မင်္ဂလာပါ။
ညီမကတော့ မဆုရည်ထွန်း ဖြစ်ပါတယ်။ ယခု Spiceworks Myanmar မှာ Web Designer အဖြစ်ဝင်ရောက်လုပ်ကိုင်နေပါတယ်။ဒီတစ်ခေါက်မှာတော့ html mail magazine ပို့ရာမှာအသုံးပြုသော Mailchimp အကြောင်းကိုပြောပြပေးချင်ပါတယ်။
1. အရင်ဆုံး MailChimp ဆိုတာ ဘာလဲ?
MailChimp ရဲ့ Defination စာသားကိုတော့ ဘာသာမပြန်ပဲ သူ့ရဲ့ Ofiicial site ကအတိုင်းဖော်ပြပေးချင်ပါတယ်ရှင့်။
MailChimp is the world’s largest marketing automation platform for small business. MailChimp democratize cutting-edge marketing technology for small businesses, creating innovative products that empower our customers to grow. Millions of people and businesses around the world trust MailChimp to publish the right content, to the right person, at the right place, at the right time. The company started in 2001 as a side project; today, MailChimp is still 100% founder owned, highly profitable, and headquartered in Atlanta with additional offices in Brooklyn and Oakland.
2. MailChimp Features That Work for You

MailChimp မှာ မိမိတို့ရဲ့ company product များကို customer တွေဆီ လျှင်လျှင်မြန်မြန် ရောက်ရှိစေရန် marketing ပြုလုပ်ဖို့အတွက် အသုံးပြုနိုင်သော Features များစွာရှိပါတယ်။
- 1.Marketing Automation
- 2.Email Templates
- 3.Abandoned Cart
- 4.Landing Pages
- 5.Google Remarketing Ads
- 6.Facebook Ads
- 7.Instagram Ads
- 8.Product Recommendations
- 9.Mobile App
အောက်ပါ Link မှာ အသေးစိတ် လေ့လာနိုင်ပါတယ်ရှင့်။
Click here: MailChimp Features That Work for You
ထို Features များစွာထဲကမှ HTML Email ပို့ဖို့အတွက် အသုံးပြုသော Email Templates feature အကြောင်းကို ပြောပြပေးမှာဖြစ်ပါတယ်ရှင့်။
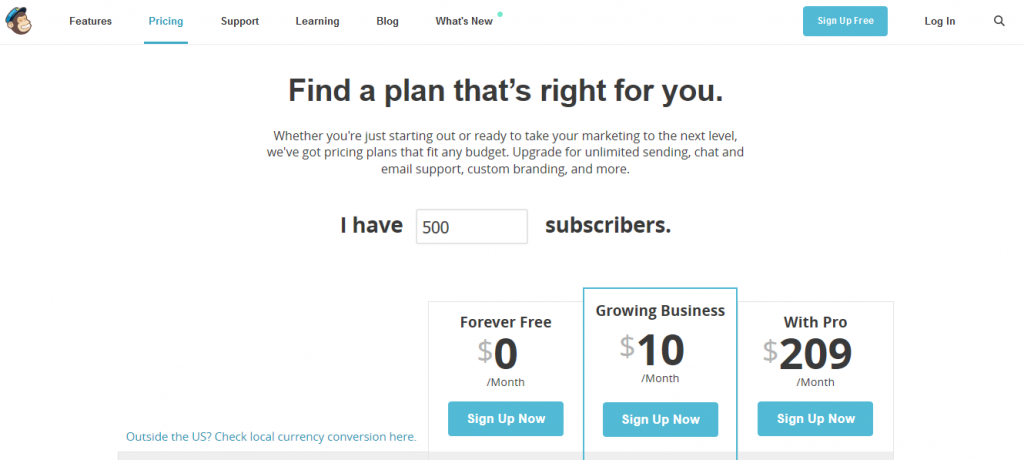
3. Pricing of MailChimp
Email Templates feature အကြောင်းကို မပြောပြခင်မှာ MailChimp ရဲ့ Pricing Plan လေးကိုလည်းမိတ်ဆက်ပေးချင်ပါတယ်။
Mailchimp မှာ
- 1. Forever Free
- 2. Growing Business
- 3. With Pro
စသည်ဖြင့် Pricing Plan(၃)မျိုးရှိပါတယ်ရှင့်။

Email ပို့မည့် အစောင်အရေတွက် ပေါ်လိုက်၍ ကိုယ်အဆင်ပြေမည့် plan ကိုရွေးပြီး account တည်ဆောက်ပေးရမှာဖြစ်ပါတယ်ရှင့်။
အောက်ပါ Link မှာ အသေးစိတ် လေ့လာနိုင်ပါတယ်ရှင့်။
Click here: MailChimp Pricing
4. How To Sign Up In MailChimp
MailChimp မှာ မိမိအဆင်ပြေတဲ့ pricing plan ကိုရွေးချယ်ဝယ်ယူပြီးပါက Account create လုပ်တဲ့ အပိုင်းလေးကိုပြောပြပေးပါ့မယ်။
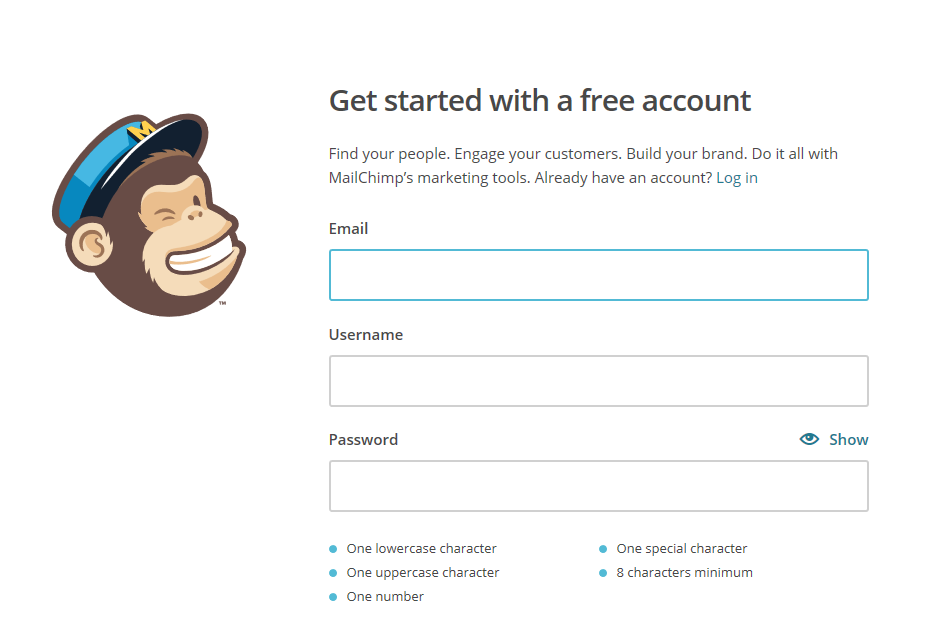
Step-01: Account Sign Up ပြုလုပ်ရန်အောက်ပါ link မှတစ်ဆင့် ဝင်၍ လိုအပ်သော အချက်အလက်များအားဖြည့်ပေးရမှာဖြစ်ပါတယ်ရှင့်။
Click here: Account Sing Up

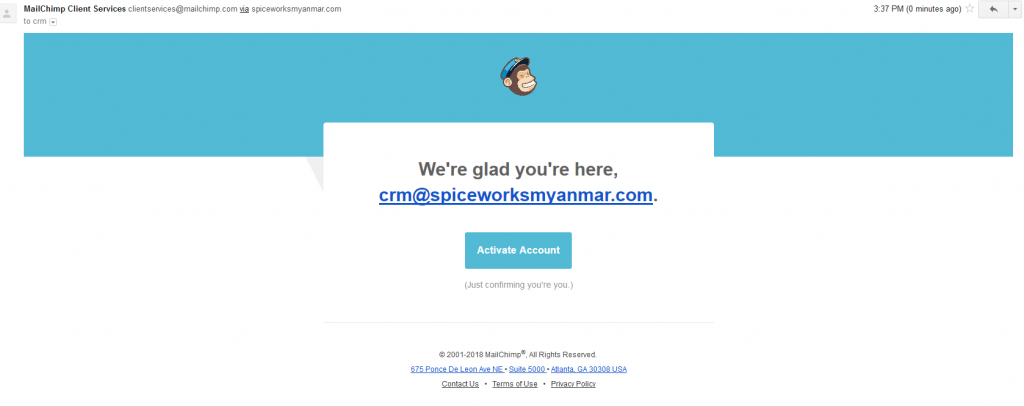
Step-02: Step-01 ပြီးပါက MailChimp မှပေးပို့သော Activate ပြုလုပ်ရန် အတွက် မိမိထည့်ခဲ့သော mail account တွင် စစ်၍ Activate ပြုလုပ်ပေးရမှာဖြစ်ပါတယ်ရှင့်။

Step-03: မိမိရဲ့ Mail အား activate လုပ်ပြီးပါက MailChimp အကောင့် အား log in ပြန်ဝင်ပေးရမှာ ဖြစ်ပါတယ်ရှင့်။
Login ပြန်ဝင်ပြီးပါက အောက်ပါပုံအတိုင်းအဆင့်ဆင့် ဆက်လက်လုပ်ဆောင်ပေးရမှာဖြစ်ပါတယ်ရှင့်။
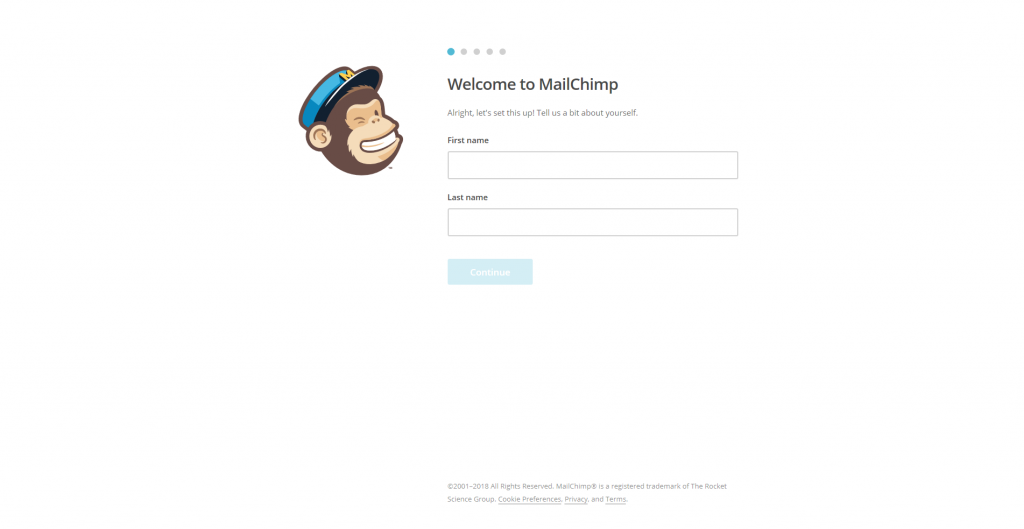
Step-03(01):မိမိအသုံးပြုမည့် first name နှင့် last name ကို ဖြည့်ပေးပါ။

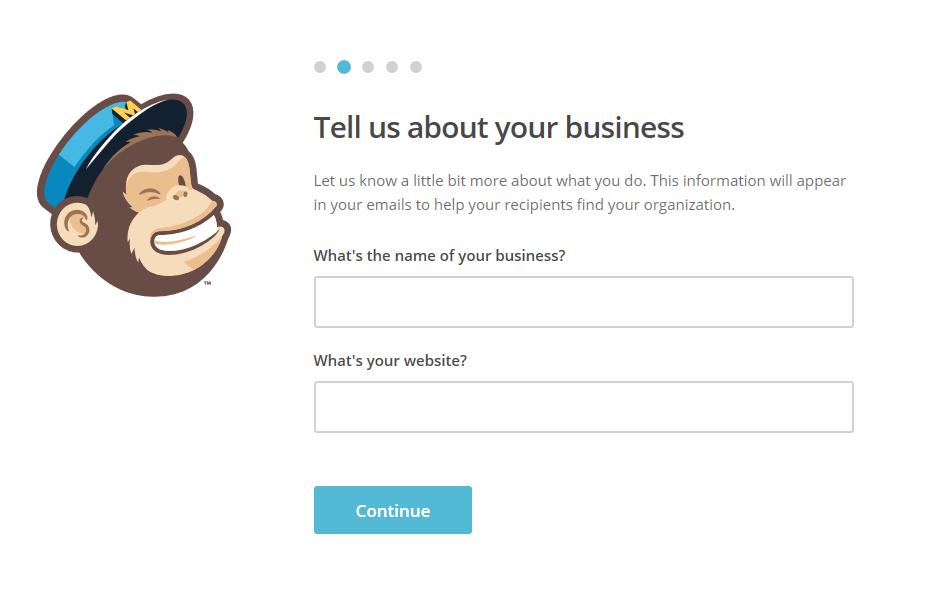
Step-03(02):မိမိအသုံးပြုမည့် business name နှင့် URL link ကို ဖြည့်ပေးပါ။

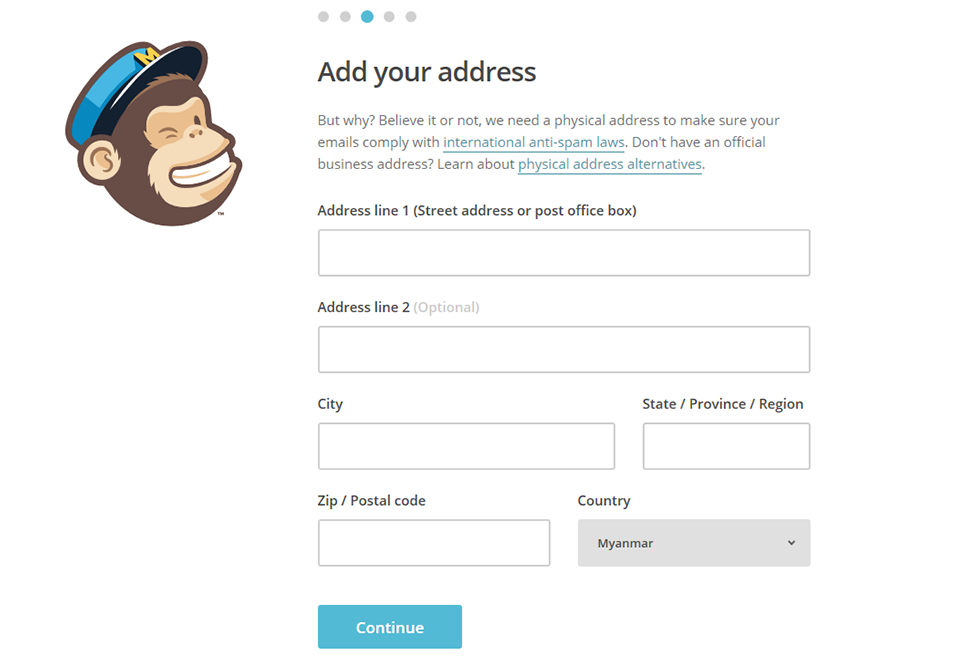
Step-03(03):မိမိအသုံးပြုမည့် Address နှင့် လိုအပ်သော data များ ကို ဖြည့်ပေးပါ။

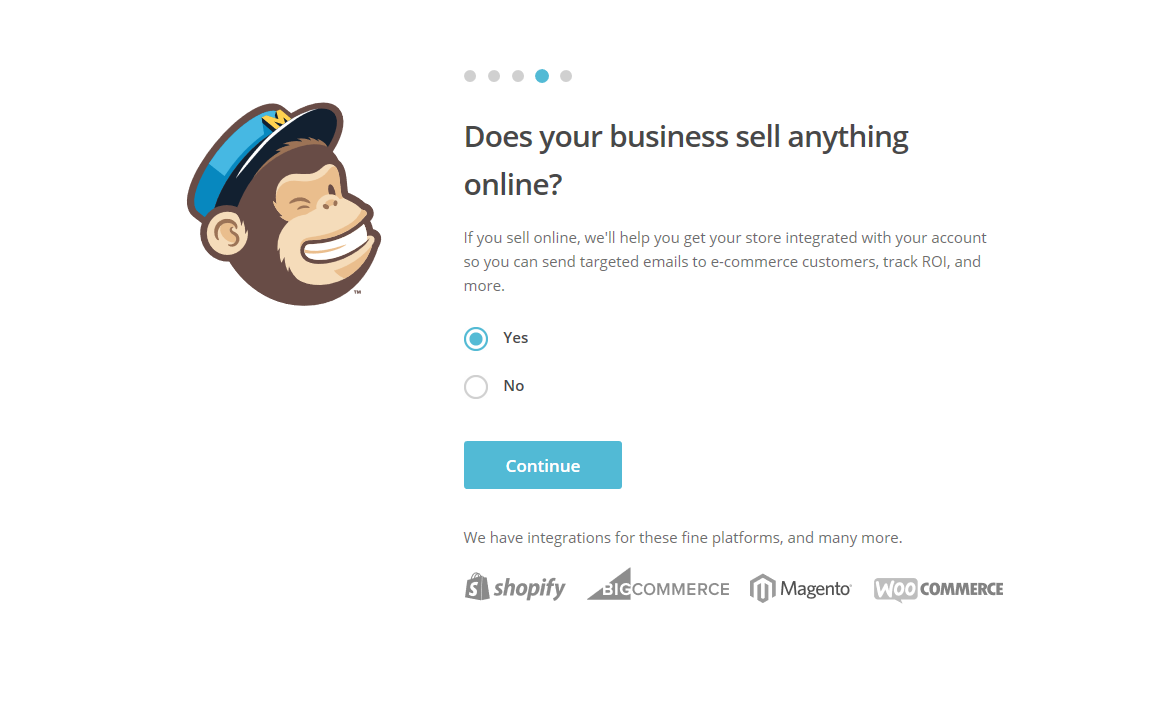
Step-03(04):မိမိအသုံးပြုမည့် Business နှင့်သက်ဆိုင်သော answer ကိုရွေးပေးပါ။

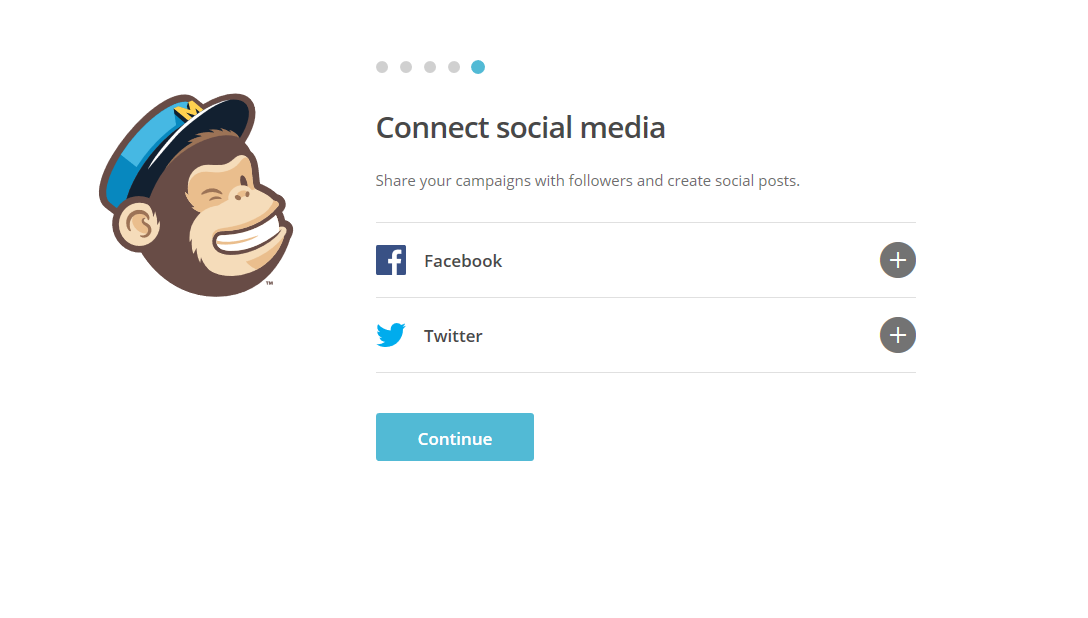
Step-03(05):မိမိအသုံးပြုမည့် Business နှင့်သက်ဆိုင်သော Social media link ကိုထည့်ပေးပါ။ မရှိလျှင်လည်းမထည့်ဘဲထား၍ရပါတယ်။

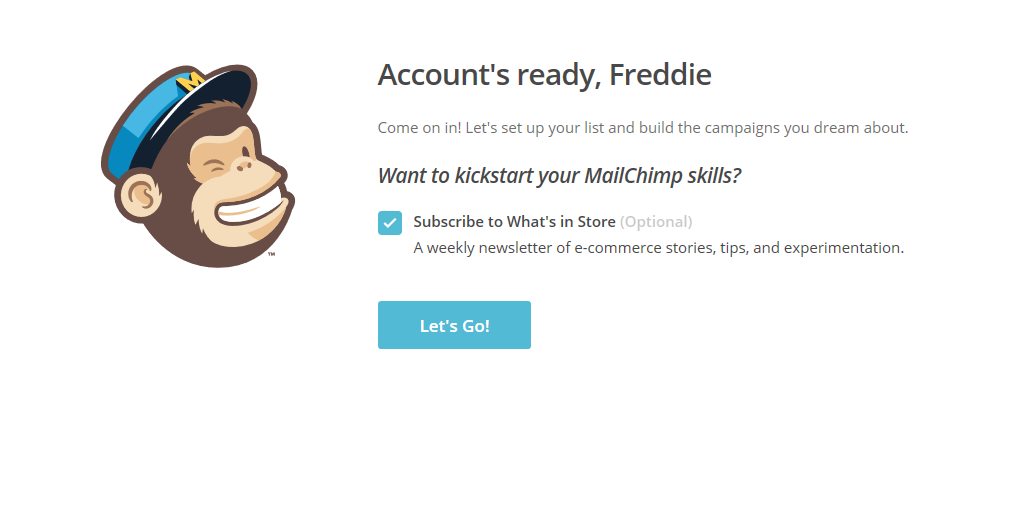
အောက်ပါ ပုံအတိုင်းရရှိပါက Account Sing up လုပ်ခြင်းအောင်မြင်ပါတယ်။

Sing up လုပ်ခြင်း အောင်မြင်သွားပါက မိမိရဲ့ Username နှင့် password အားနောက်တစ်ကြိမ်Login ပြန်ဝင်၍အသုံးပြုရမှာဖြစ်ပါတယ်ရှင့်။
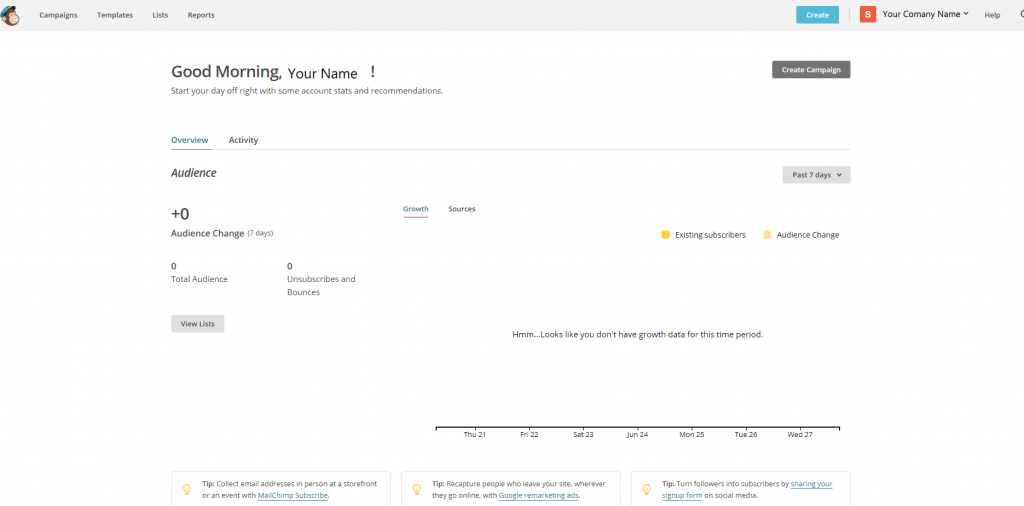
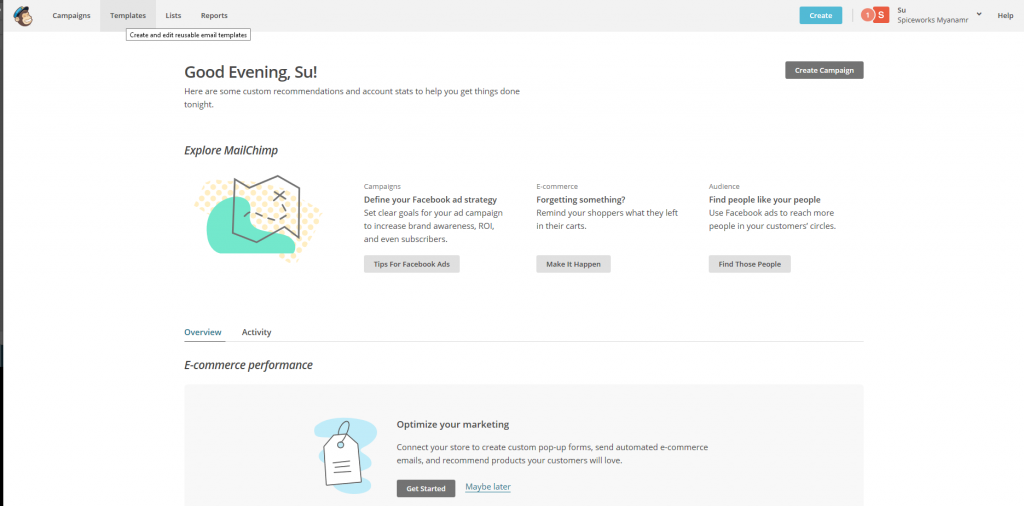
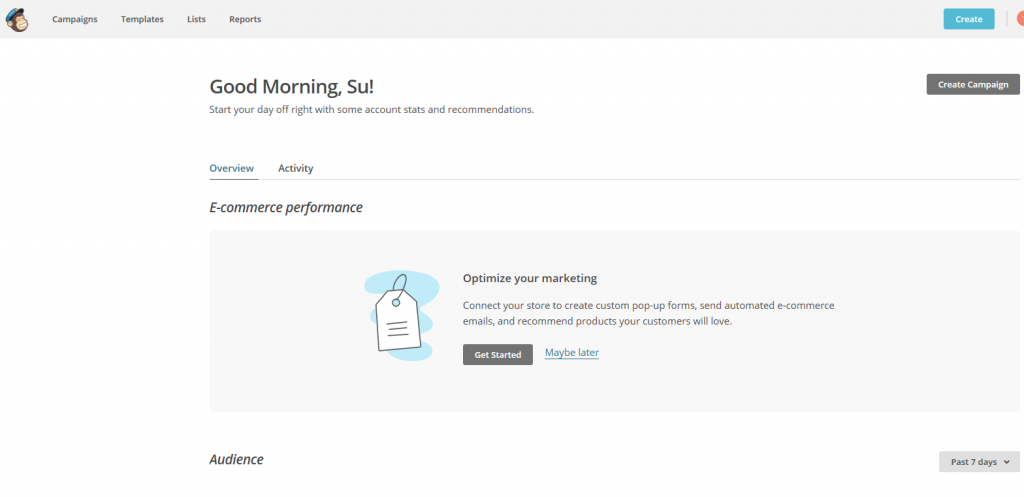
Login ဝင်ပြီးပါက မိမိတို့၏ MailChimp Account Dashboad အား အောက်ပါအတိုင်းမြင်တွေ့ရမှာဖြစ်ပါတယ်။

5.How To Create Template Design
HTMl Mail ပို့ရန် ပထမအဆင့်အနေဖြင့် Design Template တစ်ခုအားပြုလုပ်ပေးရမှာဖြစ်ပါတယ်။
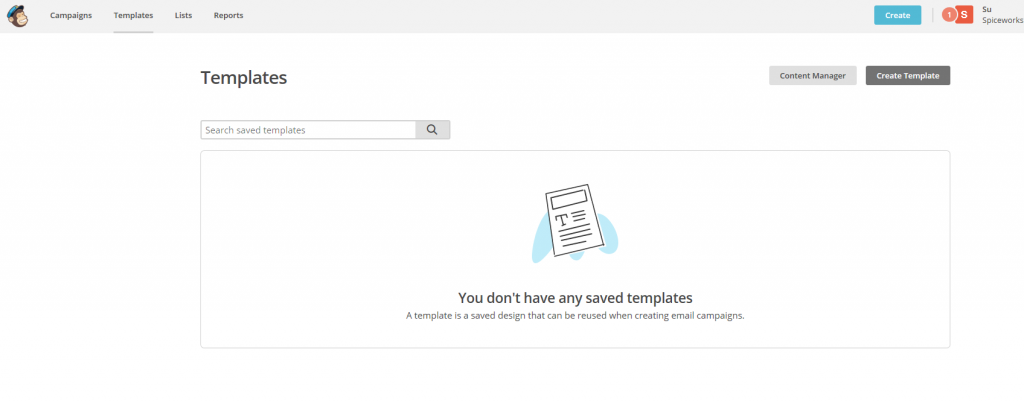
Step-01: Template ပြုလုပ်ရန် Dashboad ၏ Menu Bar မှ Template အားရွေးပါ။

Step-02:Create Template Button နှိပ်ပါ။

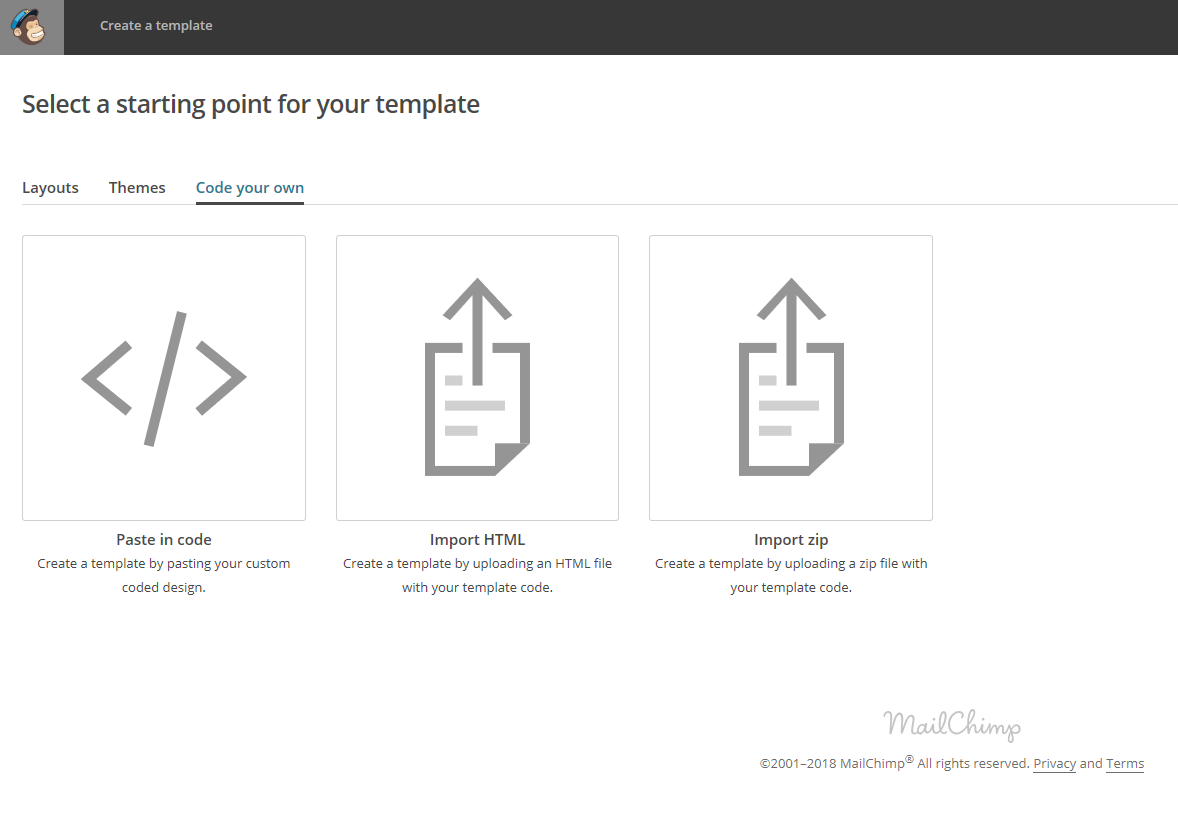
MailChimp တွင် Design Template ပြုလုပ်ရန် နည်းလမ်း ၃ ခုရှိပါသည်။
- 1. Layouts
- 2.Themes
- 3.Code your own
စသည်ဖြင့် ရှိပါတယ်။ MailChimp မှာ အဆင်သင့် ပါရှိသော layout သို့မဟုတ် Themes အားအဆင်သင့် အသုံးပြုနိုင်သလို မိမိ Coding ရေးထားသော Template လည်းထည့်သွင်းပေးနိုင်ပါတယ်။
6. How To Add Code your own Template Design
မိမိ Coding ရေးထားသော Design Template အား ထည့်သွင်းရန်
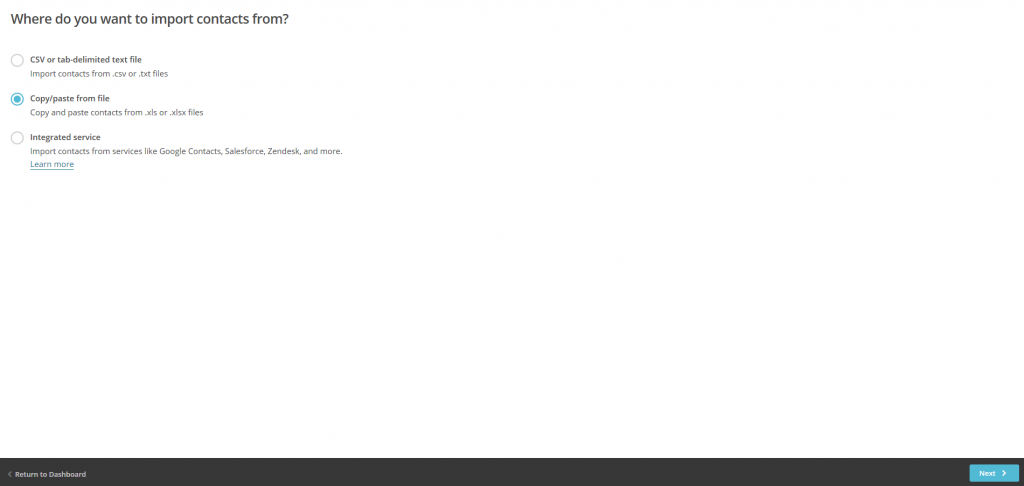
အောက်ပါပုံတွင် ပြထားသည့်အတိုင်း မိမိအဆင်ပြေသော ပုံစံကို ရွေး၍ထည့်ပါ။

မိမိ၏ Design template တွင် image များပါပါက မိမိ ၏ design template file တစ်ခုလုံးအား zip လုပ်၍ import zip အားရွေး၍တင်ပေးပါရှင့်။
7.How To Create Multi User Mail List
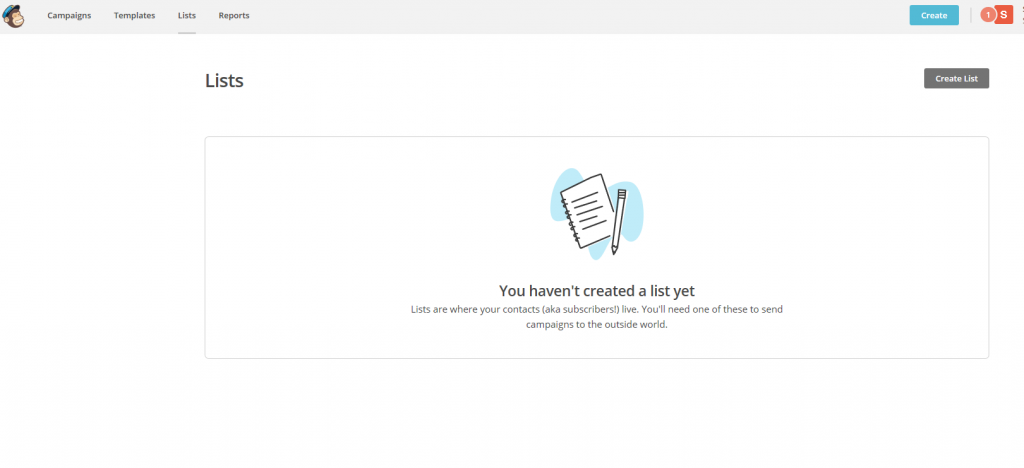
မိမိ ပို့လိုသော Mail template တည်ဆောက်ပြီးပါက mail အား လက်ခံမည့် mail user list ပြုလုပ်ရန် top menu မှ List ကိုရွေးပါ။

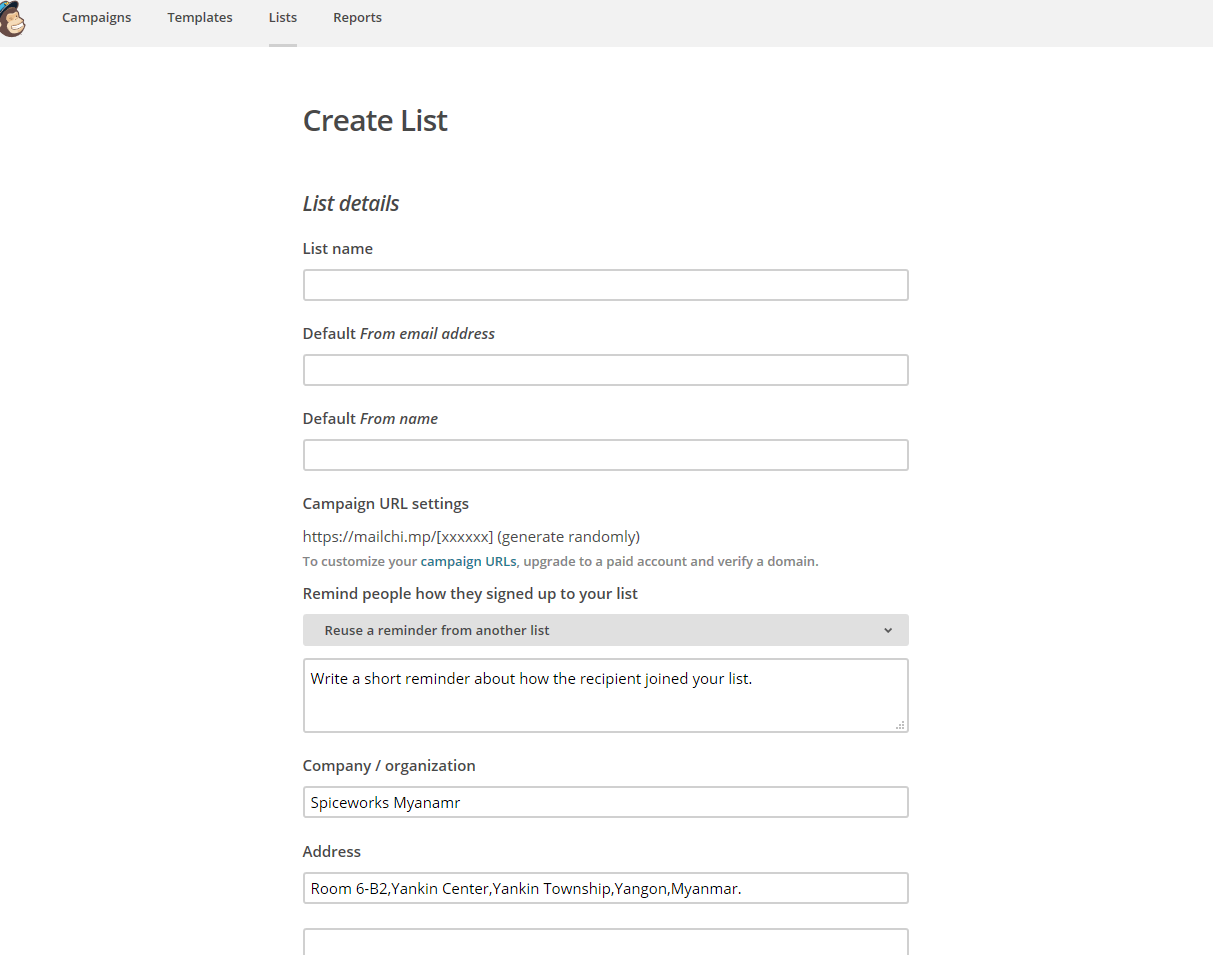
Step-01: Mail receiver list ပြုလုပ်ရန် Create List ကိုနှိပ်ပါ။ထို့နောက် လိုအပ်သော Data များအားဖြည့်ပါ။

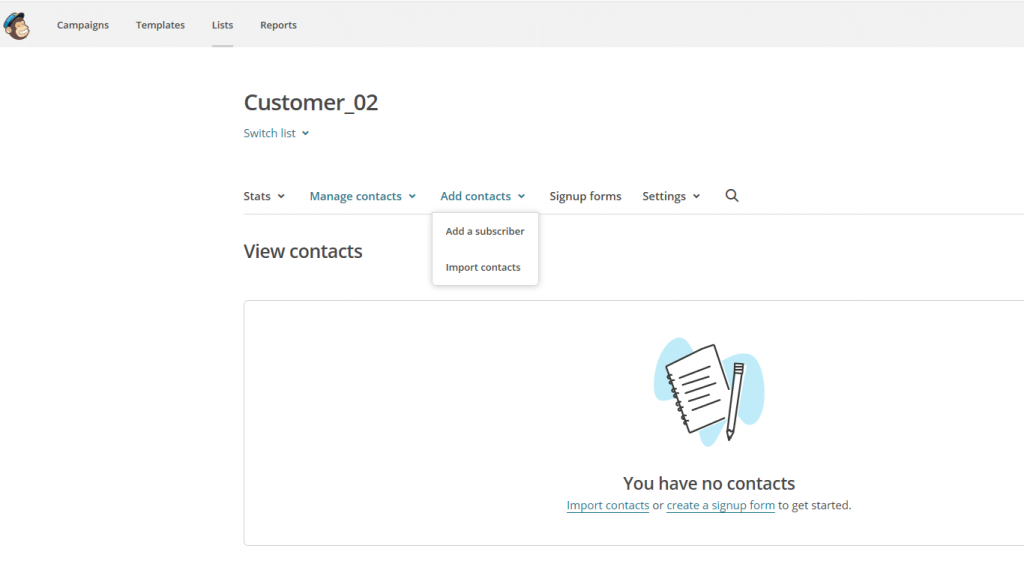
Step-02: (Step 01) ပြီးပါက အောက်ပါပုံတွင်ပြထားသည့်အတိုင်း Add Contact အားနှိပ်၍ မိမိ ပို့လိုသော receiver mail များအားထည့်ပေးပါ။

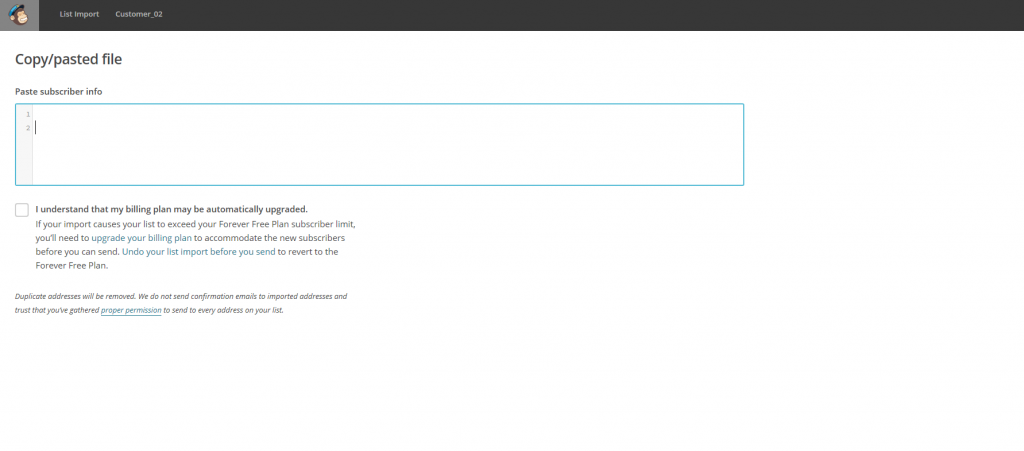
Step-02(01): Add a subscriber ကိုရွေးပါက mail user တစ်ယောက်ချင်းအလိုက် data ထည့်သွင်းနိုင်သလို import contacts ကိုရွေး၍ multi user အား မိမိ ပြုလုပ်ထားသော Excel file မှ user list အား ထည့်သွင်းနိုင်ပါသည်။


8. How To Send Mail
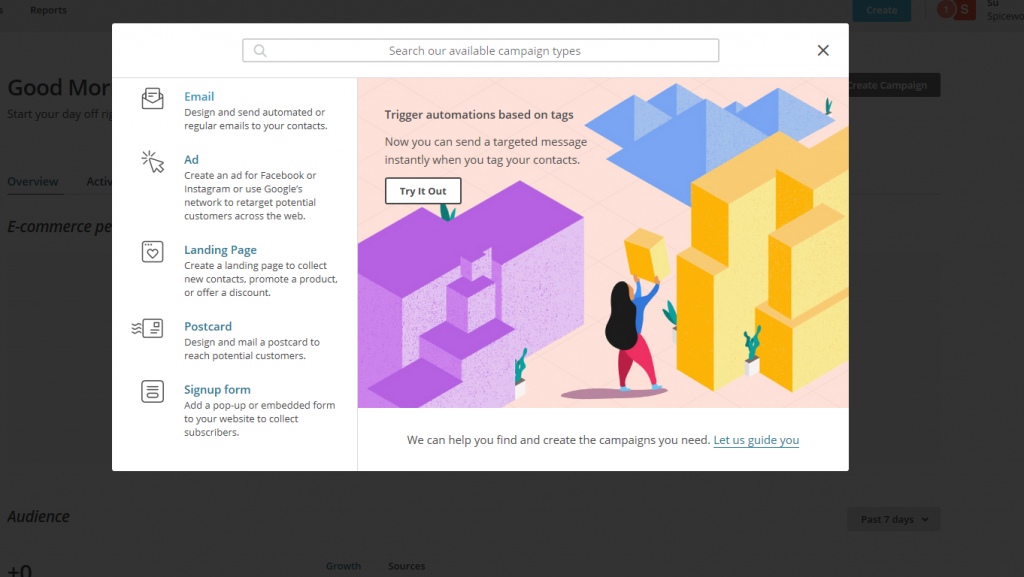
လိုအပ်သော mail list များ create လုပ်ပြီးပါက mail ပို့ရန် top menu မှ create button အားနှိပ်ပါ။

ထို့နောက် Modal box ကျလာပါက left menu မှ Email ကိုရွေးပါ။

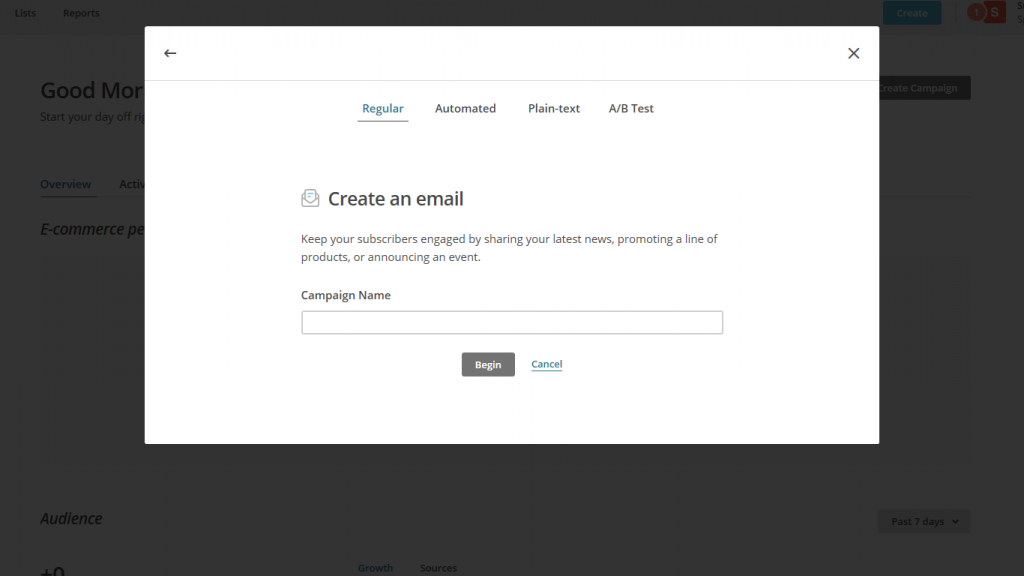
နောက်ထပ် ကျလာသော Modal Box တွင် မိမိ ပို့မည့် mail နာမည်အားထည့်၍ begin Button အားနှိပ်ပါ။

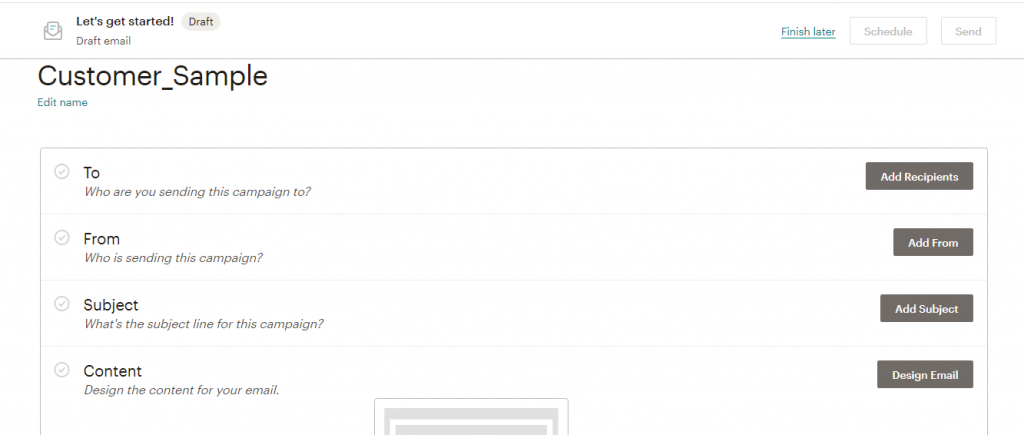
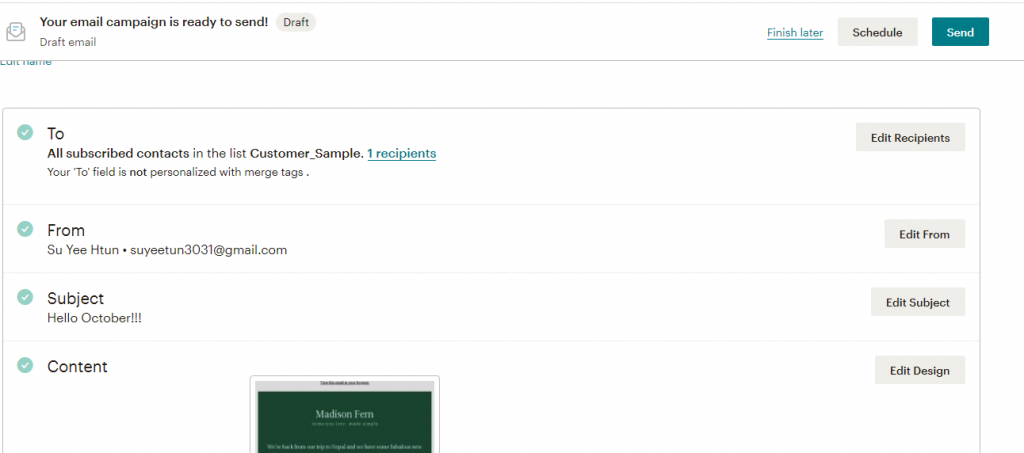
Begin Button အား နှိပ်ပြီးပါက အောက်ပါပုံအတိုင်း ရရှိမှာဖြစ်ပါတယ်ရှင့်။

HTML Mail (or) Mail Magazine ပို့ရန်
1.Add Recipient ကိုနှိပ်၍ မိမိ ပို့ချင်သော Receiver Mail list ကိုရွေး၍ ထည့်ပါ။
2.Add From ကိုနှိပ်၍ Sender Name ကို ထည့်ပါ။
3.Add Subject တွင် မိမိ ပို့သော Mail ၏ အကြောင်းအရာကိုထည့်ပါ။
4.Design Email တွင် မိမိ mail ပို့မည့် Mail Design Template အားထည့်ပါ။
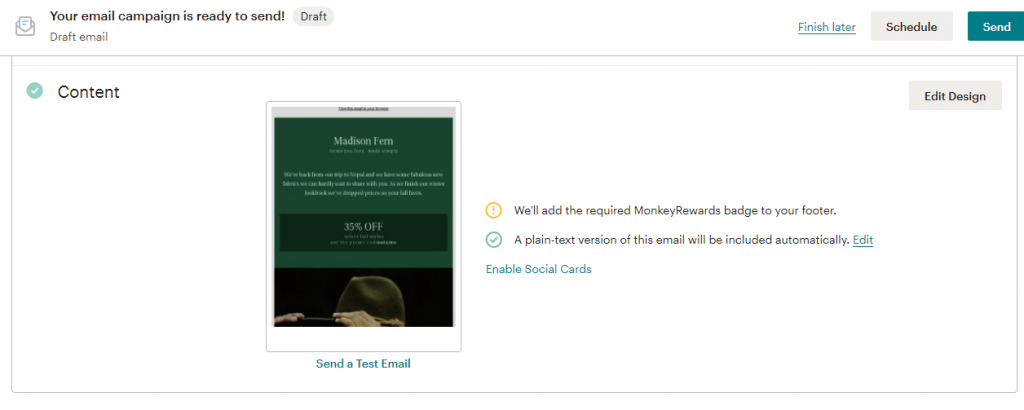
မိမိပို့လိုက်သော Mail Template အားအဆင်ပြေ မှုရှိမရှိ စစ်ဆေးရန် Template ရွေးထားသော အောက်ရှိ Send a Test Mail အား နှိပ်၍ Testing လုပ်နိုင်ပါတယ်ရှင့်။

လိုအပ်သော Data များဖြည့်ပြီးပါက ညာဘက်ထောင့်မှ Send Button အားနှိပ်ပေးပါ။

အထက်ပါအဆင့်များအားလုံးပြီးပါက HTML Mail အားမိမိ ပို့ချင်သော Receiver Customer များဆီသို့ အလွယ်တကူအချိန်ကုန်သက်သာစွာဖြင့် Mailပို့နိုင်မှာဖြစ်ပါတယ်ရှင့်.။
ညီမကိုယ်တိုင်လည်းလေ့လာနေဆဲမို့ လိုအပ်ချက်များရှိလျှင်နားလည်ပေးစေချင်ပါတယ်ရှင့်။
အားလုံးကိုကျေးဇူးတင်ပါတယ်။



