မင်္ဂလာပါခင်ဗျ။
ကျွန်တော်ကတော့ Spiceworks Myanmar Company တွင် Web Designer အဖြစ် ဝင်ရောက်လုပ်ကိုင် လျက်ရှိသော စိုင်းအောင်နိုင်ဦး ဖြစ်ပါတယ်။
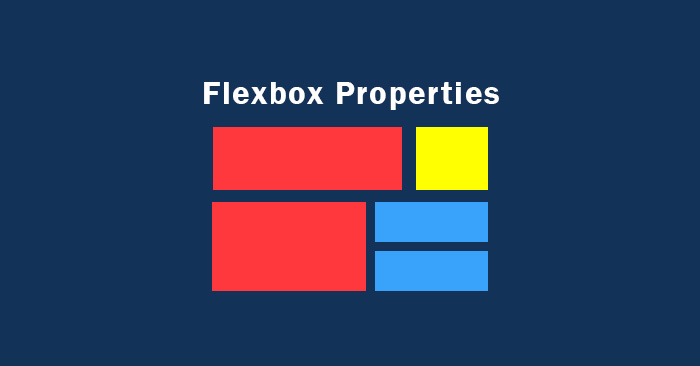
ဒီတစ်ပတ်မှာတော့ CSS Flexbox Properties ၏ အသုံးပြုပုံနှင့် ပတ်သက်ပြီး မျှဝေပေးချင်ပါတယ်ခင်ဗျ။
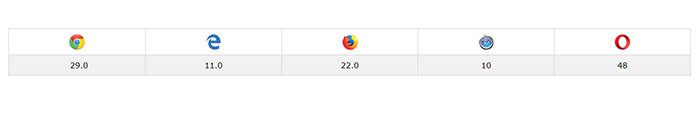
Flexbox properties သည် အောက်ဖော်ပြပါ Browser Version များနှင့် Support ဖြစ်ပါတယ်။

Flexbox properties တွေဖြစ်တဲ့
- Wrap
- Nowrap
- Flex-direction
- Justify-content
- Align-item
- Align-self
များအနက်မှ ကျွန်တော်တို့ အသုံးများတဲ့ Wrap နဲ့ Flex-direction ကို ဖော်ပြပေးသွားပါမယ်။ Flexbox ဟာ ကျွန်တော်တို့ အခု တော်တော်များများအသုံးပြုနေတဲ့ Float properties (သို့မဟုတ်) Grid system နဲ့ ခပ်ဆင်ဆင်ပါပဲ။ Flexbox ကတော့ Float နဲ့ Grid system ထက် သုံးရတာ ပိုပြီး လွယ်ကူ ရိုးရှင်းပြီး Responsive လဲ အလုပ်လုပ်ပြီးသားဖြစ်ပါတယ်။
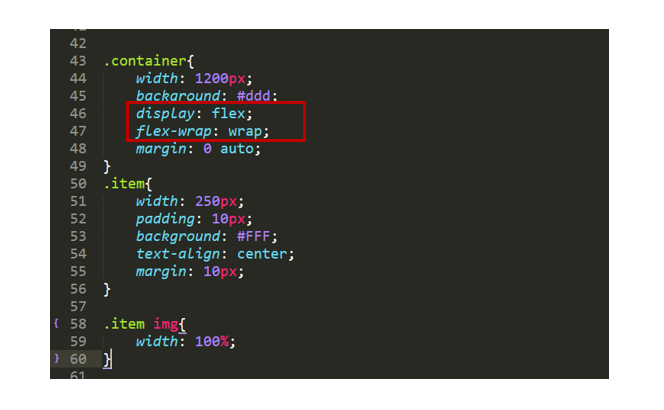
ပထမဦးဆုံး Flexbox ကို အသုံးပြုတော့မယ်ဆိုရင် Container (သို့မဟုတ်) Parent <div> မှာ display: flex; ကိုအရင် ရေးပေးမှ ကျန်တဲ့ properties တွေအလုပ်လုပ်မှာ ဖြစ်ပါတယ်။
အောက်ဖော်ပြပါ ပုံအတိုင်း ရေးပေးလို့ရပါတယ်။

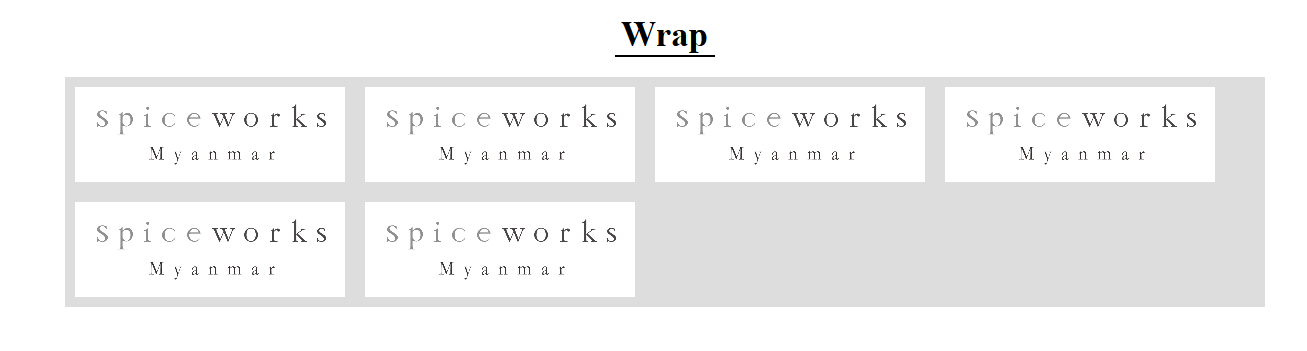
“ flex-wrap: wrap ” properties ကို သုံးလိုက်ရင် Container ထဲမှာ ရှိတဲ့ items တွေက အောက်ပါ ပုံအတိုင်း ရမှာ ဖြစ်ပါတယ်။

မှတ်ချက်။ ။ Flexbox properties ကို Container (သို့မဟုတ်) Parent <div> မှာ ပဲ ရေးရပါမယ်။ ( align-self properties ကို သုံးမယ်ဆိုရင်တော့ container ထဲမှာ ရှိတဲ့ item လေးတွေမှာ ရေးလို့ရပါတယ်။)
နောက် Properties တစ်ခုကတော့ Flex-direction ပဲ ဖြစ်ပါတယ်။
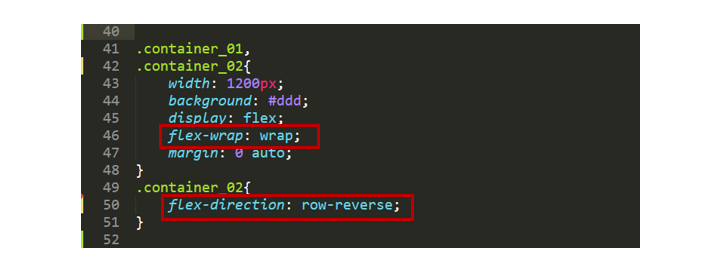
Flex-direction Coding ကိုတော့ အောက်ပါပုံအတိုင်း ရေးပေးရပါမယ်။

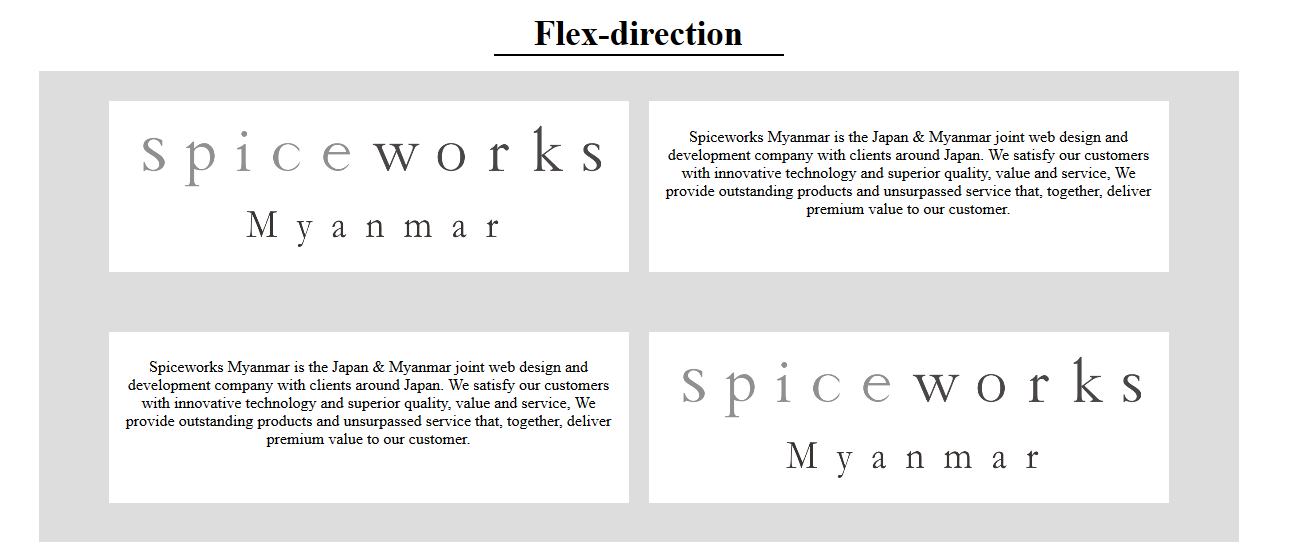
သူကတော့ Container နှစ်ခု သုံးရပါမယ်။ ပထမ container ကို Flex-wrap: wrap; လို့ ရေးပြီး ၊ ဒုတိယ Container ကို Flex-direction: row-reverse; ရေးလိုက်ရင် Float: left | right; သုံးစရာမလိုပဲ အောက်ဖော်ပြပါ ပုံစံအတိုင်း ရရှိမှာ ဖြစ်ပါတယ်။

စာဖတ်သူတွေ အနေနဲ့ တခြား Flexbox Properties တွေကိုလဲ ကိုယ်တိုင် လက်တွေ့ရေးစေချင်ပါတယ်လို့ အကြံပြုလိုက်ပါတယ်ဗျ။
ကျွန်တော့် Blog ကို အချိန်ပေးပြီး ဖတ်ရှုပေးတဲ့အတွက်လည်း ကျေးဇူးတင်ပါတယ်ဗျ။