မင်္ဂလာပါခင်ဗျာ။
ကျွန်တော်ကတော့ Spiceworks Myanmar ကုမ္ပဏီတွင် Web Designer အဖြစ် ဝင်ရောက်လုပ်ကိုင်လျက်ရှိသော စိုင်းအောင်နိုင်ဦးဖြစ်ပါတယ်။ ဒီတစ်ပတ်မှာတော့ CSS Sprite ကို ဝေမျှပေးချင်ပါတယ်ခင်ဗျ။
What is CSS Sprite?
CSS Sprite ဆိုတာကတော့ Website Performance လျင်မြန်ဖို့အတွက် Multiple Images သုံးရမယ့်ပုံကို Single Image ဖြစ်အောင် Generate လုပ်ပြီး Css နဲ့ ပြန်ကစားပြီးသုံးရတာဖြစ်ပါတယ်။
Why use CSS Sprite?
Image File အများကြီးပါတဲ့ Website တစ်ခုဟာ Multiple server requests တွေ Generate လုပ်ရတဲ့အတွက် Loading ကြာနေတတ်ပါတယ်။ Image Sprite သုံးတဲ့အတွက် Server Request တွေလျော့ကျပြီး မိမိ Website ကို လျင်မြန်စေနိုင်တဲ့အတွက်ကြောင့်ဖြစ်ပါတယ်။
How to use CSS Sprite?
ပထမဦးဆုံး မိမိသုံးမယ့် Sprite Image ကို Generator နဲ့ အောက်ကပေးထားတဲ့ Link ကနေ Create လုပ်ပါ။ (ဒီ css-sprite-generator ကတော့ သုံးရတာလွယ်ကူပြီး ပုံရဲ့ Direction ကိုလည်း အလွယ်တကူဖန်တီးလို့ရတာမို့ သုံးရတာအဆင်ပြေတဲ့အတွက် Recommend ပေးပါတယ်။ )
https://www.cssportal.com/css-sprite-generator/
Generator အသုံးပြုနည်း
- မိမိဖန်တီးလိုသော ပုံ ၂ ပုံကို Upload လုပ်ပေးပါ။
- ပုံရဲ့ Direction ကို ရွေးပေးပါ။ (eg. Vertical/Horizontal/Diagonal)
- ပြီးလျှင်ပုံကို Download လုပ်ပါ။
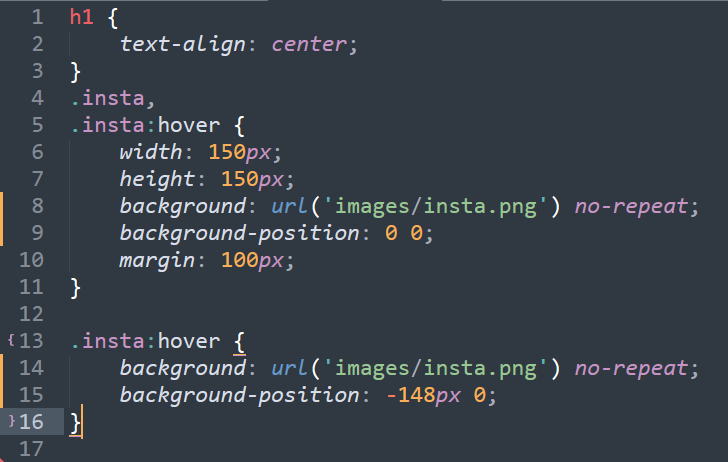
- Generator ကနေထုတ်ပေးတဲ့ CSS က ၃ ကြောင်းရှိပါတယ်။ ဒါပေမယ့် ကျွန်တော်တို့အဓိကသုံးရမယ့် Css ကတော့ background-position ရဲ့ Value ဖြစ်ပါတယ်။ (eg. .sample:hover {
background: url(‘images/sample.png’) no-repeat;
background-position: -148px 0;
}
Sample Image
ဒါကတော့ ကျွန်တော် Generate လုပ်ပြီးရလာတဲ့ Sample Image ဖြစ်ပါတယ်။ Default နဲ့ Hover အတွက်ပုံကို တစ်ပုံတည်းသုံးထားပါတယ်။

HTML Sample Code

CSS Sample Code

Result
Default. No Hover!
![]()
When Hover!
![]()
ဒီတစ်ပတ်တော့ ဒီနေရာမှာပဲ အဆုံးသတ်ပါရစေခင်ဗျ။ စာဖတ်ပရိတ်သတ်တွေအတွက် ကောင်းကျိုးတစ်စုံတစ်ရာ ရမယ်လို့ ယုံကြည်ပါတယ်ဗျ။ အချိန်ပေးပြီး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။


