အားလုံးပဲ မင်္ဂလာပါခင်ဗျ။
ကျွန်တော်ကတော့ Spiceworks Myanmar Company တွင် Web Designer အဖြစ် ဝင်ရောက် အလုပ်လုပ်ကိုင်နေတဲ့ မောင်ကျော်စိုးနိုင် ဖြစ်ပါတယ်ခင်ဗျ။
ဒီတစ်ပတ်မှာတော့ web development လုပ်ရာမှာ အသုံးမပြုတဲ့ css တွေ ဖယ်ရှားပေးတဲ့ tool တစ်ခုဖြစ်သော PurgeCSS အသုံးပြုပုံနဲ့ ပတ်သက်ပြီး ကျွန်တော် လေ့လာမိသလောက် မျှဝေပေးသွားမှာ ဖြစ်ပါတယ်။
What is PurgeCSS?
အသုံးမပြုတဲ့ css တွေကို ပိုင်းခြားစိတ်ဖြာဖယ်ရှားပေးပြီး အသုံးပြုထားတဲ့ css တွေကိုဘဲ result တစ်ခုအနေဖြင့် ပြသပေးပြီး css file size ကို အနည်းဆုံးဖြစ်အောင် လုပ်ဆောင်ပေးနိုင်သော tool တစ်ခု ဖြစ်ပါတယ်။
How to Use PurgeCSS?
PurgeCSS ကို အသုံးပြုမယ်ဆိုရင် အောက်ပါနည်းလမ်းအတိုင်း npm ကနေတဆင့် install လုပ်ထားရန် လိုအပ်ပါတယ်။
Installation
npm install purgecss -g
PurgeCSS ကို လက်တွေ့စမ်းသပ် အသုံးပြုနိုင်ရန်
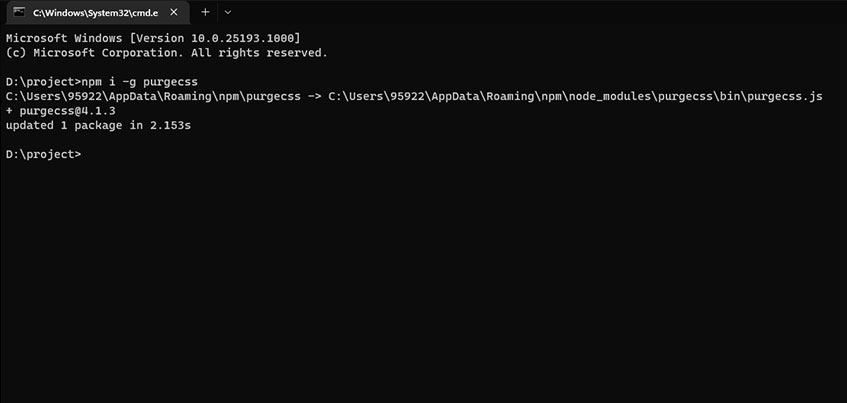
ပထမဆုံးအနေဖြင့် PurgeCSS folder တစ်ခုကို create လုပ်ပြီး cmd ကနေတဆင့် PurgeCSS ကို install ပြုလုပ်ထားပါမည်။

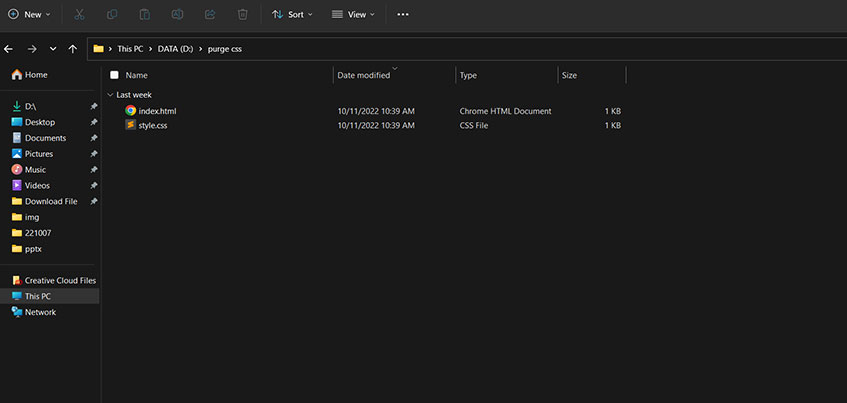
နောက်တဆင့်အနေဖြင့် PurgeCSS folder ထဲမှာ index.html နှင့် style.css ဆိုပြီး create လုပ်ထားပါမည်။

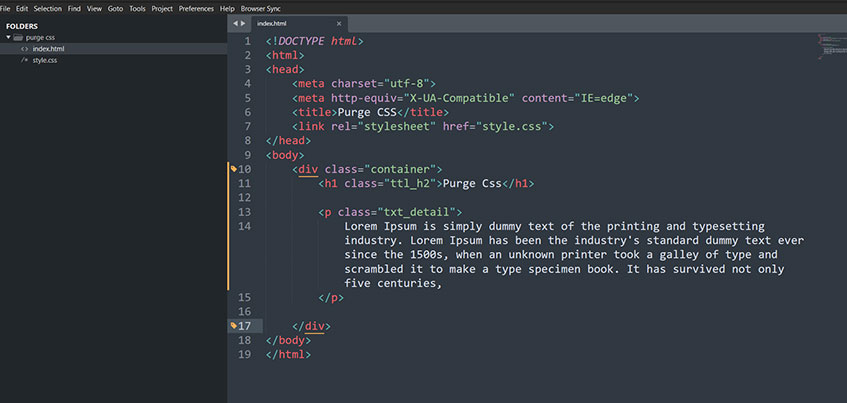
index.html file ထဲမှာ container, ttl_h2, txt_detail ဖြင့်class name 3ခု ပေးပြီး web page တစ်ခုကို create လုပ်ထားပါမည်။

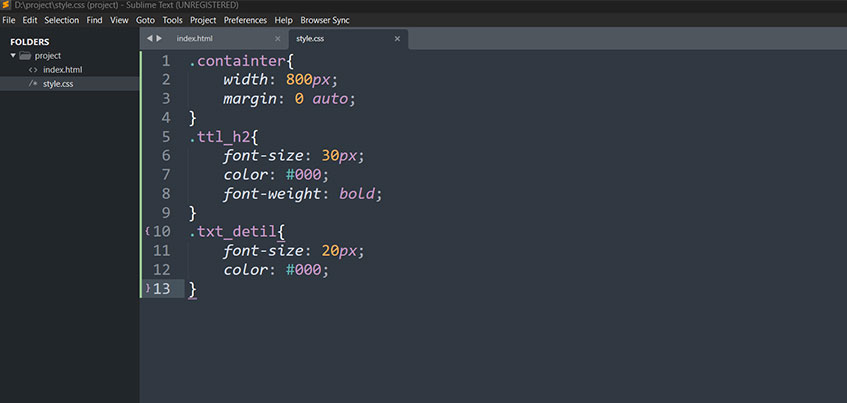
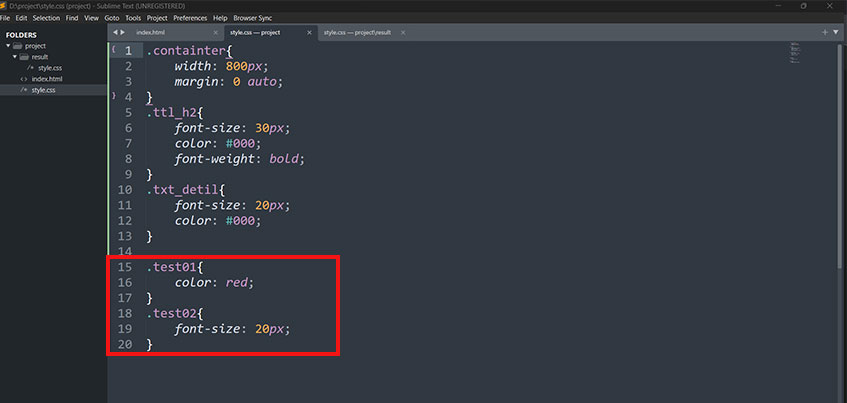
style.css ထဲမှာ class name (၃) ခုကို အသုံးပြုပြီး design အတွက် css ကိုအောက်ပါပုံအတိုင်း ရေးထားပါမည်။

PurgeCSS ကိုအသုံးပြုပြီး မလိုအပ်တဲ့ css တွေကို ဖယ်ရှားဖို့အတွက် အသုံးမပြုတဲ့ css လေးကို အောက်ပါအတိုင်း ရေးထားပါမည်။

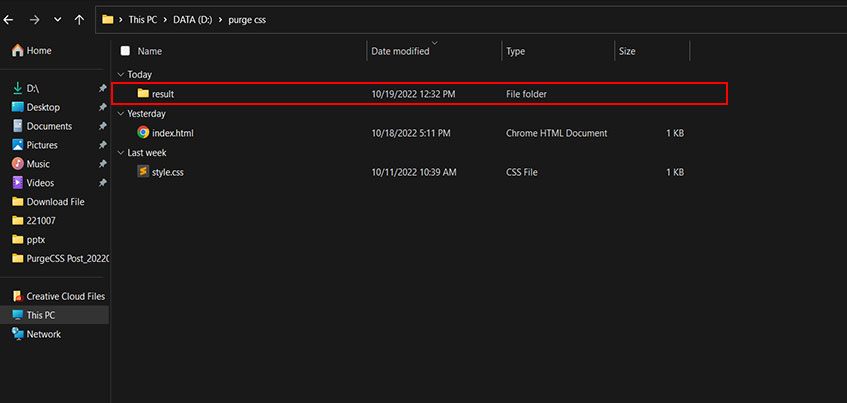
index.html မှာချိတ်ဆက်ထားသော style.css မှာ မလိုအပ်တဲ့ css တွေကို ဖယ်ရှားဖို့လိုအပ်ပါတယ်။ ဒါကြောင့် မလိုအပ်တဲ့ css တွေကို ဖယ်ရှားပြီး ရလာသော css တွေကို သိမ်းထားရန် result folder တစ်ခုကို manual ဆောက်ထားပါမည်။

Result folder ဆောက်ပြီးသွားရင် အောက်ပါအတိုင်း cmd မှာ run ဖို့ လိုအပ်ပါတယ်။
purgecss --css style.css --content index.html --output result
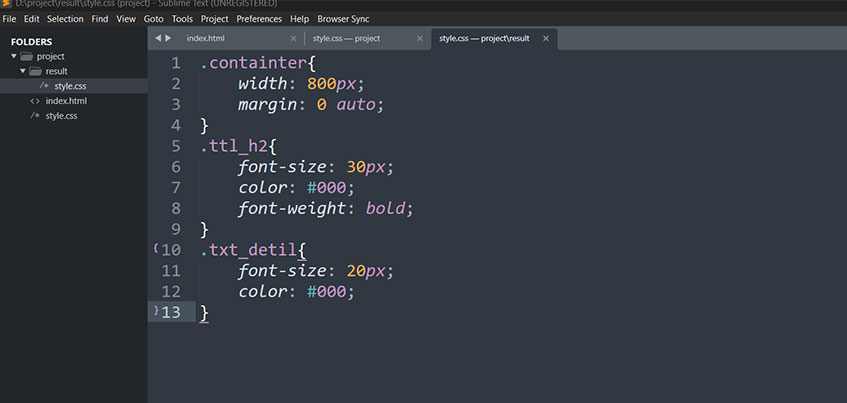
Result folder ထဲမှာရှိသော style.css မှာ အောက်ပါအတိုင်း မသုံးထားတဲ့ css တွေကို ဖယ်ရှားပေးသွားတာကိုတွေ့ရပါလိမ့်မည်။
 Website နဲ့ပတ်သက်ပြီး လေ့လာနေသော developer တွေ အတွက် PurgeCSS ကိုအသုံးပြုပြီး မလိုအပ်တဲ့ css တွေကို ဖယ်ရှားနိုင်လိမ့်မယ်လို့ မျှော်လင့်မိပါတယ်။
Website နဲ့ပတ်သက်ပြီး လေ့လာနေသော developer တွေ အတွက် PurgeCSS ကိုအသုံးပြုပြီး မလိုအပ်တဲ့ css တွေကို ဖယ်ရှားနိုင်လိမ့်မယ်လို့ မျှော်လင့်မိပါတယ်။
အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။



