မင်္ဂလာပါခင်ဗျာ။
ကျွန်တော်ကတော့ Spiceworks Myanmar ကုမ္ပဏီတွင် Web Designer အဖြစ် ဝင်ရောက် လုပ်ကိုင်လျက်ရှိသော စိုင်းအောင်နိုင်ဦး ဖြစ်ပါတယ်။ ဒီတစ်ပတ်မှာတော့ Adobe Photoshop ဖြင့် Poly Background နဲ့ Paper Texture (သို့မဟုတ်) Sand Paper ပြုလုပ်ပုံကို ဝေမျှပေးချင်ပါတယ်ခင်ဗျ။
Poly Background
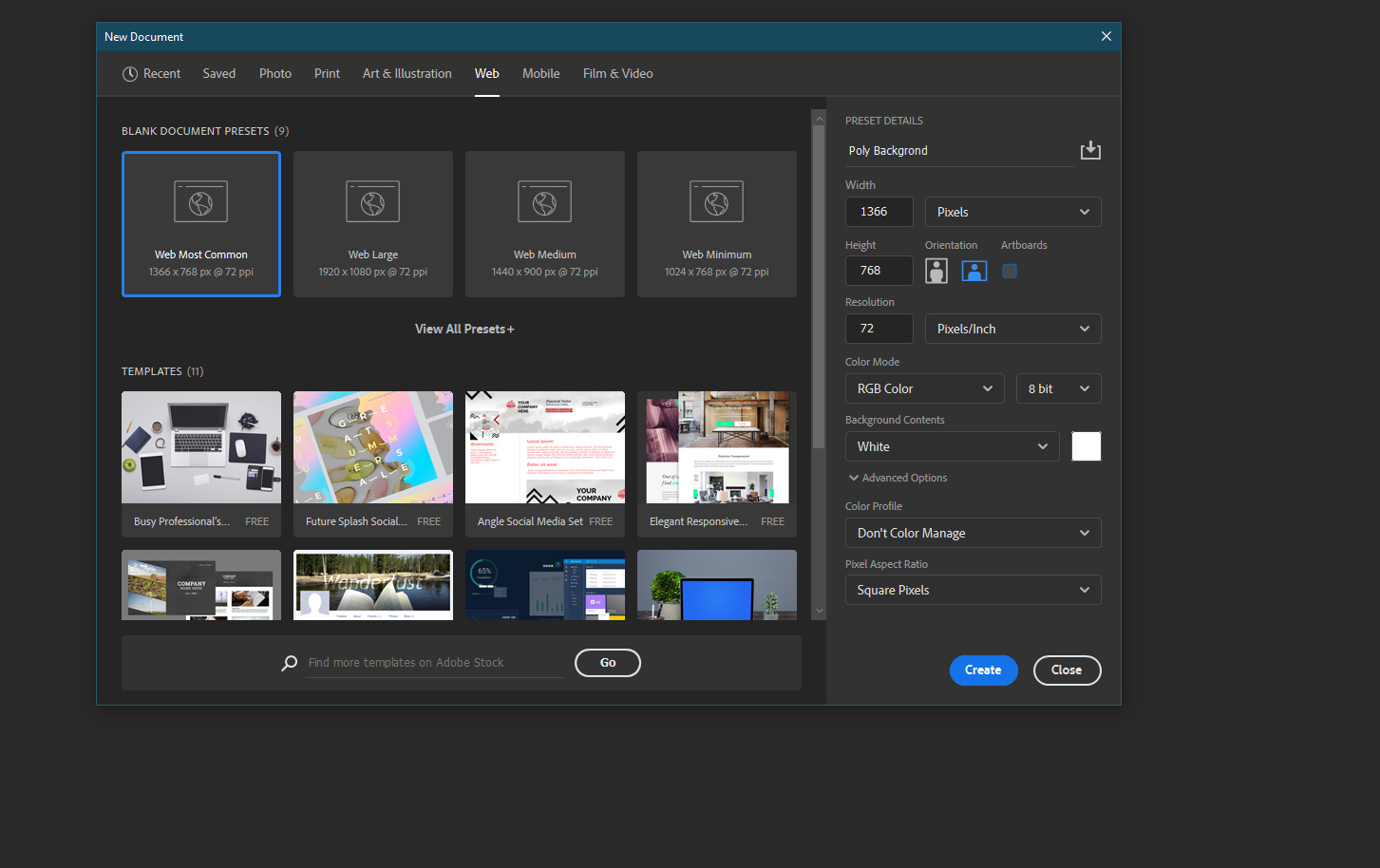
ပထမဦးဆုံး Photoshop ကိုဖွင့်ပြီး Document Create ကိုလုပ်ပါ။
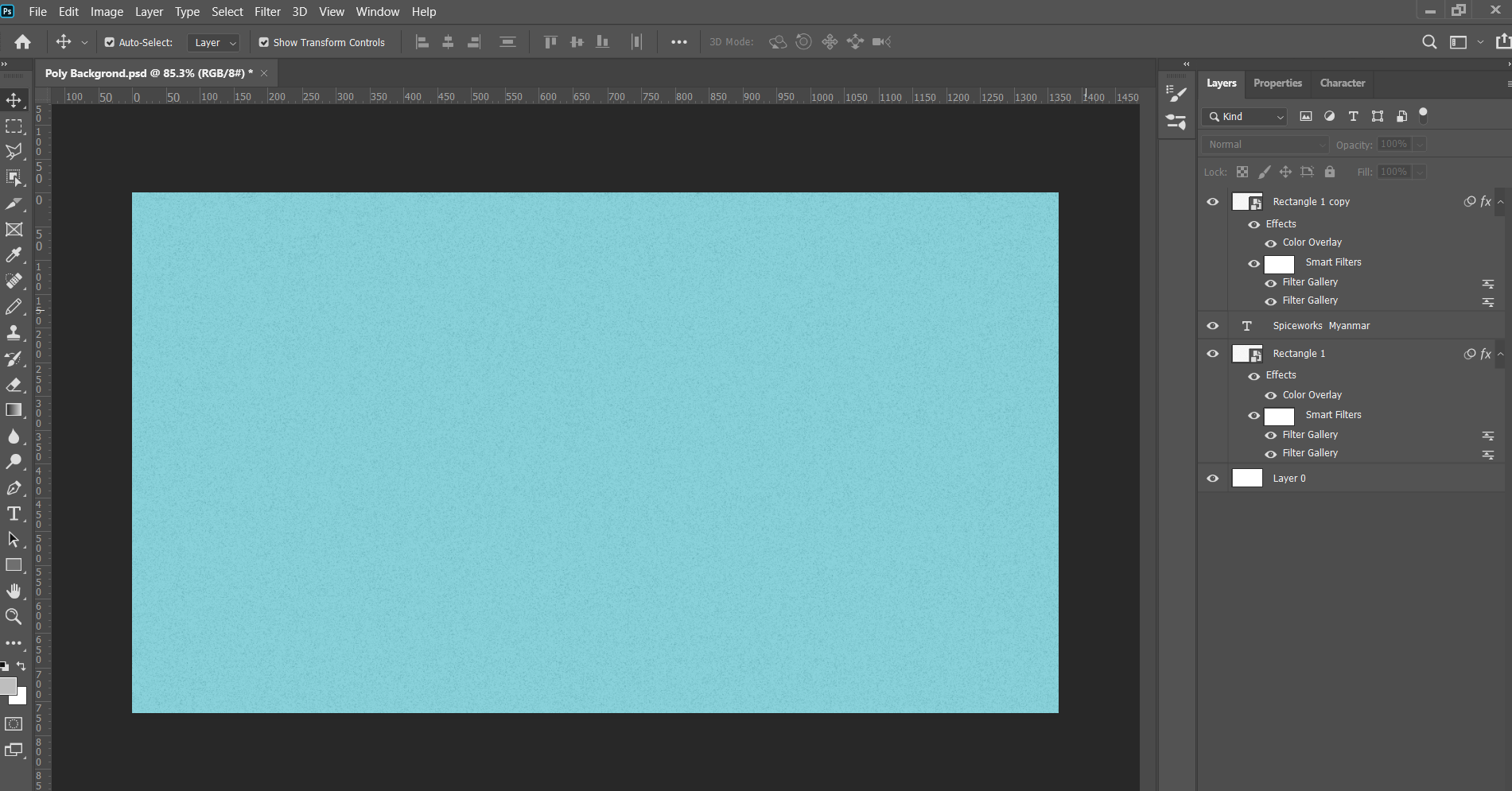
Document တစ်ခုရလာပါမယ်။
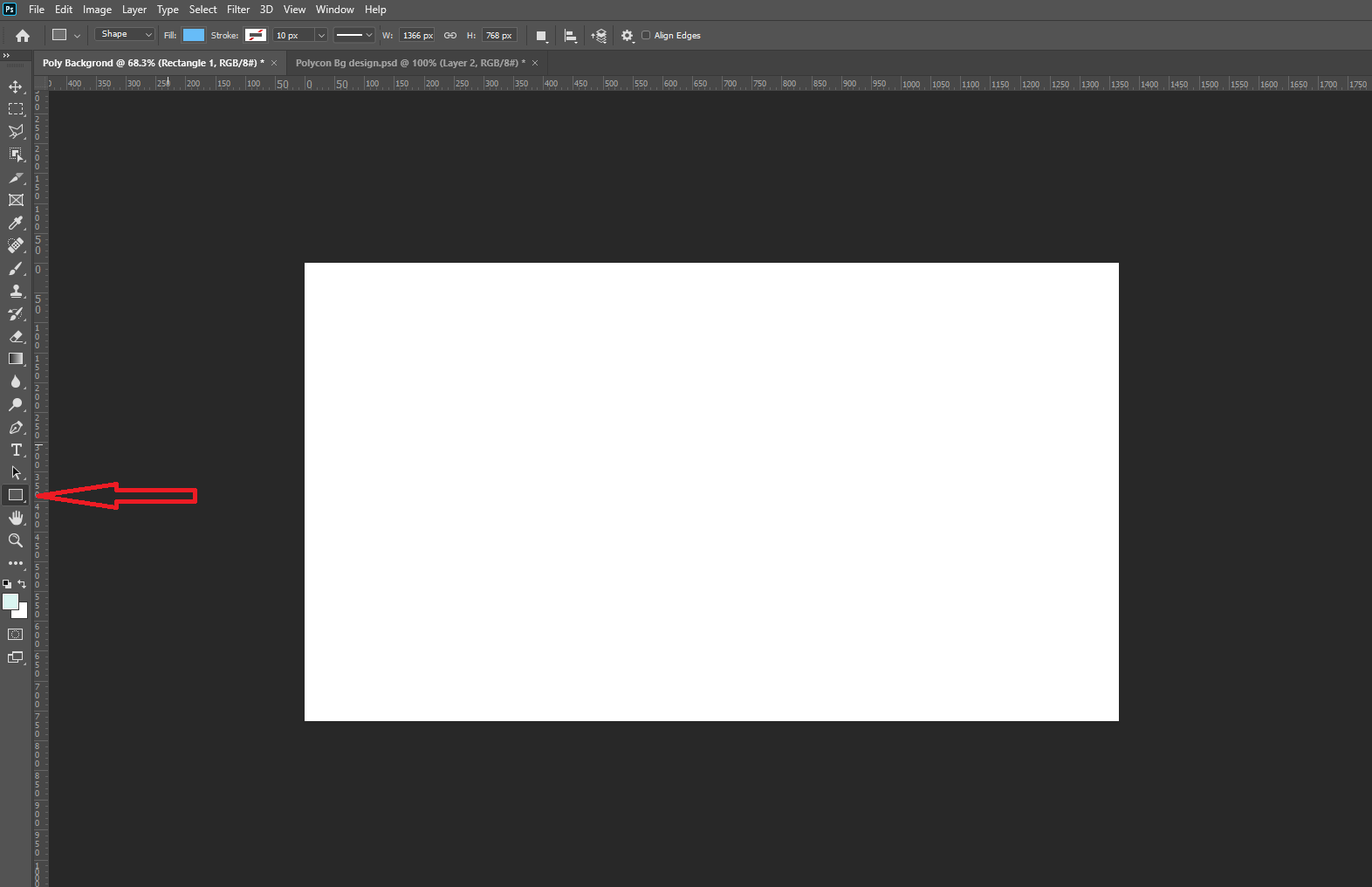
ပြီးလျှင် Rectangle Tool ကို ရွေးပါ။ 
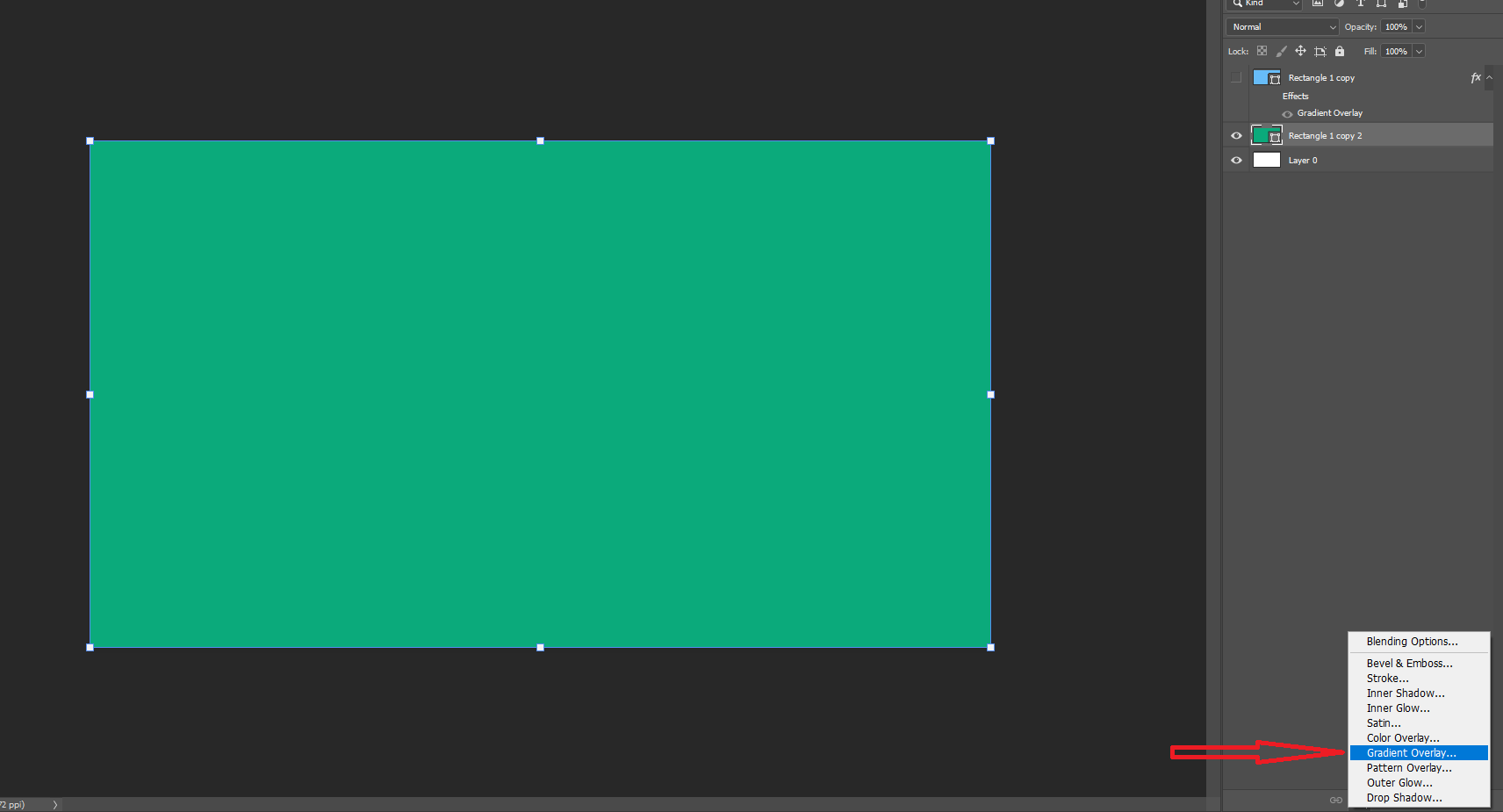
Rectangle တစ်ခုဆွဲပါ။ မိမိကြိုက်နှစ်သက်ရာ အရောင်ရွေးပြီးထည့်လို့ရပါတယ်။ ပြီးလျှင် ပုံတွင်ပြထားသည့်အတိုင်း FX ဆိုတဲ့ tab နှိပ်ပြီး Gradient Overlay ကို ရွေးပေးပါ။ 
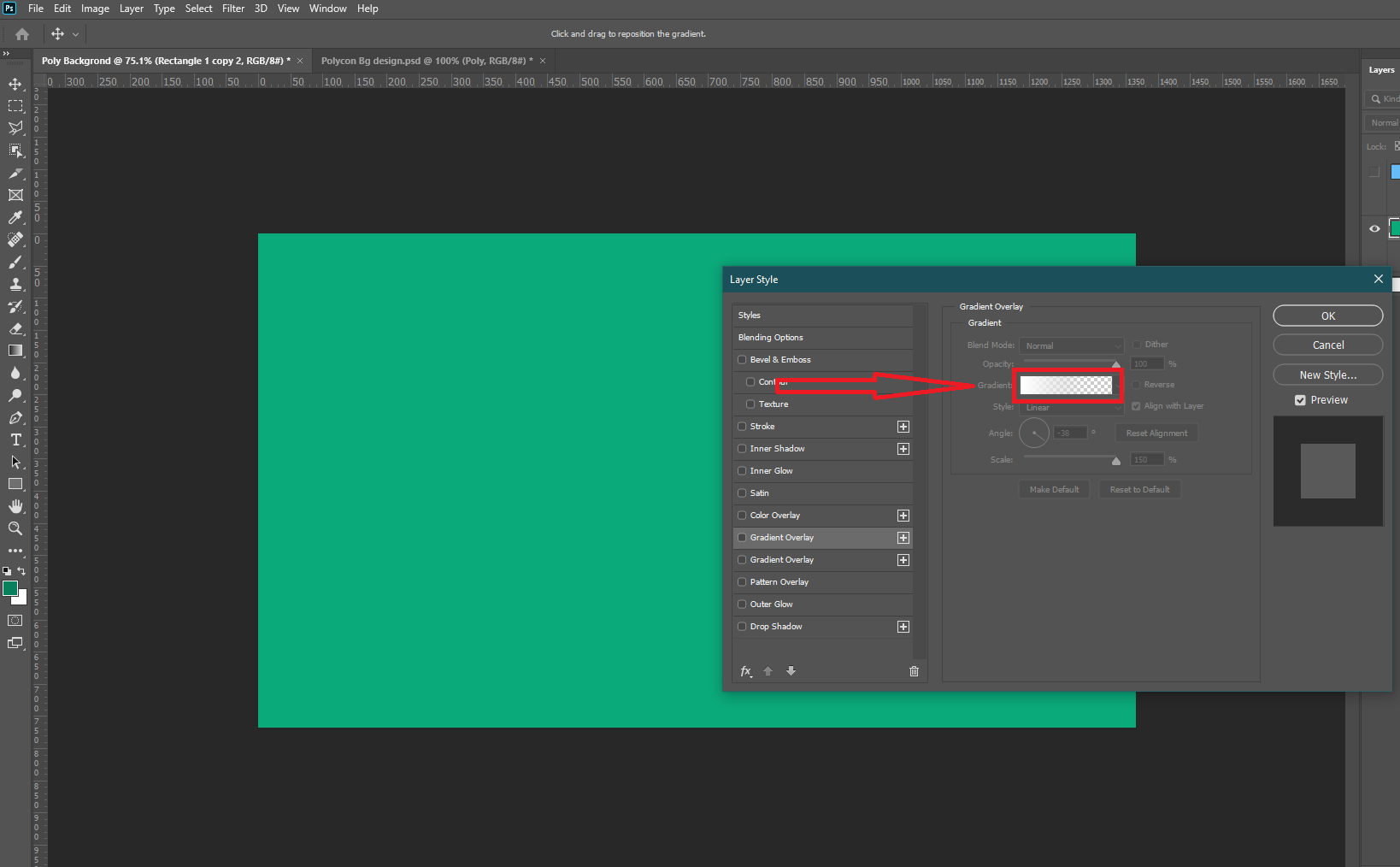
ပြီးလျှင် Gradient color ကို Customize လုပ်ဖို့အတွက် ပုံတွင်ပြထားသည့်အတိုင်း Gradient Editor ကို နှိပ်ပါ။
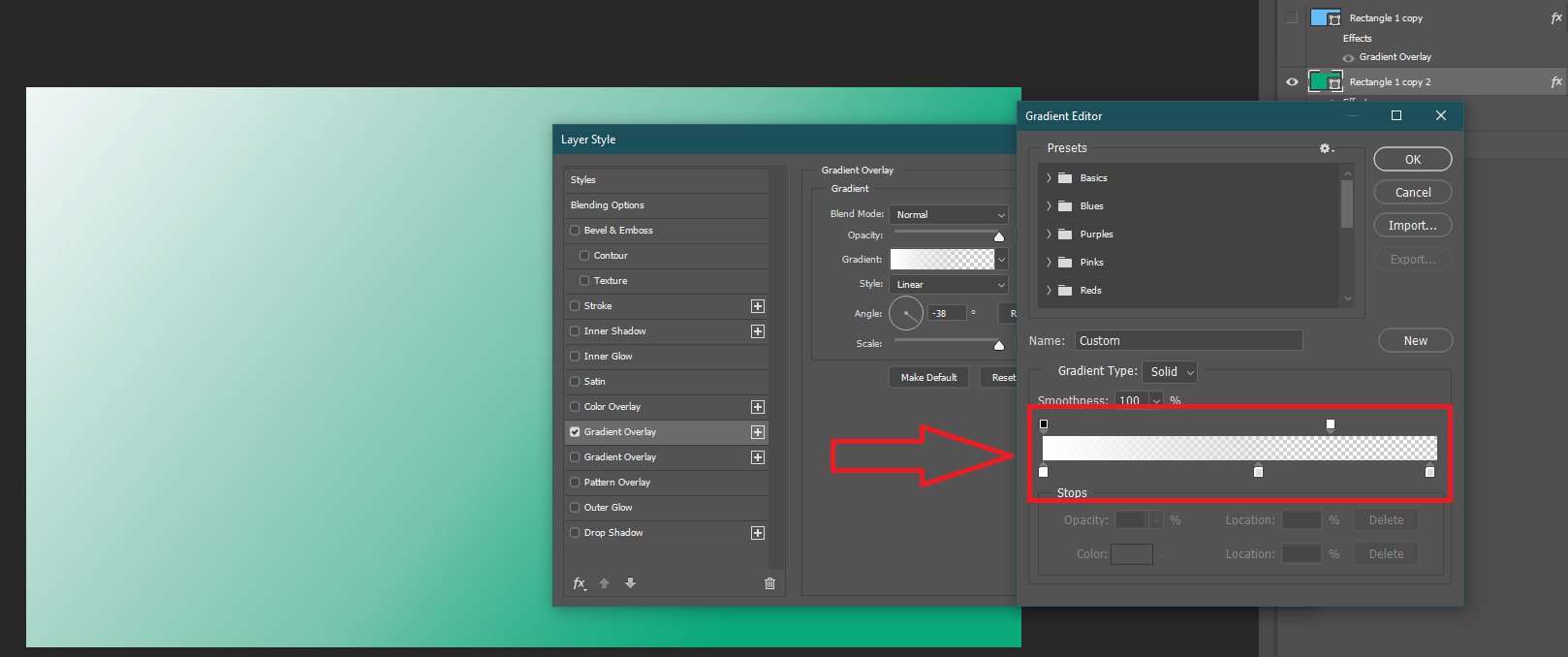
ပုံတွင်ပြထားသည့်အတိုင်း Gradient color ကို မိမိ လိုသလို ချိန်ညှိပေးပါ။
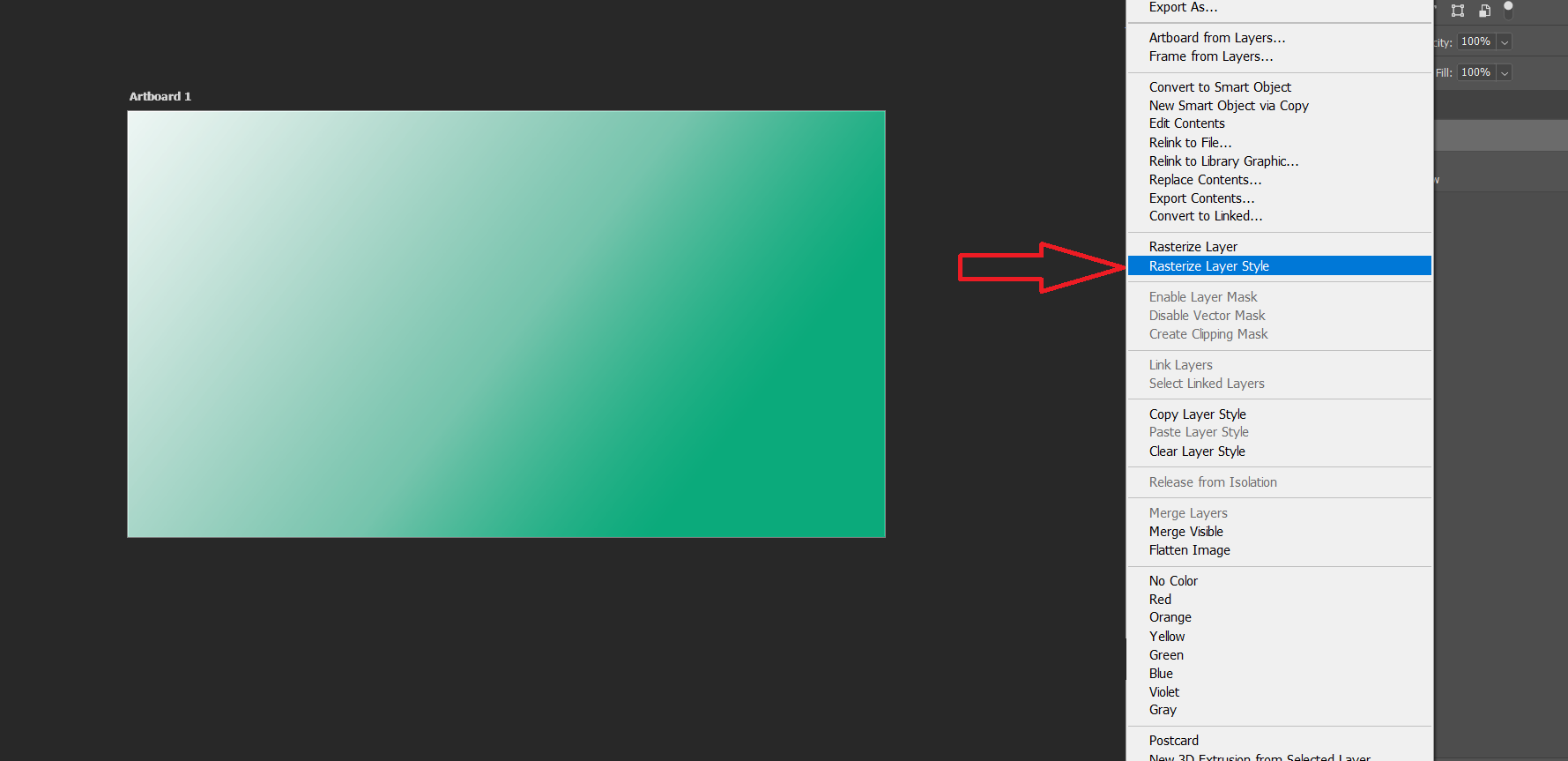
ကျွန်တော်တို့ Gradient Customize လုပ်ထားသော Rectangle Layer ကို Right-click ထောက်ပါ။
ပြီးလျှင် Rasterize Layer Style ကို နှိပ်ပါ။

Polygonal Lasso Tool ကို ရွေးပေးပါ။

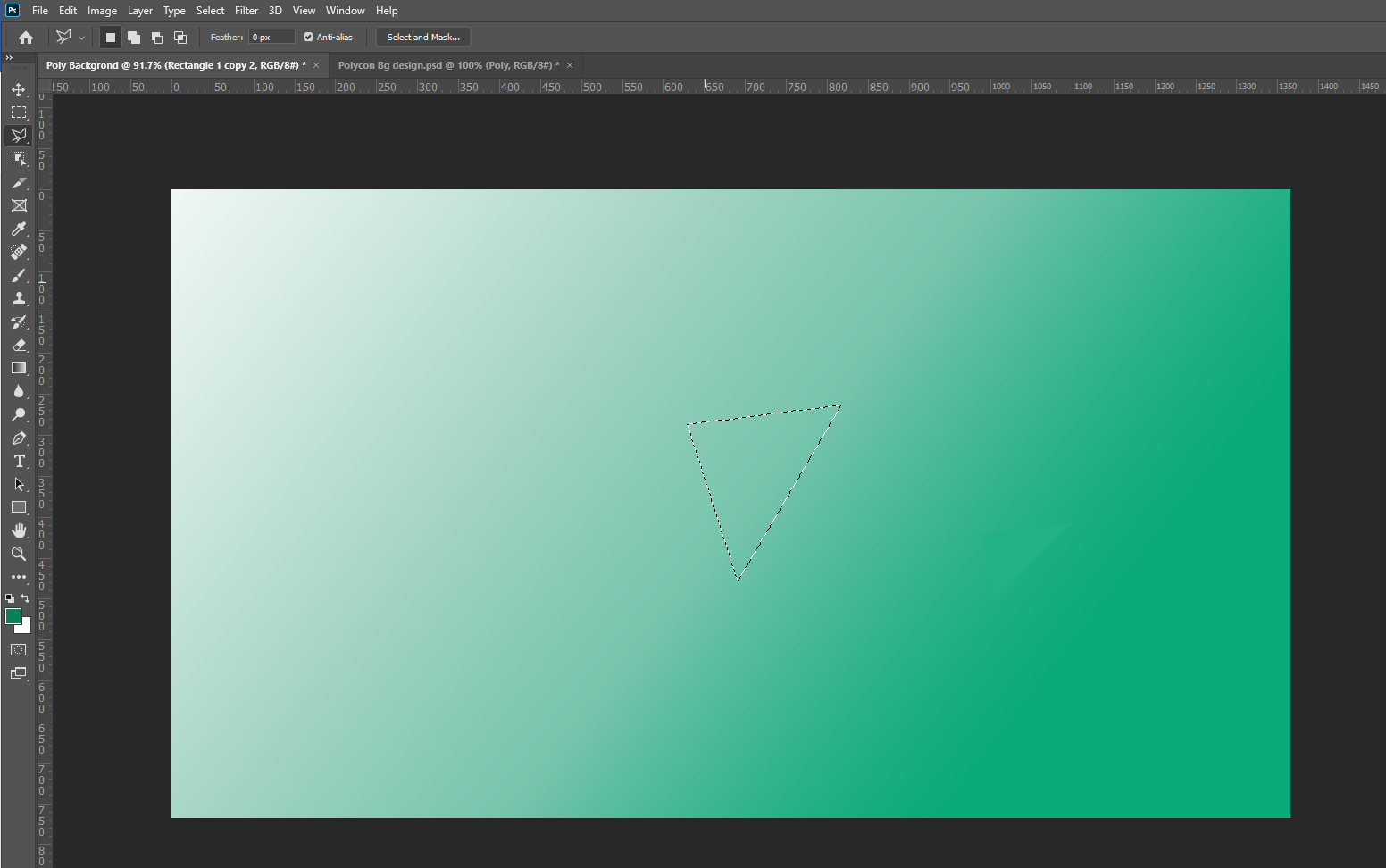
ပုံတွင်ပြထားသည့်အတိုင်း Polygonal Lasso Tool ကိုသုံးပြီး မိမိကြိုက်နှစ်သက်ရာ တြိဂံပုံဆွဲပေးပါ။
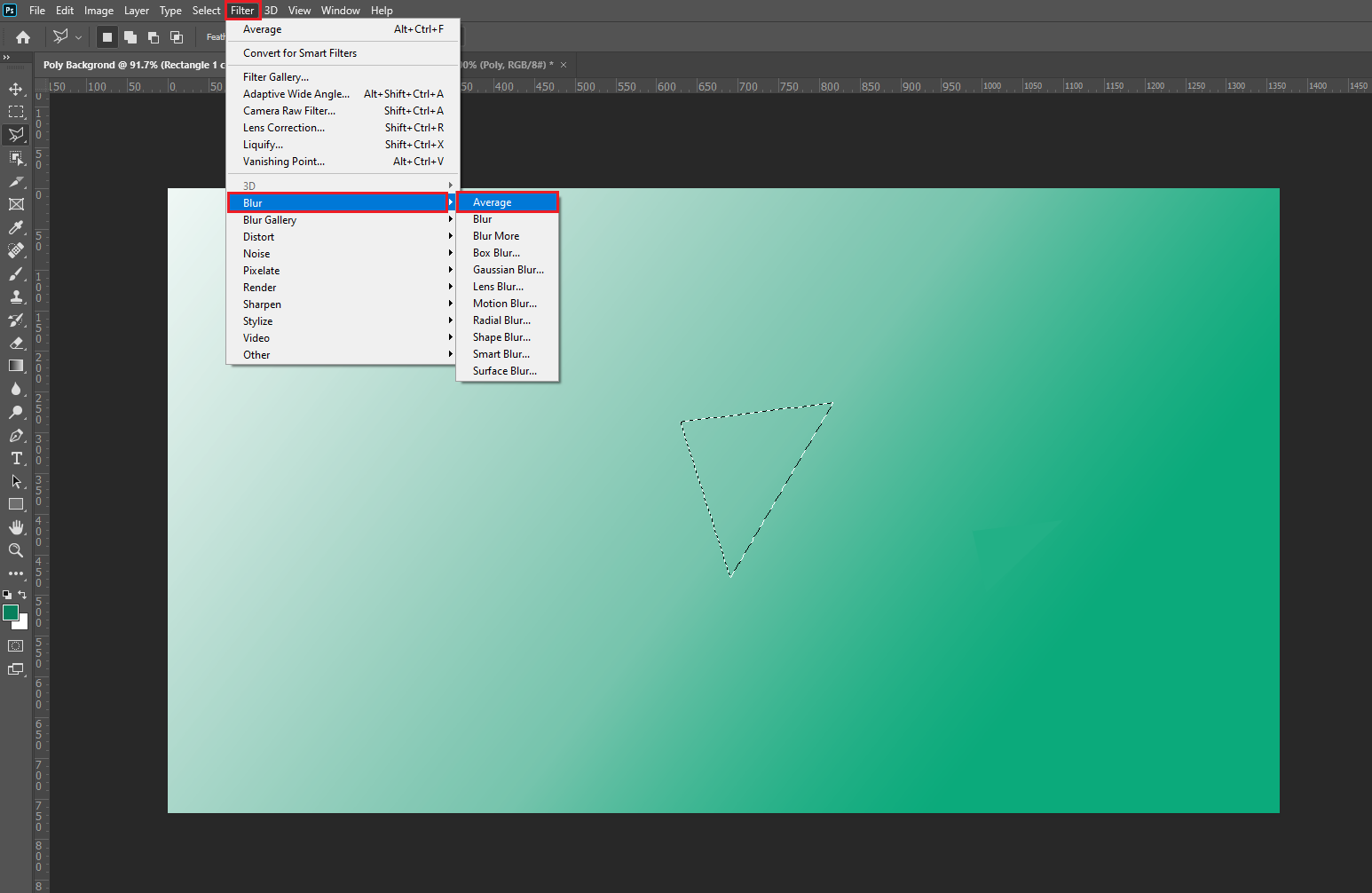
ပြီးလျှင် Filter-> Blur-> Average ကို ရွေးပါ။
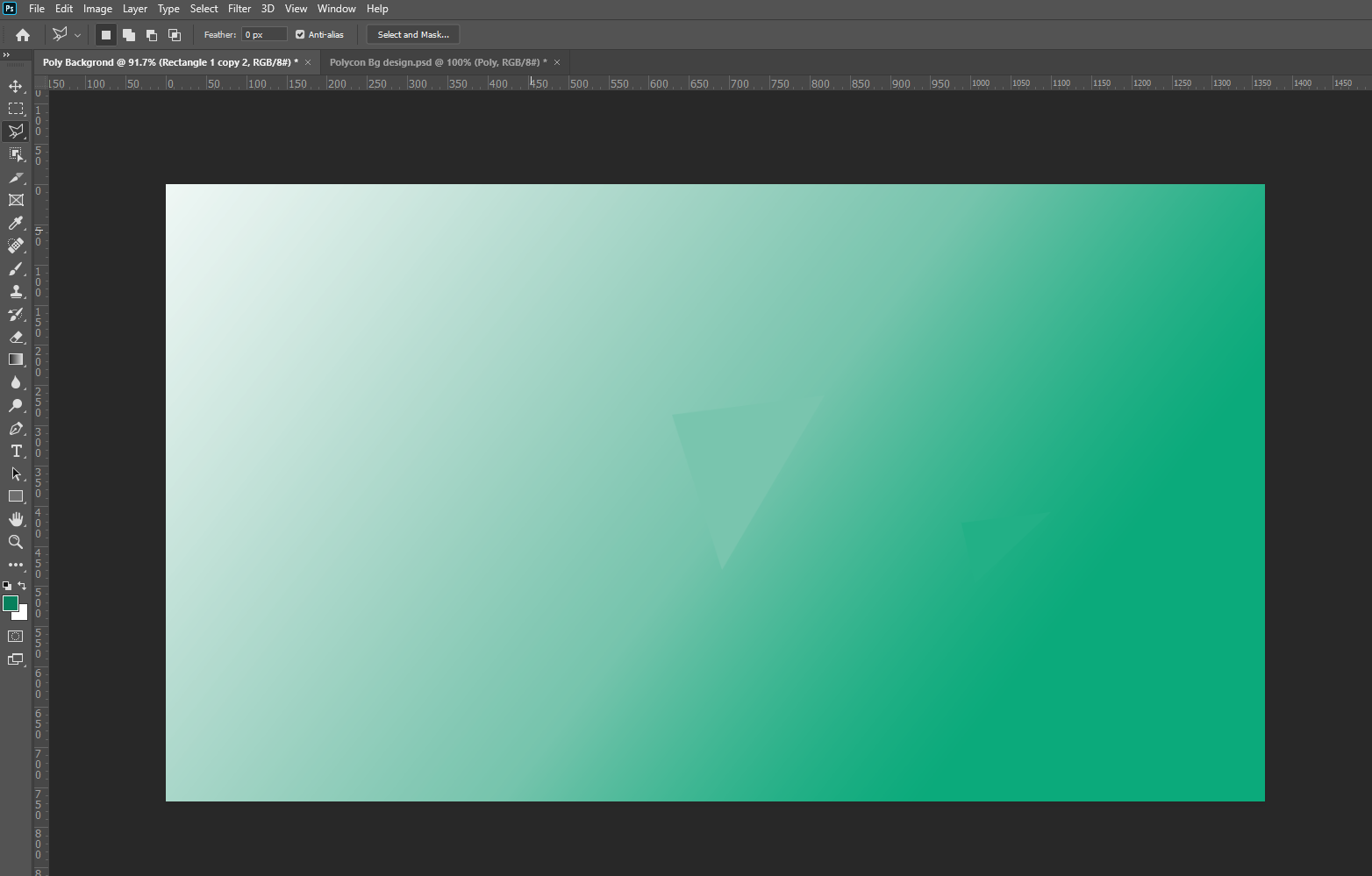
Deselect လုပ်ဖို့အတွက် Shortcut အနေနဲ့ Ctrl+D ကို နှိပ်ပါ။
ပြီးလျှင် ကျွန်တော်တို့ လိုချင်တဲ့ Poly တစ်ခုရပါပြီ။
အထက်မှာဖော်ပြထားသည့် အဆင့်အတိုင်း Polygonal Lasso Tool သုံးပြီး တြိဂံလေးတွေ ဆွဲပြီးလျှင် ဒီလိုပုံစံလေး ရလာမှာ ဖြစ်ပါတယ်။ 
Paper Texture
နောက်တစ်ခုအနေနဲ့ Paper Texture လုပ်ပုံလုပ်နည်းလေး ဝေမျှပေးချင်ပါတယ်။
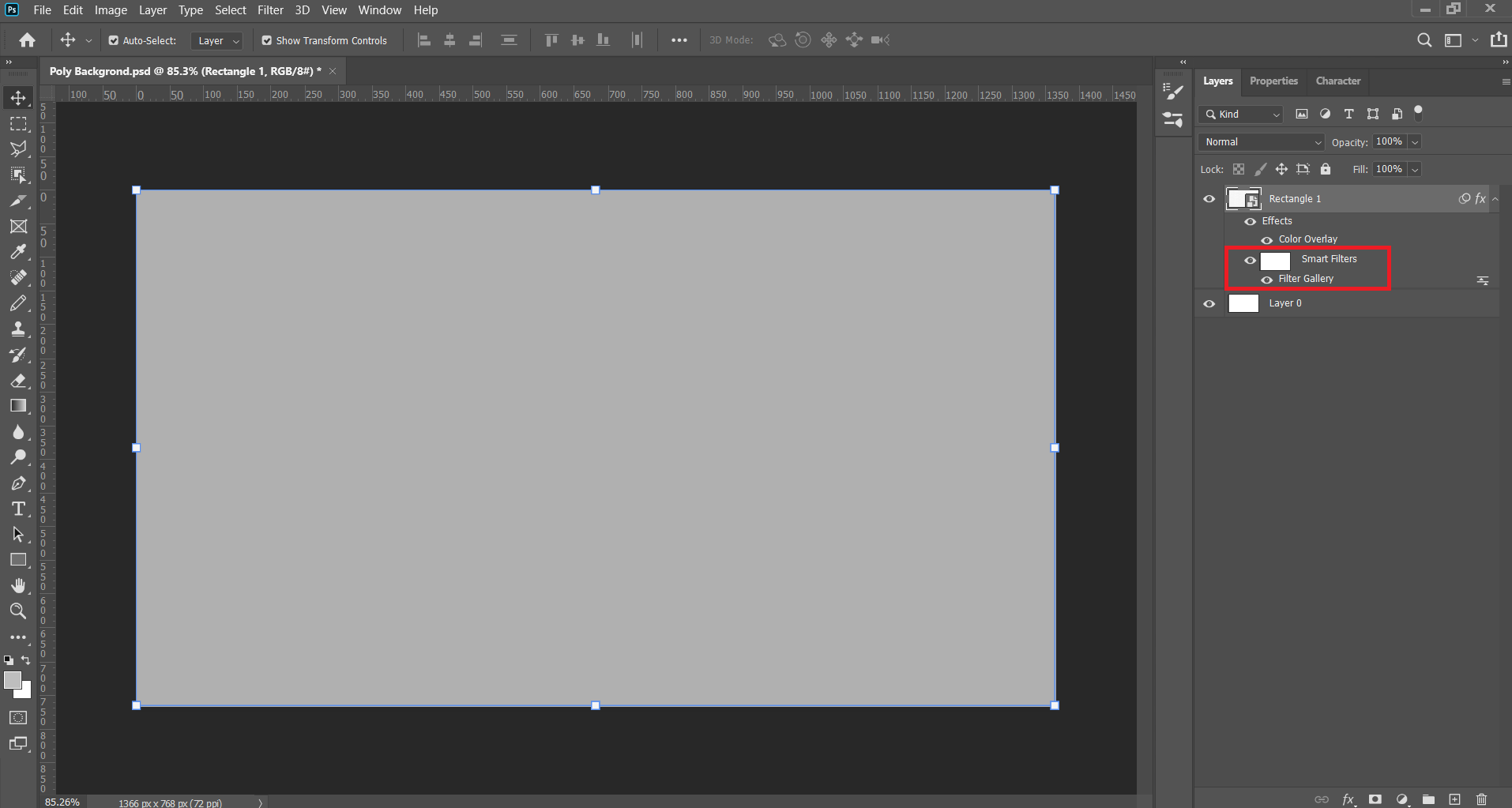
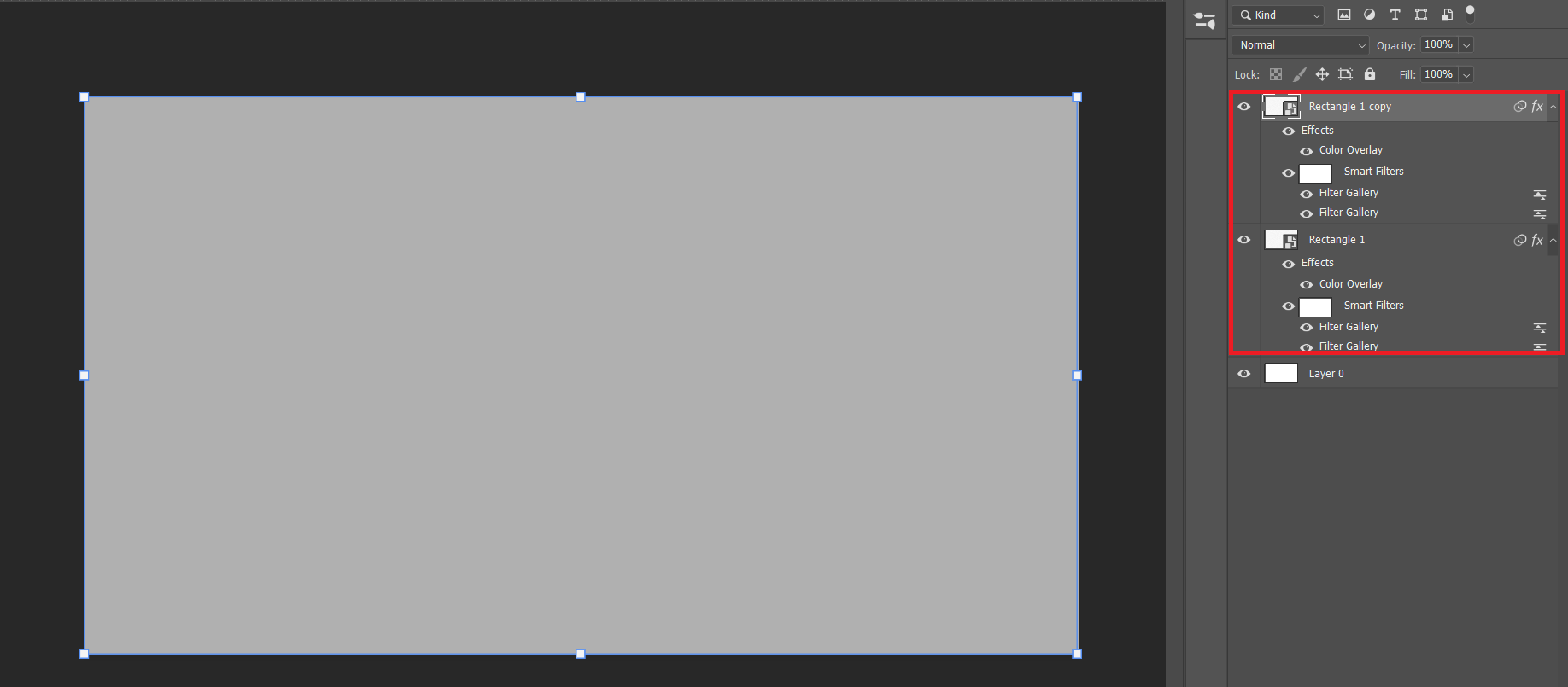
ပထမဦးဆုံး Rectangle တစ်ခုဆွဲပါ။

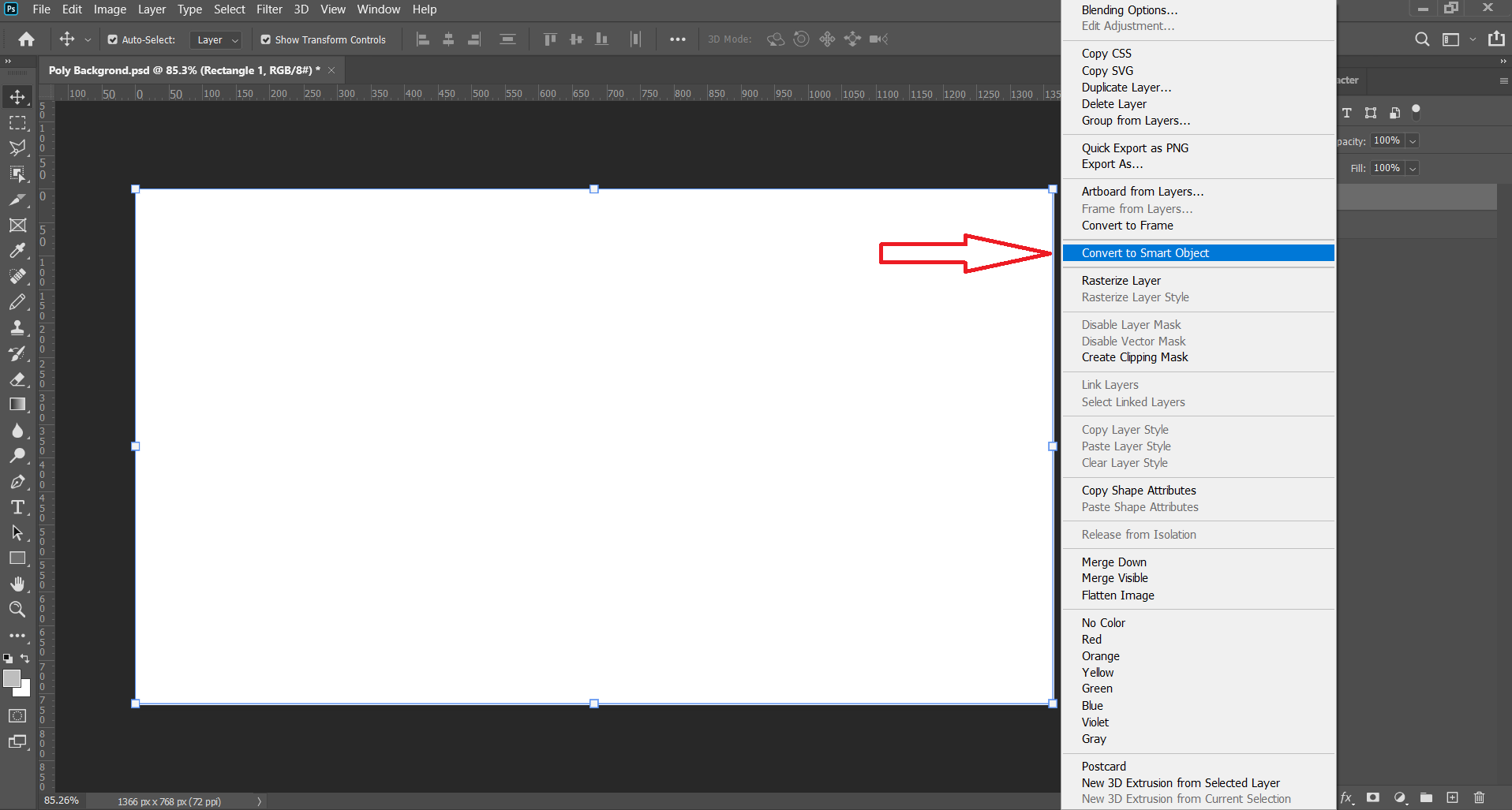
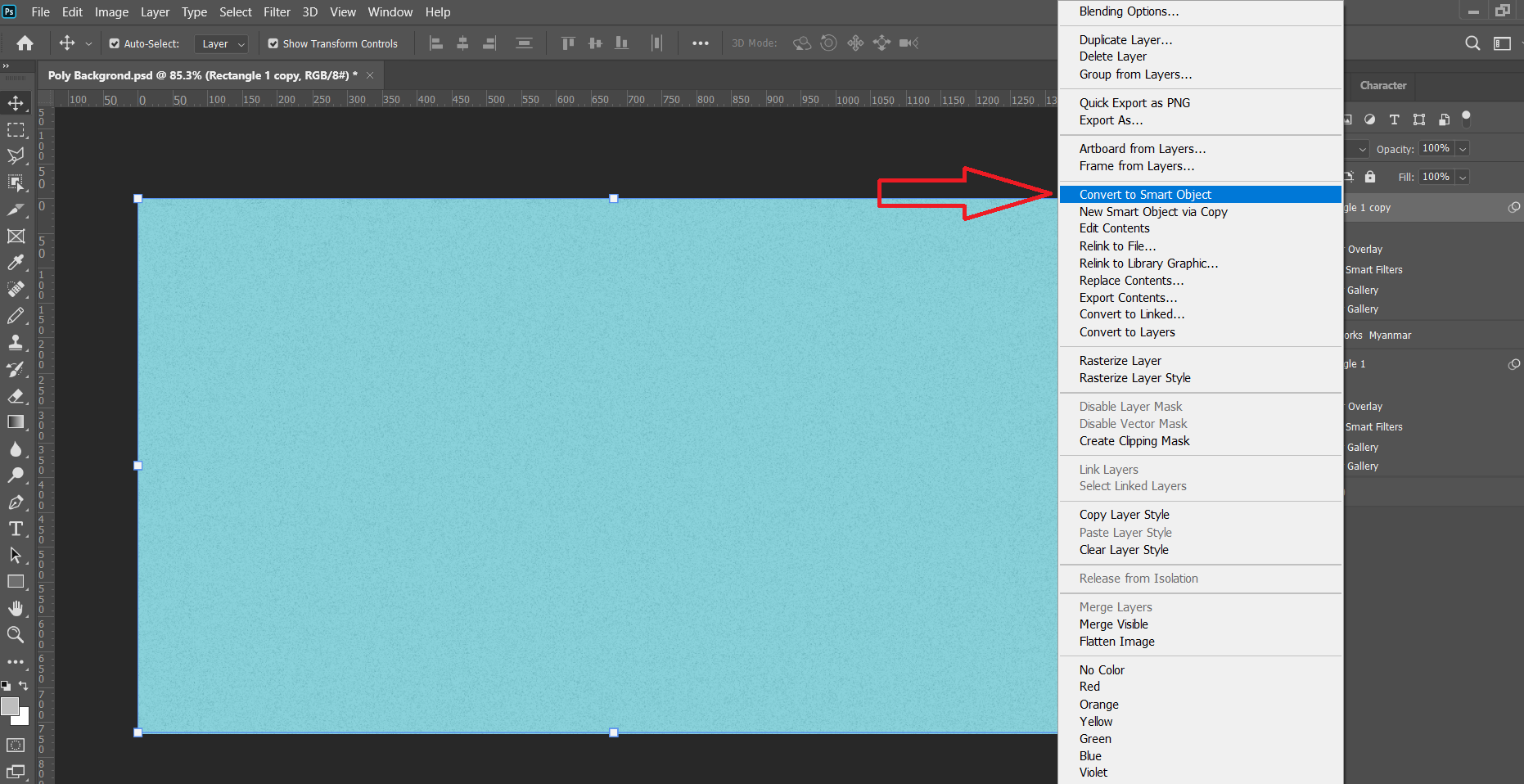
ပြီးလျှင် Rectangle Layer ကို Right-click ထောက်ပြီး Convert to Smart Object ကို နှိပ်ပါ။
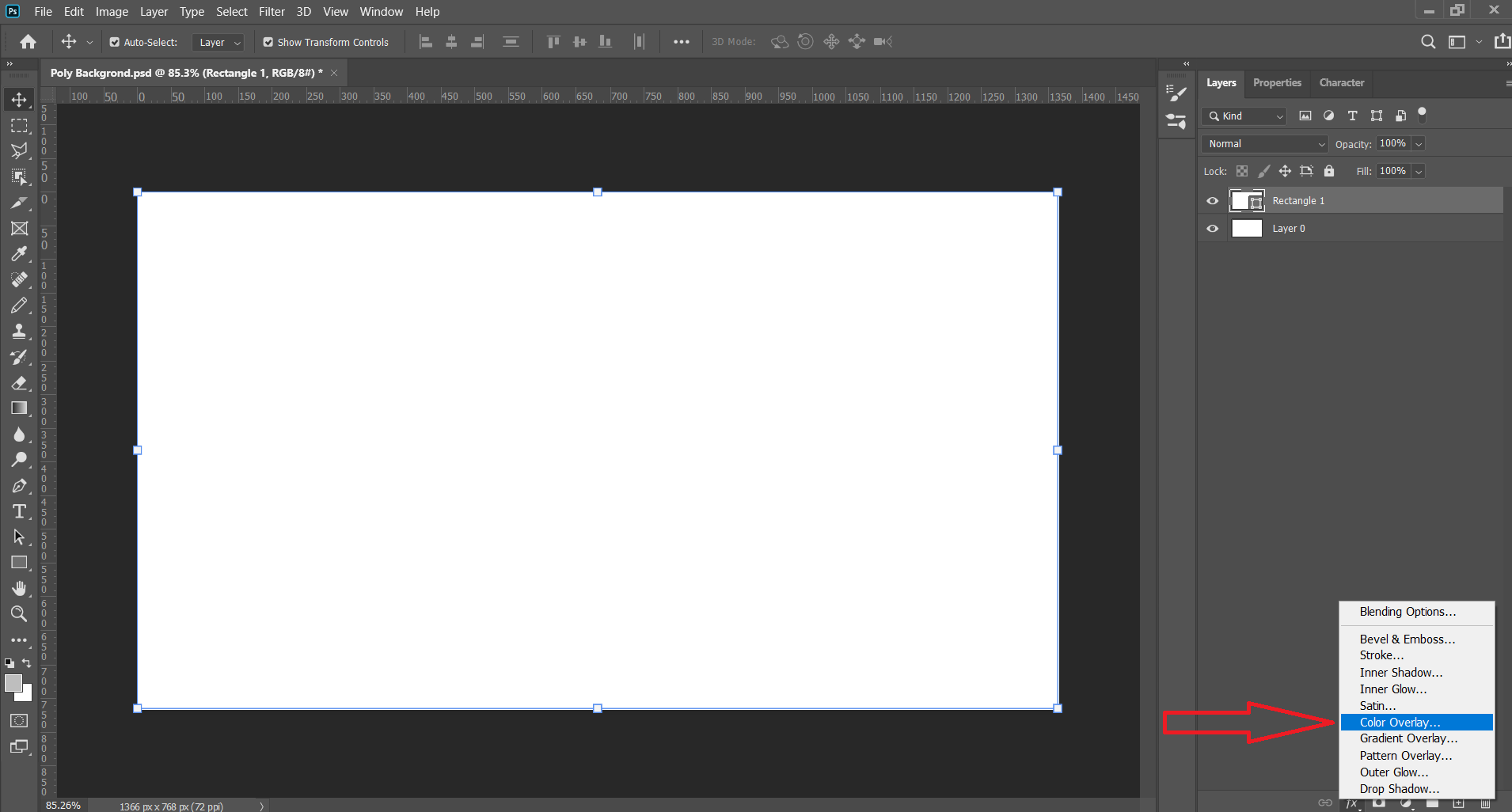
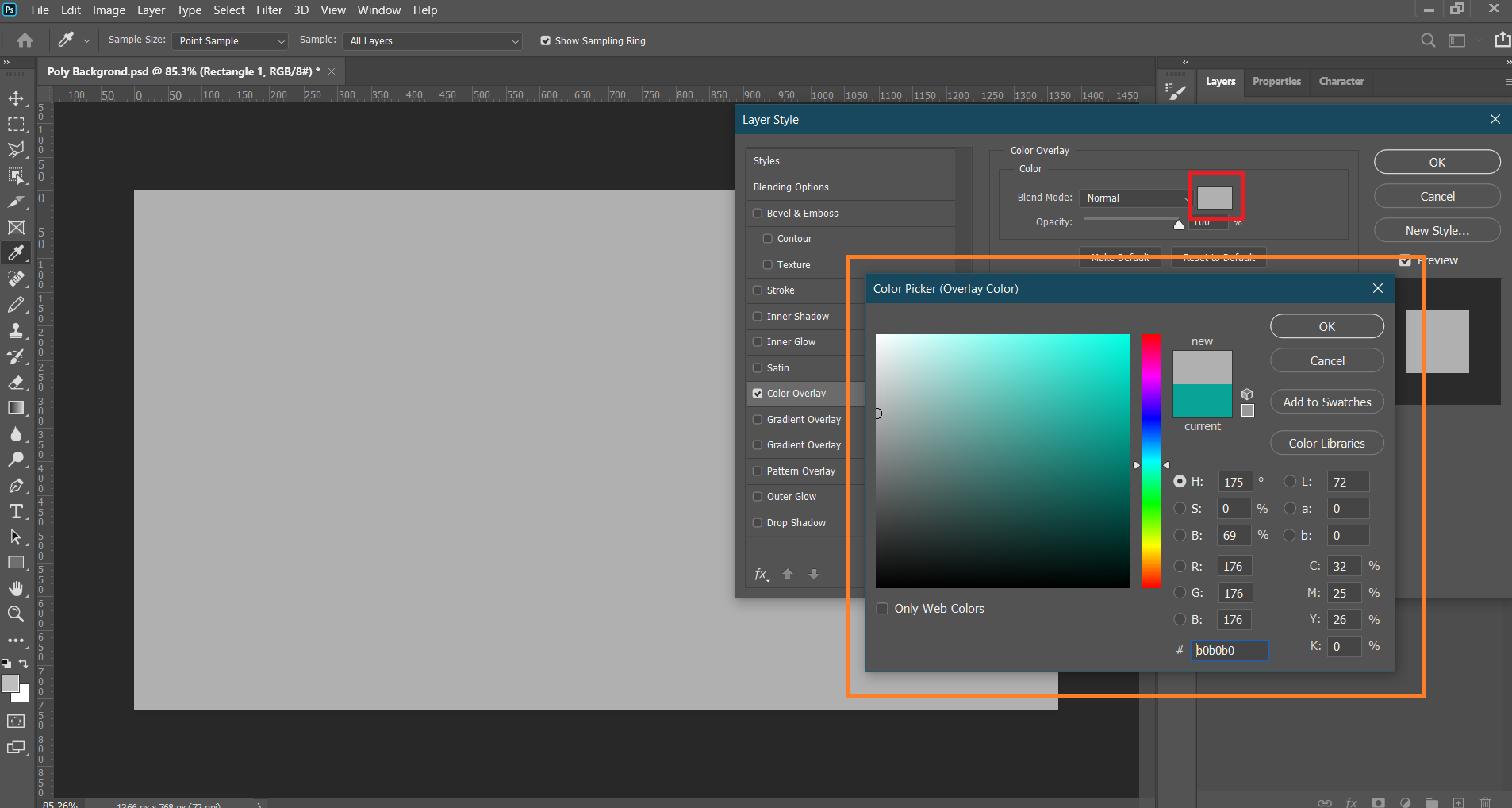
နောက်တစ်ဆင့်အနေနဲ့ Fx ကိုနှိပ်ပါ။ ပြီးလျှင် Color Overlay ကို နှိပ်ပါ။
ပြီးလျှင် အရောင်ရွေးရန်အတွက် ပုံတွင်ပြထားသော အနီရောင် ဝှိုက်ထားသော နေရာကို နှိပ်ပါ။ မိမိနှစ်သက်ရာအရောင်ကို ရွေးပါ။ ကျွန်တော်ကတော့ ခဲရောင်ကိုရွေးထားပါတယ်။
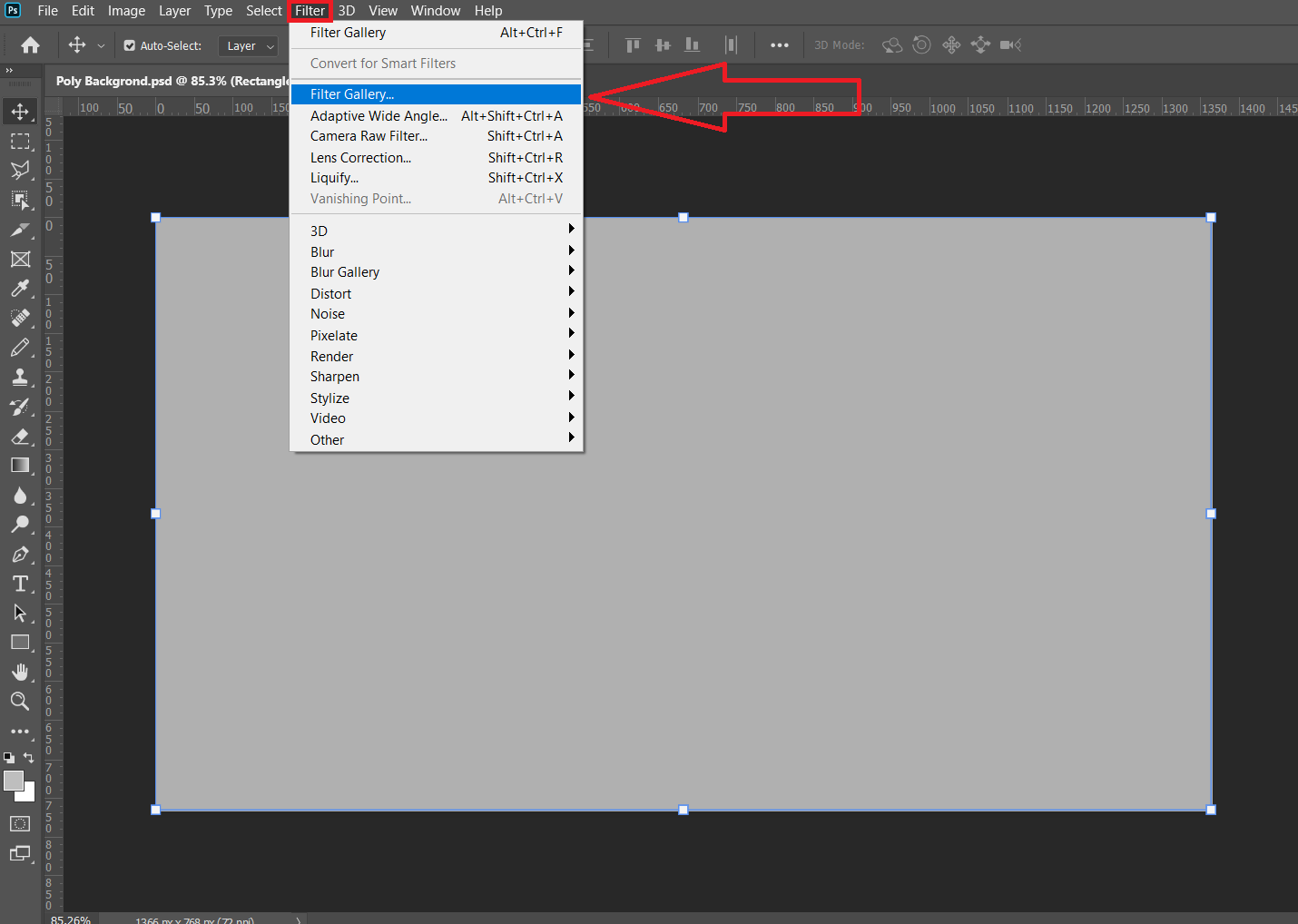
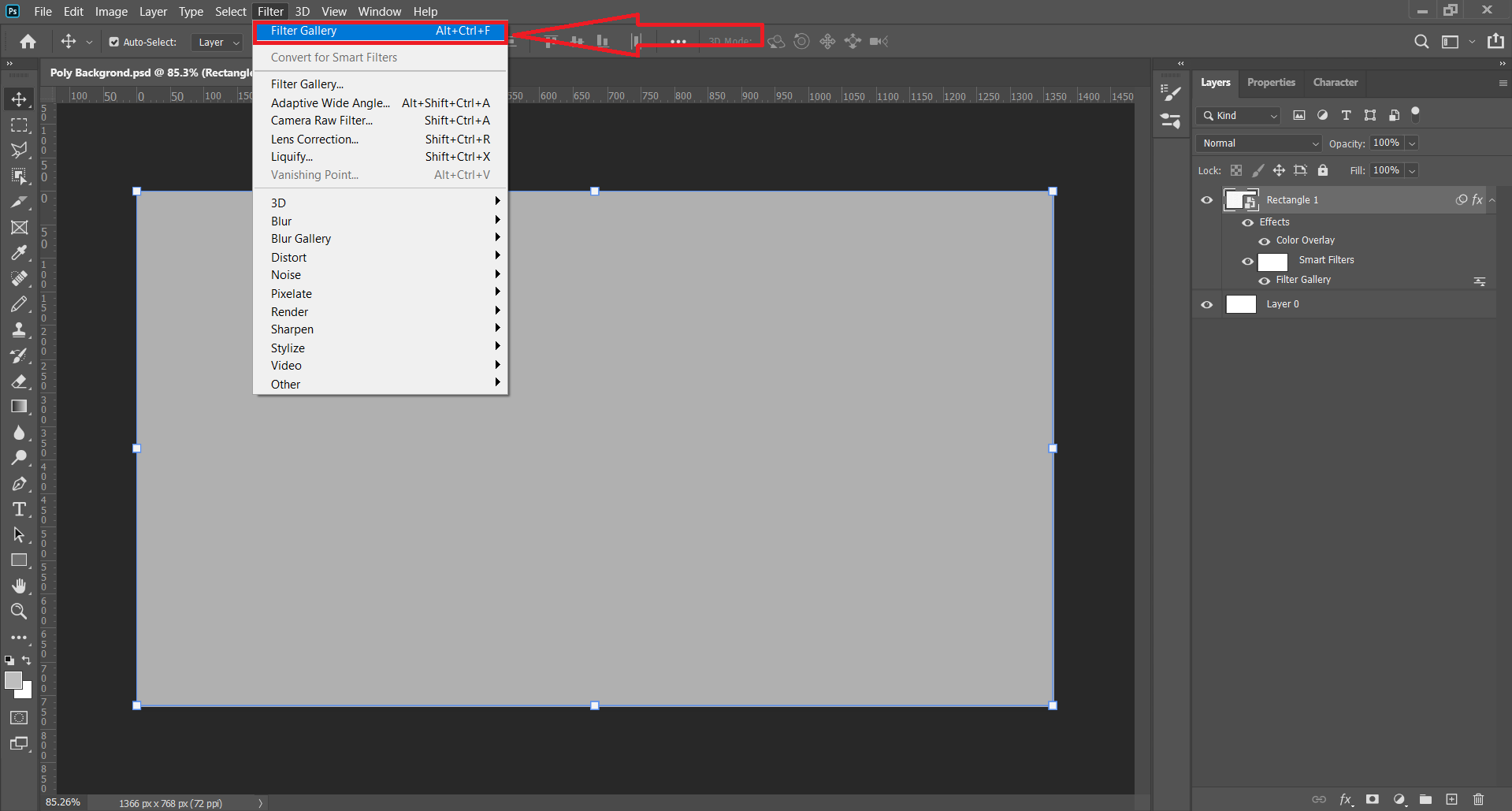
နောက်တစ်ဆင့်ကတော့ Filter-> Filter Gallery ကို နှိပ်ပါ။
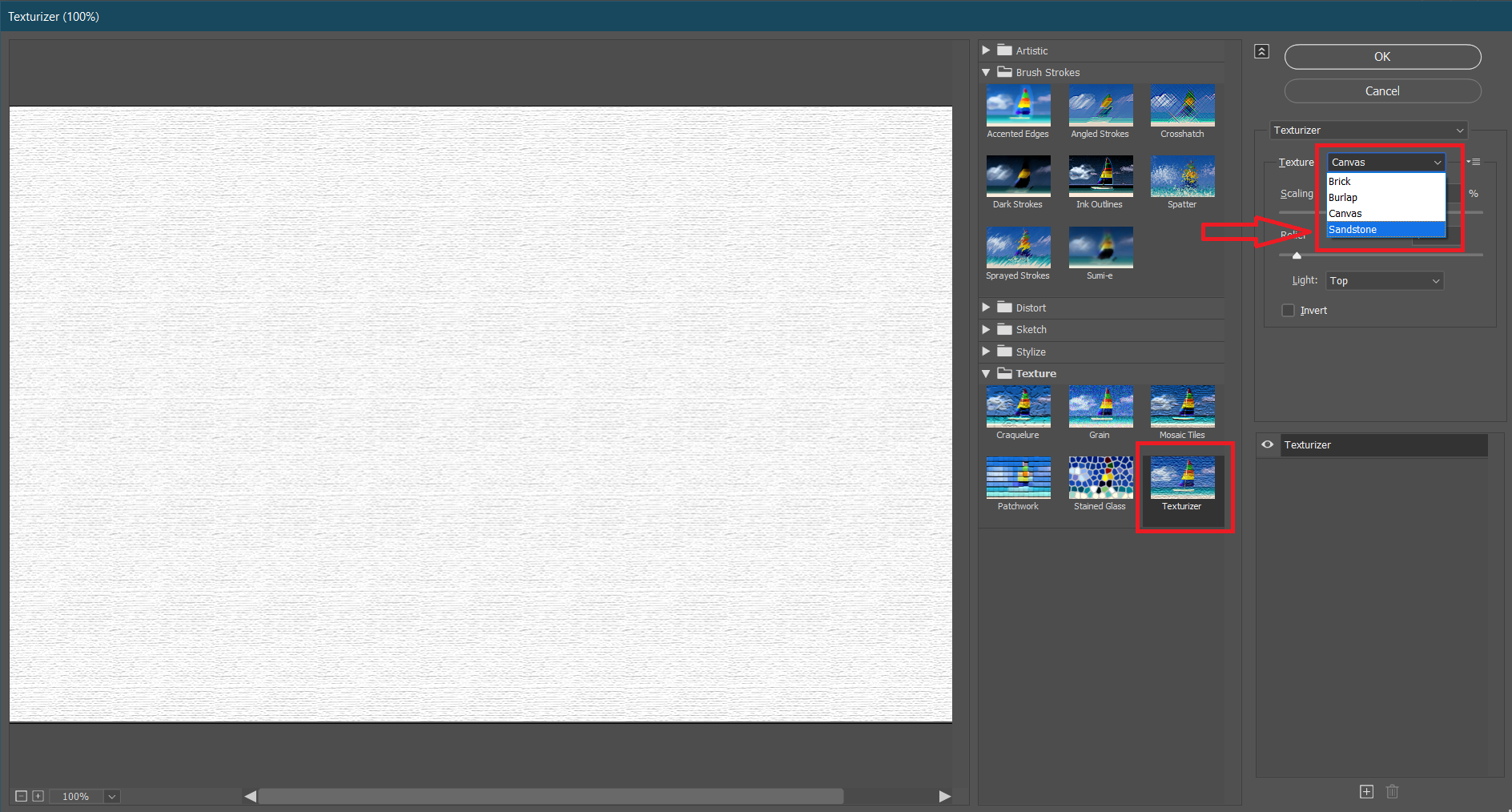
ပြီးလျှင် ပုံတွင်ပြထားသည့်အတိုင်း Texture ထဲက Texturizer ကို နှိပ်ပြီး Sandstone ကို ရွေးပေးပါ။
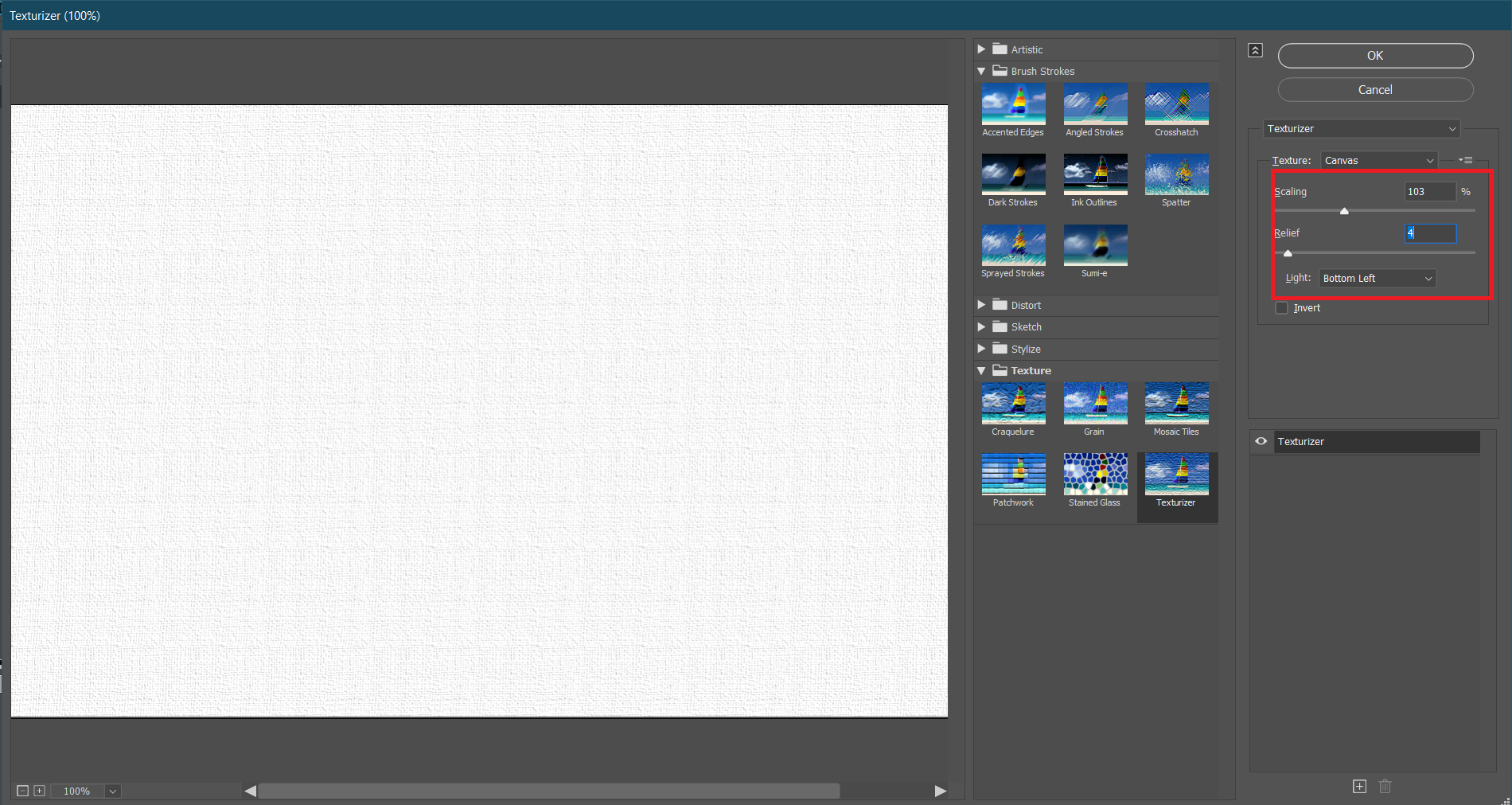
Scaling နဲ့ Relief ကို မိမိလိုသလို ချိန်ညှိပေးပါ။ ပြီးလျှင် OK နှိပ်ပါ။
ဒီလိုလေး ရလာပါမယ်။ Filter Gallery ထည့်လိုက်ပေမယ့် ကျွန်တော်တို့ ရှေ့အဆင့်မှာ Color Overlay ခဲရောင်ကို Opacity အပြည့်ပေးထားတဲ့အတွက် Filter Gallery Effect မပေါ်သေးပါဘူး။ ပေါ်အောင်ဘယ်လိုလုပ်ရမယ်ဆိုတာကို ကျွန်တော် အောက်မှာရှင်းပြထားပါတယ်။ ဆက်ဖတ်ပေးပါဗျ။
နောက်တစ်ဆင့်အနေနဲ့ Filter Gallery နောက်တစ်ကြိမ် ထပ်သုံးပါမယ်။ Filter Gallery ကိုပြန်နှိပ်ပါ။
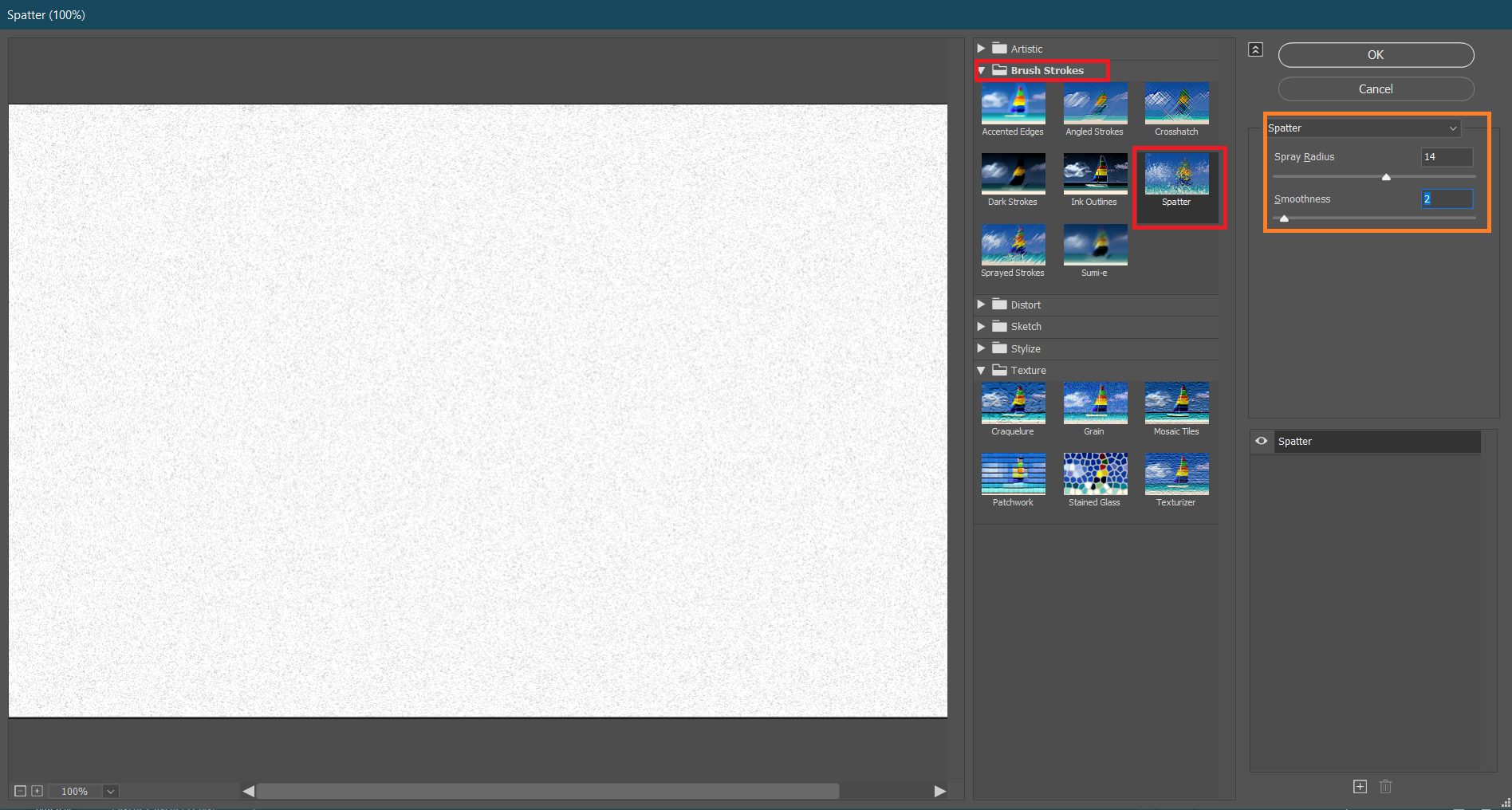
ပြီးလျှင် Brush Strokes ထဲက Spatter ကို နှိပ်ပါ။ Spray Radius နဲ့ Smoothness ကို မိမိ လိုသလို ချိန်ညှိလို့ရပါတယ်။ OK နှိပ်ပါ။
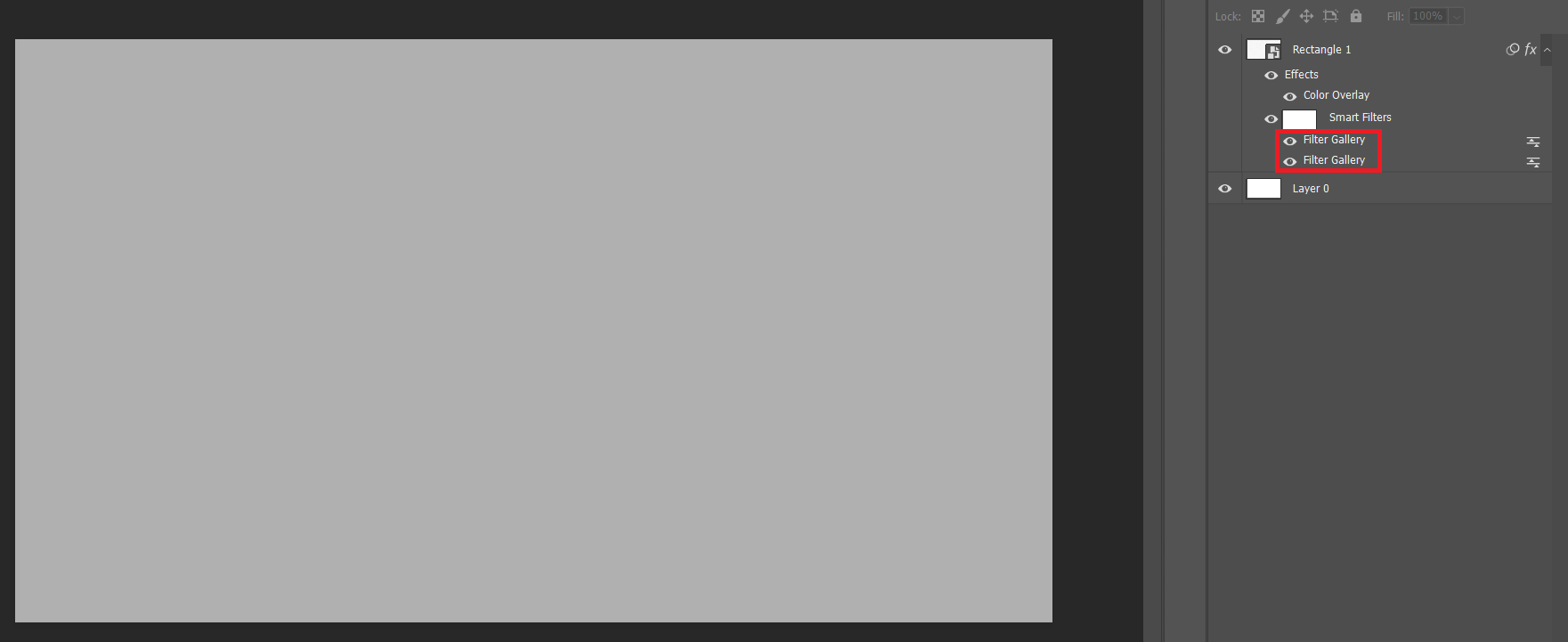
ဒီလို Filter Gallery နှစ်ခုရလာပါမယ်။
နောက်တစ်ဆင့်အနေနဲ့ Rectangle 1 Layer ကို Copy လုပ်ပါ။ (Shortcut – Ctrl+J)
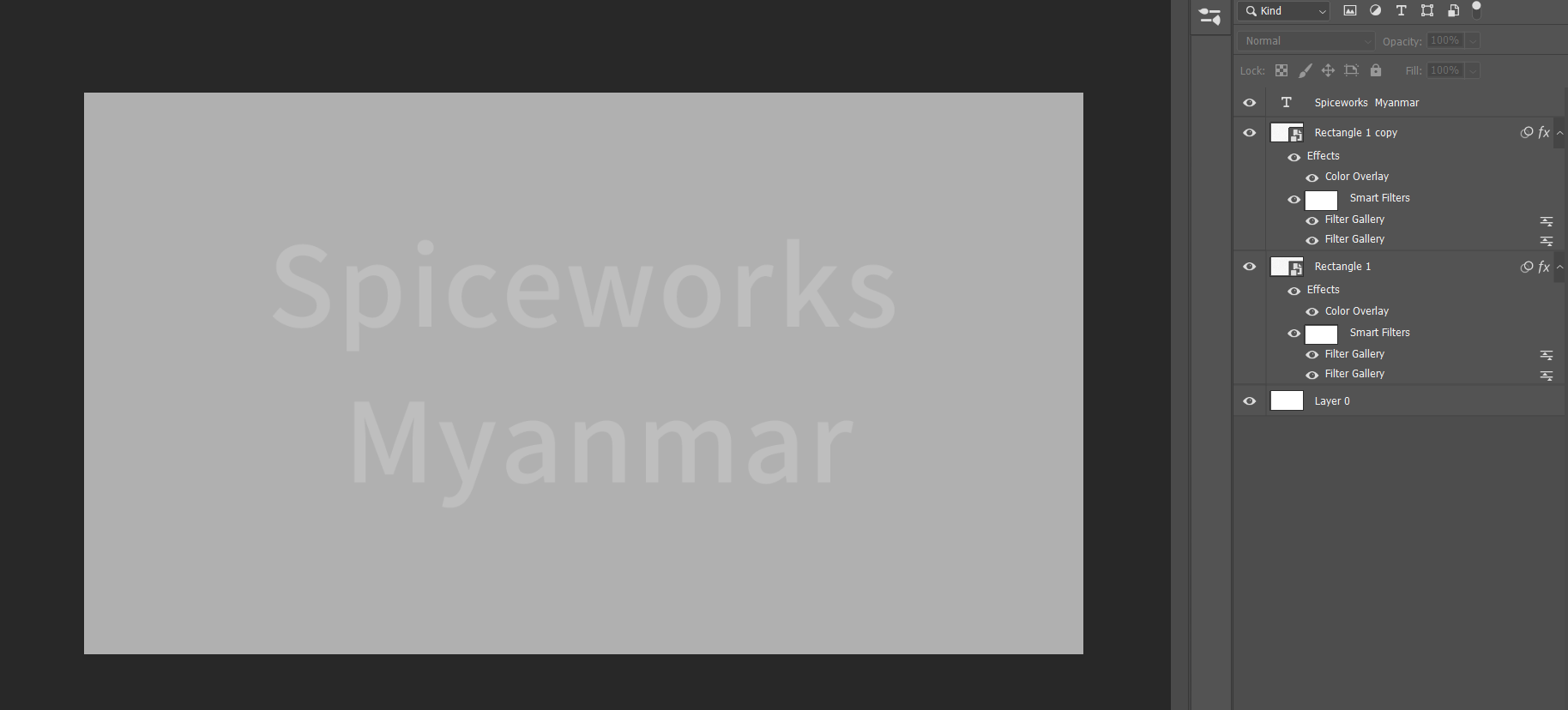
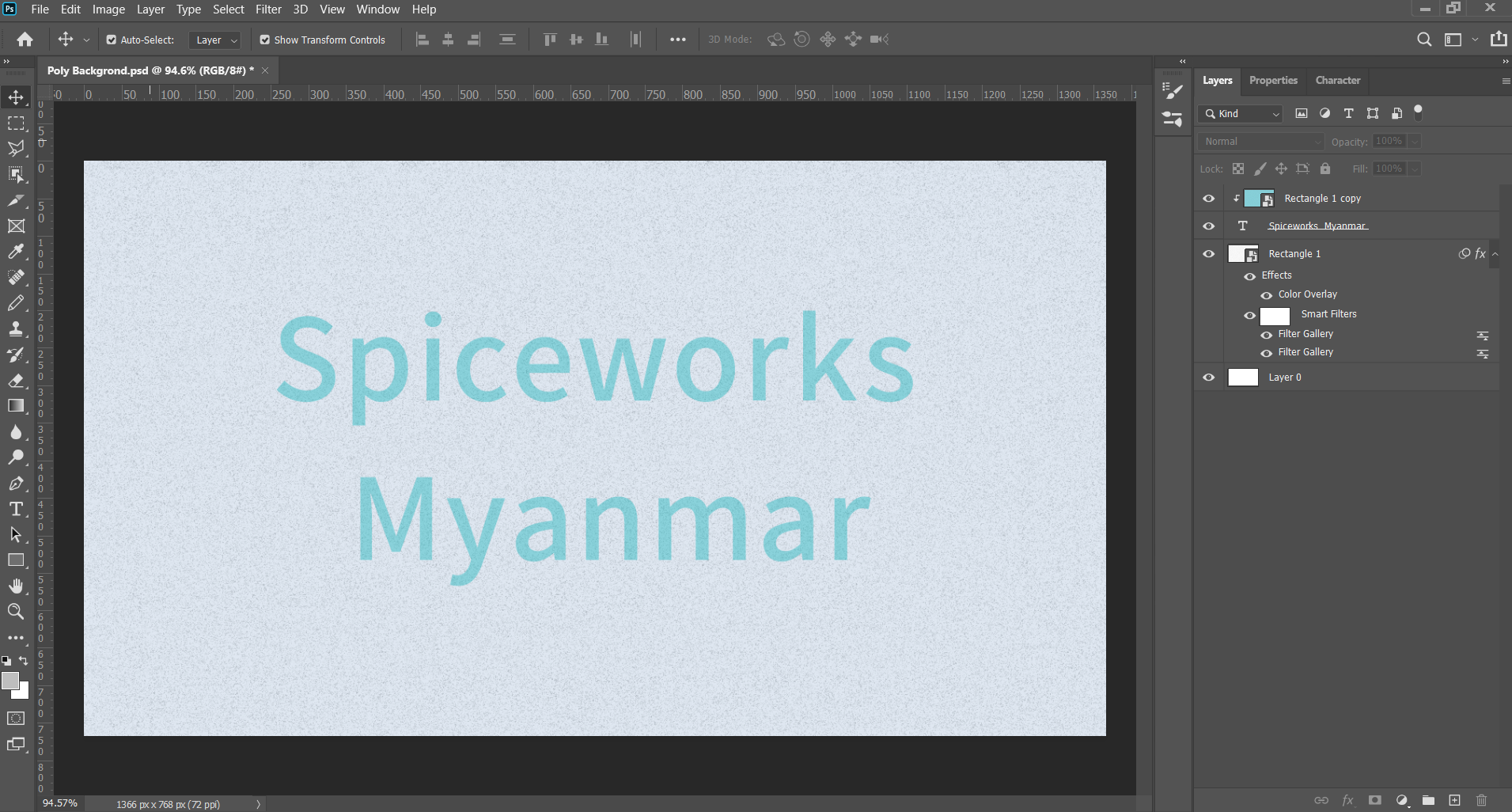
ပြီးလျှင် မိမိထည့်ချင်သောစာကို ရိုက်ထည့်ပါ။
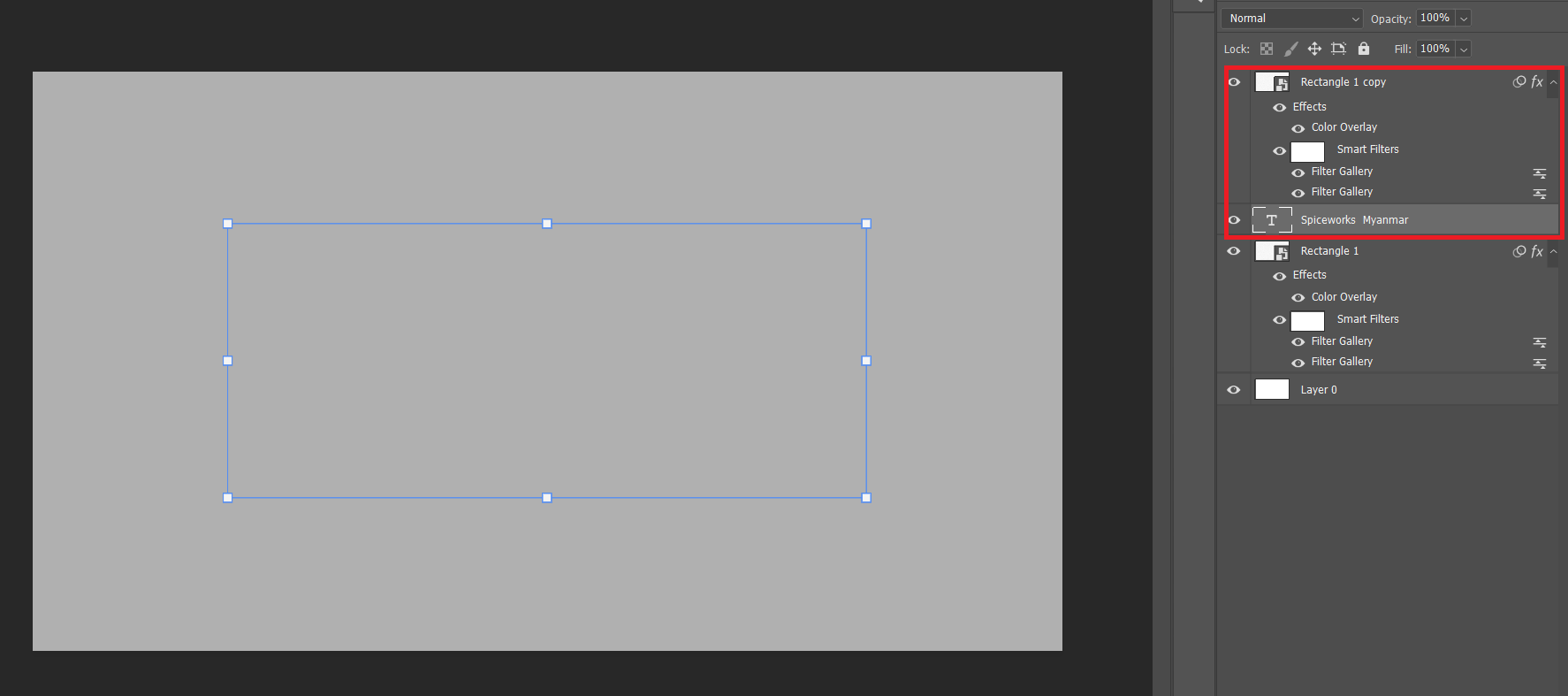
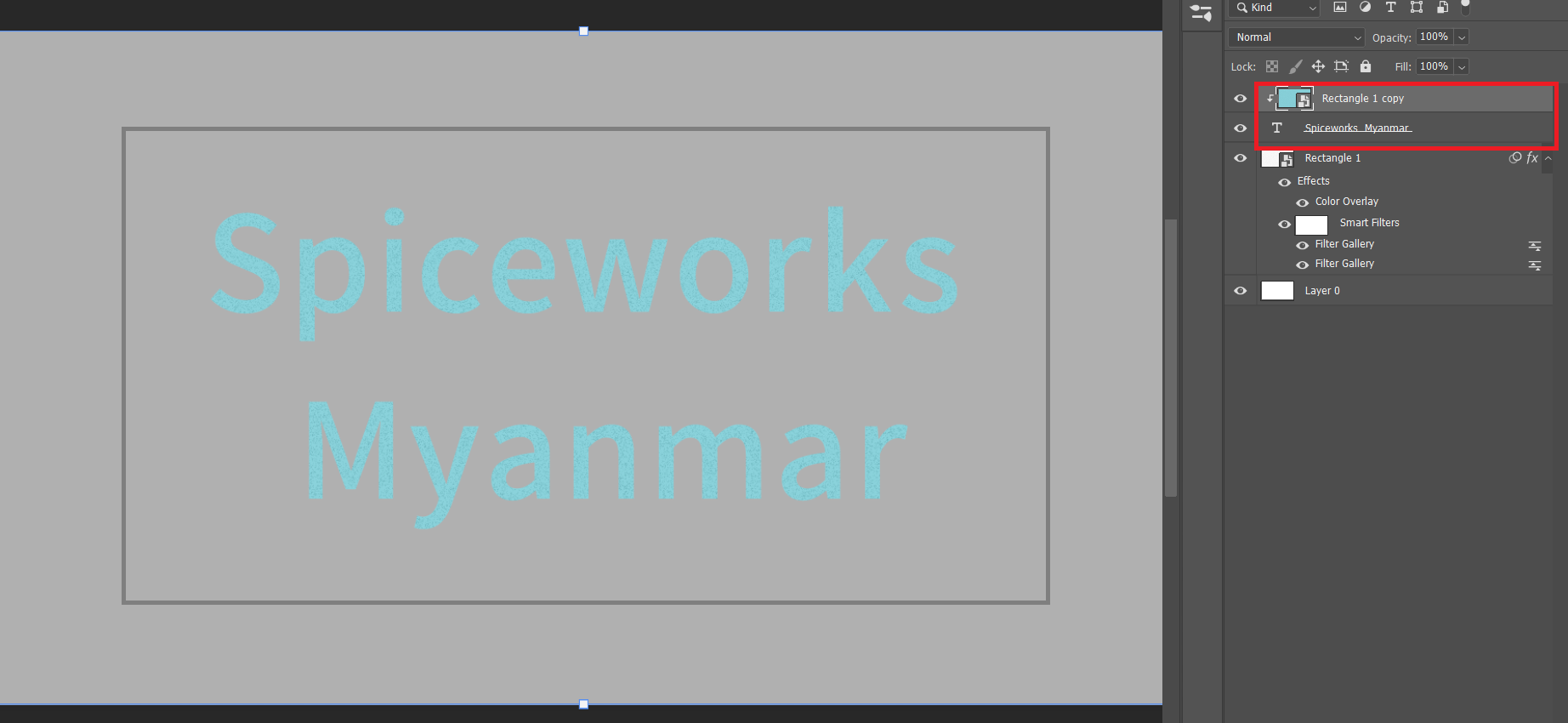
Text Layer ကို ကျွန်တော်တို့ Copy ပွားထားသော Rectangle 1 Copy Layer အောက်သို့ရွေ့ပေးပါ။
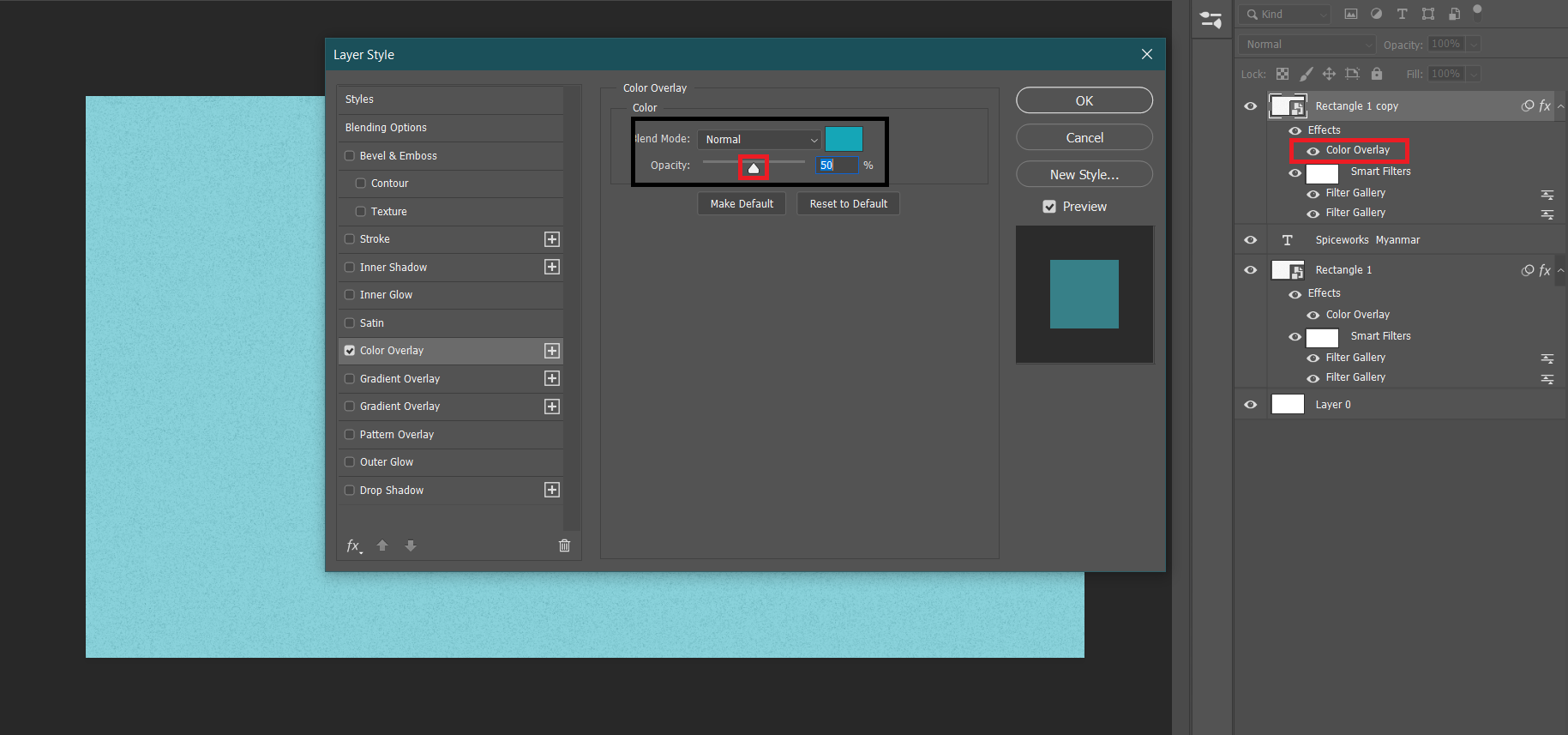
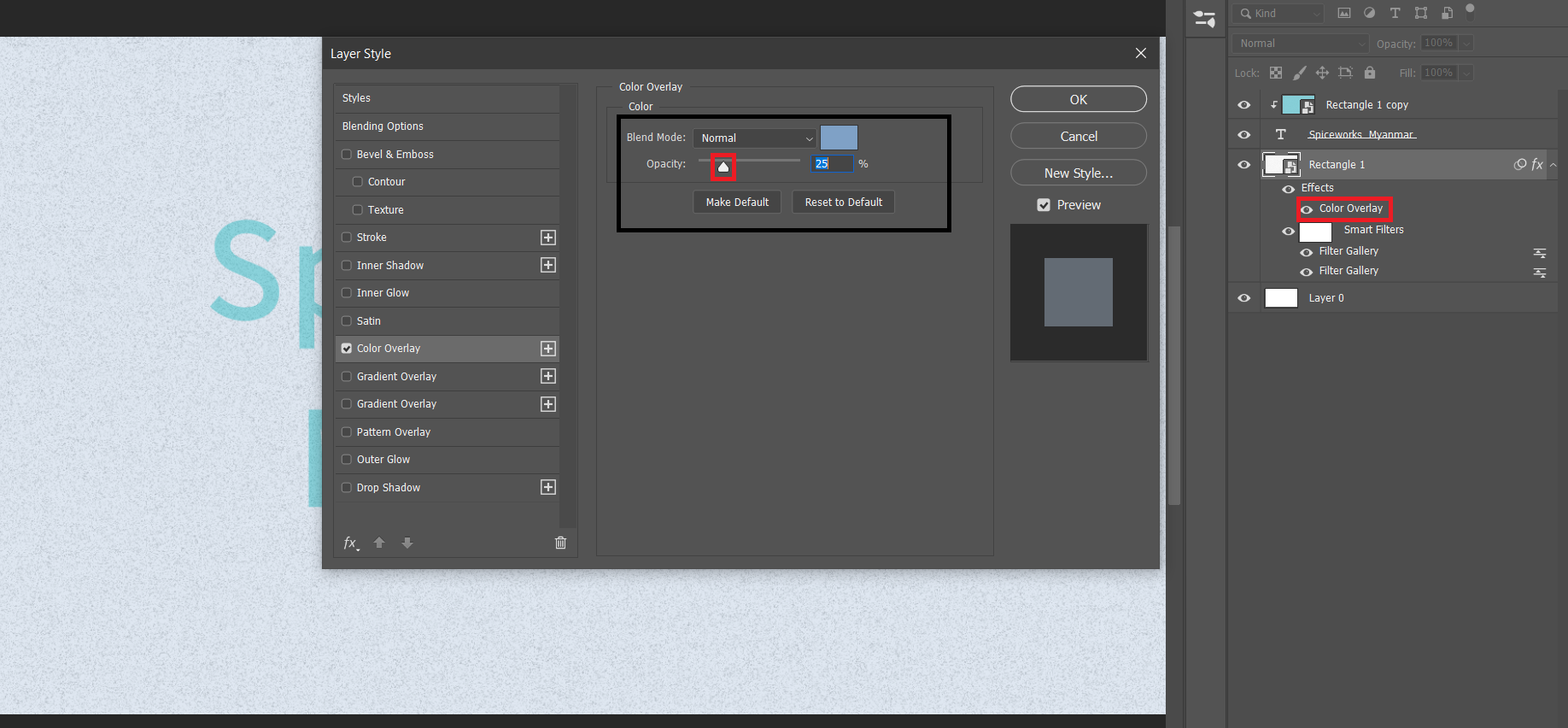
Rectangle 1 Copy Layer ကို စာသားအတွင်းသို့ ထည့်မှာဖြစ်တဲ့အတွက် အရင်ဆုံး ကျွန်တော်တို့ရှေ့မှာလုပ်ထားတဲ့ Color Overlay အရောင် ပြန်ရွေးပါမယ်။ ပြီးလျှင် Opacity ကို လျှော့ပါမယ်။ ဒါမှ Filter Gallery Effect ပေါ်မှာဖြစ်ပါတယ်။ ကျွန်တော်ကတော့ Opacity ကို 50% ထားလိုက်ပါမယ်။
ဒီလိုလေး ရလာပါမယ်။
ပြီးလျှင် Rectangle 1 Copy Layer ကို Smart Object ပြောင်းပေးပါ။
ဒီအဆင့်မှာ Rectangle 1 Copy Layer ကို Text Layer စာသားထဲသို့ ထည့်မှာဖြစ်သည့်အတွက် Rectangle 1 Copy Layer ပေါ် ကို Cursor တင်လိုက်ပါ။ ပြီးလျှင် Alt ကို ဖိထားပါ။ မျှားလေးပေါ်လာရင် Click လုပ်လိုက်ပါ။ ဒီလိုပုံစံလေး ရလာပါမယ်။ ခုနကစိမ်းပြာရောင် background က Text ထဲသို့ဝင်သွားပါပြီ။
ပြီးလျှင် ခဲရောင် Background အရောင်ကို ချိန်းမှာဖြစ်ပါတယ်။ ဒီတော့ Rectangle 1 Layer ရဲ့ Color Overlay နှိပ်ပါ။ အထက်မှာ လုပ်ထားတဲ့အတိုင်း မိမိကြိုက်နှစ်သက်ရာအရောင်ရွေးပြီး Opacity ကို လျှော့လိုက်ပါ။
နောက်ဆုံး ကျွန်တော်တို့ လိုချင်တဲ့ Paper Texture ရပါပြီ။
အချိန်ပေးပြီး ဖတ်ရှုပေးသည့်အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။