မင်္ဂလာပါခင်ဗျာ။
ကျွန်တော်ကတော့ Spiceworks Myanmar ကုမ္ပဏီတွင် Web Designer အဖြစ် ဝင်ရောက် လုပ်ကိုင်လျက်ရှိသော စိုင်းအောင်နိုင်ဦး ဖြစ်ပါတယ်။ ဒီတစ်ပတ်မှာတော့ Adobe Photoshop ဖြင့် Diagonal Pattern နဲ့ Create Pattern Design with PNG ပြုလုပ်ပုံကို ဝေမျှပေးချင်ပါတယ်ခင်ဗျ။
ပထမဦးဆုံး Photoshop ကိုဖွင့်ပြီး Artboard Width နှင့် Height ကို 50px ကနေ 100px ထိ ကိုယ်အဆင်ပြေသလို သတ်မှတ်ပေးလို့ရပါတယ်။ ကျွန်တော်ကတော့ 50px ယူပါမယ်။ ပြီးလျှင် Create ကိုနှိပ်ပါ။
IMG_01
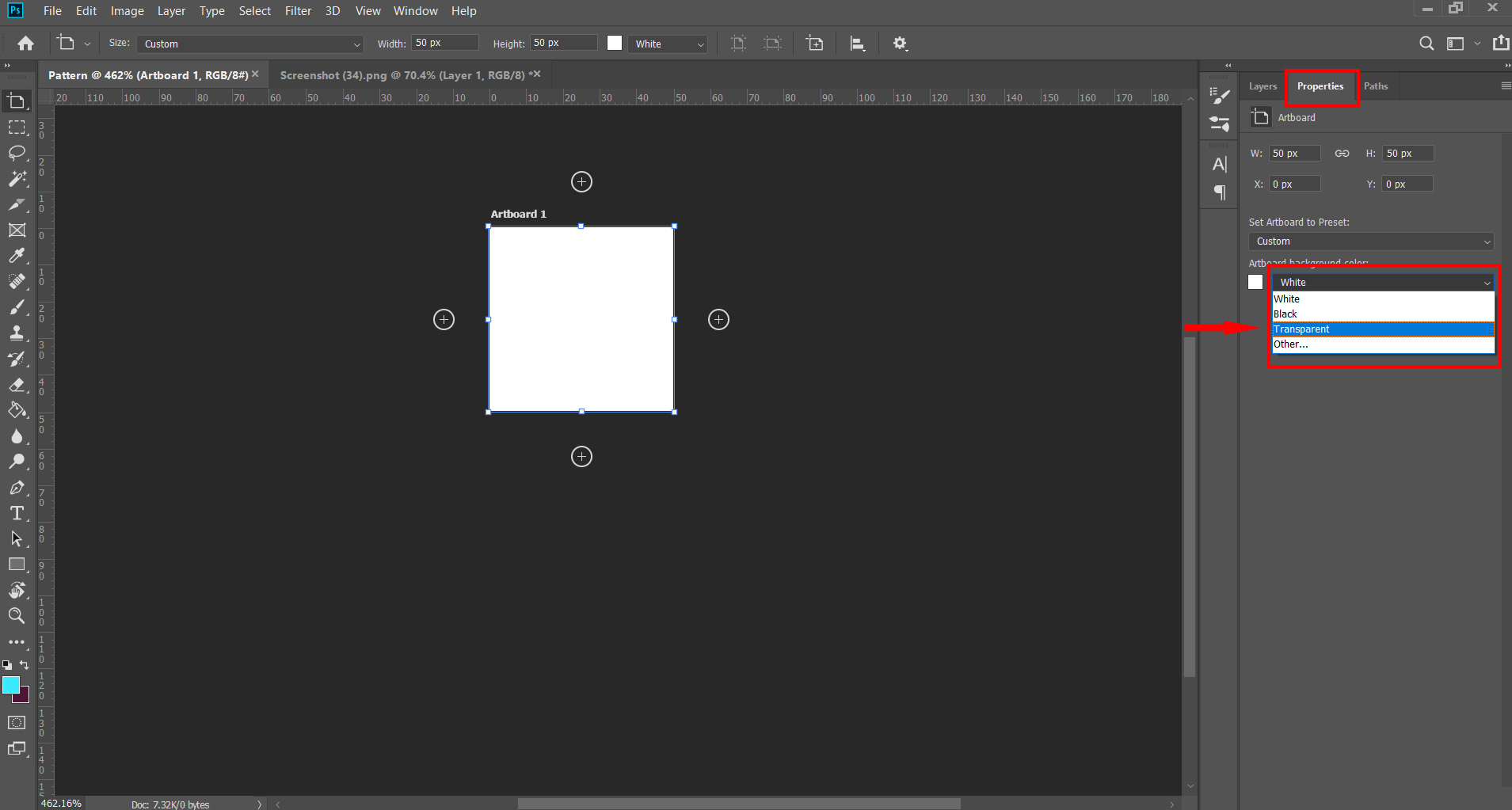
(IMG_02) ပုံမှာပြထားသည့်အတိုင်း Artboard ရဲ့ Properties ကိုနှိပ်ပြီး Background Color ကို Transparent ရွေးပေးပါ။
IMG_02
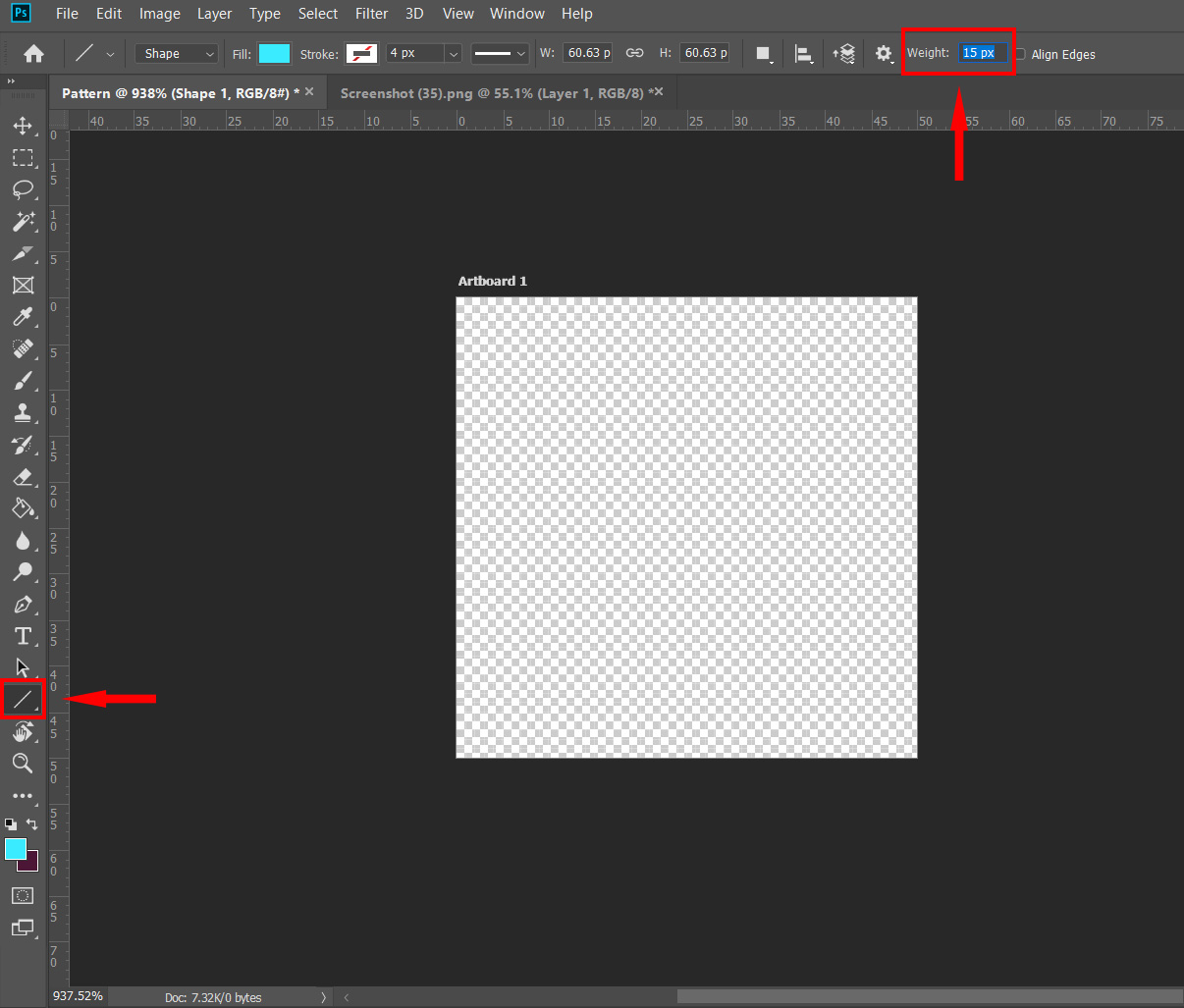
ပြီးလျှင် ပုံမှာပြထားသည့်အတိုင်း Line Tool ကို ရွေးပြီး Weight ကို 15px လောက်သတ်မှတ်ပေးပါ။
IMG_03
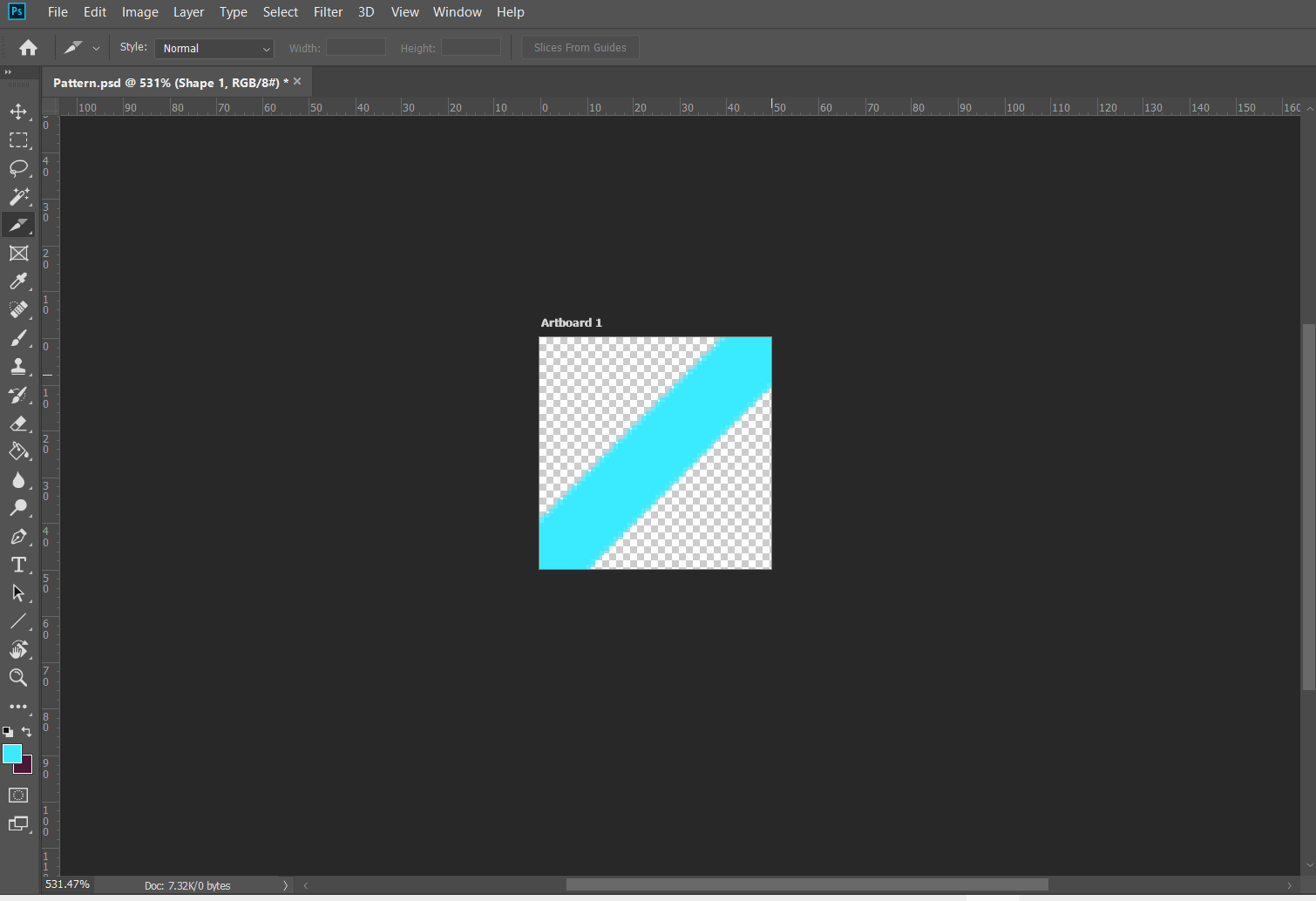
ပြီးလျှင်မျဉ်းစောင်း တစ်ကြောင်းဆွဲပေးပါ။
IMG_04
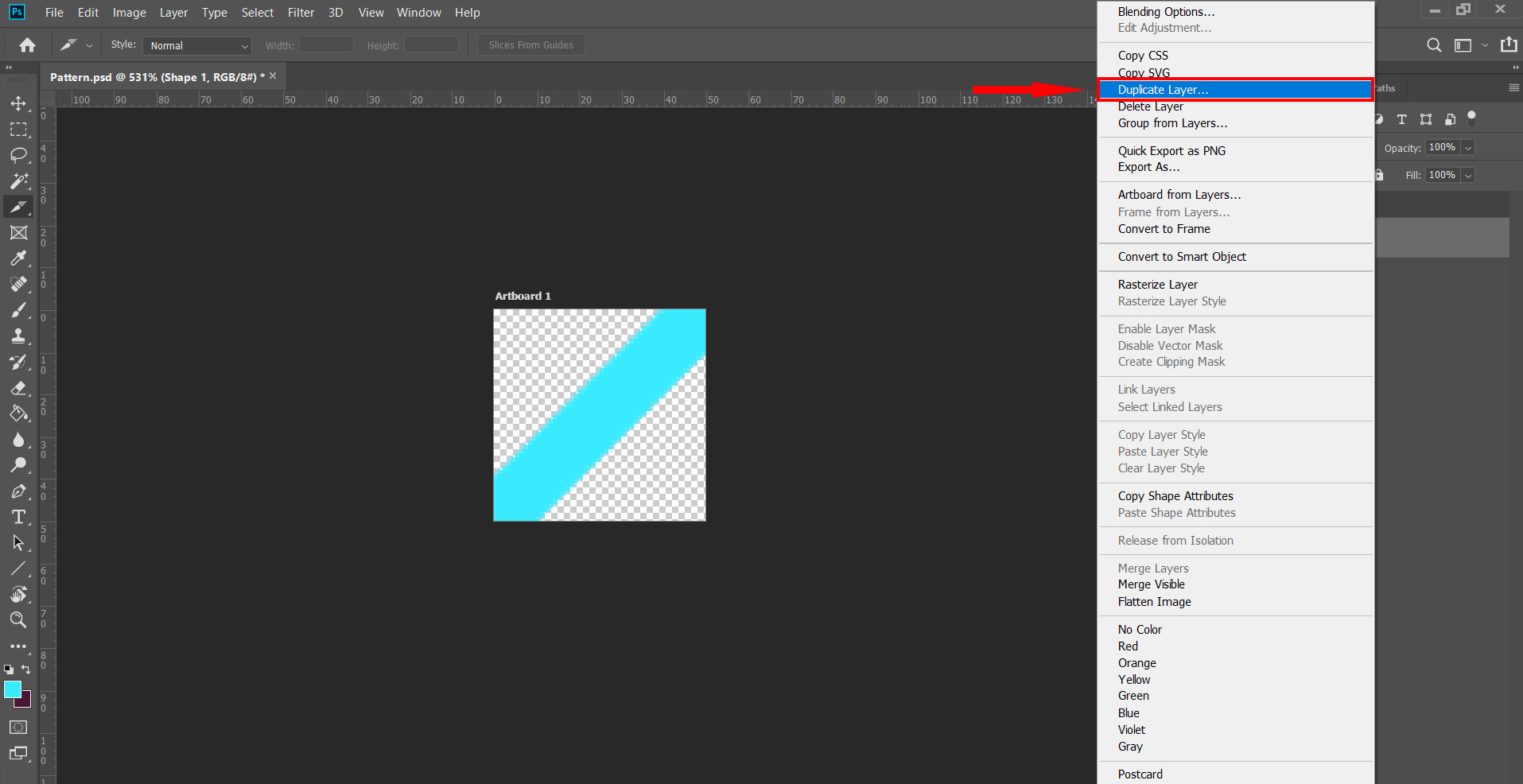
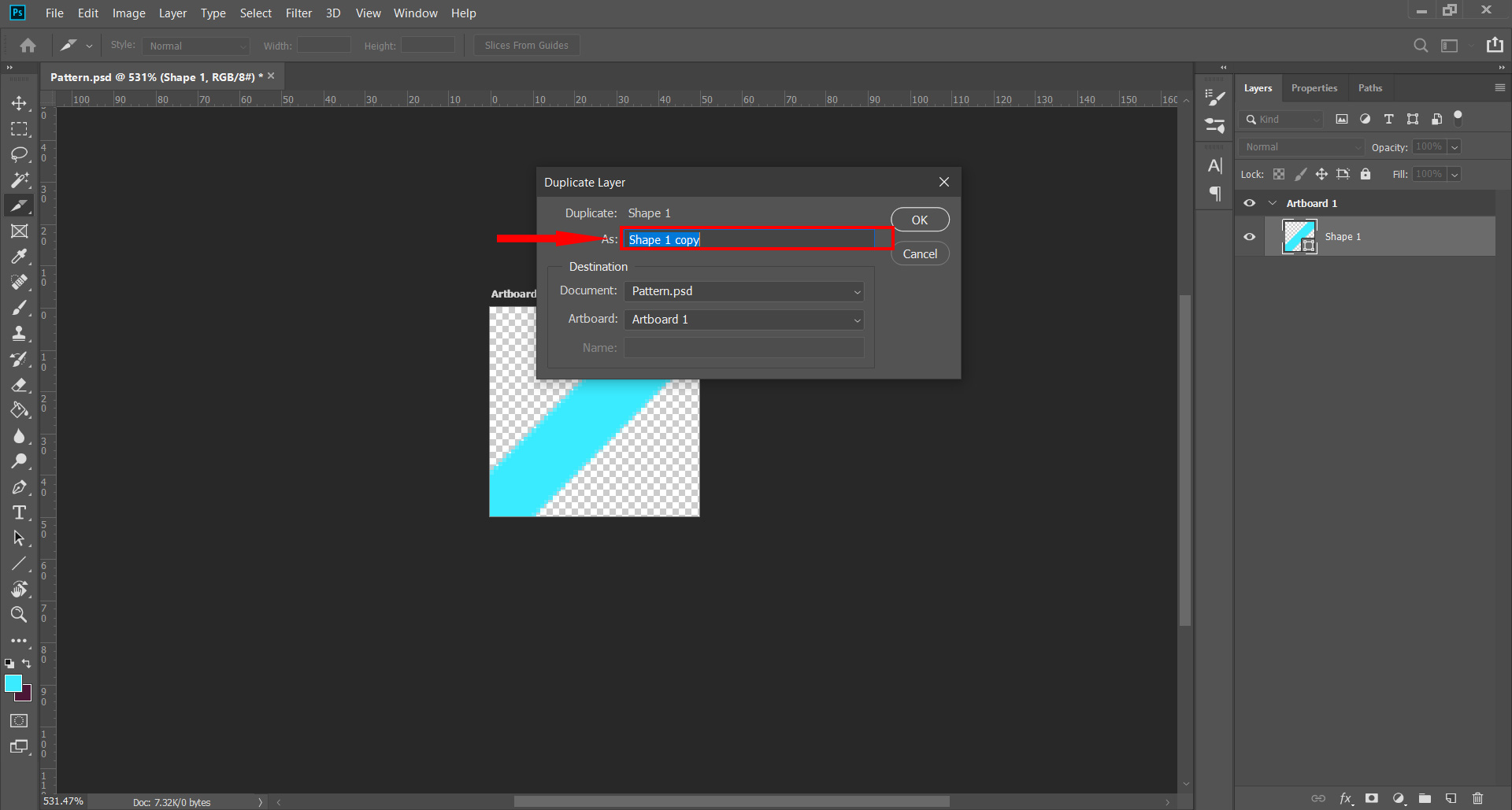
မျဉ်းစောင်းတစ်ကြောင်းဆွဲပြီးလျှင် (IMG_05) ပုံတွင်ပြထားသည့်အတိုင်း Line Layer ပေါ်ကို Right-Click နှိပ်ပြီး duplicate လုပ်ပါ။ မျဉ်းစောင်း ၃ကြောင်း ယူရမှာဖြစ်သည့်အတွက် နောက်ထပ် duplicate လုပ်ပါ။
IMG_05
ထို့နောက် Layer ကို သူနှင့်သက်ဆိုင်ရာ နာမည်ပေးပြီး Ok နှိပ်ပါ။
IMG_06

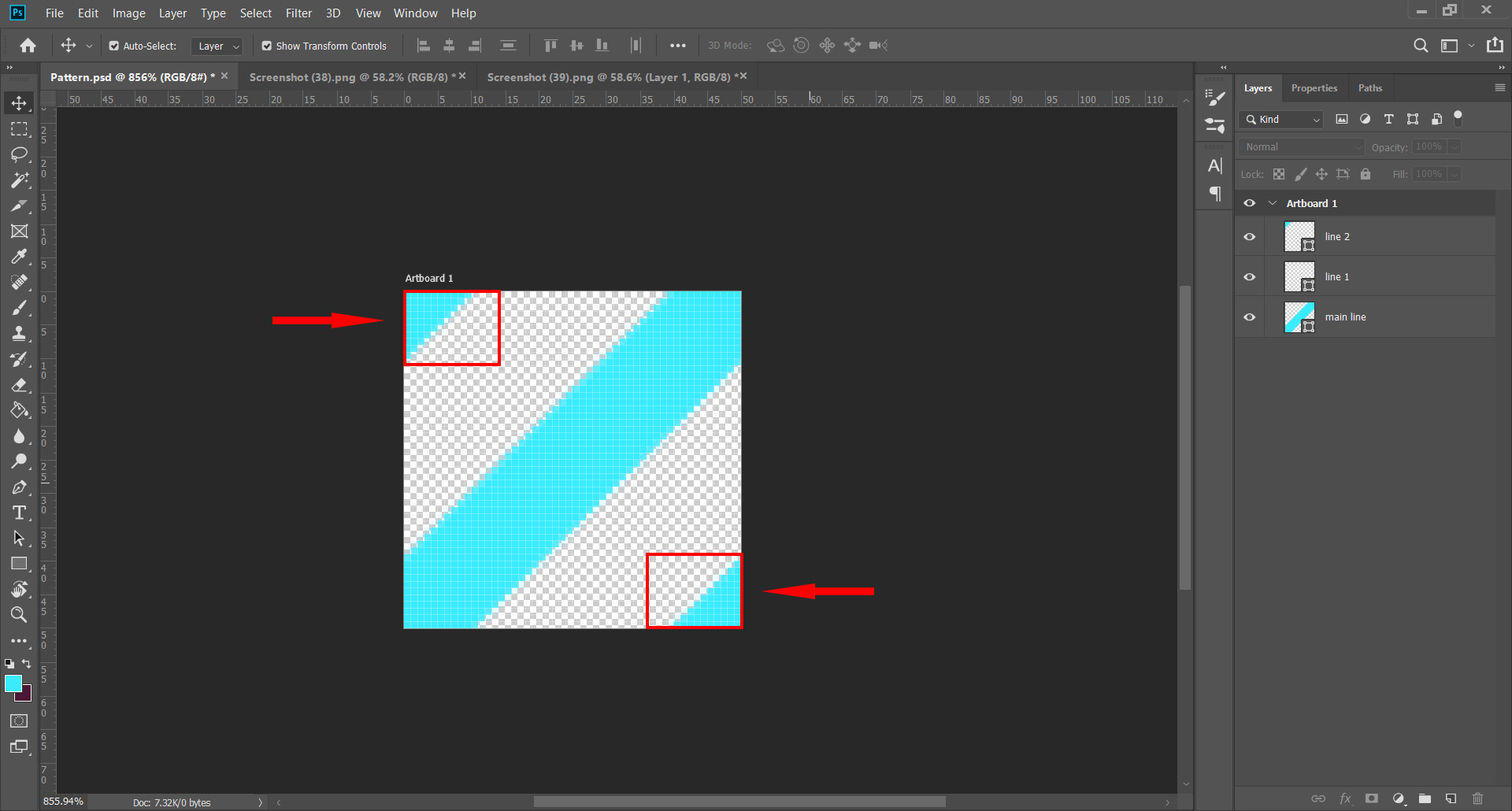
Duplicate လုပ်ပြီး ရလာတဲ့ မျဉ်းနှစ်ကြောင်းကို Artboard ရဲ့ ထောင့်အစွန်းသို့ (IMG_07 ) ပုံတွင်ပြထားသည့်အတိုင်း ညီညာစွာ ရွှေ့ပေးပါ။
IMG_07 
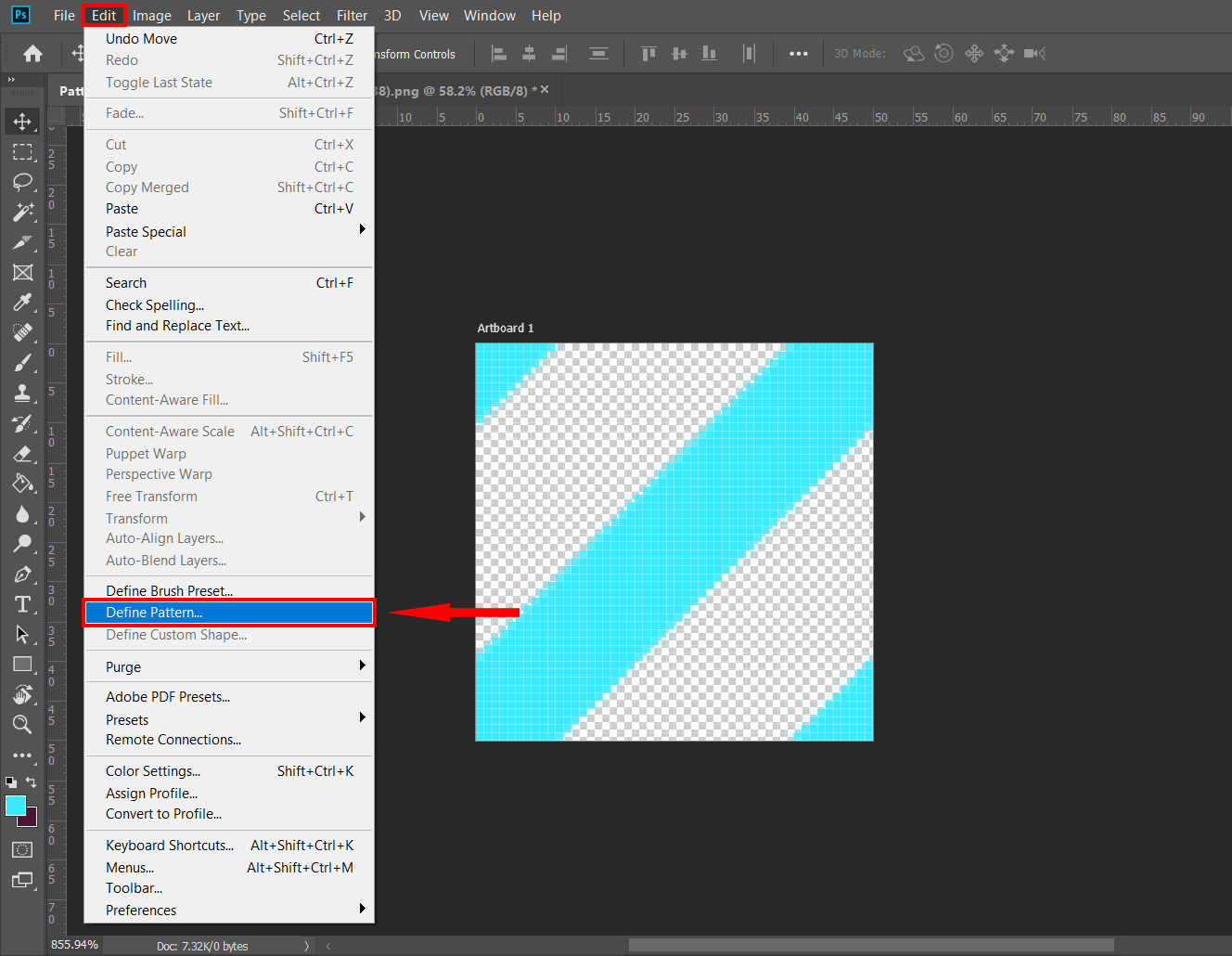
ပြီးလျှင် Edit ကို နှိပ်ပြီး Define Pattern ကို ရွေးပေးပါ။
IMG_08

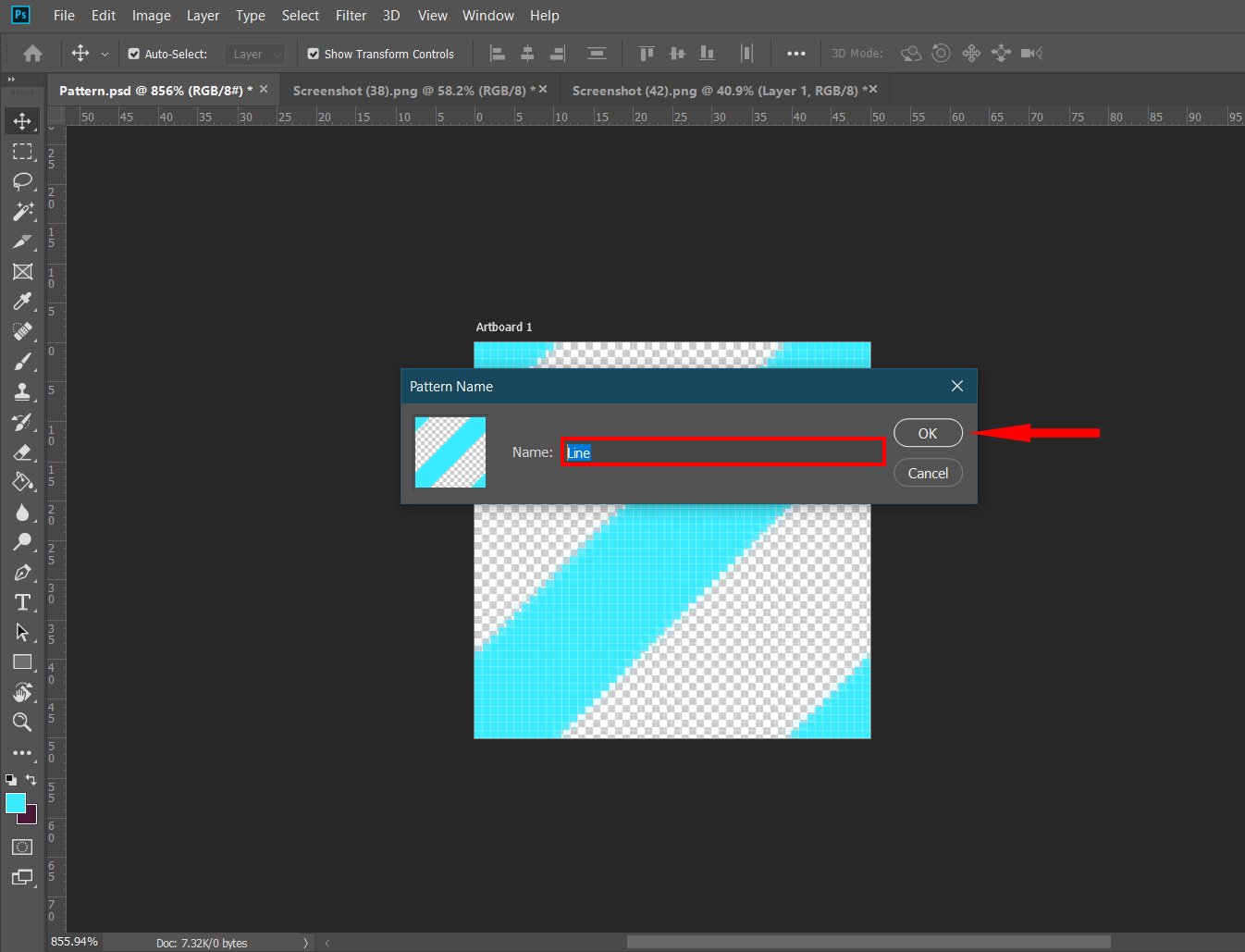
(IMG_09) ပုံတွင် ပြထားသည့်အတိုင်း Pattern Name ကို ကိုယ်ကြိုက်နှစ်သက်ရာနာမည်ပေးပြီး OK နှိပ်ပါ။ ဒီအဆင့်ပြီးလျှင် Diagonal Pattern တစ်ခုရပါပြီ။
IMG_09
ပြီးလျှင် File -> New ကို နှိပ်ပြီး Artboard အသစ် ယူပေးပါ။ Artboard Width နှင့် Height ကို ကိုယ်လိုသလို သတ်မှတ်ပေးပြီး Create ကိုနှိပ်ပါ။ (IMG_10) ပုံတွင် ပြထားသည့် အတိုင်း Artboard အသစ်တစ်ခု ရလာမည်ဖြစ်ပါသည်။
IMG_10
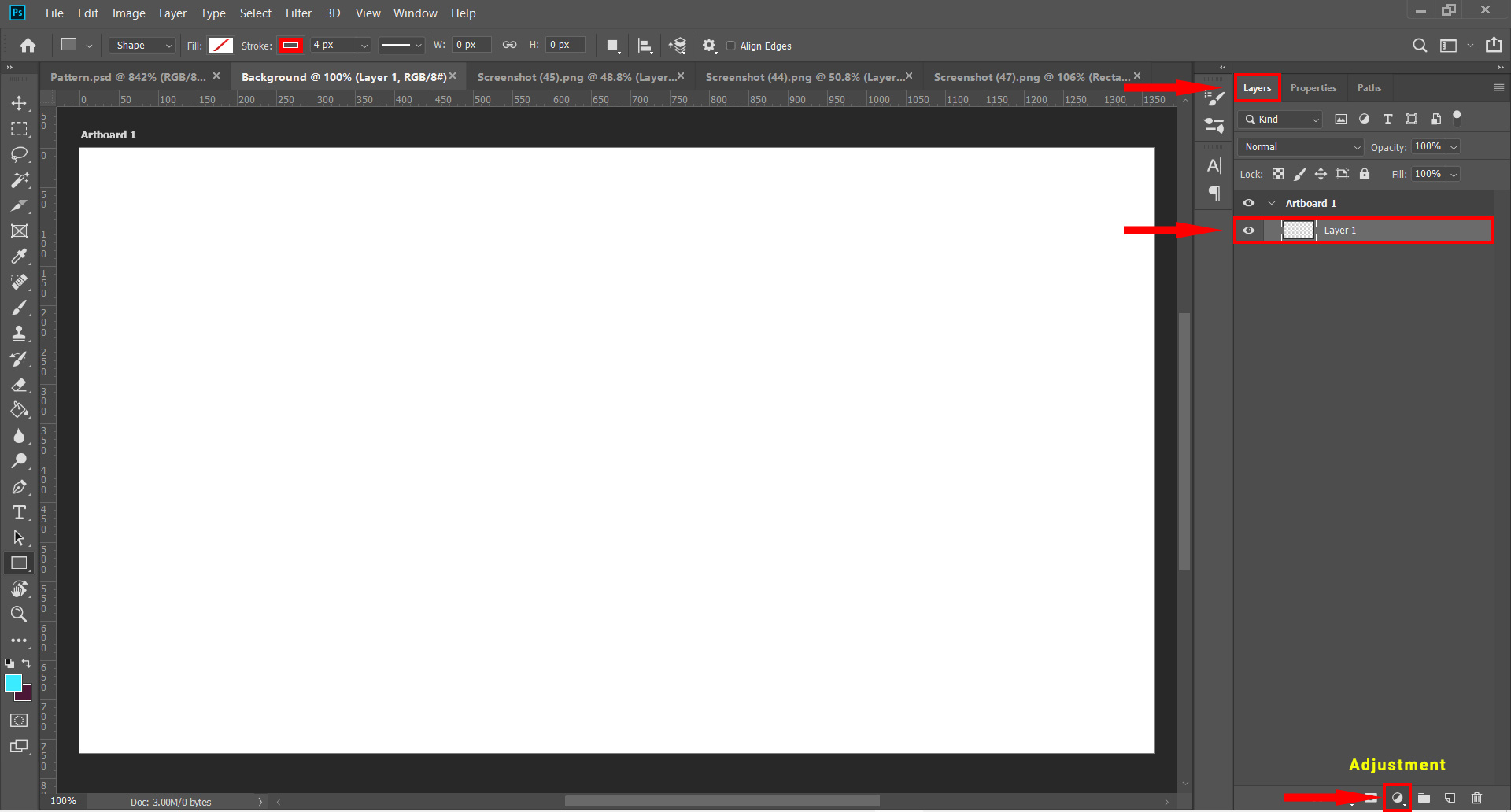
Layers ထဲမှ Layer 1 ကို Select လုပ်ပြီး Adjustment ကို နှိပ်ပါ။
IMG_11
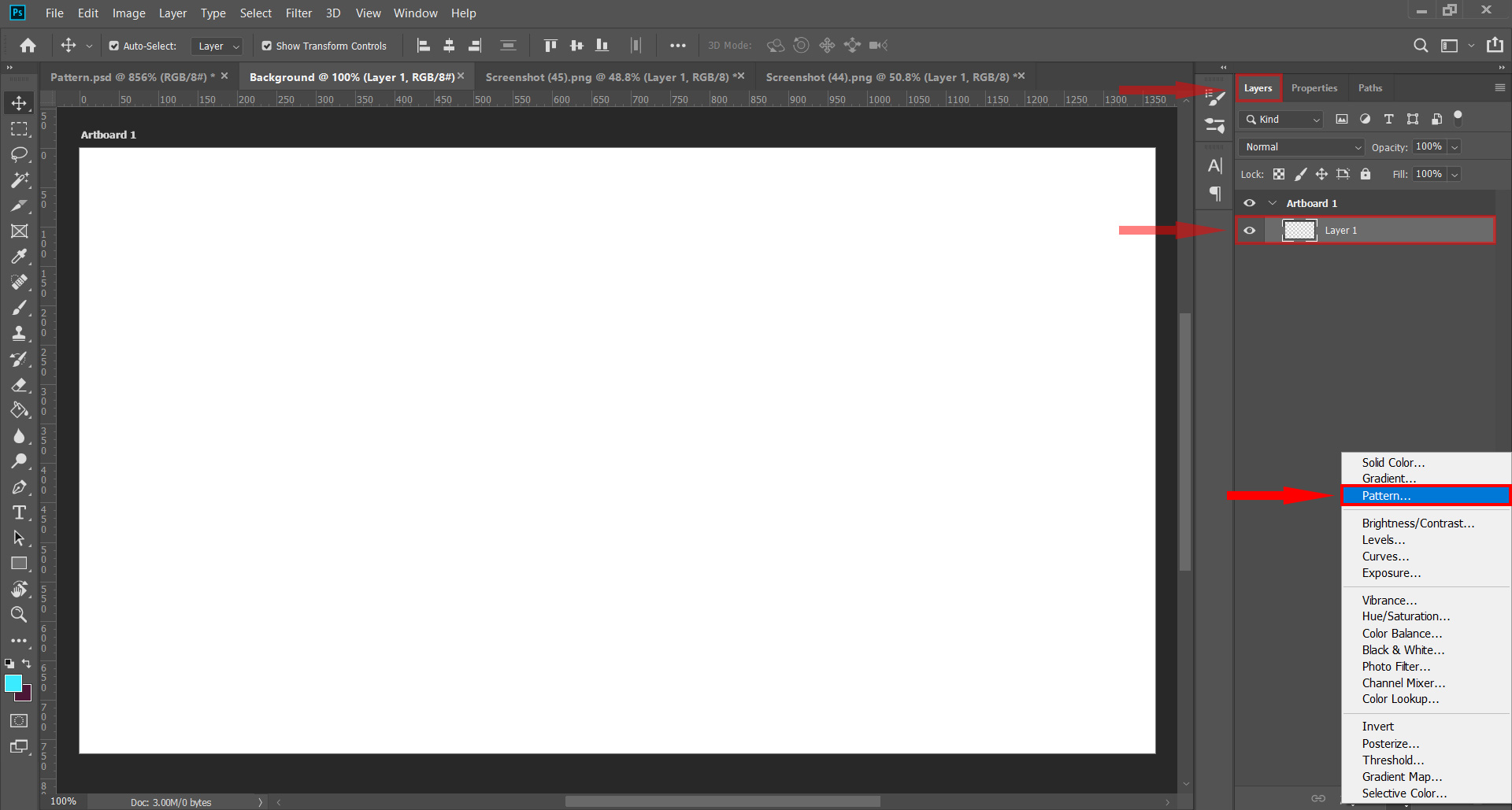
ပြီးလျှင် Pattern ကို နှိပ်ပါ။
IMG_12
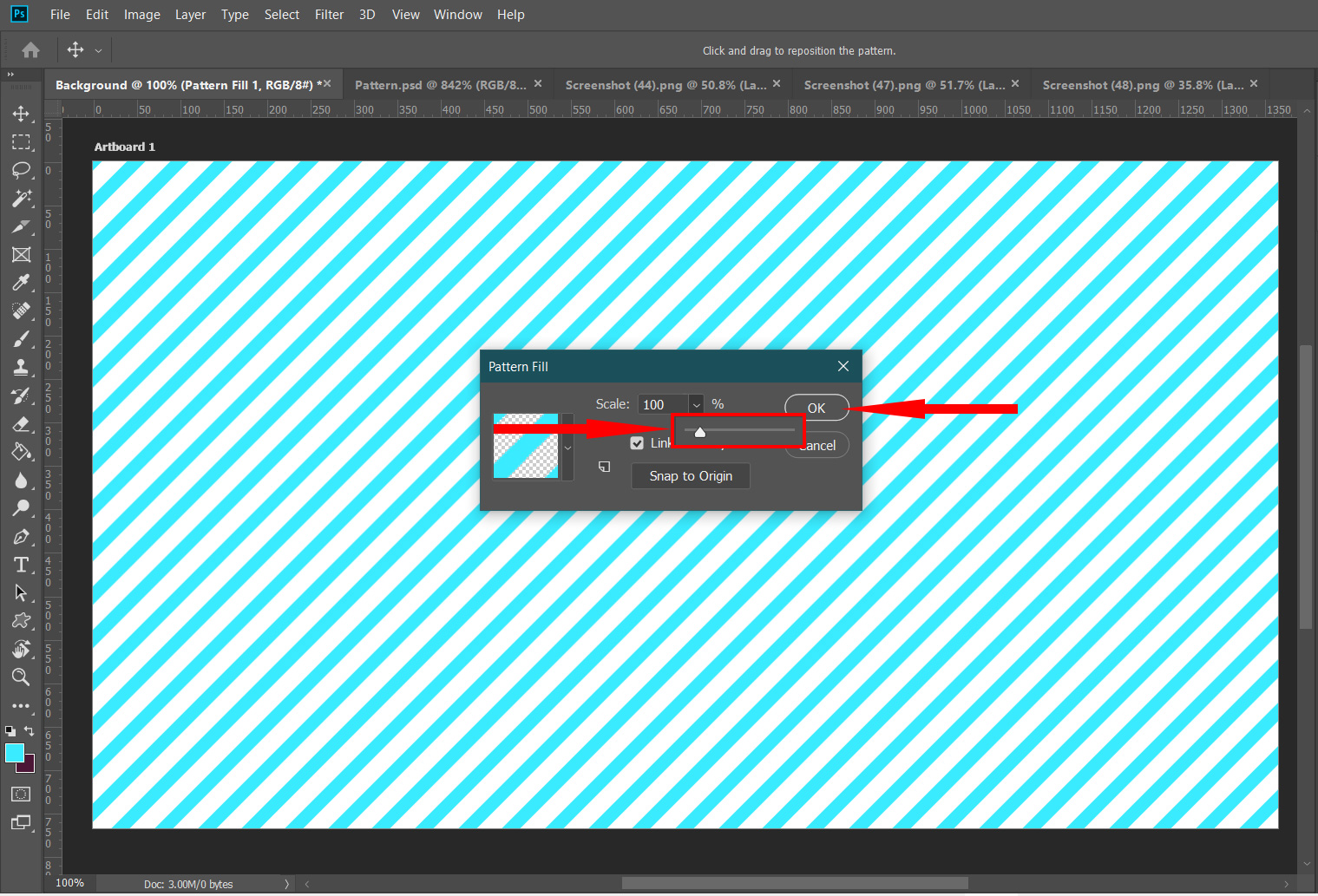
Pattern Fill တွင် Scale ကို မိမိလိုသလောက် Adjust လုပ်ပြီး Ok နှိပ်ပါ။
IMG_13
Diagonal Pattern Background ရပါပြီ။
Result -> IMG_14
ဒုတိယ တစ်ခုအနေနဲ့ ကျွန်တော် PNG images နဲ့ Pattern ပြုလုပ်ပုံကို ဝေမျှပေးချင်ပါတယ်။
အထက်ဖော်ပြပါ (IMG_01) နဲ့ ပုံစံတူ ယူပါမယ်။ ဒါပေမယ့် Artboard Width နှင့် Height ကိုတော့ 100px သတ်မှတ်ပါမယ်။
ပြီးလျှင် ကိုယ်ကြိုက်နှစ်သက်ရာ PNG ပုံတစ်ပုံ Download လုပ်ပါ။ Download ထားသော PNG ရဲ့ background သည် Transparent ဖြစ်နေဖို့ သတိထားရပါမယ်။
Download ထားသော PNG image ကို Artboard ထဲသို့ ဆွဲထည့်ပါ။ ဆွဲထည့်လိုက်သော ပုံကို Middle, Center ကျအောင် ချိန်ပေးပါ။
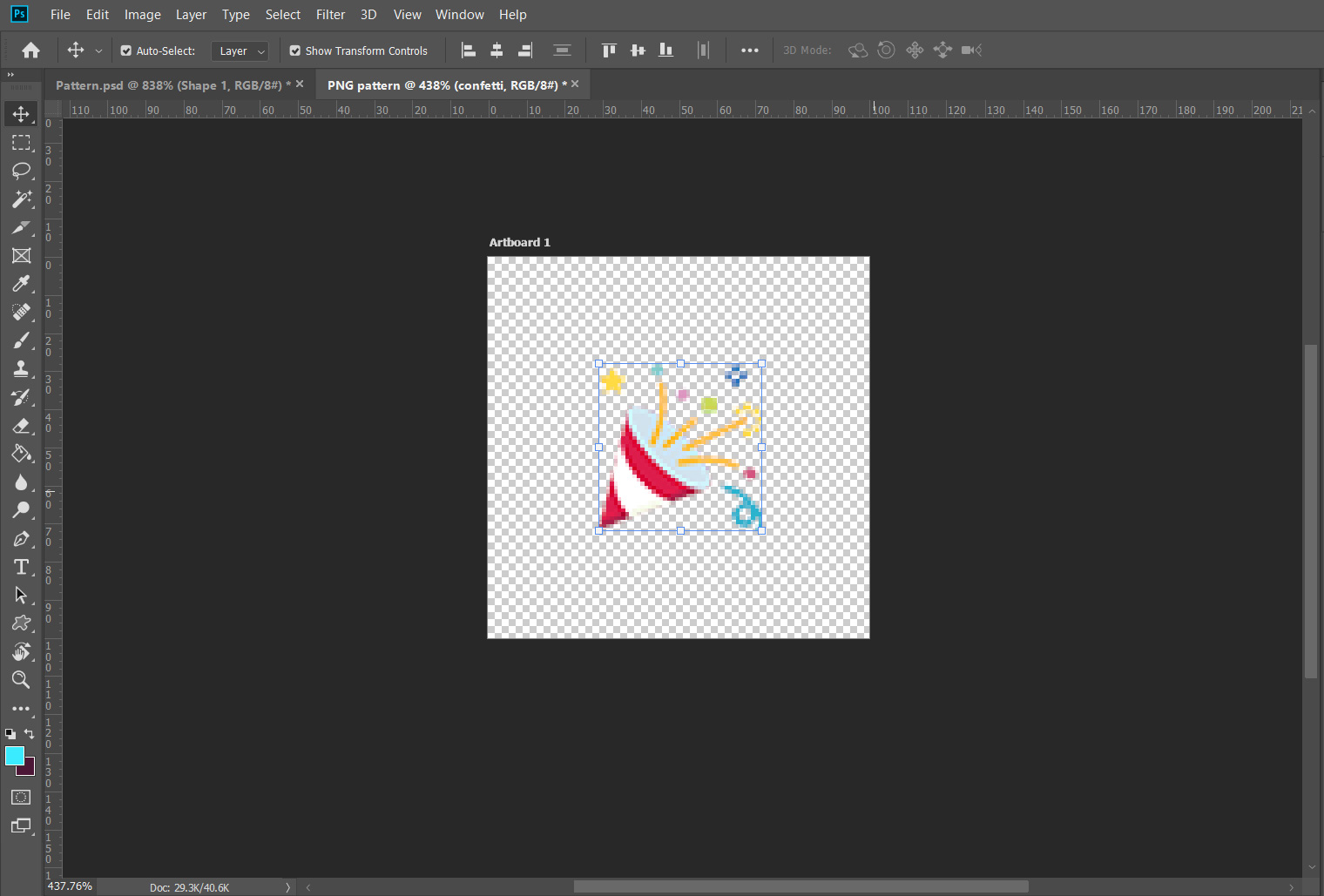
IMG_15
မိမိဆွဲထည့်လိုက်သော ပုံကို Duplicate လုပ်ပါ။
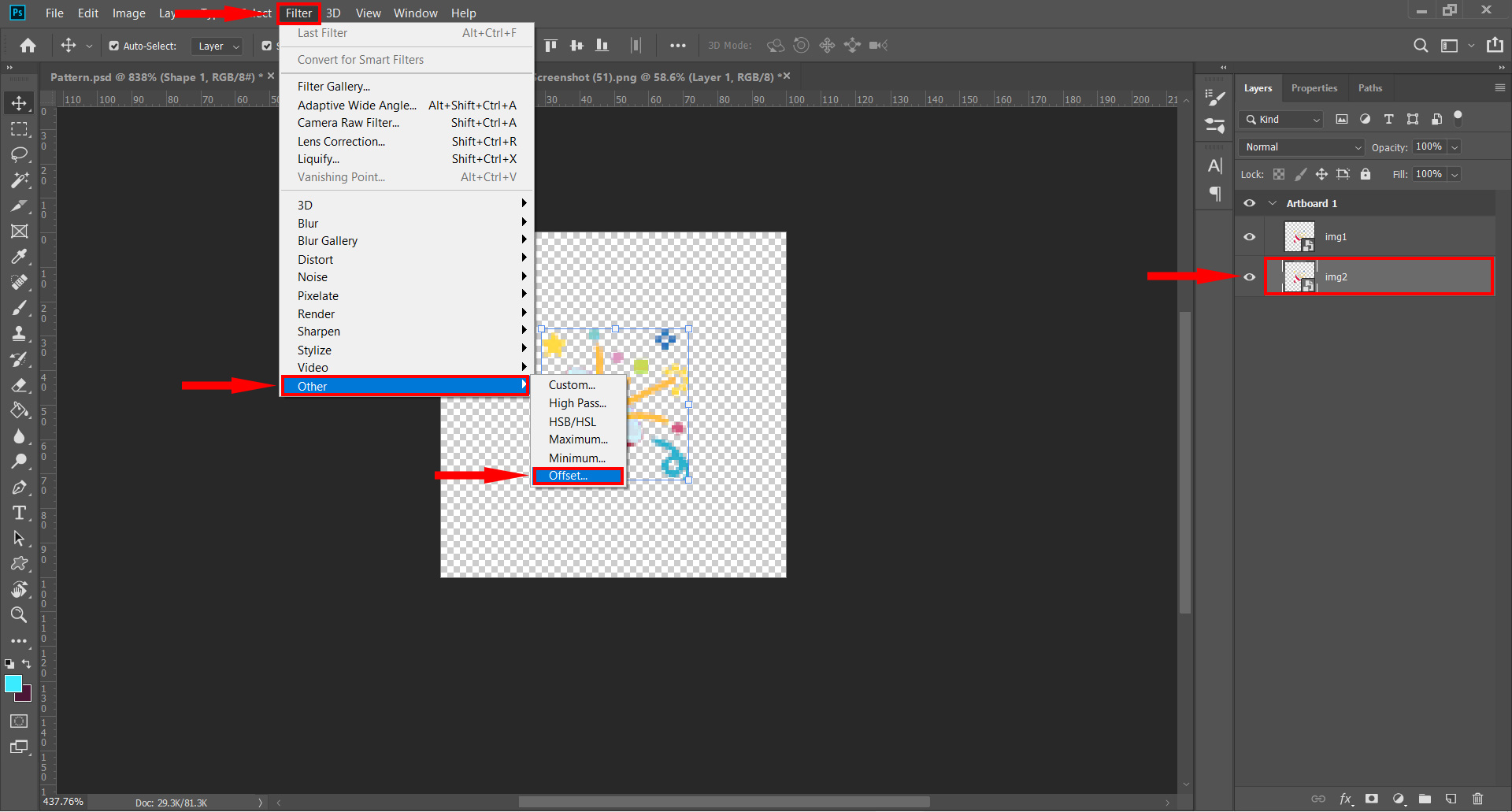
ပြီးလျှင် Duplicate လုပ်ထားသောပုံ ရဲ့ Layer ကို Select လုပ်ပြီး Filter -> Other -> Offset… ကို ရွေးပါ။
IMG_16
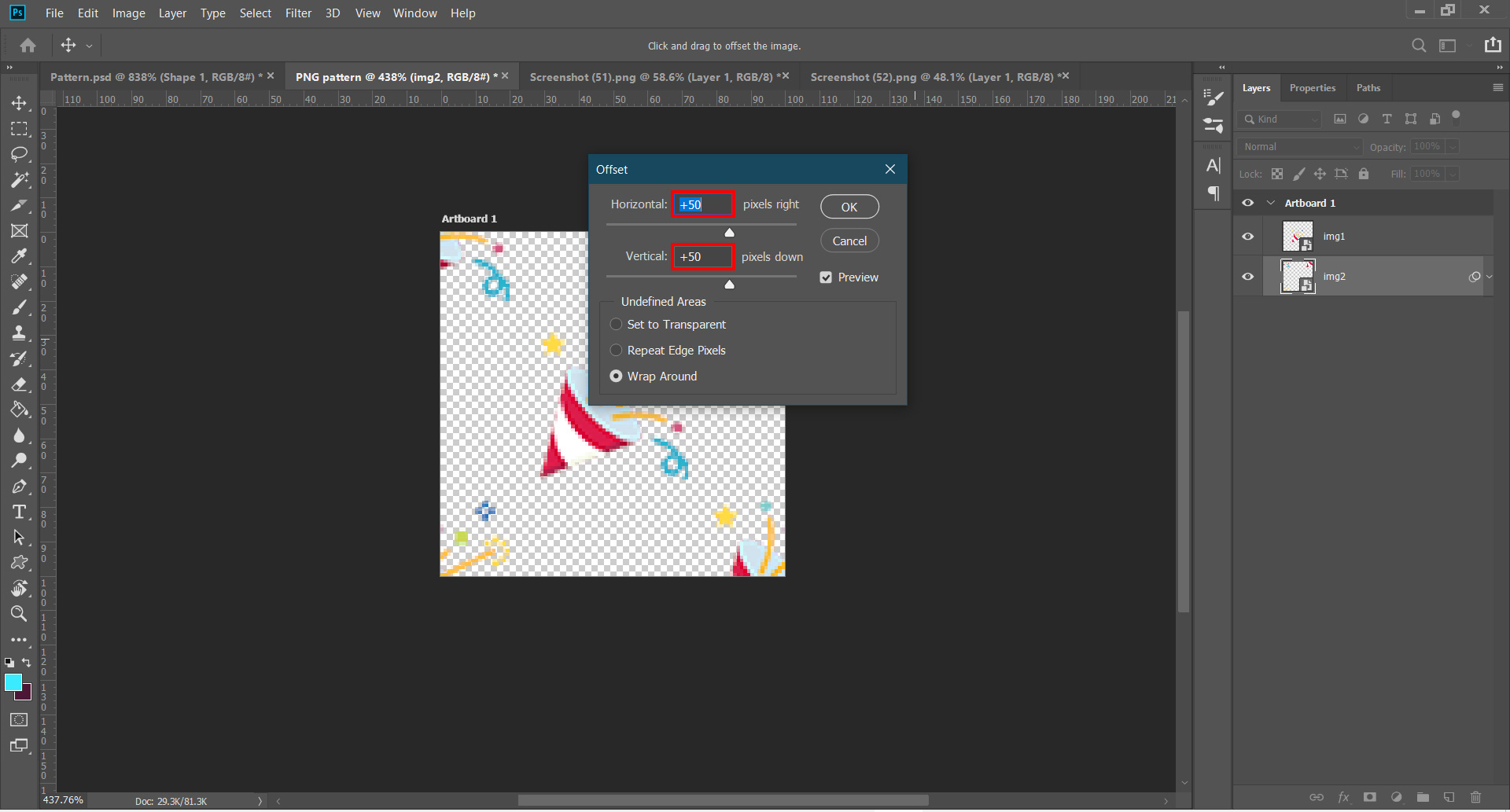
Horizontal နှင့် Vertical ကို Adjust လုပ်ရာတွင် မိမိ Artboard Width တန်ဖိုးပေါ် မူတည်၍ ကွဲလွဲသွားပါမည်။ (IMG_17) ပုံတွင် ပြထားသည့်အတိုင်း ခုကျွန်တော်တို့ Artboard Width သည် 100px ယူထားသည့်အတွက် Horizontal နှင့် Vertical ကို +50 သတ်မှတ်ပေးမှ PNG image သည် Middle, Center ကျမည် ဖြစ်ပါသည်။
မှတ်ချက်။ ။ အကယ်၍ Artboard Width သည် 50px ဖြစ်လျှင် Horizontal နှင့် Vertical ကို +25 သတ်မှတ်ပေးရမည်ဖြစ်ပါသည်။ ဆိုလိုရင်းကတော့ Artboard Width ရဲ့ တန်ဖိုးကို ထက်ဝက်ဝက်ပြီး ရလာသည့်တန်ဖိုးကို Horizontal နှင့် Vertical တန်ဖိုး ပေးရမည်ဖြစ်ပါသည်။
IMG_17
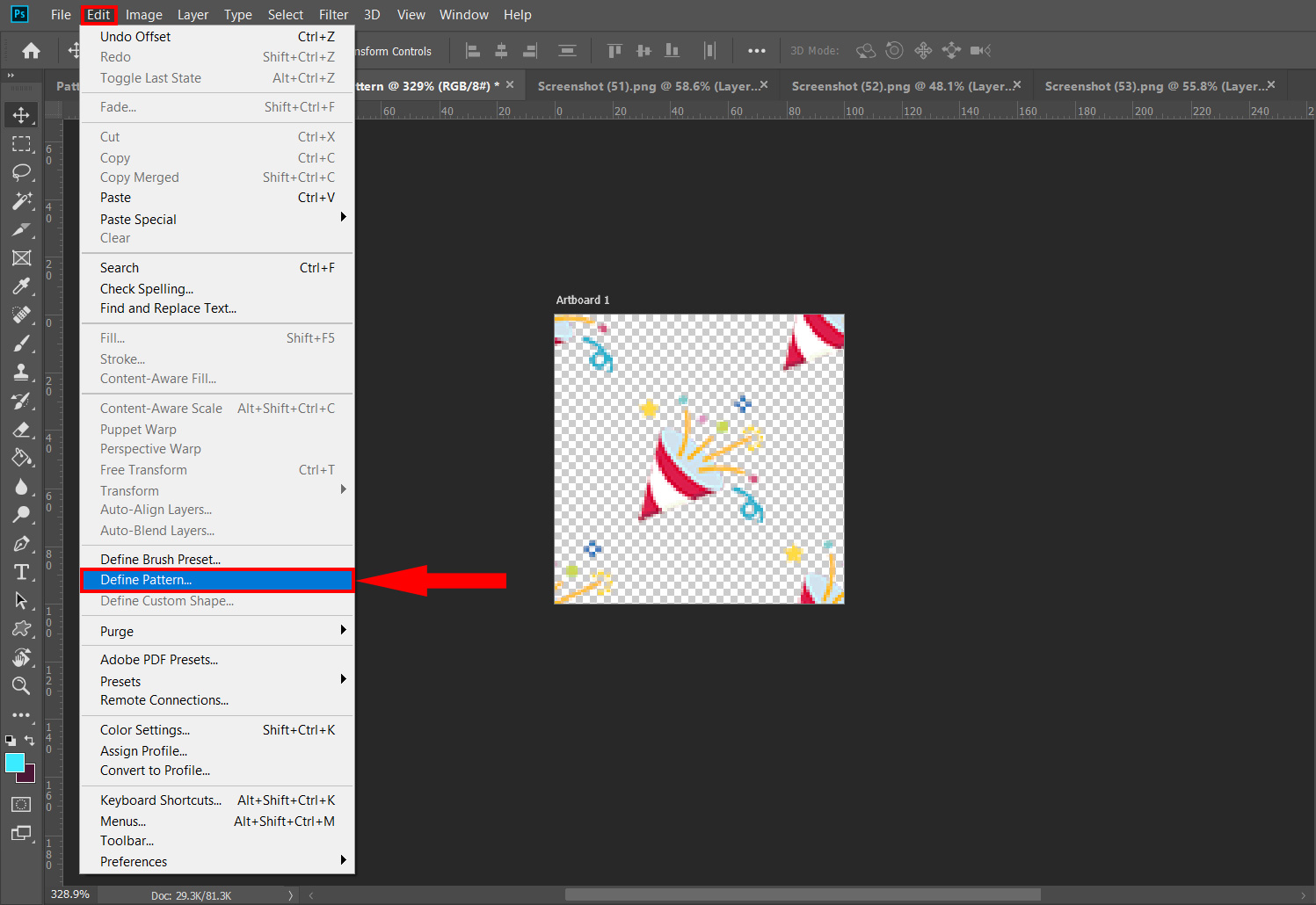
ပြီးလျှင် Edit -> Define Pattern… ကို နှိပ်ပါ။ Create Pattern အဆင့်ပြီးပါပြီ။
IMG_18
နောက်ဆုံးအဆင့်အနေနဲ့ Artboard အသစ်ယူပြီး အထက်ပါဖော်ပြခဲ့သော ( IMG_11, IMG_12 ) အတိုင်း ပြုလုပ်ပြီး မိမိ Create လုပ်ထားသော Pattern ကို သုံးပြီး Background Image အဖြစ် အသုံးပြုလို့ရပါပြီ။
Result -> IMG_19
အချိန်ပေးပြီး ဖတ်ရှုပေးသည့်အတွက် ကျေးဇူးတင်ပါတယ် ခင်ဗျ။



