မင်္ဂလာပါရှင့်။
Spiceworks Myanmar မှ ဆုရည်ထွန်းပါ။
ဒီတစ်ပတ်မှာတော့ Let`s check questions when requesting web production ဆိုတဲ့ခေါင်းစဥ်အောက်ကနေ Web Production အခြေခံလုပ်ငန်းစဉ်အကြောင်း အကျဉ်းချုပ် ပြောပြချင်ပါသည်။
Website တစ်ခုဖန်တီးရာတွင် မည်သည့်အဆင့်များပါဝင်ပါသနည်း။
အဲ့ဒါကိုမသိရင် ဘယ်လောက်ကြာမယ်ဆိုတာ မသိနိုင်သလို ဘာလုပ်ရမှန်းမသိဖြစ်နေပြီး ဈေးနှုန်းလည်းသိမှာမဟုတ်ပါဘူး။
အခြေခံအားဖြင့် Web ထုတ်လုပ်ရေး process တိုင်းမှာ ထုတ်လုပ်ရေးကုမ္ပဏီနှင့် Client အမြဲ connect လုပ်ပြီး အတည်ပြုခိုင်းမည်ဟုထင်သော်လည်း အတည်ပြုချက်လျော့သွားပါက နောက်ပိုင်းတွင် ပြုပြင်ရန် လိုအပ်သည့်အကြောင်းအရာများပေါ်ထွက်လာနိုင်သည့်အတွက် ပြုပြင်ရန် အချိန်ပိုယူရမည်ဖြစ်ပြီး ထုတ်လုပ်ရေးအချိန်ဇယားကို သက်တမ်းတိုးရမည်ဖြစ်သည်။ ထို့ကြောင့် မလိုလားအပ်သည့်အပိုကုန်ကျစရိတ်များဖြစ်နိုင်သောကြောင့် ထုတ်လုပ်ရေးမစတင်မီ စစ်ဆေးရမည့်အချက်များကို ပြောပြပေးချင်ပါသည်။
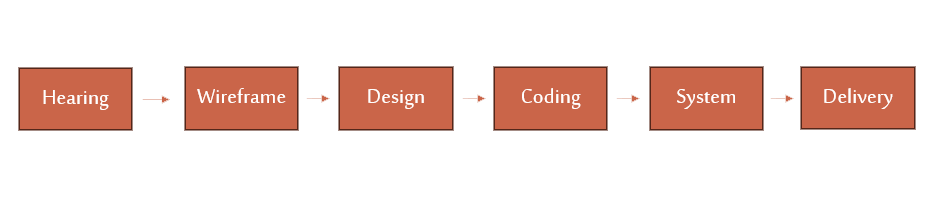
Web Development Flow
Web Development ကို အခြေခံအားဖြင့် အောက်ပါအတိုင်း လုပ်ဆောင်ပါတယ်။

Step01: Hearing
ပထမဆုံးအနေနဲ့ တွေ့ဆုံမေးမြန်းစဉ်တွင် Client ဘက်မှ ဖန်တီးလိုသည့် Website အမျိုးအစားကို ပြောပြပြီး ထုတ်လုပ်ရေးကုမ္ပဏီအနေဖြင့် Client မှဖန်တီးချင်သောလုပ်ဆောင်ချက်ကို အကောင်အထည်ဖော်နိုင်ခြင်းရှိမရှိနှင့် အသေးစိတ်အချက်အလက်များကို ရှင်းပြပေးမည်ဟု ယူဆပါသည်။ ထို့ကြောင့် Client အနေဖြင့် မိမိမျှော်လင့်ထားသည့် Website ဖန်တီးမှုမှ အကျိုးသက်ရောက်မှုနှင့် ထည့်သွင်းလိုသည့်လုပ်ဆောင်ချက်မျိုးကို အကြမ်းဖျင်းဆုံးဖြတ်ရပါမည်။

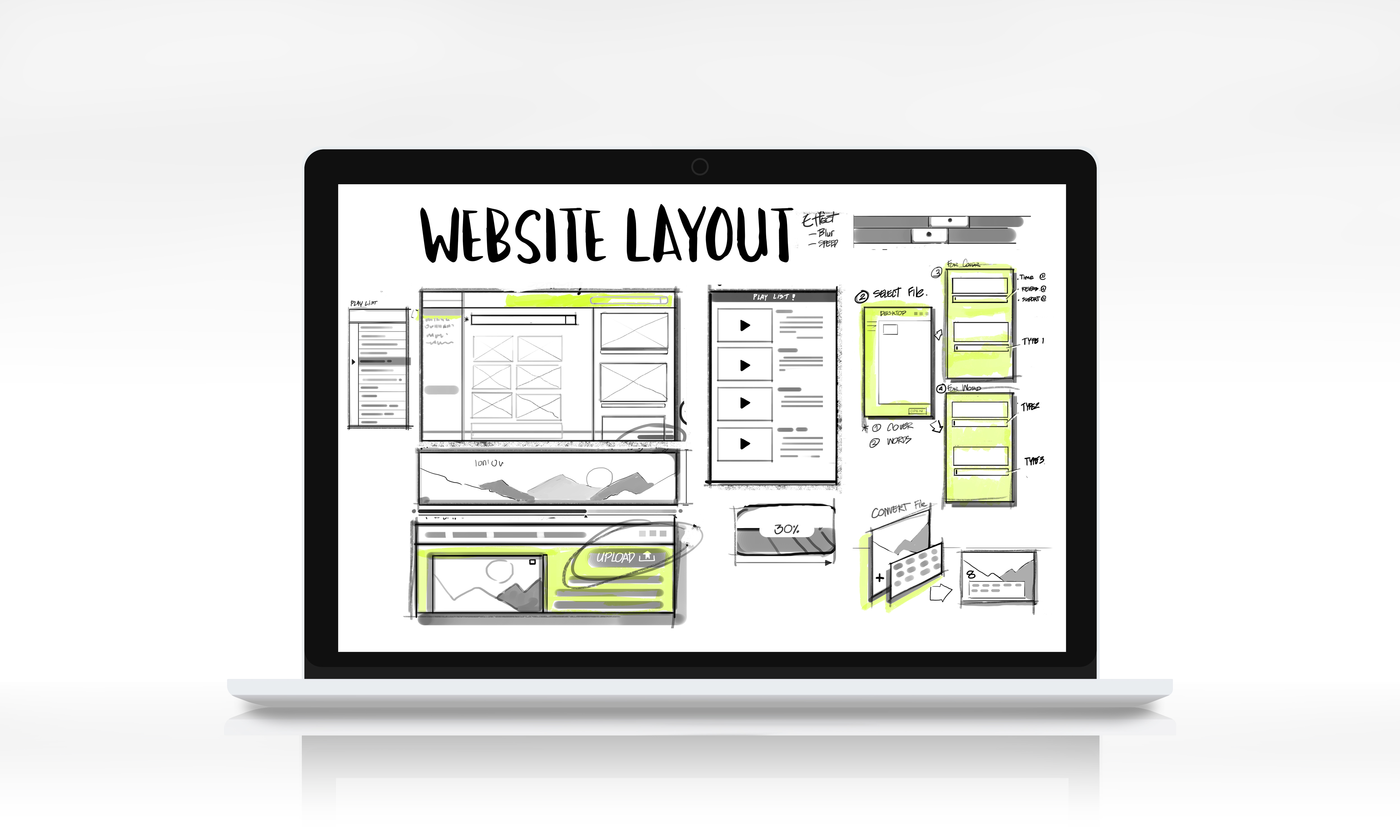
Step02: Wireframe
Wireframe ဆိုတာကတော့ Client နှင့် ထုတ်လုပ်ရေးကုမ္ပဏီကြားမှာ ဆွေးနွေးရရှိလာသော အချက်အလက်များ၏ အကျဉ်းချုပ်ဖြစ်သည်။
ထို့ကြောင့် wireframe သည် အလွန်အရေးကြီးပြီး အခြေခံအားဖြင့် wireframe ဒီဇိုင်းပေါ်မူတည်၍ website တွင်မြင်ရမည့် User Interface (UI) သည်ပြောင်းလဲသွားမည်ဖြစ်ပြီး Web layout အပြင်အဆင်နှင့်အကြောင်းအရာကို wireframe အရထုတ်လုပ်မည်ဖြစ်ပါသည်။
Wireframe အဆင့်တွင် client ဘက်မှ မိမိတင်လိုသမျှကို ဤနေရာတွင် စာရင်းပြုစုထားပြီး အချက်အလက်များတွင် အမှားအယွင်းမရှိကြောင်းသေချာစွာ confirm ပြုလုပ်ဖို့လိုအပ်သလို ထုတ်လုပ်ရေးကုမ္ပဏီဘက်မှလည်း ထုတ်လုပ်ရေးတွင်ရနိုင်မရနိုင် သေချာစွာစစ်ဆေးဖို့လိုအပ်ပါသည်။

Wireframe နဲ့ပတ်သက်ပြီး အောက်ပါလင့်ခ်မှတစ်ဆင့် လေ့လာနိုင်ပါတယ်။
How To Create Wireframe
Step03: Design
Design ဆိုတာကတော့ Client ဘက်မှတောင်းဆိုလာသည့်အချက်အလက်များ၏ Wireframe မှတစ်ဆင့် တကယ့် Reality တွင်မြင်ရမည့်ပုံစံအား ထုတ်လုပ်ထားသည့်ပုံစံဖြစ်ပါသည်။

ထို့ကြောင့် Design သည် Website တစ်ခုဖန်တီးခြင်းတွင် ပထမဆုံး Client မြင်ရမယ့် first impression ဆိုလျှင်လည်း မှားမည်မဟုတ်ပေ။
ဒါ့ကြောင့် ထုတ်လုပ်ရေးကုမ္ပဏီအနေဖြင့် Client ဆီမှ Website ဖန်တီးပြုလုပ်ချင်သော အကြောင်းအရာအချက်အလက်များကို မေးမြန်းပြီးသောအခါ မိမိပြုလုပ်ခဲ့ဖူးသော နမူနာ reference website များရှိပါက Design မပြုလုပ်မီ ဦးစွာပထမ Client အားပြသ၍ ဆွေးနွေးခဲ့ပါက ပိုမိုတိကျသော Design data ကိုရရှိနိုင်မည် ဖြစ်ပါသည်။
Step04: Coding
Coding ဆိုတာကတော့ Design data ပေါ်တွင်အခြေခံ၍ Browser ပေါ်တွင်တကယ်အလုပ်လုပ်ရန် ပြုလုပ်ခြင်းဖြစ်ပါသည်။
Public သို့မချပြမှီ coding ပြုလုပ်ပြီးသော ရလဒ်ကို Computer တွင်သာမက Smartphone, Tablet များပါမကျန် စစ်ဆေးဖို့လိုအပ်ပါသည်။
Step05: System
System ဆိုတာကတော့ Website တွင် ထည့်သွင်းအသုံးပြုထားသော data အချက်အလက်များအား ရေရှည်မည်သို့ management ပြုလုပ်မည်နှင့် သက်ဆိုင်သော လုပ်ငန်းဆောင်ရွက်ချက်များထည့်သွင်းခြင်း ဖြစ်ပါသည်။
ဥပမာ။ CMS WordPress ကိုအသုံးပြု၍ Website ဖန်တီးပြုလုပ်ခဲ့သည်ဆိုလျှင် Public တွင်ဖြန့်ချီပြီးနောက်ပိုင်း data update ပြုလုပ်ခြင်းများအား Client ဘက်မှပြုလုပ်မည်ဆိုပါက Update ပြုလုပ်ပုံပြုလုပ်နည်းများအား ရှင်းလင်းစွာမေးထားဖို့လိုအပ်သလို ထုတ်လုပ်ရေးကုမ္ပဏီဘက်မှလည်း guide book များဖန်တီး၍ ရှင်းလင်းပြောပြပေးရမှာဖြစ်ပါသည်။
Step06: Delivery
လုပ်ငန်းအားလုံးပြီးစီးပါက ထုတ်ဝေပြီး Data အချက်အလက်များအား Client ဘက်သို့ ပေးပို့မည်ဖြစ်ပါသည်။
ဆုံးဖြတ်ရမည့်အရာများ
Website တစ်ခုဖန်တီးရာတွင် အောက်ပါအချက်များကို အနည်းဆုံးကြိုတင်ဆုံးဖြတ်ပါက ထုတ်လုပ်ရေးကုမ္ပဏီနှင့် ပထမဆုံးတွေ့ဆုံဆွေးနွေးချိန်တွင် ချောမွေ့စွာလုပ်ဆောင်နိုင်ပြီး မိမိလိုချင်သော Website နှင့်ပိုမိုနီးကပ်စွာ မြန်မြန်ရရှိနိုင်မှာဖြစ်ပါတယ်။
1. Site အသုံးပြုမှု
ဖောက်သည်များ စုံစမ်းမေးမြန်းမှု အရေအတွက်ကိုတိုးမြှင့်ရန် သို့မဟုတ် မိမိကုမ္ပဏီအတွက် လိုအပ်တဲ့ recruitment များပြုလုပ်ရန် စသဖြင့် Website တစ်ခုကိုဖန်တီးရခြင်းအတွက် အကြောင်းပြချက် အမျိုးမျိုးရှိနိုင်သည် ဟုထင်ပါသည်။
Website တစ်ခု၏ ဖွဲ့စည်းပုံသည် ပြုလုပ်ရခြင်း၏ အကြောင်းပြချက်ပေါ်တွင်မူတည်ပြီး ပြောင်းလဲနိုင်တာဖြစ်တဲ့အတွက် Client ဘက်မှယခု Website ကိုဖန်တီးရခြင်းအကြောင်းပြချက်ကို ပြောပြပေးရန်လိုအပ်သလို ထုတ်လုပ်ရေးကုမ္ပဏီဘက်မှလည်း ပထမဆုံးအနေဖြင့် ရှင်းရှင်းလင်းလင်း သေချာစွာမေးမြန်းရန်လိုအပ်ပါသည်။
2. Create new or renew
Website တစ်ခုဖန်တီးတော့မည်ဆိုလျှင် ဒုတိယအချက်အနေဖြင့် ဆုံးဖြတ်ရမည့်အရာမှာ အသစ်လုပ်မည် သို့မဟုတ် ရှိပြီးသားကို renew ပြန်လုပ်မည် စသည်ဖြင့်အခြေအနေနှစ်ရပ်ရှိပါသည်။
Client ဘက်မှအသစ်ပြုလုပ်မည်ဆိုပါက လိုအပ်သည့် process များကိုအစမှ စတင်ဖန်တီးထားရမှာဖြစ်သော်လည်း Website အား renew ပြုလုပ်မည်ဆိုပါက ရှိပြီးသားအကြောင်းအရာများအား မူလအတိုင်းထား၍ မြင်ရသည့် Design ပိုင်းအား ခေတ်မီအောင်ပြုလုပ်လိုသည် သို့မဟုတ် Website တွင်ရှိနေသော content အကြောင်းအရာများအား update ပြုလုပ်ချင်သည်ဆိုသည့် ကိစ္စများရှိနိုင်ပါသည်။
ဒါကြောင့်ဘာလို့ renew လုပ်ချင်လဲဆိုတာ Client ဘက်မှ ဆုံးဖြတ်ပေးရပါမည်။
တကယ်လို့ renew လုပ်မည်ဆိုပါက ထုတ်လုပ်ရေးကုမ္ပဏီနှင့် ပထမဆုံးတွေ့ဆုံဆွေးနွေးချိန်တွင် မိမိတွင်ရှိပြီးသား Website အားစစ်ဆေးခြင်းများပြုလုပ်နိုင်စေရန် အချက်အလက်များပေးဖို့လိုအပ်ပါသည်။
3. Website အမျိုးအစား
ပြုလုပ်ဖန်တီးရသည့် ရည်ရွယ်ချက်ပေါ်မူတည်ပြီး Website အမျိုးအစားအမျိုးမျိုးရှိပါသည်။
အထူးသဖြင့် ကုမ္ပဏီအများစုတွင်အောက်ပါ Website များရှိကြပါသည်။
(3.1) Corporate Site
Company နှင့်ပတ်သက်သောအချက်အလက်များကို မိမိ Client ထံပေးပို့ရန်အတွက်အသုံးပြုသည့် Website အမျိုးအစားဖြစ်ပါသည်။
(3.2) Service Site/Brand Site
မိမိ၏ သီးခြားထုတ်ကုန် product များနှင့်ဝန်ဆောင်မှုများဆိုင်ရာ အချက်အလက်များဖြန့်ဝေရန်အတွက် အသုံးပြုသည့် Website အမျိုးအစားဖြစ်ပါသည်။
(3.3) Landing Page(LP)
ထုတ်ကုန် product များအတွက်ဝယ်ယူမှုများနှင့် စုံစမ်းမေးမြန်းမှုများကဲ့သို့သော ပြောင်းလဲမှုများကို အထူးပြုသည့် Website အမျိုးအစားဖြစ်ပါသည်။
(3.4) EC Site
အွန်လိုင်းစတိုးများကဲ့သို့သော site များအတွင်း ငွေပေးချေမှုပြုလုပ်နိုင်သည့် Website အမျိုးအစားဖြစ်ပါသည်။
(3.5) Recruitment Site
အလုပ်အကိုင်ရှာဖွေနေသူများအတွက် သတင်းအချက်အလက်များ ဖြန့်ဝေရန် Website အမျိုးအစားဖြစ်ပါသည်။
Client အနေဖြင့် မိမိဖန်တီးပြုလုပ်ချင်သော Website အမျိုးအစားကို ပြောပြပေးရန်လိုအပ်သလို ထုတ်လုပ်ရေးကုမ္ပဏီဘက်မှလည်း လိုအပ်သော Website အမျိုးအစားများကိုကြိုတင်စုဆောင်း၍ နမူနာပြသနိုင်ရန် ပြင်ဆင်ထားဖို့လိုအပ်ပါသည်။
4. Budget
ထုတ်လုပ်မည့် Website စာမျက်နှာအရေအတွက်နှင့် ထည့်သွင်းမည့် system ပေါ်မူတည်၍ ကုန်ကျစရိတ်များစွာ ကွာခြားနိုင်ပါသည်။
မိမိဘတ်ဂျက် နှင့် မိမိလုပ်ချင်သည့်အရာကို ရှင်းရှင်းလင်းလင်းပြောဆိုပါက မိမိလုပ်ချင်သည့် အရာသည် ဘတ်ဂျက်အတွင်းမဟုတ်ပါက ဘတ်ဂျက်နှင့် ကိုက်ညီစေရန်လိုချင်သောပုံစံနှင့် ပိုမိုနီးစပ်စေမည့်အချက်များကို ထုတ်လုပ်ရေးကုမ္ပဏီနှင့် ဆွေးနွေးတိုင်ပင်နိုင်ပါသည်။
5. ထုတ်ဝေလိုသောရက်စွဲ
Website ထုတ်လုပ်မှုသည် 2လမှ 4လခန့် ကြာမြင့်သောကြောင့် Client ဘက်မှ Website အား public ထုတ်ဝေလိုသည့်ရက်စွဲကို ဆုံးဖြတ်ပေးပါက ထုတ်ဝေရေးကုမ္ပဏီသည် Client လိုချင်သောထွက်ရှိရမည့်ရက်စွဲအတိုင်း အချိန်ဇယားဆွဲ၍ လုပ်ဆောင်မည်ဖြစ်ပါသည်။
ကုမ္ပဏီပွဲများ သို့မဟုတ် ထုတ်ကုန်မိတ်ဆက်ပွဲများကဲ့သို့ Client ဘက်မှအမြန်ထုတ်ဝေလိုသည့်အခြေအနေများရှိပါက ကြိုတင်အချက်အလက်များပေး၍ အသိပေးဆောင်ရွက်နိုင်ပါသည်။ Website ၏အရွယ်အစားပေါ်မူတည်၍ လိုချင်သောရက်စွဲကို ရွေးချယ်ရန်ခက်ခဲနိုင်တာမျိုးလည်း ရှိနိုင်ပါသည်။ ထို့ကြောင့် မိမိဘက်မှ အချိန်နီးကပ်စွာထုတ်ဝေချင်သော Website မျိုးဖြစ်ပါက ထုတ်ဝေးရေးကုမ္ပဏီဖြင့်အမြန်ဆုံးတိုင်ပင်ရန် သင့်လျော်ပါသည်။ ဤနည်းအားဖြင့် လိုအပ်သော Web စာမျက်နှာများအားဦးစွာဖန်တီး၍ အလိုရှိသောရက်တွင် ထုတ်လုပ်ပြီးမှ ကျန်ရှိနေသော Web စာမျက်နှာများအား ဖန်တီးထုတ်ဝေခြင်း စသည်ဖြင့်ညှိနှိုင်းဆောင်ရွက်နိုင်မည်ဖြစ်ပါသည်။
အလျင်မလိုပါက လိုချင်သောရက်စွဲအား Client ဘက်မှဆုံးဖြတ်ပေးရန်မလိုဘဲ ထုတ်လုပ်ရေးကုမ္ပဏီဘက်မှ လိုအပ်သည့်အကြောင်းအရာများအားစစ်ဆေးပြီးနောက်ပြုလုပ်ရန်ကြာမည့်အချိန်အား Client ထံဆက်သွယ်အကြောင်းကြားပေးမည်ဖြစ်ပါသည်။
6. Target
Website က ဘယ်သူ့အတွက်လဲဆိုတာ ဆုံးဖြတ်ပါ။
ဥပမာအနေဖြင့်
(6.1) Cosmetics Brand Website
ဆယ်ကျော်သက်နှင့် 20နှစ်များအတွင်း အမျိုးသမီးများကို Target ထားမည်ဆိုပါက နွေးထွေးသောအရောင်ကာလာ၊ ချစ်စရာဒီဇိုင်းများဖြင့် ဖန်တီးခြင်း
(6.2) သူနာပြုစောင့်ရှောက်မှုဝန်ဆောင်မှု Website
ထို Website သည်သက်ကြီးရွယ်အိုးများအတွက် ဖြစ်သောကြောင့် မြင်ရလွယ်ကူစေရန် font အရွယ်အစား တိုးမြှင့်ခြင်းဖြင့် ဖန်တီးခြင်း
(6.3) Recruitment Website
ဘွဲ့ရအသစ်များစွာကို ဆွဲဆောင်လိုသောကြောင့် ဘွဲ့ရအသစ်များအတွက် အသုံးဝင်သော အလုပ်အကိုင် ခေါ်ယူမှု အချက်အလက်များစွာကို ထည့်သွင်းဖန်တီးခြင်း
စသဖြင့် Client ဘက်မှပြောပြပေးသော Target ပေါ်မူတည်၍ ဒီဇိုင်းနှင့်အကြောင်းအရာသည် များစွာကွဲပြားသွားလိမ့်မည်ဖြစ်သည်။
Target scope ကျဉ်းမြောင်းလေ မိမိရှာဖွေသောရလဒ်ကို ရရှိရန်ပိုမိုလွယ်ကူစေမည်ဖြစ်သဖြင့် Target ကိုရွေးချယ်ခြင်းကလည်း အရေးကြီး ဆုံးဖြတ်ရမည့်အချက်တစ်ချက်အနေဖြင့်ပါဝင်ပါသည်။
7. Web စာမျက်နှာအရေအတွက်
Web စာမျက်နှာပေါ်မူတည်ပြီး budget နှင့် schedule သည် ပြောင်းလဲနိုင်ပါသည်။
တကယ်လို့ Client ဘက်မှ Web စာမျက်နှာအရေအတွက်ကိုတန်းပြီး ပြောပြပေးတာထက် Web စာမျက်နှာပေါ်မှာ ဖော်ပြမယ့် သတင်းအချက်အလက်အမျိုးအစားပေါ်မူတည်ပြီး စာမျက်နှာအရေအတွက်ခွဲခြားတာက ပိုပြီးသင့်လျော်မည်ဟု ယူဆပါသည်။
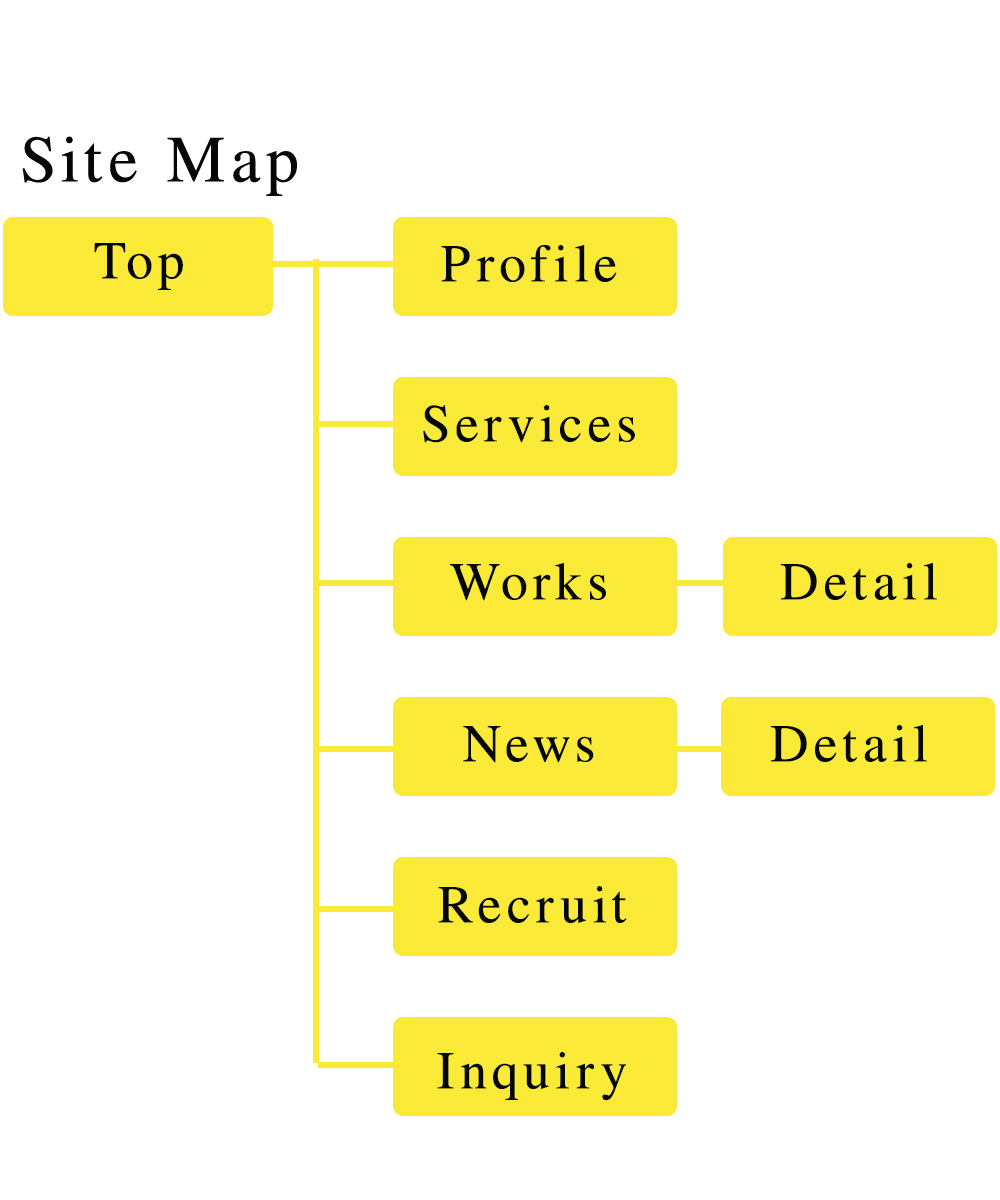
ဥပမာ။ Corporate Website တစ်ခုအတွက်စဉ်းစားမည်ဆိုလျှင် ယေဘုယျအားဖြင့် အောက်ပါအတိုင်း (9) pages ရရှိမည်ဖြစ်ပါသည်။

8. Server & Domain
Website တစ်ခုထုတ်ဝေရန် Server တစ်ခုနှင့် Domain တစ်ခုလိုအပ်ပါသည်။

What is a server?
Server သည် ကွန်ရက်တစ်ခုပေါ်တွင် ဒေတာများကိုသိမ်းဆည်းသည့်နေရာဖြစ်ပါသည်။ Server မှဒေတာကိုပေးခြင်းဖြင့် Website ကိုမြင်နိုင်မည်ဖြစ်သည်။
Client သည် ကိုယ်ပိုင် Own Server မပိုင်ဆိုင်ပါက အငှား Rent Server ကိုအသုံးပြုပါ။ Rent Server သည် လစဉ်ကြေးကုန်ကျသောကြောင့် ထုတ်လုပ်ရေးကုမ္ပဏီ၏ ထုတ်လုပ်ရေးကုန်ကျစရိတ်နှင့် Server ကုန်ကျစရိတ်သည် သီးခြားကုန်ကျမည်ဖြစ်သည်။
အကယ်၍ မိမိရှိပြီးသား Website ၏ Server ကိုအသုံးပြုလိုပါက File Transfer Protocol(FTP) အချက်အလက်ကို ထုတ်လုပ်ရေးကုမ္ပဏီအားမျှဝေပေးဖို့ လိုအပ်ပါတယ်။
What is a Domain?
Domain သည် Server အတွက်လိပ်စာတစ်ခုနှင့် တူသည်။
ဥပမာအားဖြင့် Spiceworks Myanmar Website တွင် URL သည် “https://spiceworksmyanmar.com/” ဖြစ်ပြီး spiceworksmyanmar.com အပိုင်းသည် Domain အမည်ဖြစ်သည်။
URL မှတစ်ဆင့်မိမိကုမ္ပဏီကို နားလည်လွယ်စေသည့်အတွက် Domain name သည်အရေးကြီးပါသည်။
အသုံးပြုပြီးသား Domain name ကိုအသုံးမပြုနိုင်သောကြောင့် ၎င်းကိုဖန်တီးရန် လိုအပ်သော်လည်း အသုံးပြုသည့် Server ပေါ် မူတည်၍ ထို Server ၏ဝန်ဆောင်မှုနှင့်အတူ Domain ကိုရယူနိုင်သည်။
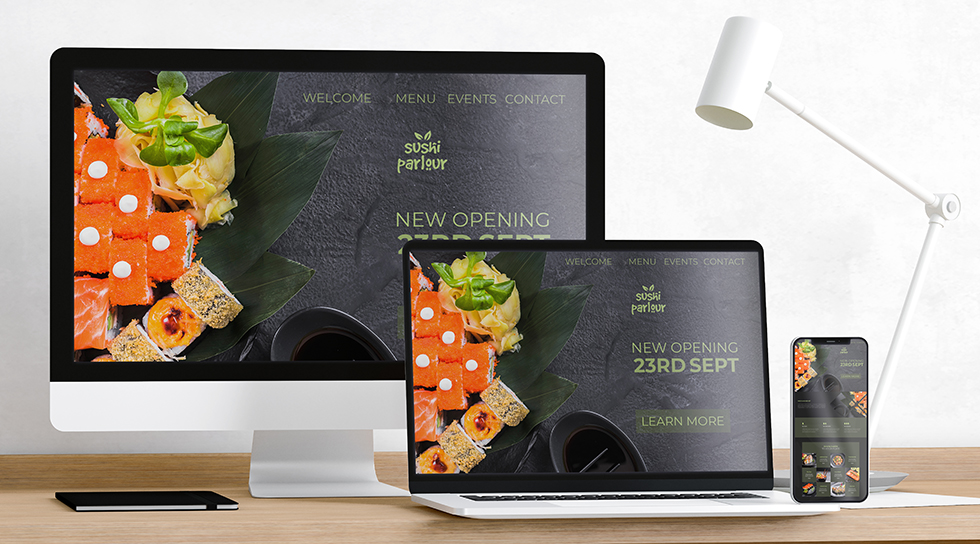
8. Site Layout
Layout အပြင်အဆင်သည် Website ၏အသုံးပြုနိုင်စွမ်းကို ကွာခြားစေသည်။

Responsive Layout
Responsive သည်စမတ်ဖုန်းများနှင့် တက်ဘလက်များကဲ့သို့ Website ကိုကြည့်ရှုသည့် စက်ပစ္စည်းအလိုက် Web Layout အပြင်အဆင်ကို ပြောင်းလဲခြင်းကို ရည်ညွှန်းပါသည်။ ယနေ့ခေတ်တွင် စမတ်ဖုန်းများမှ Website များကို ကြည့်ရှုသူဦးရေတိုးများလာသောကြောင့် အခြေခံအားဖြင့် Responsive Layout ရှိသော Website များကိုအသုံးပြုကြပါသည်။
ကုမ္ပဏီတွင် အသုံးပြုသည့် System Website တွင်အများသူငှာမဖွင့်ခြင်း သို့မဟုတ် ကိုယ်ပိုင်ကွန်ပျူတာမှသာကြည့်ရှုခြင်းကဲ့သို့သောအခြေအနေများရှိပါက Responsive Layout မပြုလုပ်ဘဲ ကုန်ကျစရိတ်ကို လျှော့ချနိုင်သည်။
9. Liquid Layout Vs Solid Layout
Liquid layout သည်မျက်နှာပြင်အကျယ်ကို ကျဉ်းသွားသော်လည်း အလျားလိုက် scroll bar ပေါ်လာမည်မဟုတ်သည့် Layout အပြင်အဆင်တစ်ခုဖြစ်သည်။ အပြန်အလှန်အားဖြင့် မျက်နှာပြင်အကျယ်ကို ကျဉ်းမြောင်းသွားသောအခါ အကြောင်းအရာအကျယ်ကို ပုံသေသတ်မှတ်ထားပြီး အလျားလိုက် scrolling ပေါ်လာသည့် အပြင်အဆင်ကို Solid Layout အပြင်အဆင်ဟုခေါ်သည်။
Liquid layout အပြင်အဆင်ဖြင့် မျက်နှာပြင်အကျယ်ကို ကျဉ်းသွားသောအခါတွင် Website အားမည်သို့မြင်ရမည်ကို အာရုံစိုက်ရန် လိုအပ်သောကြောင့် Liquid layout အပြင်အဆင်သည် ပိုမိုကုန်ကျပါသည်။ သို့သော် မည်သည့်အကျယ်တွင်မဆို အလျားလိုက် scroll လုပ်စရာမလိုဘဲ ကြည့်ရလွယ်ကူသည့် အားသာချက်တစ်ခုရှိပါသည်။ ထို့အပြင် ကြီးမားသော Screen ကိုအသုံးပြုသည့် ဒီဇိုင်းကို ပြုလုပ်လိုပါက Liquid layout ဖြင့်ဖန်တီးမည်ဖြစ်သည်။ ထို့ကြောင့် Client လိုချင်သည့် ဒီဇိုင်း Layout အပြင်အဆင်အမျိုးအစားကို ဆွေးနွေးရန် လိုအပ်ပါသည်။
10. Materials used on the site
Website ပေါ်တွင်အသုံးပြုသည့် ဓာတ်ပုံများကဲ့သို့သောပစ္စည်းများ၊ content စာသားအကြောင်းအရာများကို အခြေခံအားဖြင့် Client ဘက်မှပေးဆောင်ရန် လိုအပ်ပါသည်။ အခက်အခဲရှိပါက ထုတ်လုပ်ရေးကုမ္ပဏီအား မိမိလိုချင်သောအကြောင်းအရာများအား ကြိုတင်ပေးထားခြင်းဖြင့် ထုတ်လုပ်ရေးကုမ္ပဏီဘက်မှ Client လိုအပ်သည်ကိုဖန်တီးပေးနိုင်မည်ဖြစ်သည်။
11. Reference sites for content and design
Website ၏အကြောင်းအရာနှင့် ဒီဇိုင်းပုံသဏ္ဍာန်ကို အလွယ်တကူဖော်ပြနိုင်ရန် Reference Site မှတစ်ဆင့် ရှာရန်လွယ်ကူမြန်ဆန်ပါသည်။
Client ဖန်တီးလိုသည့်အကြောင်းအရာကို Client ၏ပြိုင်ဘက် Website များမှစိတ်ကူးကြည့်ရန်ပိုမိုလွယ်ကူပါသည်။ ဒီဇိုင်းနှင့်ပတ်သက်လာလျှင် ပုံတစ်ပုံကို စကားလုံးများဖြင့်ဖော်ပြရန် ခက်ခဲပါသည်။ ထို့ကြောင့် Client ဖန်တီးလိုသည့် စံနှုန်းနှင့်နီးစပ်သော Website တစ်ခုကိုတွေ့ရှိပါက ကွဲလွဲမှုမရှိဘဲချောမွေ့စွာထုတ်လုပ်မှုကို ဆက်လက်လုပ်ဆောင်နိုင်မည်ဖြစ်သည်။
ဥပမာအနေဖြင့် မိမိလိုချင်သော Reference Site များအားကြည့်ရှုရန် >> 81-web.com
12. System
Website တွင် System ကိုထည့်သွင်းခြင်းဖြင့် အမျိုးမျိုးသောအရာများကို လုပ်ဆောင်နိုင်မည်ဖြစ်သည်။ System ဖြင့်လုပ်နိုင်တဲ့အရာတွေရှိသလို မလုပ်နိုင်တဲ့အရာများရှိနိုင်သည့်အတွက် ထုတ်လုပ်ရေးကုမ္ပဏီနှင့်ဆွေးနွေးရန် လိုအပ်ပါသည်။ ဒါပေမယ့် System ကိုထည့်သွင်းခြင်းဖြင့် ပိုက်ဆံအများကြီးကုန်မည်ဖြစ်သည်။ ဥပမာအနေဖြင့်
- Inquiry form
- Converted to CMS for easy updates
- Search for pages within the site
- Cookie settings
- Translation function using google function
- Reservation service for restaurants, salons, etc.
ဒါ့အပြင် အစပထမဆုံးတွေ့ဆုံဆွေးနွေးချိန်တွင် မိမိလိုချင်သောအကြောင်းအရာများကို မပြောခဲ့ဘူးဆိုလျှင် အပိုကုန်ကျစရိတ်တွေနဲ့ ညှိနှိုင်းရလိမ့်မည်။ ဒါမှမဟုတ် အချိန်ဇယားကိုသက်တမ်းတိုးရမည်ဆိုတာ မမျှော်လင့်ဘဲသိလာပါလိမ့်မည်။ ဒီလိုမဖြစ်အောင် ဘာလုပ်ချင်လဲ မိမိလိုချင်သောအကြောင်းအရာများအား ထုတ်လုပ်ရေးကုမ္ပဏီကို အသိပေးပါ။
13. Operation
Website တစ်ခုသည် ပြုလုပ်ပြီးရုံဖြင့် မပြီးသွားဘဲ အချိန်နှင့်အမျှအမြဲတမ်း update လုပ်ဖို့လိုအပ်ပါသည်။ ထို့ကြောင့် Website အား ပြုပြင်မွမ်းမံခြင်းနှင့်ပတ်သက်ပြီး မည်သို့ပြုလုပ်မည်ကိုလည်း ဆုံးဖြတ်ဖို့လိုအပ်ပါသည်။
Corporate Website များနှင့် ဝန်ဆောင်မှု Website များသည် မိမိ၏ user သုံးစွဲသူများနှင့် အမြဲထိတွေ့မှုရှိစေရန် ကြော်ငြာချက်များကဲ့သို့ information များကို အကြိမ်ကြိမ် update လုပ်၍ တင်လေ့ရှိပါသည်။ ထို့သို့ပြုလုပ်ရန် CMS ဟုခေါ်သော admin management screen မှ မိမိပြောင်းလဲလိုသောအကြောင်းအရာများကို အလွယ်တကူ update ပြုလုပ်နိုင်ပါသည်။
CMS အသုံးပြုမည်ဆိုပါက ကွန်ပျူတာအသုံးပြုမှုနှင့်ရင်းနှီးသောသူများ၊ Web နှင့်ပတ်သက်သော basic knowledge ရှိသောသူများအတွက်အလွယ်တကူ update ပြုလုပ်နိုင်သော်လည်း ကွန်ပျူတာအသုံးပြုမှုနှင့် အလှမ်းဝေးသောသူများအတွက် အချိန်အနည်းငယ်ကြာနိုင်ပါသည်။
တကယ်လို့ CMS အသုံးမပြုလိုပါက ထုတ်လုပ်ရေးကုမ္ပဏီဖြင့် ပြုပြင်ထိန်းသိမ်းမှု စာချုပ်ပြုလုပ်၍ ဆက်လက်ဆောင်ရွက်နိုင်ပါသည်။
14. Other
မေးလိုသည့် အခြားမေးခွန်းများရှိပါက ထုတ်လုပ်ရေးကုမ္ပဏီကို အသိပေးပါ။
ဥပမာအနေဖြင့်
- Logo
- လက်ကမ်းစာစောင်
- လက်ကမ်းကြော်ငြာ
- Name Card
အနှစ်ချုပ်
မိမိအနေဖြင့် Web ထုတ်လုပ်ရေးပိုင်းကို ပြုလုပ်နေရင်တောင် တစ်ဆင့်ချင်းစီတွင် specialized knowledge အနေဖြင့်မရှိလျှင် ခက်ခဲသော အရာအများကြီးရှိနိုင်ပါသည်။
ဤ blog တွင် အခြေခံအားဖြင့် client နှင့် ထုတ်လုပ်ရေးကုမ္ပဏီကြား ဆုံးဖြတ်လုပ်ဆောင်ရမည့်မေးခွန်းအချက်အလက်များကိုပြောပြပေးခဲ့ပေမယ့် တကယ့်လက်တွေ့ တွေ့ဆုံမေးမြန်းရာတွင် အထက်ပါအချက်များထက်ပိုသော အကြောင်းအရာများကိုလည်း ဆွေးနွေးတိုင်ပင်ရန် ရှိလာနိုင်ပါသည်။
Website တစ်ခုဖန်တီးခြင်းသည် ဈေးသက်သက်သာသာဖြင့် ဝယ်ယူရရှိနိုင်သောနေရာများရှိနိုင်ပေမယ့် လူတိုင်းအတွက် စိတ်ကျေနပ်စရာ site တစ်ခုဖန်တီးရန်၊ အများနှင့်မတူဘဲ ကွဲထွက်သော design ဖန်တီးမှုများနှင့် နောက်ပိုင်း maintenance ပြုလုပ်ရမည့်အချိန်တွင်လွယ်ကူစေရန်အတွက် တစ်ကြိမ်ထဲဖြင့်ကောင်းမွန်သော Website ဖန်တီးရရှိရန် ထုတ်လုပ်ရေးကုမ္ပဏီအား သေချာရွေးချယ်ရန် လိုအပ်သလို အဆင့်တိုင်းတွင် အပြန်အလှန်လိုအပ်ချက်မရှိစေရန် process မပြီးမချင်းဆွေးနွေးတိုင်ပင်ရန် လိုအပ်ပါသည်။
Spiceworks Myanmar တွင် Web Development အတွက် ဆွေးနွေးတိုင်ပင်မှုများကို ပြုလုပ်ပေးပါသည်။
အကယ်၍ မိတ်ဆွေတို့အနေဖြင့် Website ထုတ်လုပ်မှုအတွက်ကို စဉ်းစားနေပါက ကျေးဇူးပြု၍ တစ်ကြိမ်သာ ကျွန်ုပ်တို့ထံ ဆက်သွယ်ပါ။
Contact Us: Spiceworks Myanmar



