အားလုံးပဲ မင်္ဂလာပါခင်ဗျ။
ကျွန်တော်ကတော့ Spiceworks Myanmar Company တွင် Web Designer အဖြစ် ဝင်ရောက် အလုပ်လုပ်ကိုင်နေတဲ့ မောင်ကျော်စိုးနိုင် ဖြစ်ပါတယ်ခင်ဗျ။
ဒီတစ်ပတ်မှာတော့ Quasar Framework ရဲ့ component နှစ်ခုဖြစ်တဲ့ menu နှင့် dialog ဖန်တီးပြီး android app အနေဖြင့် အသုံးပြုလို့ရအောင် create ပြုလုပ်ပုံနဲ့ပတ်သက်ပြီး ကျွန်တော်လေ့လာမိသလောက် မျှဝေပေးသွားမှာ ဖြစ်ပါတယ်။
Quasar Component နှစ်ခုအကြောင်းမပြောခင် Quasar ဆိုတာဘာလဲ ဆိုတာ ပထမဆုံးရှင်းပြချင်ပါတယ်။
Quasar ဆိုတာ vue.js ကိုအခြေခံ တည်ဆောက်ထားတဲ့ framework တစ်ခုဖြစ်ပြီး SPA (single page app), SSR (server-side rendered app), PWA (progressive web app), BEX (browser extension), mobile apps (android, ios) နှင့် desktop apps အစရှိတာတွေကို ဖန်တီးအသုံးပြုနိုင်ပါတယ်။
How to install Quasar?
Quasar ကို စတင်အသုံးပြုမယ်ဆိုရင် Quasar CLI ကို အောက်ပါ commands များဖြင့် အသုံးပြုပြီးတော့ install လုပ်ရမှာ ဖြစ်ပါတယ်။ Quasar CLI ကို install လုပ်ပြီးပြီဆိုရင်တော့ project တွေကို create လုပ်နိုင်ပြီဖြစ်ပါတယ်။
npm i -g @quasar/cli@latest yarn global add @quasar/cli@latest
How to create Quasar Project
Quasar ကို အသုံးပြုပြီးတော့ project တစ်ခု create လုပ်မယ်ဆိုရင်တော့ “npm init quasar” ဆိုတဲ့ command ကိုအသုံးပြုပေးရမှာ ဖြစ်ပါတယ်။
npm init quasar
ထို့နောက် မိမိ develop လုပ်မယ့် application platform နှင့်ဆိုင်တဲ့ command တစ်ခုကို run ပေးရမှာဖြစ်ပါတယ်။
1. Single Page Application တစ်ခုပြုလုပ်ဖို့ဆိုရင် “quasar dev” command ကို အသုံးပြုပေးရမှာ ဖြစ်ပါတယ်။
quasar dev (single page app)
2. Server-Side Rendered Application တစ်ခုပြုလုပ်ချင်တဲ့အခါဆိုရင် “quasar dev –m ssr” command ကို အသုံးပြုပေးရမှာ ဖြစ်ပါတယ်။
quasar dev –m ssr (server-side rendered app)
3. Mobile Applications တွေကတော့ capacitor (သို့) cordova ကို အသုံးပြုပြီးတော့ create ပြုလုပ်ချင်တဲ့အခါဆိုရင် “quasar dev –m capacitor –T ” command (သို့) “quasar dev –m cordova –T” command ကို အသုံးပြုပေးရမှာ ဖြစ်ပါတယ်။
quasar dev –m capacitor –T [android|ios] (for mobile app) quasar dev –m cordova –T [android|ios] (for mobile app)
4. Desktop Application တွေမှာဆိုရင် electron ကို အသုံးပြုပြီးတော့ create ပြုလုပ်ချင်တဲ့အခါဆိုရင် “quasar dev –m electron” command ကို အသုံးပြုပေးရမှာ ဖြစ်ပါတယ်။
quasar dev –m electron (for desktop app)
Quasar ကို အသုံးပြုပြီးတော့ project တစ်ခု create လုပ်ပြီးပြီဆိုရင် project folder ထဲကို command ကနေတဆင့် cd project folder ထဲဝင်ပြီး quasar dev ကို run လိုက်ရင်အောက်ပါ Quasar Framework Design capture အတိုင်း စတင်အသုံးပြုနိုင်မှာဖြစ်ပါတယ်။

Quasar Framework Design
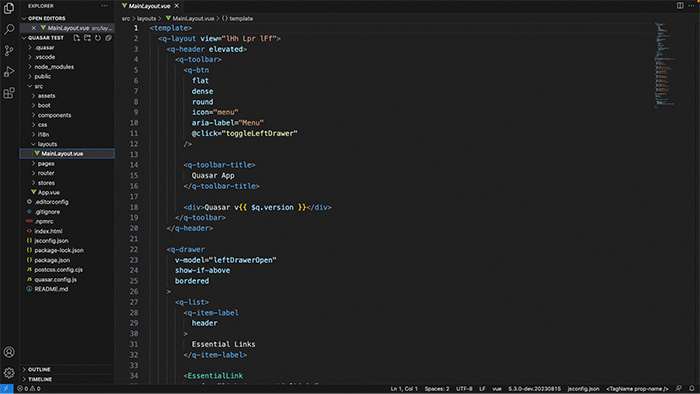
အဲ့နောက် Project ကို visual studio code နဲ့ ဖွင့်ပါမည်။ Visual studio code နဲ့ ဖွင့်ပြီးပြီ ဆိုလျှင် menu တစ်ခုကို create လုပ်မှာဖြစ်တဲ့အတွက််ကြောင့် src/layout/MainLayout.vue ကိုဖွင့်ပြီးရေးပါမည်။

MainLayout.Vue
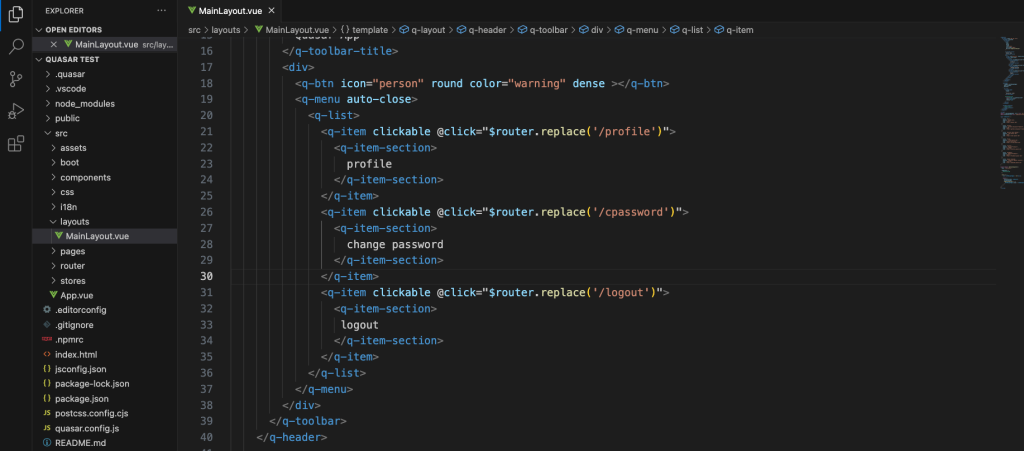
Profile menu ကို navbar ရဲ့ ညာဘက် ဘေးမှာရှိသော QuasarV2.12.4 နေရာမှာ create လုပ်မှာဖြစ်တဲ့အတွက်ကြောင့် အောက်ပါ Profile Menu Coding capture အတိုင်း code များကိုထည့်ပါမည်။

Profile Menu Coding
လိုင်းနံပါတ် 18 မှာ profile icon အသုံးပြုမှာဖြစ်တဲ့အတွက် q-btn ရဲ့ icon ကို person အသုံးပြုထားပါတယ်။ နောက်ပြီး အဝိုင်းပုံစံလိုချင်တဲ့အတွက်ကြောင့် round ကို အသုံးပြုပြီး အရောင်ကို warning ဆိုပြီး အသုံးပြုထားပါတယ်။ Dense ကို သုံးရတဲ့ရည်ရွယ်ချက်ကတော့ q-btn မှာ ပါနေတဲ့ မလိုအပ်တဲ့ padding margin ကိုဖယ်ရှားဖို့အတွက်ဖြစ်ပါတယ်။
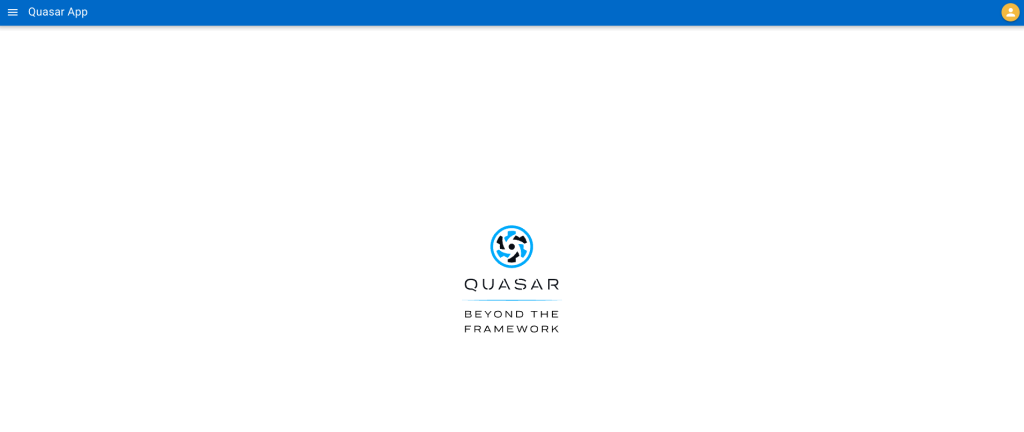
လိုင်းနံပါတ် 18 မှာရှိတဲ့ q-btn coding ထည့်လိုက်တဲ့အခါ အောက်ပါ orange color profile layout capture ကိုရရှိမှာဖြစ်ပါတယ်။
 Orange Color Profile
Orange Color Profile
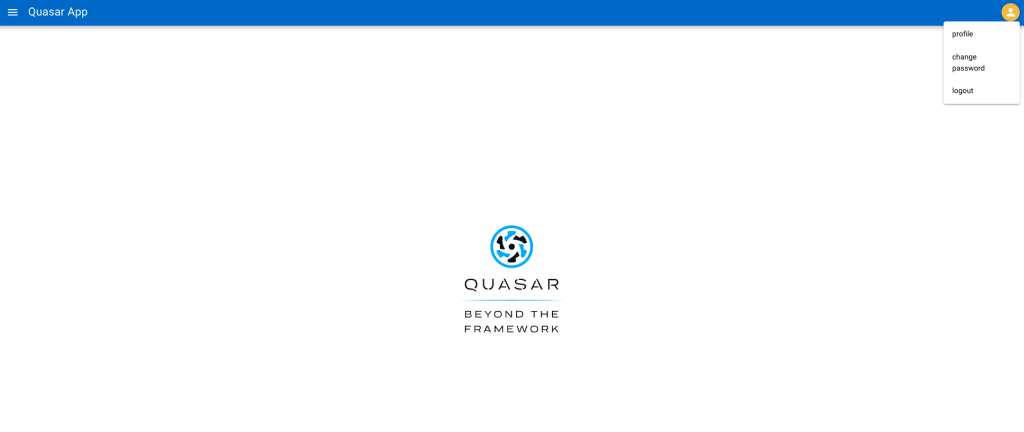
လိုင်းနံပါတ်19 ကနေ 40 အထိကတော့ q-menu ထဲမှာ q-list, q-item, q-items- section ကိုအသုံးပြုပြီး profile, change password, logout menu items ( ၃ )ခုထည့်ထားပါတယ်။ q-item တစ်ခုချင်းစီမှာ click နှိပ်လို့ရအောင် clickable ကို အသုံးပြုထားပြီး click လိုက်တဲ့အခါ သွားချင်တဲ့ လမ်းကြောင်းကိုတော့ @click=”$router.replace(‘/’) ဆိုပြီး အသုံးပြုထားပါတယ်။ q-item တစ်ခုချင်းစီကို click လိုက်တဲ့ အခါ menu ကို close ပိတ်သွားအောင် q-menu မှာ auto-close ကိုအသုံးပြုထားပါတယ်။ Profile icon ကိုနှိပ်လိုက်ရင် ပေါ်လာမယ့် design ကတော့ အောက်ပါ Profile Menu Dropdown capture အတိုင်း ဖြစ်ပါတယ်။
 Profile Menu Dropdown
Profile Menu Dropdown
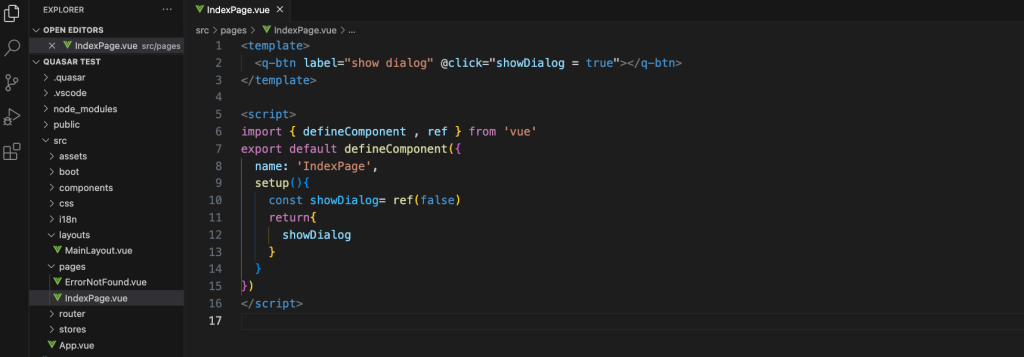
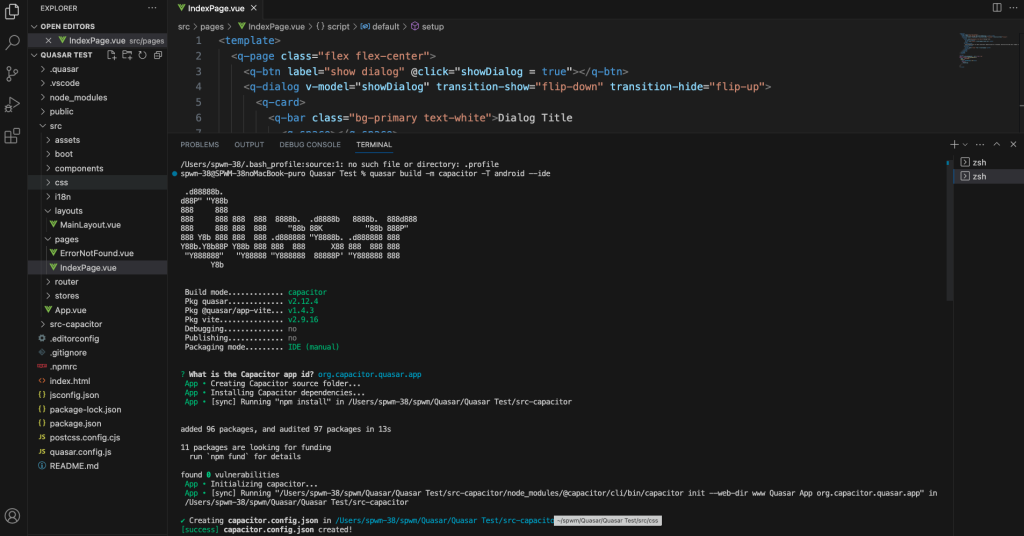
နောက်တစ်ပိုင်းအနေဖြင့် dialog box တစ်ခုကိုဆက်လက်ရေးသားပါမည်။ Dialog box ရေးသားရန် src/pages/IndexPage.vue file ကိုဖွင့်ပြီး Quasar logo ထည့်ထားတဲ့နေရာမှာ ပထမဆုံး q-btn တစ်ခုကို show dialog ဆိုပြီး အောက်ပါ Show Dialog Button Coding capture အတိုင်း coding ရေးသားပါမည်။
 Show Dialog Button Coding
Show Dialog Button Coding
Show dialog button ကို click လိုက်တဲ့အခါ dialog ကို ပြပေးမှာဖြစ်တဲ့အတွက် @click=”showDialog = true” ဆိုပြီး coding ရေးသားထားပါတယ်။ လိုင်းနံပါတ် 6 ကနေစပြီး 12 အထိကတော့ button ကို click လုပ်မထားတဲ့အခြေအနေနှင့် dialog ပိတ်တဲ့အခြေအနေကို control လုပ်ရန် ref import လုပ်ပြီး setup() function ထဲမှာ showDialog false ဖြင့် coding ရေးသားထားပါတယ်။
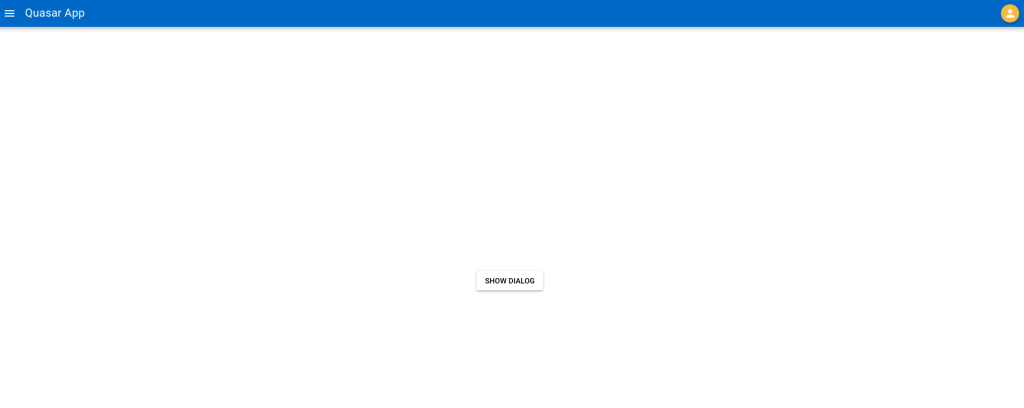
ရရှိလာမည့် design ကတော့ အောက်ပါ Show Dialog Button capture အတိုင်း ဖြစ်ပါတယ်။
 Show Dialog Button
Show Dialog Button
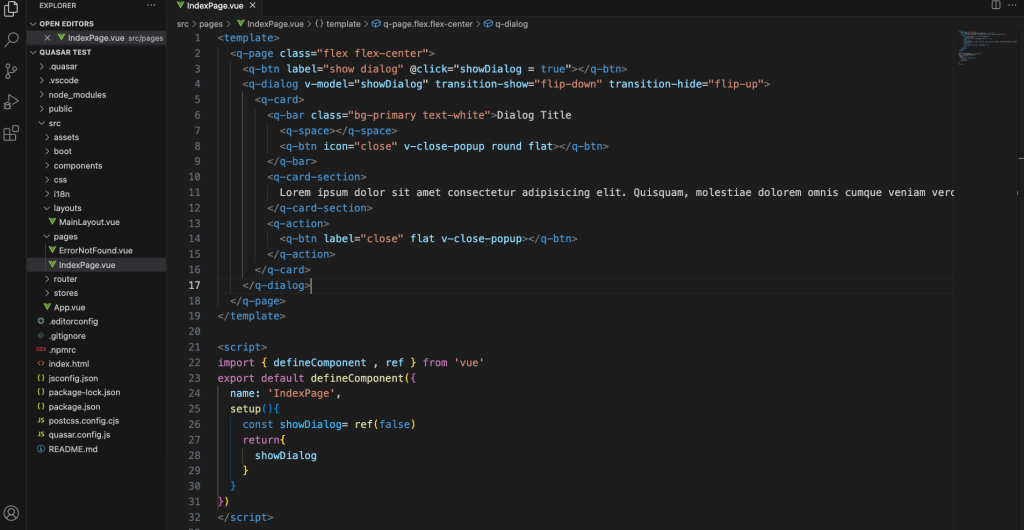
ဆက်လက်ပြီး dialog box create လုပ်ဖို့အတွက် အောက်ပါပုံ Dialog Box Coding capture အတိုင်း code များကိုထည့်ပါမည်။
 Dialog Box Coding
Dialog Box Coding
လိုင်းနံပါတ် 4 မှာ v-model ကိုသုံးပြီး Dialog ကို control လုပ်ဖို့အတွက်သုံးထားပါတယ်။ Dialog အဖွင့်အပိတ်ကို flip animation သုံးချင်တဲ့အတွက် transition-show=”flip-down” နှင့် transition-hide=”flip-up” ကိုအသုံးပြုထားပါတယ်။
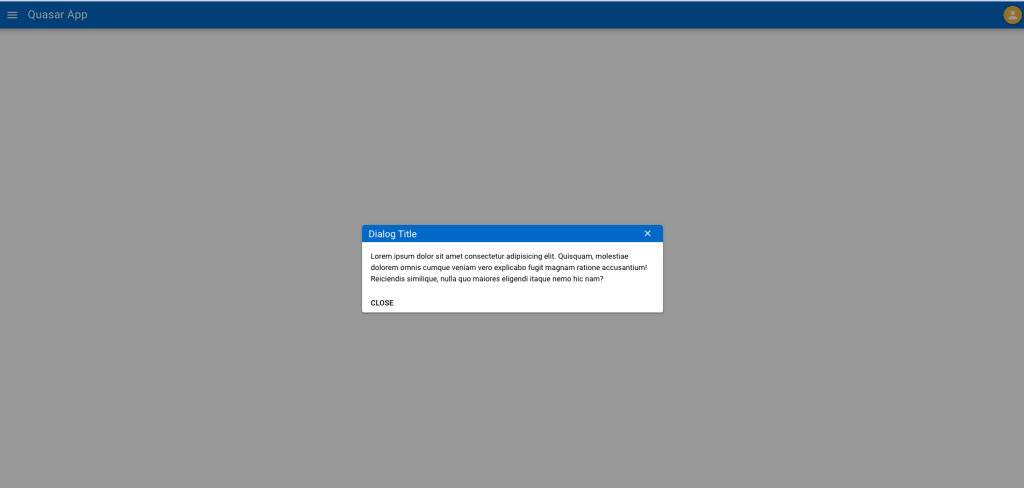
လိုင်းနံပါတ် 5 ကနေ 16 အထိကတော့ q-card ထဲမှာ q-bar, q-card-section ကို အသုံးပြုပြီး dialog Title, dialog content နှင့် dialog close button ကို ထည့်ထားပါတယ်။ Dialog မှာ ပါဝင်တဲ့ close button အား bind method အသုံးမပြုဘဲ quasar မှာ v-close-popup ကို အသုံးပြုပြီး dialog ကိုပိတ်နိုင်မှာဖြစ်ပါတယ်။ Show dialog button ကိုနှိပ်လိုက်ရင် ပေါ်လာမယ့် design ကတော့ အောက်ပါ Dialog Box capture အတိုင်း ဖြစ်ပါတယ်။
 Dialog Box
Dialog Box
နောက်ဆုံးအဆင့်အနေဖြင့် android app အနေဖြင့် ပြောင်းလဲအသုံးပြုနိုင်ရန် android studio ကို install ပြုလုပ်ထားဖို့လိုအပ်ပါတယ်။
Quasar ကိုအသုံးပြုပြီး ဖန်တီးထားတဲ့ profile menu နဲ့ dialog ကို android app အနေဖြင့် ပြောင်းလဲအသုံးပြုနိုင်ရန် အောက်ပါ command ကို အသုံးပြုပြီး create လုပ်ပါမည်။
quasar dev –m capacitor –T android --ide
command ကနေတဆင့် android studio capacitor ကိုအသုံးပြုပြီး build လုပ်မှာဖြစ်ပါတယ်။ အောက်ပါ Capacitor Command capture အတိုင်း capacitor app id ပေါ်လာခဲ့လျှင် ပြထားတဲ့ id ကို အသုံးပြုပြီး ဆက်လက် run ပါမည်။
 Capacitor Command
Capacitor Command
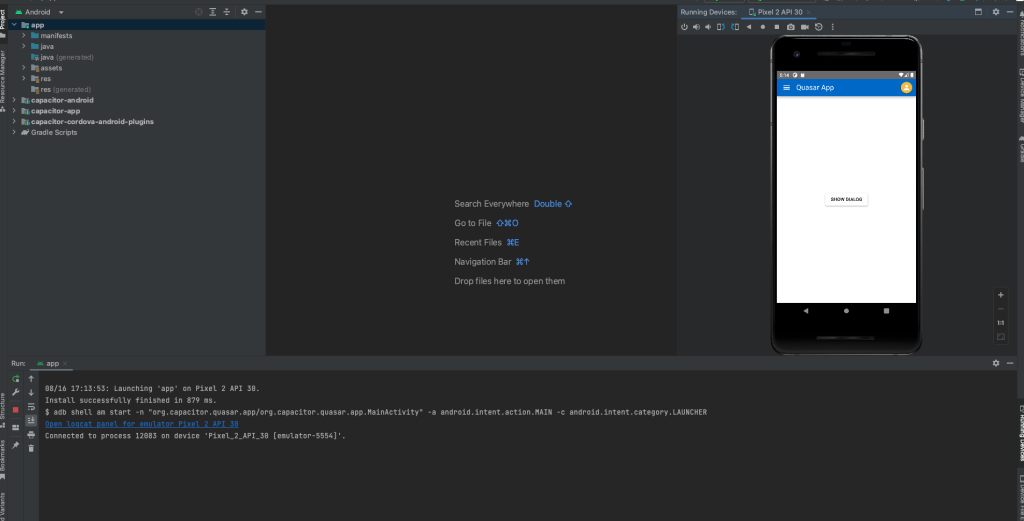
အောက်ပါ android studio capture အတိုင်း android studio ဖွင့်သွားပြီး emulator ပေါ်လာမှာဖြစ်ပါတယ်။
 Android Studio
Android Studio
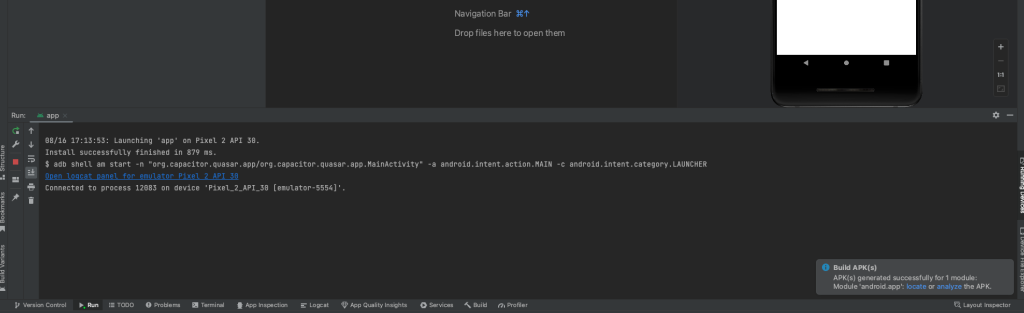
App တစ်ခုအနေဖြင့် အသုံးပြုနိုင်ရန် android Studio ထိပ်ဆုံး Menu List ထဲမှာရှိသော Build ကို ဖွင့်ရမည်။ Build Bundles /App မှာ Build App ကိုရွေးပေးလိုက်ရင် အောက်ပါ APP Build capture အတိုင်းထောင့်စွန်းနားမှာ “APK(s) generated successfully for 1 module: Module ‘android.app’: locate or analyze the APK. ” ဆိုပြီး noti တက်လာမှာဖြစ်ပါတယ်။
 APP Build
APP Build
Locate ကို နှိပ်လိုက်ရင် အောက်ပါ APP Debug File capture အတိုင်း app_debug.apk file ထွက်လာမှာဖြစ်ပါတယ်။
 APP Debug File
APP Debug File
App_debug.apk file ကို mobile phone မှာ install လုပ်ပြီးအသုံးပြုနိုင်မှာဖြစ်ပါတယ်။
အခုဆိုလျှင် Quasar Framework ကိုအသုံးပြုပြီး profile menu နှင့် dialog box ကို android app တစ်ခုအဖြစ် တည်ဆောက်ပြီး ဖြစ်ပါတယ်။ အခုလို အချိန်ပေး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။



