အားလုံးပဲ မင်္ဂလာပါခင်ဗျ။
ကျွန်တော်ကတော့ Spiceworks Myanmar Company တွင် Web Designer အဖြစ် ဝင်ရောက် အလုပ်လုပ်ကိုင်နေတဲ့ ကျော်စိုးနိုင် ဖြစ်ပါတယ်ခင်ဗျ။
ယနေ့ ကျွန်တော်ပြောပြပေးချင်တဲ့ အကြောင်းအရာကတော့ Number Count Animation ဖန်တီးပုံ အဆင့်ဆင့်ကို HTML, CSS, Jquery အသုံးပြုပြီး ကျွန်တော် လေ့လာရသလောက် ရှင်းလင်းရေးသားဖော်ပြပေးသွားမှာဖြစ်ပါတယ်။
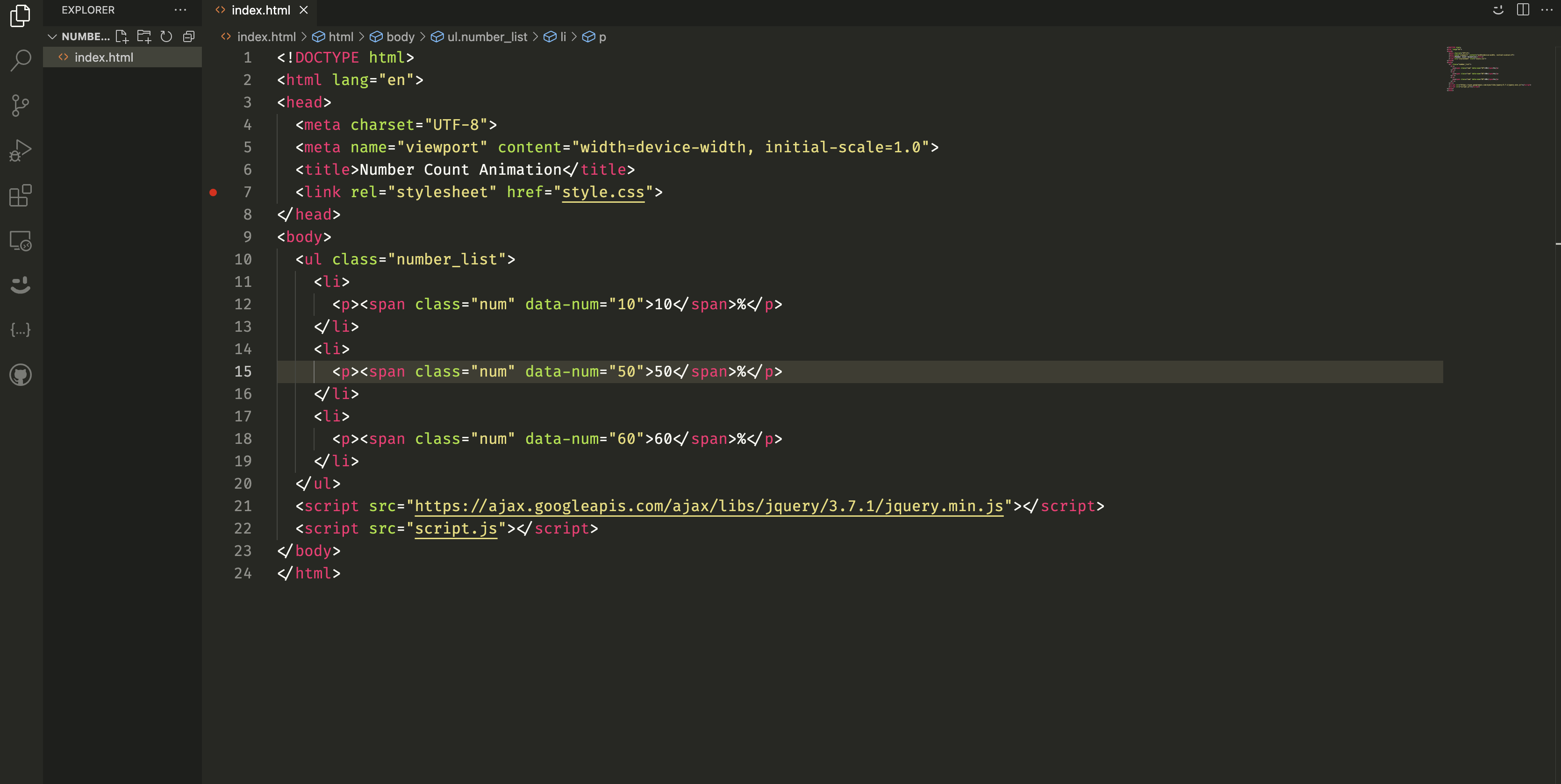
ပထမဦးဆုံး visual studio code editor ကို ဖွင့်ပြီး folder အသစ်တစ်ခု တည်ဆောက်ပါမယ်။ Folder နာမည်ကို Number Count Animation လို့ပဲ ပေးလိုက်ပါမယ်။ ပြီးလျှင် folder အောက်မှာ index.html ဆိုတဲ့ဖိုင် တစ်ဖိုင်ဆောက်ပါမယ်။ ဖိုင်ထဲမှာ အောက်က screenshot ပါကုဒ်များကို ထည့်ပါမယ်။

လိုင်းနံပါတ် (10) ကနေ လိုင်းနံပါတ် (20) အထိကတော့ Number Count လုပ်ဖို့အတွက် 10, 50, 60 စတဲ့ number များအား ul li element ကို အသုံးပြုပြီး code များကို ထည့်ထားပါမယ်။ နောက်ပြီး Number Count ဖန်တီးရာမှာ လိုအပ်တဲ့ style အတွက် style.css ကို လိုင်းနံပါတ် (7) မှာ ချိတ်ဆက် အသုံးပြုသွားပါမယ်။
လိုင်းနံပါတ် (21) မှာတော့ JQuery library ကို script tag မှာချိတ်ဆက် အသုံးပြုသွားပါမယ်။ Number Count လုပ်ရာမှာ လိုအပ်တဲ့ script အားလုံးကိုတော့ လိုင်းနံပါတ် (22) မှာရေးထားသလို script.js ကို ချိတ်ဆက် အသုံးပြုသွားပါမယ်။
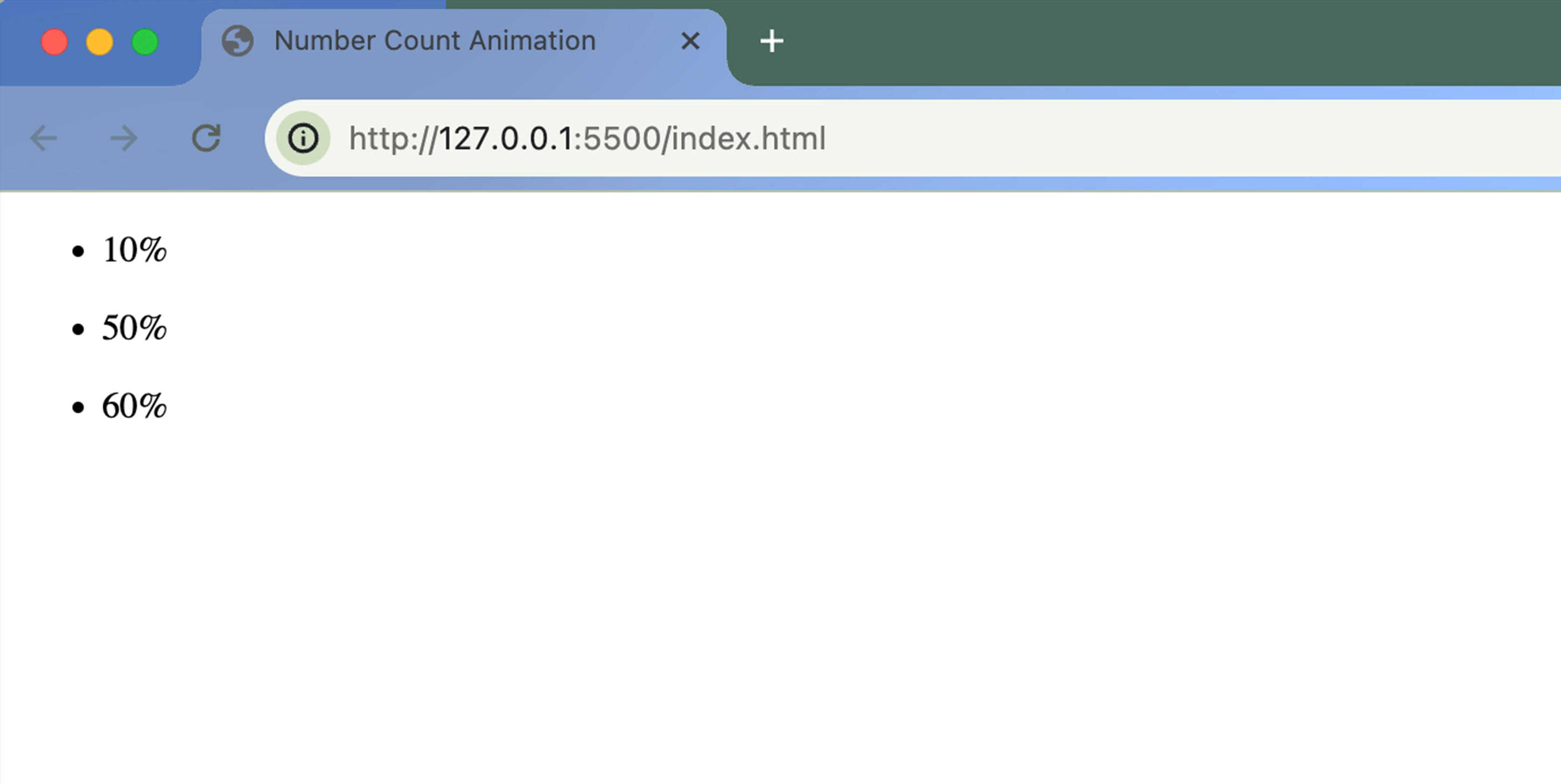
အားလုံးချိတ်ဆက်ပြီး index.html ကို browser မှာ run လိုက်မယ်ဆိုရင် အောက်ပါ screenshot အတိုင်း style မထည့်ရသေးသော layout ပုံကို မြင်ရပါလိမ့်မယ်။

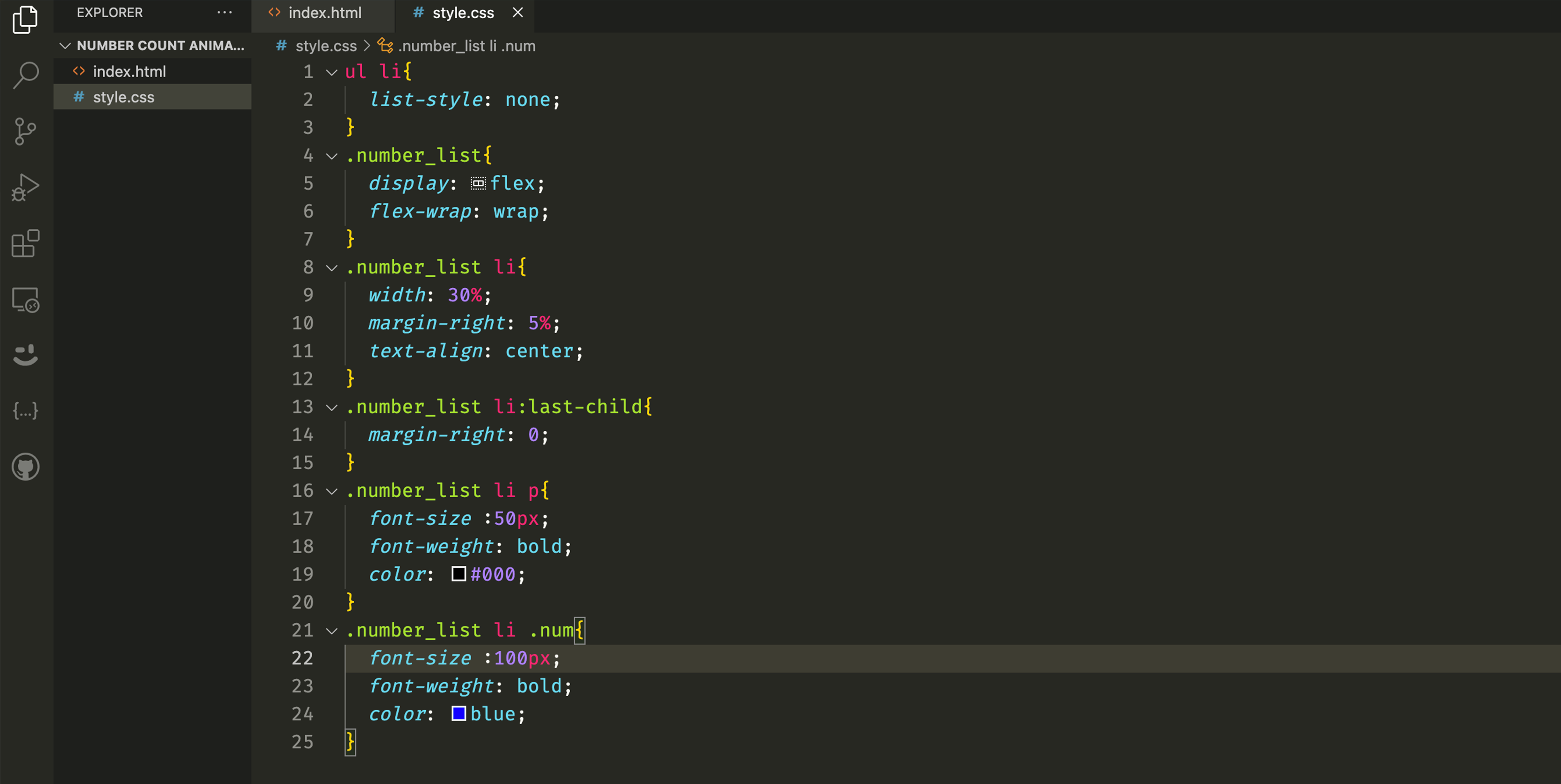
လိုအပ်တဲ့ style အားလုံး အတွက် style.css ဆိုတဲ့ ဖိုင် တစ်ဖိုင်ဆောက်ပါမယ်။ Style.css ဖိုင်ထဲမှာ အောက်က screenshot ပါ ကုဒ်များကို ထည့်ပါမယ်။

လိုင်းနံပါတ် (1) ကနေ လိုင်းနံပါတ် (15) အထိအသုံးပြုရတဲ့ အကြောင်းကို ဆက်လက်ရှင်းပြပါမယ်။ Element ul li ရဲ့ ရှေ့က default ပါဝင်တဲ့ dot အစက်လေးကို ဖျောက်ချင်တဲ့အတွက် list-style: none ဆိုပြီး အသုံးပြုထားခြင်းဖြစ်ပါတယ်။ Element ul မှာ ပေးထားတဲ့ class name number_list ကို column (3) ခုခွဲရန်အတွက် flex အသုံးပြုပြီး text-align center ဖြင့် li တစ်ခုချင်းစီအား width 30% အညီအမျှပေးပြီး အသုံးပြု ထားပါမယ်။ လိုင်းနံပါတ် (16) ကနေ လိုင်းနံပါတ် (25) အထိကတော့ number နှင့် percentage (%) symbol တစ်ခုချင်းစီရဲ့ font-size, font-weight နှင့် color ကို မတူညီအောင်သတ်မှတ်ပြီး အသုံးပြုထားပါမယ်။ အထက်ပါ style.css ဖိုင်ထဲမှ ကုဒ်များအား ထည့်ပြီးပါက နောက်ထပ်တစ်ကြိမ် index.html ကို browser မှာ run လိုက်မယ်ဆိုရင် အောက်ပါ screenshot အတိုင်း column (3) ခုခွဲပြီး ထည့်ထားတဲ့ Number List design ကို ရရှိပါလိမ့်မယ်။

နောက်တစ်ဆင့်အနေဖြင့် Animation ထည့်ဖို့အတွက် script.js ဆိုတဲ့ ဖိုင် တစ်ဖိုင်ဆောက်ပါမယ်။
$(document).ready(function(){
$(".num").each(function(){
var element = $(this);
var targetNumber= $(this).data("num");
console.log(targetNumber);
});
});
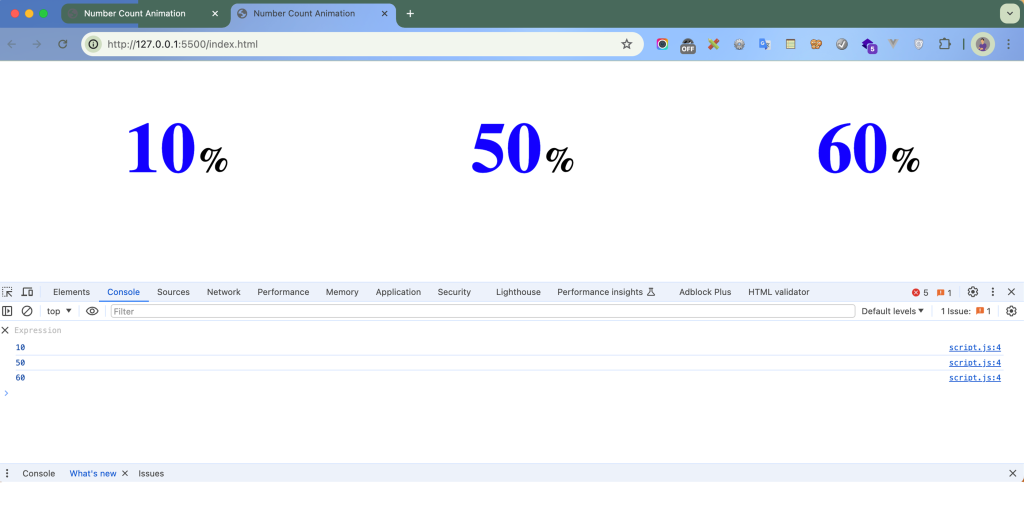
Script.js ဖိုင်ထဲမှာ DOM (Document Object Model) ထည့်ပြီး စတင် run ပါမယ်။ နောက်ပြီး Number list class name num မှာသတ်မှတ်ထားတဲ့ တန်ဖိုးတွေကို ရဖို့အတွက် each function ကို အသုံးပြုပါမယ်။ Class name num ကိုထပ်ခါထပ်ခါ အသုံးပြုနိုင်ရန်အတွက် element variable ထဲကို $(this) သတ်မှတ်ပြီးထည့်ထားပါမယ်။ ဆက်လက်ပြီး data attribute ကို အသုံးပြု၍ element တစ်ခုချင်းစီမှာသတ်မှတ်ထားတဲ့ တန်ဖိုးတစ်ခုချင်းစီကိုယူပြီး targetNumber variable ထဲကိုထည့်ထားပါမယ်။ တန်ဖိုးတွေထည့်ထားတဲ့ targetNumber ကို console.log ဖြင့် ထုတ်ကြည့်ပြီး index.html ကို run လိုက်မယ်ဆိုရင် အောက်ပါ screenshot အတိုင်း ရရှိပါလိမ့်မယ်။

ဆက်လက်ပြီး ရလာတဲ့တန်ဖိုးတွေကို count animation ထည့်ဖို့အတွက် countUpWithDelay ဆိုတဲ့ function တစ်ခုကို ရေးသားပါမယ်။
function countUpWithDelay(element, targetNumber, delay) {
var currentNumber = 0;
var animationDuration = delay;
var animationStep = 10;
var step = animationDuration / animationStep;
var increment = targetNumber/step;
var interval = setInterval(function(){
currentNumber += increment;
});
}
countUpWithDelay function မှာ မိမိ count လုပ်ချင်တဲ့ element, targetNumber နှင့် animation ချိန်ဖို့အတွက် delay ဆိုပြီး parameter (3) မျိုးပါဝင်ပါတယ်။
countUpWithDelay(element,targetNumber,1000);
Count တွက်တဲ့ အခါမှာ 0 ကနေစတင်ပြီး count လုပ်မှာဖြစ်တဲ့အတွက် currentNumber = 0 ဆိုပြီး variable တစ်ခုသတ်မှတ်အသုံးပြုပါမယ်။
Animation တစ်ခုလုံးရဲ့ delay ကို animationDuration ဆိုပြီး variable တစ်ခုသတ်မှတ်အသုံးပြုပါမယ်။ Count လုပ်တဲ့အခါ animationDuration ပေါ်မူတည်ပြီး animationStep ကို သတ်မှတ်အသုံးပြုပါမယ်။
Step တစ်ခုချင်းစီရဲ့ တန်ဖိုးကို ရချင်တဲ့အခါမှာ လိုင်းနံပါတ် (5) မှာ ရေးထားသလို var step = animationDuration / animationStep ဆိုပြီး အသုံးပြုပါမယ်။
လိုင်းနံပါတ် (6) မှာ ရေးထားတာကတော့ increment တန်ဖိုးရဖို့အတွက် var increment = targetNumber/step; ဆိုပြီး အသုံးပြုထားခြင်းဖြစ်ပါတယ်။
နောက်ဆုံး count လုပ်ဖို့အတွက်လိုအပ်တဲ့ တန်ဖိုးအားလုံး ရပြီဆိုရင် count စလုပ်ရန်အတွက် setInterval function ကို အသုံးပြုပြီး currentNumber ကို increment တန်ဖိုး ပေါင်းထည့်သွားပါမယ်။ အဲ့ဒီနောက် currentNumber ကို index.html ရဲ့ span element ထဲမှာ ထည့်ဖို့အတွက် ပထမဆုံးထည့်ထားတဲ့ 10, 50, 60 ကိုဖျက်ပြီး အောက်မှာရေးထားသလို text() အနေဖြင့် အသုံးပြုမယ်ဆိုရင် Number Count Animation အနေဖြင့် ပေါ်လာမှာဖြစ်ပါတယ်။
element.text(Math.floor(currentNumber));
ဒါပေမယ့် Number Count Animation က currentNumber = 0 ကနေစတင်ပြီး အဆုံးမရှိ အလုပ်လုပ်နေပါလိမ့်မယ်။ ကျွန်တော်တို့သတ်မှတ်ထားတဲ 10, 50, 60 စတဲ့ Number အထိရောက်ရင် Number Count Animation ကိုရပ်ပေးဖို့ အောက်မှာရေးထားသလို စစ်ဖို့လိုအပ်ပါတယ်။
if(currentNumber>=targetNumber){
clearInterval(interval);
}
အကယ်၍ ကျွန်တော်တို့သတ်မှတ်လိုက်တဲ့ number တွေက 10, 50.5, 60 အစရှိတဲ့ ကိန်းပြည့် (integer) သို့မဟုတ် ဒဿမကိန်း (float) ဖြစ်နေနိုင်သည့်အတွက် number type နှစ်မျိုးလုံး အလုပ်လုပ်ဖို့အတွက် အောက်မှာရေးထားသလို float သို့မဟုတ် integer လားဆိုပြီး ရေးသားအသုံးပြုရပါမယ်။
var formattedNumber = Number.isInteger(targetNumber) ? currentNumber.toFixed(0) : currentNumber.toFixed(1);
နောက်ဆုံးအနေဖြင့် index.html ကို browser မှာ run လိုက်မယ်ဆိုရင် အောက်ပါ screenshot အတိုင်း ရရှိပါလိမ့်မယ်။

Script.js မှာ ရေးထားတဲ့ code အားလုံးကို testing အနေဖြင့် အောက်မှာ အပြည့်အစုံ ကြည့်ပြီး လေ့လာဖန်တီး အသုံးပြုလို့ရအောင် ထည့်ထားပေးပါတယ်။
$(document).ready(function(){
$(".num").each(function(){
var targetNumber= $(this).data("num");
console.log(targetNumber);
var element = $(this);
setTimeout(function(){
countUpWithDelay(element,targetNumber,1000);
});
});
});
function countUpWithDelay(element, targetNumber, delay) {
var currentNumber = 0;
var animationDuration = delay;
var animationStep = 10;
var step = animationDuration / animationStep;
var increment = targetNumber/step;
var interval = setInterval(function(){
currentNumber += increment;
var formattedNumber = Number.isInteger(targetNumber) ? currentNumber.toFixed(0) : currentNumber.toFixed(1);
element.text(formattedNumber);
if(currentNumber >= targetNumber){
clearInterval(interval);
}
});
HTML, CSS နှင့် Jquery ကိုအသုံးပြုပြီး Number Count Animation ဖန်တီးပုံ အဆင့်ဆင့်ကို သိရှိသွားလိမ့်မယ်လို့ မျှော်လင့်ပါတယ်။
အဆုံးထိ အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။