အားလုံးပဲ မင်္ဂလာပါ။
ညီမကတော့ Spiceworks Myanmar မှာ Web Designer အဖြစ် တာဝန်ယူလုပ်ကိုင်နေတဲ့ နီလာဌေး ဖြစ်ပါတယ်။ ဒီနေ့ ဘလော့ဂ်အတွက် CSS Background Properties ဆိုတဲ့ ခေါင်းစဉ်လေးကို ရွေးချယ်ထားပါတယ်။
CSS Background
Design အလှဆင်ဖို့အတွက် နောက်ခံ effect တွေထည့်တဲ့အခါမှာ background properties တွေကို အသုံးပြုကြပါတယ်။ ဒီနေ့မှာတော့ အောက်ပါ CSS Background Properties တွေ အကြောင်းကို ပြောပြပေးသွားပါမယ်။
1. CSS background-color
2. CSS background-image
3. CSS background-repeat
4. CSS background-position
5. CSS background-attachment
6. CSS background-size
7. CSS background-origin
8. CSS background-clip
9. CSS background – Shorthand
1. CSS background-color
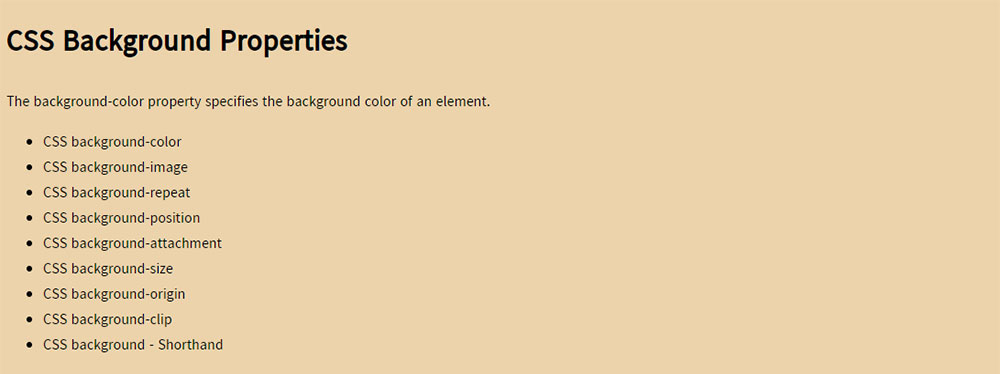
Element တစ်ခုရဲ့ နောက်ခံအရောင်ကို သတ်မှတ်ချင်တဲ့အခါမှာ background-color property ကို အသုံးပြုပါတယ်။
background-color: #ecd3ab;

Color ကို ကိုယ့် project မှာ အဆင်ပြေတဲ့ value နဲ့ သတ်မှတ်လို့ရပါတယ်။ အရင်ကလည်း CSS Color Values ဆိုပြီး ဘလော့ဂ်ရေးထားတာရှိပါတယ်။ မဖတ်ရသေးဘူးဆိုရင် အောက်ပါလင့်ခ်ကနေ ဝင်ရောက်ဖတ်ရှုလို့ရပါတယ်။
https://www.spiceworksmyanmar.com/blog/css-color-values/
2. CSS background-image
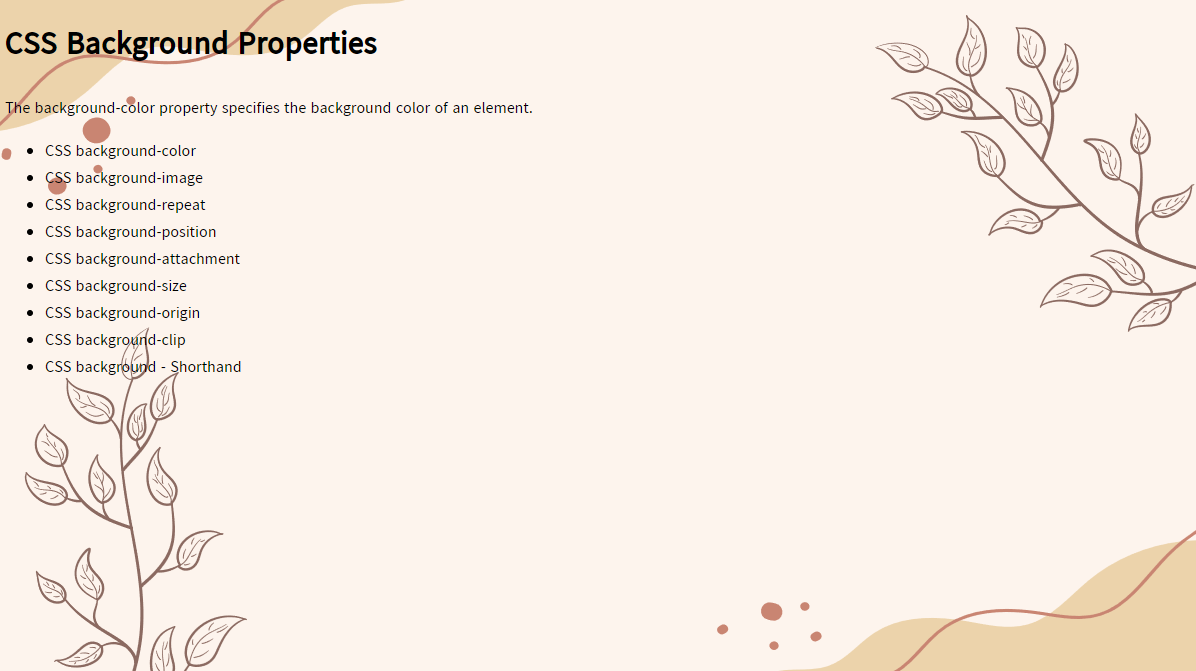
Element တစ်ခုရဲ့ နောက်ခံကို ပုံအနေနဲ့ သတ်မှတ်ချင်တဲ့အခါမှာ background-image property ကို အသုံးပြုပါတယ်။
background-image: url("Picture1.jpg");

Url အနေနဲ့ကတော့ ပုံရှိတဲ့ လမ်းကြောင်းပေါ်မူတည်ပြီး အဆင်ပြေသလို သတ်မှတ်လို့ရပါတယ်။
3. CSS background-repeat
Default အနေနဲ့ background-image property က horizontal နဲ့ vertical နှစ်မျိုးစလုံးမှာ repeat ဖြစ်ပါတယ်။
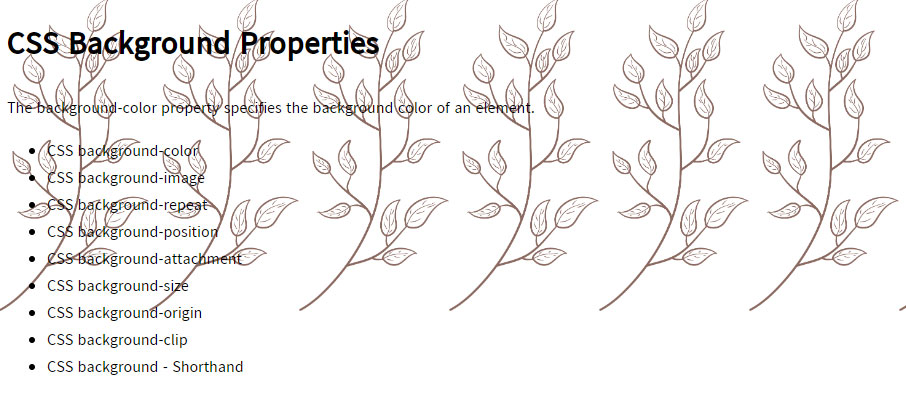
Horizontally ပဲ repeat ထပ်ချင်တဲ့အခါမှာ repeat-x ကို အသုံးပြုပါတယ်။
background-repeat: repeat-x;

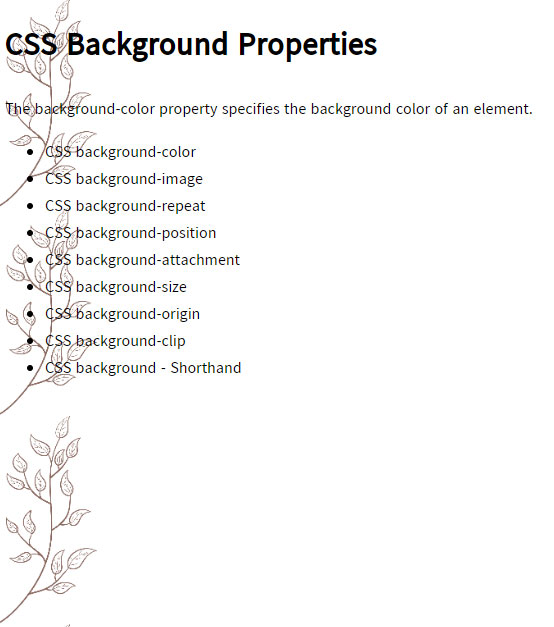
Vertically ပဲ repeat ထပ်ချင်တဲ့အခါမှာ repeat-y ကို အသုံးပြုပါတယ်။
background-repeat: repeat-y;

တစ်ကြိမ်သာ ပြချင်တဲ့အခါမှာ no-repeat ကို အသုံးပြုပါတယ်။
background-repeat: no-repeat;

4. CSS background-position
Background image ရဲ့ နေရာကို သတ်မှတ်ချင်တဲ့အခါမှာ background-position property ကို အသုံးပြုပါတယ်။ Default အနေနဲ့ကတော့ ပုံရဲ့နေရာက အပေါ်ဘယ်ဘက်ထောင့်မှာ ရှိပါတယ်။ အပေါ်ညာဘက်ထောင့်မှာ ထားမယ်ဆိုရင် အောက်ကလို သုံးပေးရပါတယ်။
background-position: right top;

ကျန်တဲ့နေရာတွေကတော့ (left, right, top, bottom, center) ကိုယ့် project နဲ့ အဆင်ပြေသလို သုံးလို့ရပါတယ်။
5. CSS background-attachment
Background image က scroll ဒါမှမဟုတ် fixed ဖြစ်ချင်တဲ့အခါမှာ background-attachment property ကို အသုံးပြုပါတယ်။
background-attachment: fixed;

background-attachment: scroll;

6. CSS background-size
Background image ရဲ့ size ကို သတ်မှတ်ချင်တဲ့အခါမှာ background-size property ကို အသုံးပြုပါတယ်။ Size သတ်မှတ်တဲ့အခါမှာ အောက်ပါ syntaxes တွေနဲ့ သတ်မှတ်နိုင်ပါတယ်။
1. keyword syntax (auto, cover, contain)
2. one-value syntax (width, auto)
3. two-value syntax (width, height)
width, height တန်ဖိုးကို pixels or percentages ဒါမှမဟုတ် ကိုယ်အဆင်ပြေတဲ့ unit ကို အသုံးပြုနိုင်ပါတယ်။
background-size: 300px auto;

7. CSS background-origin
Background image ရဲ့ positioning area ကို သတ်မှတ်ချင်တဲ့အခါမှာ background-origin property ကို အသုံးပြုပါတယ်။
background-origin: border-box;
Border ကနေစပြီး နေရာယူပါတယ်။

background-origin: padding-box;
Border မပါဘဲ padding ကနေစပြီး နေရာယူပါတယ်။

background-origin: content-box;
Border နဲ့ padding မပါဘဲ content ပိုင်းကနေစပြီး နေရာယူပါတယ်။

8. CSS background-clip
Element အတွင်းမှာ background ရဲ့ painting area ကို သတ်မှတ်ချင်တဲ့အခါမှာ background-clip property ကို အသုံးပြုပါတယ်။
background-clip: border-box;
Border ကနေစပြီး နေရာယူပါတယ်။

background-clip: padding-box;
Border မပါဘဲ padding ကနေစပြီး နေရာယူပါတယ်။

background-clip: content-box;
Border နဲ့ padding မပါဘဲ content ပိုင်းကနေစပြီး နေရာယူပါတယ်။

background-clip: text; -webkit-text-fill-color: transparent;
ကျန်တဲ့အပိုင်းတွေ မပါဘဲ text ကနေစပြီး နေရာယူပါတယ်။

9. CSS background – Shorthand
Background properties တွေကို အတိုကောက် property တစ်ခုတည်းနဲ့ ရေးချင်တဲ့အခါမှာ background property ကို အသုံးပြုပါတယ်။ Shorthand property ကိုသုံးတဲ့အခါမှာ အောက်ပါ အစဉ်လိုက်အတိုင်း ရေးနိုင်ပါတယ်။
1. background-color
2. background-image
3. background-repeat
4. background-attachment
5. background-position
background: #ecd3ab url("Picture1.png") no-repeat fixed center top;

CSS Multiple Backgrounds
Element တစ်ခုတည်းအတွက် နောက်ခံပုံအများကြီးကို commas ခံပြီး သုံးနိုင်ပါတယ်။
background: url("Picture1.png") no-repeat left bottom, url("Picture2.png") no-repeat right bottom, url("Picture3.jpg") no-repeat left top;
background-size: 200px auto, 200px auto, 100% auto;

အခုပြောပြပေးသွားတာကတော့ CSS Background Properties တွေ အကြောင်းပဲ ဖြစ်ပါတယ်။ လက်တွေ့စမ်းကြည့်ရင်း အကျိုးတစ်စုံတစ်ရာ ရသွားတယ်ဆိုရင်ပဲ ကျေနပ်ပါတယ်။ နောက်ဘလော့ဂ်တွေမှာ ပြန်လည်ဆုံတွေ့ ကြပါမယ်။ အားလုံးကို ကျေးဇူးတင်ပါတယ်။



