မင်္ဂလာပါရှင့်။
Spiceworks Myanmar မှ Web Designer အဖြစ် တာဝန်ယူလုပ်ကိုင်နေတဲ့ ဆုရည်ထွန်းပါ။
ဒီတစ်ခေါက် မိတ်ဆက်ပေးချင်တဲ့အကြောင်းအရာလေးကတော့ အခုလတ်တလော project တစ်ခုကြောင့် လေ့လာဖြစ်နေတဲ့ MovableType.net (CMS service) အကြောင်းလေးပါရှင့်။
What is MovableType.net?
MovableType.net ဆိုတာကတော့ Six Apart Co., Ltd မှ CMS ဝန်ဆောင်မှုတစ်ခုဖြစ်ပါတယ်။
CMS service တွေအများကြီးရှိတဲ့ထဲကမှ MovableType.net ကိုအသုံးပြုစေချင်တဲ့ user တွေ recommend ပေးတဲ့အဓိကအားသာချက်တွေကတော့
1. Installation ပြုလုပ်ရန်မလိုခြင်း
တခြား CMS service တွေကို အသုံးပြုတော့မယ်ဆိုရင် ကိုယ့်ရဲ့စက်မှာအရင်ဆုံး install ပြုလုပ်ပြီးမှသာ စတင်အသုံးပြုလို့ရမှာဖြစ်ပေမယ့် MovableType.net ကတော့ အဲ့လိုပြုလုပ်ပေးစရာမလိုပါဘူးရှင့်။ အဲ့တော့ ဘာဖြစ်လဲဆိုရင် install လုပ်ပြီး set up ပြုလုပ်ရမယ့်အချိန်တွေကို သုံးစရာမလိုတော့ဘူးပေါ့နော်။
ကိုယ့်ဆီမှာ Install မလုပ်ထားတဲ့အတွက် နောက်ထပ် version အသစ်တွေထွက်လို့ စိတ်ပူရမဲ့ stress တွေလည်း ထားစရာမလိုဘဲ Six Apart company ကနေ 24 hours a day စောင့်ကြည့်ပေးနေတဲ့ service ကိုလည်းရရှိမှာဖြစ်ပါတယ်။
2. ကိုယ်ပိုင် server ရှိရန်မလိုခြင်း
CMS service ကိုစတင်အသုံးပြုမယ့် user အနေနဲ့ ကိုယ်ပိုင် server ရှိစရာမလိုဘဲ သူ့ရဲ့ server ပေါ်မှာပဲကိုယ်ရဲ့ Website ကိုစပြီး Run လို့ရပါတယ်ရှင့်။ ပြီးတော့ထူးခြားတာက Website တစ်ခုကို အကောင့်တစ်ခုပြုလုပ်ရန်မလိုဘဲ အကောင့်တစ်ခုထဲမှာ multi website ကိုအသုံးပြုလို့ရပါတယ်။
သတိပြုရမယ့်အချက် – free user ဆိုရင်တော့ website တစ်ခုကို 14ရက် ပဲ free trial အနေနဲ့အသုံးပြုလို့ရမှာပါနော်။ ဒါကြောင့်စိတ်အေးလက်အေးနေချင်ရင်တော့ တစ်ခါထဲသာ ဝယ်သုံးထားလိုက်ရင်ပိုအဆင်ပြေပါတယ်ရှင့်။
3. SSL ကိုအမြဲထောက်ပံ့ပေးနိုင်ခြင်း
အထက်မှာပြောခဲ့သလိုပဲသူ့ရဲ့ company က 24 hours a day check လုပ်ပေးနေတာဖြစ်တဲ့အတွက်ကိုယ်ရဲ့ Website နဲ့ပတ်သက်ပြီးတစ်ခုခု problem တက်ခဲ့ရင်တောင်အလွယ်တကူ လျင်မြန်စွာဖြေရှင်းနိုင်မှာဖြစ်ပါတယ်။ Website hack ခံရမှာကြောက်တဲ့ user တွေဆိုရင်တော့ MovableType.net ကိုအသုံးပြုရင် 24 hours စိတ်ချလက်ချနေနိုင်တာပေါ့နော်။
4. Responsive Design and doesn’t need to rebuild
Website တစ်ခု create လုပ်ရင်အဓိကလိုအပ်တာကတော့ ဘယ် device မှာပဲကြည့်ကြည့်ကိုယ့်ရဲ့ Website လေးက layout မပျက်လှနေဖို့လိုအပ်ပါတယ်။ MovableType.net CMS က responsive ကိုအဓိကထားပြီးပြုလုပ်ထားတဲ့အတွက် responsive မဖြစ်မှာအတွက်လည်းစိတ်ပူစရာမလိုပါဘူးရှင့်။ ညီမအနေနဲ့ အထူးသဘောကျတဲ့အချက်ကို ပြောရရင် block တစ်ခုချင်းစီ၊ section တစ်ခုချင်းစီရဲ့ design ကိုတစ်ခါ create လုပ်ပြီးရင် multi page အပြင် multi website တွေမှာပါထပ်မံ rebuild ပြုလုပ်ရန်မလိုအပ်ဘဲ အသုံးပြုလို့ရတဲ့အချက်ပဲဖြစ်ပါတယ်ရှင့်။
ကဲ Recommend ပေးတဲ့အချက်တွေကို ဖတ်ပြီးပြီဆိုရင် Sign Up လုပ်ဖို့စိတ်ပါသွားရင်အောက်မှာဆက်ပြီးဖတ်ပေးပါဦးရှင့်။
တစ်ခုပြောချင်တာကတော့ MovableType.net က Japanese language နဲ့ပါရှင့်။ japan စာကြီးဖြစ်နေလို့ ကြောက်မသွားပါနဲ့။ ညီမလည်း japan စာကပြောလောက်အောင်မကျွမ်းပါဘူး။ အဲ့အတွက် browser မှာ google translate extension လေးထည့်ပြီး အသုံးပြုပါတယ်ရှင့်။
Let’s go to create free trial 14 days Account
1. Sign Up: Create an Account
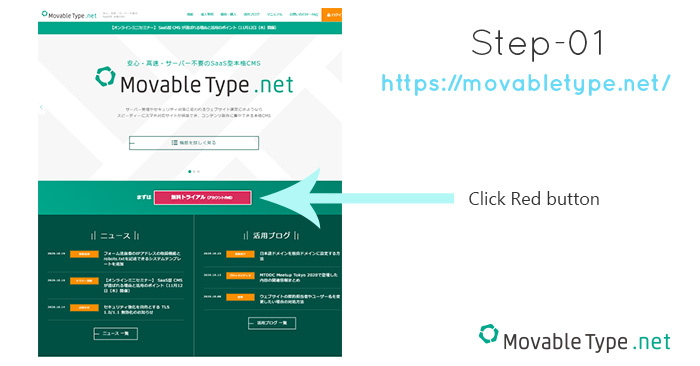
Sign Up ပြုလုပ်ဖို့အတွက် အရင်ဆုံး movableType.net website ကိုအရင်သွားပါ။
ပုံမှာပြထားတဲ့အနီရောင် button လေးကိုနှိပ်ပါ။

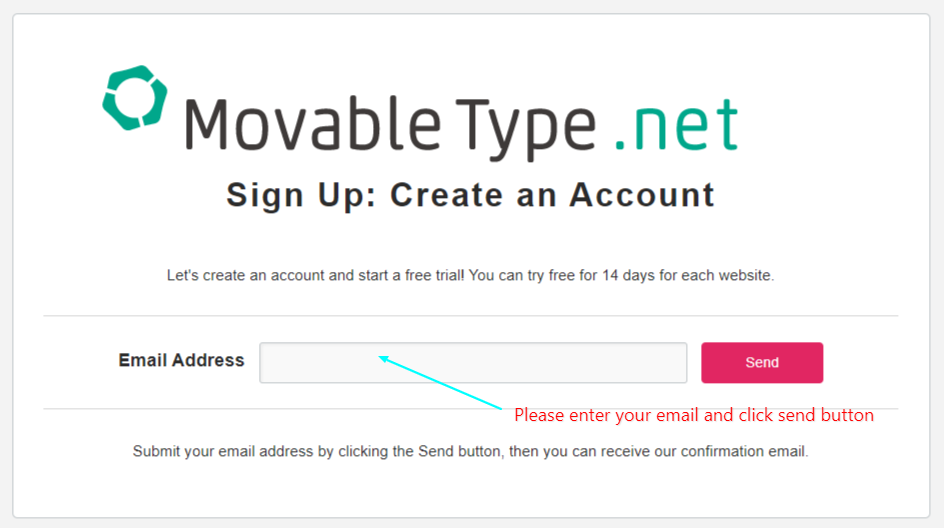
Sign Up page ကိုရောက်ရင် အောက်ပါပုံမှာမြင်ရတဲ့အတိုင်း မိမိအသုံးပြုမည့် email address ကိုရိုက်ထည့်ပါ။ send button ကိုနှိပ်ပါ။
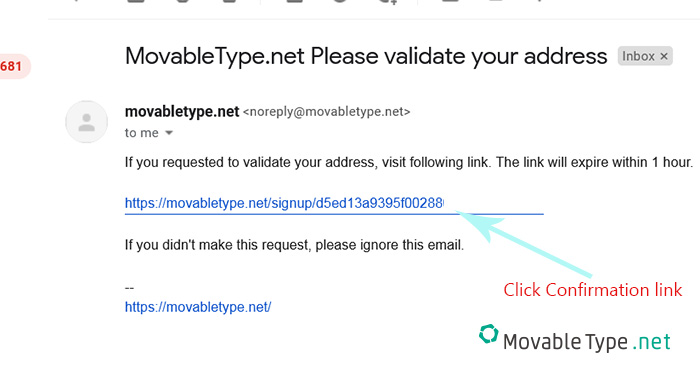
ပြီးရင်တော့ကိုယ်ထည့်လိုက်တဲ့ email address ကိုစစ်ပါ။ သူတို့ဘက်ကနေပေးပို့တဲ့ confirmation mail ကိုရရှိမှာဖြစ်ပါတယ်။

အောက်ပါပုံအတိုင်းမိမိရဲ့ email ကိုစစ်လို့ရလာတဲ့ confirmation link ကို နှိပ်ပါ။

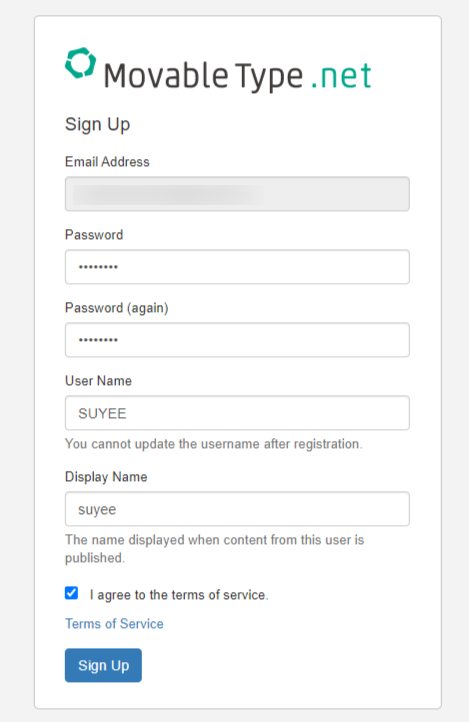
ဒါဆိုရင် register form ဖြည့်ရမယ့်ဆီရောက်ပါပြီ။
လိုအပ်တဲ့ register data တွေကိုဖြည့်ပေးပါရှင့်။ ပြီးရင်တော့ Sign Up Button လေးကိုနှိပ်ပါ။

2. Create a website
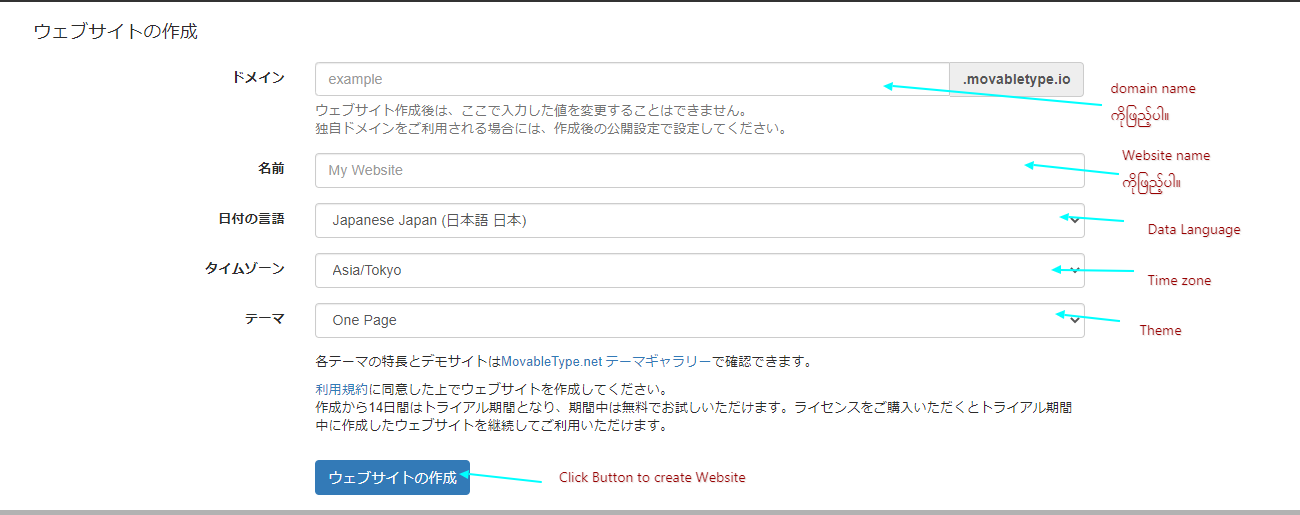
Sign Up ပြီးသွားရင် အောက်ပါပုံမှာမြင်ရတဲ့အတိုင်း Create a website page ကိုရောက်ရှိမှာဖြစ်ပါတယ်။
Domain name ကိုဖြည့်ပြီးရင်ပြန်ပြောင်းလို့ မရတဲ့အတွက် သေချာစွာထည့်ပြီး စစ်ဆေးပါ။
Theme နဲ့ပတ်သက်ပြီးတော့က Theme gallery မှာလေ့လာပြီးတော့ မိမိအသုံးပြုချင်တဲ့ Theme အမျိုးစားကိုရွေးချယ်နိုင်ပါတယ်ရှင့်။

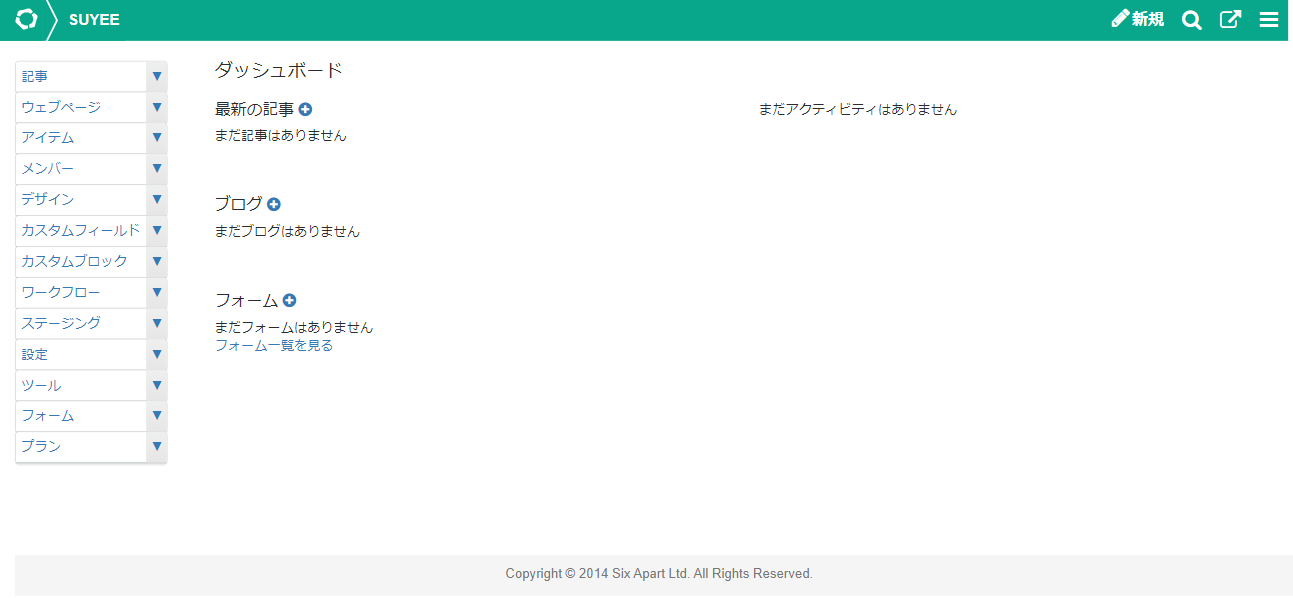
အောက်ပါပုံမှာမြင်ရတဲ့အတိုင်းမြင်ရပြီဆိုရင်တော့ အကောင့်ပြုလုပ်ခြင်းပြီးဆုံး၍ မိမိတို့စိတ်တိုင်းကျ theme customize ပြုလုပ်နိုင်မှာဖြစ်ပါတယ်။

Theme တွေကို customize ပြုလုပ်ချင်တယ်ဆိုရင်တော့ မိမိအသုံးပြုတဲ့ Theme ရဲ့ documentation အသေးစိတ်ကို လေ့လာဖို့လိုသလို MovableType.net ရဲ့ dashboard menu တွေအကြောင်းအသေးစိတ်လေ့လာဖို့လည်း လိုအပ်ပါတယ်ရှင့်။ MovableType.net ရဲ့ dashboard menu နဲ့ပတ်သက်ပြီး အောက်ပါ link မှလည်းလေ့လာနိုင်ပါတယ်ရှင့်။
https://movabletype.net/support/entrywebpage/
အခုဆိုရင် MovableType.net မှာ free အကောင့်ပြုလုပ်ပုံနဲ့ website တစ်ခုပြုလုပ်ပုံကို မိတ်ဆက်ပေးခဲ့တာပဲဖြစ်ပါတယ်။
Theme customize ဘယ်လိုလုပ်ရမလဲဆိုတာနဲ့ block section အသစ်တွေကို create လုပ်တာနဲ့ပတ်သက်ပြီးတော့ကတော့ နောက်တစ်ခေါက်မှထပ်ပြောပြပေးမယ်နော်။
ညီမတို့ Spiceworks Myanmar company မှ CMS website တွေအပြင် customer စိတ်ကြိုက် design ပြုလုပ်ပြီး customize website တွေကိုလည်း 24 hours service ပေးနေတဲ့အတွက် မိမိတို့ရဲ့ product တွေကို customer တွေဆီအလျင်အမြန်ရောက်ရှိအောင် အထောက်အကူပေးနိုင်တဲ့ website တွေဖန်တီးချင်တယ်ဆိုရင် Spiceworks Myanmar Company ကိုအချိန်မရွေးဆက်သွယ်မေးမြန်းနိုင်ပါတယ်ရှင့်။
https://www.spiceworksmyanmar.com/contact/
အဆုံးထိဖတ်ပေးတဲ့အတွက် ကျေးဇူးအထူးတင်ရှိပါတယ်။
Reference link- https://movabletype.net/



