Hello! I’m Thuzar San working as a Web Designer at Spiceworks Myanmar Co.,Ltd.
Today I want to share about CSS Reset. We are using a Web browser to read Web pages written in HTML.
All Browsers have default css for all HTML elements and the styles are different in each browser. Every browser have different padding, margin and letter spacing set by default. Use of CSS reset enables to generate the same appearance in all browsers .
In any browser, the default text color is black (#000), but not in Internet Explorer 9.In CSS Reset, text color is set to #565656 as default.
CSS Reset is used to compress (minify) set of CSS rules that resets the styling of all HTML elements. CSS Reset make the website apperances look the same in every browser.
These are some of the browser default css that we have to reset
- margins on paragraphs and headings
- borders from fieldsets and images
- sets table borders and spacing
- font-size ,font-weight and line-height of elements
- list item bullets
- reset headings to normal font weight.
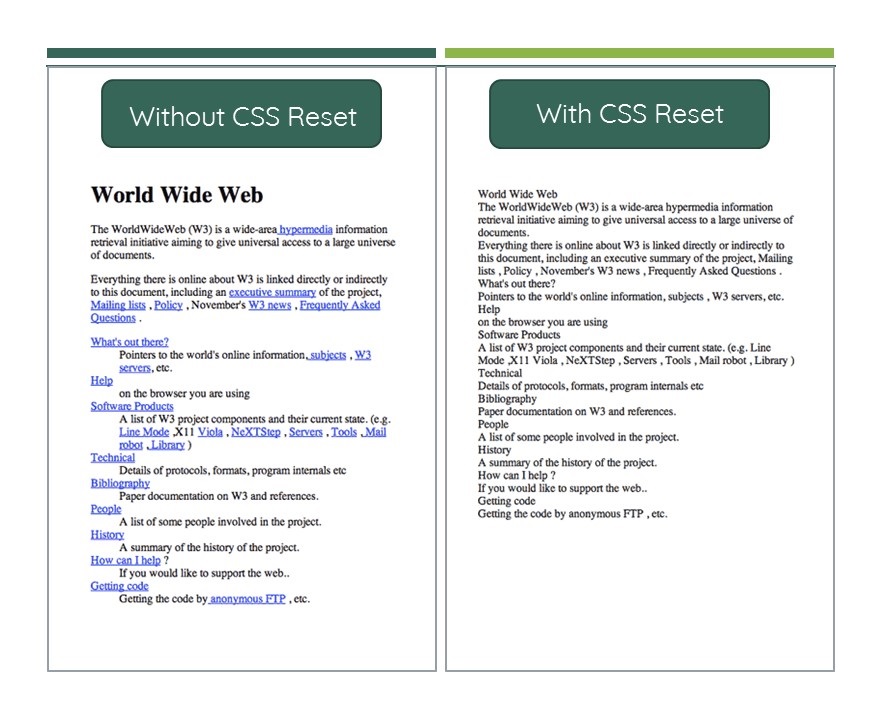
You can see the results of removing browser default css in the image below.

Without CSS Reset – there is default CSS styles for paragraph ,heading ,link color and etc…
With CSS reset – there is no default styling. So, you can add the new style for all elements.
For Example:
/***** Default CSS Values *****/
ul {
display: block;
list-style-type: disc;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
padding-left: 40px;
}
/***** CSS Reset *****/
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
*If you don’t set any style to the element, that element will uses the default styling.
In conclusion,
By deleting the default browser style makes it possible to set the style of the Web page
as your wish without differences between web browsers, and then easy to handle your css style through the browsers.
These are most popular CSS Reset Scripts , you can get code from the related links
1. Eric Meyer’s “Reset CSS” 2.0
https://meyerweb.com/eric/tools/css/reset/reset.css
https://cssreset.com/scripts/eric-meyer-reset-css/
2. HTML5 Doctor CSS Reset
http://html5doctor.com/html-5-reset-stylesheet/
3. Yahoo! (YUI 3) Reset CSS
https://cssreset.com/scripts/yahoo-css-reset-yui-3/
4. Universal Selector ‘*’ Reset
https://cssreset.com/scripts/universal-selector-css-reset/
5. Normalize.css
https://necolas.github.io/normalize.css/
Refrence From
https://marksheet.io/
http://www.cssterm.com/css-reset/
https://cssreset.com/
Thank You For Your Attention!
Good Day To You!