အားလုံးပဲ မင်္ဂလာပါ။
ကျွန်တော်ကတော့ SpiceworksMyanmar Co.,Ltd မှာ Web Developer ဖြင့် အလုပ်လုပ်ကိုင်လျက်ရှိသော ဌေးမင်းခေါင် ဖြစ်ပါတယ်။ ဒီနေ့ တင်ပြပေးချင်တဲ့ Blog အကြောင်းအရာကတော့ Flutter ကို အသုံးပြုပြီး Chrome Extension တစ်ခုကို ဘယ်လို တည်ဆောက်မလဲ။ JavaScript နဲ့ ချိတ်ဆက်ပြီး Chrome Browser က မိမိဖွင့်ထားတဲ့ Tab Information တွေကို ဘယ်လိုရယူလို့ ရသလဲဆိုတာပဲ ဖြစ်ပါတယ်။ အဲ့ဒါဆို စတင်ပြီး ကုဒ်နဲ့ လုပ်ဆောင်ပုံကို တစ်ဆင့်ချင်းစီ ပြောပြပေးသွားပါမယ်။
ပထမဦးဆုံး Flutter App တစ်ခု တည်ဆောက်ပါမယ်။ Flutter ကို အခုမှ အစက စလေ့လာမယ့်သူဆိုလျှင် https://www.spiceworksmyanmar.com/blog/?s=flutter မှာ စလေ့လာပြီး လုပ်လို့ ရပါတယ်။
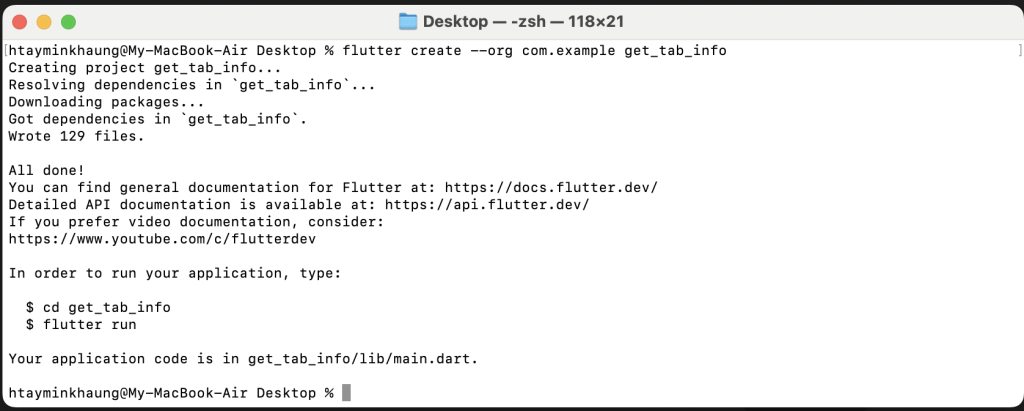
“flutter create –org com.example get_tab_info” ဆိုပြီး command prompt က ဖြစ်ဖြစ်၊ terminal က ဖြစ်ဖြစ် run ပါမယ်။

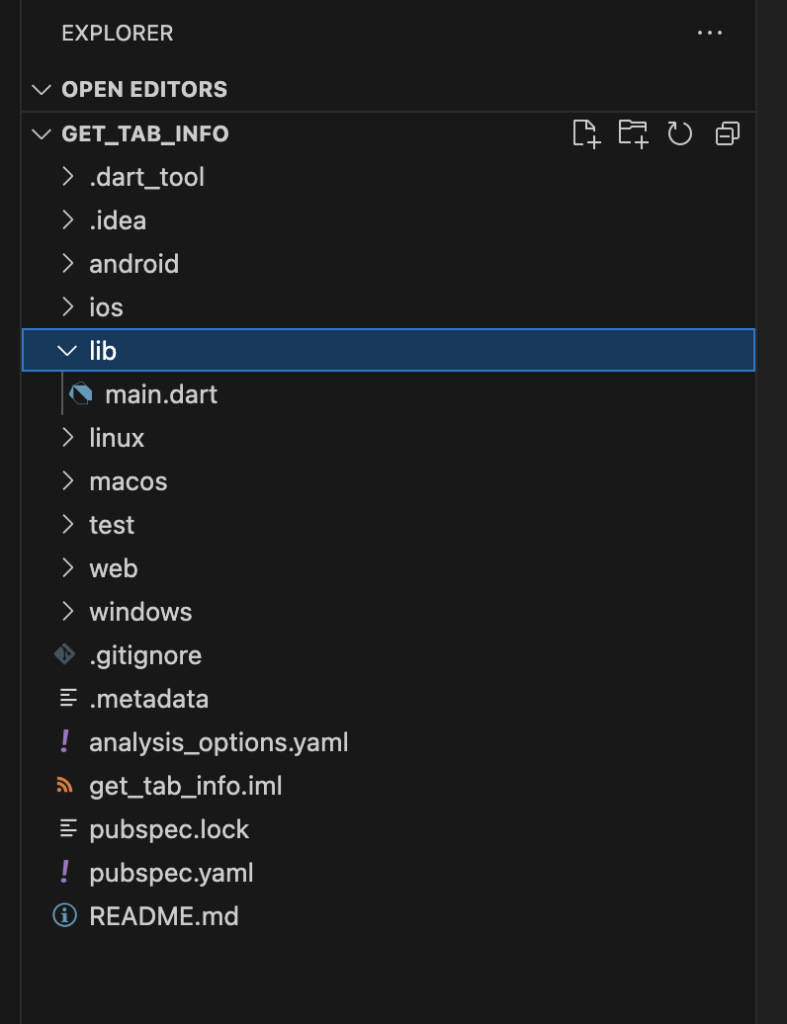
ဖွင့်ထားသော Terminal အောက်မှာပဲ “code get_tab_info” ဆိုပြီး run ပါမယ်။ အဲ့ဒါဆို Visual Studio နဲ့ Project တက်လာပါမယ်။ Project Folder Structure ကို အောက်ကလို မြင်ရပါမယ်။

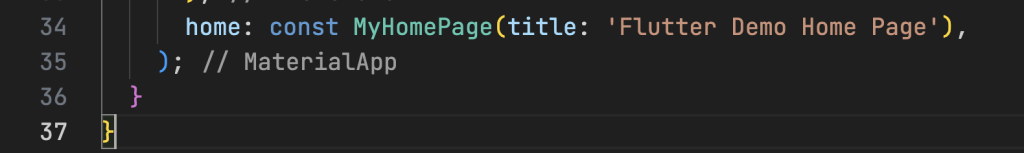
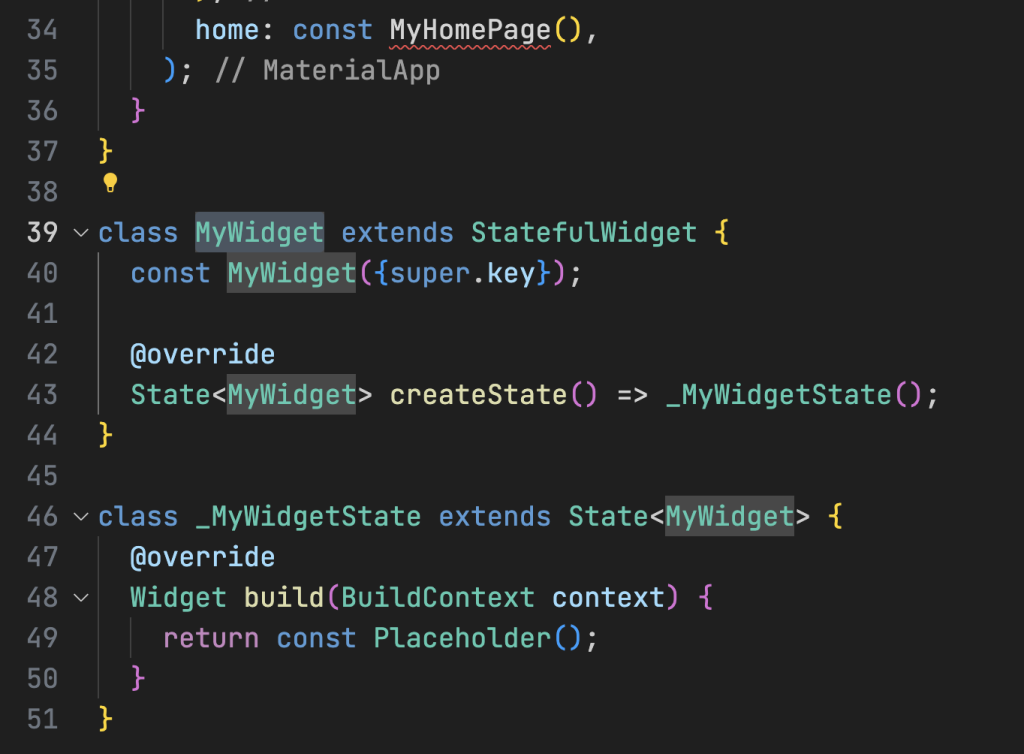
အဲ့ဒါဆို lib/main.dart ဖိုင်ထဲကို ဝင်ပါမယ်။ Line: 34 က “home: const MyHomePage(title: ‘Flutter Demo Home Page’), ” ကုဒ်ကို “home: const MyHomePage(),” ဆိုပြီး ပြောင်းပါမယ်။

အဲ့နောက် stf ဆိုပြီး သူ့အောက်မှာ ရိုက်လိုက်တာနဲ့ StatefulWidget widget တစ်ခု တည်ဆောက်ပါလိမ့်မယ်။ MyWidget ဆိုပြီး ဖြစ်နေပါလိမ့်မယ်။

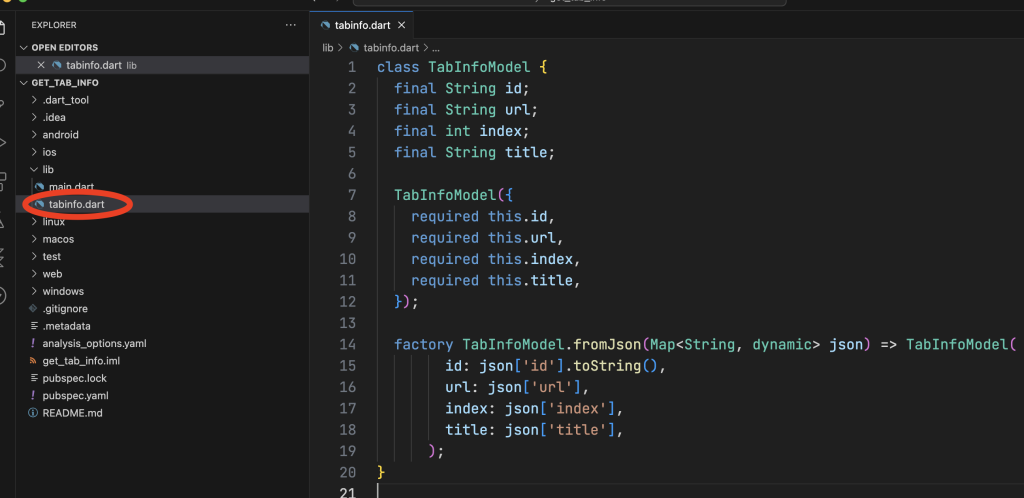
အဲ့ဒီနောက် MyWidget ဆိုတဲ့ စာတွေကို MyHomePage ဆိုပြီး ပြောင်းပါမယ်။ ထပ်ပြီးတော့ Tab Information တွေအတွက် TabInfoModel တစ်ခု တည်ဆောက်ပါမယ်။ အဲ့ဒီအတွက် lib folder မှာ tabinfo.dart ဖိုင်တစ်ခု တည်ဆောက်ပါမယ်။ အောက်က ပုံထဲက ကုဒ်ကို ထည့်ပါမယ်။

Code Explanation: “TabInfoModel” ဆိုတဲ့ class တစ်ခု တည်ဆောက်ပါတယ်။ အဲ့ထဲမှာ id, url, title ဆိုတဲ့ string type variable တစ်ခုကို ထည့်ပါမယ်။ integer type index တစ်ခုပါမယ်။ အားလုံးကို required လုပ်ထားတဲ့အတွက် ထည့်ကို ထည့်ပေးရပါမယ်။ null state မရှိပါ။ အဲ့နောက် “factory TabInfoModel.fromJson(Map
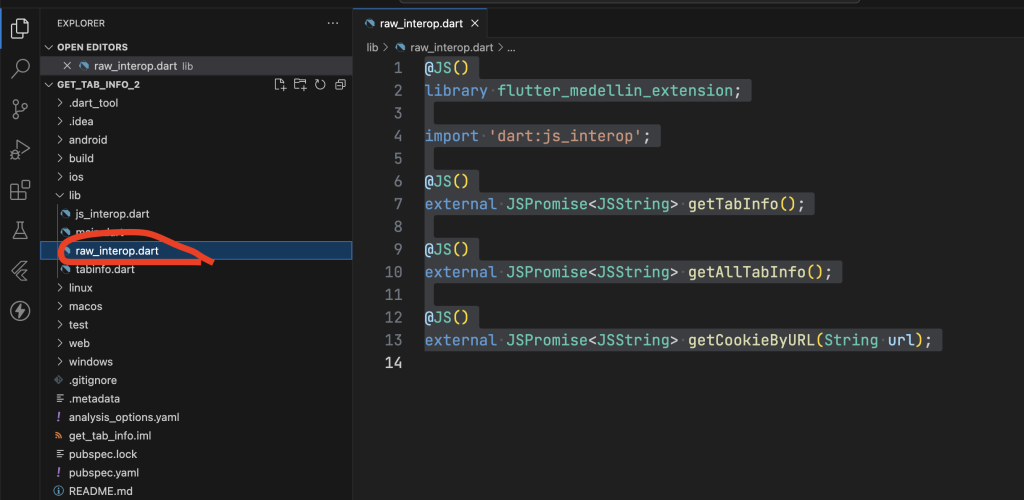
အဲ့နောက် raw_interop.dart ဖိုင်ကို lib folder အောက်မှာ ဆောက်ပြီး အောက်က ပုံထဲက ကုဒ်ကို ထည့်ပါမယ်။

Code Explanation: getTabInfo နဲ့ getAllTabInfo ဆိုတဲ့ JSString return ပြန်မယ့် Function နှစ်ခုကို တည်ဆောက်ထားပါတယ်။ external function ဖြစ်ပြီး @JS ဆိုပြီး external js function ကို ချိတ်ပါမယ်။
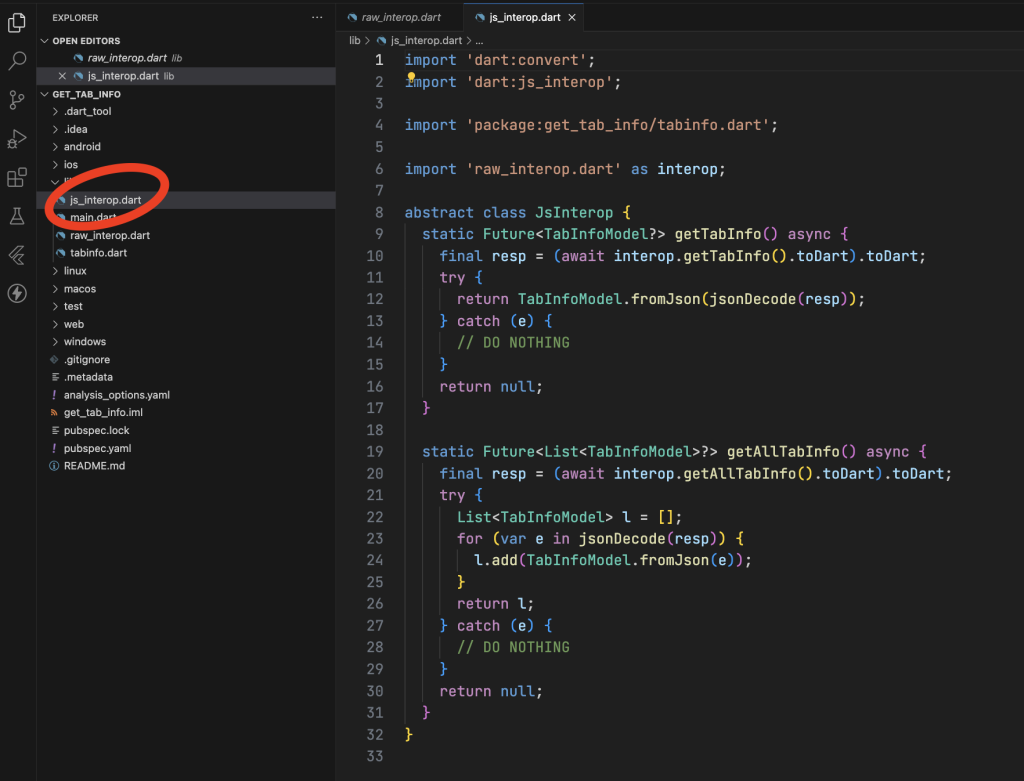
အဲ့ဒီနောက် js_interop.dart ဖိုင်တစ်ခုတည်ဆောက်ပြီး အောက်က ကုဒ်ကို ထည့်ပါမယ်။

Code Explanation: json convert လုပ်ဖို့အတွက် dart:convert package ကို import လုပ်ထားပါတယ်။ အဲ့နောက် js convert လုပ်ဖို့ dart:js_interop ကိုလည်း ထည့်ထားပါတယ်။ အပေါ်က တည်ဆောက်ခဲ့တဲ့ TabInfoModel ကို အသုံးပြုမှာမို့ tabinfo.dart ကိုလည်း import လုပ်ထားပါတယ်။ ပြီးတော့ ခုနက တည်ဆောက်ခဲ့တဲ့ raw_interop.dart ကိုလည်း interop အနေနဲ့ import လုပ်ပါတယ်။ abstract class တစ်ခုတည်ဆောက်ပြီး JavaScript Code ကနေ Dart ကုဒ်ကို ပြောင်းပါမယ်။ getTabInfo Function မှာတော့ တိုက်ရိုက် .fromJson နဲ့ convert လုပ်ပြီး getAllTabInfo Function ကတော့ တစ်ခုထက်ပိုတဲ့အတွက် List
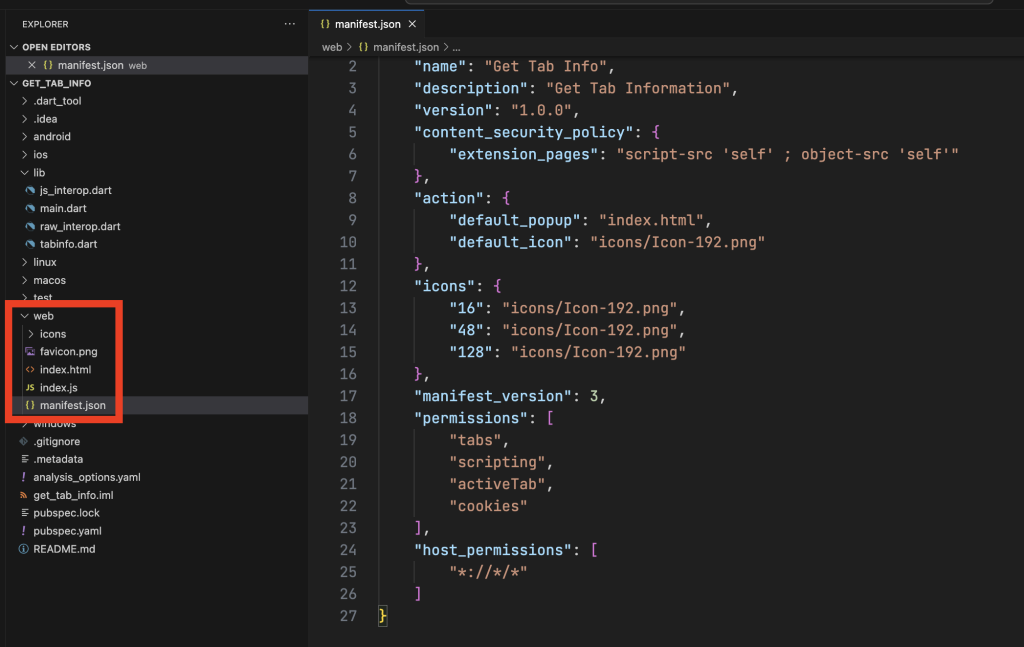
အခုဆို Project ဒေတာယူဖို့အတွက် flutter ပိုင်းက ပြင်ဆင်ပြီးပါပြီ။ အဲ့တော့ အခု JavaScript ကုဒ်ကို ထည့်ပါမယ်။ ပြီးတော့ manifest.json ကိုလည်း ဖန်တီးရပါမယ်။ web folder အောက်က manifest.json ဖိုင်မှာ အောက်ကကုဒ်ကို ထည့်ပါမယ်။

Explanation: name, description များ သတ်မှတ်ထားပါတယ်။ action မှာ index.html ဖိုင်ဖြစ်တဲ့အတွက် extension က index.html ကို run ပေးပါမယ်။ permissions ကိုတော့ tabs, scripting, activeTab များ ယူထားပါတယ်။ host_permissions မှာ domain format မှာ *://*/* ဖြစ်တဲ့အတွက် url format ဆို အကုန် တောင်းထားပါတယ်။
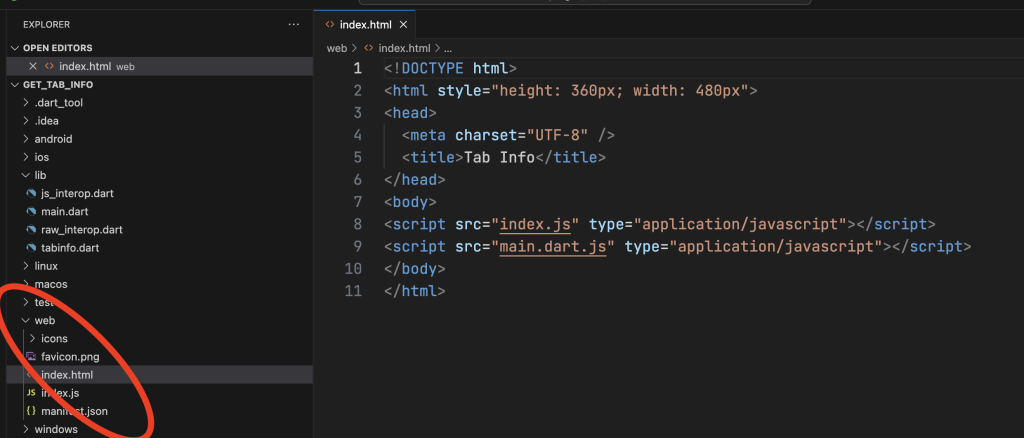
အဲ့ဒါဆို ကျွန်တော်တို့ web ထဲက index.html မှာ အောက်က ပုံထဲက ကုဒ်ကို ထည့်ပါမယ်။

Explanation: title ထည့်ထားပါတယ်။ html Tag မှာ width နဲ့ height ကို fix သတ်မှတ်ထားပါတယ်။ ထိုနောက် index.js နဲ့ main.dart.js ကို ချိတ်ပါမယ်။ အဲ့ဒါဆို main.dart.js က flutter က အလိုအလျောက် UI အတွက် generate လုပ်ပေးမှာပါ။
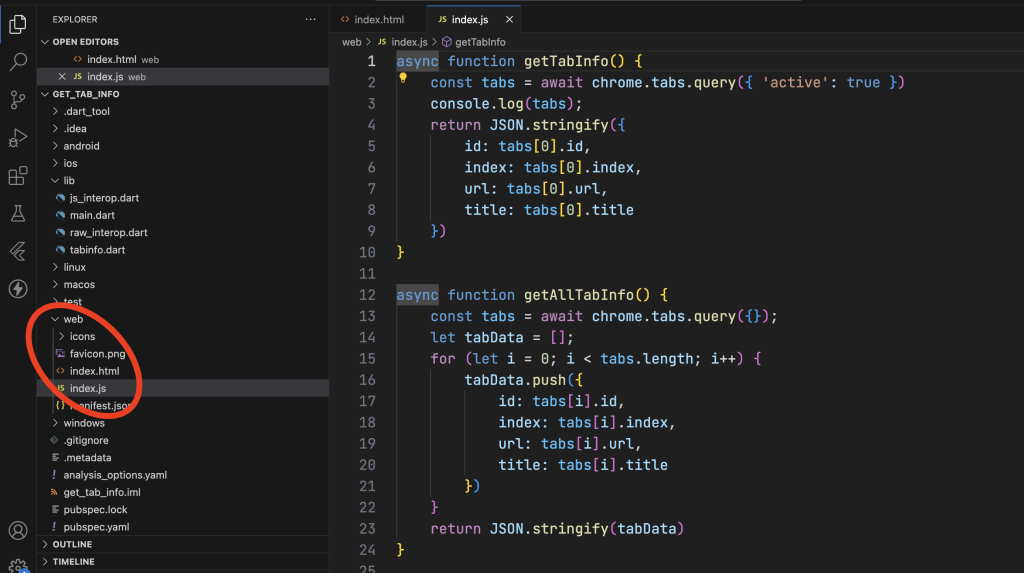
အဲ့တော့ index.js အတွက် ရေးပေးရပါမယ်။

Code Explanation: async function နှစ်ခု ( getTabInfo, getAllTabInfo ) ကို ထည့်ထားပါတယ်။ ပထမ function က active tab က information ကို ယူမှာ ဖြစ်ပြီး ဒုတိယ function ကတော့ Browser မှာ ဖွင့်ထားတဲ့ Tab တွေ အားလုံးကို ယူပါမယ်။ .query မှာ filter မလုပ်ထားပါဘူး။
JSON.stringify နဲ့ Object ကနေ JSON String Format ကို ပြောင်းပါမယ်။ ဒုတိယကလည်း အတူတူပါပဲ။ ဒါပေမယ့် သူက တစ်ခုမကတဲ့အတွက် for loop ပတ်ထားပါတယ်။ အခုဆို JavaScript အတွက်လည်း ရေးပြီးပြီ ဖြစ်သလို JavaScript ကနေ Dart ကုဒ်ကို ပြောင်းတဲ့ ကုဒ်လည်း ထည့်ပြီးပါပြီ။
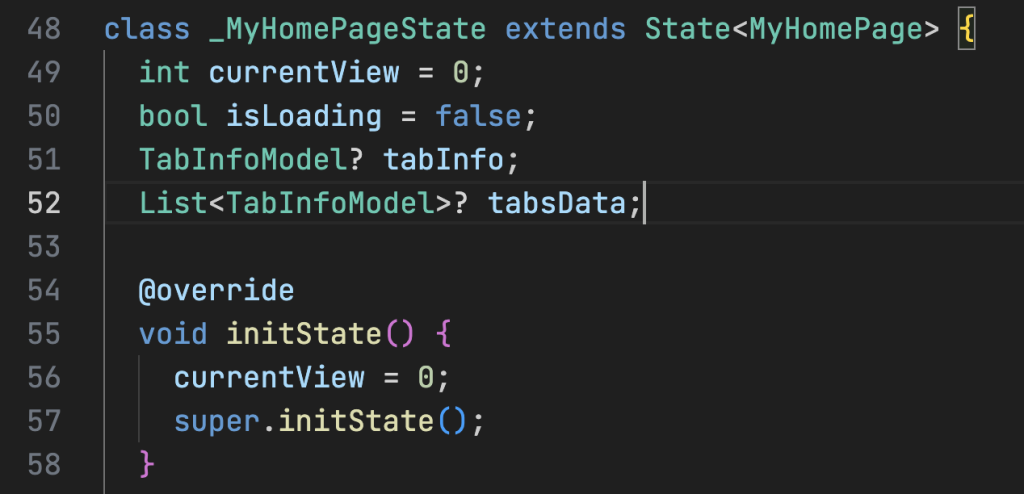
အဲ့ဒါဆို UI တည်ဆောက်ပါမယ်။ အဲ့အတွက် lib ထဲက main.dart ကို ပြန်သွားပါမယ်။ “class _MyHomePageState extends State

အကယ်၍ မိမိကုဒ်မှာ နီနေတာလေးတွေ ရှိမယ်ဆိုလျှင် အဲ့အပေါ်က cursor ထောက်ပြီး ပေါ်လာတဲ့ မီးလုံးလေးကို နှိပ်လိုက်ပြီး သက်ဆိုင်ရာဖိုင်ကို နှိပ်လိုက်လျှင် ရပါပြီ။
Code Explanation: currentView ကို integer type သတ်မှတ်ထားပြီး သူက view ကို Current Tab နဲ့ All Tab ကို switch ဖို့အတွက် index အနေနဲ့ သုံးဖို့ပါ။ isLoading ကတော့ Tab Information ယူနေတဲ့အခါ loading status အတွက်ပါ။ tabInfo နဲ့ tabsData နှစ်ခုကို သတ်မှတ်ထားပြီး current tab နဲ့ all tab data တွေအတွက်ပါ။ အဲ့နောက် initState မှာ currentView ကို သုညထားပါမယ်။
ထို့နောက် အောက်က ကုဒ်ကို ဆက်လက် ထည့်ပါမယ်။

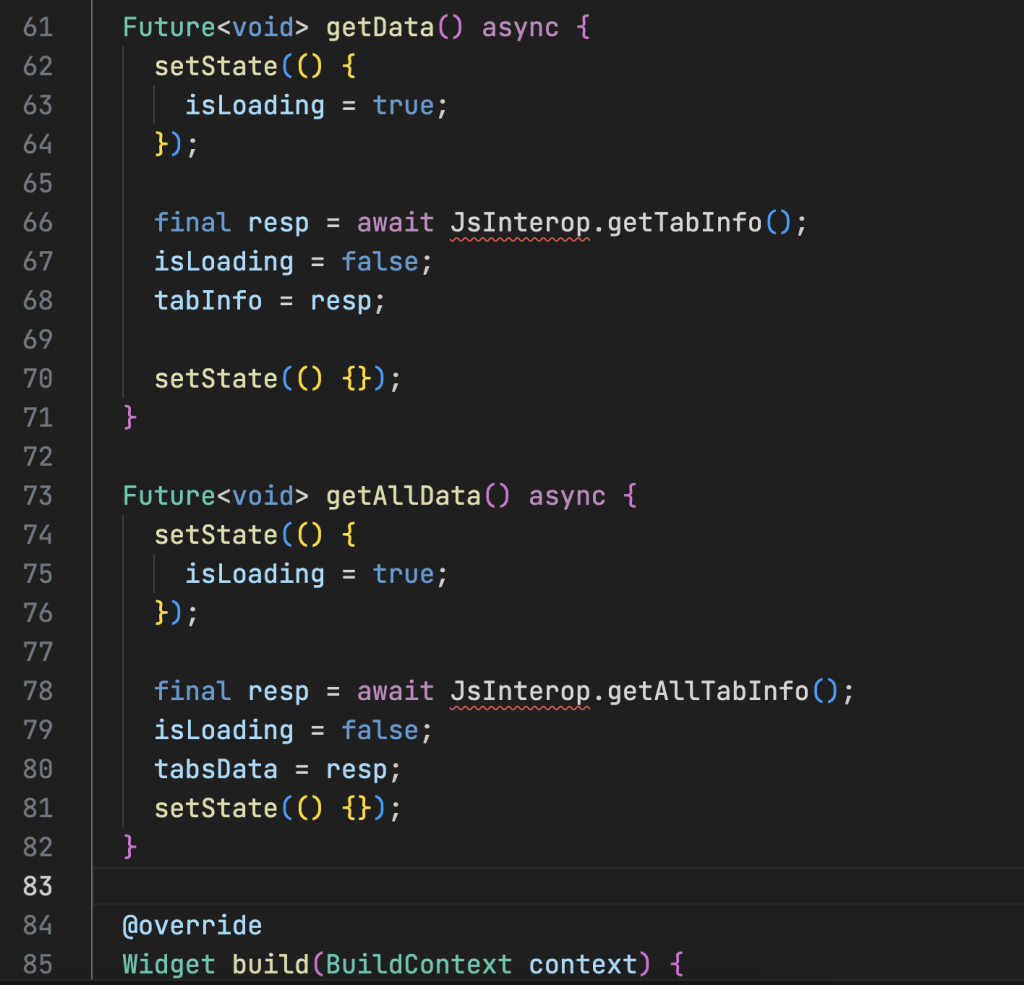
နီနေမယ်ဆိုလျှင် အပေါ်ကအတိုင်း အဲ့ဒီနီနေတဲ့ ကုဒ်ကို နှိပ်ပြီး မိမိ ဖိုင်လမ်းကြောင်းကို import လုပ်လိုက်လျှင် ရပါပြီ။
Code Explanation: getData နဲ့ getAllData ကတော့ အပေါ်မှာ သတ်မှတ်ထားခဲ့တဲ့ js_interop.dart ဖိုင်ထဲက function တွေကို ယူသုံးပါမယ်။ setState ကို သုံးထားပြီး isLoading ကို data မယူခင် true ထားပြီး data ယူပြီးတဲ့အခါ မိမိ ကြေညာထားတဲ့ variable တွေကို assign လုပ်ပြီး setState ကို ပြန်ကြေညာထားပါတယ်။ ဒီနေရာမှာ မိမိက StateManagement Package တွေနဲ့ အကျွမ်းတဝင်ရှိတယ်ဆိုရင် သုံးလို့လည်း ရပါမယ်။ ဥပမာ – GetX, Flutter Riverpod, Riverpod, BLoc စသည်ဖြင့် ရှိပါတယ်။
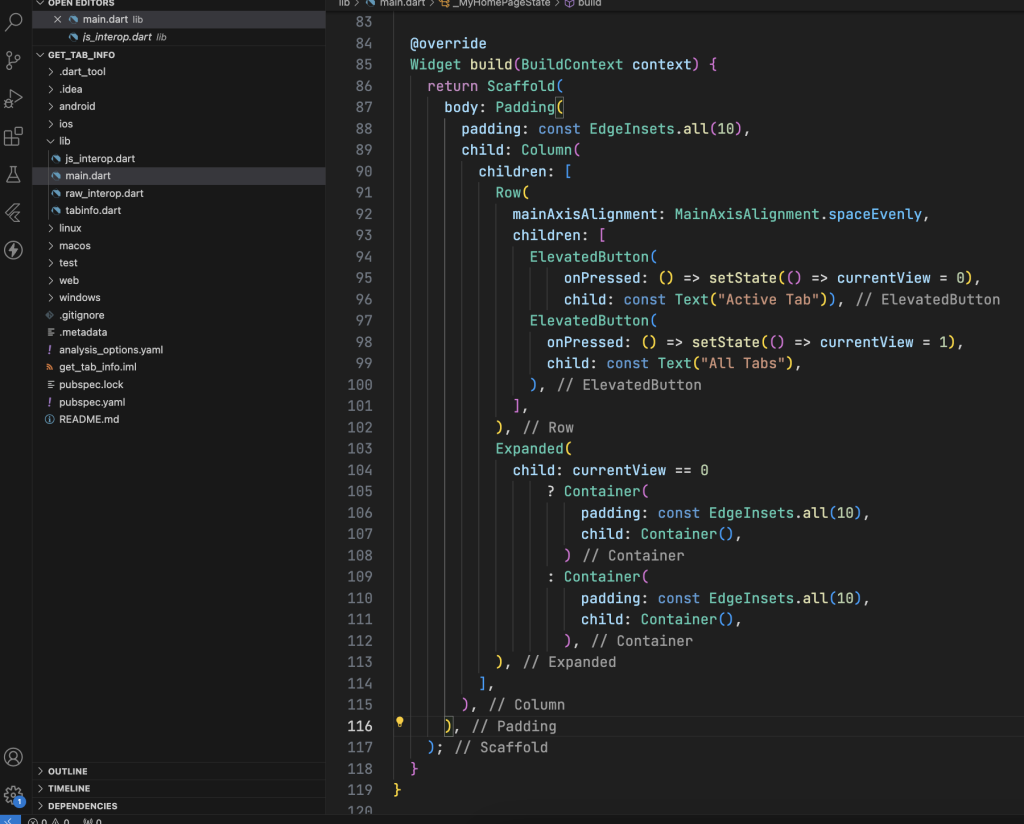
UI အတွက် အောက်က ကုဒ်ကို lib ထဲက main.dart မှာ ထည့်ပါမယ်။

Code Explanation: Scaffold Widget ကို သုံးပါမယ်။ body ကို တိုက်ရိုက်ခေါ်ထားပြီး အဲ့ထဲမှာ Padding Widget အုပ်ပြီး Column နဲ့ အပေါ်က switch tab အတွက် တစ်ခု ယူထားပြီး Expanded Widget နဲ့ ကျန်နေရာ အကုန်ယူရန် ကြေညာထားပြီး အထဲမှာ currentView က သုညဖြစ်လျှင် နဲ့ မဟုတ်ရင် ဆိုပြီး condition နှစ်ခု ထည့်ထားပါတယ်။
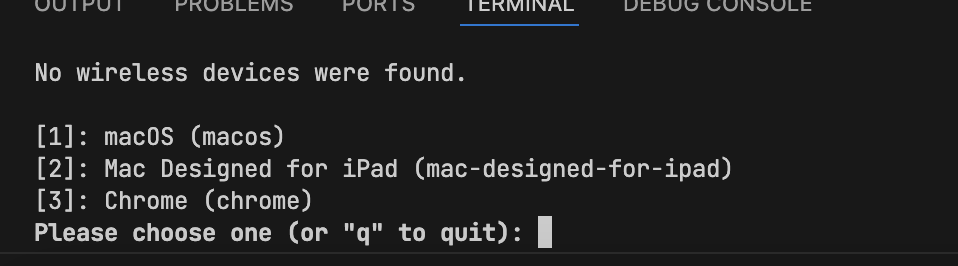
အခုဆို Switch Tab များအတွက် တည်ဆောက်ပြီးပါပြီ။ အကယ်၍ အခုထိ ဘယ်လို ပေါ်တယ်ဆိုတာ သိချင်လျှင် Terminal က “flutter run” command ကို ရိုက်ထည့်လိုက်ပါ။ အဲ့ဒီနောက် 3 ကို ရွေးပေးပါ။

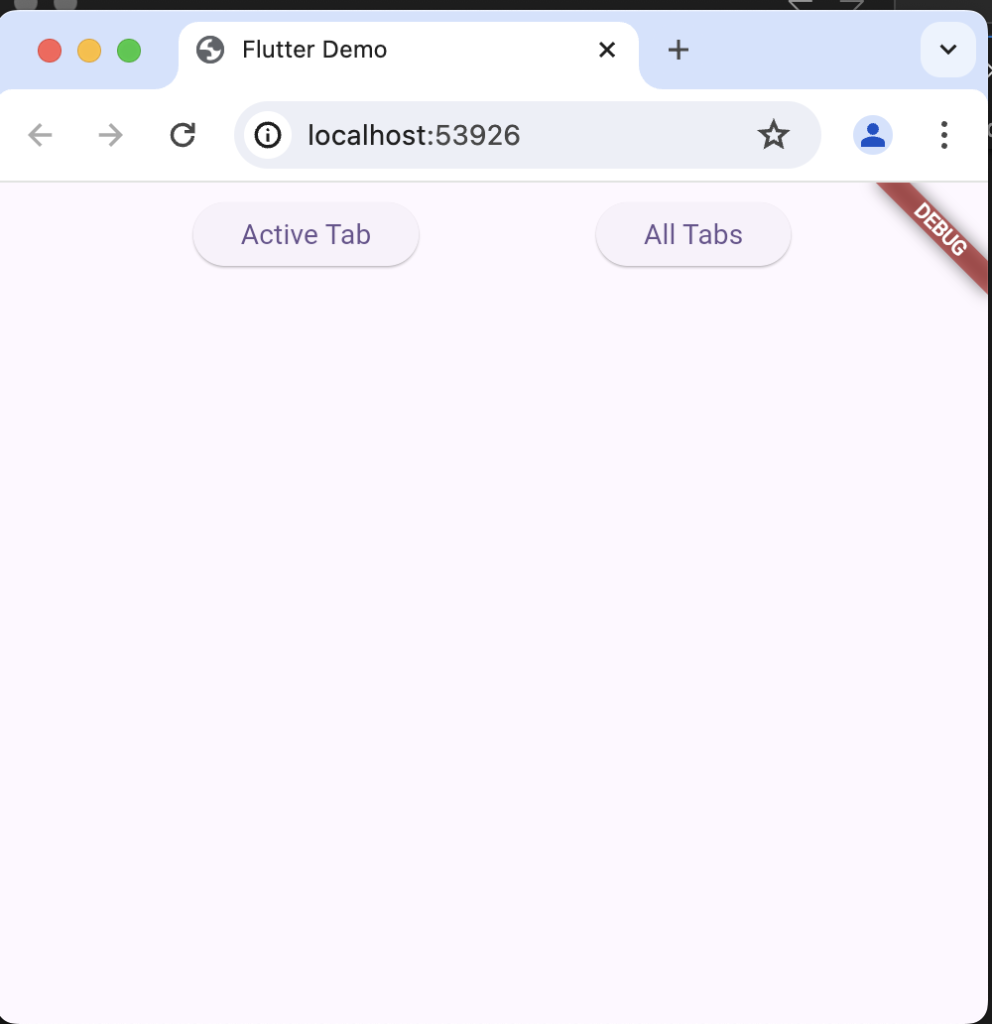
အောက်လိုမျိုး ပေါ်လာပါမယ်။

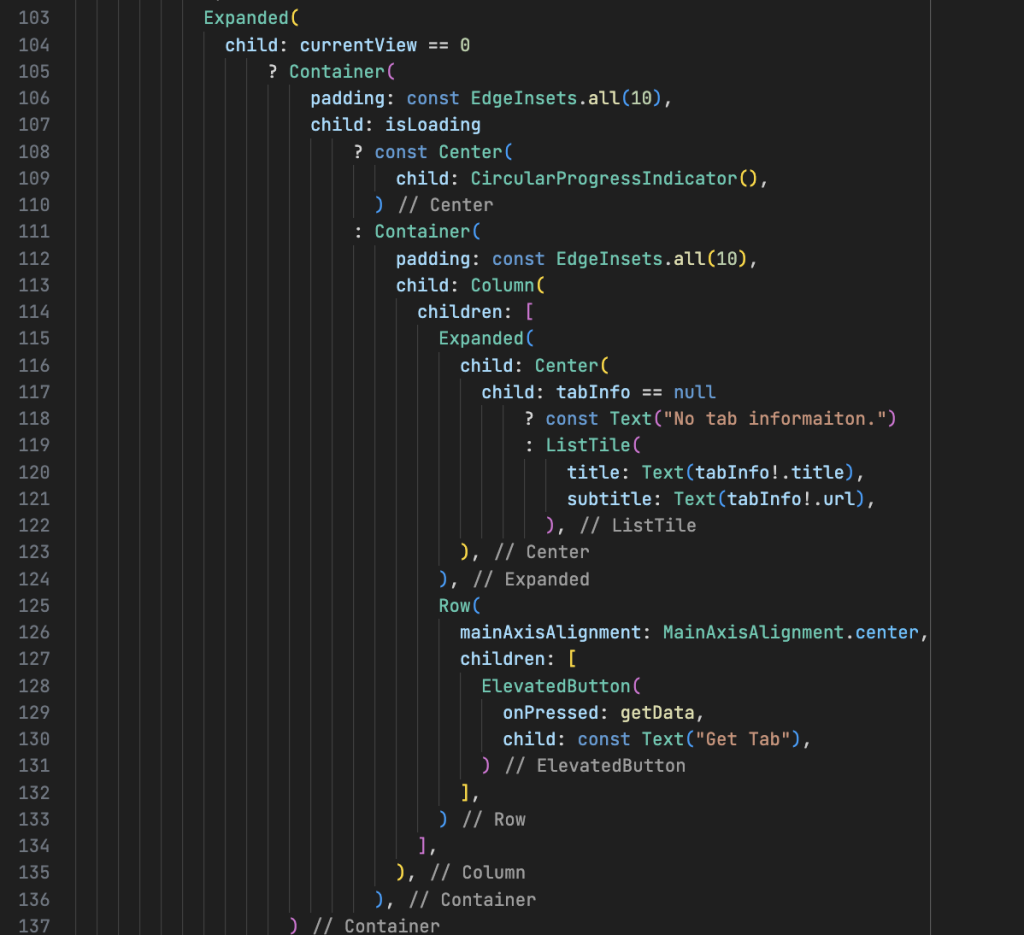
ပထမ Tab အတွက် အောက်က ကုဒ်ကို ထည့်ပါမယ်။

Code Explanation: tabInfo က null ဖြစ်လျှင် No Tab Information ဆိုပြီး ပြဖို့အတွက် condition ခံထားပြီး မဟုတ်ပါက Tab Information တွေကို ပြပါမယ်။ အဲ့နောက် tabInfo က nullable ဖြစ်တဲ့အတွက် tabInfo! ဆိုပြီး ( ! ) ထည့်ပါမယ်။ title နဲ့ url ကို ထုတ်ထားပါတယ်။ Elevated Button ထည့်ထားပြီး getData Function ကို ခေါ်ထားပါတယ်။
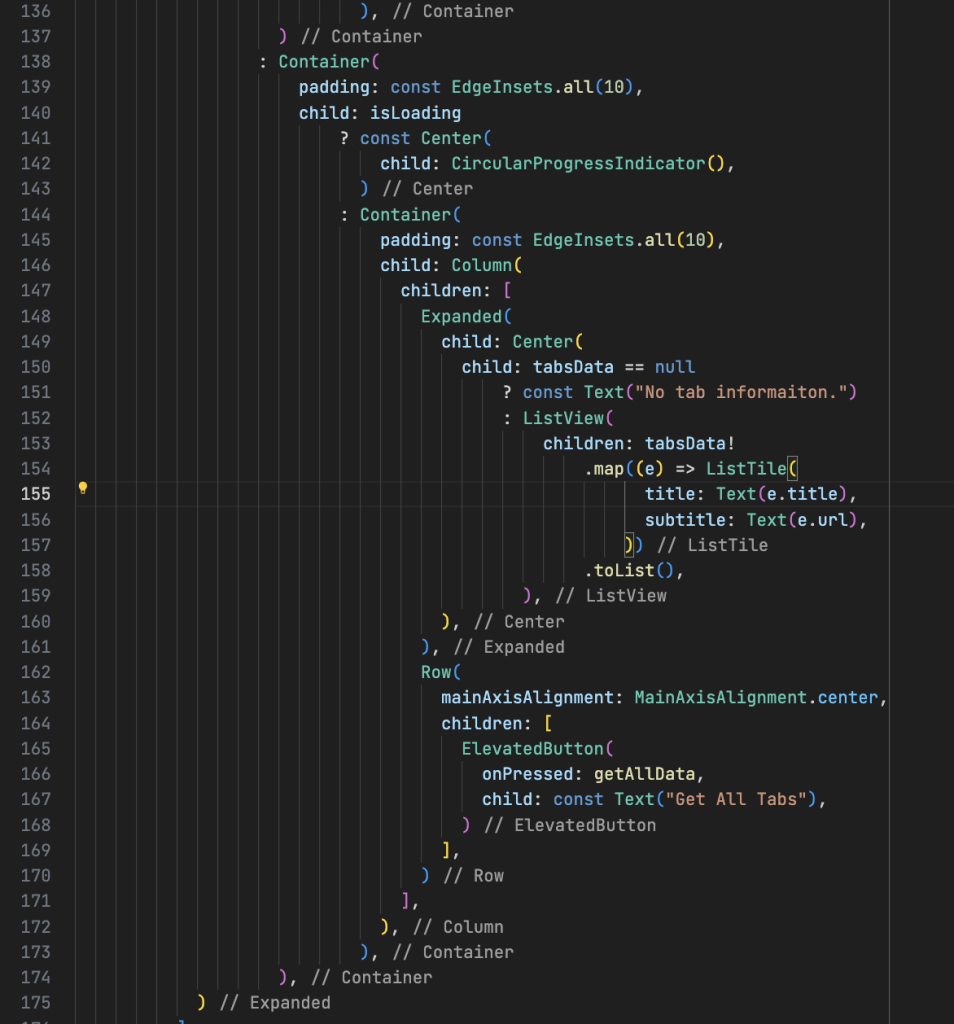
ဒုတိယ Tab အတွက် အောက်က ကုဒ်ကို condition ရဲ့ ဒုတိယအတွက် ထည့်ပါမယ်။

Code Explanation: tabsData က null ဖြစ်ခဲ့လျှင် No tab information ဆိုပြီး ပြပြီး ရှိခဲ့လျှင် ListView နဲ့ ပြပြီး သူလည်း title နဲ့ url ကို ထုတ်ပြပါမယ်။ အောက်မှာ Elevated Button ကို ထည့်ထားပြီး getAllData ကို ခေါ်ထားပါတယ်။
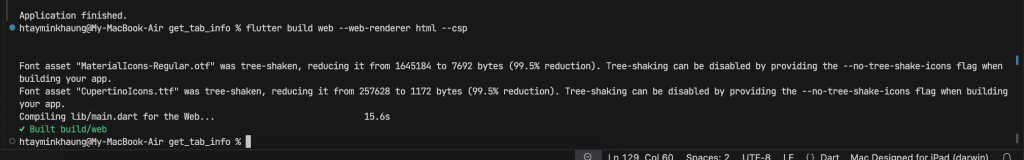
အခုဆိုလျှင် ကုဒ်က ရေးပြီးပြီမို့ စတင်ပြီး Chrome Extension Export ထုတ်ပါမယ်။ အဲ့ဒါဆို Terminal မှာ “flutter build web –web-renderer html –csp” Command ကို ရိုက်ထည့်ပါမယ်။

ထို့နောက် build folder အောက်က web folder အောက်မှာ flutter က extension အတွက် generate လုပ်ပေးထားတာ တွေ့ရပါမယ်။
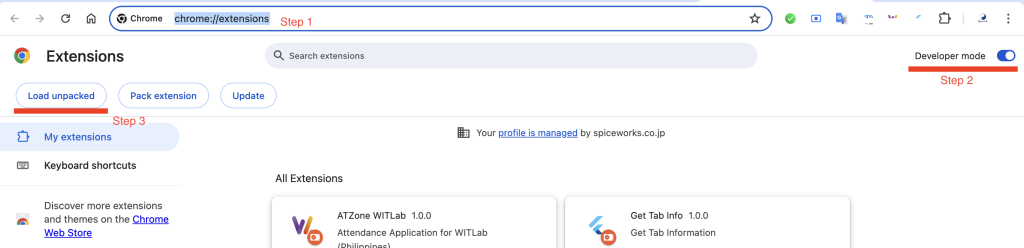
Google Chrome ကို ဖွင့်ပါမယ်။ URL မှာ chrome://extensions/ ကို ရိုက်ထည့်လိုက်ပါမယ်။ Screen ညာဘက်အပေါ်က Developer Mode Option ကို ON ထားပါမယ်။ အဲ့နောက် Load Unpacked ကို နှိပ်ပါမယ်။ အောက်က ပုံမှာ Step 1, 2, 3 ဆိုပြီး ပြပေးထားပါတယ်။

Load Unpacked ကို နှိပ်ပြီး မိမိ Project Folder ထဲက build ထဲက web folder ကို ရွေးပေးလိုက်လျှင် အောက်ကအတိုင်း ပေါ်လာပါမယ်။

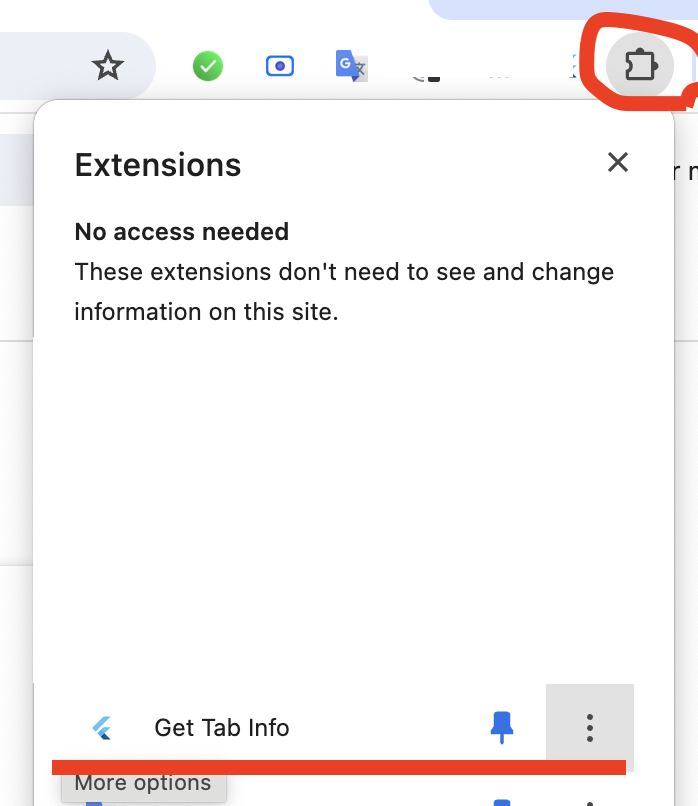
အဲ့နောက် Chrome Browser က အောက်က Icon ကို နှိပ်ပြီး Pin Icon လေးကို နှိပ်လိုက်မယ်ဆို မိမိ Browser ညာဘက်မှာ Flutter Icon လေးနဲ့ ပေါ်လာပါလိမ့်မယ်။

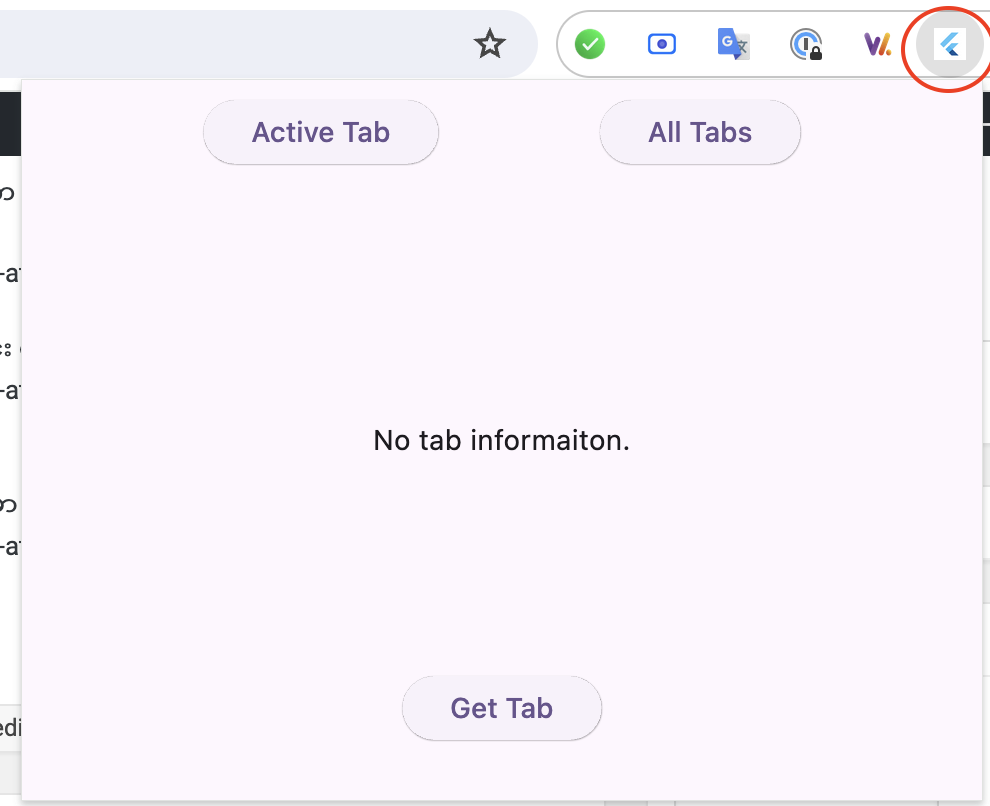
အောက်အတိုင်း Flutter Icon နှိပ်လိုက်ပြီး မိမိ Project UI ပေါ်လာပါမယ်။

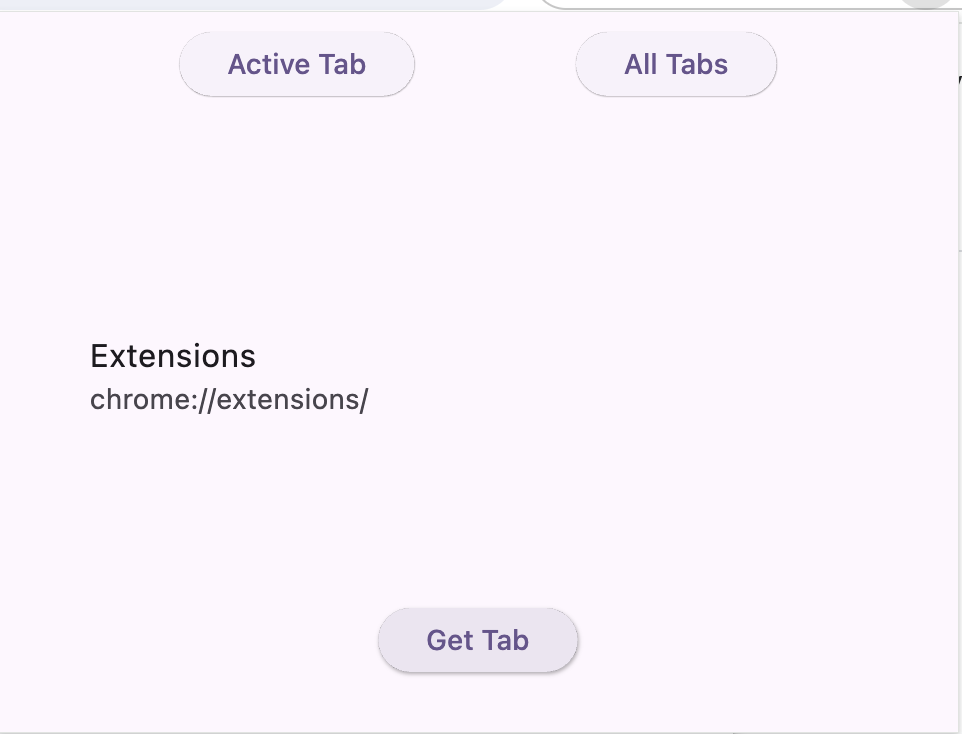
Get Tab ကို နှိပ်ပြီး မိမိ Browser က Active Tab က Page Title နဲ့ URL ပေါ်လာပါလိမ့်မယ်။

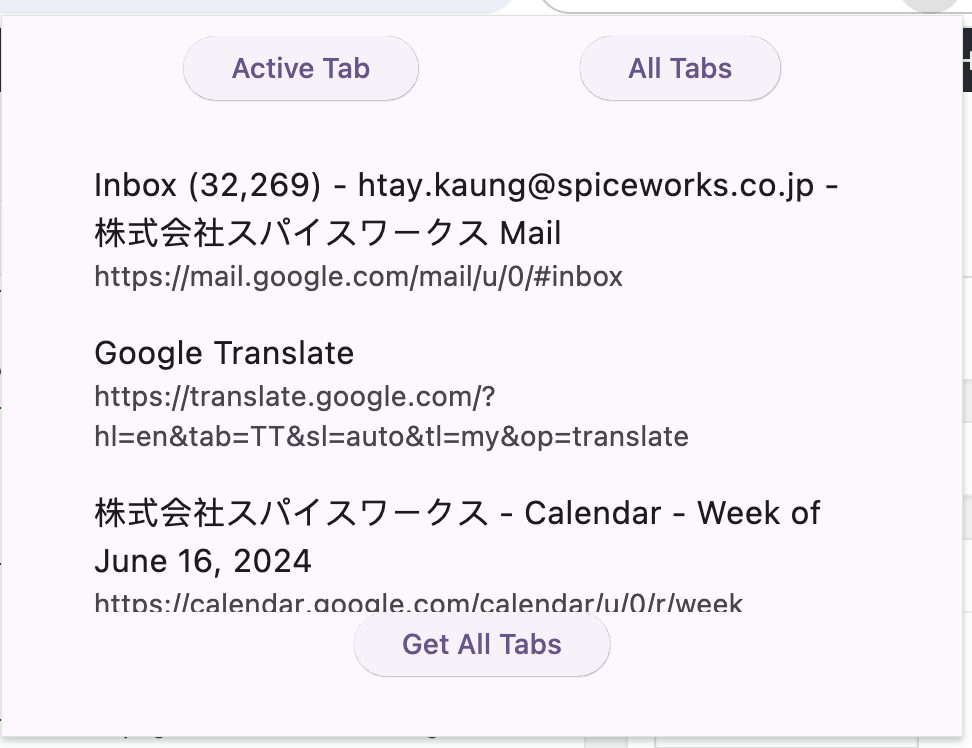
ဒုတိယ Tab အတွက် All Tabs ကို နှိပ်ပြီး Get All Tabs ခလုတ်ကို နှိပ်ပြီး ဖွင့်ထားတဲ့ Tab များ အားလုံးရဲ့ Page Title နဲ့ URL များ ပေါ်လာပါလိမ့်မယ်။

အဆင့်တိုင်း သေချာ လုပ်ကြည့်ပြီး မိမိဘာသာ ဆက်လက်၍လည်း ထပ်တိုးလုပ်ဆောင်လို့ ရပါသေးတယ်။
ကုဒ်ကို အောက်က GitHub မှာ ကြည့်၍ ရယူကာ လေ့လာနိုင်ပါတယ်။
https://github.com/htaykaung/flutter_tab_info
အခုလို အချိန်ပေး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးအများကြီးတင်ပါတယ်။ ဆက်လက်ပြီးလည်း အခုလို Project များနဲ့ အခြား ဗဟုသုတရဖွယ် အကြောင်းအရာများလည်း တင်ပြပေးသွားဦးမှာမို့ ဆက်လက် စောင့်ဆိုင်း ဖတ်ရှုပေးဖို့ ဖိတ်ခေါ်ပါတယ်ခင်ဗျ။ သာယာပျော်ရွှင်သော နေ့ရက်လေးများ ပိုင်ဆိုင်နိုင်ကြပါစေလို့ ပြောရင်း နှုတ်ဆက်လိုက်ပါတယ်။