အားလုံးပဲ မင်္ဂလာပါ။
ညီမကတော့ Spiceworks Myanmar မှာ Web Designer အဖြစ် တာဝန်ယူလုပ်ကိုင်နေတဲ့ နီလာဌေး ဖြစ်ပါတယ်။ ဒီနေ့မှာတော့ Typography ထဲက Deign အတွက် အရေးပါတဲ့ Kerning နဲ့ပတ်သက်ပြီး ညီမလေ့လာထားသလောက် ပြောပြပေးသွားမှာ ဖြစ်ပါတယ်။ Kerning အကြောင်းမပြောခင် အရင်ဆုံးအနေနဲ့ Typography ကိုတော့ သိထားဖို့လိုအပ်ပါတယ်။ Design ဖန်တီးရာမှာ Typography က အရေးပါတဲ့အရာတစ်ခု ဖြစ်ပါတယ်။ Typography ကြောင့် ဒီဇိုင်းပိုလှလာသလို၊ Typography ကြောင့်ပဲ ကြည့်ရဆိုးသွားတဲ့ဒီဇိုင်းတွေလည်း ရှိပါတယ်။ Typography နဲ့ပတ်သက်ပြီး အသေးစိတ်ကို အောက်ပါဘလော့ဂ်လင့်ခ်မှာတဆင့် ဖတ်ရှုနိုင်ပါတယ်။
https://www.spiceworksmyanmar.com/blog/typography/
What is Kerning?
Kerning ဆိုတာက စာလုံးနှစ်ခုအကြား ပေါင်းစပ်မှုကို ပိုမိုသပ်ရပ်လှပစေရန် အကွာအဝေးကို ချိန်ညှိပေးခြင်း ဖြစ်ပါတယ်။ စာလုံးတွေကြားက အကွာအဝေးကို မှန်ကန်စွာချိန်ညှိပေးခြင်းဖြင့် စာသားကို ပိုမိုဖတ်ရလွယ်ကူစေပြီး ပရော်ဖက်ရှင်နယ်ကျတဲ့ပုံစံကို ရရှိစေပါတယ်။ စာလုံးများကို အညီအမျှ ခြားနားစေပြီး အမြင်အာရုံကိုလည်း မျှတစေပါတယ်။ Logos, Headlines, Professional Typography တွေနဲ့ Font Specialized လုပ်တဲ့ Design တွေမှာ ပိုပြီးအသုံးများပါတယ်။
Why is Kerning Important?
ဖတ်ရလွယ်ကူစေတယ်။
ဒီဇိုင်းပိုင်းကို ပိုမိုကောင်းမွန်စေတယ်။
Professional ဆန်ပြီး Confident ရှိစေတယ်။
Kerning vs Tracking
နှစ်ခုစလုံးကတော့ Letter Spacing ကို Adjust လုပ်ပေးရတာ ဖြစ်ပါတယ်။
Kerning
စာလုံးတစ်လုံးချင်းအကြား အကွာအဝေးကို ချိန်ညှိပေးခြင်း ဖြစ်ပါတယ်။
Tracking
စကားလုံးတစ်လုံး သို့မဟုတ် စာပိုဒ်တစ်ခုရှိ စာလုံးအားလုံးများကြားအကွာအဝေးကို ချိန်ညှိပေးခြင်း ဖြစ်ပါတယ်။
English Letter Pairs That Need Kerning
ကိုယ်အသုံးပြုတဲ့ Font ပေါ်မှာလည်း မူတည်ပါတယ်။ များသောအားဖြင့် Kerning လုပ်ဖို့လိုအပ်တဲ့ စာလုံးအတွဲတွေကို ဆက်ပြီး ပြောပြပေးသွားပါမယ်။
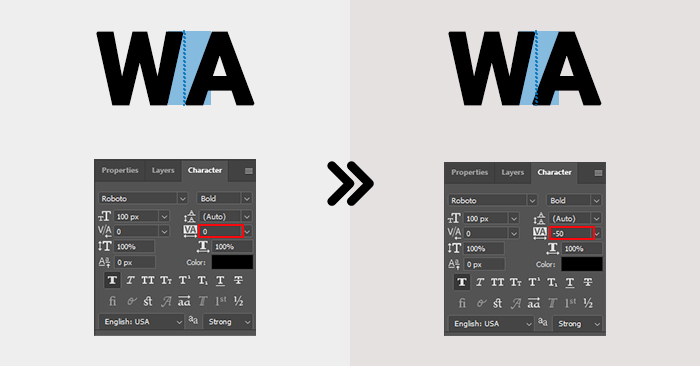
Diagonal Strokes:
AV, AW, AY, VA, WA, YA
ထောင့်ဖြတ် သို့မဟုတ် အစောင်းပုံသဏ္ဍာန်တွေကြောင့် Default ရှိနေတာထပ် Space ပိုယူလေ့ရှိပါတယ်။
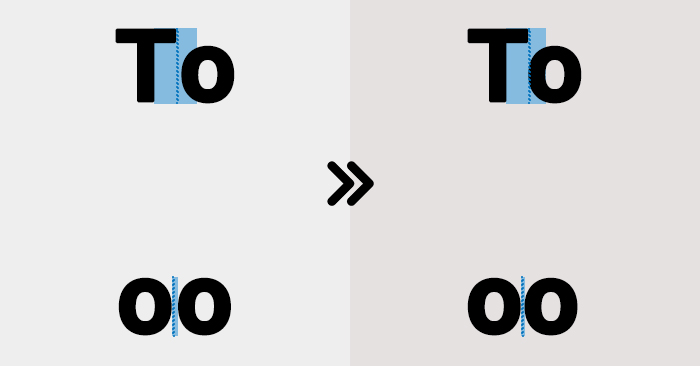
Ascenders/ Descenders:
To, Ty, Ta, Fo, Fa, Po, Pa
Baseline ရဲ့ အပေါ်နဲ့အောက်မှာရှိတဲ့ စာလုံးတွေက အတက်အကျကြောင့် အကွာအဝေးကို မညီမညာ ဖြစ်စေပါတယ်။
Round/ Curved Shapes:
oo, oe, oc, od, go, co
အဝိုင်း သို့မဟုတ် အကွေးပုံသဏ္ဍာန်ရှိတဲ့ စာလုံးတွေက တခြားစာလုံးများနဲ့ တွဲတဲ့အခါမှာ Gaps တွေဖြစ်စေတယ်။
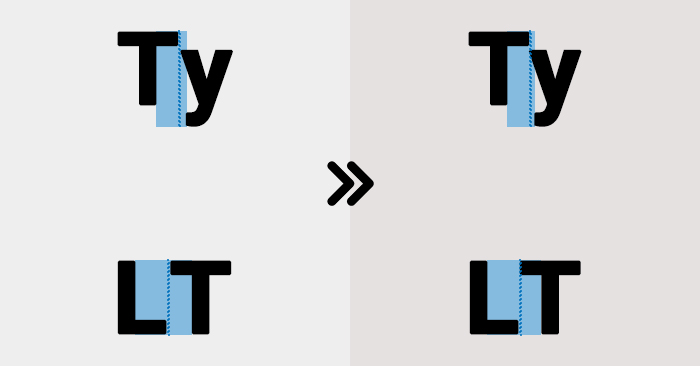
Open Spaces:
Ty, Ta, Te, Ya, Ye, Wa, We
“T” or “Y” ကဲ့သို့ စာလုံးတွေက တခြားစာလုံးများနဲ့ တွဲတဲ့အခါမှာ ကြီးမားတဲ့ Gaps တွေဖြစ်စေတယ်။
Capital Letters:
LT, LA, TA, TV, VA, WA, YA
Headlines သို့မဟုတ် Titles တွေမှာအသုံးပြုတဲ့ စာလုံးကြီးတွေက တော်တော်များများ Kerning လုပ်ဖို့ လိုအပ်ပါတယ်။
Practice Exercise
တော်တော်များများက Own Intuition ပေါ်အခြေခံပြီး Adjust လုပ်ကြပါတယ်။ အဓိကအနေဖြင့် ဖတ်ရလွယ်ကူစေဖို့နဲ့ Design လှဖို့အတွက် ရည်ရွယ်ပါတယ်။ မြင်သာမှုရှိစေရန် ဥပမာပုံနှင့်တကွ ယှဉ်ပြပေးထားပါတယ်။ စာလုံးအတွက် Roboto Font ကိုအသုံးပြုပြီး Visual ပေါ်အခြေခံပြီး Adjust လုပ်ထားတာပဲ ဖြစ်ပါတယ်။



Tools for Better Kerning
Design Software:
Adobe Illustrator & Photoshop
Figma & Sketch
Practice Game:
အောက်ပါလင့်ခ်မှာ Kerning အတွက် လေ့ကျင့်လို့ရပါတယ်။
Kern Type (https://type.method.ac/)
ဘလော့ဂ်လေးကို ဒီလောက်နဲ့ပဲ အဆုံးသတ်လိုက်ပါတော့မယ်။ အခုမှ စလေ့လာမယ့်သူတွေအတွက် အကျိုးရှိလိမ့်မယ်လို့ မျှော်လင့်ပါတယ်။ အဆုံးထိ ဖတ်ရှုပေးတဲ့အတွက်လည်း ကျေးဇူးအများကြီးတင်ပါတယ်။ နောက်ဘလော့ဂ်တွေမှာ ပြန်လည်ဆုံတွေ့ကြပါမယ်။
Reference
https://www.canva.com/learn/kerning/