မင်္ဂလာပါ။
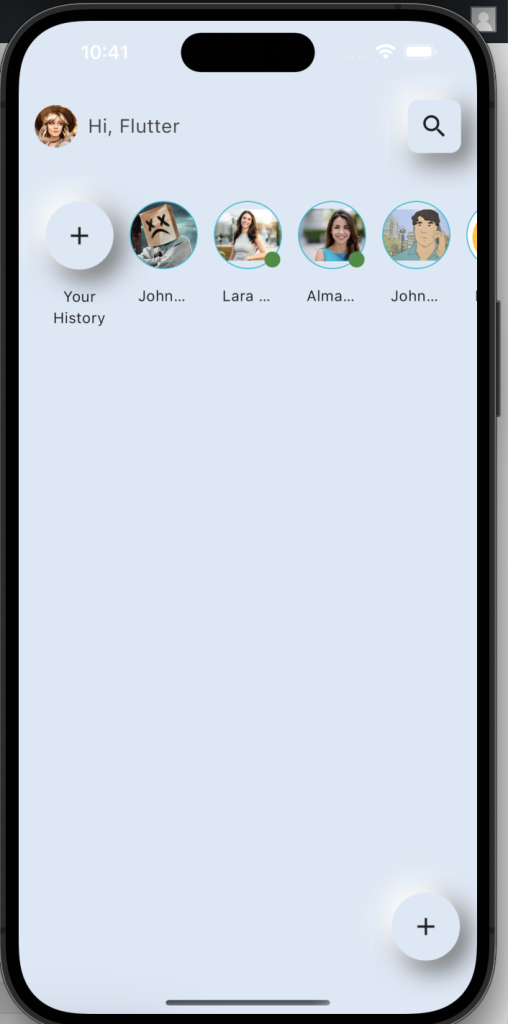
ကျွန်တော်က Spiceworks Myanmar မှာ Web Developer အဖြစ် အလုပ်လုပ်ကိုင်လျက်ရှိသော ဌေးမင်းခေါင် ဖြစ်ပါတယ်။ ကျွန်တော် ယခု Blog မှာတော့ Cross-Platform (Single Code-based Development Platform) ဖြစ်တဲ့ Flutter ကို အသုံးပြုပြီး Neumorphism UI Design လေးကို ဆွဲပြပေးမှာ ဖြစ်ပါတယ်။ အောက်က ပုံအတိုင်း Flutter မှာ UI ဘယ်လိုဆွဲရမလဲဆိုတာ ပြပေးသွားပါမယ်။

Flutter Widget နဲ့ ပတ်သက်တဲ့ အကြောင်းအရာကိုတော့ အောက်ပါ Blog Post မှာ ဖတ်ရှုပေးပါ ခင်ဗျ။
https://spiceworksmyanmar.com/blog/flutter-basic-syntax/
Flutter Installation နဲ့ Setup အပိုင်းကိုတော့ အောက်ပါ Blog Post တွင် ဖတ်ရှုပေးပါ ခင်ဗျ။
https://spiceworksmyanmar.com/blog/flutter-basic-knowledge-first-step-to-coding/
ကဲ အဲ့ဒါဆို ကျွန်တော်တို့ Coding ပိုင်းကို ဆက်သွားလိုက်ပါမယ်။ Flutter Project အသစ်တစ်ခု ဆောက်ပါမယ်။ ပြီးလျှင်တော့ အောက်ပါ အတိုင်း Folder နဲ့ ဖိုင်လေးတွေ ဆောက်ပါမယ်။ main.dart ကတော့ အခု flutter project အသစ်ဆောက်လိုက်တာနဲ့ ရှိနေပါလိမ့်မယ်။
components neumorphism.dart data datalist.dart screens top.dart main.dart
main.dart file မှာ အောက်ပါ ကုဒ်ကို ထည့်ပါမယ်။
GitHub: https://github.com/htaykaung/presentation_codes/blob/main/neumorphism_flutter/lib/main.dart
data > datalist.dart ဖိုင်ထဲမှာ အောက်ပါ ဖိုင်ထဲက ကုဒ်ကို ထည့်ပါမယ်။ Fake Data အတွက်ပါ။
GitHub: https://github.com/htaykaung/presentation_codes/blob/main/neumorphism_flutter/lib/data/datalist.dart
components > neumorphism.dart မှာ အောက်က ဖိုင်ထဲက ကုဒ်ကို ထည့်ပါမယ်။ Neumorphism Button UI အတွက်ပါ။
https://github.com/htaykaung/presentation_codes/blob/main/neumorphism_flutter/lib/components/neumorphism.dart
ကုဒ်လေးတွေကို ရှင်းပြပေးသွားပါမယ်။
main.dart ထဲမှာတော့ Flutter App နဲ့ ပတ်သက်တဲ့ title တွေ၊ theme တွေ ထည့်ထားပါမယ်။ Line: 22 က home: const TopScreen(), က Home Screen အတွက် ပြပေးဖို့ TopScreen ကို ခေါ်ပေးမှာ ဖြစ်ပါတယ်။
data > datalist.dart ထဲမှာ neumorphismDataList ဆိုတဲ့ variable ထဲမှာ fake account နာမည်၊ logo လမ်းကြောင်းအတွက် ထည့်ထားပေးပြီး user list အတွက်လည်း fake user ၅ ယောက်စာ နာမည်နဲ့ logo, active ဖြစ်၊ မဖြစ် true, false, description ထည့်ထားပါမယ်။
Neumorphism Button UI အတွက် ကုဒ်ကို ရှင်းပြခြင်း
components > neumorphism.dart မှာတော့ လိုင်းနံပါတ် ၁၃ ကနေ ၁၇ အထိ လိုအပ်သော အချက်အလက်တွေ တောင်းပါမယ်။ width, height က button width နဲ့ height (double), isRounded က button ကို အဝိုင်း (သို့) လေးထောင့် ပုံစံယူမယူ (true, false)၊ icon ကတော့ button ထဲမှ ပြမယ့် icon (IconData)၊ onPressed က ခလုတ် နှိပ်လိုက်မယ်ဆို လုပ်မယ့် action (Function) တွေကို တောင်းပါမယ်။ အဲ့နောက် Line: 24 မှာ button အတွက် background color ကို သတ်မှတ်ပေးပါမယ်။ Line: 26 မှာ downing ဆိုပြီး variable တစ်ခု ဆောက်ထားပြီး default အနေနဲ့ false ကို ထားပါမယ်။ Line: 30 မှာ initState ထဲမှာ application အစမှာ downing state ကို false သတ်မှတ်ထားပါမယ်။ downing ဆိုတာ ခလုတ်ကို လက်နဲ့ ဖိထားတဲ့အခြေအနေနဲ့ လွှတ်လိုက်တဲ့ အခြေအနေဖြစ်ပါတယ်။
Line: 36 မှာ GestureDetector Widget ခလုတ်ကို အသုံးပြုပြီး onTap (နှိပ်လိုက်တဲ့အခြေအနေ)၊ onTapDown (ခလုတ်ဖိထားတဲ့အခြေအနေ)၊ onTapCancel (ခလုတ်လွှတ်လိုက်တဲ့အခြေအနေ)၊ onTapUp (ခလုတ်လွှတ်လိုက်တဲ့အခြေအနေ) တွေကို ထည့်ပါမယ်။ button UI အတွက် Container ကို ခေါ်ပြီး width, height တွေကို အပေါ်မှာ ခေါ်ထားတဲ့ value တွေကို ခေါ်ပြီး သုံးပါမယ်။ Line: 50 မှာ button UI အတွက် ဘောင်ကို isRounded ဆို ခလုတ် width တစ်ဝက်တိတိ ကွေးလိုက်ပြီး isRounded မဟုတ်ဘူးဆို 10 လောက်ဘဲ နည်းနည်း ကွေးမယ်ဆိုပြီး သတ်မှတ်ပါမယ်။ color ကိုတော့ အပေါ်က ပေးတဲ့ color ကို ယူပါမယ်။ boxshadow ကတော့ ခလုတ်နောက်က အရိပ်အတွက် ခလုတ် ဖိထားတဲ့ အခြေအနေနဲ့ လွှတ်လိုက်တဲ့ အခြေအနေ နှစ်ခုကို ထည့်ပါမယ်။ Line: 55 က ဖိလိုက်တဲ့အခြေအနေနဲ့ Line: 62 ကတော့ မဖိထားတဲ့အခြေအနေအတွက် ထည့်ပါမယ်။ Line: 62 ကနေ 72 မှာတော့ Shadow နှစ်ခု အပေါ်က အဖြူနဲ့ အောက်ကို မီးခိုးရောင် ဖျော့ဖျော့လေး ထည့်လိုက်မယ်ဆို Neumorphism ဒီဇိုင်းလေးနဲ့ ထွက်လာပါမယ်။ Line: 73 ကနေ Line: 76 ကတော့ ခလုတ်ထဲ icon ထည့်ဖို့အတွက် ဖြစ်ပါမယ်။
အခုဆို ခလုတ်လေးကို UI ဆောက်ပြီးပြီ။ Fake Data အတွက်လည်း data လည်း ထည့်ပြီးပြီမို့ Main UI အတွက် ကုဒ် စရေးပါမယ်။
screens > top.dart မှာ ကုဒ်တွေကို စရေးပါမယ်။
screens > top.dart ထဲမှာ အောက်က ဖိုင်က ကုဒ်ကို ထည့်ပါမယ်။ Main Screen အတွက် UI အတွက်ပါ။
https://github.com/htaykaung/presentation_codes/blob/main/neumorphism_flutter/lib/screens/top.dart
Line: 13 က application အတွက် main color ကို ထည့်ပါမယ်။ Line: 14 မှာ fake data ကို ခေါ်ပါမယ်။ Line: 15 မှာ fake users data တွေကို ခေါ်ပါမယ်။
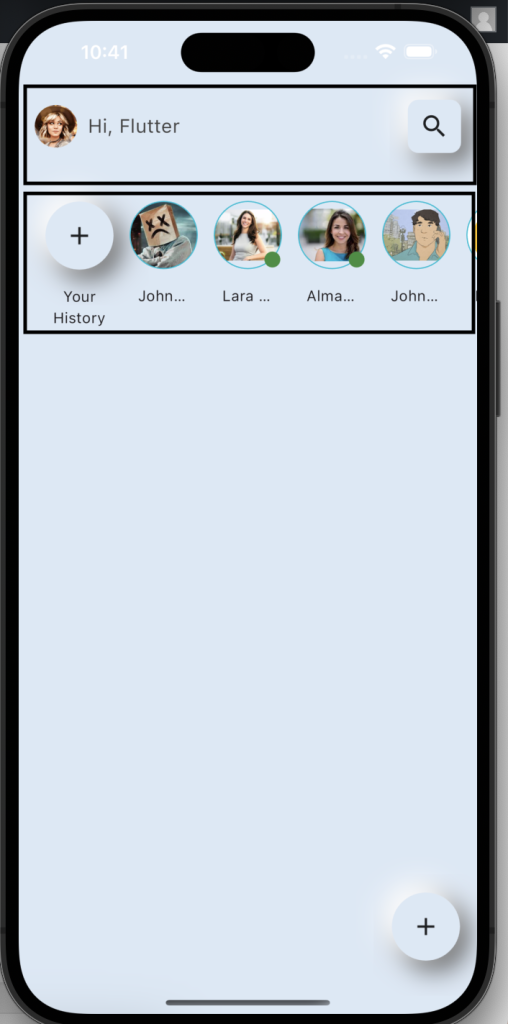
UI ကို ကြည့်မယ်ဆို Column အကွက် နှစ်ခု ရှိပါမယ်။

ထိုအတွက် Column ကို စထည့်ပါမယ်။ ထိပ်ဆုံးမှာ AppBar အတွက် ကုဒ်ရေးဖို့အတွက် Line: 29 မှာ Row ခေါ်ပြီး ထိပ်ဆုံးမှာ Account Logo (fake data က logo) ကို ယူပါမယ်။ အလယ်မှာ Screen Title အတွက် Expanded (ကျန်တဲ့ နေရာအပြည့်) ယူပါမယ်။ နောက်ဆုံးတစ်ခု Line: 41 မှာ menu ခလုတ်ကို ထည့်ပြီး အပေါ်မှာ neumorphism button ကို သုံးပါမယ်။
သူ့အောက်မှာတော့ user list အတွက် UI ကုဒ်ကို ထည့်ပါမယ်။ Line: 52 ကနေ Line: 58 အထိ Your History အတွက် UI ကို ထည့်ပါမယ်။ Line: 69 ကနေ 117 အထိက fake users data တွေကို loop ပတ်ပြီး neumorphism button ကို အသုံးပြုပြီး UI ကို လုပ်ပါမယ်။
Line: 126 မှာတော့ UI ရဲ့ ညာဘက် အောက်မှာ ခလုတ်အဝိုင်းလေးမှာ အပေါင်းခလုတ်လေး ထည့်ဖို့အတွက် ရေးပါမယ်။ ခလုတ်ကို isRounded သတ်မှတ်ပြီး width, height ကို 64 တူညီအောင်ထားလိုက်ပါမယ်။ အခုဆို flutter ကို အသုံးပြုပြီး neumorphism ui လေး တည်ဆောက်တာ ပြီးသွားပါပြီ။
Source Code ကတော့ အောက်ပါ GitHub တွင် download ဆွဲနိုင်ပါတယ်။
https://github.com/htaykaung/presentation_codes/tree/main/neumorphism_flutter
ယခုလို အချိန်ပေး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။ နောက်နောင်များမှာလည်း ဗဟုသုတ ရရှိစေမယ့် အကြောင်းအရာလေးများကို မျှဝေပေးသွားမှာ ဖြစ်တဲ့အတွက် ဆက်လက်စောင့်ကြည့် ဖတ်ရှုပေးပါဦး ခင်ဗျ။ အားလုံးပဲ သာယာပျော်ရွင်သောနေ့ရက်လေး ပိုင်ဆိုင်ကြပါစေ။