အားလုံးပဲ မင်္ဂလာပါရှင့်။
ညီမကတော့ Spiceworks Myanmar မှာ Web Designer အနေနဲ့ ဝင်ရောက်လုပ်ကိုင်နေတဲ့ ခင်ရတနာအောင် ဖြစ်ပါတယ်ရှင့်။ ဒီတစ်ပတ် ညီမ ပြောပြမယ့် အကြောင်းအရာကတော့ React basics တွေဖြစ်တဲ့ Component, State နဲ့ Props တို့အကြောင်း ဖြစ်ပါတယ်။
React ဆိုတာက web နဲ့ mobile application တွေအတွက် user interface ဖန်တီးတဲ့နေရာမှာ အသုံးပြုတဲ့ JavaScript library တစ်ခု ဖြစ်ပါတယ်။
React basics တွေအကြောင်း မပြောပြခင် react ဘယ်လို install လုပ်ရမလဲ ဆိုတာကို ပြောပြချင်ပါတယ်။ ပထမဦးဆုံး node.js ကို download လုပ်ပါ။ နောက်တစ်ဆင့်အနေနဲ့ command မှာ npm i -g create-react-app ဆိုပြီး run ပါ။ ပြီးရင်တော့ react project တစ်ခု ဖန်တီးဖို့အတွက် npx create-react-app folder_name ဆိုပြီး command မှာ run ပါ။ folder create လုပ်ပြီးသွားရင်တော့ cd folder_name ဆိုပြီး folder ရှိတဲ့ လမ်းကြောင်းမှာ npm start လုပ်ပြီး project ကို server မှာ run ပါမယ်။
react ကို ဘယ်လို install လုပ်ရမယ်၊ react project တစ်ခုကို ဘယ်လိုဖန်တီးရမယ်ဆိုတာ ပြောပြပြီးပြီဆိုတော့ အခုက react basics အကြောင်းကို ဆက်ရှင်းပြပါမယ်။
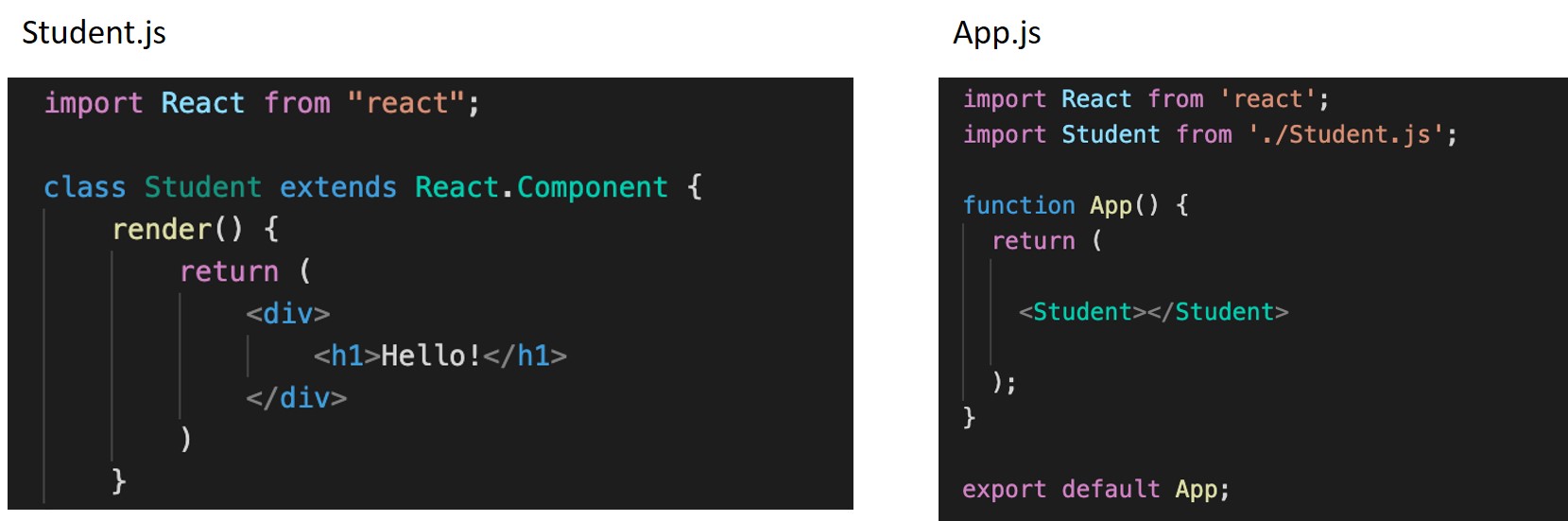
Component
React မှာ JSX ကို အသုံးပြုပြီး HTML ရေးလို့ရပါတယ်။ Component ဆိုတာက JSX နဲ့ ရေးသားထားတဲ့ react app ရဲ့ interface block ဖြစ်ပါတယ်။ App တစ်ခုကို component များစွာနဲ့ တည်ဆောက်ထားတာ ဖြစ်ပါတယ်။ component တစ်ခု ဖန်တီးပြီးသွားရင် ပြန်လည်အသုံးပြုလို့ရတာဖြစ်တဲ့အတွက် App မှာ component တွေကို လိုသလို အသုံးပြုလို့ ရပါတယ်။

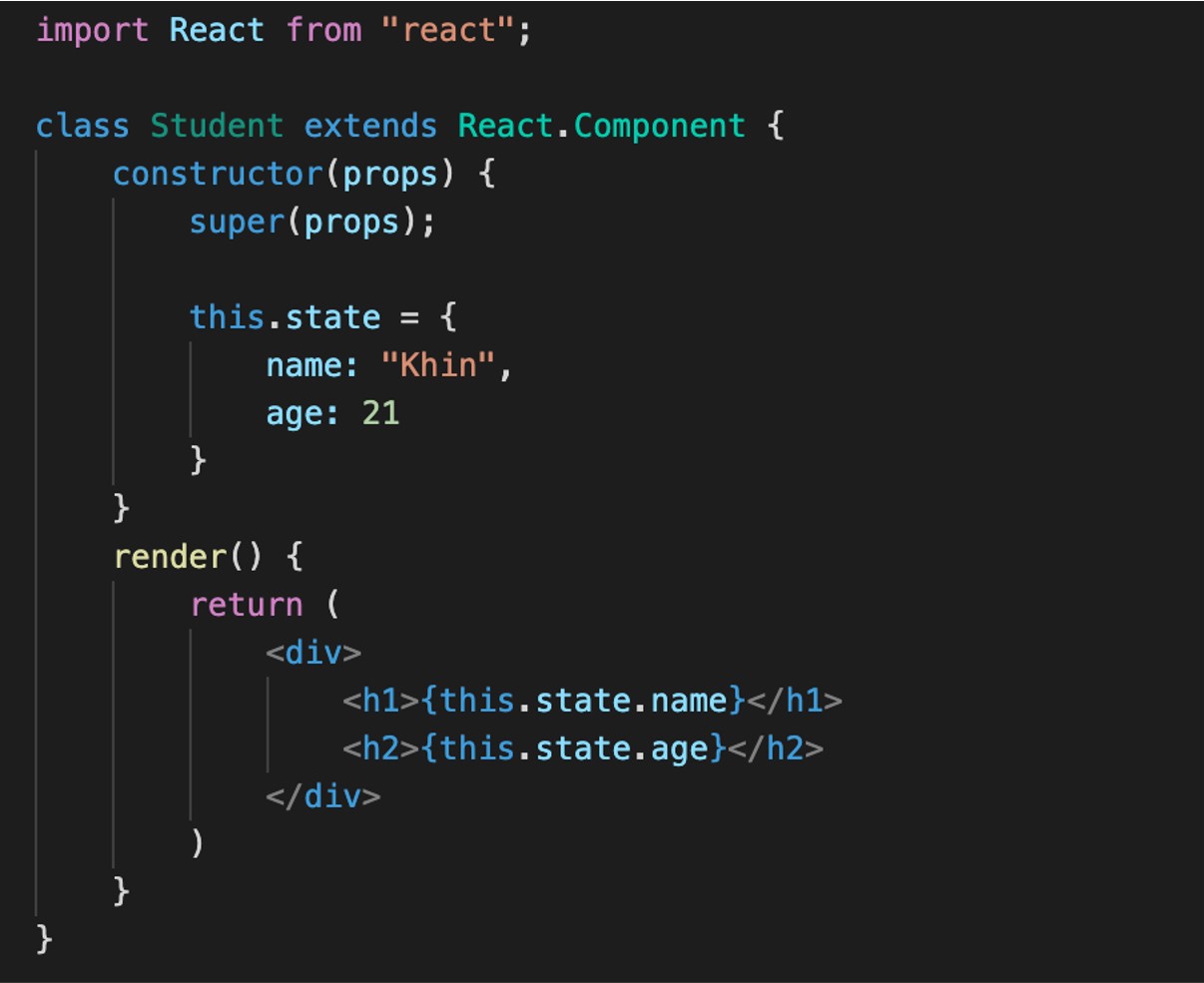
State
State ဆိုတာက component တွေရဲ့ data တွေကို runtime မှာ ယာယီ သိမ်းဆည်းထားတာ ဖြစ်ပါတယ်။ State ရဲ့ data တွေကို ပြောင်းလို့ရတဲ့အပြင် data တွေအပေါ်လိုက်ပြီး component တွေရဲ့ data တွေကို ပြောင်းလဲလို့ ရပါတယ်။

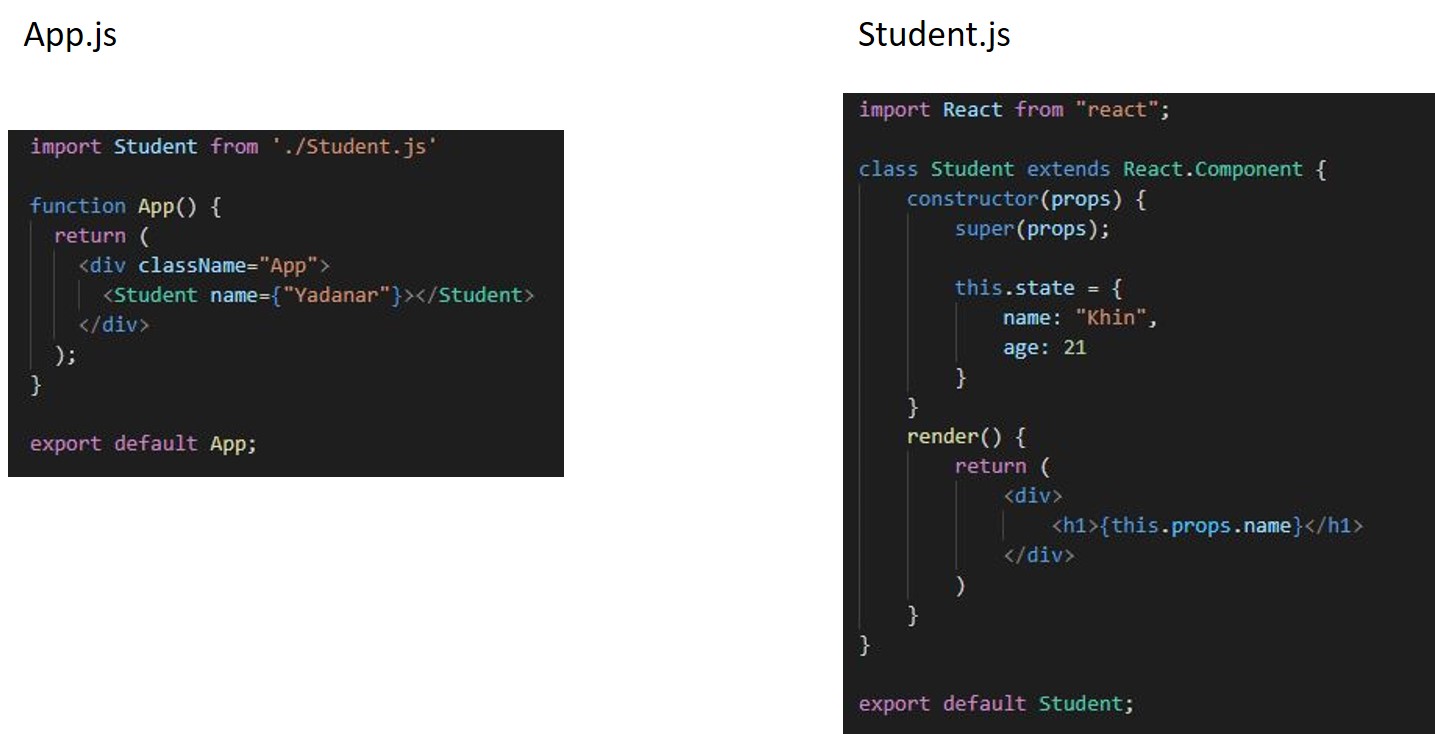
Props
နောက်ဆုံးတစ်ခုကတော့ Props (Properties) ဖြစ်ပါတယ်။ Props ကတော့ component တွေဆီကို data တွေ ပို့ဆောင်ပေးပါတယ်။ Component ရဲ့ layout ကိုဘဲ အသုံးပြုပြီး မတူတဲ့ data တွေ ပြချင်တဲ့အချိန်မှာ Props နဲ့ data တွေ ပေးပို့ကြပါတယ်။

အခု ညီမ မျှဝေတဲ့ react basics အကြောင်းကို ဖတ်ရှုပြီး တစ်ခုခု အကျိုးရှိသွားမယ်လို့ မျှော်လင့်ပါတယ်။ အချိန်ပေး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။



