မင်္ဂလာပါ။
ကျွန်တော်ကတော့ Spiceworks Myanmar မှာ Backend Developer အနေနဲ့ တာဝန်ယူလုပ်ကိုင်နေတဲ့ သုတယာမိုး ဖြစ်ပါတယ်။ ဒီတစ်ခေါက်မှာတော့ Nuxt.js ရဲ့ plugin တစ်ခုဖြစ်တဲ့ Nuxt Content အကြောင်းကို ဝေမျှပေးသွားချင်ပါတယ် ခင်ဗျ။
What is Nuxt Content?
Nuxt Content ကတော့ .md, .yml, .csv, .json အစရှိတဲ့ local ဖိုင်များကို အသုံးပြုပြီး database မလိုအပ်ပဲ မိမိလိုချင်တဲ့ blog content များကို ပြုလုပ်နိင်စေတဲ့ file-based CMS တစ်ခု ဖြစ်ပါတယ်။ File အတွင်း မိမိလိုချင်သော နေရာတွင် Vue Component များကို အသုံးပြုနိုင်ခြင်း၊ မိမိလိုချင်သော blog content များကို query မှ တစ်ဆင့် အလွယ်တကူ ခေါ်ယူအသုံးပြုနိုင်ခြင်း၊ document တစ်ခုစီတိုင်းမှာ REST API က built-in ပါဝင်နေခြင်း အစရှိတာတွေကတော့ Nuxt Content က support လုပ်ပေးတဲ့ နည်းပညာများ ဖြစ်ပါတယ်။
How to Install Nuxt Content?
Install လုပ်မည်ဆိုပါက
npx nuxi init content-app -t content npm install or yarn install npm run dev or yarn dev
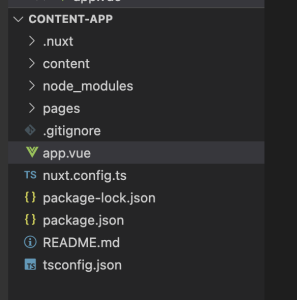
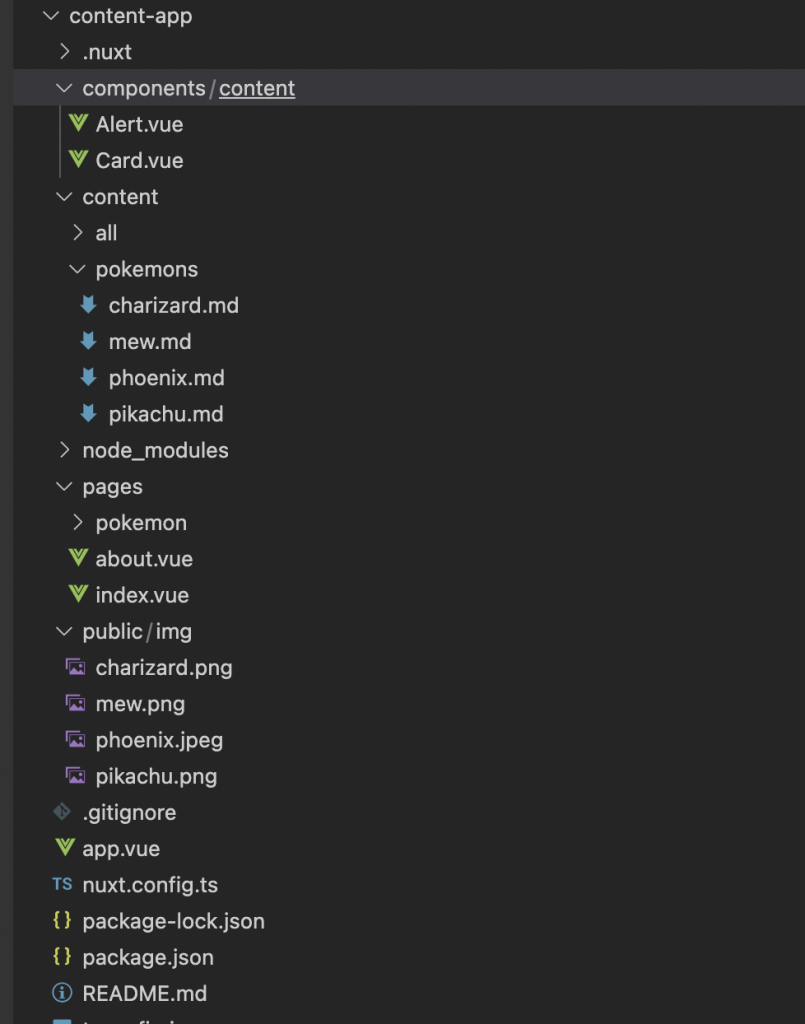
ကို အသုံးပြု၍ install ပြုလုပ်နိုင်ပါတယ်။ Install ပြုလုပ်ပြီးပါက Fig.(1) ကဲ့သို့ folder structure ရရှိမှာဖြစ်ပါတယ်။ Nuxt Content မှာ အဓိက အသုံးပြုမယ့် directory တွေကတော့ pages, content, public နဲ့ components directory တို့ပဲဖြစ်ပါတယ်။

pages directory မှာကတော့ application views နဲ့ routes တို့ပါဝင်မှာဖြစ်ပါတယ်။ pages directory file တစ်ခု create လုပ်ရုံနဲ့ nuxt.js က router configuration ကို အလိုလို generate လုပ်ပေးမှာဖြစ်ပါတယ်။ “npm run dev” ကို run လိုက်ပါက “http://localhost:3000” ဆိုတဲ့ url ကိုရရှိမှာဖြစ်ပါတယ်။ တစ်သတ်မှတ်တည်းရှိနေမယ့် route များ (static routes) ကို create လုပ်ချင်ရင် pages/about.vue, pages/contact.vue စသဖြင့် create ပြုလုပ်နိုင်ပါတယ်။ ထိုအခါ “http://localhost:3000/about”, ”http://localhost:3000/contact” ဟူ၍ static routes များကို auto-generate လုပ်ပေးသွားမှာဖြစ်ပါတယ်။ http://localhost:3000/1, http://localhost:3000/2 အစရှိတဲ့ ပြောင်းလဲမှုရှိနိုင်တဲ့ route များ (dynamic routes) ကို create လုပ်ချင်ရင်တော့ pages/[id].vue, pages/[slug].vue စသဖြင့် create ပြုလုပ်နိုင်ပါတယ်။
content directory မှာကတော့ မိမိရေးချင်တဲ့ blog content တွေကို markdown, json, yml, csv အစရှိတဲ့ file type အမျိုးမျိုးကို အသုံးပြုကာ create လုပ်နိုင်မယ့် directory ဖြစ်ပါတယ်။

Image များကိုသိမ်းဖို့အတွက် public/img/ directory ကို create လုပ်ပေးရမှာဖြစ်ပါတယ်။ public directory က built-in မပါဝင်တဲ့အတွက် ကိုယ်တိုင် create လုပ်ပေးရန် လိုအပ်ပါတယ်။
components directory မှာတော့ blog content ရေးမယ့် file တွေထဲမှာ မိမိအသုံးပြုချင်တဲ့ ဥပမာ alert.vue, tooltip.vue အစရှိတဲ့ vue components တွေကို ထားရှိရမယ့် directory ဖြစ်ပါတယ်။ components directory ကလည်း built-in မပါဝင်တဲ့အတွက် ကိုယ်တိုင် create လုပ်ပေးရန် လိုအပ်ပါတယ်။ vue components တွေကို components/content/ directory အောက်မှာ create လုပ်ပေးရမှာဖြစ်ပါတယ်။
How to write blog content?

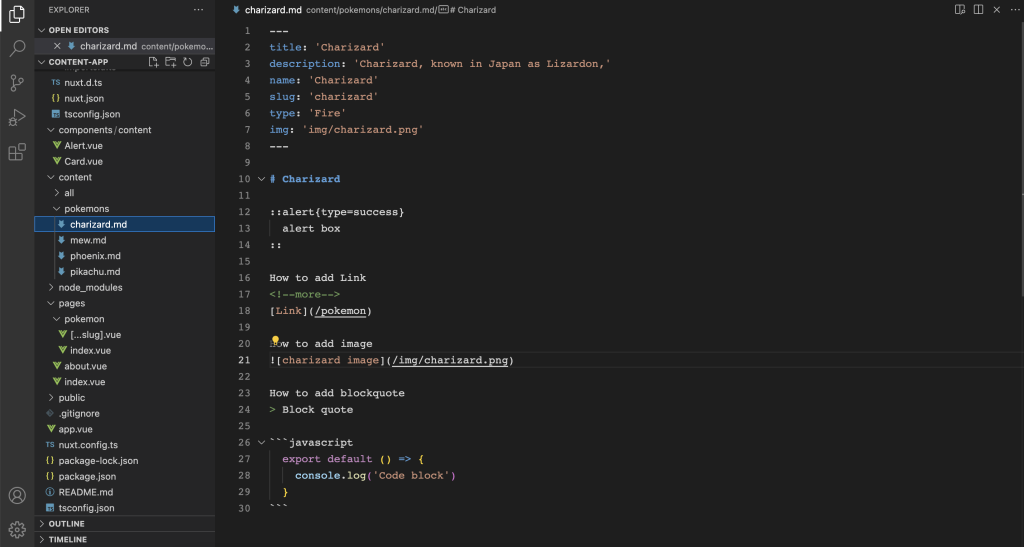
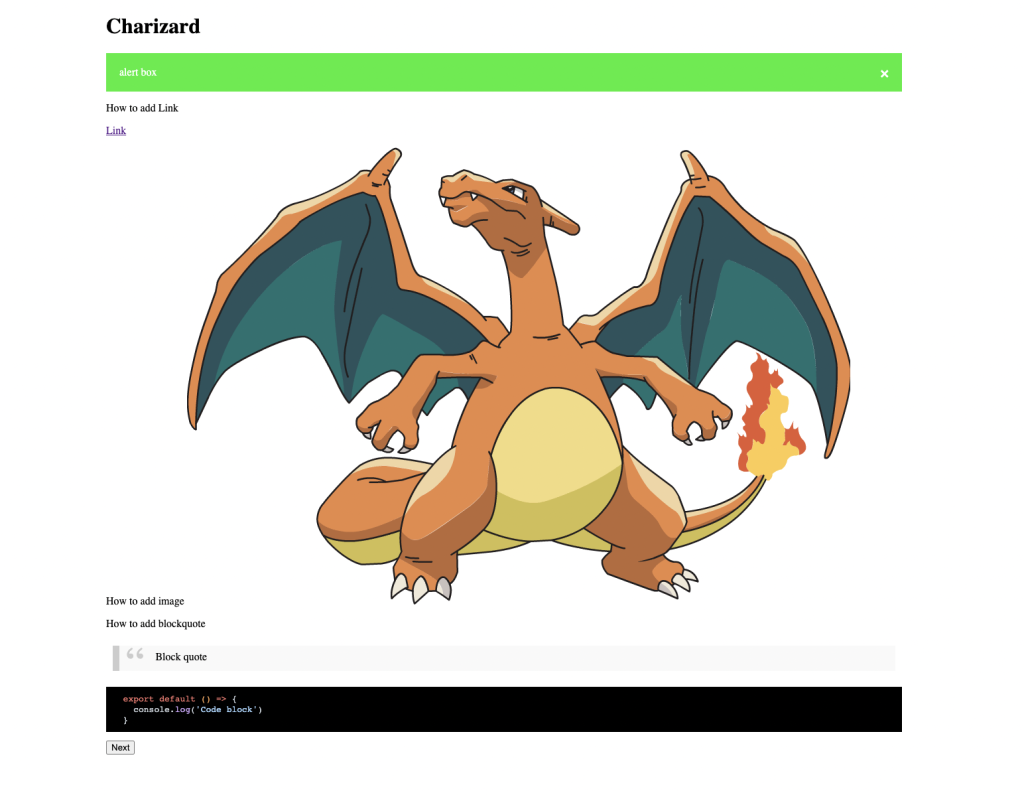
Blog Content တွေကို content/ directory ထဲမှာ မိမိရေးချင်တဲ့ file အမျိုးအစားကို အသုံးပြုပြီး ရေးနိုင်ပါတယ်။ Fig. (3) မှာတော့ /content/pokemons/ directory ထဲက charizard.md file ဖြစ်ပါတယ်။ charizard.md အတွင်းမှာပါဝင်တဲ့ content များရဲ့ ဆိုလိုရင်းတွေကတော့ အောက်ပါအတိုင်းဖြစ်ပါတယ်။
--- title: 'Charizard' info: 'Info of Charizard' ---
မိမိလိုချင်တဲ့ content ပါဝင်သည့် file များကို query နဲ့ ရှာဖွေရလွယ်အောင် လုပ်ပေးနိုင်မယ့် variable များကို file ရဲ့ ထိပ်ဆုံး — — အတွင်းရေးပေးရမှာ ဖြစ်ပါတယ်။
# Charizard
content ကို heading tag အဖြစ်ဖော်ပြလိုပါက # ကို အသုံးပြုပေးရမှာဖြစ်ပါတယ်။
::alert{type=success}
alert box
::

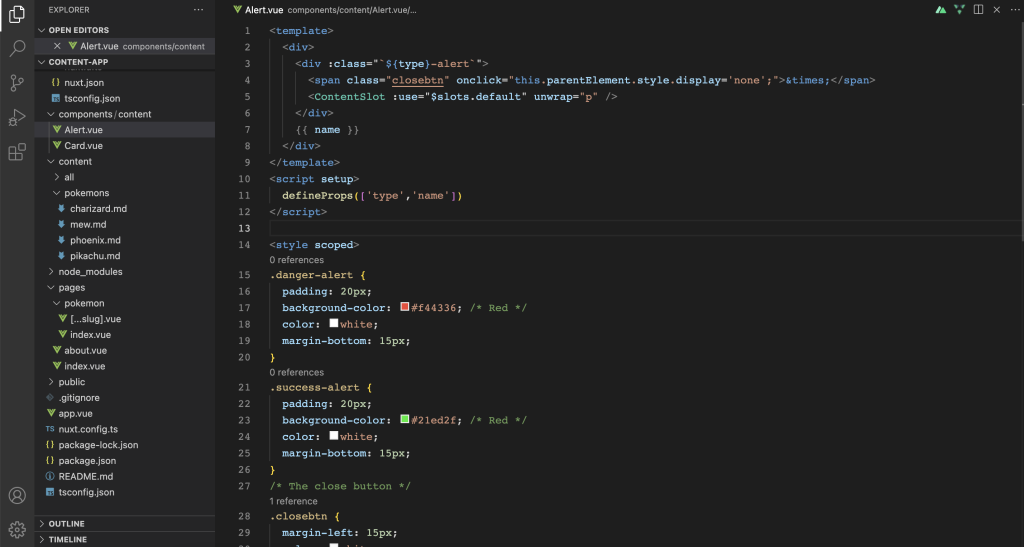
components/content/ directory ထဲက vue component တွေကိုခေါ်သုံးလိုတဲ့အခါ :: :: အတွင်းရေးပေးရမှာ ဖြစ်ပါတယ်။ vue component ထဲကို props အနေနဲ့ data တွေကိုပေးပို့လိုတဲ့အခါမှာ တွန့်ကွင်း {} အတွင်းရေးပေးရမှာဖြစ်ပါတယ်။ ဥပမာပါတဲ့ ::alert ကတော့ /components/content/Alert.vue component ကို ဆိုလိုတာဖြစ်ပါတယ်။ Alert.vue, Card.vue စသဖြင့် ထိပ်ဆုံး စကားလုံးကို အကြီးဖြင့်ရေးပေးရမှာ ဖြစ်ပါတယ်။
(link)[/pokemon]
Link မှာ ပြချင်တဲ့စာသားကို လေးထောင့်ကွင်း [] အတွင်းရေးပေးရမှာဖြစ်ပြီး ကိုယ်သွားချင်တဲ့လမ်းကြောင်းကိုတော့ လက်သည်းကွင်း () အတွင်းရေးပေးရမှာ ဖြစ်ပါတယ်။

လေးထောင့်ကွင်း [] အတွင်းမှာ image title ကိုရေးပေးရမှာဖြစ်ပြီး image ရှိနေတဲ့ လမ်းကြောင်းကိုတော့ လက်သည်းကွင်း () အတွင်းရေးပေးရမှာ ဖြစ်ပါတယ်။
> Block quote
content ကို blockquote tag အဖြစ်ဖော်ပြလိုပါက > ကို အသုံးပြုပေးရမှာဖြစ်ပါတယ်။
```javascript
export default () => {
console.log(‘code block’)
}
```
content ကို code HTML Tag အဖြစ်ဖော်ပြလိုပါက “` “` ကို အသုံးပြုပေးရမှာဖြစ်ပါတယ်။ charizard.md file ကို Browser မှာ run လိုက်ပါက Fig. (5) ပုံစံရရှိမှာဖြစ်ပါတယ်။

How to create a blog using Nuxt Content?
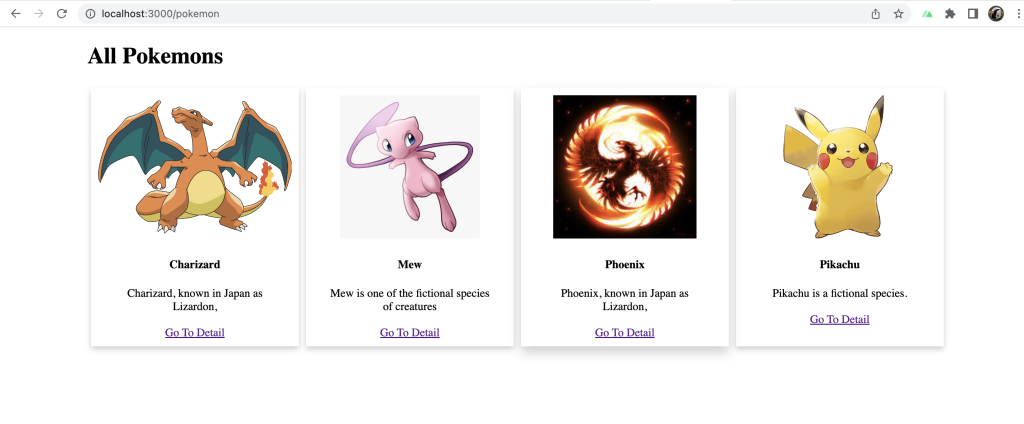
Nuxt content ကို အသုံးပြုပြီး blog ဘယ်လိုရေးရမလဲ ဆိုတာကိုတော့ Pokemon blog လေးတစ်ခုရေးပြီး ရှင်းပြပေးသွားချင်ပါတယ်။ အခု blog မှာတော့ url (3) ခုသာပါရှိမှာဖြစ်ပါတယ်။ http://localhost:3000 (Home Page), http://localhost:3000/pokemon (All Pokemons Page) နှင့် http://localhost:3000/pokemon/:slug (Pokemon Detail Page) တို့ပဲဖြစ်ပါတယ်။

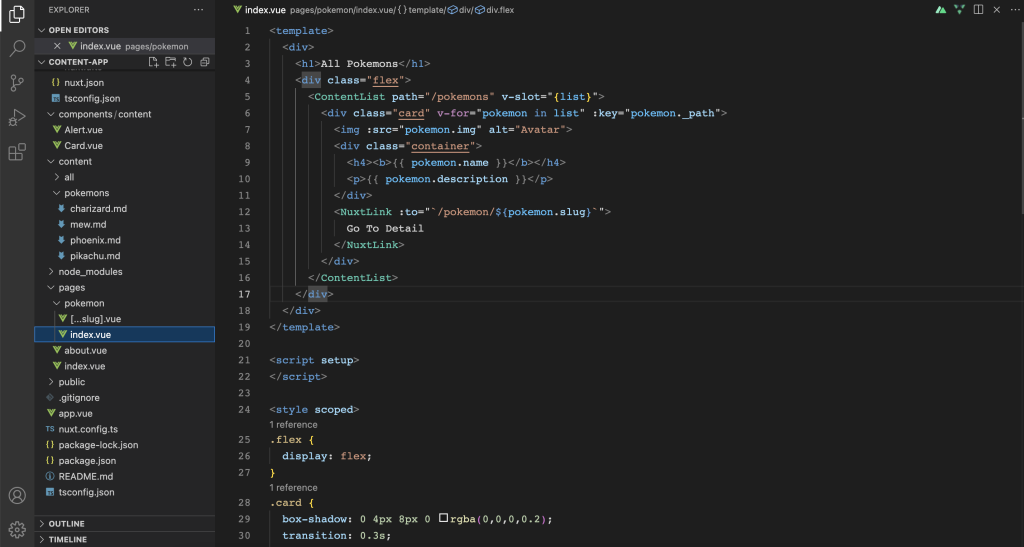
ထို page မှတစ်ဆင့် All Pokemons ဆိုတဲ့ button ကိုနှိပ်ပါက All Pokemons Page သို့ရောက်ရှိမှာဖြစ်ပါတယ်။ ထို page မှာတော့ /content/pokemons/ directory ထဲက blog content မှန်သမျှကို ဖော်ပြသွားမှာဖြစ်ပါတယ်။

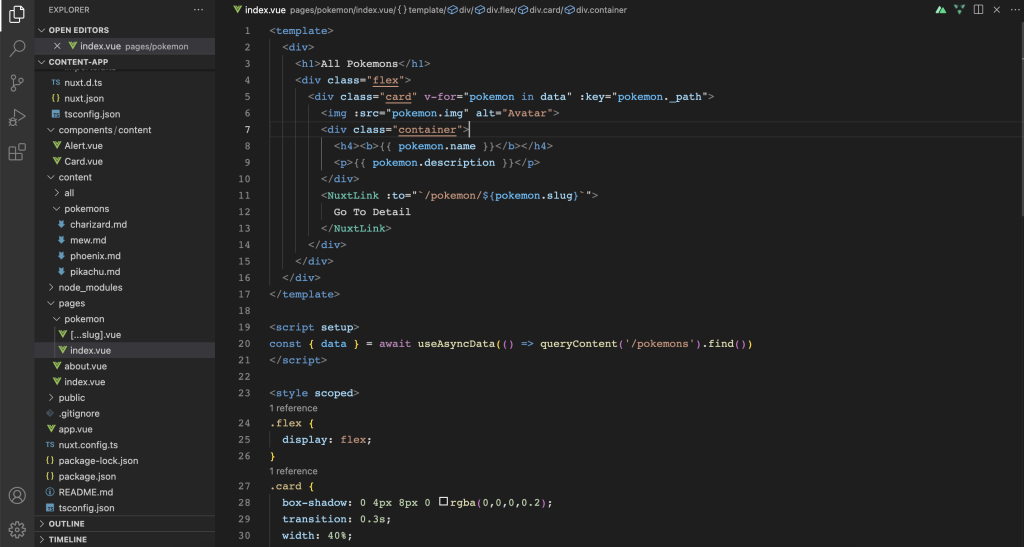
Document တွေကို တစ်ခုထက်ပိုပြီး fetch လုပ်ချင်တဲ့အခါမှာ “ContentList” component ကိုအသုံးပြုပေးရမှာဖြစ်ပါတယ်။ ကျွန်တော်ကတော့ /content/pokemons/ directory အောက်က document တွေကိုလိုချင်တဲ့အတွက်ကြောင့် “ContentList” ကိုအသုံးပြုထားတာ ဖြစ်ပါတယ်။ path=“/pokemons” ကတော့ /content/pokemons/ directory အောက်က document တွေကိုလိုချင်တဲ့အတွက် အသုံးပြုထားတာဖြစ်ပါတယ်။ အကယ်၍ content directory အောက်ကနေပဲ လိုချင်တယ်ဆိုရင်တော့ path=“/“ လို့ရေးပေးရမှာဖြစ်ပါတယ်။ “ContentList” မှာ default props အနေနဲ့ ရရှိမှာတွေကတော့ path နဲ့ query ဖြစ်ပြီးတော့ list ကတော့ default slots အနေနဲ့ရရှိမှာဖြစ်ပါတယ်။ “ContentList” ကို အသုံးမပြုဘဲ Fig.(8) ကဲ့သို့ queryContent() ကိုအသုံးပြုကာ single document, multiple documents တွေကို fetch လုပ်နိုင်ပါတယ်။

queryContent() ကတော့ script tag အတွင်းရေးပေးရမှာ ဖြစ်ပါတယ်။ သူ့မှာလည်း “ContentList” မှာကဲ့သို့ /content/pokemons directory အောက်က document တွေကိုလိုချင်ရင် queryContent(“/pokemons”)၊ content/ အောက်ကလိုချင်ရင် queryContent(“/pokemons”) ဟုရေးပေးရမှာဖြစ်ပါတယ်။ find() ကတော့ document အကုန်လုံးကို ယူပေးပါလို့ ဆိုလိုတာဖြစ်ပါတယ်။ findOne() ဆိုရင်တော့ document တစ်ခုထဲကိုသာယူပေးပါလို့ ဆိုလိုတာဖြစ်ပါတယ်။ Fig.(9) ကတော့ “ContentList” နဲ့ queryContent() တစ်ခုခုကို အသုံးပြုပြီး run လိုက်တဲ့အခါမှာ ရရှိလာမယ့် result ဖြစ်ပါတယ်။

ထိုမှတစ်ဆင့် “gotodetail” ဆိုတဲ့ link ကိုနှိပ်ပါက Pokemon Detail Page သို့ရောက်ရှိမှာဖြစ်ပါတယ်။

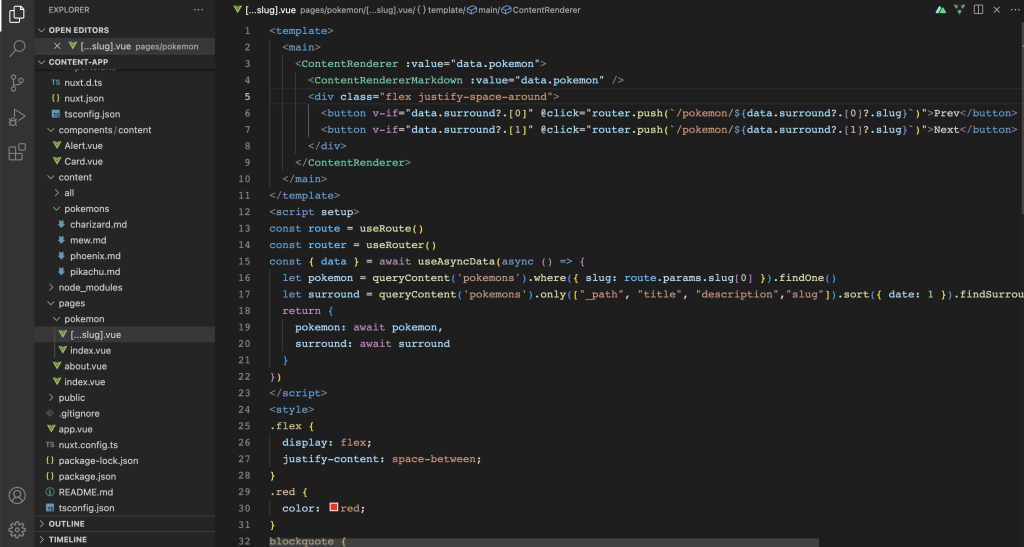
“ContentRenderer” component ကတော့ queryContent() ကနေမှ ရရှိလာတဲ့ data ကိုမှ တစ်ဆင့်ယူပြီး ဖော်ပြပေးတဲ့ component ဖြစ်ပါတယ်။ /content directory ထဲမှ .md, .json အစရှိတဲ့ file ရဲ့ content ကိုလိုချင်တဲ့အခါမှာ “ContentRendererMarkdown” ကိုအသုံးပြုပေးရမှာဖြစ်ပါတယ်။
queryContent('pokemons').where({ slug: route.params.slug[0] }).findOne()
where({ slug: route.params.slug[0] }) ကတော့ url မှာပါလာတဲ့ slug နဲ့ Fig.(3) ရဲ့ — — အတွင်းမှာ ကြေညာထားတဲ့ variable slug နဲ့ တူညီတဲ့ file ကိုယူပေးပါလို့ဆိုလိုတာဖြစ်ပါတယ်။
queryContent('pokemons').only(["_path", "title", "description","slug"]).sort({ date: 1 }).findSurround(`/pokemons/${route. params.slug[0]}`)
only([“_path”, “title”, “description”,”slug”]) ကတော့ — — အတွင်းမှာ ကြေညာထားတဲ့ variable တွေထဲကမှ ကိုယ်လိုချင်တဲ့ variable ကိုပဲလိုချင်တဲ့အခါ အသုံးပြုပါတယ်။
.sort({ date: 1 }) ကတော့ file တွေကို create လုပ်တဲ့ရက်နဲ့ ငယ်စဉ်ကြီးလိုက် စီပေးတာဖြစ်ပါတယ်။ ကြီးစဉ်ငယ်လိုက် လိုချင်ရင်တော့ .sort({ date: -1 }) ဟုရေးပေးရမှာဖြစ်ပါတယ်။
findSurround(`/pokemons/${route.params.slug[0]}`) ကတော့ ကိုယ်လိုချင်တဲ့ file ရဲ့ အပေါ်အောက် file နှစ်ခုကိုရယူလိုတဲ့အခါ အသုံးပြုရမှာဖြစ်ပါတယ်။ Fig.(5) ကတော့ Fig.(10) က code ကို run လိုက်တဲ့အခါမှ ရရှိတဲ့ result ဖြစ်ပါတယ်။
ကျွန်တော် မျှဝေပေးခဲ့တဲ့အထဲမှာ မပါဝင်တဲ့ အခြားသောအရာတွေကို လေ့လာချင်ရင်တော့ https://content.nuxtjs.org/ မှာ ဆက်လက်လေ့လာသွားဖို့ တိုက်တွန်းလိုပါတယ်။
အဆုံးထိ အချိန်ပေးပြီး ဖတ်ပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ် ခင်ဗျ။



