မင်္ဂလာပါခင်ဗျာ
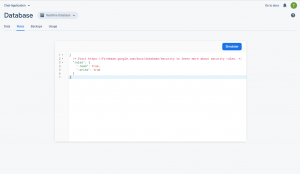
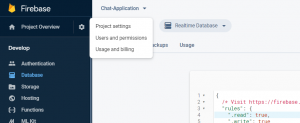
ကျွန်တော့်နာမည်ကတော့ အောင်သီဟ ပါခင်ဗျာ။Spiceworks Myanmar မှာ Web Developer Position နဲ့ဝင်ရောက် အလုပ်လုပ်ကိုင်နေပါတယ်။ဒီ Blog မှာတော့ Firebase RealTime Database အသုံးပြုပုံနဲ့ပတ်သက်တဲ့ အခြေခံတွေကို Code Demo နဲ့တကွ ရှင်းပြပေးသွားမှာဖြစ်ပါတယ်။ Firebase ဆိုတာ Google ကနေထုတ်ထားတဲ့ Serverless Platform တစ်ခုပါ။ကျွန်တော် ဒီ Blog မှာ Firebase အကြောင်းထက် Firebase ရဲ့ Realtime Database သုံုးပုံကို အဓိကထားပီး ရှင်းပြမှာ ဖြစ်ပါတယ်။ခု Firebase RealTime Database ကိုသုံးပီး Laravel နဲ့ Small Chat Application ရေးနည်းလေးကို အဆင့်ဆင့်ပြောပြရင်း ရှင်းပြသွားမှာဖြစ်ပါတယ်။ ပထမဦးဆုံး https://console.firebase.google.com ကိုသွားပီး Account Register လုပ်ပါ။ Account Register လုပ်ပြီးပါက Add Project ကိုနှိပ်ပါ။ထပ်မံဖြည့်ရမည့် Data များဖြည့်ပီးပါက Firebase User Dashboard ကိုရောက်သွားပါလိမ့်မယ်။Dashboard က Get Started by adding Firebase to your app ရဲ့အောက်က တတိယမြောက် Icon web create ကို နှိပ်ပါ ဖြည့်ခိုင်းသည့် Data များကို ဖြည့်ပါ။Firebase ပေါ်မှာ ခုဆို Web အတွက် Application တစ်ခုတည်ဆောက်ပီးသွားပါပြီ။တည်ဆောက်ပီးသား web application အတွက် RealTime Database ကိုထပ်မံတည်ဆောက်ပေးရပါမည်။RealTime Database ကိုတည်ဆောက်ဖို့အတွက် Left Menu ရှိ Develop->Database ကို နှိပ်ပါ။ပြီးရင် RealTime Database ကိုနှိပ်ပါ။ တောင်းထားသည့် Information များကိုဖြည့်ပါ။တည်ဆောက်ပြီးပါက Rules ကိုနှိပ်ပါ။ Rules ထဲက read and write ကို true ပြောင်းပါ။ 
Firebase ပေါ်မှာ လိုအပ်တာတွေ အကုန်တည်ဆောက်ပြီးပြီဆိုရင်တော့ Firebase ကိုသုံးပီး Laravel မှာ Small Chat Application စတင်တည်ဆောက်လို့ရပါပြီ။
Firebase မှာတည်ဆောက်ထားတဲ့ Web Application နဲ့Laravel ကိုအရင်ချိတ်ဆက်ရပါမယ်။ချိတ်ဆက်ဖို့အတွက် Project Overview -> Project Setting ကိုနှိပ်ပါ။

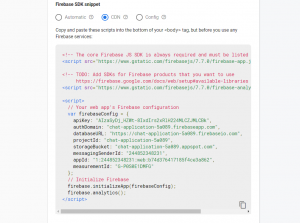
SDK ချိတ်ဆက်ဖို့အတွက် Firebase SDK ထဲက CDN ကို Click နှိပ်ပြီးပါက copy ကူးပြီး Project Folder ထဲက JavaScript File ထဲသို့ထည့်ပါ။

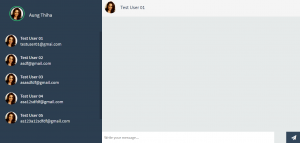
View အပိုင်းကို ကျွန်တော်ကတော့ Bootstrap Chat Template တစ်ခုယူသုံးမှာဖြစ်ပါတယ်ခင်ဗျာ။ကျွန်တော်ယူတဲ့ Bootstrap Chat UI Link ကတော့ https://bootsnipp.com/snippets/35mvD ဖြစ်ပါတယ်။

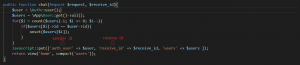
ပထမဦးဆုံးအနေနဲ့ Data Insert လုပ်တာအရင်ရေးပါမည်။UI ယူသုံးထားတဲ့အထဲမှာပါသည့် JavaScript newMessage function ကိုပဲယူသုံးထားပါတယ်။

Function အထဲမှာပါတဲ့ auth_user.id နဲ့ receive_id က Laravel Controller ကနပေို့ထားတာပါ။

Database ထဲမှာရှိတဲ့ Data ကိုယူပီး <li> tag နဲ့ပြန်ပြပါမည်။
ကျွန်တော့်ရဲ့ Chat Demo ကို
https://github.com/johnsmith58/Firebase-ChatApplication-with-Laravel-V-0.1.git link ကယူနိုင်ပါသည်။
ခုလိုအချိန်ယူပီးဖတ်ရှု၊ လေ့လာပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။



