အားလုံးပဲ မင်္ဂလာပါ။
ညီမကတော့ Spiceworks Myanmar မှာ Web Designer အဖြစ် တာဝန်ယူလုပ်ကိုင်နေတဲ့ နီလာဌေး ဖြစ်ပါတယ်။ ဒီနေ့မှာတော့ CSS Properties တွေထဲကမှ အရေးပါဆုံးဖြစ်တဲ့ Color Properties ရဲ့ Values တွေအကြောင်းကို ပြောပြပေးသွားမှာဖြစ်ပါတယ်။
CSS ရဲ့ color တန်ဖိုးတွေကို အောက်ပါနည်းလမ်းတွေဖြင့် သတ်မှတ်လို့ရပါတယ်။
1. CSS Named Colors
2. Hexadecimal Colors
3. Hexadecimal Colors width transparency
4. RGB Colors
5. RGBA Colors
6. HSL Colors
7. HSLA Colors
8. CSS currentcolor Keyword
9. CSS transparent Keyword
1. CSS Named Colors
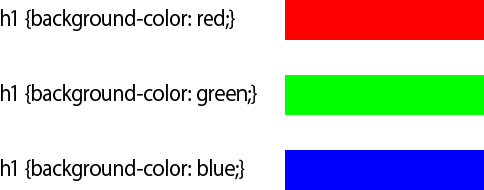
Name color လို့ပြောတဲ့အတိုင်း color ရဲ့ တန်ဖိုးကို name နဲ့ သတ်မှတ်နိုင်ပါတယ်။ CSS1 ကတည်းက သုံးလာတာဖြစ်တဲ့အတွက် တခြားနည်းလမ်းတွေနဲ့ယှဉ်ရင် မှတ်ရတာ ပိုပြီးလွယ်ကူရိုးရှင်းပါတယ်။ ဥပမာအနေနဲ့ ပုံ(၁) မှာ ပြထားတဲ့အတိုင်း အနီရောင်ဆိုရင် red ဆိုပြီး အသုံးပြုလို့ရပါတယ်။ တခြား color name အမျိုးအစားပေါင်း 140 ကျော်ရှိတဲ့အတွက် ကိုယ်လိုအပ်တဲ့ color name ကို အသုံးပြုလို့ရပါတယ်။

2. Hexadecimal Colors
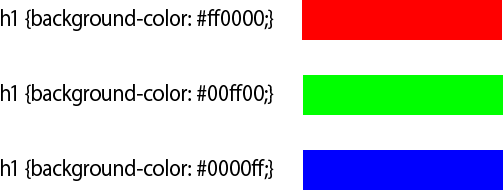
အများဆုံးအသုံးပြုတဲ့ နည်းလမ်းဖြစ်ပါတယ်။ Color ရဲ့တန်ဖိုးကို hexadecimal ဖြင့်သတ်မှတ်မယ်ဆိုရင် hash သင်္ကေတ (#) ပါပြီး အနောက်မှာ အရောင်ကို ကိုယ်စားပြုတဲ့ character 6 လုံးပါဝင်ပါတယ်။ #RRGGBB ဖြင့်သတ်မှတ်ပြီး RR (red), GG (green), BB (blue) ကိုကိုယ်စားပြုပါတယ်။ Color ရဲ့ component တစ်ခုချင်းစီကို hexadecimal integer ဖြင့်သတ်မှတ်ပြီး တန်ဖိုးတွေက 00 ကနေ FF ကြားမှာရှိပါတယ်။ FF တန်ဖိုးက အမြင့်ဆုံးဖြစ်ပါတယ်။ ဥပမာအနေနဲ့ ပုံ(၂) မှာ ပြထားတဲ့အတိုင်း အနီရောင်ဆိုရင် #ff0000 ဖြင့်သတ်မှတ်နိုင်ပါတယ်။ အတိုကောက် 3 digit အနေနဲ့ #f00 ဆိုပြီးလည်း သတ်မှတ်နိုင်ပါတယ်။

3. Hexadecimal Colors width transparency
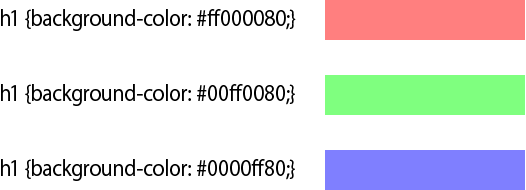
CSS Color Module Level 4 မှာလည်း မိတ်ဆက်ပေးထားတာရှိပါတယ်။ Color ရဲ့တန်ဖိုးကို hexadecimal 6 digit နဲ့ သတ်မှတ်ပြီး အနောက်မှာ transparency အတွက် digit 2 လုံးထပ်ထည့်လို့ရပါတယ်။ #RRGGBBAA ဖြင့်သတ်မှတ်ပြီး AA တန်ဖိုးကို percentage သို့မဟုတ် 00 ကနေ FF ထိ သတ်မှတ်နိုင်ပါတယ်။ ဥပမာအနေနဲ့ ပုံ(၃) မှာ ပြထားတဲ့အတိုင်း အနီရောင်ကို transparency ထပ်ထည့်မယ်ဆိုရင် #ff000080 ဖြင့်သတ်မှတ်နိုင်ပါတယ်။ 80 က transparency တန်ဖိုးကို percentage နဲ့သတ်မှတ်တာဖြစ်ပြီး integer ဖြင့်သတ်မှတ်မယ်ဆိုရင် #ff0000cc ဖြင့်သတ်မှတ်နိုင်ပါတယ်။ အတိုကောက် 4 digit အနေနဲ့ #f00c ဆိုပြီးလည်း ရေးနိုင်ပါတယ်။

4. RGB Colors
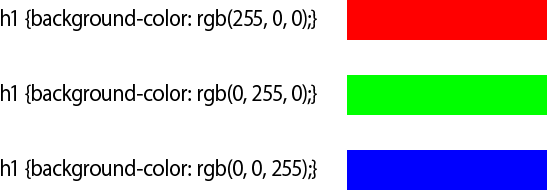
rgb(red, green, blue) function နဲ့ သတ်မှတ်ပြီး parameter တစ်ခုနဲ့ တစ်ခုကြားမှာ comma (,) ခံပြီး ရေးပေးရပါတယ်။ Color ရဲ့တန်ဖိုးကို integer ဖြင့်သတ်မှတ်နိုင်ပြီး percentage ဖြင့်လည်း သတ်မှတ်နိုင်ပါတယ်။ တန်ဖိုးတွေက 0 ကနေ 255 ကြားမှာရှိပြီး 255 က အမြင့်ဆုံးဖြစ်ပါတယ်။ ဥပမာအနေနဲ့ ပုံ(၄) မှာ ပြထားတဲ့အတိုင်း အနီရောင်ဆိုရင် rgb(255, 0, 0) ဖြင့်သတ်မှတ်နိုင်ပါတယ်။ Percentage နဲ့ရေးမယ်ဆိုရင်လည်း rgb(100%, 0%, 0%) ဖြင့်လည်း ရေးနိုင်ပါတယ်။

5. RGBA Colors
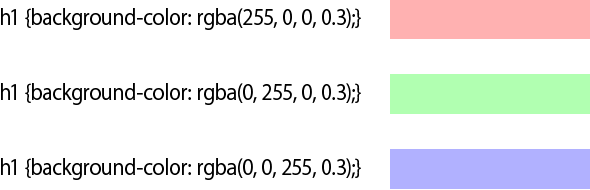
အခုနောက်ပိုင်း ပိုပြီးအသုံးပြုလာတဲ့ နည်းလမ်းဖြစ်ပါတယ်။ rgba(red, green, blue, alpha) ဖြင့်သတ်မှတ်ပြီး alpha တန်ဖိုးက object ရဲ့ opacity ကို ထပ်ထည့်ထားတာပဲ ဖြစ်ပါတယ်။ Opacity ရဲ့တန်ဖိုးက 0.0 ကနေ 1.0 ကြားမှာ ရှိပါတယ်။ ဥပမာအနေနဲ့ ပုံ(၅) မှာ ပြထားတဲ့အတိုင်း အနီရောင်ကို opacity 30% လျော့ချင်ရင် rgba(255, 0, 0, 0.3) ဖြင့်ရေးနိုင်ပါတယ်။

6. HSL Colors
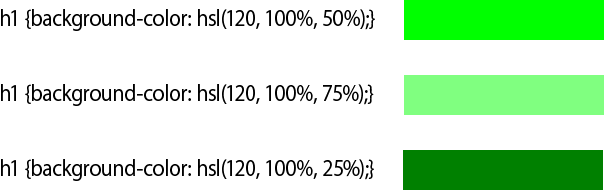
hsl(hue, saturation, lightness) ဖြင့်သတ်မှတ်နိုင်ပါတယ်။ Hue က color စက်ဝိုင်းပေါ်မှာရှိတဲ့ degree ကို ကိုယ်စားပြုပြီး 0 (or 360) က အနီရောင်၊ 120 က အစိမ်းရောင်ဖြစ်ပြီး 240 က အပြာရောင်ဖြစ်ပါတယ်။ Saturation ကို percentage နဲ့သတ်မှတ်နိုင်ပြီး 0% က gray အရောင်၊ 100% က ကိုယ်သတ်မှတ်ထားတဲ့အရောင်ပြည့်ဖြစ်ပါတယ်။ Lightness ကိုလည်း percentage နဲ့သတ်မှတ်နိုင်ပြီး 0% က အမည်းရောင်၊ 100% က အဖြူရောင်၊ 50% က normal အရောင်ဖြစ်ပါတယ်။ Color ရဲ့ light ကို ကိုယ်လိုချင်သလို ချိန်ညှိပြီး ယူလို့ရပါတယ်။ ဥပမာအနေနဲ့ ပုံ(၆) မှာ ပြထားတဲ့အတိုင်း အစိမ်းရောင်ကို hsl(120, 100%, 50%) ဖြင့်ရေးနိုင်ပါတယ်။ Degree နဲ့ရေးမယ်ဆိုရင်လည်း hsl(120deg, 100%, 50%) ဖြင့်လည်း ရေးနိုင်ပါတယ်။

7. HSLA Colors
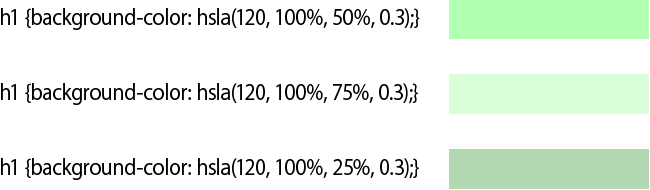
hsla(hue, saturation, lightness, alpha) ဖြင့်သတ်မှတ်ပြီး alpha တန်ဖိုးက object ရဲ့ opacity ကို ထပ်ထည့်ထားတာပဲ ဖြစ်ပါတယ်။ ဥပမာအနေနဲ့ ပုံ(၇) မှာ ပြထားတဲ့အတိုင်း အစိမ်းရောင်ကို opacity 30% လျော့ချင်ရင် hsla(120, 100%, 50%, 0.3) ဖြင့်ရေးနိုင်ပါတယ်။

8. CSS currentcolor Keyword
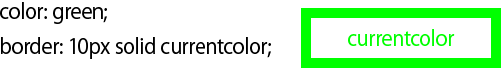
Color ရဲ့တန်ဖိုးကို currentcolor ဖြင့်သတ်မှတ်နိုင်ပါတယ်။ ဥပမာအနေနဲ့ ပုံ(၈) မှာ ပြထားတဲ့အတိုင်း text color ကို အစိမ်းရောင်ပေးထားပြီးပြီဖြစ်တဲ့အတွက် border color ကို currentcolor ဖြင့်သတ်မှတ်နိုင်ပါတယ်။

9. CSS transparent Keyword
HTML element တွေကို transparent ပြောင်းချင်တဲ့အခါမှာ အသုံးပြုပါတယ်။ ဥပမာအနေနဲ့ button tag ကိုခေါ်လိုက်ပြီး သူ့ရဲ့ default ပါတဲ့ background ကို မလိုချင်တဲ့အခါမှာ ပုံ(၉) ကအတိုင်း ပြန်သတ်ပေးရပါတယ်။

ဒီနေ့တော့ ဒီလောက်နဲ့ပဲ အဆုံးသတ်လိုက်ပါတော့မယ်။ အခုမှ CSS Color Values တွေအကြောင်းလေ့လာနေတဲ့ လူငယ်လေးတွေအတွက် အကျိုးရှိမယ်လို့ မျှော်လင့်ပါတယ်။ အဆုံးထိ ဖတ်ရှုပေးတဲ့အတွက်လည်း ကျေးဇူးအများကြီးတင်ပါတယ်။
Reference
https://www.w3schools.com/cssref/css_colors_legal.php



