မင်္ဂလာပါရှင့်။
Spiceworks Myanmar မှ Web Designer အဖြစ် တာဝန်ယူလုပ်ကိုင်နေတဲ့ ဆုရည်ထွန်းပါ။
ဒီတစ်ပတ်မိတ်ဆက်ပေးချင်တာကတော့ Image Map Generator အကြောင်းပါ။ တချို့ coding ပိုင်းလုပ်နေတဲ့ သူတွေအနေနဲ့တော့ image map ဆိုတာဘာလဲ? ဘာအတွက်သုံးတာလဲ? စသဖြင့် ရင်းနှီးပြီးသားဖြစ်နိုင်သလို အခုမှ ကြားဖူးတဲ့လူတွေအတွက် ညီမက ပြန်ပြီးပြောပြပေးသွားပါ့မယ်ရှင့်။
What is an image map generator ?
Image Map Generator ဆိုတာကတော့ image ပေါ်က အစိတ်အပိုင်းတွေကနေ တခြား website တစ်ခု or external link ကို click ထောက်ပြီး သွားလို့ရအောင်ပြုလုပ်တာပဲဖြစ်ပါတယ်ရှင့်။
hotspot area တစ်ခုရှိတာနဲ့ ပုံပေါ်မှာ mouse ထောက်ပြီး link ရဲ့ title တွေ alt tag information တွေ အပြင် click ခေါက်ပြီး link သွားနိုင်မှာဖြစ်ပါတယ်။
Image Map Generator ကို ကိုယ်တိုင် detail ကျကျလေ့လာချင်တယ်ဆိုရင်တော့ W3School မှာ လေ့လာနိုင်ပါတယ်။
Image Map Generator From W3School
ဒီနေ့ ညီမကတော့ အချိန်တိုအတွင်း image map ကို ထုတ်ပေးနိုင်တဲ့ website ကိုမိတ်ဆက်ပေးပြီး နမူနာလုပ်ပြပေးသွားမှာဖြစ်ပါတယ်ရှင့်။
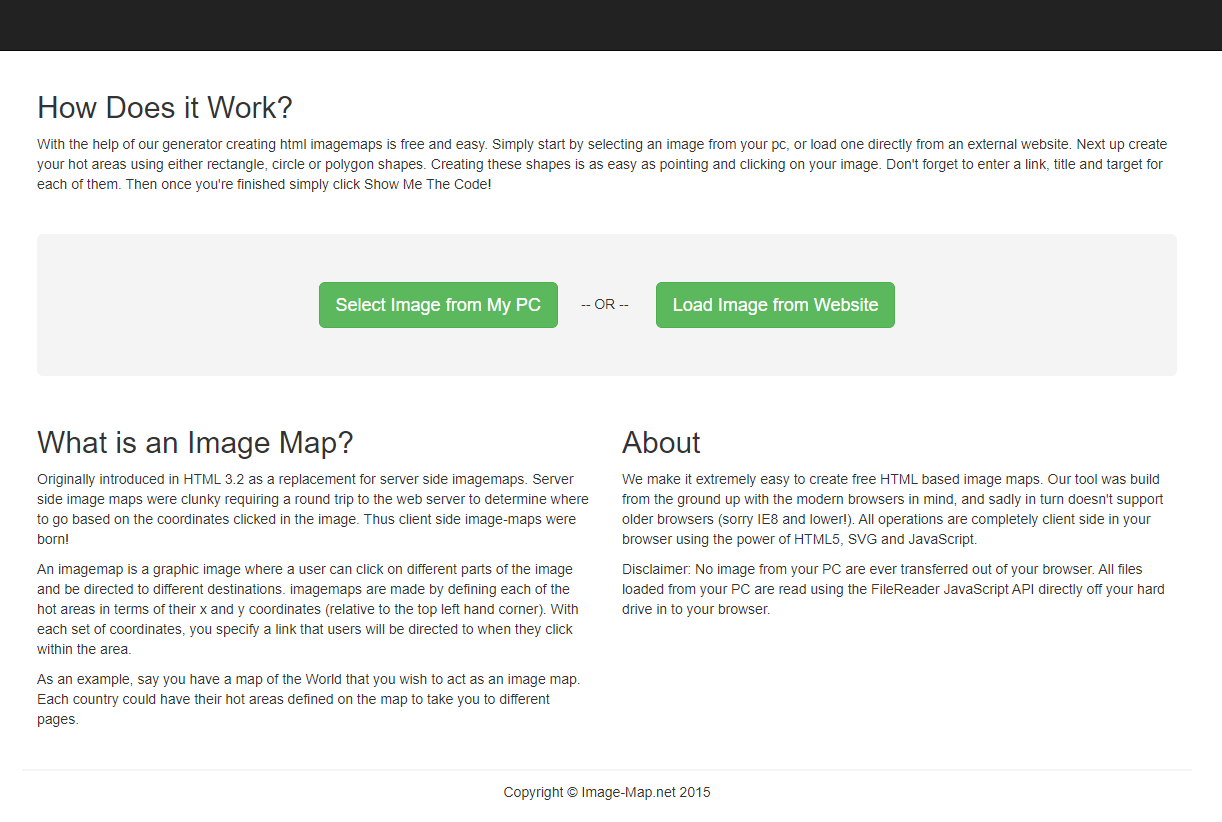
1. Visit https://www.image-map.net/
ပထမအဆင့်အနေနဲ့ free online image map ထုတ်ယူဖို့ရန်အတွက် image map website ကိုအရင်သွားရပါမယ်။
https://www.image-map.net

2. Add or upload your image
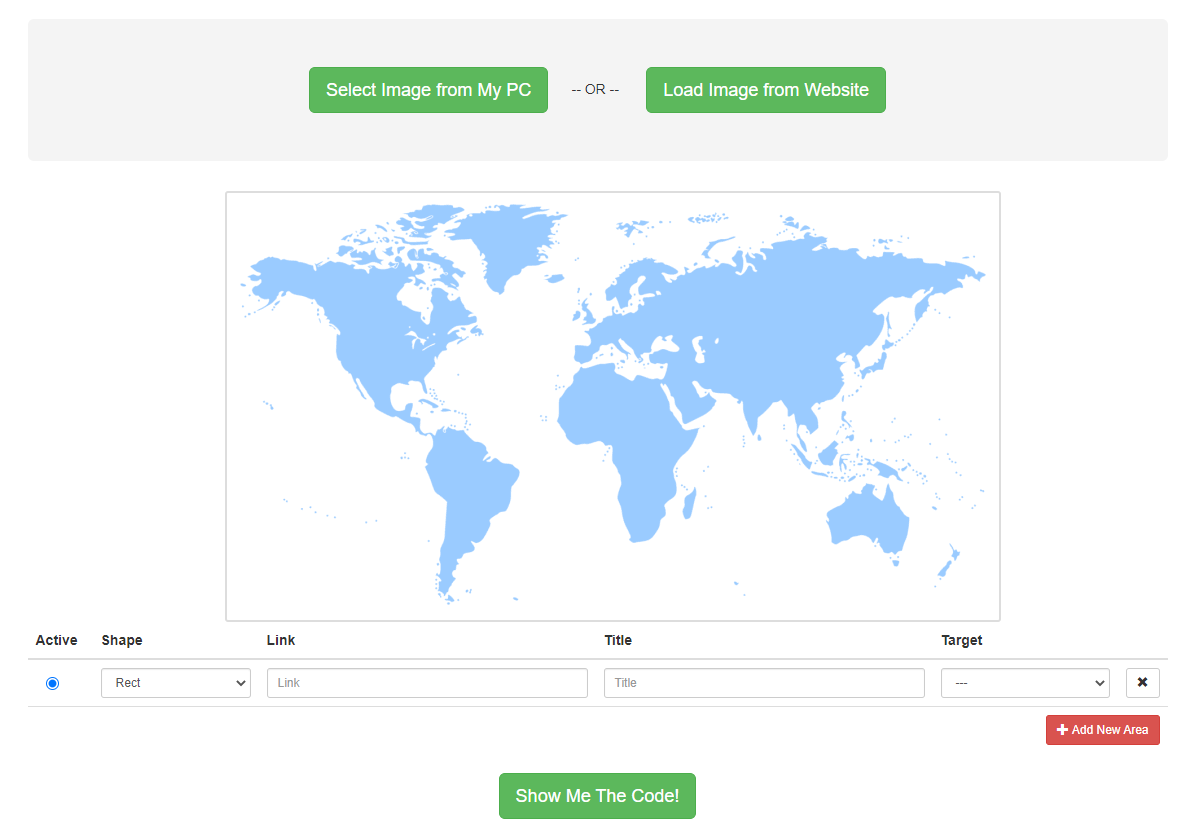
ဒုတိယအဆင့်အနေနဲ့ဆိုရင်တော့ Select Image from My PC ( or ) Load Image from website ဆိုတဲ့ button နှစ်ခုထဲက မိမိအဆင်ပြေမည့် နည်းလမ်းကိုရွေးပြီး image map ပြုလုပ်ချင်တဲ့ ပုံကို upload တင်ပေးရပါမယ်။
ညီမက world map image ပုံတစ်ခုကို upload တင်လိုက်ပါ့မယ်။အောက်ပါပုံအတိုင်း ရရှိမှာဖြစ်ပါတယ်။

3. Draw your shapes on the image
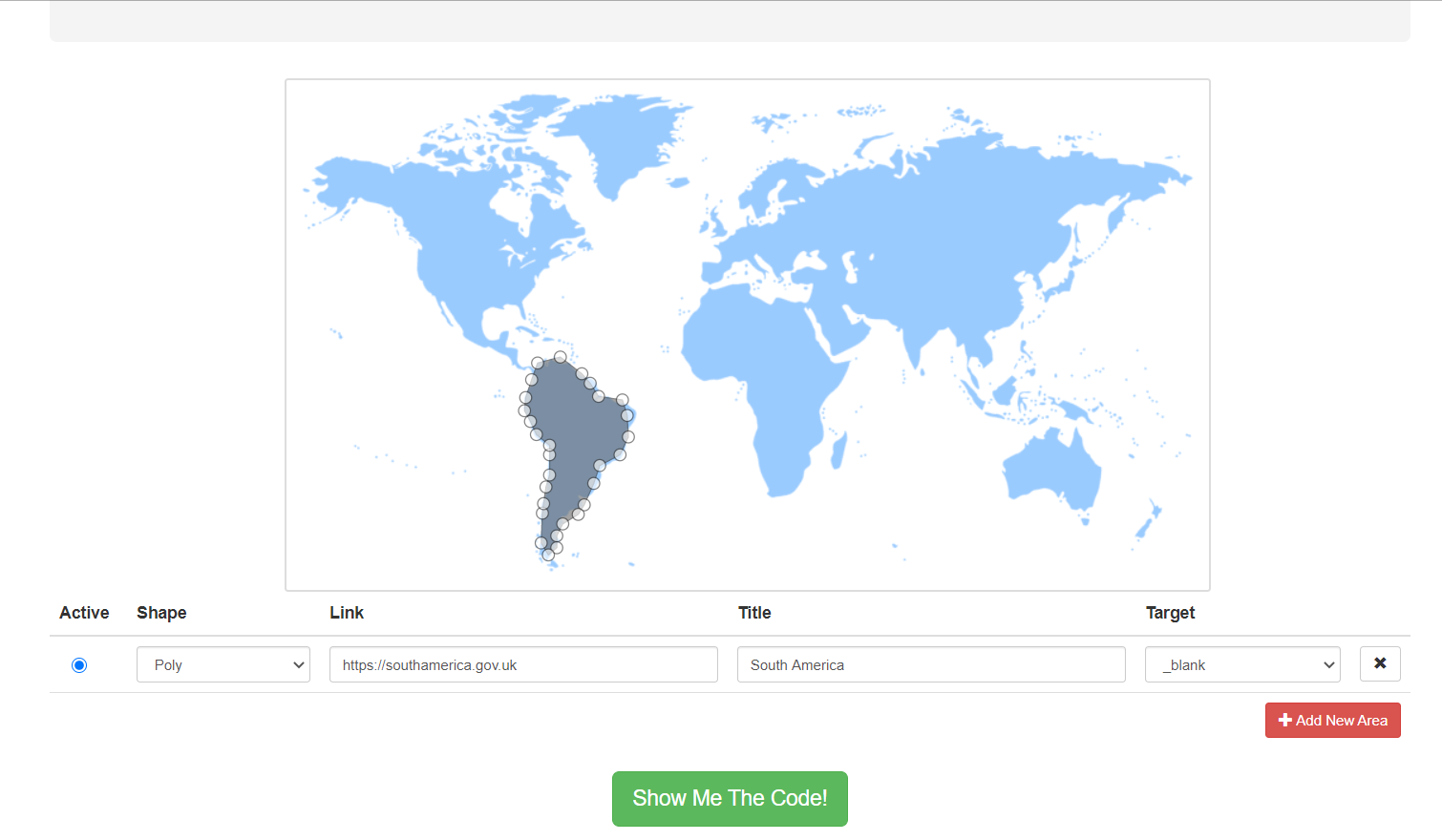
image map ပြုလုပ်မယ့်ပုံကို upload တင်ပြီးရင်တော့ ပုံထဲက link သွားချင်တဲ့ အပိုင်းကို select ပြုလုပ်ပေးပြီး shape ပြုလုပ်ပေးပါ။
မိမိပြုလုပ်ချင်တဲ့ shape ပေါ်မူတည်ပြီး rect (or) poly (or) circle စသဖြင့် shape ပုံစံကိုရွေးချယ်နိုင်ပါတယ်။
image ပေါ်မှာ shape ပြုလုပ်ပြီးသွားရင်တော့ ထို shape ပြုလုပ်ထားတဲ့နေရာကိုနှိပ်လိုက်ရင်သွားမယ့် link setting ထည့်ပေးပါ။

4. Add links and grab the image map generator code
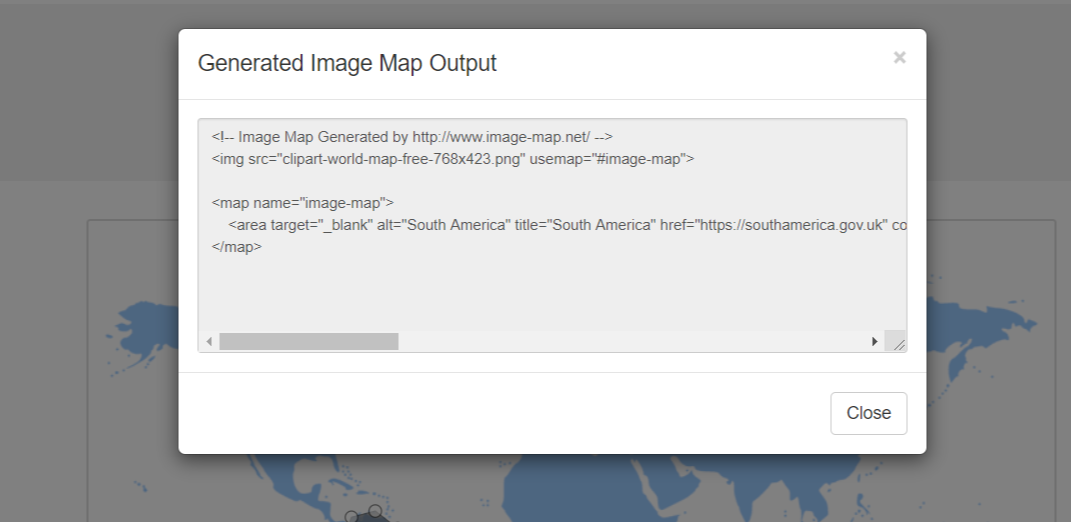
ပြီးရင်တော့ Show Me The Code! button ကိုနှိပ်ပြီး ရလာတဲ့ code ကို copy ယူပါ။

5. That’s it – you now have the HTML code for your image map. You can now insert it into your web page or WordPress page.
ရလာတဲ့ codeကို image map အနေဖြင့် အသုံးပြုမည့် html coding မှာသော်လည်းကောင်း wordpress မှာပါ ထည့်သွင်းအသုံးပြုလို့ရမှာဖြစ်ပါတယ်ရှင့်။
အဆုံးထိဖတ်ပေးတဲ့အတွက် ကျေးဇူးအထူးတင်ရှိပါတယ်။
မိမိတို့ရဲ့ product တွေကို customer တွေဆီအလျင်အမြန်ရောက်ရှိအောင် အထောက်အကူပေးနိုင်တဲ့ website တွေဖန်တီးချင်တယ်ဆိုရင် Spiceworks Myanmar Company ကိုအချိန်မရွေးဆက်သွယ်မေးမြန်းနိုင်ပါတယ်ရှင့်။
https://www.spiceworksmyanmar.com/contact/




