မင်္ဂလာပါရှင့်။
ညီမကတော့ Spiceworks Myanmar Company တွင် Web Designer အဖြစ် ဝင်ရောက် အလုပ်လုပ်ကိုင်နေတဲ့ မဇင်နုထွေး ဖြစ်ပါတယ်ရှင့်။
ဒီအပတ်မှာတော့ Neumorphism CSS အကြောင်းလေး အနည်းငယ်ကို ညီမလေ့လာမိရသလောက် ပြန်လည်မျှဝေပေးချင်ပါတယ်ရှင့်။
ပထမဦးဆုံးအနေနဲ့ neumorphism အကြောင်းလေးကို ရှင်းပြပေးပါမယ်။
Neumorphism css (neumorphism) ဆိုသည်မှာ ယနေ့ခေတ်တွင် ကျယ်ကျယ်ပြန့်ပြန့် အသုံးပြုလာလျက်ရှိသည့် neumorphic design ကို လူကြိုက်များသော၊ အသုံးပြုများသော Bootstrap css framework ကိုအခြေခံအသုံးပြု၍ ဖန်တီးရေးသားထားသည့် framework ပုံစံအမျိုးအစားတစ်ခုဖြစ်ပါတယ်။
Bootstrap, Glup နဲ့ Sass တို့ကို စနစ်တကျ အသုံးပြုရေးသားထားပါတယ်။
Bootstrap framework ကဲ့သို့ တွင်ကျယ်သော framework တစ်ခု မဟုတ်သေးပေမဲ့ အသုံးပြုရလွယ်ကူအောင် components များအနေနဲ့ စုစည်းပေးထားသည့်အတွက် အသုံးပြုရ အဆင်ပြေပြီး ရိုးရှင်းလွယ်ကူစေပါတယ်။
Neumorphism css ကို ယခုအခါမှာတော့ အသုံးပြုမှု အမြောက်အများမရှိကြသေးသော်လည်း neumorphic design ကို ကြိုက်နှစ်သက်ပြီး web page တစ်ခုအနေနဲ့ ဖန်တီးလိုသူများအတွက် အောက်တွင်ဖော်ပြထားသော link မှ components များကို အသုံးပြု၍ ရေးသားခြင်းဖြင့် အဆင်ပြေစေပါတယ်။
https://themesberg.com/docs/neumorphism-ui/components/
ဖော်ပြထားသော design များအတိုင်းမဟုတ်ဘဲ တခြားကြိုက်နှစ်သက်သော design အနေနဲ့ ဖန်တီးချင်ရင်တော့ customize css အနေနဲ့ ပြန်လည်ပြုပြင်၍ ရေးသားရန် လိုအပ်ပါမယ်။
Neumorphic design သည် flat design နှင့် skeuomorphism တို့၏ ဖြစ်ပေါ်တိုးတက်ပြောင်းလဲမှုများကို ပေါင်းစပ်ထားသည့် design အမျိုးအစားတစ်ခု ဖြစ်ပါတယ်။
Background colors, shapes, gradients, highlights, shadows များကို အချိုးအစား ညီမျှလှပစွာ 3D shape ပုံစံ ဖန်တီးထားပါတယ်။

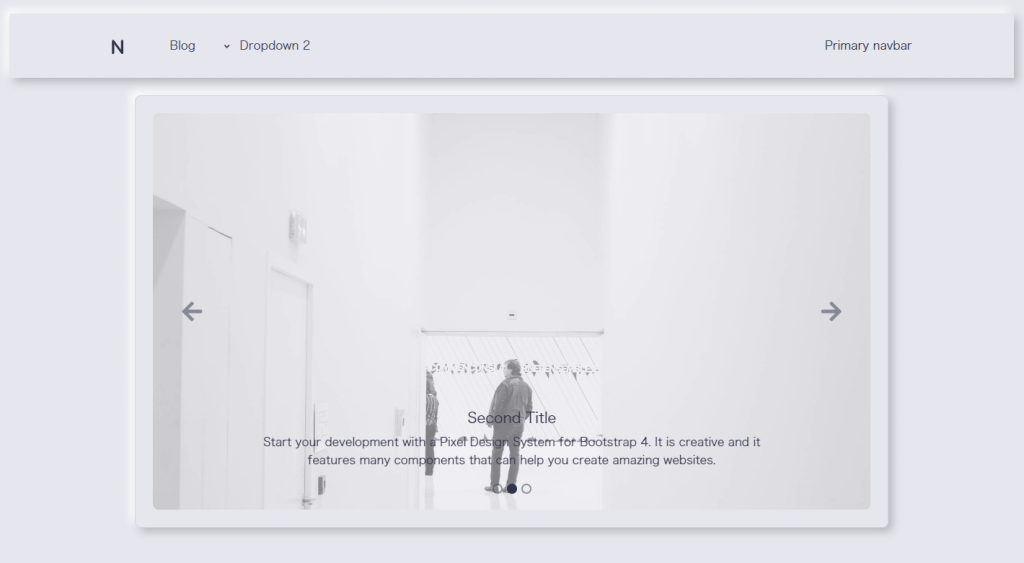
Neumorphism components များကိုသာ အသုံးပြုပြီး sample page တစ်ခုအနေနဲ့ နမူနာ ဖန်တီးပေးထားပါတယ်။

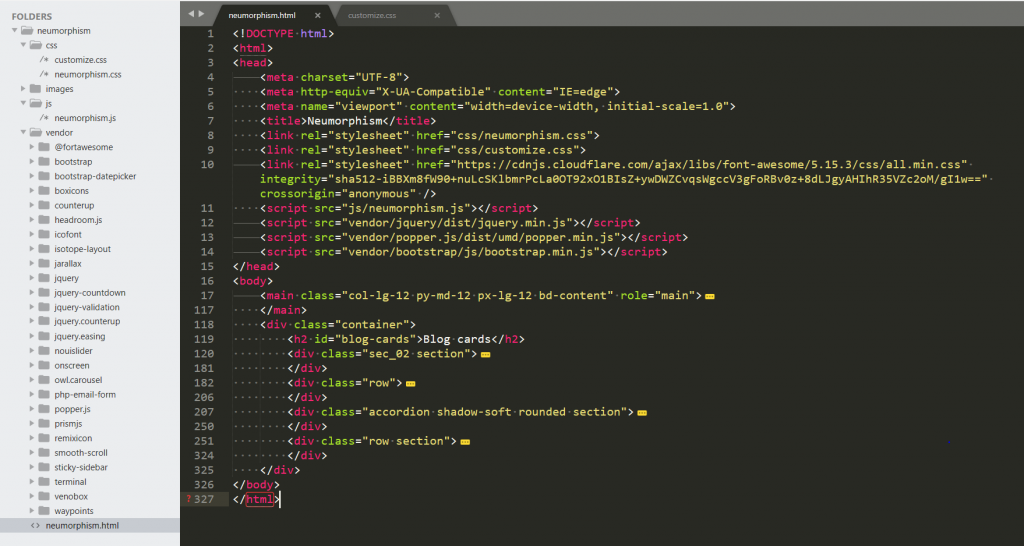
Components များကို အသုံးပြုပြီး ရေးသားမယ်ဆိုရင် လိုအပ်သော css, js, bootstrap css/js, jquery, font များကို ချိတ်ပေးရပါမယ်။

Sample coding အသေးစိတ်ကိုတော့ နမူနာအနေနဲ့ ကြည့်ရှုလို့ရအောင် အောက်ပါ link မှာ ဖော်ပြပေးထားပါတယ်။
https://github.com/zinnu0320/neumorphism-css
Neumorphism css နဲ့ပတ်သက်ပြီး အနည်းငယ် သိရှိသွားလိမ့်မယ်လို့ မျှော်လင့်ပါတယ်။ စိတ်ဝင်စား၍ အသေးစိတ်လေ့လာလိုပါက https://themesberg.com/docs/neumorphism-ui/getting-started/overview/ link မှာ ဝင်ရောက် ကြည့်ရှုလေ့လာနိုင်ပါတယ်။
အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးအထူးတင်ရှိပါတယ်ရှင့်။
Reference Links
https://themesberg.com/docs/neumorphism-ui/getting-started/overview/
https://neumorphism.com/
https://www.justinmind.com/blog/neumorphism-ui/