အားလုံးပဲ မင်္ဂလာပါရှင့်။ ညီမကတော့ နီလာဌေး ဖြစ်ပါတယ်။ အခုလက်ရှိမှာတော့ Spiceworks Myanmar မှာ Web Designer အဖြစ် ဝင်ရောက်လုပ်ကိုင်နေပါတယ်။ ဒီနေ့ ပြောပြပေးချင်တဲ့ အကြောင်းအရာလေးကတော့ ညီမတို့ လူတော်တော်များများဟာ Programming Languages တွေကို စပြီး လေ့လာမယ်ဆိုရင် HTML, CSS ကို အရင်လေ့လာကြပါတယ်။ ပြီးမှ JavaScript ကို လေ့လာလေ့ရှိပါတယ်။ အဲ့ဒီအတွက် အခုမှ JavaScript ကို စပြီးလေ့လာမယ့်သူတွေအတွက် JavaScript ရဲ့ အခြေခံ အသုံးနှုန်းလေးတွေကို ပြောပြပေးသွားမှာပဲ ဖြစ်ပါတယ်။ ပထမဆုံးအနေနဲ့ JavaScript ဆိုတာ ဘာလဲ။ JavaScript ဆိုတာ Interpreted Language တစ်မျိုးဖြစ်ပါတယ်။ Script Language လို့လည်း ခေါ်ပါတယ်။ Chrome, Edge, Firefox အစရှိတဲ့ Web Browser ထဲမှာ အလုပ်လုပ်တဲ့ Programming Language တစ်မျိုးပဲ ဖြစ်ပါတယ်။ JavaScript ရဲ့ အခြေခံ အသုံးနှုန်းတွေ များစွာရှိတဲ့ အထဲမှာမှ ဒီနေ့မှာတော့ ပထမဆုံးအနေနဲ့ အခြေခံကျပြီး အရေးပါတဲ့ အချက် ၃ချက်ကို ဝေမျှပေးသွားမှာပဲ ဖြစ်ပါတယ်။
1. Variables
variables ဆိုတာ ကွန်ပျူတာ memory ပေါ်က နှစ်သက်ရာ တန်ဖိုးတွေ သိမ်းလို့ရတဲ့ နေရာလေးတစ်ခုပဲ ဖြစ်ပါတယ်။ ဥပမာအနေနဲ့ var num လို့ပေးလိုက်မယ်ဆိုရင် ဒါဟာ memory ပေါ်မှာ နေရာတစ်ခုယူပြီး အဲ့ဒီနေရာကို num လို့ အမည်ပေးလိုက်တာပါ။ တန်ဖိုးထည့်ဖို့အတွက်လည်း equal သင်္ကေတကို သုံးပါတယ်။ var num = 3 ဆိုပြီး ပေါင်းရေးလို့လည်း ရပါတယ်။ အများစုကတော့ equal ကို ညီတယ်လို့ သိထားကြပါတယ်။ ဒါပေမယ့် JavaScript မှာတော့ Assignment Operator လို့ ခေါ်ပါတယ်။ သိမ်းထားတဲ့ တန်ဖိုးတွေကိုလည်း လိုအပ်တဲ့အခါ ပြန်ယူသုံးလည်းရပါတယ်။ ဥပမာအနေနဲ့
var num1 = 2
var num2 = 15 ဆိုပြီး ကြေညာထားမယ်ဆိုရင်
var num3 = num1 + num2 ဆိုပြီး ပြန်ခေါ်သုံးလို့လည်း ရပါတယ်။
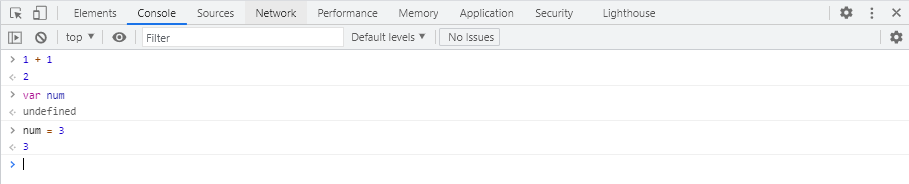
အခု ညီမပြောပြနေတဲ့ code တွေကို တစ်ခါတည်း လက်တွေ့သုံးပြီး စမ်းရေးကြည့်လို့ရပါတယ်။ အဲ့ဒီအတွက် Web Browser တစ်ခုရှိရင် အဆင်ပြေပါတယ်။ Browser ရဲ့ console ထဲမှာ code တွေကို စမ်းရေးလို့ရပါတယ်။ code တွေကို စမ်းရေးတဲ့အခါ တစ်ကြောင်းရေးရင် တစ်ခါ အလုပ်လုပ်ပါတယ်။ ဥပမာအနေနဲ့ 1+1 လို့ရေးလိုက်တဲ့အခါမှာ 2 ဆိုတဲ့ အဖြေကို ချက်ချင်းပြန်ရပါတယ်။ var num ဆိုပြီး ရေးလိုက်တဲ့အခါမှာတော့ တန်ဖိုး မရှိသေးတဲ့အတွက် undefined လို့ ပြနေပါလိမ့်မယ်။

အဲ့ဒီလို code တွေကို လက်တွေ့ရေးလိုက်မှ အလုပ်လုပ်ပုံတွေကို တစ်ခါထဲ မြင်ရတော့ ပိုပြီးနားလည်လွယ်မယ်လို့ထင်ပါတယ်။ variable အမည်တွေပေးတဲ့အခါမှာ
1. abc စာလုံး အကြီး၊ အသေး တွေပါလို့ရပါတယ်။
2. 123 number တွေပါလို့ရပါတယ်။ (ဒါပေမယ့် number နဲ့တော့ မစရပါဘူး။)
3. space တွေပါလို့မရပါဘူး။ (လိုအပ်ရင် underscore သင်္ကေတကို သုံးနိုင်ပါတယ်။)
4. special character တွေပါလို့မရပါဘူး။ (ဒါပေမယ့် $ သင်္ကေတကိုတော့ သုံးလို့ရပါတယ်။)
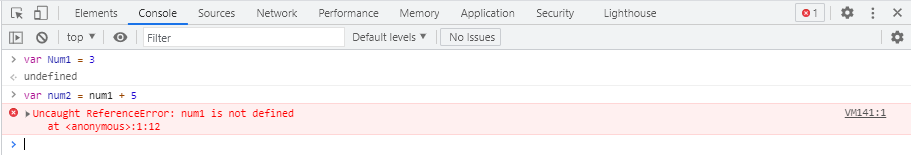
နောက်ထပ်သတိပြုရမယ့် အချက်ကတော့ Case Sensitive ဖြစ်တဲ့အချက်ပဲ ဖြစ်ပါတယ်။ စာလုံးအကြီးအသေး လွဲလို့ မရပါဘူး။ တိကျရပါမယ်။ ဥပမာအနေနဲ့ အောက်ပါ ပုံလေးကို ကြည့်မယ်ဆိုရင် သိနိုင်ပါတယ်။

နောက်တစ်ခုအနေနဲ့ JavaScript မှာ variable ကြေညာဖို့ နည်းနှစ်နည်းရှိပါတယ်။
1. var num3 = 3
2. let num4 = 3
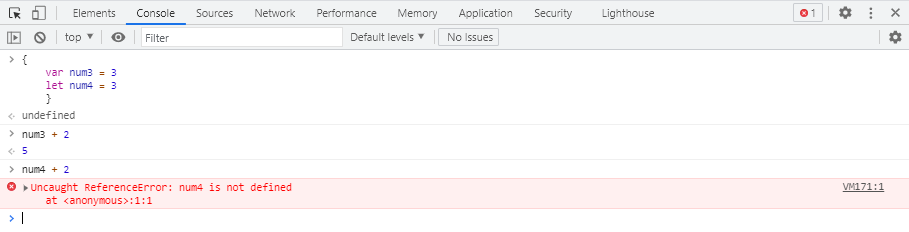
ရေးပုံရေးနည်းကတော့ အတူတူပါပဲ။ keyword ပဲကွာသွားတာပါ။ အပေါ်က ပေးထားတဲ့ variable နှစ်ခုစလုံးကို တွန့်ကွင်းအဖွင့်အပိတ်ထဲမှာ ရေးထားလိုက်မယ်ဆိုရင် var ကို အသုံးပြုကြေညာထားတဲ့ variable ကို အပြင်ကနေ သုံးလို့ရပါတယ်။ let ကို အသုံးပြုကြေညာထားတဲ့ variable ကို အပြင်ကနေ သုံးလို့မရပါဘူး။ မျက်စိထဲရှင်းသွားအောင် အောက်ပါပုံလေးနဲ့ စမ်းရေးပြထားပါတယ်။

နောက်ပြီး variable တွေကို comma ခံပြီး အတွဲလိုက် ကြေညာလို့ရပါတယ်။ ဥပမာအနေနဲ့ let a, b, c = 3 ဆိုပါစို့။ c တန်ဖိုးအနေနဲ့ 3 လို့သတ်မှတ်လို့ရပါတယ်။ a, b မှာတော့ တန်ဖိုးတွေ မရှိပါဘူး။
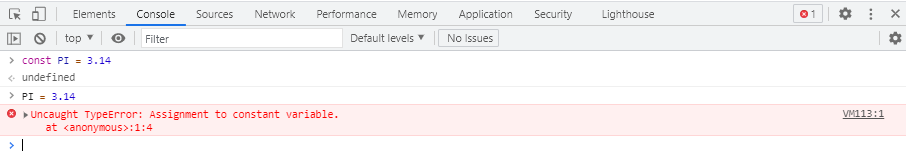
အခု ပြောသွားတဲ့ variable တန်ဖိုးတွေကို ပြောင်းလို့ရပေမယ့် constant တန်ဖိုးကိုတော့ ပြောင်းလို့မရပါဘူး။ အကယ်၍ ပြောင်းလိုက်မယ်ဆိုရင် error ထွက်နေတာကို အောက်ပါ ပုံမှာတွေ့မြင်နိုင်ပါတယ်။

2. Data Types
variable တစ်ခု ကြေညာလိုက်တဲ့အခါမှာ memory ပေါ်မှာ နေရာယူပြီးသွားပြီ ဖြစ်တဲ့အတွက် ဘယ်လောက် ပမာဏယူတယ်ဆိုတာ ပြောစရာရှိလာပါတယ်။ သိမ်းမယ့် အချက်အလက် အမျိုးအစား Data Type ပေါ်မူတည်ပြီး လက်ခံသိမ်းနိုင်လောက်တဲ့ ပမာဏကို ယူဖို့လိုအပ်ပါတယ်။ Programming Language အများစုမှာက အခြေခံ Data Type ၄မျိုး ရှိပါတယ်။
1. Character
2. Number
3. Boolean
4. String
ဒါပေမယ့် JavaScript မှာတော့ အခြေခံကျဆုံး Data Type ၃မျိုးပဲရှိပါတယ်။
1. Number
2. Boolean
3. String
JavaScript မှာတော့ character ဆိုတဲ့ Data Type သီးခြားမရှိတော့ပါဘူး။ number က 64-bit float အမျိုးအစား ဖြစ်တဲ့အတွက် ဒီတစ်မျိုးထဲနဲ့ ကိန်းပြည့်၊ ဒဿမကိန်း၊ အပေါင်းကိန်း၊ အနုတ်ကိန်း အားလုံးကို သိမ်းနိုင်ပါတယ်။ boolean က true or false နှစ်ခုထဲက တစ်ခုကိုသာ လက်ခံသိမ်းနိုင်ပါတယ်။ string ကတော့ စာတွေ သိမ်းလို့ရတဲ့ Data Type ပဲ ဖြစ်ပါတယ်။ character တွေ အတွဲလိုက် သိမ်းထားတာပဲ ဖြစ်ပါတယ်။ string တည်ဆောက်ဖို့အတွက် သင်္ကေတ ၃မျိုး ရှိပါတယ်။
1. single quote
2. double quote
3. back tick
Character Data Type ရှိတဲ့ Language တွေမှာတော့ single quote ကို character တန်ဖိုး သတ်မှတ်ဖို့သုံးပြီး double quote ကိုတော့ string တန်ဖိုး သတ်မှတ်တဲ့ နေရာမှာ သုံးပါတယ်။JavaScript မှာတော့ Character Data Type မရှိတဲ့ အတွက် string တန်ဖိုး သတ်မှတ်ဖို့ရာ single quote ရော double quote ကိုပါ ကိုယ်ကြိုက်နှစ်သက်ရာကို သုံးနိုင်ပါတယ်။ ဥပမာလေးနဲ့ ပြောပြပေးချင်ပါတယ်။
let blood = “A”
let greet = ‘Hello’ ဆိုပြီး ရေးနိုင်ပါတယ်။
အဖွင့်အပိတ်မှန်ဖို့တော့ လိုအပ်ပါတယ်။
နောက်တစ်ခုအနေနဲ့ let time = “3 O’ Clock” ဆိုပါစို့။ double quote ထဲမှာ single quote ပါနေတာ အဆင်ပြေပါတယ်။ အကယ်၍ single quote နဲ့ ရေးမယ်ဆိုလျှင် single quote ထဲမှာ single quote ပါနေတဲ့အတွက် \ ခံပြီး let time = ‘3 O\’ Clock’ ဆိုပြီး ရေးပေးရပါမယ်။ back tick ကတော့ string တစ်ခုအတွင်းမှာ တစ်ခြားတန်ဖိုးတွေကို ရောထည့်ရေးချင်တဲ့အခါမှာ သုံးပါတယ်။ ဥပမာအနေနဲ့
let name = “Nilar”
let greet = ‘Hello ${name}’ ဆိုပြီး ရေးနိုင်ပါတယ်။
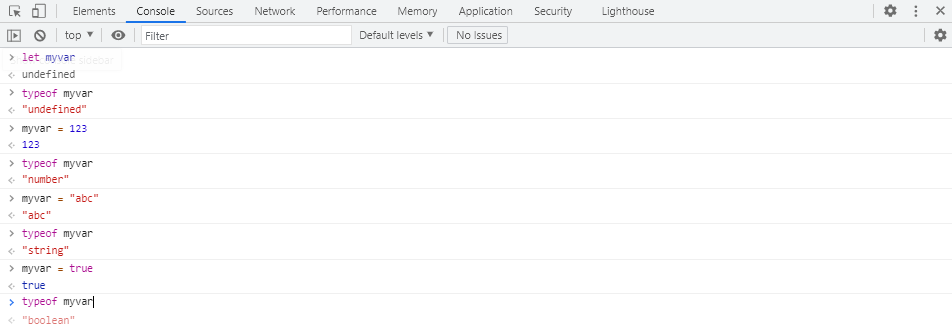
JavaScript က Dynamically Typed Language ဖြစ်တဲ့အတွက် Data Type တွေကို ကိုယ်တိုင်ကြေညာစရာမလိုပဲ ထည့်လိုက်တဲ့ တန်ဖိုးပေါ်မူတည်ပြီး Data Type က အလိုအလျောက် လုပ်ပေးသွားမှာ ဖြစ်ပါတယ်။ အောက်ကပုံလေးကိုကြည့်လိုက်မယ်ဆိုရင် ရှင်းသွားပါလိမ့်မယ်။

3. Expressions, Statements & Operators
let sum = 1 + 2; ဆိုတာ Statement တစ်ခုပဲ ဖြစ်ပါတယ်။ 1 + 2 ပေါင်းလို့ရလာတဲ့ အဖြေကို sum ဆိုတဲ့ variable ထဲ ထည့်လိုက်ပါလို့ ညွှန့်ကြားလိုက်ခြင်းဖြစ်ပါတယ်။ အဲ့ဒီအတွက် Expressions ဆိုတာ လုပ်ဆောင်ချက်တစ်ခု ဖြစ်ပြီး Statements ဆိုတာ ညွှန့်ကြားချက် တစ်ခုဖြစ်တယ်လို့ မှတ်သားနိုင်ပါတယ်။
Comments
code တွေရေးတဲ့အခါမှာ comment တွေထည့်ရေးလို့ရပါတယ်။ ဥပမာအနေနဲ့
let count = 10 // Number of items per page
ဆိုပြီး ရေးနိုင်ပါတယ်။ ကိုယ်ရေးထားတဲ့ comment က အလုပ်လုပ်တဲ့ code မဟုတ်ပေမယ့် ရေးထားတဲ့ code ရဲ့ အဓိပ္ပါယ်ကို comment နဲ့ ရှင်းပြပေးထားတဲ့အတွက် နောင်တစ်ချိန်ပြန်ကြည့်တဲ့အခါမှာ အသုံးဝင်ပါတယ်။
Operators
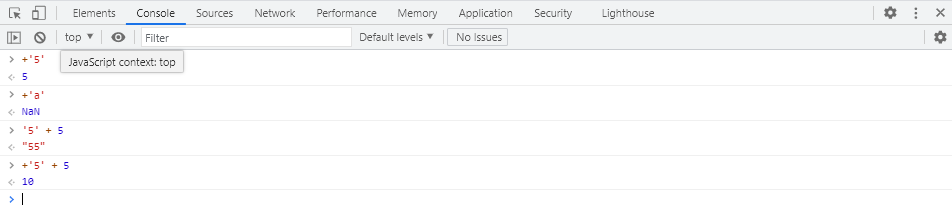
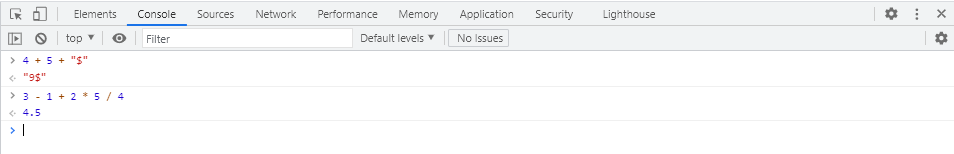
Expression တွေ Statement တွေ တည်ဆောက်ဖို့ အတွက် operator တွေလိုအပ်ပါတယ်။ ပေါင်း၊ နုတ်၊ မြှောက်၊ စား အစရှိတဲ့ operator တွေပဲ ဖြစ်ပါတယ်။ + သင်္ကေတက ကိန်းဂဏန်းတွေ ပေါင်းဖို့အတွက် သုံးသလို string တွေတွဲဆက်ဖို့အတွက်လည်း သုံးပါတယ်။ နောက်ထပ်ထူးခြားချက်ကတော့ + သင်္ကေတကို သုံးပြီး ကိန်းဂဏန်းမဟုတ်တဲ့ တန်ဖိုးတွေကို ကိန်းဂဏန်းဖြစ်အောင် ပြောင်းလို့ရပါတယ်။ အောက်ပါပုံလေးနဲ့ ကြည့်မယ်ဆိုရင် ပိုပြီး နားလည်လွယ်မယ်လို့ ထင်ပါတယ်။

string တန်ဖိုး ဖြစ်တဲ့ 5 ကို ရှေ့ကနေ + သင်္ကေတ တွဲပေးလိုက်တဲ့ အခါ ကိန်းဂဏန်းဖြစ်သွားပါတယ်။ string တန်ဖိုး ဖြစ်တဲ့ a ကို ရှေ့ကနေ + သင်္ကေတ တွဲပေးလိုက်တဲ့ အခါ ပြောင်းလို့မရတဲ့ အတွက် NaN ဖြစ်သွားပါတယ်။
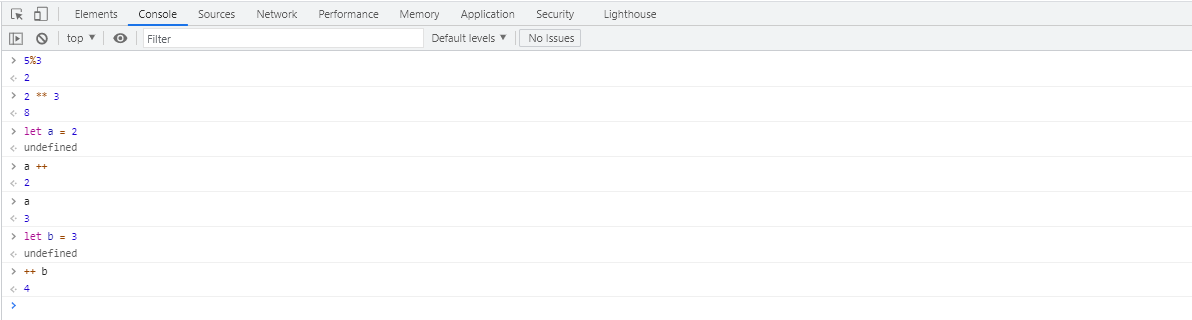
နောက်ထပ်မှတ်ရမယ့် operator တွေကတော့ % , ** , ++ , — တို့ပဲ ဖြစ်ပါတယ်။ % သင်္ကေတကို အကြွင်းရှာဖို့ အသုံးပြုပါတယ်။ ** သင်္ကေတကိုတော့ Exponent Operator ရှာဖို့အသုံးပြုပါတယ်။ ++ သင်္ကေတကို တစ်တိုးဖို့အတွက် သုံးပါတယ်။ ဥပမာအနေနဲ့ ++ သင်္ကေတကို မူလတန်ဖိုးရဲ့ အနောက်မှာ ထားမယ်ဆိုရင် အရင်အလုပ်လုပ်ပြီးမှ တစ်တိုးပါတယ်။ အရှေ့မှာ ထားမယ်ဆိုလျှင် အရင်တစ်တိုးပြီးမှ အလုပ်လုပ်ပါတယ်။

operator တွေ အဆင့်တူနေရင် ဘယ်ကနေ ညာကို အလုပ်လုပ်ပါတယ်။ အကယ်၍ အဆင့်တွေ မတူခဲ့လျှင် အောက်ပါအတိုင်း အလုပ်လုပ်ပါတယ်။
1. ဝိုက်ကွင်း
2. ++, —
3. *, /, %
4. +, – ဆိုပြီး အစီအစဉ်အတိုင်း လုပ်ဆောင်ပေးရပါမယ်။

Assignment Operators
Assignment Operators တွေမှာတော့ အဆင့်တူရင် ညာကနေ ဘယ်ကို အလုပ်လုပ်ပါတယ်။ ဥပမာအနေနဲ့
let num = 2
num = num + 3 ဆိုပါစို့။
ညာဘက်က num + 3 ကို အရင်အလုပ်လုပ်ပြီးမှ ရလာတဲ့ တန်ဖိုးက num variable ထဲရောက်သွားပါတယ်။ အဲ့ဒီအတွက် အတိုကောက် num += 3 ဆိုပြီးရေးနိုင်ပါတယ်။ တစ်ခြား Assignment Operator ဖြစ်တဲ့ -=, *=, /=, %= တွေလည်းပဲ += နဲ့ သဘောသဘာဝအားဖြင့် တူတူပဲ ဖြစ်ပါတယ်။
Comparison Operators
မှန်သလား၊ မှားသလား ဒီနှစ်မျိုးကိုပဲ စစ်ပေးတာ ဖြစ်ပါတယ်။ တန်ဖိုးတွေ ညီလား နှိုင်းယှဉ်တဲ့အခါမှာ double equal , triple equal သင်္ကေတတွေကို အသုံးပြုပါတယ်။ double equal က တန်ဖိုးတူရင် ရပါတယ်။ type အတိအကျ တူစရာမလိုပါဘူး။ triple equal ကတော့ တန်ဖိုးရော type ရောအတိအကျ တူမှ ရပါတယ်။
5 == “5” // true
5 ===”5″ // false
5 != “5” // false
5 !==”5″ // true
5 > 5 // false
5 >= 5 // true
<, <= ကိုလည်း အပေါ်က နည်းအတိုင်း စစ်ပေးလို့ရပါတယ်။
အခု ညီမပြောသွားတာ နားလည်လွယ်မယ်လို့ထင်ပါတယ်။ အခုတော့ ဒီလောက်နဲ့ပဲ ရပ်လိုက်ပါမယ်။ နောက်တစ်ပတ် ညီမအလှည့်ကျမှ ဆက်ပြီး ပြောပြပေးသွားပါမယ်။ အခုလို အချိန်ပေးပြီး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးအများကြီးတင်ပါတယ်။
Reference
ဆရာအိမောင်ရဲ့ JavaScript လို – တို – ရှင်း
https://www.w3schools.com/