မင်္ဂလာပါခင်ဗျာ။
ကျွန်တော်ကတော့ Spiceworks Myanmar ကုမ္ပဏီတွင် Web Designer အဖြစ် ဝင်ရောက် လုပ်ကိုင်လျက်ရှိသော ကျော်စိုးနိုင် ဖြစ်ပါတယ်။ ဒီတစ်ပတ်မှာတော့ Chart.js ကို အသုံးပြုပြီး chart create ပြုလုပ်ပုံအဆင့်ဆင့် နဲ့ ပတ်သက်ပြီး ဝေမျှပေးချင်ပါတယ်ခင်ဗျ။
ပထမဆုံးအနေနဲ့ Chart.js ဆိုတာ ဘာလဲ။
What is Chart.js?
Chart.js ဆိုတာ designer များနှင့် developer များအတွက် HTML5 Canvas element ကို အသုံးပြု၍ Chart အမျိုးမျိုးကို အသုံးပြုလွယ်ကူစေရန်ခွင့်ပြုထားသော javascript library တစ်ခုဖြစ်ပါတယ်။
Chart Types
Chart.js ဆိုတာ open source javascript library တစ်ခု ဖြစ်တဲ့အတွက် မိမိ website မှာလိုအပ်သော chart များကို ထည့်သွင်းအသုံးပြုရန် Chart အမျိုးအစား (၈)မျိုး Build-in အနေဖြင့် ပါလာပါတယ်။
1.Scatter
2.Line
3.Bar
4.Radar
5.Pie
6.Doughnut
7.Polar Areaနှင့်
8.Bubble တို့ဖြစ်ပါတယ်။
Installation
Chart.js ကို အောက်ပါ နည်းလမ်းများကို အသုံးပြုပြီး install ပြုလုပ်အသုံးပြုနိုင်ပါတယ်။
#npm
>> npm install chart.js --save
npm နှင့် bower ကိုအသုံးပြုမယ်ဆိုရင် မိမိ computer မှာပထမဦးဆုံး node.js ကို download လုပ်ပြီး install တင်ရန်လိုအပ်ပါတယ်။ Node.js ကို nodejs.org မှာ download ရယူနိုင်ပါတယ်။ Node.js ကို install လုပ်လိုက်ရင် NPM က တစ်ခါတည်း ပါဝင်လာမည် ဖြစ်ပါသည်။
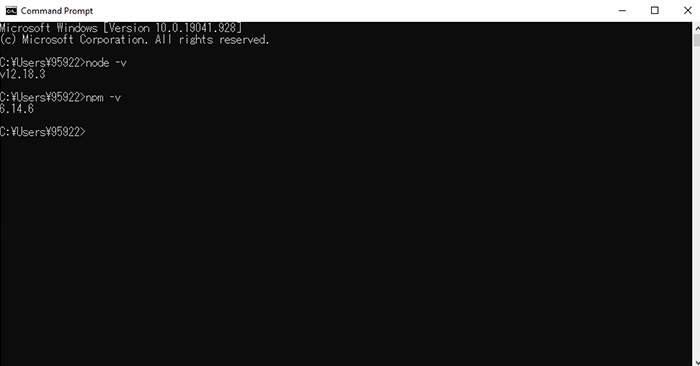
Node.js နှင့် NPM ကို install လုပ်ပြီးနောက် မိမိစက်ထဲတွင် installation success ဖြစ်မဖြစ် command prompt (သို့မဟုတ်) terminal ကို ဖွင့်ပြီး အခုလို စစ်ကြည့်နိုင်ပါတယ်။
အောက်ပါပုံ အတိုင်း version ပေါ်လာရင် installation လုပ်တာ အောင်မြင်ပါတယ်။

ထို့နောက် NPM ကို အသုံးပြုပြီး terminal တွင်
>> npm install chart.js --save >> bower install chart.js --save
ကို အသုံးပြုနိုင်သလို npm အစား bower command line utility ကိုလဲ install လုပ်ပြီးလည်းပဲအသုံးပြုနိုင်ပါတယ်။
>> npm install -g bower
bowerနဲ့ပတ်သတ်ပြီး အသေးစိတ်ကိုတော့ အောက်ပါlink မှာ ဝင်ရောက်လေ့လာနိုင်ပါတယ်။
https://bower.io/
နောက်ဆုံးနည်းလမ်းကတော့ minimize လုပ်ထားသော Chart.js CDN link ကို အသုံးပြုခြင်းဖြစ်ပါတယ်။
#CDN
<script src=”https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.4.1/chart.min.js”></script>
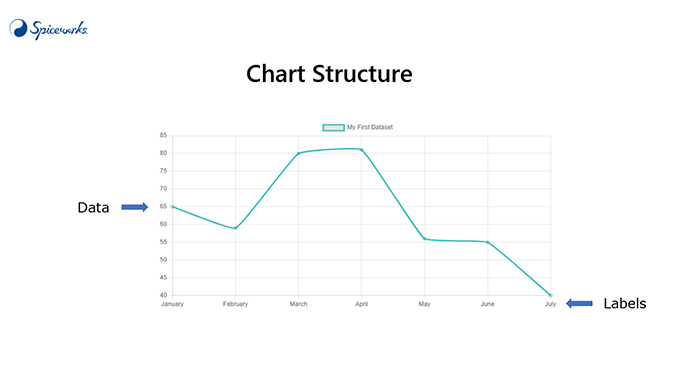
Chart တစ်ခုကို စတင် create ပြုလုပ်မယ်ဆိုရင် chart နဲ့ သက်ဆိုင်သော data နှင့် label ပါရှိရမည်ဖြစ်ပြီး structure အနေဖြင့် အောက်မှာ ပြထားသော line chart figure မှာ တွေ့နိုင်ပါတယ်။

Chart.js နဲ့ပတ်သက်ပြီး install ပြုလုပ်ပုံကို သိရှိသွားပြီဆိုတော့ Chart.js နဲ့ပတ်သတ်ပြီး စတင်အသုံးပြုသူများအတွက် chart create လုပ်ပုံအဆင်ဆင့်ကို တစ်ဆင့်ခြင်း ရေးသားထားပါတယ်။
အောက်ပါ Link ကနေ လေ့လာကြည့်လို့ရပါတယ်ခင်ဗျ။
Sample coding အသေးစိတ်ကိုတော့ နမူနာအနေနဲ့ ကြည့်ရှုလို့ရအောင် အောက်ပါ link မှာ ဖော်ပြပေးထားပါတယ်။
https://github.com/kyawsoenaingspiceworksmyanmar/CHART.git
Chart.js နဲ့ပတ်သက်ပြီး အနည်းငယ် သိရှိသွားလိမ့်မယ်လို့ မျှော်လင့်ပါတယ်။ စိတ်ဝင်စား၍ အသေးစိတ်လေ့လာလိုပါက chartjs.org မှာ ဝင်ရောက် ကြည့်ရှုလေ့လာနိုင်ပါတယ်။
အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။