မင်္ဂလာပါရှင့်။
Spiceworks Myanmar မှာ Web Designer အဖြစ် တာဝန်ယူလုပ်ကိုင်နေတဲ့ ဆုရည်ထွန်းပါ။
ဒီအပတ်မှာတော့ YouTube ဗီဒီယိုကို မိမိရဲ့ Website မှာ ဘယ်လိုထည့်မလဲဆိုတာရယ် YouTube ဗီဒီယို နဲ့ပတ်သက်ပြီး Website မှာ အသုံးပြုလေ့ရှိတဲ့ အကြောင်းအရာ အချို့ကို အခုမှ စလေ့လာမယ့် မောင်လေး၊ ညီမလေးတွေ အဆင်ပြေအောင် ပြောပြပေးချင်ပါတယ်။
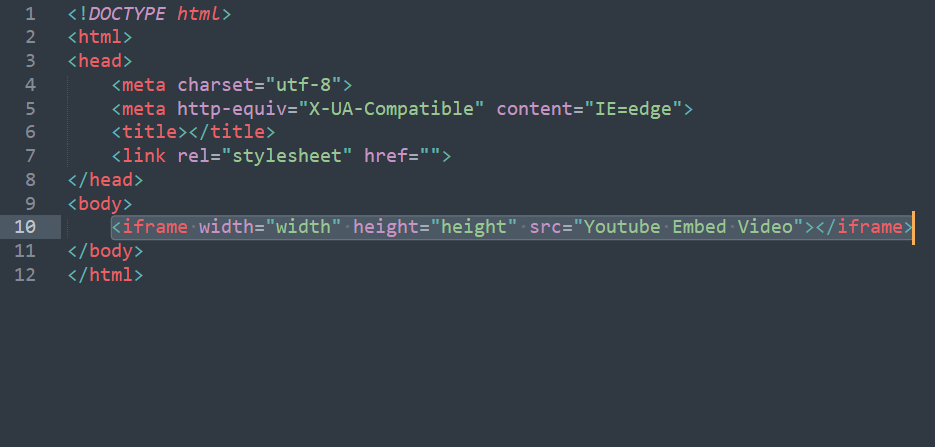
HTML စာမျက်နှာတစ်ခုတွင် YouTube ဗီဒီယိုတစ်ခုကိုတင်ရန် iframe element ကိုအသုံးပြုပေးပါ။
YouTube ဗီဒီယို၏အတိုင်းအတာအတွက် ဗီဒီယို၏အကျယ်နှင့်အမြင့်ကို သင့်တော်သလို သတ်မှတ်ပါ။

Source Attribute (src) ရဲ့လမ်းကြောင်းမှာတော့ ကိုယ်ထည့်ချင်တဲ့ YouTube video ရဲ့ URL ကို ထည့်ပေးရမှာ ဖြစ်ပါတယ်။
ဥပမာအနေနဲ့ YouTube ကနေ ဗီဒီယိုတစ်ခုကို embed လုပ်ရမယ့်ပုံစံကို ပြောပြပေးပါ့မယ်။
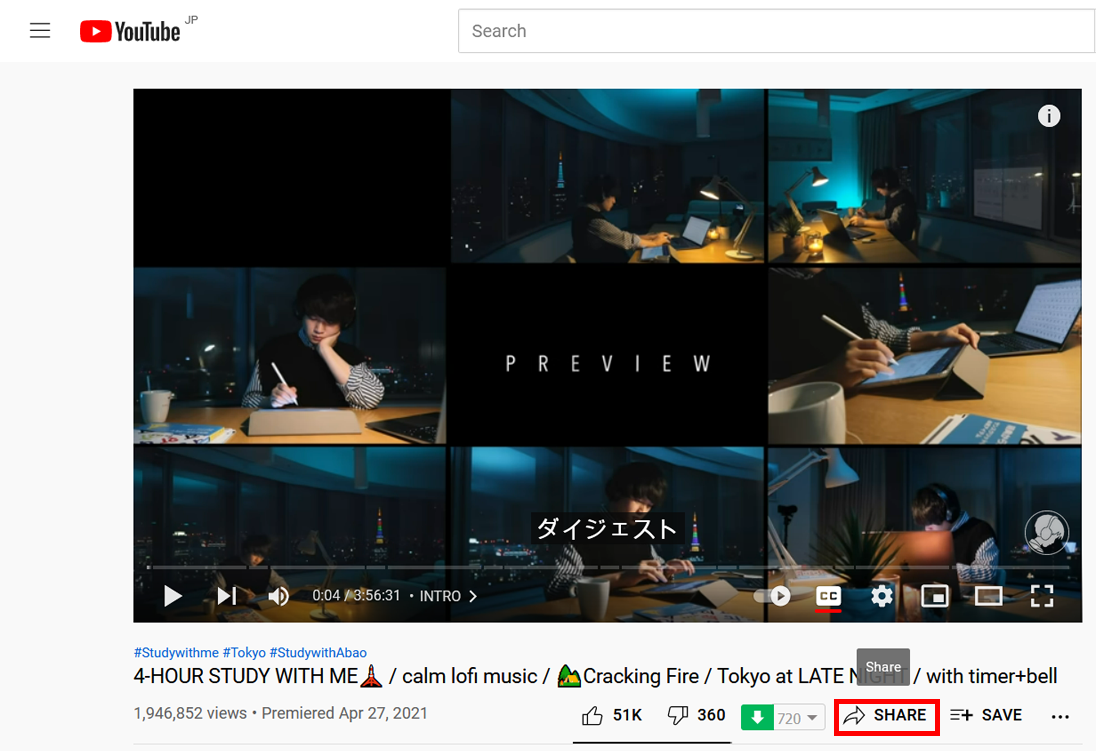
1. 1 Embed link ကိုရယူရန် YouTube Video တစ်ခုသို့ သွားပြီး share ကို နှိပ်ပါ။

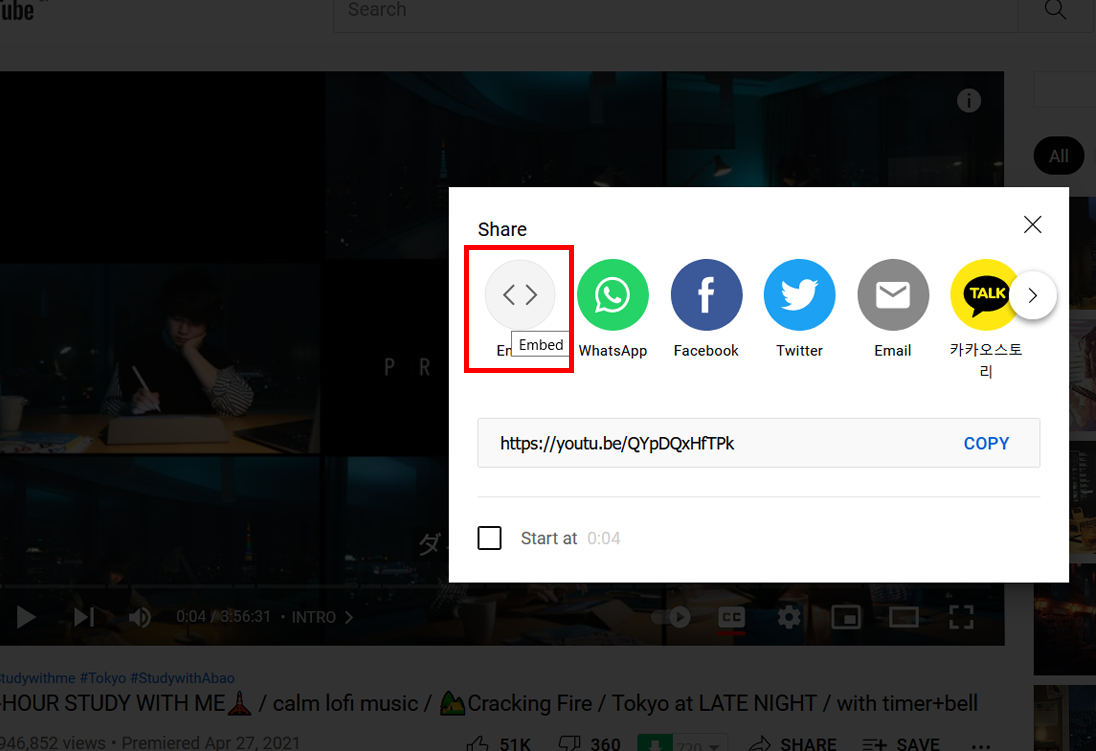
1.2. ပြီးရင်တော့အောက်မှာပြထားတဲ့ ပုံအတိုင်း embed ကို နှိပ်ပါ

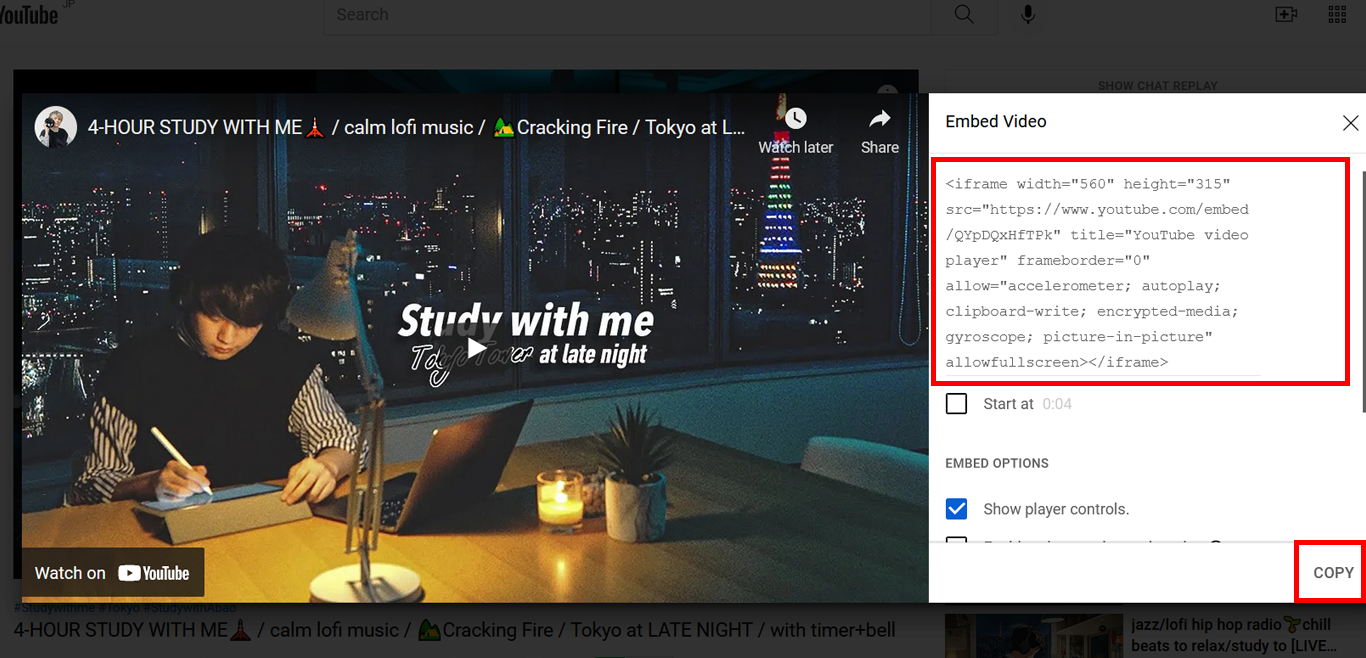
1.3. ဗီဒီယိုအတွက် embed code ကို ကူးပါ။

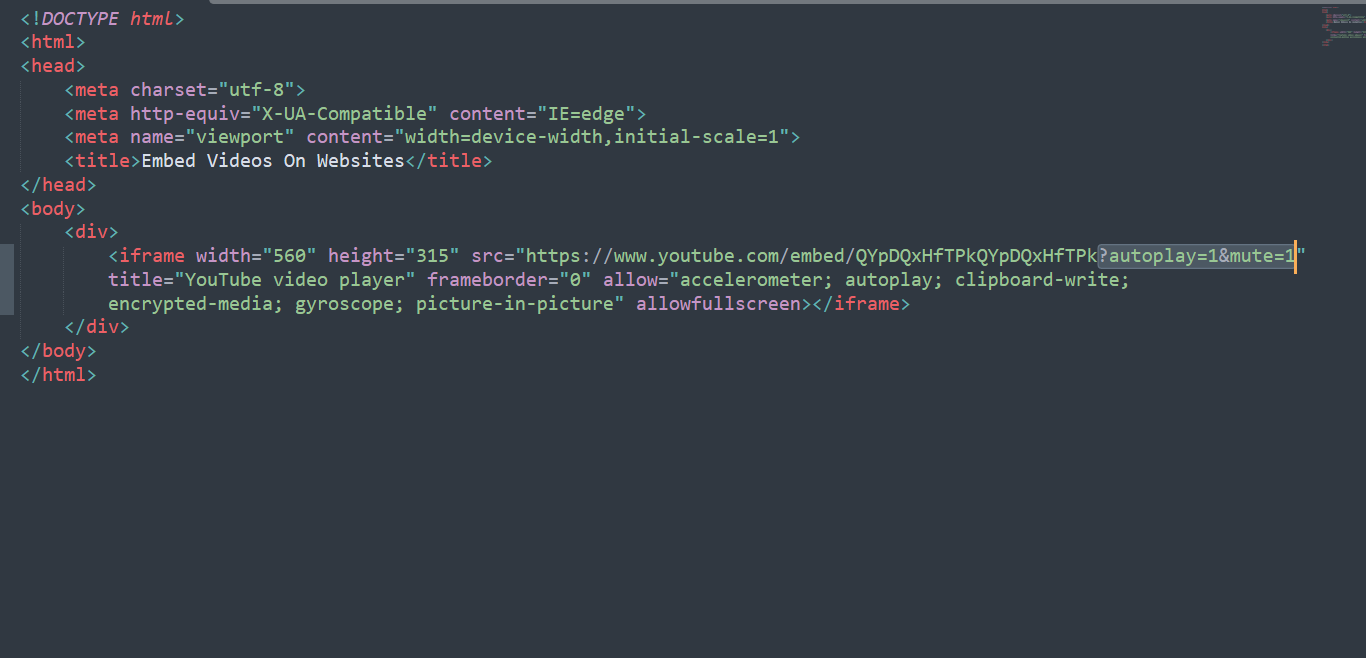
2. YouTube Autoplay + Mute
ကိုယ့်ရဲ့ Website ကို ဝင်လိုက်တာနဲ့ YouTube video ကို autoplay နှင့် mute setting လုပ်ထားချင်တယ်ဆိုရင်တော့ အပေါ်က embed လုပ်ခဲ့တဲ့ YouTube iframe link ထဲက YouTube video id ရဲ့အနောက်မှာ mute=1 နဲ့ autoplay=1 ထည့်ပေးရမှာ ဖြစ်ပါတယ်။

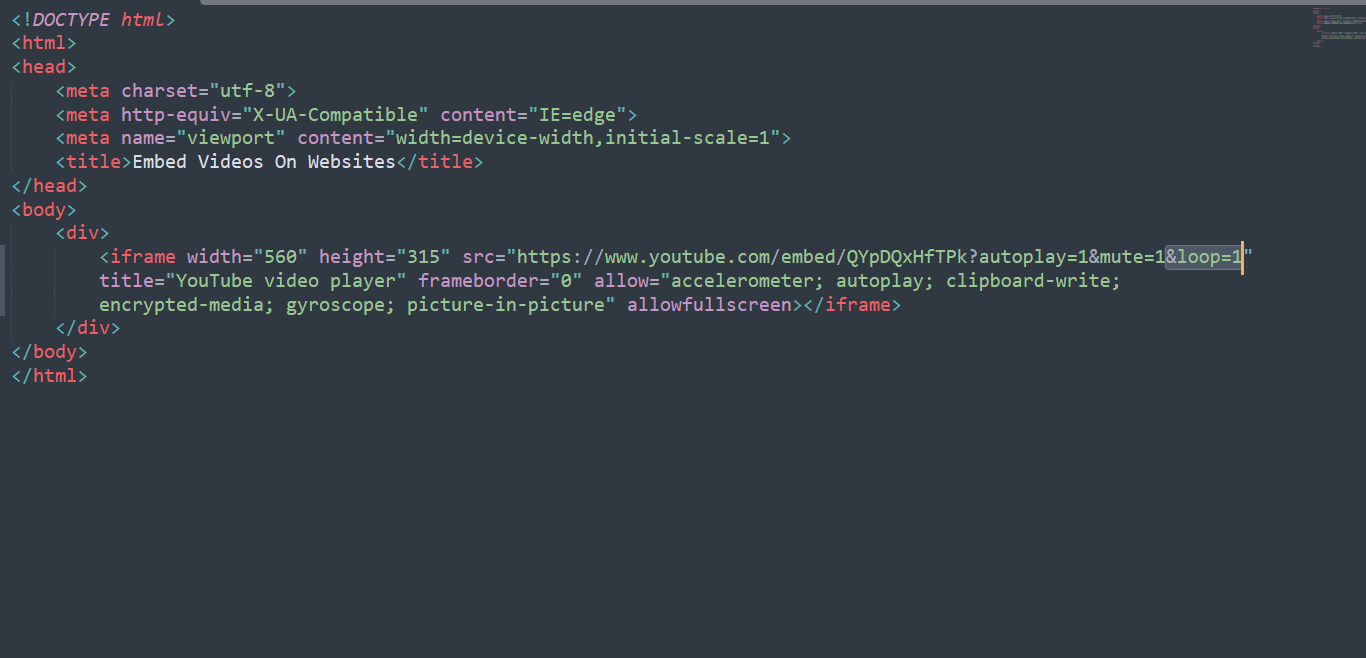
3. YouTube Loop
Video ကို အမြဲ loop လုပ်ချင်ရင်တော့ loop=1 ကို ထည့်ပါ။
Value 0 (default): The video will play only once.
Value 1: The video will loop (forever).

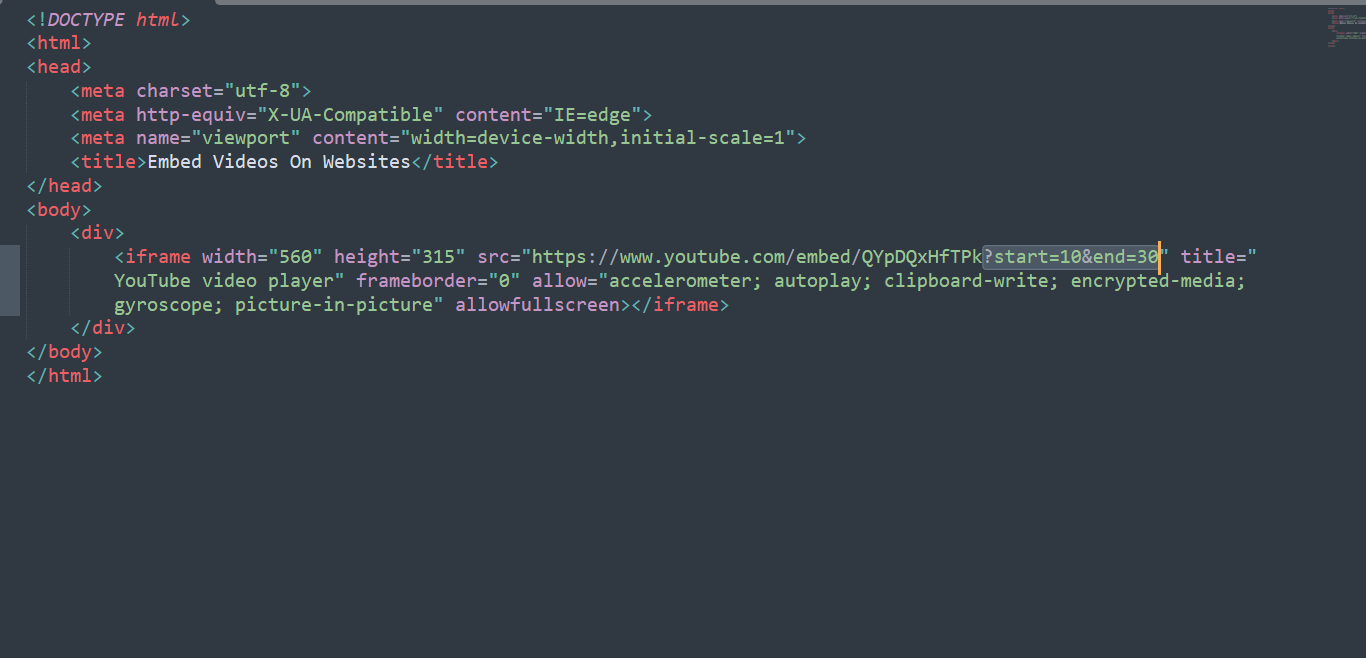
4. How do you make a custom start and end time on YouTube?
YouTube Video ရဲ့ အစနှင့်အဆုံးအား customize ပြုလုပ်ရန် အောက်ပါအတိုင်း ထည့်ပေးပါ။

5. About embedding video Jstream code in your website
YouTube Video embed link ကိုတိုက်ရိုက်ယူသုံးလို့မရတဲ့ နိုင်ငံတွေအတွက်ဆိုရင်တော့ JStream code ကိုအသုံးပြုရမှာဖြစ်ပါတယ်။
အောက်ပါ link ကိုလေ့လာပေးပါရှင့်။
Jstream code in your website
အခုမှစလေ့လာမယ့် လူတွေအတွက် တစ်စုံတစ်ခုအကျိုးရှိမယ်လို့မျှော်လင့်ပါတယ်။
အဆုံးထိ ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။



