အားလုံးပဲ မင်္ဂလာပါခင်ဗျ။
ကျွန်တော်ကတော့ Spiceworks Myanmar Company မှာ Web Designer အဖြစ် ဝင်ရောက် အလုပ်လုပ်ကိုင်နေတဲ့ ကျော်စိုးနိုင် ဖြစ်ပါတယ်ခင်ဗျ။
ဒီတစ်ပတ်မှာတော့ web development မှာ update features အနေနဲ့ အသုံးပြုနိုင်တဲ့ CSS element တွေ အကြောင်းကို ကျွန်တော် လေ့လာရသလောက် ရှင်းလင်းရေးသား ဖော်ပြပေးသွားမှာ ဖြစ်ပါတယ်။
Website တစ်ခုရဲ့ design capability, performance ကောင်းမွန်ဖို့အတွက်ဆိုရင် အသစ်ထွက်ရှိလာတဲ့ အောက်ပါ CSS element တွေကို အသုံးပြုပေးဖို့ လိုအပ်ပါတယ်။
1. Container Queries
2. CSS Nesting
3. CSS Color Level 4
4. New Pseudo-Classes
1. Container Queries
Container Queries ဆိုသည်မှာ container element ရဲ့ size ပေါ် မူတည်ပြီး element style များကို လိုအပ်သလို ပြောင်းလဲအသုံးပြုနိုင်သော queries အမျိုးအစားတစ်ခုဖြစ်ပါတယ်။ Media queries နဲ့ လုပ်ဆောင်ချက်တူညီပေမယ့် media queries က မိမိအသုံးပြုမယ့် device ရဲ့ viewport width အပေါ် အခြေခံပြီး container queries ကတော့ container ရဲ့ size ပေါ် မူတည်ပါတယ်။
Container Queries ကို အသုံးပြုမယ်ဆိုရင် container name နဲ့ container type ဆိုပြီးသတ်မှတ်အသုံးပြုနိုင်ပါတယ်။
@container card
Container name ကို @container ရဲ့ နောက်မှာ card ဆိုတဲ့ container name ကို သတ်မှတ်ပြီး အသုံးပြုခြင်းပဲ ဖြစ်ပါတယ်။ card နေရာမှာတခြားမိမိပေးချင်တဲ့ နာမည်ကို ကြိုက်သလို အသုံးပြုနိုင်ပါတယ်။ Container type မှာဆိုရင်
(1) size
(2) inline-size
(3) normal ဆိုပြီး (၃)မျိုးအသုံးပြုနိုင်ပါတယ်။
(1) size ကိုတော့ container ရဲ့ inline နှင့် block dimension ပေါ် မူတည်ပြီး style များကို ပြောင်းလဲအသုံးပြုနိုင်ပါတယ်။
(2) inline-size ကိုတော့ container ရဲ့ inline dimension ပေါ် မူတည်ပြီး style များကို ပြောင်းလဲအသုံးပြုနိုင်ပါတယ်။
(3) normal ကိုတော့ container queries တစ်ခုရဲ့ default အခြေအနေဖြင့် style များကို ပြောင်းလဲအသုံးပြုနိုင်ပါတယ်။
Container name နဲ့ container type နှစ်မျိုးစလုံးကို shorthand syntax အနေဖြင့် အောက်ပါအတိုင်း အသုံးပြုနိုင်ပါတယ်။
.post {
container: sidebar / inline-size;
}
Coding အပြည့်အစုံကို အောက်ပါ link မှ တဆင့် ဝင်ရောက် လေ့လာနိုင်ပါတယ်။
https://codepen.io/Coder_K/pen/vYqYONE
2. CSS Nesting
CSS nesting module ကတေ့ nesting selectors များအတွက် syntax တစ်ခုကို သတ်မှတ်ပေးပါတယ်။
Parent element အတွင်းရှိ child element များကို parent element နှင့် child element ဆက်စပ်မှုရှိသော style rule တစ်ခု အဖြစ်သတ်မှတ်ပေးသော module တစ်ခုဖြစ်ပါတယ်။ Advantages အနေဖြင့် CSS nesting ကို အသုံးပြုပြီး style များကို ရေးမယ်ဆိုရင် CSS stylesheets များရဲ့ readability နှင့် modularity ကို ကောင်းမွန်အောင် လုပ်ဆောင်ပေးပါတယ်။ ထို့အပြင် CSS ဖိုင်များ၏ အရွယ်အစားကိုလည်း လျော့ချပေးနိုင်ပြီး သုံးစွဲသူများ အလွယ်တကူ ဒေါင်းလုဒ်လုပ်နိုင်ရန်အတွက် ဒေတာပမာဏကိုလည်း လျော့ချပေးပါတယ်။
အောက်ပါ code ကတော့ ပုံမှန်ရေးနေကျ css style ဖြစ်ပါတယ်။
.parent-rule {
/* parent rule style properties */
}
.parent-rule .child-rule {
/* style properties for .child-rule descendants for .parent-rule ancestors */
}
ပုံမှန် css style code ကို အောက်ပါအတိုင်း css nesting module ကို အသုံးပြုပြီး ပြောင်းလဲ ရေးသားနိုင်ပါတယ်။
.parent-rule {
/* parent rule properties */
&:hover {
/* child rule properties */
}
}
Coding အပြည့်အစုံကို အောက်ပါ link မှ တဆင့် ဝင်ရောက် လေ့လာနိုင်ပါတယ်။
https://codepen.io/Coder_K/pen/bGPGdpW
3. CSS Color Level 4
CSS Color Level 4 ကတော့ color များကို သတ်မှတ်တဲ့အခါမှာ ပိုမိုတိကျပြီး လိုက်လျောညီထွေရှိတဲ့ နည်းလမ်းများကို ပေးဆောင်နိုင်ပါတယ်။ CSS Color Level 4 မှာ ပါဝင်တဲ့ color function (4) မျိုးကတော့
(1) color()
(2) lab()
(3) lch()
(4) hwb() တို့ ဖြစ်ပါတယ်။
1. color()
CSS color() function ကို ဘယ် color space မှာမဆို flexible function တစ်ခုအနေဖြင့် color ကို သတ်မှတ်ပြီး အသုံးပြုနိုင်ပါတယ်။
div {
/* Using the sRGB color space */
background-color: color(srgb 0.5 0.5 0.5);
/* Using the display-p3 color space */
color: color(display-p3 0.8 0.2 0.1);
}
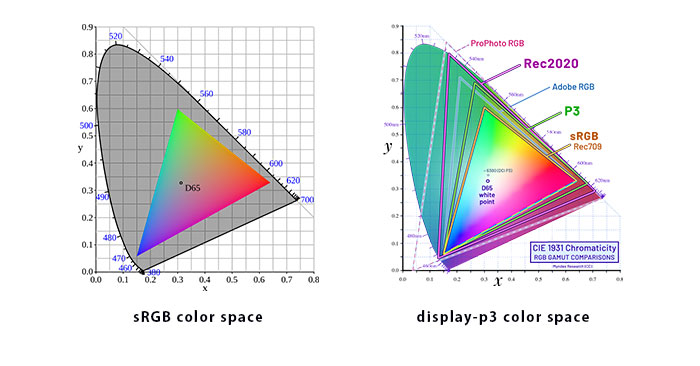
အောက်ပါ ပုံကတော့ sRGB color space ပုံနှင့် display-p3 color space ပုံဖြစ်ပါတယ်။

2. lab()
The lab() function ကတော့ CIELAB color space ပေါ် မူတည်ပြီး color များကို သတ်မှတ်အသုံးပြုနိုင်ပါတယ်။
div {
background-color: lab(70% 20 -30);
color: lab(50% 50 50);
}

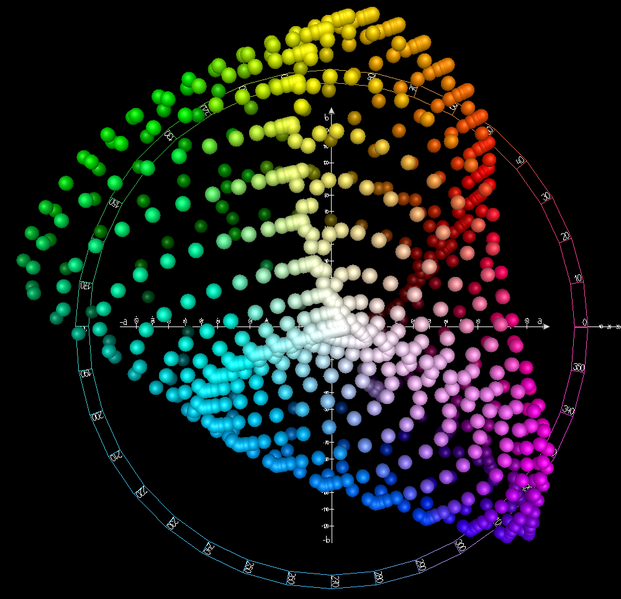
Fig: CIELAB color space top view
3. lch()
The lch() function ကိုတော့ lab() function နဲ့ ဆင်တူပြီး color သတ်မှတ်တဲ့အခါ နားလည်သဘောပေါက်နိုင်သော ဆလင်ဒါပုံ (Lightness, Chroma, Hue) ကို အသုံးပြုထားပါတယ်။
div {
background-color: lch(70% 50 250);
color: lch(60% 70 120);
}
4. hwb()
The hwb() function ကိုတော့ Hue, Whiteness နှင့် Blackness တို့ပေါ်မူတည်ပြီး color များကို သတ်မှတ်တဲ့အခါမှာ အသုံးပြုနိုင်ပါတယ်။
div {
background-color: hwb(90 30% 20%);
color: hwb(200 10% 50%);
}
4. New Pseudo-Classes
A pseudo-class ကို user များက mouse ကို အသုံးပြုပြီး hover, visit, unvisit နှင့် focus နဲ့ပတ်သက်ပြီး element တစ်ခုကို အထူးအခြေအနေတစ်ခုအဖြစ် ဖန်တီးတဲ့အခါမှာဆိုရင် အသုံးပြုနိုင်ပါတယ်။ အသစ်ထွက်ရှိလာတဲ့ CSS pseudo-class ထဲမှ (၃) မျိုးကို ဆက်လက်ရှင်းပြပါမယ်။ CSS pseudo-class (3) မျိုးကတော့
(1) :has()
(2) :is()
(3) :where() တို့ဖြစ်ပါတယ်။
(1) :has()
အရင်တုန်းက CSS element တွေမှာ တခြား classname သို့မဟုတ် element တစ်ခုခု ရှိမရှိ ဆုံးဖြတ်နိုင်ရန် Javascript ကို အသုံးပြုပြီး ရေးခဲ့ရတာဖြစ်ပါတယ်။ ယခုထွက်ရှိလာတဲ့ :has() CSS ကိုအသုံးပြုမယ်ဆိုရင် CSS element တွေမှာ တခြား classname သို့မဟုတ် element တစ်ခုခု ရှိမရှိ ပေါ်မူတည်ပြီး element တစ်ခုချင်းစီရဲ့ design ကိုပြောင်းလဲအသုံးပြုနိုင်မှာဖြစ်ပါတယ်။
Title
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
.container{
width: 500px;
margin: 0 auto;
}
.container:has(h1){
border: 1px solid red;
padding: 10px;
}
Coding အပြည့်အစုံကို အောက်ပါ link မှ တဆင့် ဝင်ရောက် လေ့လာနိုင်ပါတယ်။
https://codepen.io/Coder_K/pen/dyByoNy
(2) :is()
သတ်မှတ်ထားတဲ့ CSS element သို့မဟုတ် classname နဲ့ ကိုက်ညီမှုရှိတဲ့ အခါမှာ အသုံးပြုနိုင်တဲ့ CSS တစ်ခုဖြစ်ပါတယ်။
မိမိပြောင်းလဲချင်သော element အားလုံးကို တစ်ပြိုင်နက် select လုပ်ပြီး style ကို ရေးနိုင်သောကြောင့် coding ပိုင်းမှာ အနည်းဆုံးဖြစ်အောင်ချုံ့ပြီး အသုံးပြုနိုင်ပါတယ်။
text paragraphTitle heading one
Title heading Two
Title heading Three
h1{
color: red;
}
h2{
color: blue;
}
h3{
color: black;
}
.ttl_group :is(h1,h2,h3,p){
color: green;
}
Coding အပြည့်အစုံကို အောက်ပါ link မှ တဆင့် ဝင်ရောက် လေ့လာနိုင်ပါတယ်။
https://codepen.io/Coder_K/pen/LYKYVLP
(3) :where()
မိမိပြောင်းလဲချင် သော elementအားလုံးကို တစ်ပြိုင်နက် select လုပ်ပြီး style ကို ရေးနိုင်သော CSS တစ်ခုဖြစ်ပါတယ်။ :is() CSS နဲ့ လုပ်ဆောင်ပုံတူညီပြီး ခြားနာချက်ကတော့ :is()CSS က CSS priority အမြင့်ဆုံးဖြစ်ပြီး override လုပ်ပြီးရေးလို့မရနိုင်ပါဘူး။ :where() CSS ကတော့ CSS override လုပ်ပြီးရေးနိုင်ပါတယ်။
:where()-styled links
Here is my main content. This contains a link.
footer a {
color: blue;
}
:where(section.sec_common, aside.sec_common, footer.sec_common) a {
color: orange;
}
Coding အပြည့်အစုံကို အောက်ပါ link မှ တဆင့် ဝင်ရောက် လေ့လာနိုင်ပါတယ်။
https://codepen.io/Coder_K/pen/KKjKpyR
အသစ်ထွက်ရှိလာတဲ့ CSS elements များရဲ့ အသုံးပြုပုံနဲ့ပတ်သက်ပြီး ဗဟုသုတအနေနဲ့ အနည်းငယ်ရရှိသွားလိမ့်မယ်လို့ မျှော်လင့်ပါတယ်။
အဆုံးထိ အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။