အားလုံးပဲ မင်္ဂလာပါရှင့်။
ညီမကတော့ Spiceworks Myanmar မှာ Backend developer အနေနဲ့ ဝင်ရောက်လုပ်ကိုင်နေတဲ့ မသဲစုလွင်ဖြစ်ပါတယ်။ ဒီတစ်ခါမှာ ညီမပြောပြချင်တဲ့အကြောင်းအရာလေးကတော့ Vue Petite ကိုအသုံးပြုပြီး Dynamic Form များကို ပြုလုပ်နိုင်တဲ့အကြောင်းပဲဖြစ်ပါတယ်။
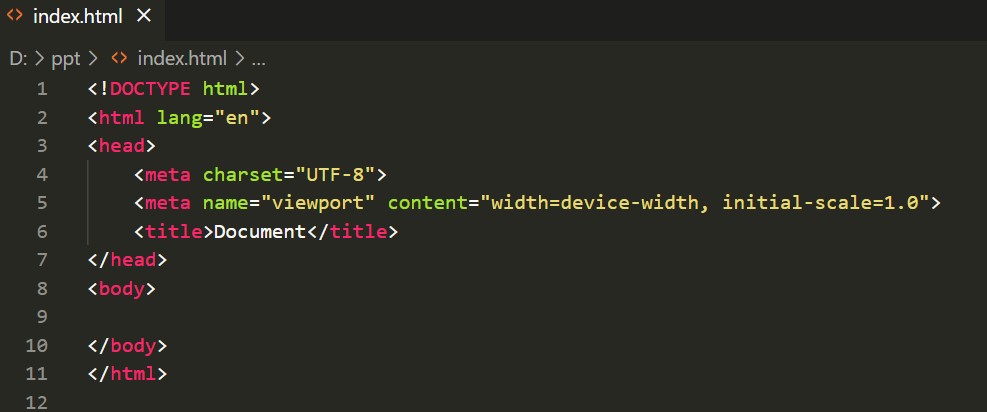
1. Create index.html
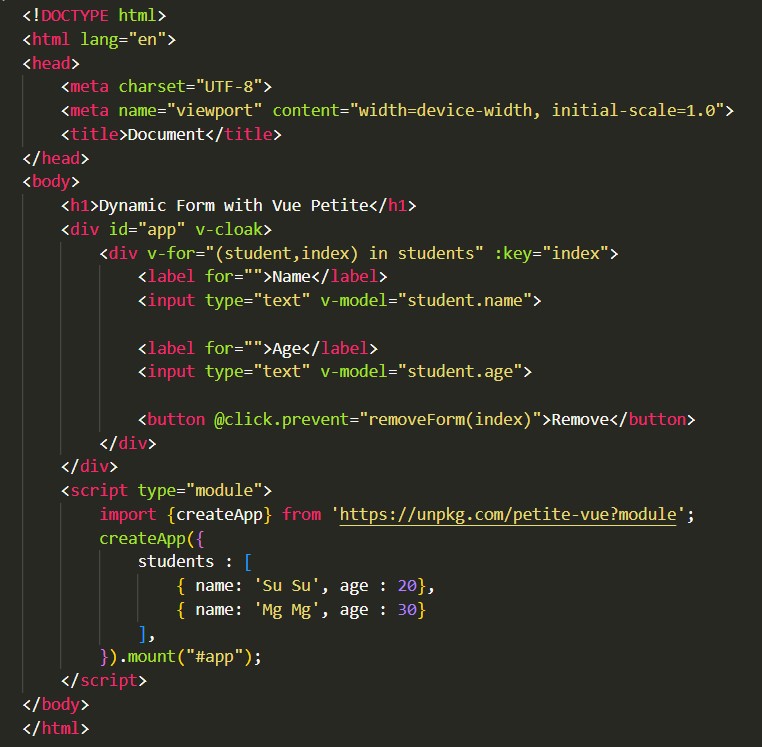
ပထမ အဆင့်အနေဖြင့် html file တစ်ခုကို create လုပ်ပါမယ်။ ထို့နောက် html:5 command ဖြင့် html အလွတ်တစ်ခုကို create လုပ်လိုက်ပါမယ်။

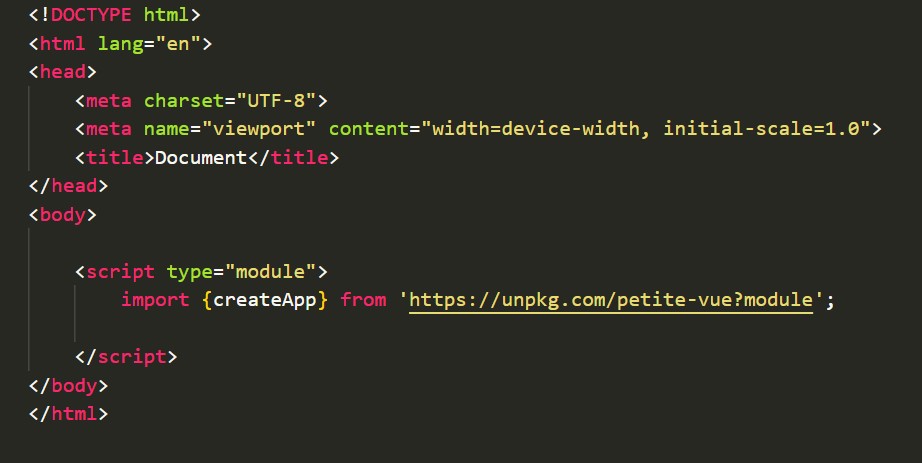
2. Import Vue Petite
နောက်တစ်ဆင့်ကတော့ Vue Petite ကိုအသုံးပြုမှာဖြစ်တဲ့အတွက် vue petite ကို url ကနေတဆင့် import လုပ်ပါမယ်။

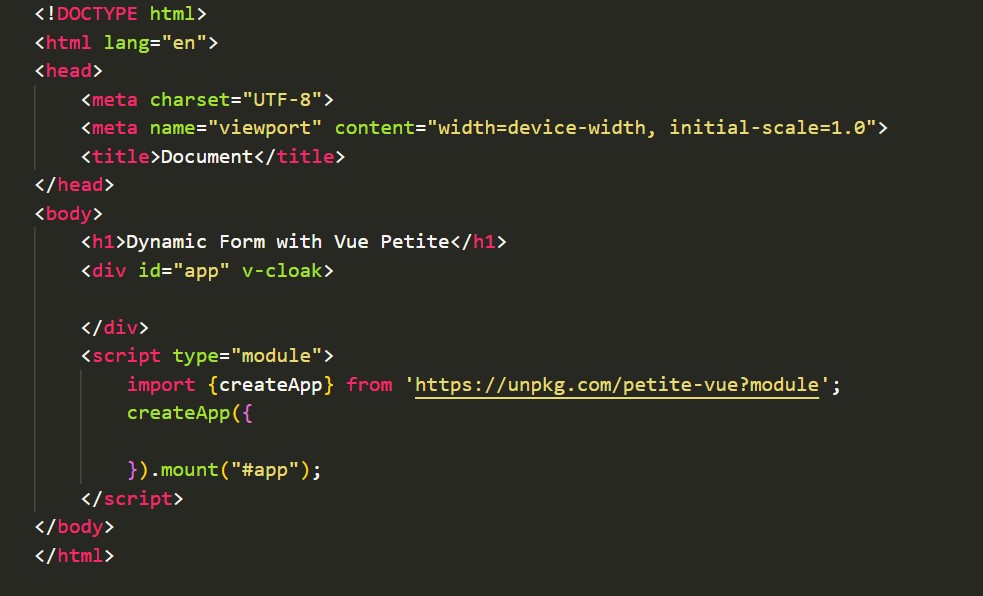
3. Vue Petite mounted with id
ထို့နောက် Vue Petite မှာ Id ကို အသုံးပြုပြီး mount လုပ်သွားမှာဖြစ်ပါတယ်။ ထို့အတွက် tag မှာ id = app ဆိုပြီးထည့်လိုက်ပါမယ်။ ပြီးနောက် vue petite createApp function ကို id နဲ့ mount လုပ်လိုက်ပါမယ်။

4. Create Dynamic Form Loop
အခုအဆင့်မှာတော့ dynamic form မှာထည့်ထားသော data များကို v-for loop ပတ်ပြီးထုတ်ဖို့အတွက်ရေးသားမှာဖြစ်ပါတယ်။ ညီမတို့ students array တစ်ခုကိုဆောက်ပြီး student object တစ်ယောက်ချင်းစီထဲမှာ name နှင့် age ဆိုသော properties နှစ်ခုပါဝင်ပါမယ်။ ထို့ကြောင့် coding အနေဖြင့်အခုလိုရှိပါမယ်။

5. Add buttons
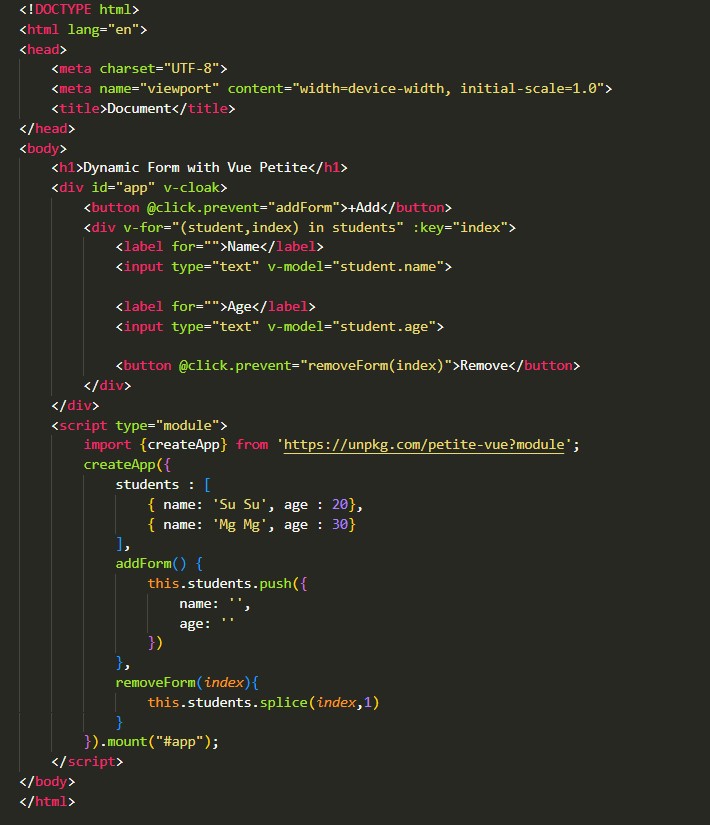
နောက်တစ်ဆင့်ကတော့ Add Button နှင့် Remove Button ထည့်သွားပါမယ်။ Add button ကိုနှိပ်လျှင် students array ထဲသို့ object အလွတ်တစ်ခုတိုးအောင်
this.students.push({
name: '',
age: ''
})
ဆိုပြီး object တစ်ခုထပ်တိုးလိုက်ပါမယ်။ Remove button ကိုနှိပ်လျှင် နှိပ်လိုက်သော object ၏ index ကို students array ထဲကနေ remove လုပ်လိုက်မှာဖြစ်ပါတယ်။ ထို့ကြောင့် coding အနေဖြင့်အခုလိုရှိပါမယ်။ Add Button နှင့် Remove Button ၏ code မှာအောက်ပါအတိုင်းဖြစ်ပါတယ်။
addForm() {
this.students.push({
name: ' ', age: ' '
})
},
removeForm(index){
this.students.splice(index,1)
}

6. Result
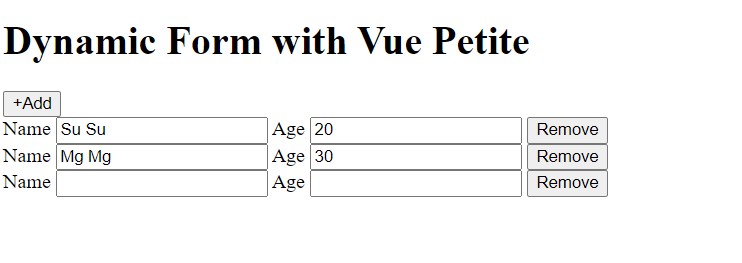
index.html ကို browser မှာ run လိုက်လျှင်အခုလိုမျိုး ui ကိုမြင်ရမှာဖြစ်ပါတယ်။

အခုပြောပြခဲ့သည့် အကြောင်းအရာများသည် Vue Petite ကိုအသုံးပြုပြီး dynamic form များကို create လုပ်တဲ့အကြောင်းဖြစ်ပါတယ်။ အဆုံးထိ ဖတ်ရှုပေးခဲ့သော စာဖတ်သူများအားလုံးကိုကျေးဇူးတင်ပါတယ်။ စာဖတ်သူများအားလုံးလည်း စိတ်ချမ်းသာ ကိုယ်ကျန်းမာပါစေကြောင်း ဆုတောင်းမေတ္တာပို့သအပ်ပါတယ်ရှင့်။ ကျေးဇူးတင်ပါတယ်ရှင့်။