အားလုံးပဲ မင်္ဂလာပါရှင့်။
ညီမကတော့ Spiceworks Myanmar Company တွင် Web Designer အနေနဲ့ ဝင်ရောက် အလုပ်လုပ်ကိုင်နေတဲ့ မဇင်နုထွေး ဖြစ်ပါတယ်ရှင့်။
ဒီတစ်ပတ်မှာတော့ “CSS Grid” ဆိုတဲ့ ခေါင်းစဉ်နဲ့ ပတ်သက်တဲ့ အကြောင်းအရာတွေကို ညီမ သိရှိသလောက်၊ လေ့လာမိသလောက်လေးတွေကို မျှဝေပေးသွားပါမယ်။
ညီမတို့က CSS Grid ရဲ့ အသုံးပြုပုံ၊ အသုံးပြုနည်းကို အမှန်တကယ် နားမလည်ခဲ့ကြတဲ့အတွက် Grid ထက် Flexbox(Flex) ကို ပိုအသုံးပြုပြီး ရေးကြတာကိုတွေ့ရပါတယ်။ Grid က Flex ထက် အသုံးပြုရတာ အနည်းငယ်များပြီး စစချင်းမှာတော့ ရှုပ်ထွေးတတ်တာကြောင့် ပထမဆုံးအသုံးပြုဖို့ရန် ခက်ခဲကြပါလိမ့်မယ်။ သို့ပေမယ့် အသုံးပြုများပြီး တကယ်နားလည်သဘောပေါက်သွားမယ်ဆိုရင်တော့ layout ချရာမှာ ပိုပြီး လွယ်ကူအဆင်ပြေသွားပါလိမ့်မယ်။ ဒါ့ကြောင့် အသုံးဝင်တဲ့ CSS Grid အသုံးပြုနည်းကို အနည်းငယ် ရှင်းပြပေးသွားပါမယ်။
CSS Grid ဆိုတာ ဘာလဲ။
CSS Grid ဆိုတာ CSS ဖြင့် layout များကို တည်ဆောက်ရာတွင် အသုံးပြုတဲ့ အဓိက နည်းလမ်းတွေထဲက တစ်ခု ဖြစ်ပါတယ်။
အများသောအားဖြင့် CSS ဖြင့် layout တစ်ခုကို ဖန်တီးရာမှာ အသုံးပြုတဲ့ အဓိက နည်းလမ်းနှစ်ခုရှိပါတယ်။
• CSS Grid
• CSS Flexbox
တစ်ခုစီမှာတော့ မတူညီကြတဲ့ အားသာချက်၊ အားနည်းချက်တွေ ရှိကြပါတယ်။ Layout method နှစ်ခုလုံးရဲ့ အသုံးပြုနည်းကို နားလည်ပြီး အခြေအနေအရ ၎င်းတို့ကို အသုံးပြုနိုင်စေရန်အတွက် နှစ်မျိုးလုံးကို သေချာလေး လေ့လာထားမယ်ဆိုရင် ပိုပြီး အဆင်ပြေပါတယ်။
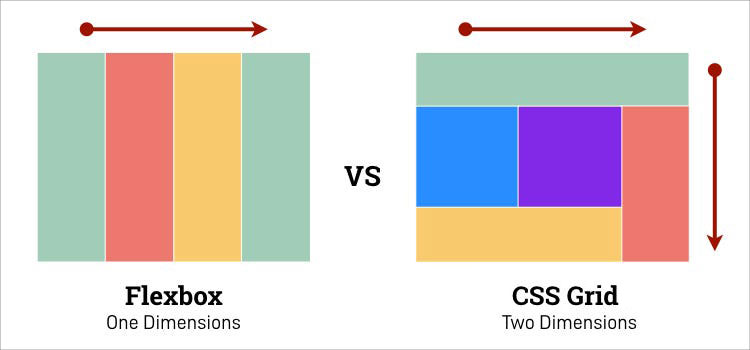
Difference between Grid and Flex
Grid
• two-dimensional layout ဖြစ်ပါတယ်။
• parent layout အနေနဲ့ ဦးစားပေး အသုံးပြုပါတယ်။
• page layout ချတဲ့နေရာမှာ အသုံးများပါတယ်။
Flex
• one-dimensional layout ဖြစ်ပါတယ်။
• content အပိုင်းတွေမှာ အဓိကထား အသုံးပြုပါတယ်။
• section နဲ့ ပုံမှန် layout ချတဲ့နေရာမှာ သင့်တော်ပါတယ်။


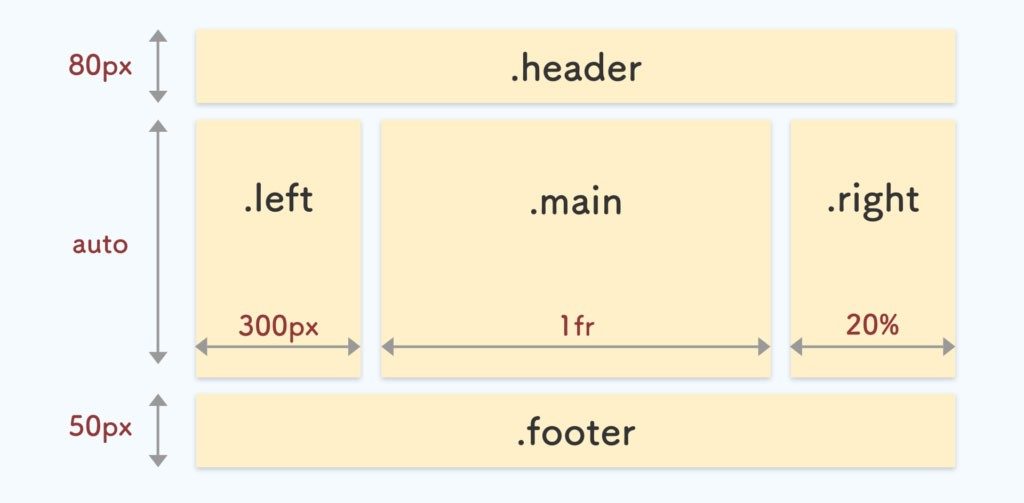
အထက်ပါပုံတွင်ပြထားတဲ့ layout အတိုင်း layout ချလိုပါက အောက်မှာဖော်ပြပေးထားသော HTML code နဲ့ Grid သုံးပြီးရေးထားတဲ့ CSS code ကို ရေးလိုက်လို့ ရပါတယ်။
HTML Code
<div class="container"> <header class="header">.header</header> <div class="left">.left</div> <main class="main">.main</main> <div class="right">.right</div> <footer class="footer">.footer</footer> </div>
CSS Code
.container {
display: grid;
grid-template-rows: 80px auto 50px;
grid-template-columns: 300px 1fr 20%;
height: 100vh;
text-align: center;
font-size: 24px;
color: #000;
}
.header {
grid-row: 1 / 2;
grid-column: 1 / 4;
width: 100%;
background: red;
}
.left {
grid-row: 2 / 3;
grid-column: 1 / 2;
background: green;
}
.main {
grid-row: 2 / 3;
grid-column: 2 / 3;
background: blue;
}
.right {
grid-row: 2 / 3;
grid-column: 3 / 4;
background: yellow;
}
.footer {
grid-row: 3 / 4;
grid-column: 1 / 4;
background: orange;
}
Grid property တစ်ခုချင်းစီရဲ့ အသေးစိတ်အကြောင်းအရာတွေကိုတော့ အောက်မှာဖော်ပြထားတဲ့ link မှတဆင့် လေ့လာလို့ရပါတယ်။ အသေးစိတ်သေချာလေး ရှင်းပြပေးထားတာ ဖြစ်တဲ့အတွက် နားလည်ရလည်း လွယ်ကူပါတယ်။
https://learncssgrid.com/
ဒီ blog လေးကို ဖတ်ရှုလိုက်ရပြီး Grid ရဲ့ property တွေနဲ့ အသုံးပြုပုံကို သိရှိသွားမယ်ဆိုရင်တော့ layout ချရာမှာ ပိုပြီး အဆင်ပြေသွားမယ်လို့ ထင်ပါတယ်။ ဗဟုသုတအနေနဲ့လည်း အကျိုးတစ်စုံတစ်ရာရရှိမယ်လို့ မျှော်လင့်မိပါတယ်။ အဆုံးထိ အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ရှင့်။