မင်္ဂလာပါခင်ဗျာ။
ကျွန်တော်ကတော့ Spiceworks Myanmar ကုမ္ပဏီတွင် Web Designer အဖြစ်ဝင်ရောက်လုပ်ကိုင်လျက်ရှိသော စိုင်းအောင်နိုင်ဦး ဖြစ်ပါတယ်။ ဒီတစ်ပတ်မှာတော့ Neon Light Box-Shadow CSS ကိုဝေမျှပေးချင်ပါတယ်ခင်ဗျ။
Neon Light Box-shadow ကို create လုပ်မယ်ဆိုရင် Box-shadow ရဲ့ အလုပ်လုပ်ပုံကို အသေးစိတ်သိထားရပါမယ်။ ပုံမှန်အားဖြင့် ကျွန်တော်တို့ Box-shadow ကို Generator နဲ့အလွယ်တကူ Website ကနေ Generate လုပ်လေ့ရှိပါတယ်။ ဒါကြောင့် Box-shadow ရဲ့ Properties ရဲ့အလုပ်လုပ်ပုံကို သေသေချာချာမသိသေးသောသူများလည်းရှိနိုင်တဲ့အတွက် ကျွန်တော်အနည်းကျဉ်းရှင်းပြပေးသွားပါမယ်ဗျ။
ပထမဦးဆုံး ကျွန်တော် Value တစ်ခုချင်းစီရဲ့ အလုပ်လုပ်ပုံကို ရှင်းပြပေးပါမယ်။
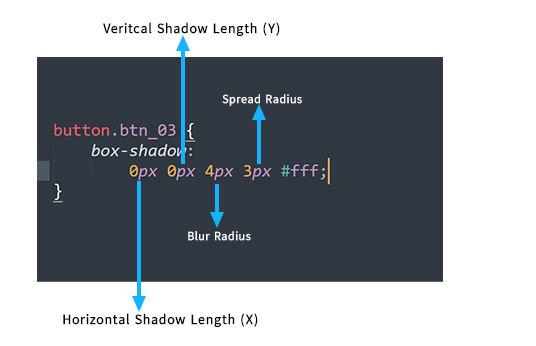
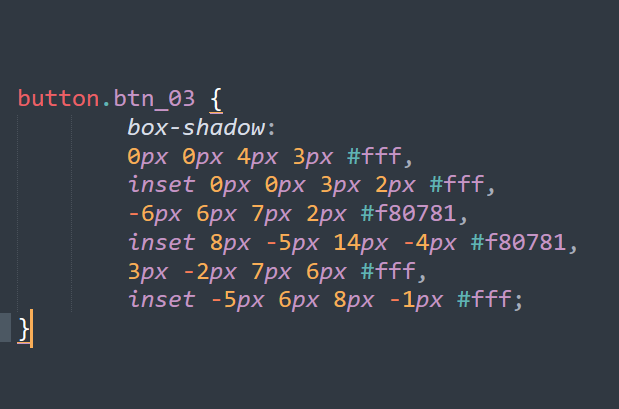
ပုံ (၁)

ပုံမှာပြထားတဲ့အတိုင်းပဲ ပထမဆုံး Value က Horizontal အတွက်၊ ဒုတိယက Vertical အတွက်၊ တတိယက Blur Radius အတွက်၊ စတုတ္ထက Spread radius နောက်ဆုံးတစ်ခုကတော့ Color ဆိုပြီးတော့ ကျွန်တော်တို့ လိုချင်တဲ့ Position ကို ကြိုက်သလိုရွှေ့နိုင်ပါတယ်။ ဒါဆိုရင် ဒီလိုပုံစံမျိုးပဲ ကျွန်တော်တို့ ပုံ(၂) ကအတိုင်း (၆) ကြောင်းရေးနိုင်ပြီး Color ကိုလည်း (၆) ရောင်ထည့်သုံးနိုင်ပါတယ်။
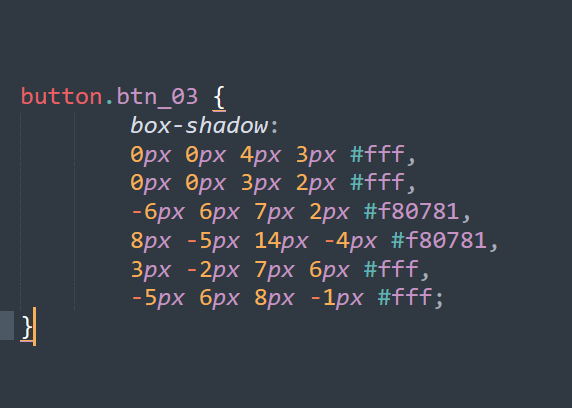
ပုံ (၂) မှာပြထားတဲ့အတိုင်း Box-shadow ကို ကျွန်တော်တို့ အများဆုံး ၆ ကြောင်းထိပဲ ရေးနိုင်ပါတယ်။
ပုံ (၂)

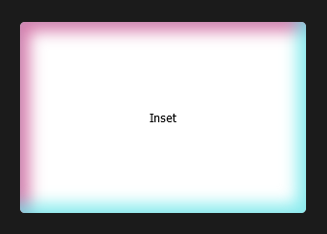
ပြီးတော့ inset ဆိုတဲ့ Properties လည်းရှိပါတယ်။ သူ့ရဲ့ Properties ကတော့ ပုံ (၃) မှာပြထားတဲ့အတိုင်းပဲ အတွင်းပိုင်းကနေ Shadow ဖော်ပြပေးပါတယ်။
ပုံ (၃)

ပုံ (၃-၁)

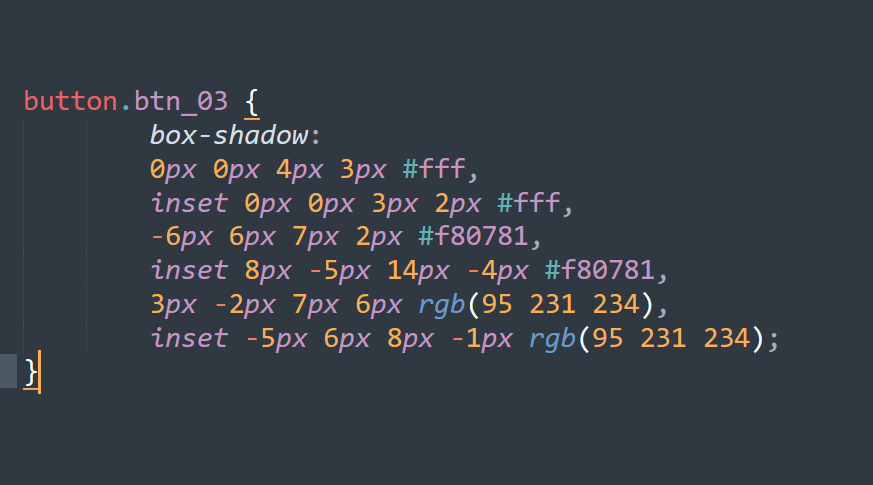
ဒါကတော့ ကျွန်တော်လုပ်ထားတဲ့ Neon Light Box-shadow CSS ဖြစ်ပါတယ်။
ပုံ (၄)

အဖြူရောင် Border Color ကို border: properties သပ်သပ်ခေါ်မသုံးတော့ပဲ Box-shadow ထဲမှာပဲ ပထမ Line နဲ့ ဒုတိယ Line မှာ Line ကိုအဖြူရောင်သုံးလိုက်ပါတယ်။
တတိယ Line နဲ့ စတုတ္ထ line ကတော့ အနီရောင်အတွက်သုံးထားပြီး ကျန်တဲ့ နောက်ဆုံး (၂) ကြောင်းကိုတော့ အပြာရောင်အတွက်သုံးထားပါတယ်။
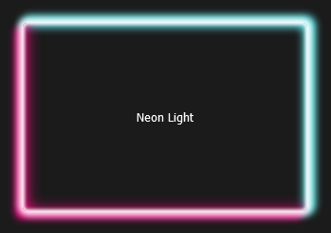
အပေါ်မှာပြောထားတဲ့အတိုင်း ကျွန်တော်တို့ Box-shadow ရဲ့လုပ်ဆောင်ပုံကို သေချာနားလည်ထားရင် မိမိကြိုက်နှစ်သက်တဲ့ပုံစံကို Value တွေချိန်ညှိသတ်မှတ်ပေးပြီး ပုံ (၅) မှာပြထားတဲ့ Neon light ကို ဖန်တီးနိုင်မှာဖြစ်ပါတယ်ခင်ဗျ။
ပုံ (၅)

စာဖတ်ပရိတ်သတ်တွေအတွက် ကောင်းကျိုးတစ်စုံတစ်ရာ ရမယ်လို့ ယုံကြည်ပါတယ်ဗျ။ အချိန်ပေးပြီး ဝင်ရောက်ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။