မင်္ဂလာပါခင်ဗျ
ကျွန်တော်ကတော့ Spiceworks Myanmar Company တွင် Web Designer အဖြစ် ဝင်ရောက် လုပ်ကိုင်လျက်ရှိသော စိုင်းအောင်နိုင်ဦး ဖြစ်ပါတယ်။ ဒီတစ်ပတ်မှာတော့ ကာလာဘလိုင်း (Color blindness) နဲ့ colorblind user အတွက် Design Tips လေးတွေကို ကျွန်တော်လေ့လာမိသလောက် ဝေမျှပေးချင်ပါတယ်ဗျ။
Color blindness ဆိုတာ အရောင်တွေကိုခွဲခြားနိုင်စွမ်း အားနည်းတဲ့ချို့ယွင်းချက်တစ်ခုပဲ ဖြစ်ပါတယ်။ Color blindness ကိုဖြစ်စေနိုင်တဲ့ အကြောင်းရင်းတချို့ကတော့ မျက်လုံးထိခိုက်ခြင်း၊ မျက်လုံးအာရုံကြောထိခိုက်ခြင်း၊ တိမ်စွဲခြင်း၊ အမြင်အာရုံကိုထိန်းချုပ်တဲ့ ဦးနှောက်အစိတ်အပိုင်းထိခိုက်ခြင်း စတဲ့အကြောင်းအမျိုးမျိုးကြောင့် ဖြစ်ပါတယ်။ အများသောအားဖြင့် မွေးရာပါ ချို့ယွင်းချက်နဲ့ မျိုးရိုးလိုက်ခြင်းကြောင့် အရောင်မခွဲခြားနိုင်တာပဲဖြစ်ပါတယ်။
Color blindness ဟာမျိုးရိုးလိုက်တတ်တဲ့ မွေးရာပါချို့ယွင်းချက်ဖြစ်ပြီး အမျိုးသားတွေမှာ အဖြစ်များပါတယ်။ အမေရိကန်နိုင်ငံမှ စစ်တမ်းကောက်ချက်တွေအရ အမျိုးသား ၈ရာခိုင်နှုန်း နဲ့ အမျိုးသမီး ၁ရာခိုင်နှုန်းအောက်ဟာ အရောင်ခွဲခြားနိုင်စွမ်းအားနည်းတဲ့ ချို့ယွင်းချက်ရှိတယ်လို့ ဆိုပါတယ်။
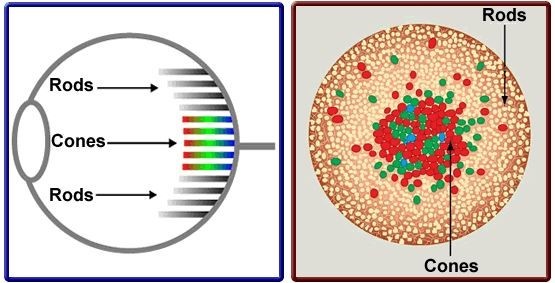
Color blindness လို့ပြောလိုက်တာနဲ့ အများစုပြေးမြင်တာကတော့ ဘာအရောင်မှမမြင်ရတဲ့ Black and white (အဖြူအမည်း) ပုံစံပါ။ အများစုထင်တာက Color blind ဆိုရင် မျက်လုံးထဲမှာ အဖြူအမည်းပဲမြင်ရမယ် ရှေးခေတ်ကားတွေ ကြည့်နေရသလိုနေမှာပဲလို့ ထင်တတ်ပါတယ်။ အမှန်တော့ အဲ့ဒီလို Color Blind မျိုးက အဖြစ်နည်းပါတယ်။ လူတစ်ယောက်ရဲ့မြင်လွှာမှာ အဓိကအားဖြင့် အစိတ်အပိုင်း၂မျိုးရှိပါတယ်။ အဲ့ဒါကတော့ Cones and Rods ဖြစ်ပါတယ်။ Cones ကတော့ အဓိကအရောင်တောက်တွေဖြစ်တဲ့ အနီ၊ အစိမ်းနဲ့ အပြာရောင်တွေကိုမြင်ရဖို့အတွက် အကူအညီပေးပါတယ်။ Rods ကတော့ အဖြူအမည်းလိုမျိုး အမှိန်အရောင်တွေကို မြင်ရတဲ့နေရာ ဖြစ်ပါတယ်။

Color blindness ဆိုတာကတော့ Cones မှာပြဿနာဖြစ်တာပဲဖြစ်ပါတယ်။ အဓိကအားဖြင့်တော့ အကြမ်းဖျင်း ၃ မျိုးခွဲခြားနိုင်ပါတယ်။ အဲ့ဒါတွေကတော့ Protanopia, Deuteranopia (အနီ၊ အစိမ်းမခွဲခြားနိုင်ခြင်း) ၊ Tritanopia (အပြာ၊ အဝါမခွဲခြားနိုင်ခြင်း) နဲ့ Total color blindness or Monochromatism အဖြူအမည်းပဲမြင်ရခြင်းတို့ဖြစ်ပါတယ်။
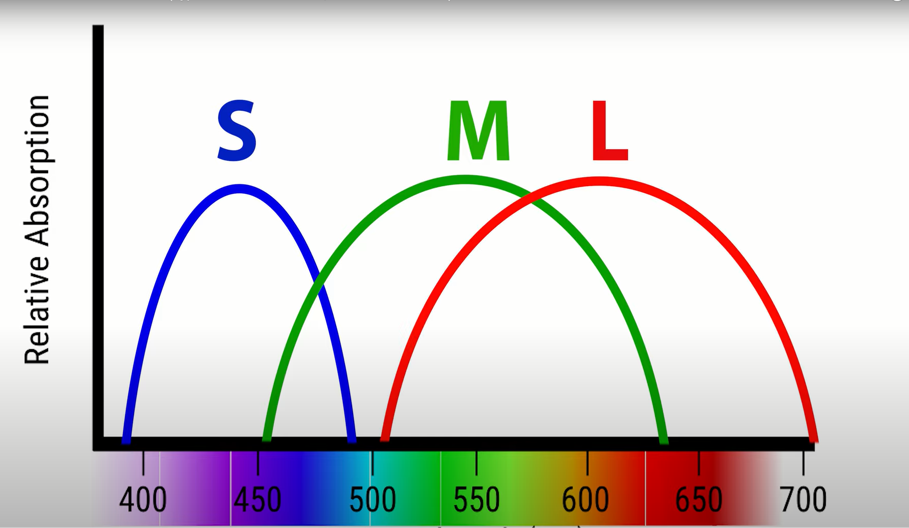
ပုံမှန်မျက်လုံးနဲ့ ကြည့်ရင် အောက်ဖော်ပြပါ ပုံအတိုင်း Cones Function တွေက ဒီတိုင်းအလုပ်လုပ်ပါတယ်။

Protanopia Type, Deuteranopia Type
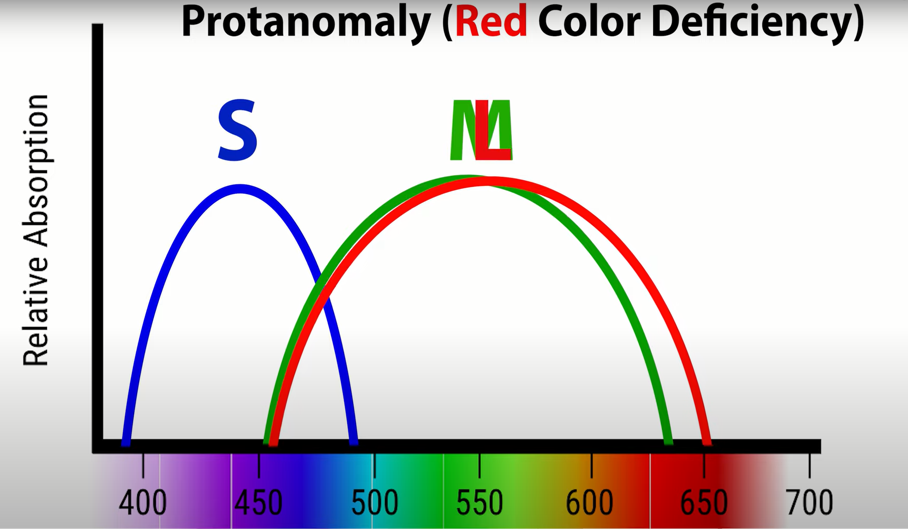
Protanopia Type Color Blindness
ဒါကတော့ အနီရောင် Cone ဟာ အစိမ်းဘက်ကိုရွေ့လာပါတယ်။ အဲ့အတွက်ကြောင့် အနီရောင် နဲ့ အစိမ်းရောင်ကို လုံးဝမခွဲခြားနိုင်ပါဘူး။ အဝါရောင်ကိုပဲ သေချာခွဲခြားနိုင်ပြီး အညိုရောင်ကို အနည်းငယ်ခွဲခြားနိုင်ပါတယ်။


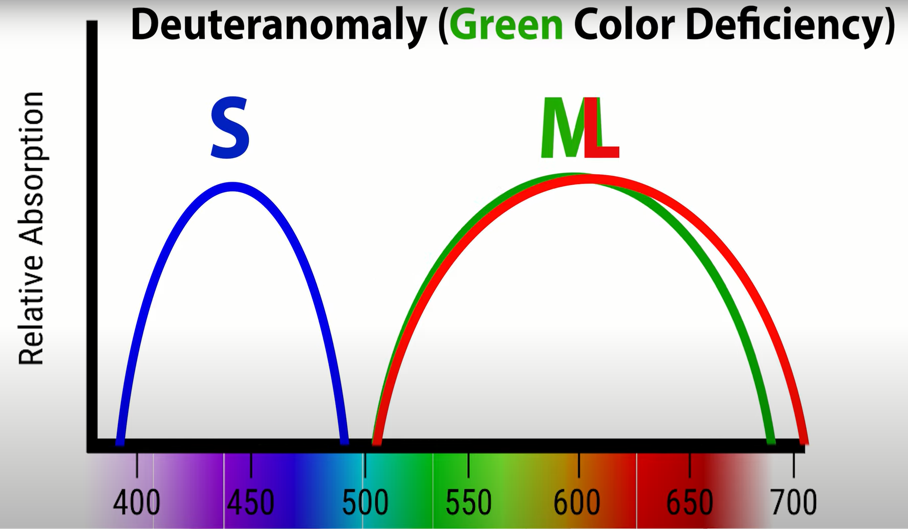
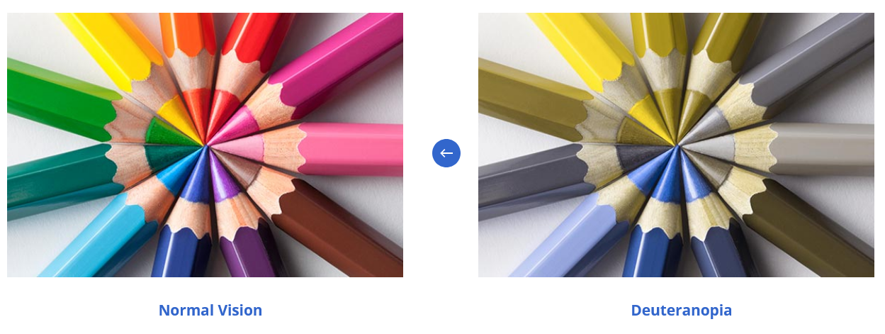
Deuteranopia Type Color Blindness
ဒါကတော့ အစိမ်းရောင် Cone ဟာ အနီရောင်ဘက်ကိုရွေ့လာပါတယ်။ အဲ့အတွက်ကြောင့် အနီရောင် နဲ့ အစိမ်းရောင်ကို လုံးဝမခွဲခြားနိုင်ပါဘူး။ အဝါ, အညို, အပြာကိုတော့ အနည်းငယ်ခွဲခြားနိုင်ပါတယ်။


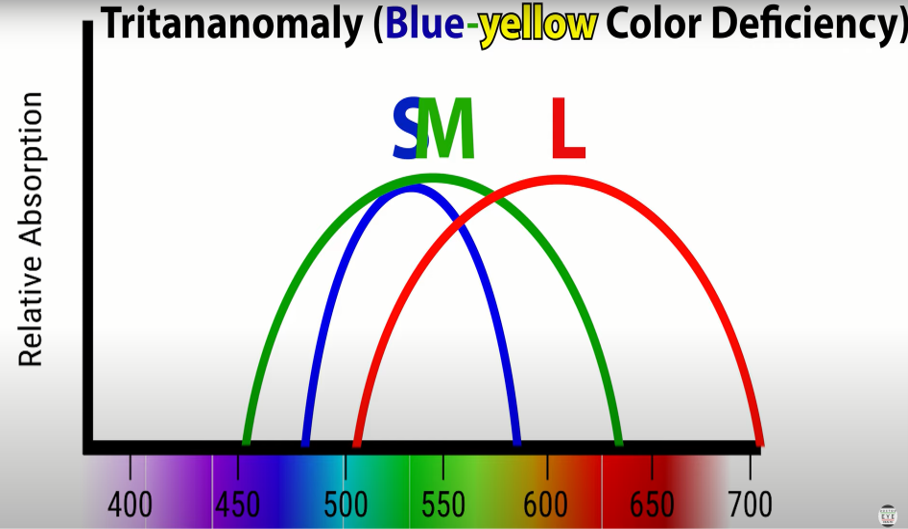
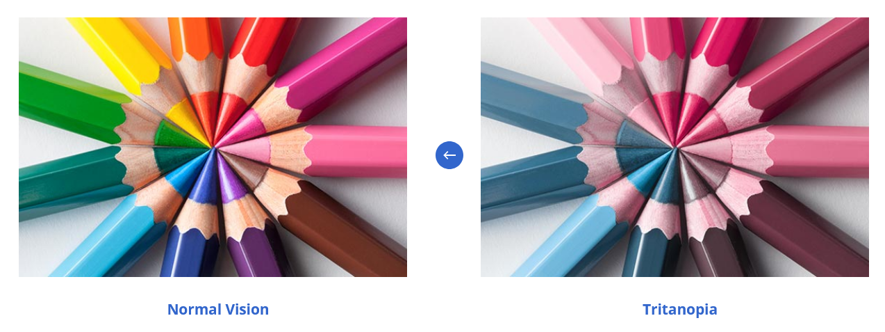
Tritanopia Type
ဒုတိယတစ်ခုကတော့ Tritanopia Color Blindness ဖြစ်ပါတယ်။
အစိမ်းရောင် Cone ဟာ အပြာနဲ့ အနီရောင်ဘက်ကိုရွေ့လာပါတယ်။ အဲ့အတွက်ကြောင့် အဝါနဲ့အစိမ်းရောင်ကို လုံးဝမခွဲခြားနိုင်ပါဘူး။ အပြာကိုတော့ အနည်းငယ်ခွဲခြားနိုင်ပါတယ်။


Total color blindness or Monochromatism
နောက်ဆုံးတစ်ခုကတော့ Total Color Blindness ဖြစ်ပါတယ်။ သူကတော့ အဖြူအမဲကိုပဲ မြင်ရပါတယ်။ ဒါပေမယ့် ဒီလို color blind အမျိုးအစားက အဖြစ်နည်းတယ်လို့ စစ်တမ်းကောက်ယူမှုအရ သိရပါတယ်။

Color Blindness အမျိုးအစားကို ရှင်းပြပြီးသွားပြီဆိုတော့ Web designer တစ်ယောက်အနေနဲ့ Color Blind User အတွက် ဆောင်ရန်၊ ရှောင်ရန် Tips လေးတွေ ပြောပြပေးသွားပါမယ်။
၁။ Website တစ်ခုမှာ ဖြစ်နိုင်ရင်အရောင်ကာလာစုံ သုံးတာမဟုတ်ပဲ အရောင်တွေကို တတ်နိုင်သလောက် ချုံ့ပြီး သုံးပေးရင် Color Blind User အတွက်အဆင်ပြေပါတယ်။ (ဥပမာ – Website Theme အတွက် အပြာရောင် သုံးမယ်ဆိုရင် ကျန်တဲ့ sub color တွေကို သူနဲ့ လိုက်မယ့် အရောင်တစ်ရောင်နဲ့ နောက်ထပ်အပြာရောင်ကိုပဲ အရောင်အရင့်၊ အဖျော့ကို ကစားပြီးသုံးရင် အဆင်ပြေမယ်လို့ အကြံပေးချင်ပါတယ်။)
၂။ အောက်ဖော်ပြပါ Color Combinations တွေကို ဖြစ်နိုင်ရင် ရှောင်စေချင်ပါတယ်။
- Green/red
- Green/blue
- Green/black
- Green/brown
- Green/gray
- Light green/yellow
- Blue/purple
- Blue/gray
၃။ အရောင်ချည်းပဲမသုံးပဲ Label ကိုလဲ ထည့်သုံးပေးပါ။ (ဥပမာ – Input box မှာ ထည့်ရမယ့် Email လိပ်စာမှာဆိုရင် တကယ်လို့ user က email မှားရိုက်ရင် မှားကြောင်း Label နဲ့ အရောင်ကိုပါ နှစ်မျိုးလုံးပြပေးပါ။ )
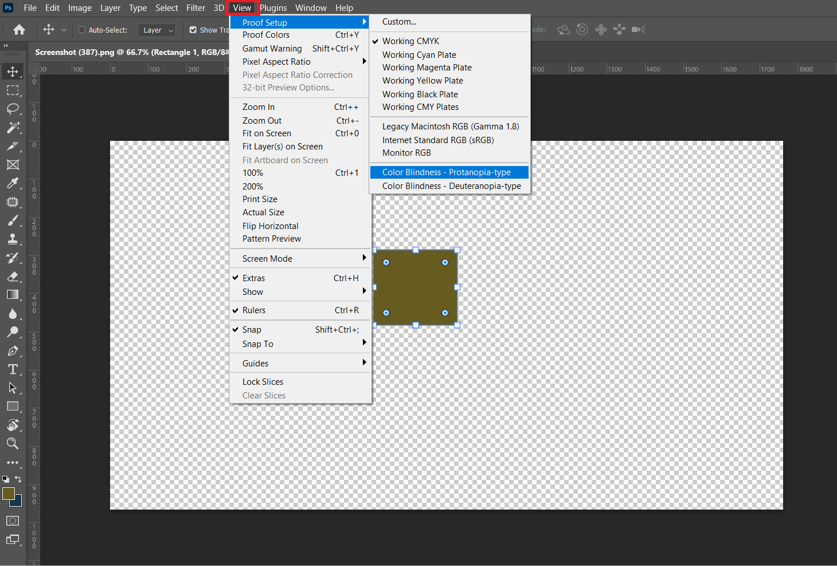
Designer အနေနဲ့ Photoshop သုံးပြီး design ဆွဲရမယ်ဆိုရင်တော့ ကိုယ်သုံးမယ့် Color ကို အောက်ဖော်ပြပါပုံအတိုင်း Color Blind Test ကိုစမ်းနိုင်ပါတယ်။

စာဖတ်ပရိတ်သတ်တွေအတွက် ကောင်းကျိုးတစ်စုံတစ်ရာ ရမယ်လို့ ယုံကြည်ပါတယ်ဗျ။ အချိန်ပေးပြီး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။



