မင်္ဂလာပါ။
ကျွန်တော်ကတော့ Spiceworks Myanmar တွင် လုပ်ကိုင်လျက် ရှိသော ဌေးမင်းခေါင် ဖြစ်ပါတယ်။ ကျွန်တော် ဒီနေ့ ပြောပြချင်တဲ့ အကြောင်းအရာကတော့ Google ကနေ Release လုပ်ထားတဲ့ Flutter အကြောင်းလေးနှင့် Basic Syntax အကြောင်းလေးပဲ ဖြစ်ပါတယ်။ Flutter ဆိုတာကတော့ Free and Open-source Mobile UI Framework တစ်ခု ဖြစ်ပြီး Dart Language ကို အခြေခံရေးသားထားတာ ဖြစ်ပါတယ်။ Flutter 2.2 (Stable Version) ကို အသုံးပြုပြီး Mobile မှာဆို Android, iOS, Desktop များအတွက် Windows, Linux, MacOS, Web Platform များအတွက် Single codebase နဲ့ App များကို ရေးနိုင်မှာ ဖြစ်ပါတယ်။
Flutter က ကျွန်တော်တို့ ရေးလိုက်တဲ့ ကုတ်ကို Run မယ့် Platform ရဲ့ Natively-compiled လုပ်ပေးတဲ့အတွက် Native App ရဲ့ Speed ကို ရရှိမှာ ဖြစ်ပါတယ်။ Flutter မှာ Plugins တွေကို ကိုယ်တိုင် ရေးသားနိုင်သလို အခြား Developer တွေ ရေးထားတဲ့ Plugins များလည်း ထည့်သုံးလို့ ရပါတယ်။
Flutter ကို အခုမှ စတင် install လုပ်မယ့်သူများအတွက် အောက်က လင့်မှာ တစ်ချက် လေ့လာနိုင်ပါတယ်။ အောက်ပါပို့စ်မှာဆိုရင် App Launcher Icon ကိုလည်း ဘယ်လို ပြင်ရလဲဆိုတာ ပြောပြပေးထားပါတယ်။
Flutter Basic knowledge First Step to Coding
အောက်က လင့်မှာ မိမိ ရှာဖွေချင်သော Plugins များ free ယူလို့ ရပါတယ်။
Pub Dev
Flutter မှာ Plugin ထည့်မယ်ဆိုရင် မိမိ App Folder ထဲက pubspec.yaml ဖိုင်ကို ဖွင့်ပါ။ အဲ့နောက်မှာ dependencies အောက်မှာ ထည့်ပေးဖို့ လိုမှာ ဖြစ်ပါတယ်။ ထည့်တဲ့အခါ Tab တစ်ခါသာ တွန်းပေးဖို့ လိုပါမယ်။ အဲ့ဖိုင်တွင် ပြင်တဲ့အခါ Tab Indent Based ဖြစ်တဲ့အတွက် ပိုတွန်းလို့ မရပါဘူး။
Most Useful Widgets
Flutter မှာ အဓိက အများဆုံး အသုံးပြုတဲ့ Widget များအကြောင်း ပြောပြပေးပါမယ်။ Flutter မှာ UI ကို ရေးတဲ့အခါ အားလုံးသည် Widget များသာ ဖြစ်ပါတယ်။ Widget, Color, Textfield တို့ကို အသုံးပြုဖို့ဆို ကျွန်တော်တို့က material သို့ cupertino ကို import လုပ်ပေးဖို့ လိုပါမယ်။ ကျွန်တော်ကတော့ material.dart ကို import လုပ်ပါတယ်။ Class တွေ ရေးမယ်ဆိုရင်တော့ မထည့်လည်းရပါတယ်။ Flutter မှာက import ထည့်ဖို့ လိုအပ်လာလျှင် (သို့) ရေးထားတဲ့ Function (သို့) class ကို စက်က မသိရင် import (သို့) create လုပ်ခိုင်းပါတယ်။ အဲ့အတွက် import တွေက လိုအပ်မှ ထည့်ပေးရပါမယ်။

Widget : Container
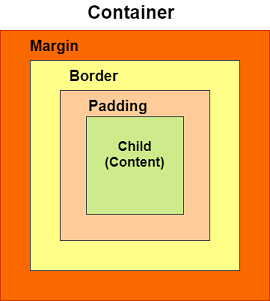
Container ဆိုတာ UI မှ Group ဖွဲ့တဲ့အခါ အသုံးပြုလေ့ ရှိပါတယ်။ HTML မှာဆို DIV နဲ့ တူပါတယ်။
Container Attribute တွေထဲ အသုံးအများဆုံးကတော့ decoration, margin, padding, color များဖြစ်ပါတယ်။
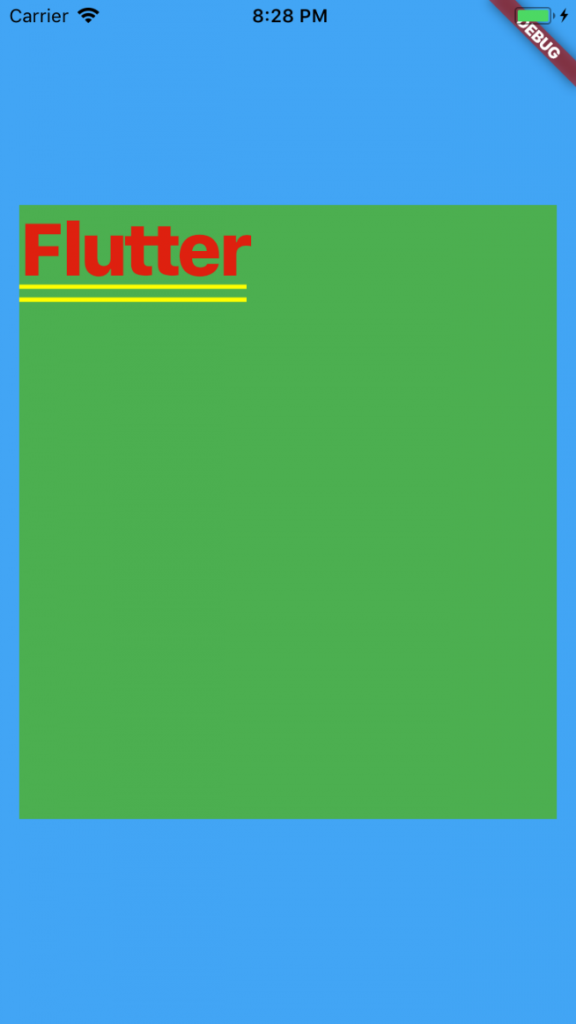
Container Attribute: color
color ကတော့ Container ရဲ့ နောက်ခံ အရောင်ပြောင်းဖို့အတွက် သုံးပါတယ်။ Colors လို့ ရိုက်ပြီး . (dot) ရိုက်လိုက်တာနဲ့ ရနိုင်တဲ့ အရောင်တွေ IDE မှ ပြပေးပါလိမ့်မယ်။ ဥပမာ Colors.black, Colors.red, Colors.blue စသည်ဖြင့် ရှိသလို Colors.black54, Colors.red[300], Colors.blue[800] စသည်ဖြင့် အရောင်အတိုးအလျော့ လုပ်လို့ ရပါမယ်။ အကယ်၍ အရောင်ကို မိမိစိတ်ကြိုက်စပ်ဖို့အတွက်လည်း Hex Color များလည်း တည်ဆောက်လို့ ရပါတယ်။ ဥပမာ – Color(0xffb74093) လိုမျိုးပါ။
အဲ့မှာ သိထားရမှာက Container မှာ decoration ထည့်လိုက်ရင် color code ကို container အောက် တိုက်ရိုက် သုံးလို့ မရတော့ဘဲ decoration attribute အောက်ကို ရွှေ့ပေးရပါမယ်။
Container Attribute: decoration
decoration ဆိုတာ နာမည်အတိုင်းဘဲ container ကို ရုပ်လုံးကြွအောင် ဖန်တီးယူတဲ့အခါ အသုံးပြုပါတယ်။ decoration အောက်မှာဆိုရင် အပေါ်မှာ ပြောခဲ့သလို color ရှိမယ်၊ shape, side, image, shadows, gradients ( 3D ဖောင်းကြွ Background လုပ်နိုင်တယ်။ )၊ border များ ပါဝင်ပါမယ်။

decoration အောက် image မှာဆိုရင် Decoration Image ဆိုပြီး ထပ်ခံပြီး အဲ့နောက် asset image သို့ network image ဆိုပြီး ခေါ်နိုင်ပါတယ်။ asset image ကိုတော့ pubspec.yaml file ထဲက assets: အောက်မှာ ထည့်ထားတဲ့ဖိုင်တွေကို ဖိုင် လမ်းကြောင်းထည့်ပြီး ခေါ်သုံးလို့ ရပါမယ်။
Container Attribute: margin
margin ကတော့ CSS မှာ ပါတဲ့ margin နဲ့ အလုပ်လုပ်ပုံ တူပါတယ်။ margin: const EdgeInsets.all(10) ဆိုရင် အနားပတ်လည် ၁၀ point ခြားပေးပါမယ်။ သူ့မှာ px မရှိပါ။ double value ကို ဒဲ့ထည့်ပေးရုံပါဘဲ။ EdgeInsets.symmetric(horizontal: 10, vertical: 5) ဆိုပြီး အလျားလိုက်၊ အပေါ်၊ အောက် ကိန်းဂဏန်းများ အသုံးပြုနိုင်ပါတယ်။
Container Attribute: padding
padding ကတော့ margin နဲ့ ရေးပုံတူပါတယ်။ Effect ကတော့ margin က အပြင်ဖြစ်ပြီး padding ကတော့ container အထဲကို ခြားပေးတာ ဖြစ်ပါတယ်။
Container Attribute: width/height
Container ရဲ့ အရွယ်အစားကို သတ်မှတ်တာ ဖြစ်ပါတယ်။ Screen Size အပြည့်ယူချင်ရင်
Width အတွက် MediaQuery.of(context).size.width (သို့) double.infinity
Height အတွက် MediaQuery.of(context).size.height သတ်မှတ်နိုင်ပါတယ်။

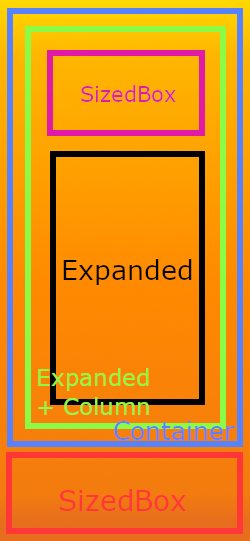
Widget SizedBox
SizedBox ကတော့ နာမည်အတိုင်း အရွယ်အစားကို သတ်မှတ်တာ ဖြစ်ပါတယ်။ သူ့မှာ Container လိုဘဲ width/height ရှိပါမယ်။ အကယ်၍ သင်က container လို decoration တွေ color တွ မသုံးဘူးဆို SizedBox ကို အသုံးပြုနိုင်ပါတယ်။
ဒီနေ့ကတော့ ကျွန်တော် Flutter Widget များထဲက Container အကြာင်းကို ပြောပြထားတာ ဖြစ်ပါတယ်။ ဆက်လက်၍လည်း TextField, Image, Stack, ElevatedButton, TextButton များ အသုံးပြုပုံကို ပြောပြပေးသွားမှာ ဖြစ်ပါတယ်။ အခုလို အချိန်ပေး ဖတ်ရှုတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။