မင်္ဂလာပါ။
ကျွန်တော်ကတော့ Spiceworks Myanmar ကုမ္ပဏီတွင် အလုပ်လုပ်ကိုင်လျက်ရှိသော ဌေးမင်းခေါင် ဖြစ်ပါတယ်။ ယနေ့ ကျွန်တော်တင်ပြပေးသွားမယ့် blog အကြောင်းအရာကတော့ Create To-Do List App using Flutter ဖြစ်ပါတယ်။ Flutter ဆိုတာကတော့ Google က ပိုင်ဆိုင်ထားသော Framework တစ်ခု ဖြစ်ပြီး Dart Language ကို အခြေခံပြီး လုပ်ထားတာ ဖြစ်ပါတယ်။ Flutter ကို အသုံးပြုပြီး Developer တွေက Mobile App (Android/iOS), Flutter Web, Desktop (Windows/Linux/MacOS) များအတွက် Single Code-based ဖြင့် ဖန်တီးတည်ဆောက်နိုင်မှာ ဖြစ်ပါတယ်။
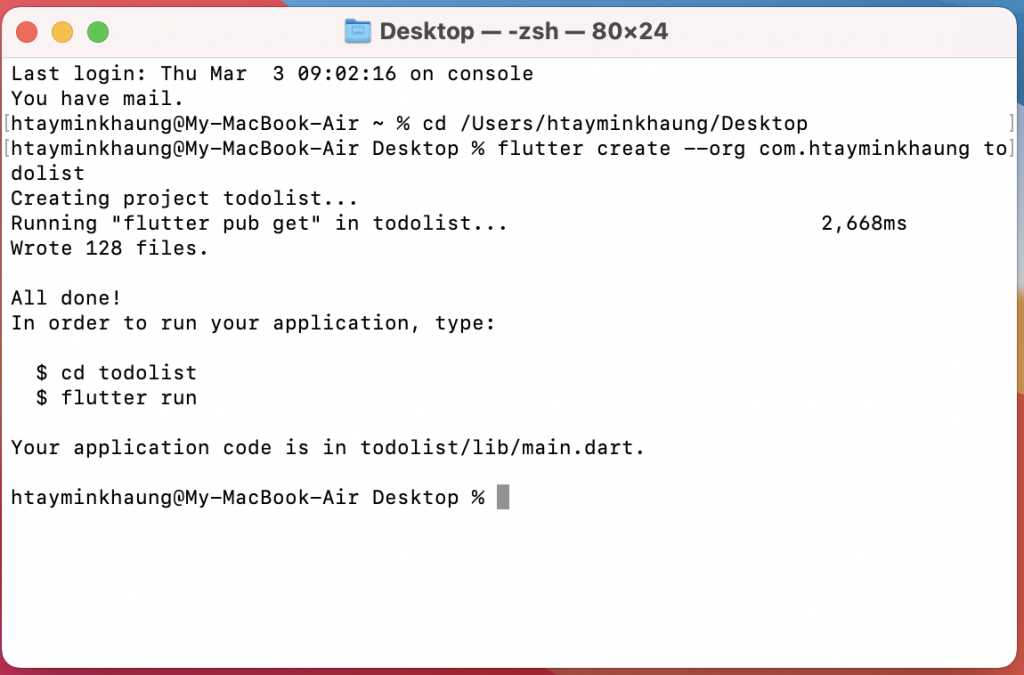
ပထမအဆင့်အနေနဲ့ Flutter App အသစ် တည်ဆောက်ပါမယ်။ ထိုအတွက် မိမိ Project တည်ဆောက်မယ့် လမ်းကြောင်းကို အရင် သွားပါမယ်။ Mac အသုံးပြုသူအနေနဲ့ Terminal ကနေ သွားလို့ ရသလို Windows အသုံးပြုသူတွေက cmd ကို Run Box ကနေ ခေါ်လိုက်ပါမယ်။ ထို့နောက် flutter create –org com.htayminkhaung todolist လို့ ဆောက်ပါမယ်။ htayminkhaung နေရာမှာ မိမိ domain (သို့) နာမည် ထည့်လို့ ရပါတယ်။ command ရဲ့ နောက်ဆုံးတစ်ခုဖြစ်တဲ့ todolist ကတော့ App Package အတွက် နာမည် ဖြစ်ပါတယ်။ underscore သုံးလို့ ရပါတယ်။ သို့သော် dash သုံးလို့ မရပါဘူး။

အဲ့နောက် Project ကို VS Code နဲ့ ဖွင့်ဖို့အတွက် code todolist လို့ Terminal မှာ ရိုက်ထည့်ပါမယ်။

VS Code နဲ့ ဖွင့်ပြီးပြီ ဆိုလျှင် iPhone 13 Emulator ကို Run ပါမယ်။

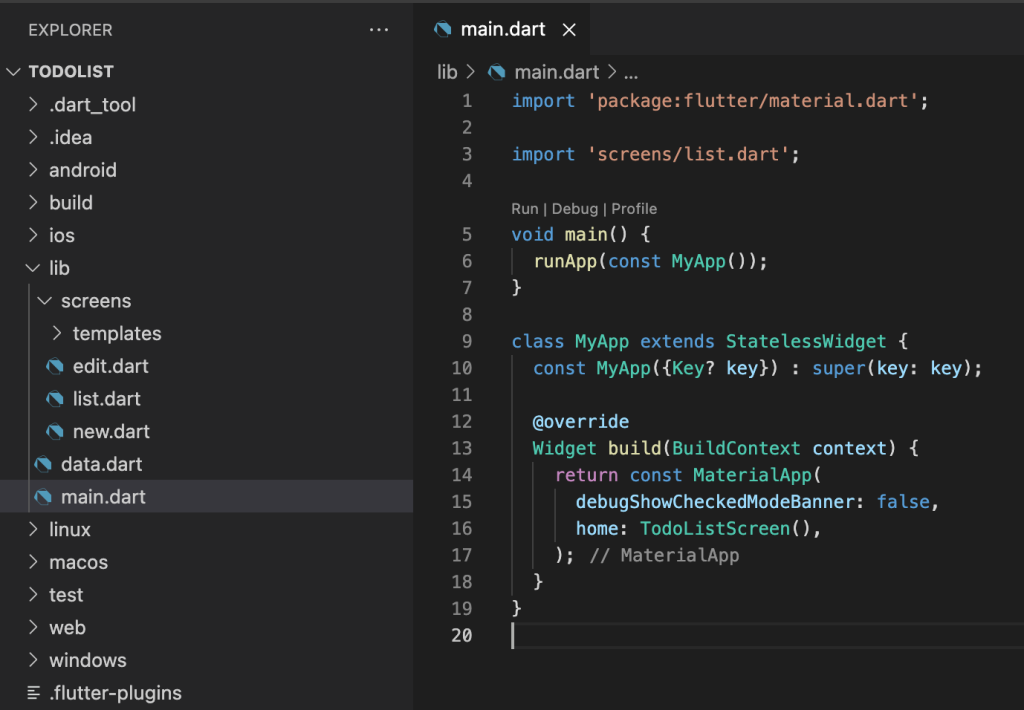
ပြီးလျှင်တော့ VS Code က Terminal မှာ flutter run ကို ရိုက်ထည့်ပါမယ်။ အဲ့နောက် Flutter App စတက်လာပါမယ်။ ထို့နောက် lib folder အောက်က main.dart ဖိုင်မှာ ရှိတဲ့ Original Code တွေကို ဖျက်ပြီးတော့ အောက်က screenshot ပါ codeတွေကို ထည့်ပါမယ်။

လိုင်းနံပါတ် ၁ မှာတော့ import ‘package:flutter/material.dart’; သူကတော့ material package ကို ခေါ်သုံးတာပါ။ Flutter မှာတော့ Material Package က widget တွေ ခေါ်သုံးတိုင်း (သို့) colors ခေါ်သုံးတိုင်း import လုပ်ရပါတယ်။ MaterialApp Widget ကို App Initialize မှာ စတင် Run ပါမယ်။ debugShowCheckedModeBanner: false, ကတော့ Screen ရဲ့ ညာဘက်မှာ debug ဆိုတဲ့ စာသားလေး ဖျောက်ထားချင်တဲ့အတွက် ထည့်ထားပါမယ်။ true ပြောင်းလိုက်လျှင်တော့ debug ဆိုတဲ့ စာသားလေးက screen ညာဘက်အပေါ်မှာ ပေါ်နေမှာ ဖြစ်ပါတယ်။
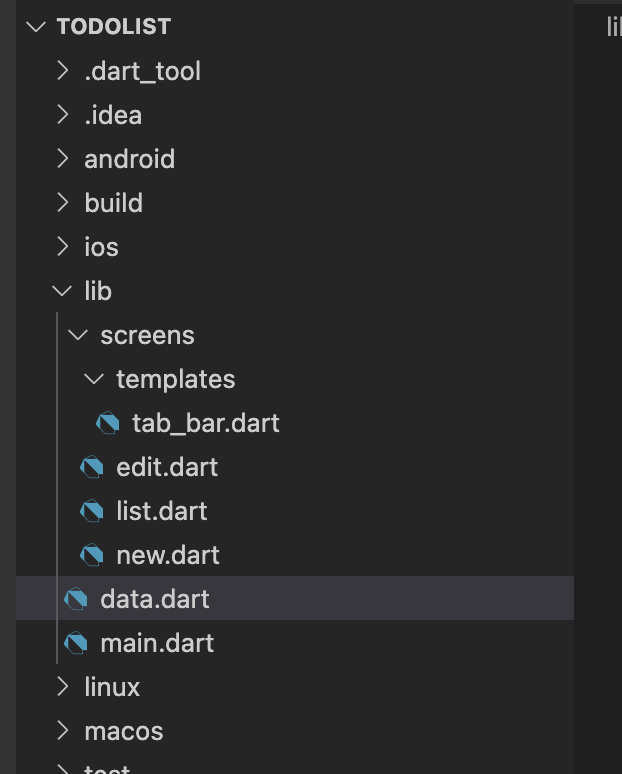
ထို့နောက် screens folder ကို lib folder အောက်မှာ တည်ဆောက်ပါမယ်။ screens folder အောက်မှာ edit.dart (Todo List ကို ပြင်ရန်), list.dart (Todo List ကို ကြည့်ရန်), new.dart (Todo List အသစ်ထည့်ရန်) အတွက်ဆိုပြီး ဖိုင်သုံးဖိုင် တည်ဆောက်ပါမယ်။ ထို့နောက် lib folder အောက်မှာ data.dart ဖိုင်တစ်ခုဆောက်ပါမယ်။ Todo List အတွက် data type တစ်ခု တည်ဆောက်ရန် အတွက်ပါ။

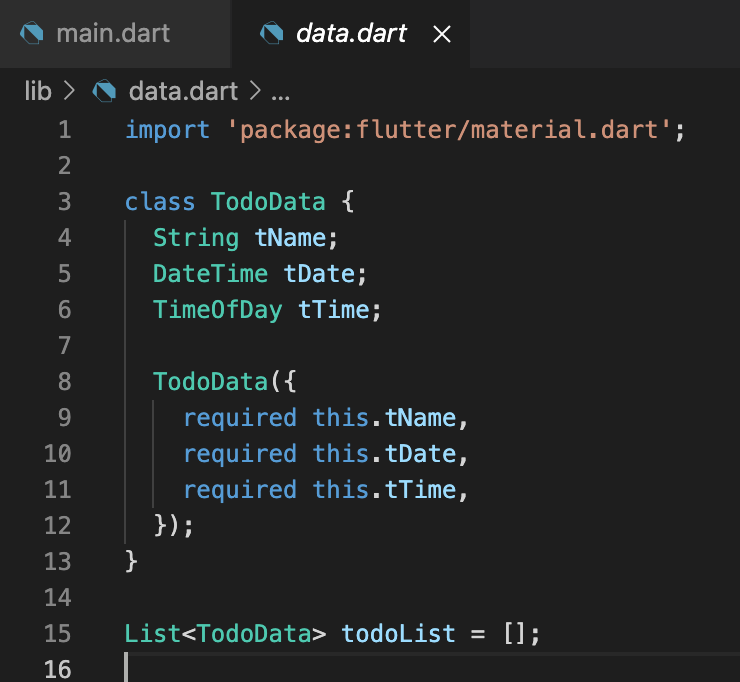
data.dart ဖိုင်အောက်မှာ အောက်က screenshot ထဲက code တွေကို ထည့်ပါမယ်။ Todo List Data အတွက် name, date နဲ့ time တို့ ပါဝင်ပါမယ်။ line 15 မှာတော့ shared variable todoList Array ခန်း တစ်ခု တည်ဆောက်ထားပါမယ်။ Database နဲ့ မချိတ်ဘဲ ရေးမှာ ဖြစ်တဲ့အတွက် variable ထဲမှာ Todo Task တွေကို ထည့်မှာ ဖြစ်ပါတယ်။

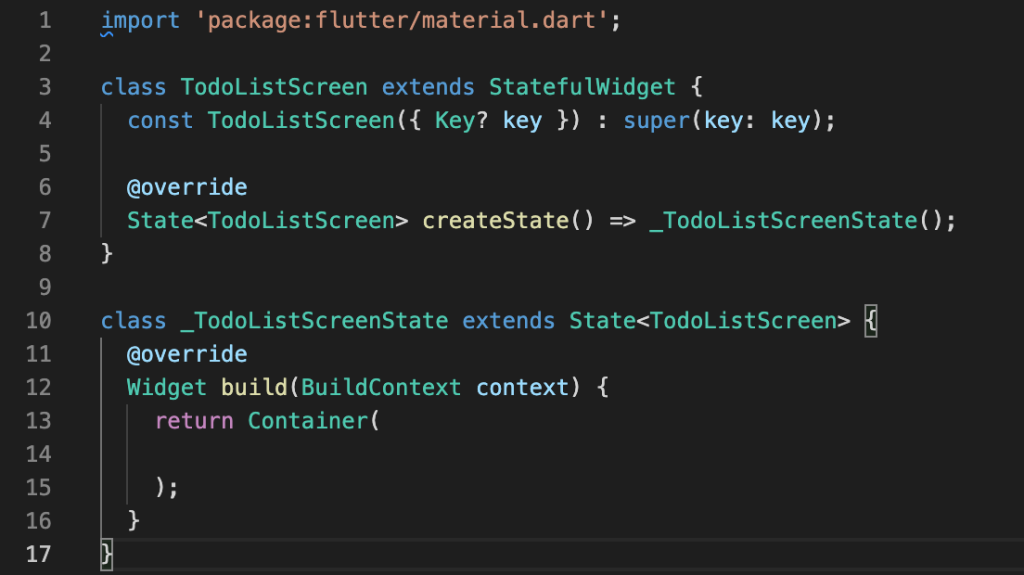
ထို့နောက် screens folder အောက်က ခုနက create လုပ်ထားတဲ့ list.dart ဖိုင်အောက်မှာ အောက်ပါအတိုင်း StatefulWidget ကို တည်ဆောက်ပါမယ်။ StatefulWidget ခေါ်ဖို့အတွက် VS Code ကနေ stf ကို နှိပ်ပြီး tab ခလုတ်ကို နှိပ်လိုက်လျှင် ရပါပြီ။ ထို့နောက် နာမည်ကို TodoListScreen လို့ ပေးပါမယ်။ ပြီးနောက် Material Package -> import ‘package:flutter/material.dart’; ကို ထည့်ပါမယ်။

အောက်ကcodeကို
@override
Widget build(BuildContext context) {
return Container(
);
}
ယခု codeနဲ့ လဲပါမယ်။

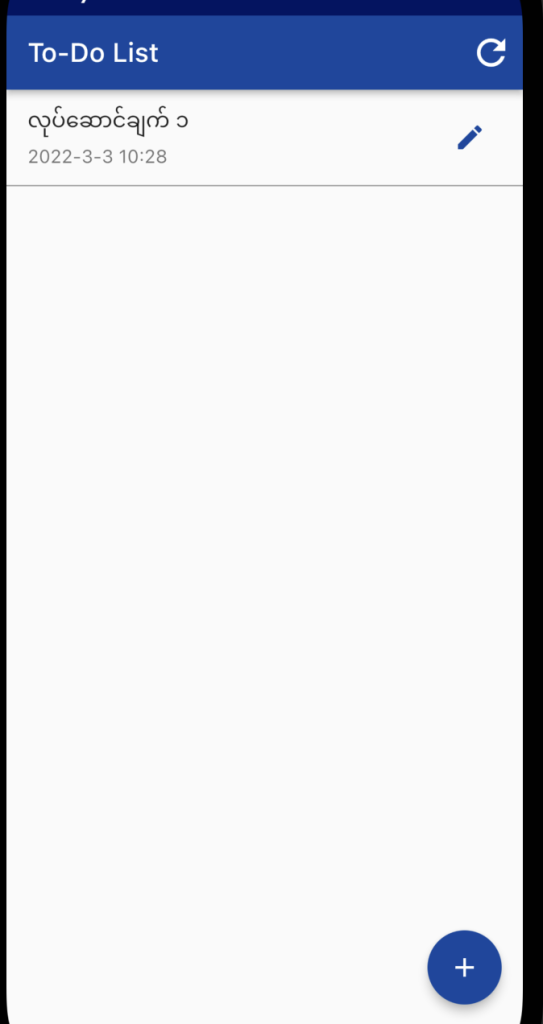
ထို့နောက် Terminal ကနေ r (reload) ကို နှိပ်လိုက်မယ်ဆိုလျှင် ပုံပါအတိုင်း ပေါ်လာပါမယ်။

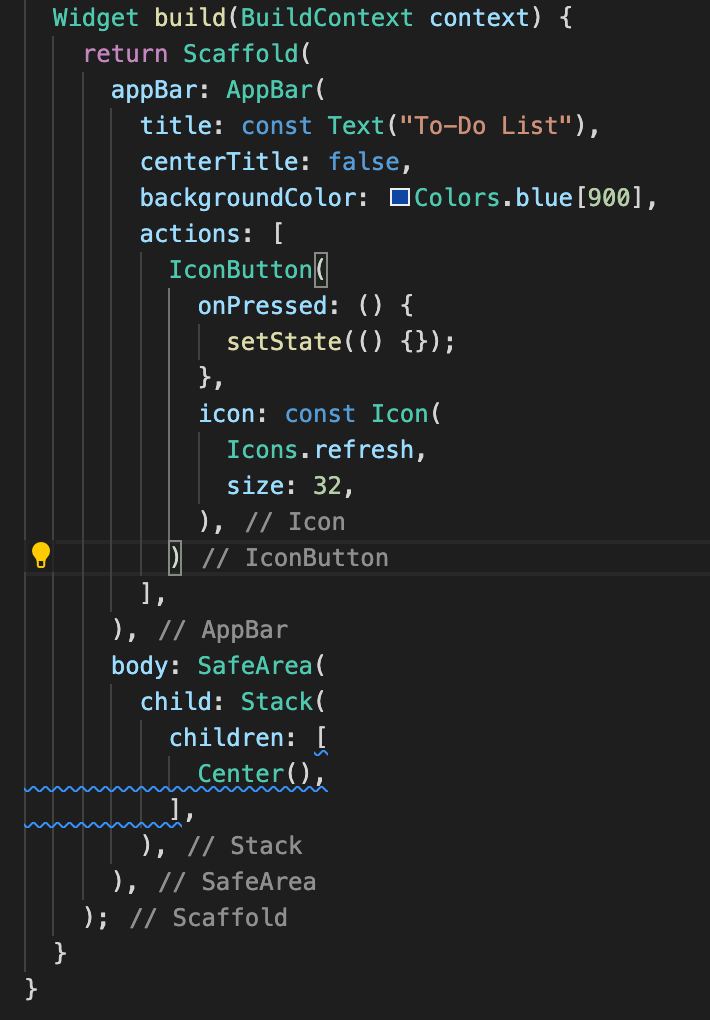
codeမှာဆိုလျှင် Scafold Widget ကို ပထမဆုံးခေါ်ထားပါတယ်။ သူကတော့ Flutter မှာ အဓိက မပါမဖြစ် ပါရမယ့် Widget ဖြစ်ပါတယ်။ appbar : AppBar(…) ကို ထည့်ထားတဲ့အတွက် AppBar ခေါ်လိုက်ပါမယ်။ title: const Text(“To-Do List”) Title ကို To-Do List ဆိုတဲ့ နာမည် ပေးထားပါမယ်။ centerTitle: false; App Bar Title ကို အလယ်မှာ မပေါ်ဘဲ ဘယ်ဘက် ကပ်အောင် လုပ်ထားပါမယ်။ အကယ်၍ true ထားမယ်ဆိုလျှင် Title က App Bar အလယ်မှာ ပေါ်ပါမယ်။ background color ကို blue[900] (အရောင်ကို အပြာရောင် level 900 ထားထားတာပါ) ထားပါတယ်။ အကယ်၍ ၉၀၀ မှာ မိမိ စိတ်ကြိုက် အပြာရောင် အနု၊ အရင့်ကို ထားလို့ ရပါတယ်။ ၅၀၀ ကတော့ အပြာရောင် ဖြစ်ပြီး အဲ့အောက်နည်းသွားလျှင် အရောင်ဖျော့သွားမှာ ဖြစ်ပြီး ၅၀၀ ကျော်လျှင် အရောင်က ပိုမိုရင့်လာမှာ ဖြစ်ပါတယ်။ actions ကို Array Widget ပေးရမှာဖြစ်ပြီး App Bar ညာဘက်မှာ ပေါ်မယ့် Action Icon Buttons များအတွက် ဖြစ်ပါတယ်။ IconButton ကို သုံးမှာ ဖြစ်ပြီး onPressed လုပ်လျှင် setState(() {}); UI ကို update လုပ်ခိုင်းမှာ ဖြစ်ပါတယ်။ icon ကို Icons.refresh Refresh Icon ကို ထည့်ထားပါမယ်။ size: 32 ထားပါမယ်။
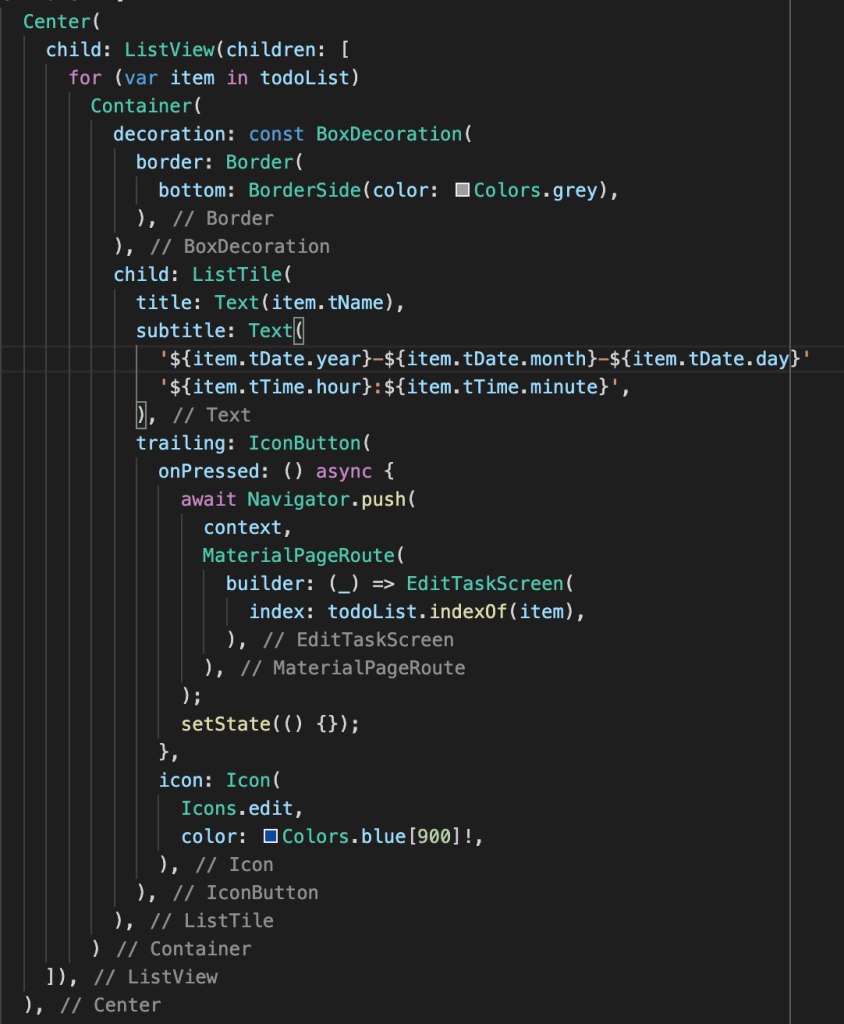
Center Widget ထဲမှာ အောက်က codeကို ထည့်ပါမယ်။

for (var item in todoList) todoList Array ရှိ TodoData အားလုံးကို loop ပတ်ပြီး ထုတ်ပါမယ်။ Container Widget တစ်ခုကို ခေါ်ပြီး decoration ကတော့ container widget ကို အလှဆင်ဖို့အတွက် attributes တွေကို ထည့်ပြီး လုပ်လို့ ရပါတယ်။ အခုက bottom: BorderSide(color: Colors.grey) border ကို အောက်မှာပဲ ထည့်မှာ ဖြစ်ပြီး အရောင်ကိုတော့ မီးခိုးရောင်ထားမှာ ဖြစ်ပါတယ်။ ListTitle ကို သုံးမှာ ဖြစ်ပြီး title ကို task name, သူ့အောက်က subtitle မှာ ရက်စွဲပေါ်မှာဖြစ်ပြီး trailing ကတော့ item ရဲ့ ညာဘက်မှာ Icons.edit edit ခဲတံ icon ခလုတ်လေး ထည့်မှာ ဖြစ်ပါတယ်။

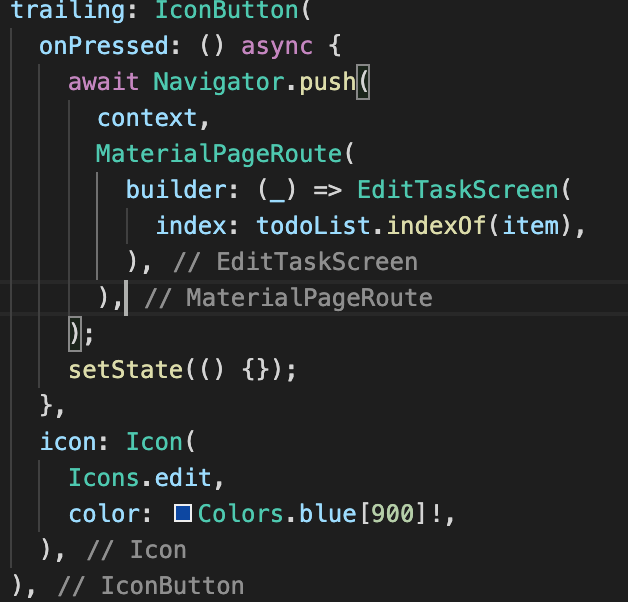
Trailing Icon ကို နှိပ်လိုက်လျှင် Edit Screen ကို သွားပြီး ပြင်မှာပါ။ index: todoList.indexOf(item) ခဲတံနှိပ်လိုက်တဲ့ task ကို ပြင်မှာ ဖြစ်တဲ့အတွက် indexOf ကို ထည့်ဖို့ လိုပါမယ်။

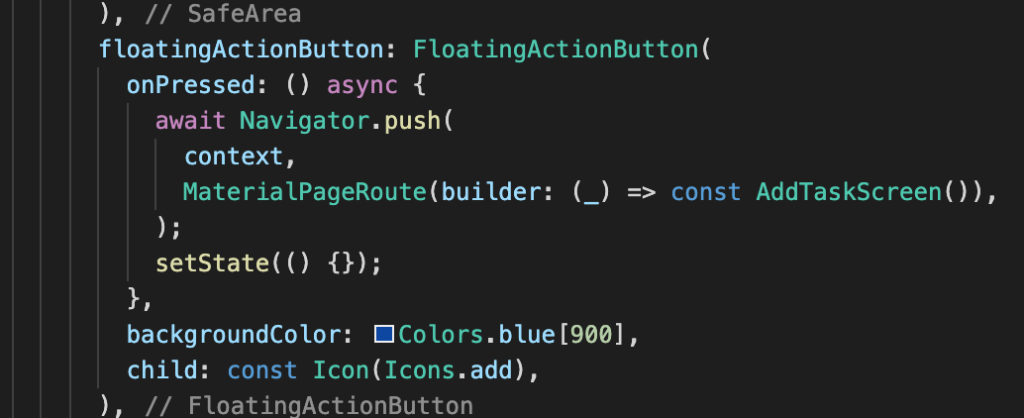
အပေါ်codeမှာဆိုလျှင် FloatingActionButton ကို ခေါ်ပါမယ်။ Screen ရဲ့ ညာဘက် အောက်မှာ New To-do Task ကို ထည့်ဖို့အတွက် ခလုတ်ထည့်မှာ ဖြစ်ပါတယ်။

icon ကို const Icon(Icons.add) အပေါင်း icon ကို ထည့်ထားပါမယ်။ backgroundColor: Colors.blue[900] နောက်ခံ အရောင်ကို အပြာရင့်ကို သုံးပါမယ်။ onPressed ကတော့ ထိုခလုတ်ကို နှိပ်လိုက်လျှင် MaterialPageRoute(builder: (_) => const AddTaskScreen()) Add Screen ကို သွားခိုင်းမှာ ဖြစ်ပါတယ်။
list Screen က ပေါ်လာမယ့် UI ကတော့ အောက်ပါအတိုင်း ဖြစ်ပါတယ်။

ထို့နောက် screens folder အောက်က ခုနက create လုပ်ထားတဲ့ new.dart ဖိုင်အောက်မှာ AddTaskScreen ဆိုတဲ့ StatefulWidget တစ်ခုကို တည်ဆောက်ပါမယ်။

ဘာကြောင့် StatefulWidget ကို သုံးသလဲဆိုတော့ setState ကို သုံးမှာ ဖြစ်တဲ့အတွက်ပါ။ ဆိုလိုတာက တစ်ခုခုပြင်လိုက်တိုင်း UI ကို update လုပ်မှာ ဖြစ်တဲ့အတွက်ပါ။ အကယ်၍ GetX, Provider, Bloc စတဲ့ Statemanagement Package တွေ သုံးမယ်ဆိုလျှင်တော့ setState တို့ StatefulWidget တို့ မသုံးလည်း ရပါတယ်။ Statemanagement Package အသုံးပြုနဲ့ ပတ်သက်ပြီးတော့လည်း နောက်ပိုင်း Blog များတွင် တင်ပြပေးသွားမှာ ဖြစ်ပါတယ်။ ယခု Blog မှာတော့ StatefulWidget ကို သုံးပြီး setState နဲ့ UI Update လုပ်ပါမယ်။

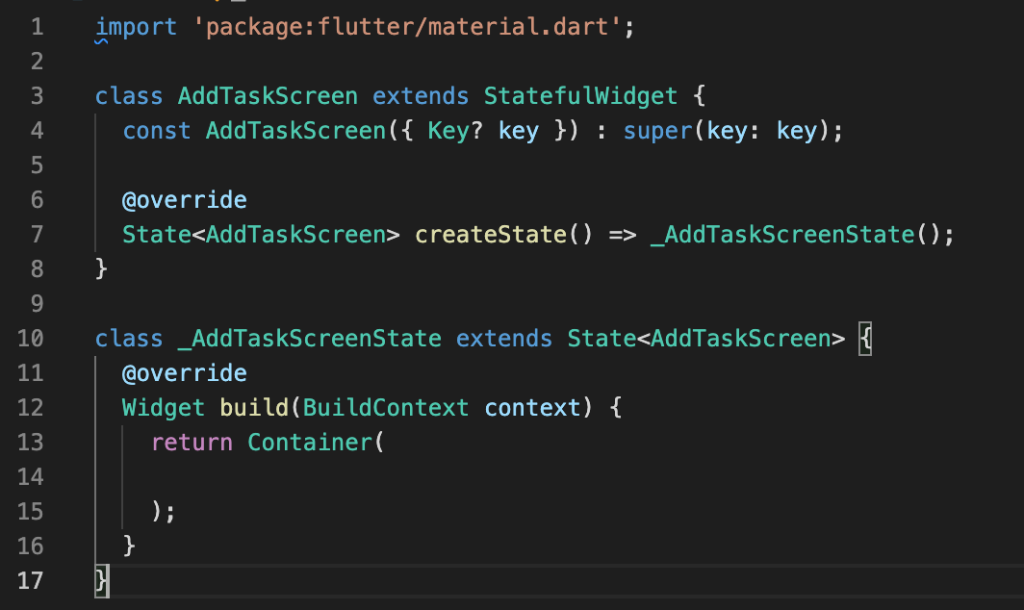
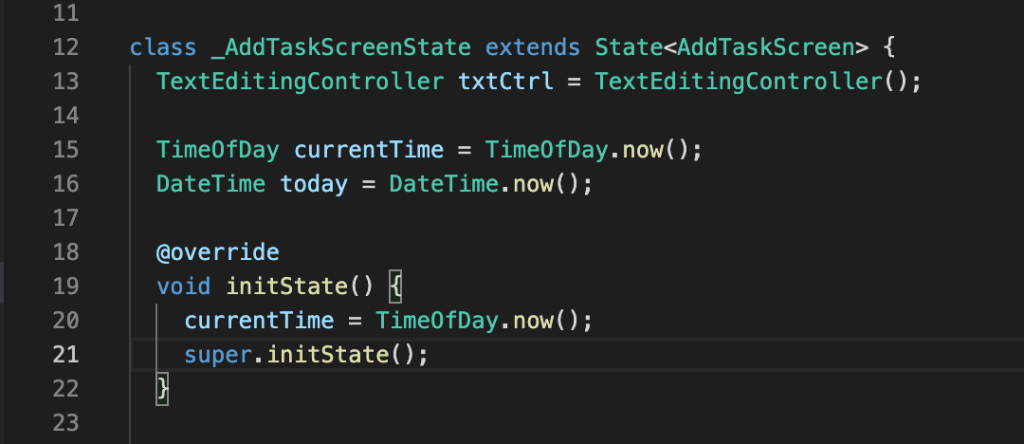
UI မှာဆိုလျှင် Textfield ရယ်၊ Date နဲ့ Time ရယ် ပါမှာ ဖြစ်တဲ့အတွက် အောက်ပါ codeကို class _AddTaskScreenState extends State

Code မှာ ကြည့်မယ်ဆိုလျှင် TextEditingController txtCtrl = TextEditingController(); ကတော့ Textfield အတွက် TextEditingController တစ်ခုကို ခေါ်ပါမယ်။ variable နာမည်ကိုတော့ txtCtrl လို့ ပေးပါမယ်။
@override
void initState() {
initState ကတော့ ယခု new screen စတက်လာမယ်ဆိုလျှင် မိမိ လုပ်စေချင်တဲ့ Process, ခေါ်မယ့် Function အားလုံးကို ထည့်လို့ ရပါတယ်။ TimeOfDay currentTime = TimeOfDay.now(); ကတော့ Time ကို အခု current time ကို ထားမှာ ဖြစ်ပြီး DateTime today = DateTime.now(); ကလည်း Date အတွက် ဒီနေ့ ရက်စွဲကိုပဲ သတ်မှတ်ထားမှာ ဖြစ်ပါတယ်။
@override
Widget build(BuildContext context) {
return Container(
);
}
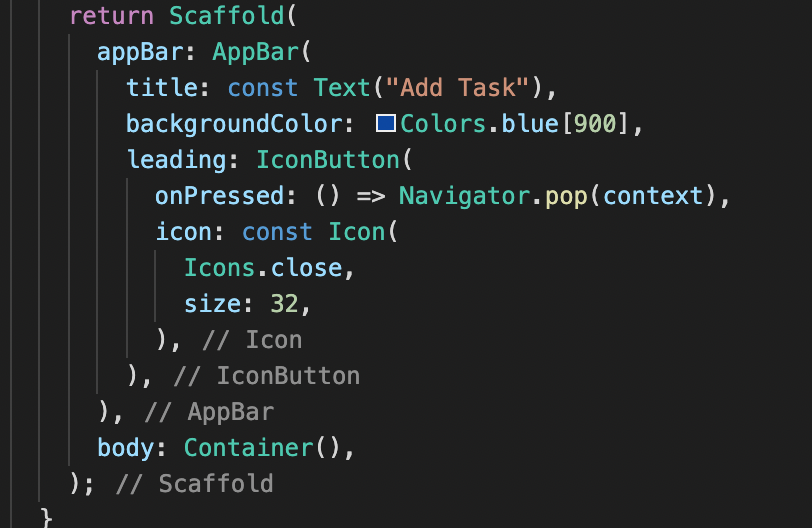
အောက်က codeနဲ့ လဲပါမယ်။

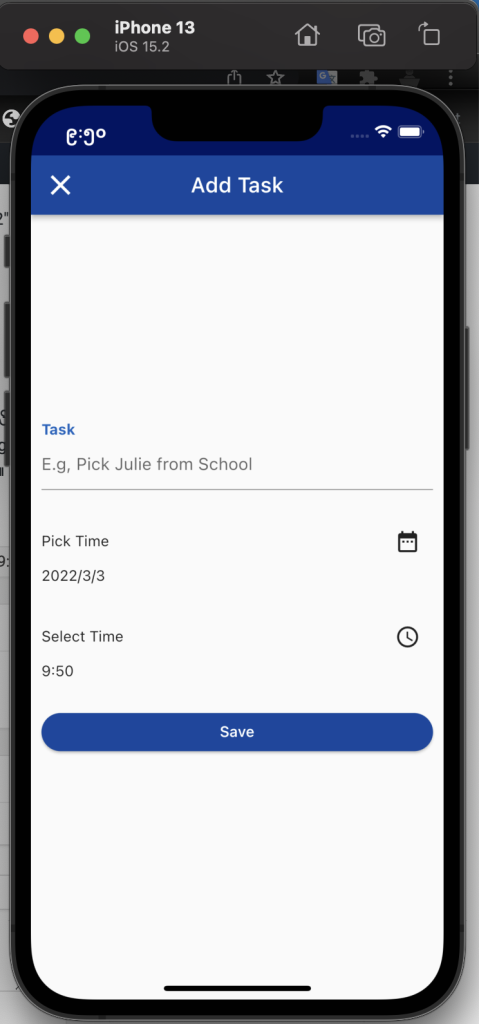
codeမှာ AppBar Widget အောက်မှာ title ကို Add Task ဆိုတဲ့ စာသားထားပါမယ်။ leading ကတော့ AppBar ရဲ့ ဘယ်ဘက်က close ခလုတ်အတွက် ဖြစ်ပါတယ်။ icon ကို Icons.close close icon ကို သုံးမှာ ဖြစ်ပြီး size: 32 က အရွယ်အစား ၃၂ ထားမှာ ဖြစ်ပါတယ်။ icon button widget နဲ့ အုပ်ထားတဲ့ အတွက် ခလုတ်ကို နှိပ်လိုက်တဲ့အခါ icon အနားတစ်ဝိုက်မှာ shadow လေး ထွက်လာမှာ ဖြစ်ပါတယ်။ onPressed မှာ () => Navigator.pop(context) ကို ထည့်ထားတဲ့အတွက် နှိပ်လိုက်လျှင် pop လုပ်ထားတဲ့အတွက် new screen ကို ပိတ်သွားမှာ ဖြစ်ပါတယ်။
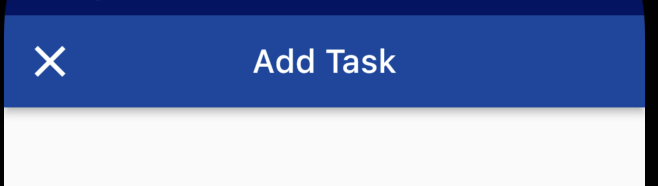
Run ကြည့်မယ်ဆိုလျှင် New Screen က အောက်ကအတိုင်း ပေါ်မှာ ဖြစ်ပါတယ်။

အခုဆိုလျှင် List Screen နဲ့ New Screen အတွက် AppBar UI ကို တည်ဆောက်ပြီး ဖြစ်ပါတယ်။ အခုလို အချိန်ပေး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။ ကျန်ရှိမယ့် New Screen နဲ့ Edit Screen အတွက် codeကိုလည်း နောက်တစ်ပတ်တွင် Part 2 ကို ဆက်လက် တင်ပြပေးသွားပါမယ်။



