစ်ခု ဖြစ်လာနိုင်ပါတယ်။
ဒါကြောင့် website တော်တော်များများမှာ အများဆုံး အသုံးပြုလေ့ရှိတဲ့ button hover effects (၁၀)မျိုး ကို ဘယ်လိုcreate လုပ်ရမလဲဆိုတာကို ပြောပြပေးသွားမှာဖြစ်ပါတယ်။
Button တစ်ခုကို hover effect ထည့်ပြီး create လုပ်တဲ့အခါမှာလည်း ရိုးရိုးရှင်းရှင်းနဲ့ style လဲရှိပြီး နားလည်လွယ်အောင် ရေးပြသွားမှာဖြစ်ပါတယ်။
Creating Button with HTML and CSS
ပထမဆုံးအနေဖြင့် Html file တစ်ခုကို create လုပ်ပြီး code ထဲမှာ button တစ်ခုကိုအောက်ပါအတိုင်း create လုပ်ထားပါတယ်။ ဖန်တီးထားတဲ့ html file ကို အခြေခံပြီး css ကိုအသုံးပြုပြီး hover effect ကို ထည့်ပြသွားမှာဖြစ်ပါတယ်။
HTML file
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Hover Animation</title> </head> <body> <div class="container"> <!-- button creation --> <div class="btn">Button</div> </div> </body> </html>
CSS
*{
padding: 0 ;
margin: 0;
}
.container{
width: 100%;
text-align: center;
}
.btn{
transition: .2s cubic-bezier(0.45,0,0.55,1);
}
.btn {
background: #ff701e;
border: 2px solid #ff701e;
border-radius: 60px;
color: #fff;
display: block;
font-weight: bold;
max-width: 300px;
padding: 15px 40px;
text-align: center;
margin: 0 auto 50px;
top: 50px;
position: relative;
font-size: 25px;
}
1.Button Color Reverse Effect

Button color reverse effect မှာဆိုရင် button ရဲ့ background color နဲ့ button ဆိုတဲ့ text စာသား အရောင်ကို color reverse effect ဖြစ်အောင် ပြောင်းလဲလိုက်ခြင်းဖြစ်ပါတယ်။
Hover Effect အပြောင်းအလဲမှာ effect ကို soft and smooth ဖြစ်ဖို့ codingပိုင်းမှာ transition time ထည့်ပေးဖို့လိုအပ်ပါတယ်။
<div class="btn reverse">Button</div>
.btn{
transition: .2s cubic-bezier(0.45,0,0.55,1);
}
.btn.reverse:hover{
background: #fff;
color: #ff701e;
}
2.Button Letter Spacing Effect

Button letter spacing effect မှာဆိုရင် button ပေါ်ကို hover တင်လိုက်ရင် button ထဲမှာရှိသော text spacing ကို widden ဖြစ်အောင် ချဲ့လိုက်ခြင်းဖြစ်ပါတယ်။ Coding ပိုင်းအနေဖြင့် letter-spacingကို အသုံးပြုထားခြင်းဖြစ်ပါတယ်။
<div class="btn spacing">Button</div>
.btn.spacing:hover{
letter-spacing: 10px;
}
3.Button Color Reverse Effect + Button Letter Spacing Effect

Button letter spacing effect ကို တစ်ခုတည်း အသုံးနည်းပြီး း အပေါ်က Button Color Reverse effect နှင့်အများဆုံးတွဲသုံးပါတယ်။
<div class="btn mix">Button</div>
.btn.mix:hover{
background: #ffffff;
color: #ff701e;
letter-spacing: 10px;
}
4.Button Float Effect

Button float effect ကတော့button ကို အပေါ်တက်လာနိုင်သလို အောက်ကိုနှစ်မြုပ်သွားတဲ့ effect မျိုးဖြစ်ပါတယ်။ coding ပိုင်းမှာဆိုရင် transform ကို အသုံးပြုပြီး effect create လုပ်ခြင်းဖြစ်ပါတယ်။
<div class="btn float">Button</div>
.btn.float:hover{
transform: translateY(-30px);
}
5.Button Press Effect

Button press effect မှာ button ပုံစံက three dimensional ရှိပြီး hover တင်လိုက်ရင် button ကို press နှိပ်လိုက်တဲ့ effect မျိုးဖြစ်ပါတယ်။ box shadow နှင့် transform ကို အသုံးပြုပြီး ပြုလုပ်နိုင်ပါတယ်။
<div class="btn press">Button</div>
.btn.press{
box-shadow: 0px 5px 0 #d01a0a;
}
.btn.press:hover{
transform: translateY(5px);
box-shadow: none;
}
6.Button Slide effect

Button slide effect ကတော့ ဘေးကနေ အလျင်အမြန်ဝင်ရောက်ပြီး ပြောင်းလဲလိုက်သော effect မျိုးဖြစ်ပြီး အပေါ်အောက် ဘယ်ညာ ပြောင်းလဲ အသုံးပြုလို့ရပါတယ်။ ဘေးကနေဝင်လာသော slide ကို pseudo element (:: after) ကို အသုံးပြုပြီးဖန်တီးရပါတယ်။ Effectကိုတော့ transform scale နှင့် transform-origin ကို အသုံးပြုထားခြင်းဖြစ်ပါတယ်။
<div class="btn slide">Button</div>
.btn.slide{
background: #ffffff;
color: #ff701e;
position: relative;
overflow: hidden;
z-index: 1;
}
.btn.slide::before{
content:'';
position: absolute;
width: 100%;
height: 100%;
background: #ff701e;
top:0;
left: 0;
transform: scale(0,1);
transform-origin: left top;
transition: .2s cubic-bezier(0.45,0,0.55,1);
z-index: -1;
}
.btn.slide:hover{
color: #ffffff;
}
.btn.slide:hover::before{
transform: scale(1,1);
}
7.Button Slide Diagonal Effect

Button slide diagonal effect ကတော့ slide effect ဖန်တီးပုံနဲ့အတူတူဖြစ်ပြီး ကန့်လန့်ဖြတ်ဝင်လာသော effect မျိုးဖြစ်ပါတယ်။ ကန့်လန့်ဖြတ်ဝင်လာသော effect ကိုတော့ transform screwY နှင့် transform scale ကို ပေါင်းစပ်ပြီး အသုံးပြုထားခြင်း ဖြစ်ပါတယ်။
<div class="btn slide diagonal">Button</div>
..btn.slide.diagonal::before{
transform: skewY(-10deg) scale(1,0);
height: 120px;
}
.btn.slide.diagonal:hover::before{
transform: skewY(-10deg) scale(1,1);
}
8.Button Approaching Effect

Button approaching effect ကတော့ ခွန်အားနဲ့ တက်ကြွားမှုကို ပေးတဲ့ effect မျိုးဖြစ်ပြီး transition-duration နှင့် transform scale ကို ပေါင်းစပ်ပြီး အသုံးပြုထားခြင်း ဖြစ်ပါတယ်။
<div class="btn approach">Button</div>
.btn.approach{
transition-duration: .4s;
}
.btn.approach:hover{
transform: scale(1.1);
}
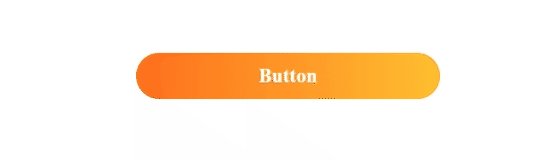
9.Button Gradient Effect

Button gradient effect ကတော့ background gradient color နှင့်ရောစပ်အသုံးပြုခြင်းဖြစ်ပါတယ်။ Coding ပိုင်းအနေဖြင့် background size ကိုသတ်မှတ်ပြီး position ကို ပြောင်းလဲ အသုံးပြုပြီး ဖန်တီးထားခြင်းဖြစ်ပါတယ်။
<div class="btn gradient">Button</div>
.btn.gradient{
background: linear-gradient(90deg, rgba(255,112,30,1) 0%, rgba(255,191,48,1) 50%, rgba(255,77,48,1) 100%);
background-size: 200% 100%;
border: none;
}
.btn.gradient:hover{
background-position: 100% 10%;
}
10.Button Circle Center Effect

Button circle center effect ကတော့ ဖန်တီးထားတဲ့ background အရောင်က button အလည်ကနေ စက်ဝိုင်းပုံစံပြောင်းပြီး spread ဖြစ်သွားတဲ့ effect မျိုးဖြစ်ပါတယ်။ codingပိုင်းမှာဆိုရင် transition and transform ကိုအသုံးပြုပြီး ဖန်တီးထားခြင်းဖြစ်ပါတယ်။
<div class="btn circle">Button</div>
.btn.circle {
background: #fff;
color: #ff701e;
overflow: hidden;
position: relative;
transition-duration: .4s;
z-index: 2;
}
.btn.circle::after {
background: #ff701e;
border-radius: 50%;
content: "";
display: block;
margin: auto;
opacity: 0;
pointer-events: none;
position: absolute;
top: 50%;
left: 0;
right: 0;
width: 100%;
padding-top: 100%;
height: 0;
z-index: -1;
transform: translateY(-50%) scale(0.1);
transition: opacity .5s, transform 0s;
transition-delay: 0s, .4s;
}
.btn.circle:hover {
color: #fff;
}
.btn.circle:hover::after {
opacity: 1;
transform: translateY(-50%) scale(1.1);
transition-delay: 0s;
transition: opacity .8s, transform .6s ease-in-out;
}
ဒါကြောင့် အထက်မှာရှင်းပြပေးခဲ့တဲ့ အသုံးများတဲ့ button effects (၁၀)မျိုးကို နားလည်ပြီး
မိမိ website ရှိ button များကိုလည်း button effect ထည့်ပြီးအသုံးပြုမယ်ဆိုလျှင် ဆွဲဆောင်မှုနှင့် လှပပြည့်စုံသော website တစ်ခုအနေနဲ့ ရရှိလာစေမှာဖြစ်ပါတယ်။
အခုမှစလေ့လာမယ့် လူတွေအတွက် ဗဟုသုတတိုးပွားပြီးတစ်စုံတစ်ခုအကျိုးရှိမယ်လို့ မျှော်လင့်မိပါတယ်။
အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။