အားလုံးပဲ မင်္ဂလာပါခင်ဗျ။
ကျွန်တော်ကတော့ Spiceworks Myanmar Company တွင် Web Designer အဖြစ် ဝင်ရောက် အလုပ်လုပ်ကိုင်နေတဲ့ မောင်ကျော်စိုးနိုင် ဖြစ်ပါတယ်ခင်ဗျ။
ဒီတစ်ပတ်မှာတော့ webpages တိုင်းမှာ ပါဝင်တဲ့ meta tag information နဲ့ပတ်သက်ပြီး dynamically ဖြစ်အောင် ဘယ်လိုရေးသား အသုံးပြုရတယ် ဆိုတဲ့အကြောင်းကို ကျွန်တော်လေ့လာမိသလောက် မျှဝေပေးသွားမှာ ဖြစ်ပါတယ်။
What Are Meta tags?
Meta tags ဆိုတာကတော့ webpage တစ် page ရဲ့ HTML code head section ပိုင်းမှာ ထည့်သွင်းအသုံးပြုပေးရတဲ့ website information အပိုင်းအစ အသေးလေးတစ်ခုဖြစ်ပါတယ်။
Website တစ်ခုကို SEO လုပ်တယ်ဆိုရင် တော်တော်များများက ကိုယ်လိုချင်တဲ့ Keywords ကို SEO အတွက် website မှာ ထည့်ရတယ်ဆိုပြီး နားလည်ထားသင့်ပါတယ်။ အောက်က example code ကတော့ Meta Keyword tag ပါ။ Web Developers တွေကတော့ ဒီ code ကို ရင်းရင်းနှီးနှီး ဖြစ်နေမှာပါ။
<meta name = “keywords” content = “HTML, Meta Tags, Metadata” />
Steps
Website page တစ်ခုမှာပါဝင်သော title, description and og:image နဲ့ ပတ်သက်ပြီး webpage များအား dynamic ဖြစ်စေရန် ပထမဆုံးအဆင့်အနေဖြင့် အောက်ပါ အချက်(၃)ချက်ကို ဖန်တီးအသုံးပြုသွားပါမည်။
1.Webpage တစ်ခုချင်းစီမှာရှိသော title, description and og:image အစရှိသော meta information အားလုံးကို စုစည်းနိုင်ရန် JSON file ကို ဖန်းတီထားပါမည်။
2.HTML Document ထဲမှာတော့ jQuery library ကို script tag မှာ ချိတ်ဆက် အသုံးပြုသွားပါမည်။
3.HTML Document ထဲမှာရှိသော title, description, og:image များကို Head tag အထဲတွင်ထည့်ထားပါမည်။
Step 1 အရ JSON ကို အသုံးပြုသွားမှာဖြစ်သောကြောင့် JSON အကြောင်းကိုဆက်လက်ရှင်းပြပါမည်။
What is JSON?
JSON ဆိုသည်မှာ String စာကြောင်း တစ်ကြောင်းပဲဖြစ်ပါတယ်။ သာမန်စာကြောင်းတော့မဟုတ်ပါဘူး။
Data တွေကို format ကျသိမ်းလို့ရအောင် စည်းကမ်းတကျ ရေးထားတဲ့ စာတစ်ကြောင်းဖြစ်ပါတယ်။ အရှည်ကောက်ကတော့ JavaScript Object Notation လို့ခေါ်ပါတယ်။
Why JSON is used?
JSON ကို အသုံးမပြုခင် ဘာကြောင့် JSON ကို လိုအပ်တာလဲဆိုတာကိုတော့ ရှင်းပြပါမည်။ ပုံမှန် Website တစ်ခုကို ရေးပြီဆိုရင် လိုအပ်တဲ့ data information ကို database ကနေတစ်ဆင့် ချိတ်ဆက်အသုံးပြုကြပါတယ်။ ဒါပေမယ့် permanent ဖြစ်တဲ့ data အတွက်နဲ့ temporary data အတွက်ဆိုရင် database ကို ချိတ်ဆက်အသုံးပြုတဲ့အခါ ဝန်များသလိုဖြစ်တဲ့အတွက်ကြောင့် file လေးတွေလုပ်ပြီး data အနေဖြင့် သိမ်းလို့ရနိုင်ပါတယ်။ Data သိမ်းတဲ့အခါမှာလည်း စသွင်းမယ့်အချိန်ကတည်းက structure ကျအောင် သိမ်းထားမှ ပြန်ထုတ်သုံးတဲ့အချိန်မှာလည်း အလွယ်တကူ ပြန်လည်အသုံးချနိုင်ပါမည်။ Data တွေကို format တစ်ခုအနေဖြင့် ပြောင်းပေးလိုက်တာကို serialize လုပ်တယ်လို့ခေါ်ပြီး ရလာတဲ့ format ကတော့ universal format ဖြစ်တဲ့အတွက် ဘယ်လိုအခြေအနေမျိုးမှာဖြစ်ဖြစ် ပြန်ထုတ်သုံးလို့ အဆင်ပြေစေနိုင်ပါတယ်။ JSON ဆိုတာကလည်း data serialization အတွက်သုံးတဲ့ human readable format တစ်ခုဖြစ်ပါတယ်။ JSON ကိုဘယ်လိုပုံစံရေးရလဲဆိုတော့ JavaScript Object Notation ပုံစံနဲ့ရေးတဲ့အတွက်ကြောင့် JSON လို့ခေါ်ရခြင်းဖြစ်ပါတယ်။
အောက်မှာပြထားတာကတော့ simple JSON data တစ်ခုဖြစ်ပါတယ်။ Data Key နဲ့ Value ကို ခွဲဖို့အတွက် ” : ” full column ကို အသုံးပြုရပါတယ်။ JSON keys တွေကိုတော့ double code ပေးထားရပါတယ်။
{“name”:“John”, “age”:30, “car”:null};
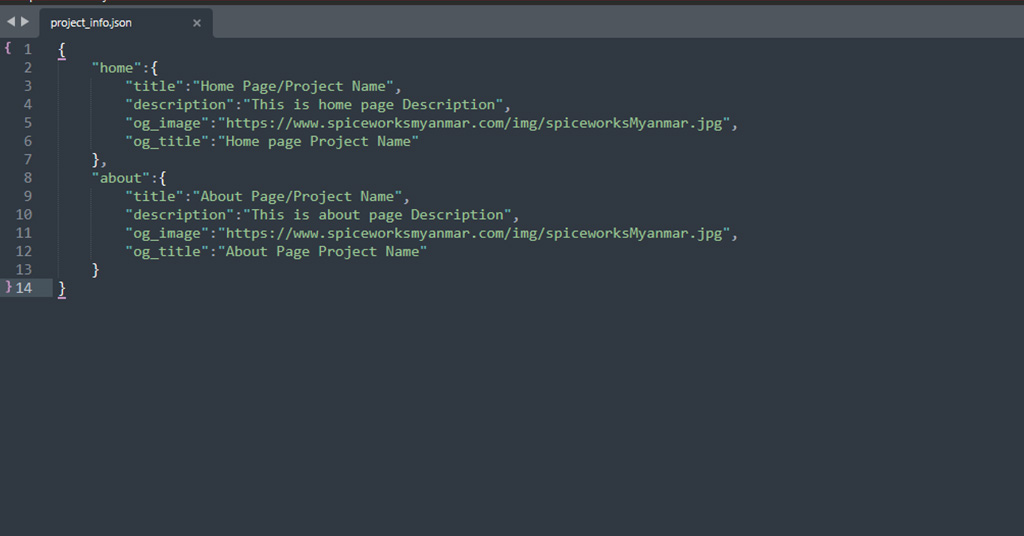
JSON အကြောင်းသိပြီဆိုတော့ အပေါ်မှာပြောထားတဲ့အတိုင်း title, description and og:image အစရှိသော meta information အားလုံးကို စုစည်းနိုင်ရန် JSON file တစ်ဖိုင်ကို create လုပ်ပါမည်။

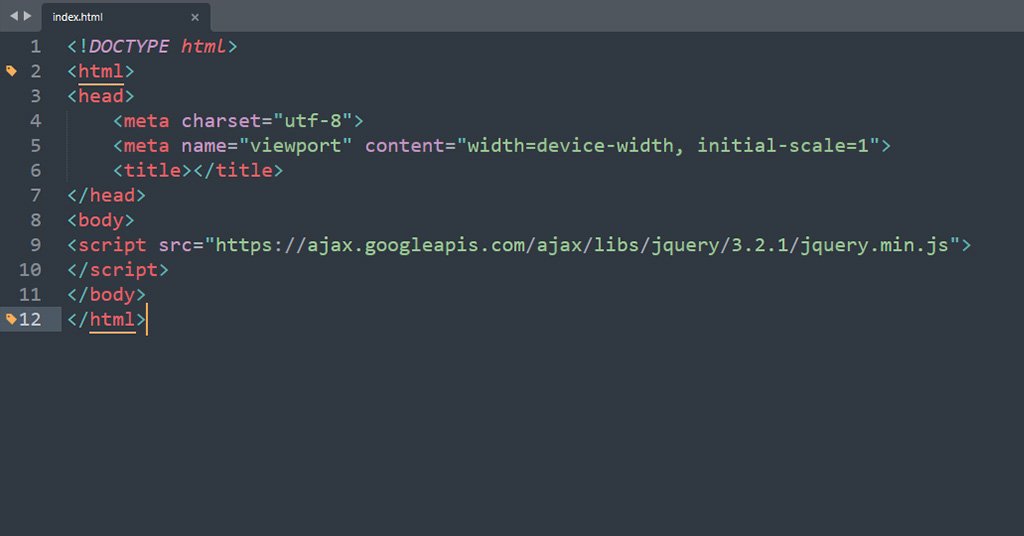
index.html ထဲမှာတော့ jQuery library ကို script tag မှာ အောက်ပါပုံအတိုင်း ချိတ်ဆက် အသုံးပြုသွားပါမည်။

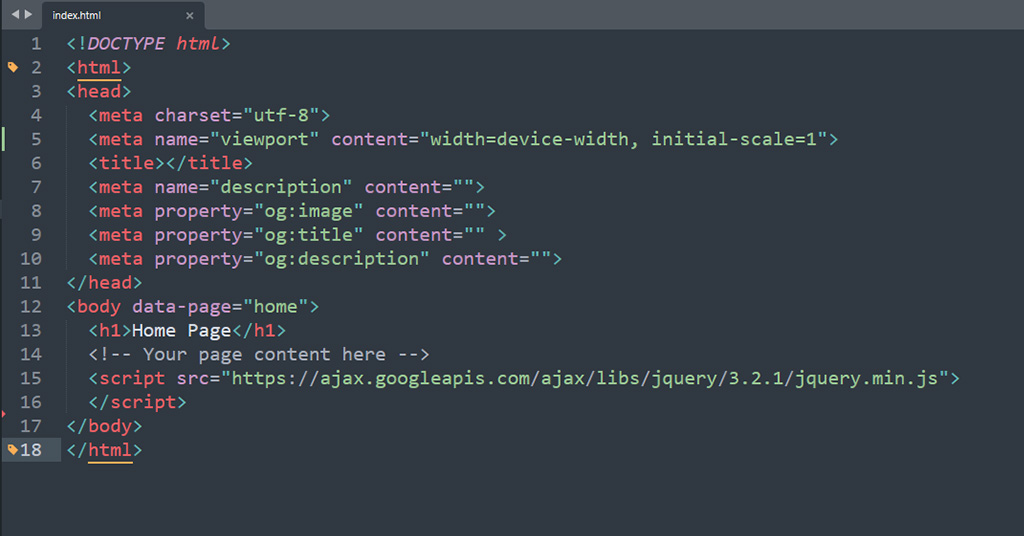
ဆက်လက်ပြီး index.html ထဲတွင် title, description, og:image များကို Head tag အထဲတွင်ထည့်ပြီး မိမိအလုပ်လုပ်စေချင်သော page url name ကို body tag တွင် data-page=”home” ဆိုပြီး ထည့်ထားပါမည်။ တကယ်လို့ about page အတွက် ဆိုရင်တော့ data-page မှာ about ဆိုပြီးထည့်ပေးရပါမည်။

data-page အတွက် name သတ်မှတ်ပေးတဲ့အခါမှာ မိမိသတ်မှတ်လိုက်သော name သည် အပေါ်မှာ မိမိ create လုပ်ထားသော JSON ထဲတွင် ကိုက်ညီမူရှိမှာသာလျှင် json_data ကို လိုအပ်သလိုယူသုံးနိုင်မှာဖြစ်ပါတယ်။
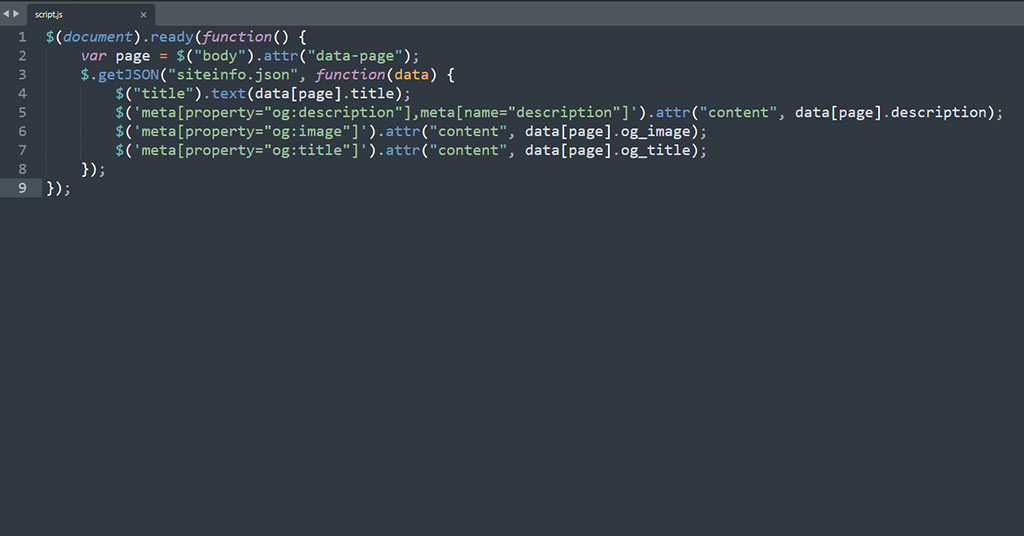
နောက်ဆုံးအဆင့်အနေဖြင့် page တစ် page ချင်းစီမှာပါရှိသော title, description, og:image တို့ကို JSON file နဲ့ချိတ်ဆက်ပြီး အသုံးပြုနိုင်ရန် အောက်ပါအတိုင်း script.js ကို create လုပ်ပြီးရေးထားပါမည်။

Coding line number 1 ကတော့ မိမိရောက်ရှိနေသော page အတွက် ready function ရေးထားခြင်းဖြစ်ပါတယ်။
Coding line number 2 ကတော့ မိမိရောက်ရှိနေသော page name attribute ကို data-page ကနေ လှမ်းယူပြီး variable page ထဲတွင်ထည့်ထားခြင်းဖြစ်ပါတယ်။
Coding line number 3 ကတော့ getJSON method ကို အသုံးပြုပြီး JSON data အားလုံးကို data parameter တစ်ခုအနေဖြင့် ရယူထားပါမည်။
Coding line number 4 ကတော့ မိမိရောက်ရှိနေသော webpage title အား text() ကိုအသုံးပြုပြီးထည့်ပေးခြင်း ဖြစ်ပါတယ်။ ဥပမာ-data[page] မှာတန်ဖိုးအနေဖြင့် Home ပါလာခဲ့လျှင် JSON data ထဲမှာရှိသော Home နာမည်နှင့် ကိုက်ညီသော data အားလုံးကို အသုံးပြုနိုင်မှာဖြစ်ပါတယ်။
Coding line number 5, 6 and 7 ကတော့ သက်ဆိုင်ရာ meta tag property အပေါ် မူတည်ပြီး attr() ကနေ
content data ကို ပြောင်းလဲပေးသွားမှာဖြစ်ပါတယ်။
နောက်ပိုင်း webpage အရေတွက်များလာတဲအခါမှာဆိုရင် webpage တစ် page ချင်းစီရဲ့ meta info ကို JSON data ကနေတစ်ဆင့် ပြင်ပေးခြင်းအားဖြင့် တစ် file ချင်းစီ ဖွင့်ပြင်တာထက် အလုပ်ကို မြန်မြန်ဆန်ဆန်ပြီးမြှောက်နိုင်မှာဖြစ်ပါတယ်။
Website နဲ့ပတ်သက်ပြီး လေ့လာနေသော developer တွေအတွက် meta tag data ကို dynamically ဖြစ်အောင် ရေးသားအသုံးပြုပုံကို သိရှိသွားလိမ့်မယ်လို့ မျှော်လင့်မိပါတယ်။
အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။



