မင်္ဂလာပါ ခင်ဗျာ၊
ကျွန်တော့် နာမည် ဌေးမင်းခေါင် ဖြစ်ပြီး Spiceworks Myanmar ကုမ္ပဏီတွင် Web Developer အဖြစ် လုပ်ကိုင်လျက် ရှိပါသည်။ ဒီ တစ်ပတ် ကျွန်တော် မျှဝေမယ့် အကြောင်း အရာကတော့ Flutter ဆိုတဲ့ Cross-Platform Library တစ်ခု ဖြစ်ပါသည်။ Flutter ဆိုတာ Google ကနေ Mobile Phone များတွင် အသုံးပြုနိုင်မည့် App Development အတွက် ထုတ်လုပ်ပေးထားသော Open-source Framework တစ်ခု ဖြစ်ပါတယ်။ Flutter အသုံးပြုပြီး Android ၊ iOS နဲ့ Google Fuchsia OS တွင် Run နိုင်မည့် App များကို ဖန်တီးနိုင်မှာ ဖြစ်ပါတယ်။ Flutter ဟာဆိုရင်ဖြင့် Dart Language ကို အသုံးပြုထားပြီး ၎င်းတွင် Flutter Engine ၊ Libraries ၊ Design တွေအတွက် အဓိက Widgets များ ပါဝင်ပါသည်။ Flutter App တခု ရေးမည်ဆိုလျှင် သိထားရမည့်အရာမှာ ရေးသမျှ UI အားလုံးသည် Widget များ ဖြစ်ပါသည်။ ဥပမာ TextBox, Button, TextField, Container, Divider, SizedBox အားလုံးသည် Widget အမျိုးအစား ဖြစ်ပါသည်။ ယခုကစပြီး flutter ကို စတင် အသုံးပြုကြည့်ပါမည်။
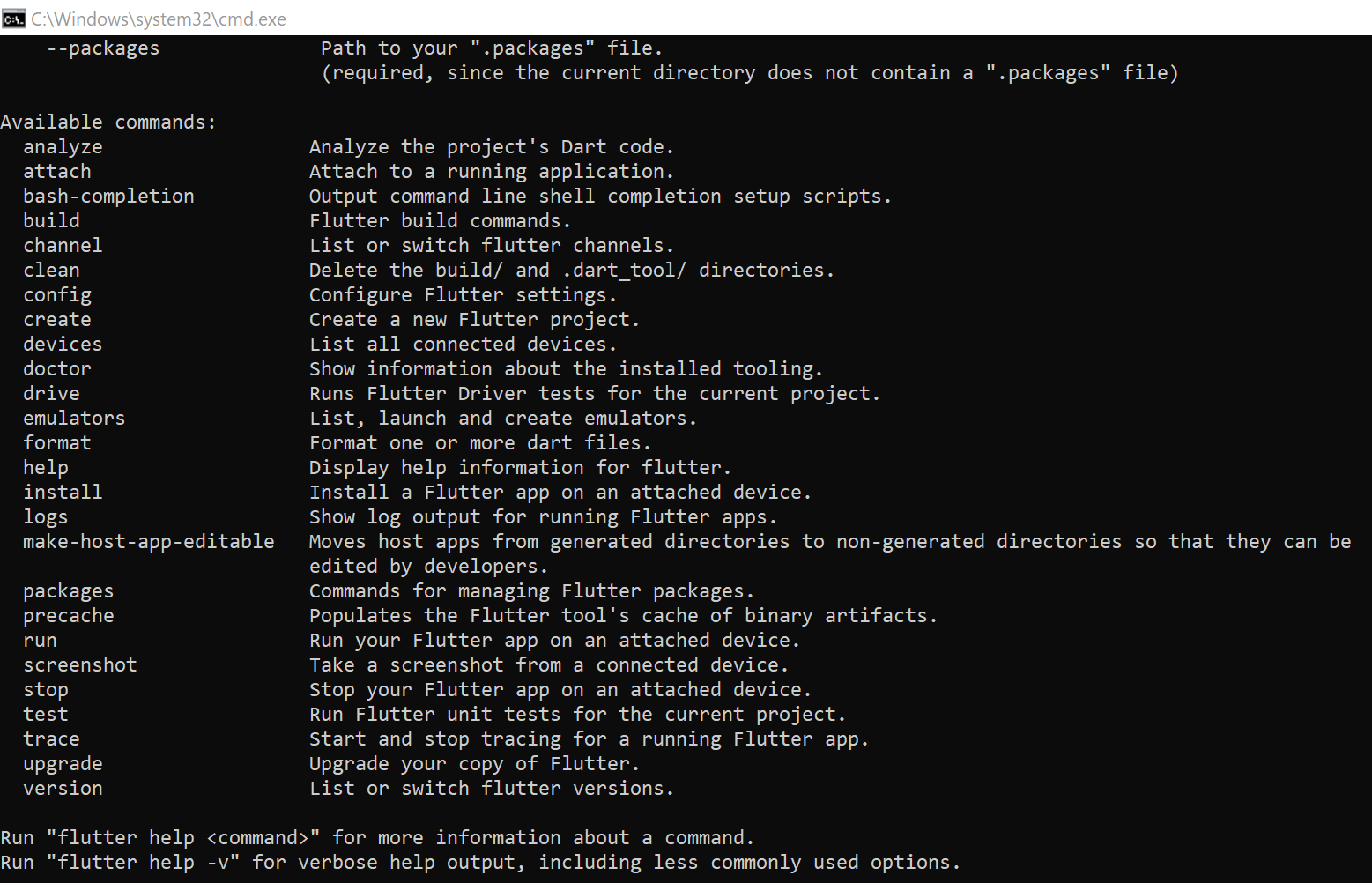
Flutter App စရေးရန်အတွက် Flutter SDK လိုအပ်မည် ဖြစ်ပါသည်။ ၎င်းကို ဤ Link တွင် ဒေါင်းလုပ် ရယူ ရပါမည်။ Zip ဖိုင်အနေနဲ့ ရမှာ ဖြစ်ပြီး ၎င်း ဖိုင်ကို C:\src\flutter မှာ Extract ဖြည်ရပါမယ်။ ပြီးရင်တော့ Computer ရဲ့ Environment Variables ထဲက Path ထဲမှ Flutter Path ( ဥပမာ – C:\src\flutter\bin ) ကို ထည့်ပေးရပါမည်။ Computer Environment Variables ထဲ ထည့်ပုံထည့်နည်းကို ဤ နေရာ တွင် ဖတ်ရှုနိုင်ပါသည်။ ၎င်း နောက် Command Prompt တွင် flutter ကို ရိုက်ထည့်ကြည့်ပါ။

IDE အတွက်တော့ VS Code ကို အသုံးပြုပါတယ်။ ၎င်းက အသုံးပြုရတာ အဆင်ပြေပါတယ်။VS Code ကို အသုံးပြုမယ်ဆိုရင်တော့ MARKETPLACE ကနေ Extensions အချို့ကို ထည့်သွင်းဖို့ လိုမည် ဖြစ်ပါတယ်။ Flutter, Awesome Flutter Snippets, Flutter Widget Snippets, Flutter Stateful Widget Generator စသည်တို့ကို ထည့်သွင်းဖို့ လိုမှာ ဖြစ်ပါတယ်။
Flutter App တစ်ခု ဖန်တီးဖို့ အတွက် Command Prompt ( VS Code Terminal ) ကနေ flutter create myproj။ myproj သည် မိမိစိတ်ကြိုက်ပေးနိုင်ပါတယ်။ ဒါပေမယ့် Small Letter ( a-z နှင့် underscore _ ) သာ အသုံးပြုရပါမည်။ ထိုနောက် Flutter Project တစ်ခုကို ရရှိမှာ ဖြစ်ပါတယ်။

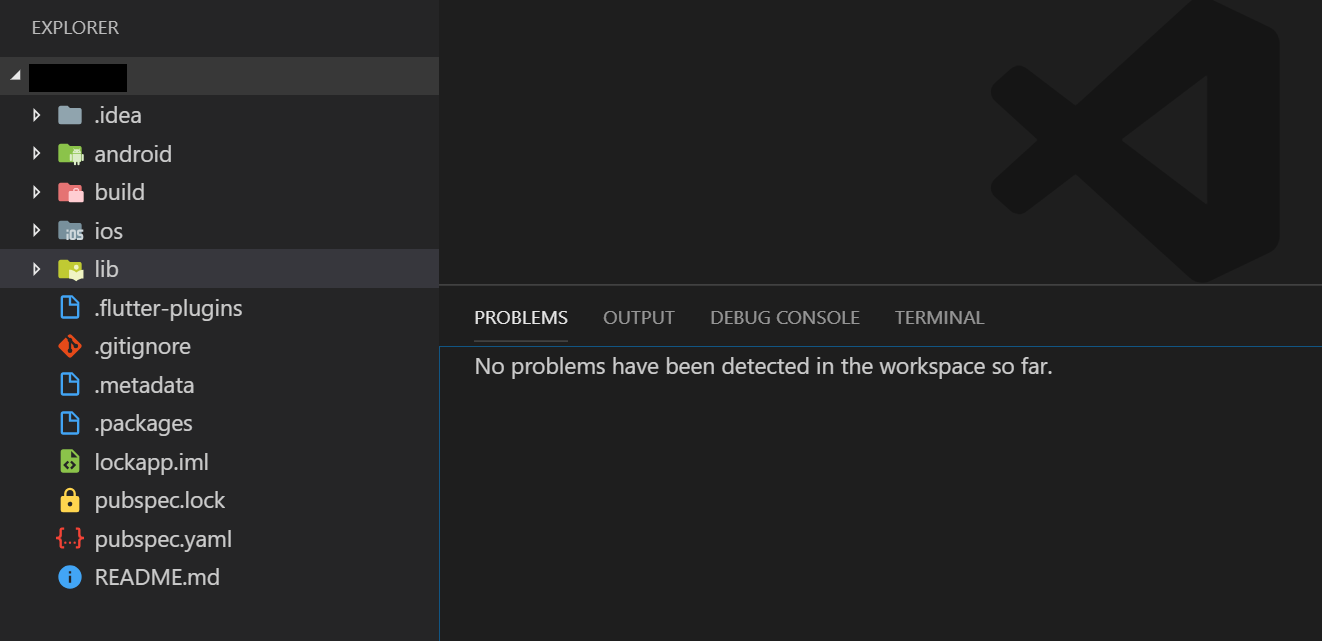
၎င်း Project Folder Structure တွင် lib Folder သည် Developer များ၏ Source Codes များ သိမ်းထားသည့် နေရာဖြစ်ပါတယ်။ ၎င်း Folder တွင် main.dart file သည် App ၏ ပထမဆုံး Run မည့် ဖိုင် ဖြစ်ပါသည်။

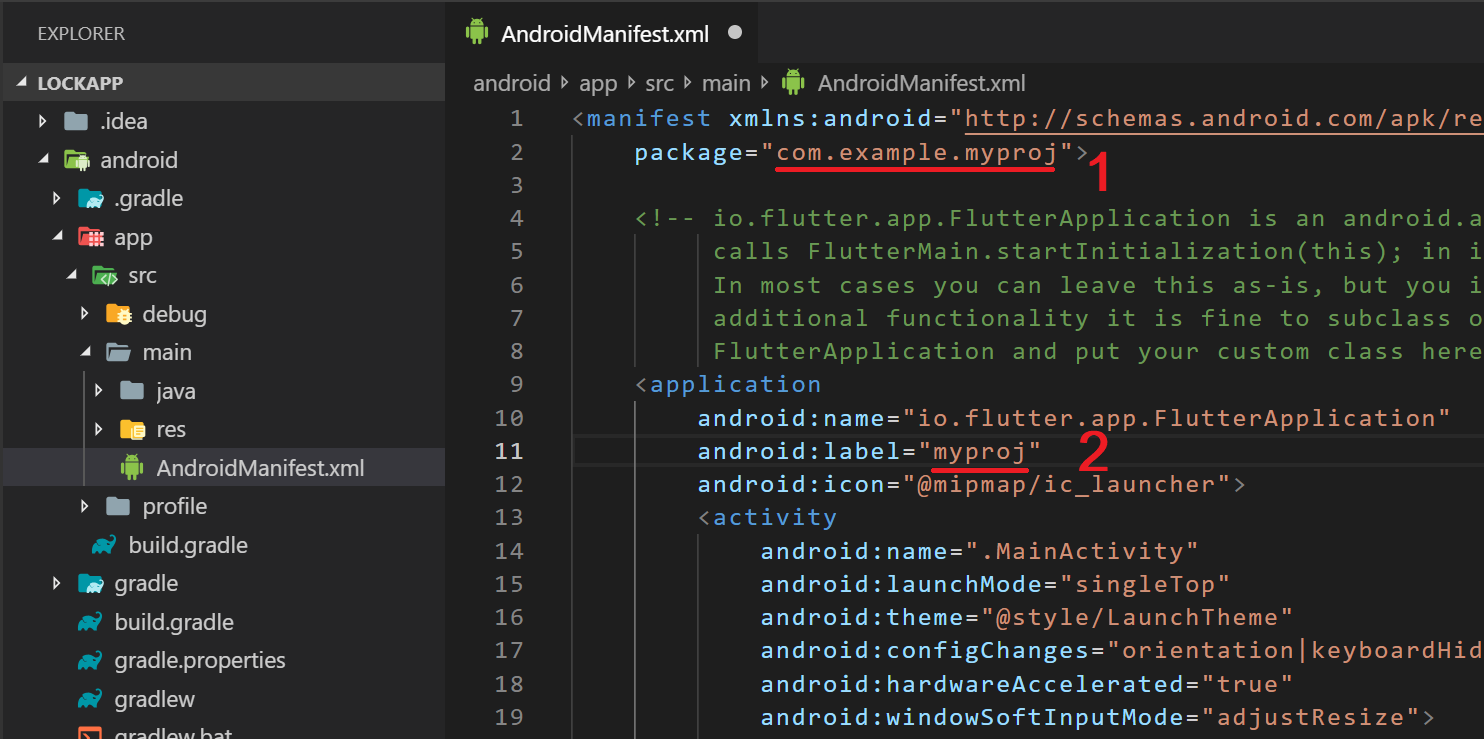
ပုံထဲတွင် ဖော်ပြထားသော အနီရောင် လိုင်းများ၏ ရည်ညွှန်းချက်များကို
# 1 App ၏ Android Package နာမည်ကို ပြင်နိုင်ပါတယ်။
# 2 App နာမည်ကို ပြင်ရမှာ ဖြစ်ပါတယ်။
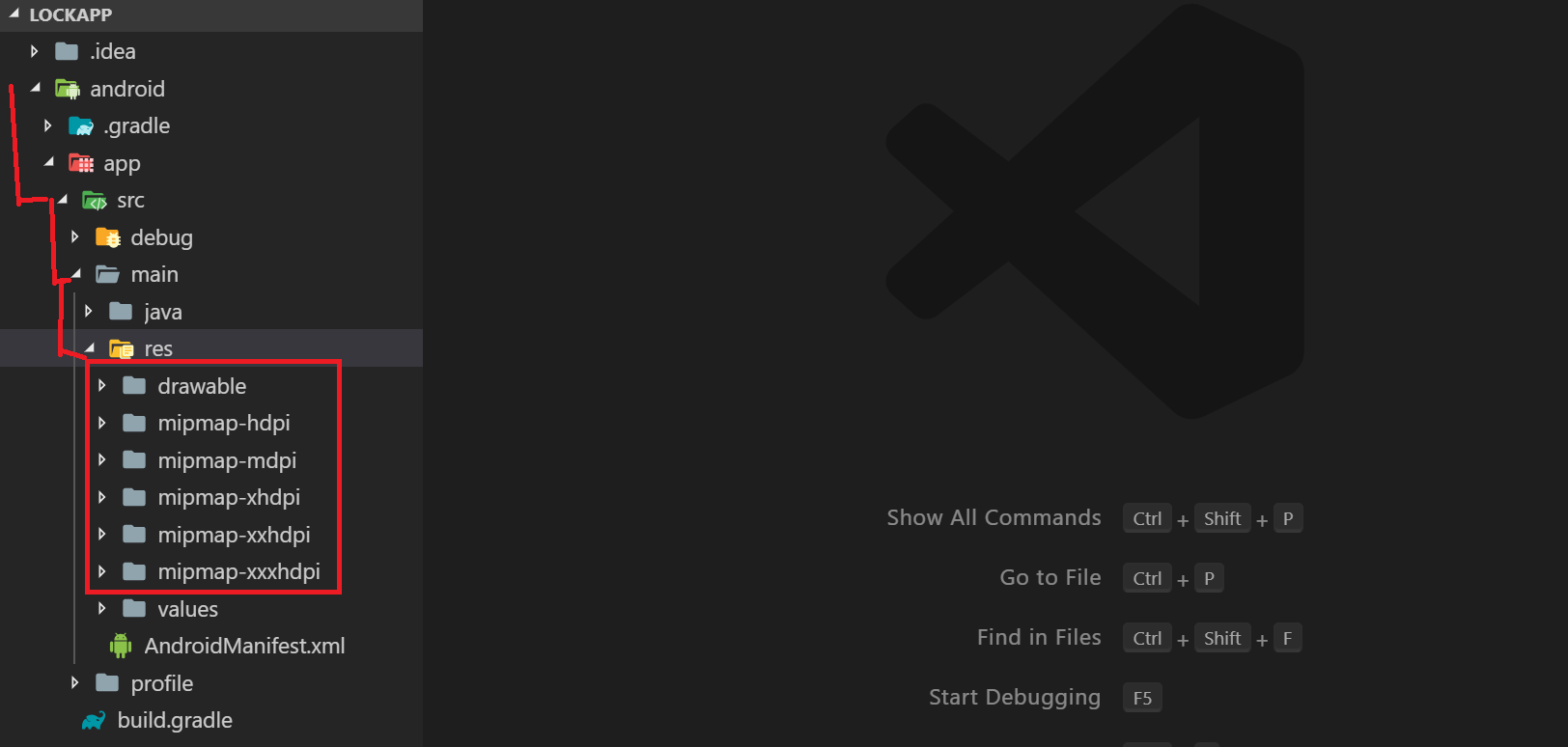
App Icon ကို ပြင်မယ်ဆိုရင်တော့ ပုံပါ အတိုင်း လမ်းကြောင်း သွားရမှာ ဖြစ်ပါတယ်။ ပုံပါ Folder ထဲ ဝင်မယ်ဆိုရင်တော့ ic_launcher.png ဆိုတဲ့ ဖိုင်ကို တွေ့မှာ ဖြစ်ပြီး ပုံ၏ Resolution အတိုင်း ပြင်ရမှာ ဖြစ်ပါတယ်။

ယခုလို ဖတ်ရှု ပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။ ဆက်လက်၍လည်း Flutter နှင့် ပတ်သက်၍ ဆက်လက် မျှဝေ ပေးသွားမှာ ဖြစ်ပါတယ်။