အားလုံးပဲ မင်္ဂလာပါဗျ။
ကျွန်တော်ကတော့ Spiceworks Myanmar မှ ညီညီဇော် ဖြစ်ပါတယ်။ ဒီတစ်ပတ်မှာတော့ ကျွန်တော်က လုပ်ငန်းသုံး Website (Blog အသေးစား) တစ်ခုကို ဖန်တီးပြသွားပါမယ်။ Blog အသေးစားတစ်ခုဖန်တီးဖို့အတွက် free အသုံးပြုလိုရတဲ့ website တွေ အများကြီးရှိပါတယ်။ အောက်ပါ link ကနေ ဝင်ရောက်လေ့လာလို့ရပါတယ်။ https://themeisle.com/blog/best-free-blogging-sites/
Wix, WordPress, Ghost အစရှိတာတွေအထဲက Blogger.com က အသုံးပြုရတာ လွယ်ကူရိုးရှင်းပါတယ်။ Blogger.com ကိုအသုံးပြုပြီး blog ရေးမယ်ဆိုပါက မဖြစ်မနေ Gmail Account တစ်ခု လိုအပ်ပါတယ်။ သူက Google ကပိုင်တဲ့ platform တစ်ခုဖြစ်ပါတယ်။ ကျွန်တော်တို့ account ဖွင့်မယ်ဆိုပါက သူ့ရဲ့ website ဖြစ်တဲ့ https://www.blogger.com/ ကိုသွားပြီး ဖွင့်ရမှာဖြစ်ပါတယ်။ အသုံးပြုနည်းတွေကို အောက်မှာ ပြောပြပေးသွားပါမယ်ခင်ဗျ။
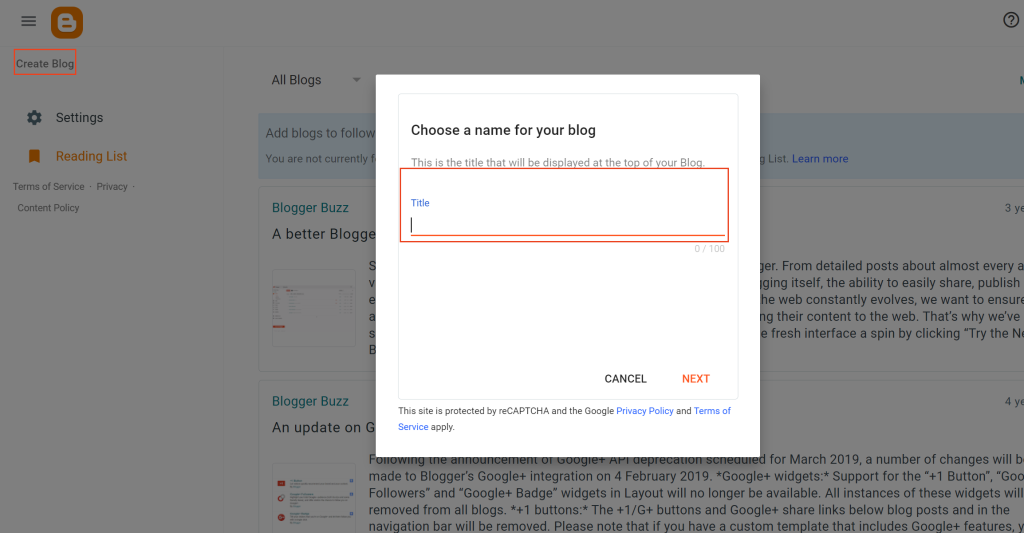
(၁) သူ့ရဲ့ Page ထဲကို မိမိရဲ့ Gmail နဲ့ဝင်ပြီး အောက်မှာပြထားတဲ့ IMG01 အတိုင်း Create Blog ကိုနှိပ်ပြီး မိမိပေးချင်တဲ့ Blog Title Name ကို ရေးပေးရမှာဖြစ်ပါတယ်။

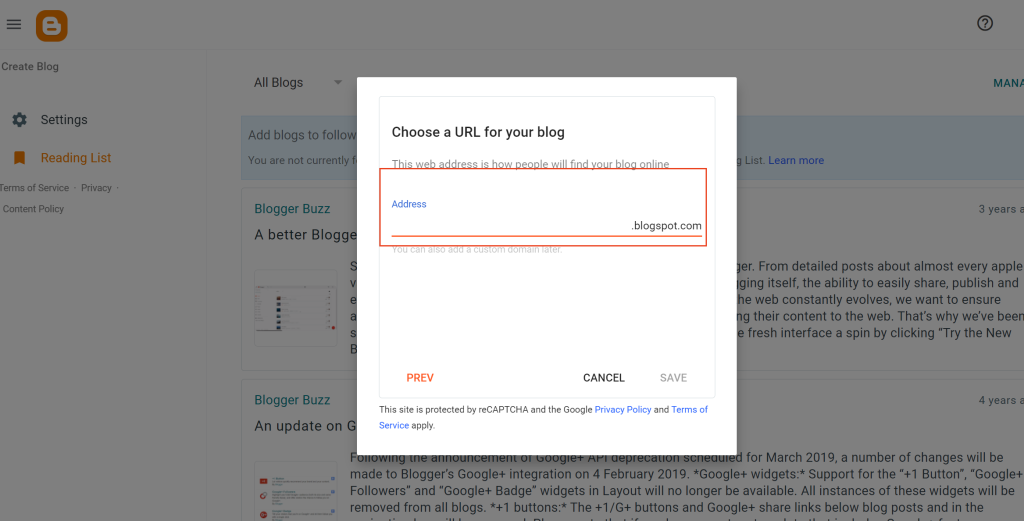
(၂) Title ရွေးချယ်ပြီးပြီဆိုပါက မိမိရဲ့ Blog ကို ဝင်ရောက်ကြည့်လို့ရနိုင်တဲ့ URL ကို ရွေးချယ်ရမှာပါ။ မိမိပေးတဲ့ URL Name က တခြား URL တွေနဲ့ မတူတဲ့နာမည် ပေးရမှာဖြစ်ပါတယ်။

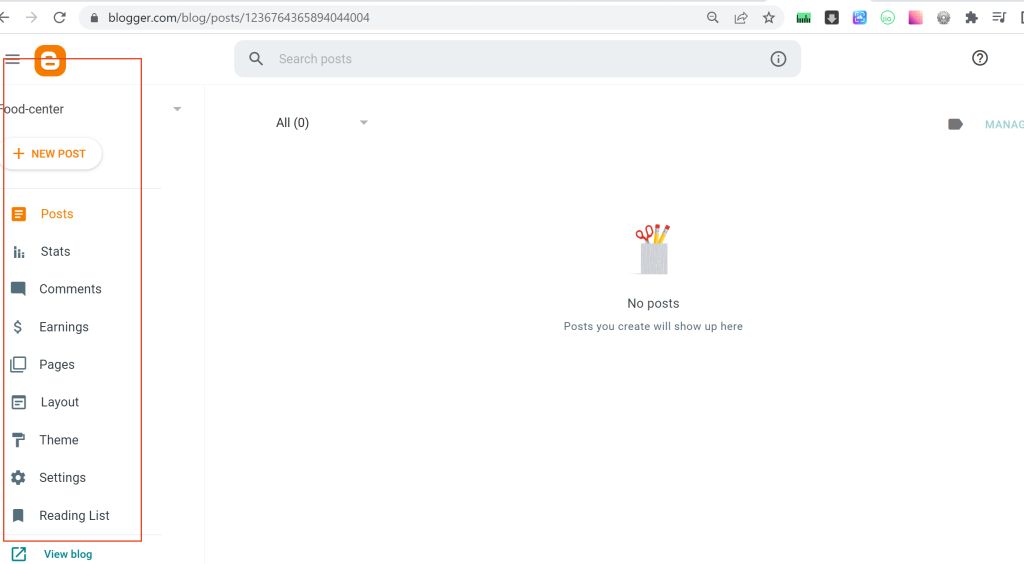
(၃) URL Name ပေးပြီးပြီဆိုရင် IMG03 ကို ရောက်ရှိသွားမှာဖြစ်ပါတယ်။ IMG03 မှာပါတဲ့ အကြောင်းအရာလေးတွေကို အနည်းငယ် ရှင်းပြပေးပါမယ်။

NEW POST: ကျွန်တော်တို့ရဲ့ Blog ထဲမှာ Post တွေ အသစ် Create လုပ်ရတာဖြစ်ပါတယ်။
Posts: မိမိရဲ့ Blog ထဲမှာ ဖန်တီးထားတဲ့ Post တွေကို တစ်စုတစ်စည်းတည်း ကြည့်လိုရတဲ့နေရာဖြစ်ပါတယ်။
Stats: မိမိဖန်တီးထားတဲ့ Blog post တွေရဲ့ View, Rate, Followers အစရှိတဲ့ အကြောင်းအရာတွေကို Detail ကျကျ ကြည့်လို့ရနိုင်တဲ့နေရာ ဖြစ်ပါတယ်။
Comments: Customer တွေပေးထားတဲ့ comments တွေကို manage လုပ်လို့ရတဲ့ နေရာဖြစ်ပါတယ်။
Earnings: Blog ရဲ့ Post ကိုအသုံးပြုပြီး ဝင်ငွေရှာလို့ရတဲ့အခါ အသုံးပြုတဲ့ menu တစ်ခု ဖြစ်ပါတယ်။
Pages: Home Page မှာ Tags menu အနေနဲ့ Page အသစ်တွေ Create လုပ်လို့ရတဲ့ နေရာဖြစ်ပါတယ်။
Layout: Blog Page ရဲ့ layout နဲ့ပတ်သက်ပြီး ပြုပြင်ဖန်တီးလို့ရတဲ့ နေရာဖြစ်ပါတယ်။
Theme: Blog ရဲ့ Design, Theme Color တွေက အစ auto ရွေးချယ်လို့ရနိုင်တဲ့ နေရာအပြင် Custom လုပ်လို့လည်း ရပါတယ်။
Setting: Page နဲ့ သက်ဆိုင်တဲ့ အကြောင်းအရာတွေကို Detail ကျကျပြုပြင် Setting ချထားလို့ရတဲ့ နေရာဖြစ်ပါတယ်။
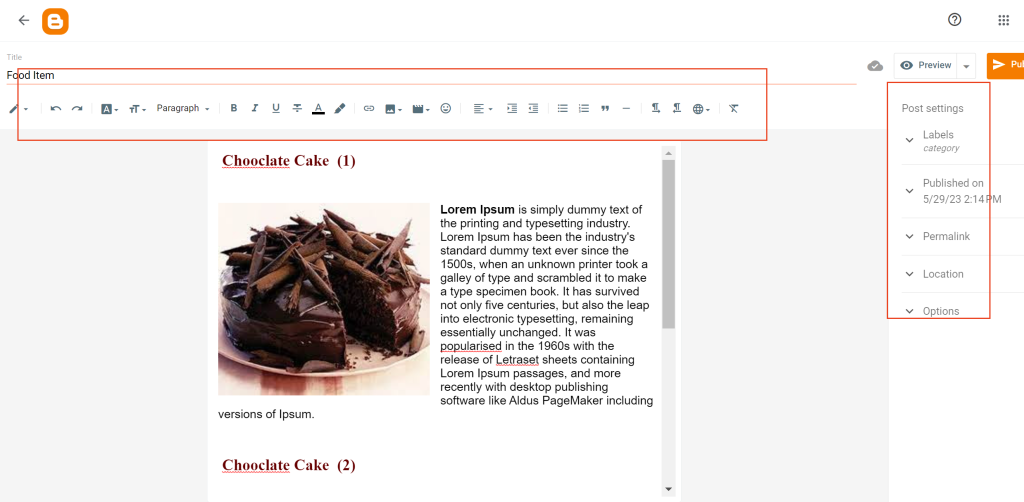
(၄) Blog နဲ့ သက်ဆိုင်တဲ့ အကြောင်းအရာတွေ သိသွားပြီလို့ ထင်မိပါတယ်။ Blog တစ်ခု စရေးဖို့အတွက် Theme ကို အရင်ရွေးပြီး New Post ကို ရွေးချယ်ပါက IMG04 ပေါ်လာမှာဖြစ်ပါတယ်။ Blog စရေးရမဲ့ပုံစံက Microsoft office ပုံစံအတိုင်း ရေးရင်ရသလို၊ coding နဲ့ရေးရင်လည်း ရပါတယ်။ ညာဘက်မှာပြထားတဲ့ အကြောင်းအရာက post category ခွဲတာတွေ၊ Publish လုပ်မဲ့ date ကို schedule ချိန်တာတွေ အစရှိသဖြင့် ပြင်ဆင်လို့ရပါတယ်။

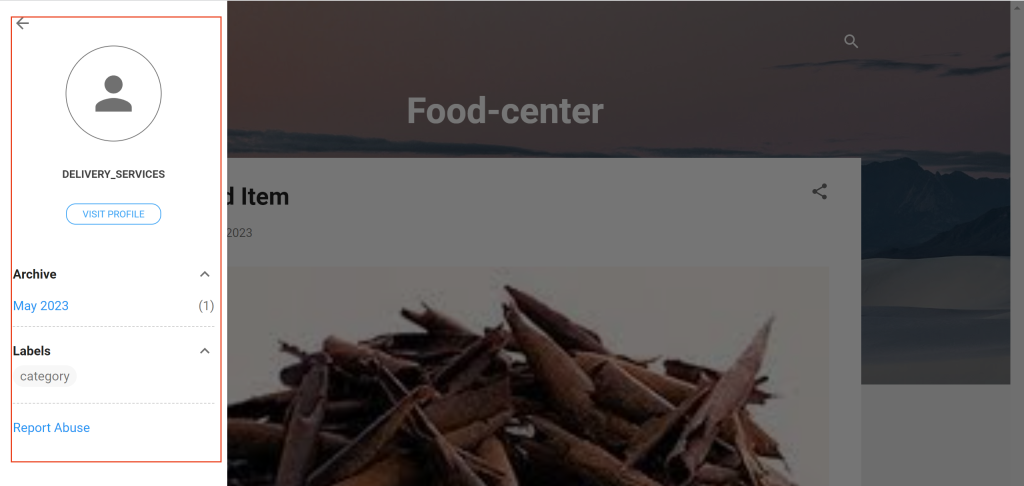
(၅) IMG05 မှာပြထားတာက မိမိရဲ့ Profile ကို custom လုပ်ပြီး ဖန်တီးလို့ရတဲ့ နေရာဖြစ်ပါတယ်။

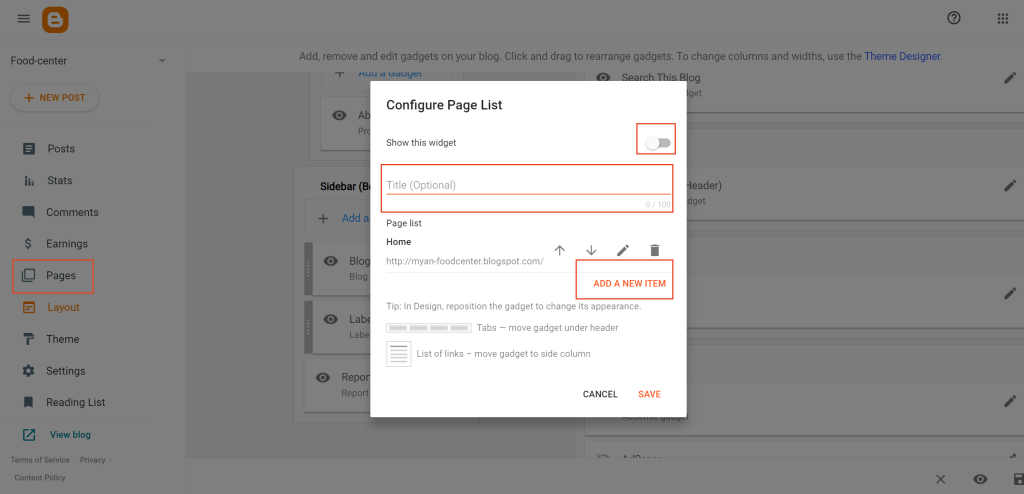
(၆) Blog post တွေတင်ပြီးသွားပြီဆိုပါက Pages အသစ်တွေ လုပ်ကြည့်ကြပါမယ်။ Page တွေ လုပ်ရန်အတွက် IMG06 မှာပြထားတဲ့အတိုင်း ဝင်လိုက်ပါ။ Title name ပေးပြီး save လိုက်ပါ။

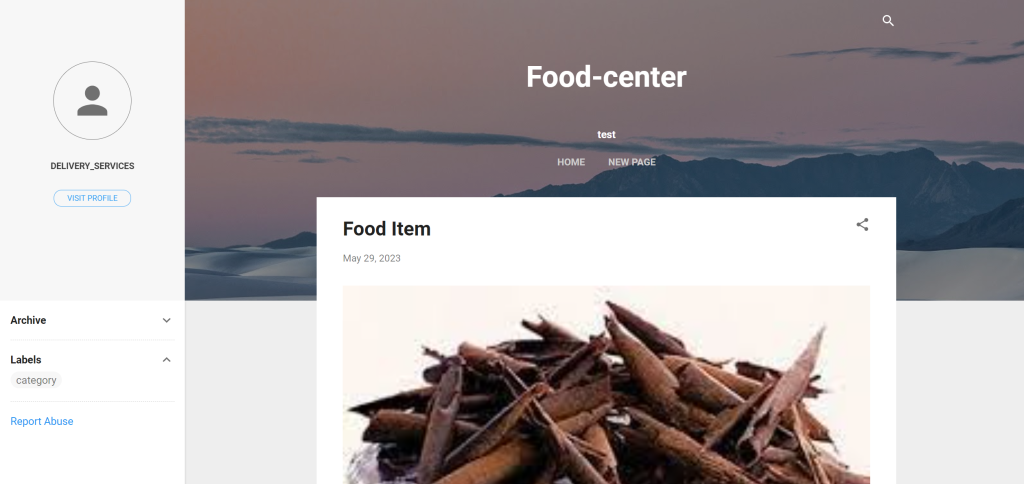
(၇) နံပါတ် ၆ မှာ ပြောထားတဲ့အတိုင်း Save လိုက်ရင်လည်း Page က ထွက်လာမှာ မဟုတ်သေးပါဘူး။ Layout ထဲကိုသွားပြီး မိမိပေးထားတဲ့ နာမည်ကို select လုပ်ပြီး save ရမှာဖြစ်ပါတယ်။



(၈) Page တွေလည်း လုပ်ကြည့်ပြီးသွားပြီဆိုတော့ Blog တစ်ခု ဖန်တီးတာ အနည်းအကျဉ်းနားလည်လိမ့်မယ်လို့ ထင်မိပါတယ်။ အဆုံးထိ ဝင်ရောက် ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။



