အားလုံးပဲ မင်္ဂလာပါ ခင်ဗျ။
ကျွန်တော်ကတော့ Spiceworks Myanmar မှာ Front End Developer အဖြစ်ဝင်ရောက်လုပ်ကိုင်နေတဲ့ မောင်ဝေလျံပြည့် ဖြစ်ပါတယ်ခင်ဗျ။ ကျွန်တော်အခု Flat Design နှင့် ပတ်သက်ပြီး သိသင့်တာလေးတွေကို ဒီBlog လေးမှာ ဗဟုသုတရအောင် မျှဝေပေးချင်ပါတယ်ဗျ။ Flat Design ဆိုတာဘာလဲ လို့မေးရင် အဖြေလေးကတော့ ရိုးရှင်းပါတယ်ဗျ။ Flat Design ဆိုတာကတော့ 2D ပုံစံမျိုးကို 3D ပုံစံကဲ့သို့ ထင်ရအောင် ရေးဆွဲထားတဲ့ အချက်အလက်စုံလင်ပြီး ဆွဲဆောင်မှုရှိတဲ့ ဒီဇိုင်းပုံစံကိုဆိုလိုချင်တာပါ ခင်ဗျ။ Flat Design ကိုအသုံးပြုရတဲ့ အကြောင်းအရင်းကတော့ Flat Design က ရေးဆွဲဖန်တီးရတာ လွယ်ကူတဲ့ အတွက်ကြောင့် ဖြစ်ပြီး သူကအသုံးပြုသူရဲ့ ခံစားချက်ကို ဖမ်းစားနိုင်တဲ့အချက်နှင့် အသုံးပြုသူ နဲ့ ဒီဇိုင်းပုံစံ တွေကြားမှာ အံ့ဩဖွယ် ကောင်းတဲ့ ဆက်သွယ်မှု တွေကြောင့် ဖြစ်ပါတယ်ခင်ဗျ။

Flat Design ကို များသောအားဖြင့် အသုံးပြုသူနှင့် ဒီဇိုင်းပုံစံကြားမှာ မဖြစ်မနေနားလည်မှု ကောင်းကောင်းရှိရမယ့် အခြေအနေတွေမှာ ပိုမိုအသုံးပြု လေ့ရှိတယ်ဗျ။ ဥပမာအားဖြင့် ကျွန်တော်တို့က ပစ္စည်းတခုခုရဲ့ အသုံးပြုပုံလမ်းညွှန်ကို ဒီဇိုင်းရေးဆွဲတဲ့အချိန်မျိုးမှာ အသုံးပြုသူကို အဲ့ဒီပစ္စည်းကို ဘယ်လိုသုံးရမလဲဆိုတဲ့ အသိပညာကို ပေးနိုင်ဖို့က အရေးအကြီးဆုံးအချက် ဖြစ်ပြီး နားလည်လွယ်တဲ့ ဒီဇိုင်းပုံစံ ဖြစ်ဖို့လိုအပ်ပါတယ်ဗျ။
အဲ့ဒီလို အခြေအနေမျိုးမှာဆိုရင် Flat Design ဟာ အကောင်းဆုံး နှင့် အထိရောက်ဆုံး ဒီဇိုင်းပုံစံ ဖြစ်ပါတယ်ဗျ။ ဘာကြောင့်လဲဆိုတော့ အသုံးပြုသူ သို့မဟုတ် ကြည့်ရှုသူကို လွယ်လွယ်နဲ့နားလည်အောင် Flat Design က ထိထိမိမိ ပုံဖော်ပေးနိုင်ပြီး မှတ်ရလွယ်ကူ စေတဲ့အတွက် ကြောင့် ဖြစ်ပါတယ် ခင်ဗျ။

နောက်ထပ်ဥပမာ တစ်ခုကတော့ ကျွန်တော်တို့ Logo ဒီဇိုင်းဆွဲတဲ့အခါမှာ တချို့ Logo တွေက ကိုယ်ဆွဲရမယ့် Logo ၏ဆိုလိုရင်းအဓိပ္ပါယ် နှင့် Logo ကိုသုံးမည့် နေရာ သို့မဟုတ် လုပ်ငန်းလုပ်သည့် အလုပ်တို့က ကွဲလွဲမှုတွေရှိတဲ့အခါ မျိုးမှာလည်း Flat Design ကို သုံးတာဟာ အကောင်းဆုံး ဖြစ်ပါတယ်ခင်ဗျ။ ဘာကြောင့်လဲဆိုတော့ Flat Design က ရိုးရှင်းသပ်ရပ်ပြီး ကြည့်ရတဲ့သူကို ပေးချင်တဲ့အကြောင်းအရာကို အချိန်တိုတိုအတွင်းမှာ အလွယ်ကူဆုံးနဲအလျင်မြန်ဆုံး ထိထိရောက်ရောက်ပေးစွမ်းနိုင် သောကြောင့်ပဲဖြစ်ပါတယ် ခင်ဗျ။
Flat Design က ကြည့်ရတာရှင်းတယ်ဆိုပေမယ့် သူ့ကိုမသုံးရမယ့် အခြေအနေတွေလည်း ရှိပါတယ် ခင်ဗျ။
Flat Design ကို ကျွန်တော်တို့က တကယ့်လက်တွေ့ဆန်တဲ့ ပစ္စည်းတွေကို ထုတ်လုပ် ရောင်းချတဲ့အခါမှာ ကိုယ်ရဲ့ထုတ်ကုန်ပစ္စည်းက အသုံးပြုသူကို အသေးစိတ် ရှင်းပြဖော်ဆောင်နိုင်မှ ဖြစ်မယ့်အချိန်မျိုးတွေမှာ သုံးလို့ အဆင်မပြေနိုင်ဘူးဗျ။ ဘာကြောင့်လဲဆိုတော့ ကျွန်တော်တို့ စာအုပ်တစ်အုပ် ရဲ့မျက်နှာပြင် အဖုံးကို Flat Design အနေနဲ့ ဆွဲလိုက်မယ်ဆိုရင် အဲ့ဒီစာအုပ်ရဲ့ အကြောင်းအရာကို ဖတ်ရှုမယ့်သူက မျက်နှာဖုံးကို ကြည့်ပြီး သူရဲ့ဖတ်ရှုလိုတဲ့စိတ်ကို ဆွဲဆောင်မှုလျော့နည်းသွားသောဘက်သို့ ဖော်ဆောင်သွားနိုင်တဲ့အတွက်ကြောင့်ဖြစ်ပါတယ်ခင်ဗျ။
နောက်ထပ် ကျွန်တော်မျှဝေ ပေးချင်တာကတော့ Flat Design ကို ဘယ်လိုဒီဇိုင်းပုံစံတွေနဲ့ မှန်ကန်လှပတဲ့ Flat Design တစ်ခုကို ရရှိအောင်လုပ်ရမလဲဆို တာပဲဖြစ်ပါတယ်ခင်ဗျ။
ပထမဦးဆုံးအနေနဲ့ Flat Design ကိုစဆွဲမယ်ဆို ရှောင်ရမယ့်အချက်ကတော့ Gradient, Glow, Blur, Drop Shadow တွေကို အသုံးမပြုဖို့ပါပဲ ခင်ဗျ။ အကယ်၍ အဲ့ဒါတွေကို အသုံးပြုခဲ့မယ်ဆိုရင် Flat Design ရဲ့ အနှစ်သာရ နှင့် သူ့ရဲ့လှပတဲ့ဖော်ဆောင်ချက်တွေကို အနှောင့်အယှက်ပေးနိုင်လို့ပါ ခင်ဗျ။
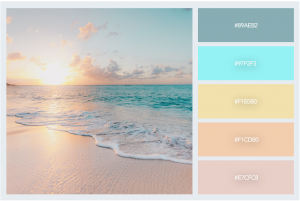
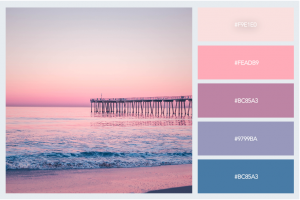
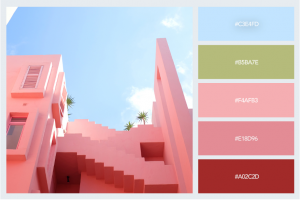
ဒုတိယအချက်အနေနဲ့ ပြောပြပေးမှာကတော့ အသုံးပြုရမယ့်အရောင်တွေအကြောင်းပါဗျ။ အရောင်လို့ပြောလိုက်တာနဲ့ လူတော်တော်များများက အရမ်းကြီးစဉ်းစားပြီး ဒီဇိုင်းနဲ့ပတ်သက်ပြီး အတွေးတွေရှုပ်ထွေးနေတတ်ပါတယ်ဗျ။ Flat Design မှာဆိုရင် ကိုယ်အသုံးပြုမည့်အရောင်က အရမ်းကိုအရေးကြီးပါတယ်ဗျ။ ပြီးတော့ သုံးတဲ့အရောင်ကလည်း တိကျတဲ့အရောင်ဖြစ်ရမယ်ဗျ။ တိကျတဲ့အရောင်ဆိုတာက အရောင်တွေ သုံး၊ လေး ရောင် ပေါင်းထားတဲ့ အရောင်ကိုမသုံးဘဲ အဖြူကိုအခြေခံအနေနဲ့ရောနှောပြီး အရောင်ဖျော့တဲ့ဖက်ကိုသွားတဲ့ အရောင်မျိုးကို ဆိုလိုခြင်းဖြစ်ပါတယ်ခင်ဗျ။ ဥပမာ ပုံလေးတွေကို အောက်ပါပုံတွင်ကြည့်ရှုနိုင်ပါတယ်ခင်ဗျ။




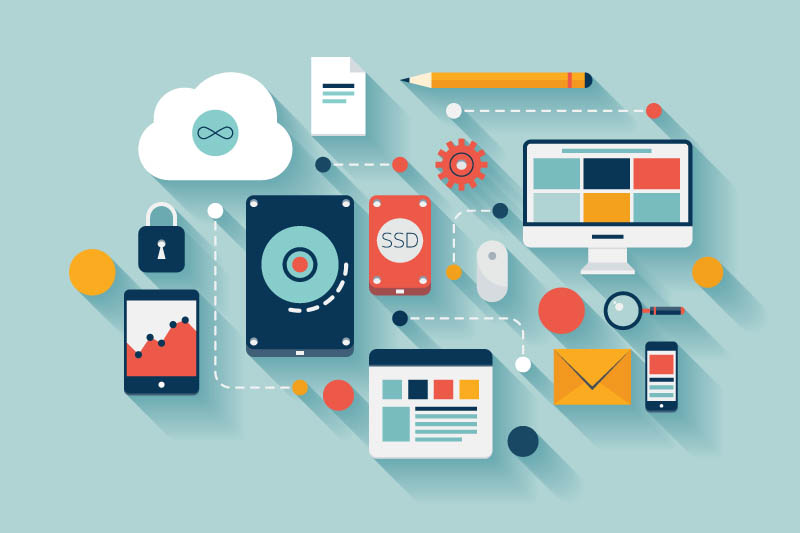
တတိယအချက်အနေနဲ့ ကတော့ Long Shadow နှင့် Cut Shadow လို့ခေါ်တဲ့ အရိပ်ကျတဲ့ပုံစံကို ပုံမှန်ထက်ပိုပြီး အရိပ်ကိုဆွဲဆန့်ထားတဲ့ပုံကို ဆိုလိုချင်တာပါဗျ။ Long Shadow နှင့် Cut Shadow ကို သုံးလိုက်ခြင်းအားဖြင့် 2D ကို အခြေခံတဲ့ 3D ပုံစံကဲ့သို့သော ဒီဇိုင်းပုံစံကိုရရှိမှာဖြစ်ပြီး ကိုယ်ဆွဲထားတဲ့ ဒီဇိုင်းကိုပိုမို ပေါ်လွင်စေမှာဖြစ်ပါတယ်ခင်ဗျ။
နောက်တစ်ချက်အနေနဲ့ကတော့ အသုံးပြုမယ့် font ပုံစံကလည်း Flat Design မှာ အရေးပါတဲ့ အချက် တစ်ခုဖြစ်တယ်ဗျ။ Flat Design တစ်ခုကို ဆွဲတဲ့အခါကိုယ်ဆွဲမယ့်ဒီဇိုင်းမှာ အသုံးပြုမယ့် font ဟာမှန်ကန်တဲ့ ရွေးချယ်မှုဖြစ်ဖို့ လိုအပ်ပါတယ်ဗျ။ အဲ့လိုအသုံးပြုမှသာလျှင် သေသပ်လှပဆွဲဆောင်မှုရှိတဲ့ Flat Design တစ်ခုကို ဖန်တီးပုံဖော်နိုင်မှာဖြစ်ပါတယ်ဗျ။


နောက်ဆုံးအချက်အနေနဲ့ ကျွန်တော် ပြောပြပေးချင်တာကတော့ Flat Design ကို ဆွဲတဲ့အခါမှာ ကိုယ့်ရဲ့ဒီဇိုင်းပုံစံက ရှင်းလင်းပြီး ပေါ်လွင်စေမည့် အရောင်၊ font ပုံစံ၊ အသုံးပြုသူ သို့မဟုတ် ကြည့်ရှုသူ နှင့် ဆက်သွယ်ရလွယ်ကူပြီး လုပ်ဆောင်ချက်တစ်ခုရဲ့ ဆိုလိုရင်းကို အချိန်တိုအတွင်း ဖော်ဆောင်နိုင်မည့် ပုံစံအတွေးအခေါ်တွေနဲ့ ဖန်တီးရေးဆွဲသင့်ပါတယ်ဗျ။

အားလုံးကိုကျေးဇူးအများကြီးတင်ပါတယ်ခင်ဗျ။ အခုဒီ Blog လေးကိုဖတ်ပြီး Flat Design ရဲ့ဆိုလိုရင်းနဲ့ ဘယ်လိုအချက်တွေကိုထည့်သွင်းပြီး Flat Design ကောင်းတစ်ခုကို ဖန်တီးနိုင်ဖို့ အထောက်အကူပြုမယ်လို့ မျှော်လင့်ရင်း နှုတ်ဆက်လိုက်ပါတယ်ခင်ဗျ။



