Hi! I’m Thuzar San working as a Web Designer at Spiceworks Myanmar Co., Ltd. Today, I would like to share about the Google Speed Check & Mobile-Friendly Test that helps you to know about your webpage performance and make suggestions to improve your site performance.
I’m going to explain the following sites :
- – You can test the page speed and performance with Google Pagespeed Insights for both desktop and mobile.
- – You can use these two sites for Mobile-friendly test Google Mobile Test & Test My Site
1. Google PageSpeed Insights
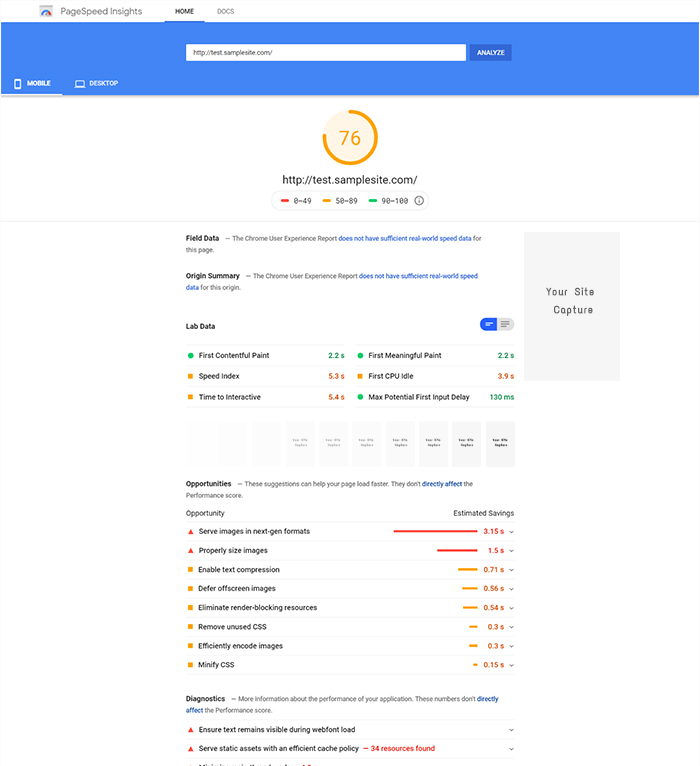
PageSpeed Insights reports on the performance of a page on both mobile and desktop devices and provides suggestions on how that page may be improved.
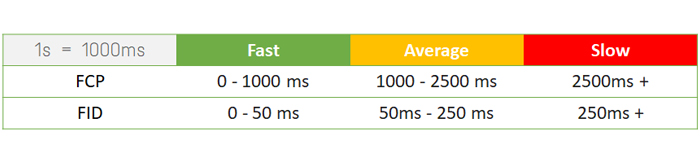
The speed result is compared to the over the last 30 days’ Chrome User Experience Report. We are showing the 90th percentile of FCP and the 95th percentile of FID.
Our goal is to make sure that pages work well for the majority of users. By focusing on 90th and 95th percentile values for our metrics, this ensures that pages meet a minimum standard of performance under the most difficult device and network conditions.
Classifying: Fast, Average, Slow


Scoring: 0-49 50-89 90-100
Lab Data:
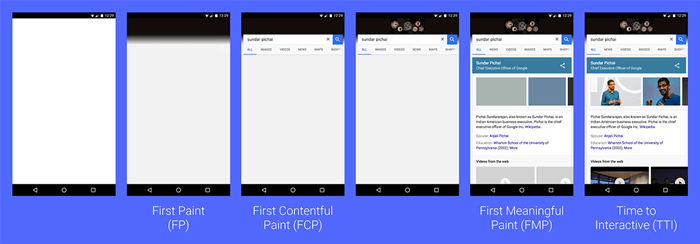
- – First Paint Non-blank paint on the screen.
- – First Contentful Paint(FCP) navigation has successfully started.
- – First Meaningful Paint is a primary/hero content that is visible.
- – Time to Interactive usable and engageable.
- – First Input Delay (FID) measures the time from when a user first interacts with your site (that is when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser can respond to that interaction.

✅Opportunities: give suggestions to make the page load Faster
Optimize images
- – Compressed all images using tools like Compressor.io and TinyPNG.
- – Serve images with correct dimensions
- – Serve images in next-gen formats JPEG 2000, JPEG XR, and WebP
Image Optimization
JPEG compression modes – Baseline JPEGs load top to bottom while Progressive JPEGs load from blurry to sharp.
The advantages of Progressive JPEGs – users can feel like the image is loading faster compared to adaptive images. On slower 3G connections, this allows users to see (roughly) what’s in an image this can be more pleasant than the top-to-bottom display of images offered by baseline JPEGs.
Minify CSS & JavaScript
Unnecessary white spaces, characters, comments and long variable names. These can even double the size of your CSS and JavaScript files.
2. Mobile-Friendly test
Test how easily a visitor can use your page on a mobile device. Mobile Test

Avoid the following mistakes to be mobile-friendly.
🙅 Unplayable Content – Some types of videos or content are not playable on mobile devices.
🙅 Faulty Redirects – If you have separate mobile URL example.com to m.example.com
🙅 Mobile 404 error page – redirect them to that URL instead of serving a 404. If you use separate URLs for your mobile pages, make sure to test both the mobile and the desktop URLs.
🙅 Overlays – completely cover the contents of the page the user is visiting.
🙅 Irrelevant Cross Links – links point to an irrelevant page
🙅 Slow Mobile Pages – To make sure your mobile site loads quickly. Use Google PageSpeed Insights to discover if your page has any issues that can slow your pages down.
🙅 Set your viewport correctly – Because visitors to your site use a variety of devices with varying screen sizes, your pages should specify a viewport using the viewport meta tag.
🙅 Small font size – Avoid setting the font size too small
🙅 Touch elements too close – buttons and links so close to each other
Prepare your mobile speed report with Test My Site
We want users to interact meaningfully with what we build.
If it’s a blog, we want people to read posts. If it’s an online store, we want them to buy stuff. If it’s a social network, we want them to interact with each other.
I hope you can test your site current conditions and make it better in performance and mobile-friendly.
References link
- https://developers.google.com/web/fundamentals/performance/speed-tools/
- https://moz.com/blog/how-to-achieve-100100-with-the-google-page-speed-test-tool
- https://web.dev/fast/discover-performance-opportunities-with-lighthouse
- https://web.dev/fast/chrome-ux-report-pagespeed-insights
Thanks for reading.😊
Have a nice day to you! 🌼🌼🌼



