မင်္ဂလာပါရှင့်။
ကျွန်မကတော့ နီလာဌေးပါ။ လက်ရှိမှာတော့ Spiceworks Myanmar မှာ Web Designer အဖြစ် ဝင်ရောက်လုပ်ကိုင်နေပါတယ်။ ကျွန်မရဲ့ ပထမဆုံး blog အလှည့်ကျတုန်းကလည်း WordPress ကို သုံးပြီး Website ဖန်တီးတာကို ဝေမျှပေးခဲ့ပါတယ်။ blog reader တွေအနေနဲ့ မဖတ်ရသေးဘူးဆိုရင်လည်း ဒီ link (https://spiceworksmyanmar.com/blog/how-to-create-a-free-website-using-wordpress/) ကနေတစ်ဆင့် ဝင်ရောက် ဖတ်ကြည့်လို့ ရပါတယ်။ ဒီတစ်ပတ် ဒုတိယ blog အနေနဲ့ ကျွန်မလေ့လာထားသလောက် drupal 9 ကို သုံးပြီး Website ဖန်တီးတာကို ဝေမျှပေးချင်ပါတယ်။ အကယ်၍ ကျွန်မပြောသွားတဲ့အထဲမှာ မှားနေတာလေးတွေရှိရင်လည်း ဝေဖန်ထောက်ပြနိုင်ပါတယ်။ ကဲ ကျွန်မရဲ့ blog လေးကို ဆက်သွားလိုက်ရအောင်။ Drupal ကလည်း WordPress လိုပဲ CMS တစ်မျိုးပဲဖြစ်ပါတယ်။ အသုံးပြုသူ တော်တော်များများဟာ Drupal က Security ပိုကောင်းတဲ့ အတွက် နောက်ပိုင်းတွေမှာ ပိုပြီး အသုံးပြုလာကြပါတယ်။ Robust and Complex လိုမျိုး project တွေအတွက်ဆိုရင်တော့ Drupal ကို ပိုပြီး အသုံးပြုဖို့ အကြံပေးချင်ပါတယ်။
ကဲ ဒါဆိုရင် drupal 9 ကို သုံးပြီး website လေးတစ်ခုကို ကျွန်မနဲ့ အတူတူ create လုပ်ကြည့်လိုက်ရအောင်။
1) ပထမဆုံးအနေနဲ့ IMG_01 မှာ ပြထားတဲ့အတိုင်း https://www.drupal.org/about/9 မှာ အရင် drupal 9 ကို download လုပ်လိုက်ပါ။

IMG_01
2) local မှာ ကိုယ်ကြိုက်တဲ့ နည်းလမ်းကို သုံးပြီး set up လုပ်ပါ။ run လိုက်မယ်ဆိုရင် IMG_02 အတိုင်းပေါ်လာပါလိမ့်မယ်။ ပုံမှာ ပြထားတဲ့ အတိုင်း အဆင့်ဆင့် လုပ်ဆောင်ပေးရပါမယ်။ ပထမဆုံး language အရင်ရွေးလိုက်ပါ။ ပြီးရင် Save and continue နဲ့ ဆက်သွားပါ။

IMG_02
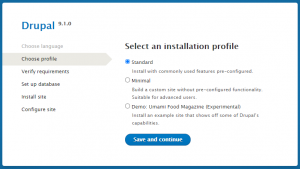
3) IMG_03 ကအတိုင်း profile မှာ Standard ကို ရွေးပေးပါ။

IMG_03
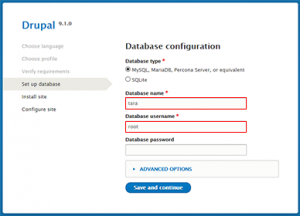
4) Set up database ထဲမှာ အချက်အလက်တွေ ဖြည့်ဖို့အတွက် အရင် database တစ်ခု ဆောက်ထားရပါမယ်။

IMG_04
5) အားလုံးပြီးသွားပြီဆိုရင် install လုပ်သွားပါလိမ့်မယ်။

IMG_05
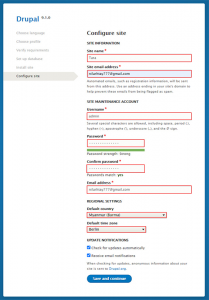
6) install ပြီးသွားပြီဆိုရင် website အတွက် လိုအပ်တဲ့ အချက်အလက်လေးတွေကို ဖြည့်ပေးပါ။

IMG_06
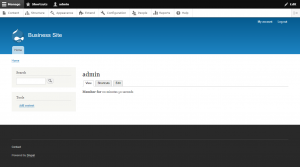
7) IMG_07 မှာ ပြထားသလို drupal ရဲ့ default theme အတိုင်း ရလာပါလိမ့်မယ်။

IMG_07
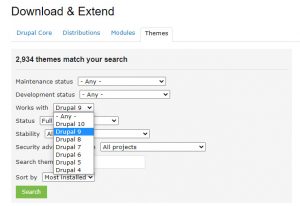
8) ကဲ ဒါဆိုရင် theme ရွေးလိုက်ကြရအောင်။ ကိုယ်လိုချင်တဲ့ theme ကို https://www.drupal.org/project/project_theme ကနေ IMG_08 မှာပြထားတဲ့ အတိုင်း ကိုယ်အသုံးပြုမယ့် drupal version အတိုင်း theme တွေကို ရှာလို့ရပါတယ်။

IMG_08
9) ကိုယ် အသုံးပြုမယ့် theme တွေ့ပြီဆိုရင် အောက်ဆုံးက zip file ကို download လုပ်လိုက်ပါ။

IMG_09
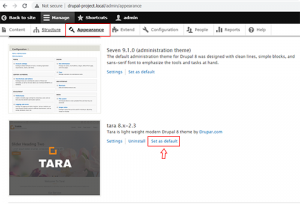
10) ရလာတဲ့ theme file ကို project folder ထဲက themes folder အောက်မှာသွားထည့်လိုက်ပါ။ နောက်ပြီး IMG_10 မှာပြထားတဲ့ အတိုင်း အသုံးပြုဖို့အတွက် Set as default လုပ်လိုက်ပါ။

IMG_10
11) IMG_11 အတိုင်း ရလာပါလိမ့်မယ်။ သတိထားရမယ့် အချက်က ကိုယ်ရွေးလိုက်တဲ့ theme က ကိုယ့်လိုချင်တဲ့ design အတိုင်းဖြစ်ရဲ့လား။ ဖြစ်တယ်ဆိုရင်တော့ theme မှာ ဘာတွေပါလဲ၊ ဘယ်နေရာတွေကို change လို့ရလဲ။ နောက်ပြီး အဲ့ဒီ theme မှာ ပါတဲ့ အချက်အလက်တွေကို နားလည်အောင် အရင် ဖတ်ထားဖို့တော့ လိုပါတယ်။

IMG_11
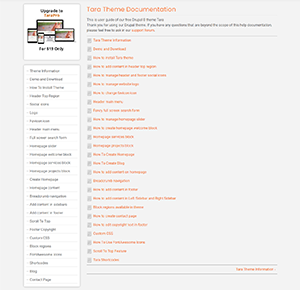
12) အကောင်းဆုံးကတော့ documentation ပါတဲ့ theme ကို ရွေးတာက အလွယ်ကူဆုံးပါပဲ။ IMG_12 မှာပြထားသလို documentation မှာ ပါတဲ့ အတိုင်း အဆင့်ဆင့် လုပ်ပေးရင် website တစ်ခု ရလာပါလိမ့်မယ်။

IMG_12
အခုလို အချိန်ပေးပြီး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးအများကြီးတင်ပါတယ်။ သာယာတဲ့ နေ့ရက်လေးဖြစ်ပါစေ။



