မင်္ဂလာပါရှင့်။
Spiceworks Myanmar မှာ Web Designer အဖြစ် တာဝန်ယူလုပ်ကိုင်နေတဲ့ ဆုရည်ထွန်းပါ။
ဒီတစ်ခေါက်ရွေးချယ်ထားတာကတော့ CSS မှာ အသုံးများတဲ့ “pseudo-element” အကြောင်း ဆွေးနွေးသွားချင်ပါတယ်။
Pseudo-element လို့ပြောလိုက်ရင် code ရေးသူတွေအတွက် ပထမဆုံး သတိရမိတာက ::before or ::after ဖြစ်မယ်လို့ထင်ပါတယ်။ တကယ်လည်း CSS code မှာ ::before or ::after ကအသုံးအများဆုံး pseudo-element ဆိုလည်း မမှားပါဘူး။
အခုကတော့ အသုံးဝင်မယ့် တခြား pseudo-element တွေအကြောင်းလည်း ထပ်ပြီး လေ့လာကြည့်ကြရအောင်နော်။
What is Pseudo-element?
Pseudo-element ဆိုတာ HTML မှာသတ်မှတ်ထားတဲ့ element ရဲ့အစိတ်အပိုင်းတစ်ခုကို style ပြုလုပ်ခြင်း ဖြစ်ပါတယ်။
Selected element ကို CSS ရဲ့ pseudo ပုံစံဖြင့် style ပြုလုပ်တာဖြစ်လို့ HTML ကို ပြင်ဆင်ခြင်းမပြုလုပ်ဘဲ ကိုယ်လိုချင်တဲ့ပုံစံကို style ထည့်နိုင်မှာဖြစ်ပါတယ်။
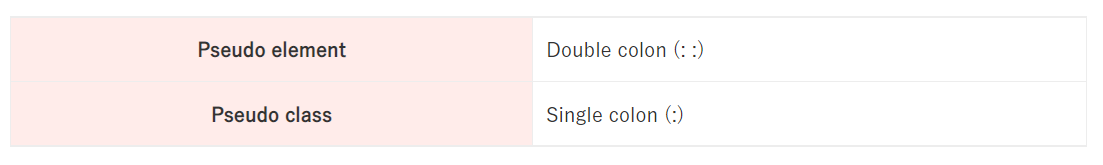
pseudo-element ရှိသလို pseudo-class လည်းရှိပါတယ်။ ဒါပေမယ့် ရေးပုံရေးနည်း ကွဲမှာဖြစ်ပါတယ်။

How to use pseudo-elements
အခြေခံအားဖြင့် selector တစ်ခု (ID, tag name, class name, etc.) :: pseudo-element name ဖြင့် ရေးသားပါတယ်။
syntax of pseudo-elements:
selector::pseudo-element {
// property: value;
}
SCSS မှာဆိုရင်တော့ အောက်ပါအတိုင်း ရေးနိုင်ပါတယ်။
selector{
&::after{
// property: value;
}
}
(Notes) ::before or ::after သတ်မှတ်မယ်ဆိုရင် content အမြဲတမ်း သတ်မှတ်ပေးရပါမယ်။
စာသား သို့မဟုတ် symbols များကို pseudo-elements အဖြစ်ထည့်သွင်းလိုပါက ၎င်းတို့ကို content တွင်သတ်မှတ်ပေးရပါမယ်။
Elements or images များကို ထည့်သွင်းလိုပါက content ( content: “”; ) အလွတ်ထားလိုက်ပါ။
ထို့နောက် pseudo-element အတွက် position: absolute; element အတွက် position: relative; ထားပါ။
// HTML
// CSS
.content-after {
position: relative;
}
.content-after::after {
position: absolute; content: "";
}
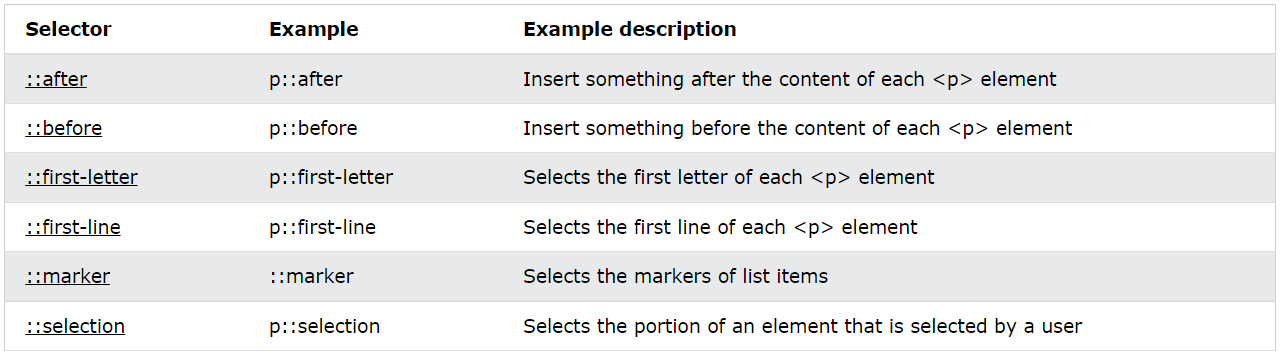
Types of pseudo-elements
Pseudo-elements များကိုတွေးသောအခါ ::before နှင့် ::after ကိုစဉ်းစားမိကြပါတယ်။ သို့သော် အမှန်တကယ်တွင် pseudo-elements အမျိုးအစား အမျိုးမျိုးရှိပါတယ်။

Reference:All CSS Pseudo Elements
Pseudo-element အမျိုးအစား အများကြီးရှိတဲ့ထဲက လက်တွေ့မှာအသုံးများတဲ့ type တွေကို ပြောပြပေးသွားပါမယ်။
::after(::before)
Select လုပ်လိုက်တဲ့ element ရဲ့ last child element အတွက် pseudo-element ဆိုရင် ::after ကိုအသုံးပြုပြီး first child အတွက် ::before ကို အသုံးပြုရေးသားနိုင်ပါတယ်။
အောက်ပါ code မှာနမူနာလေ့လာနိုင်ပါတယ်။
// HTML
// CSS
.content-after {
position: relative;
width: 50px;
height: 100px;
background-color: #ff6767;
}
.content-after::after {
position: absolute;
content: "";
width: 30px;
height: 30px;
background-color: #000;
top: 0;
bottom: 0;
right: 0;
left: 0;
margin: auto;
border-radius: 50%;
}
အထက်ပါ pseudo-element ဖော်ပြချက် အောင်မြင်ပါက validation tool သည် အောက်ပါပုံအတိုင်း output ထုတ်ပေးမှာဖြစ်ပါတယ်။

::first-letter
သတ်မှတ်ထားသော element ၏ပထမအက္ခရာ၏ စာသားစတိုင်ကို ပြောင်းလဲနိုင်ပါတယ်။
အသုံးပြုရန် အခွင့်အလမ်းများစွာရှိသည်ဟု မထင်သော်လည်း သိထားသင့်သည့် pseudo-element တစ်ခုဖြစ်ပါတယ်။
ဖောင့်သတ်မှတ်ချက်အတွက် CSS ကို တစ်ခုလုံးအနေနဲ့ သုံးလို့ရပါတယ်။
// HTMLOnly the first text can be styled.
// CSS .first-txt::first-letter { font-size: 24px; font-weight: bold; color: #4f87ff; font-style: italic; }
Result: Only the first text can be styled.
::first-line
သတ်မှတ်ထားသော element ရဲ့ပထမစာကြောင်းတွင် စာသားပုံစံကို ပြောင်းလဲနိုင်ပါတယ်။
:: first-letterနှင့် ဆင်တူသည်။ သို့သော် ::first-line သည်ပထမစာကြောင်းနှင့်သာ သက်ဆိုင်ပါတယ်။
// HTMLOnly the first line will be styled. The second and subsequent lines do not apply. The second and subsequent lines do not apply.
// CSS .first-line::first-line { font-size: 24px; font-weight: bold; color: #ff4fb6; }
Result:
Only the first line will be styled.
It does not apply to the second and subsequent lines.
It does not apply to the second and subsequent lines.
::placeholder
HTML input tag or multi-line text input control (text area)tag ၏ placeholder ကို style ပြောင်းလဲနိုင်ပါတယ်။
// HTML
<input type="text" class="content-placeholder" placeholder="you can change style">
// CSS
.content-placeholder::placeholder {
color: #48e4ff;
font-weight: bold;
font-size: 14px;
}
What you can do with pseudo elements?
1.Count the number of elements
CSS ရဲ့ counter-increment လို့ခေါ်တဲ့ property ကိုအသုံးပြုပြီး ရေးမယ်ဆိုရင် element ရဲ့ count က auto တိုးသွားမှာဖြစ်ပါတယ်။ အောက်ပါ example code ကို copy ယူပြီး ဘယ်လိုအဖြေရမလဲ စမ်းကြည့်ပေးပါနော်။
// HTML
- Count
- Count
- Count/li>
- Count
- Count
- Count
2.Add characters before and after the element
// HTMLYou can put symbol before and after the text
// CSS .txt-mark { display: inline-block; } .txt-mark::before { content: "☆"; color: red; } .txt-mark::after { content: "★"; color: blue; }
Result:
![]()
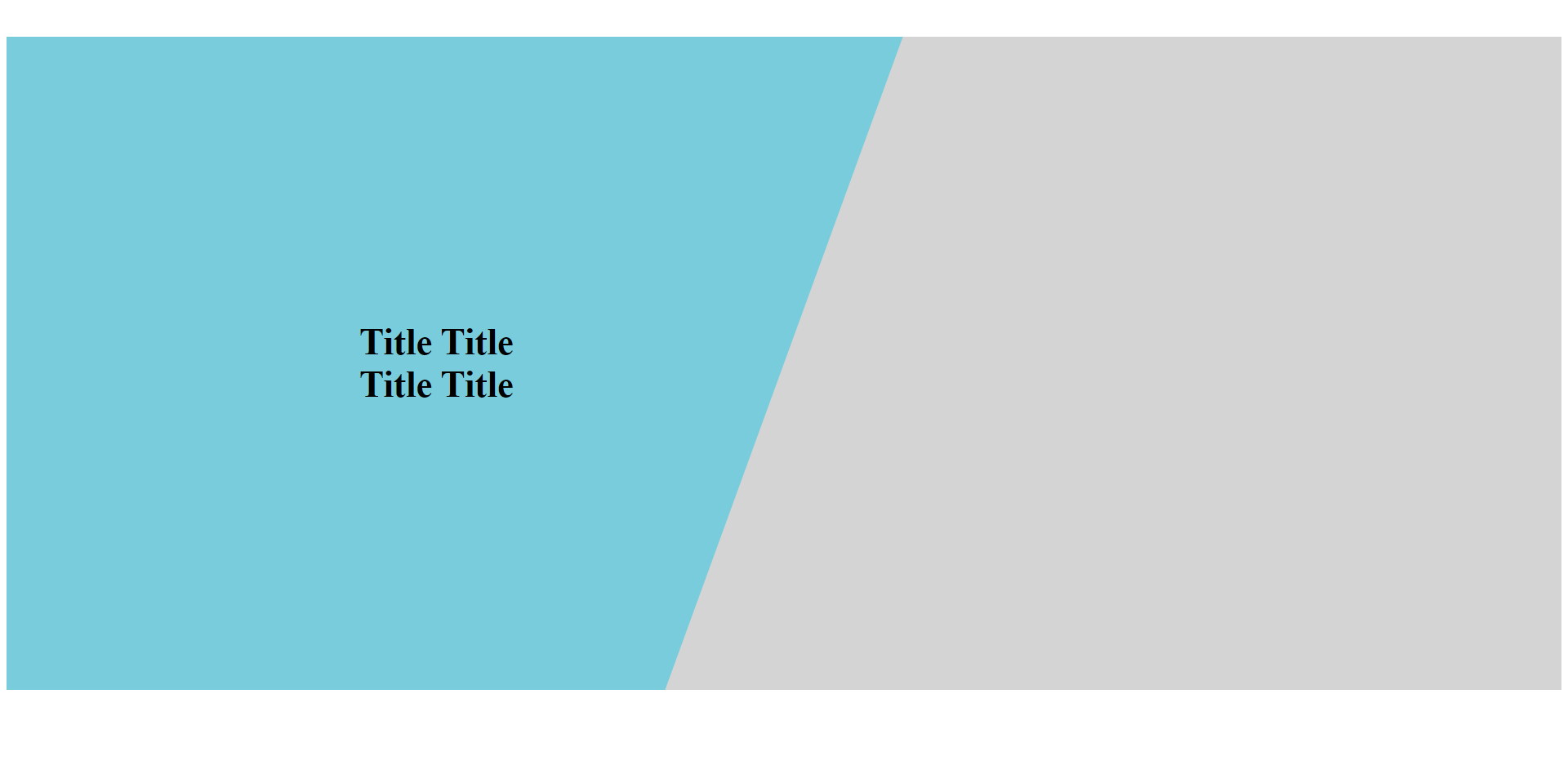
3.Diagonal background
// HTML// CSS .inner-block { position: relative; width: 1040px; padding: 0 30px; margin: 0 auto; height: 100%; } .mv { height: 800px; background-color: #d4d4d4; position: relative; z-index: 1; } .mv .txt { font-size: 45px; font-weight: bold; height: 100%; display: flex; align-items: center; } .mv::before { position: absolute; content: ""; width: calc(50% - 150px); height: 100%; left: 0; top: 0; background-color: #79ccdb; z-index: -1; } .mv::after { position: absolute; content: ""; width: 300px; height: 100%; background-color: #79ccdb; left: calc(50% - 300px); top: 0; bottom: 0; margin: auto; transform: skewX(-20deg); z-index: -1; }Title Title
Title Title
Result:

Summary
ဒီတစ်ခါမှာတော့ Pseudo-element ကို မိတ်ဆက်ပေးလိုက်ပါတယ်။ အသုံးပြုနည်း စည်းမျဉ်းများ ရှိနေသောကြောင့် စိတ်ရှုပ်ထွေးနေနိုင်ပါတယ်။
ဒါပေမယ့် ::before နဲ့ ::after ဟာ coding အတွက် လုံးဝလိုအပ်တယ်လို့ ထင်ပါတယ်။ Pseudo-element ကို တဖြည်းဖြည်းနှင့် အသုံးပြုလာလိမ့်မည်ဟု မျှော်လင့်ပါတယ်။
အဆုံးအထိ ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။